Швидкість мобільних веб-сторінок та Lazy Loading
Чи знаєте ви, що зображення становлять 60% середнього розміру веб-сторінки? Ніхто не усвідомлює це навантаження краще, ніж користувачі мобільних пристроїв. WP Speed of Light знімає відповідальність за ретельне налаштування контенту, запроваджуючи lazy loading , сумісний з мобільними пристроями та новий редактор Gutenberg для WordPress.
Lazy Loading зображень на мобільних пристроях
Після впровадження можливостей ImageRecycle для мінімізації розміру файлів зображень WordPress, lazy loading робить додатковий крок для оптимізації взаємодії з користувачем. Lazy loading надає зображення, які потрібні вашим користувачам, лише тоді, коли вони їм потрібні, значно покращуючи продуктивність на мобільних пристроях. Як це працює?
Lazy loading оживляє ваш контент, розумно адаптуючись до того, що бачить користувач. Наприклад, якщо хтось відвідує ваш блог WordPress з мобільного пристрою, розмір екрана значно обмежує видимість. Немає сенсу завантажувати всі зображення, коли користувачі бачать лише деякі з них, особливо якщо вони зрештою залишають веб-сайт, не побачивши весь контент.

Lazy loading завантажує зображення лише тоді, коли користувачі до них доходять. Якщо вони знаходяться на дописі чи сторінці і бачать лише одне зображення, завантажується лише воно. Під час прокручування зображення завантажуються поступово, нічого не погіршуючи враження, водночас збільшуючи час завантаження та зменшуючи використання даних на мобільних пристроях. Не лише користувацький досвід виграє від скорочення часу завантаження.
Завдяки lazy loadingви також можете зітхнути з полегшенням, коли справа доходить до пошукової оптимізації. Сучасні пошукові системи враховують час завантаження веб-сторінки, коли формують рейтинг результатів пошуку. Таким чином, lazy loading сприяє вищому рейтингу завдяки швидкому завантаженню веб-сайту. Отже, як увімкнути lazy loading на WordPress?
Впровадження Lazy Loading в Gutenberg
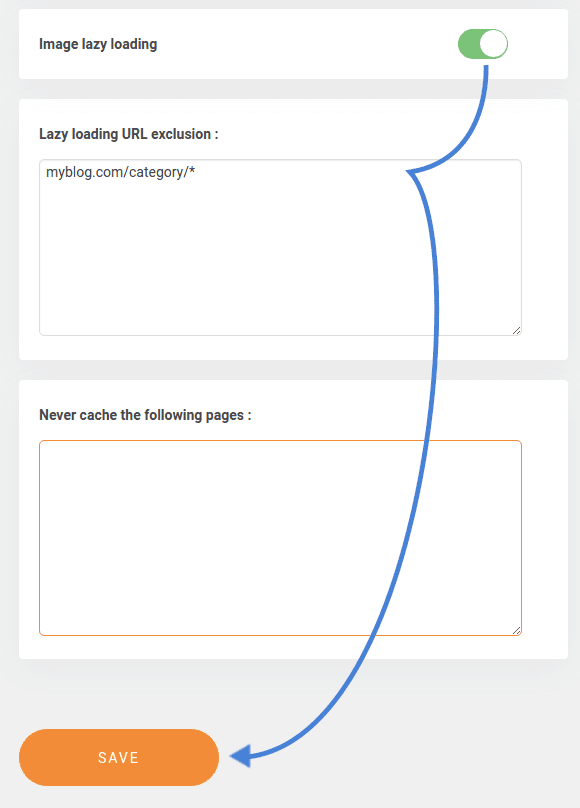
Lazy loading є частиною WP Speed of Light Pro та доступне на прискорення . Щоб увімкнути lazy loading , просто увімкніть lazy loading зображень . Ви можете за потреби вказати URL-адреси або шаблони за допомогою символів підстановки, які lazy loading залишить недоторканими. Після натискання кнопки «Зберегти » WP Speed of Light подбає про решту.

Lazy loading працює навіть з Gutenberg одразу після встановлення. Яким би редактором ви не користувалися, вам потрібно лише зосередитися на створенні чудових постів та сторінок. WP Speed of Light автоматично надає зображення користувачам, коли це необхідно.
lazy loading є лише переможці . Усі читачі отримують свій контент раніше, користувачі мобільних пристроїв заощаджують на використанні даних, а ваш блог на WordPress піднімається в рейтингу пошукових систем. Завдяки WP Speed of Light Pro ви також можете скористатися перевагами lazy loading одним натисканням кнопки.
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.

Коментарі