Медіатека WooCommerce із папками та фільтрами
WooCommerce став важливим при створенні електронної комерції завдяки можливостям та інструментам, які він пропонує, але чи може цей чудовий плагін бути кращим інструментом? Ну, відповідь - Так! Але подумайте про магазин, який містить тисячі товарів, варіанти з 5 зображеннями для кожного. Знайти носій для повторного використання було б майже неможливо, але… Хороші новини! У нас є рішення ;)
Оскільки ми говорили про те, що може знадобитися для створення ідеальної електронної комерції, ми говоримо про одне з найкращих рішень, доступних на ринку, наприклад WP Media Folder , плагін, який пропонує чудові галереї, які ви можете використовувати, коли вставляєте зображення та відео на ваш сайт Wordpress, але на додаток до цього він також дозволяє сортувати ваші файли в папках і підпапках.
Як бачите, ви можете використовувати ці два плагіни, щоб підвищити продуктивність, оскільки WP Media Folder повністю сумісна з WooCommerce, тож ви матимете ідеальне поєднання: WooCommerce для створення електронної комерції та керування нею, а WP Media Folder для всіх ваші файли впорядковані, але це ще не все, давайте подивимося, як ми можемо використати цю комбінацію.
Попрощайтеся з безладною медіатекою.
WP Media Folder дозволяє класифікувати файли, синхронізувати папки з хмарним сховищем, створювати дивовижні галереї та навіть замінювати зображення без розриву посилань.
Оптимізуйте робочий процес із медіа вже сьогодні
Використання медіа-папок WooCommerce
Використовуючи медіа-папки WooCommerce, ви зможете покращити свою роботу, оскільки всі медіа-файли будуть упорядковані, і ви зможете знайти їх одним або двома клацаннями, щоб використати їх для створення нової публікації про продукт або створити новий, використовуючи носій усередині продукту.
Ми покажемо приклад того, як створити та використовувати ці папки, а також створити приклад використання, щоб дати вам ідеї щодо покращення вашої електронної комерції.
Для цього прикладу ми використаємо магазин одягу, а на наступному зображенні ви побачите повністю невпорядковану медіа-бібліотеку із зображеннями продуктів усередині.
Як бачите, всі зображення змішані; Сорочки, светри, штани, тематичні зображення, все невпорядковано, і може бути дуже важко знайти одне зображення в конкретному, так що ... Що я можу зробити, щоб вирішити це за допомогою WP Media Folder? За допомогою WP Media folder ви зможете замовити її, щоб полегшити процес відбору, наприклад, ми можемо створити папку для чоловіків та інших жінок для них у підкатегоріях, таких як штани, сорочки, окуляри, і ви можете створити обмеження на 8 рівнів підкатегорій, щоб ви могли замовити його як завгодно.
Процес створення папки за допомогою цього чудового плагіна дуже простий, просто скористайтеся лівим бічним меню.

Створіть батьківську папку, натиснувши «Створити папку», введіть назву та натисніть «Створити».

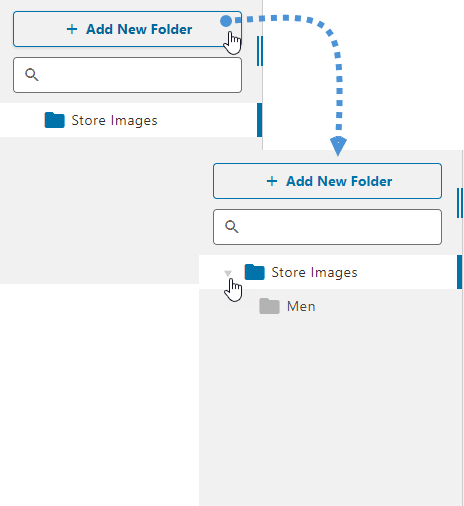
Щоб створити підпапку, просто помістіть її в папку, де ви хочете створити підпапку, і повторіть кроки. Ви побачите стрілку, на яку можна натиснути, щоб переглянути всі підпапки.

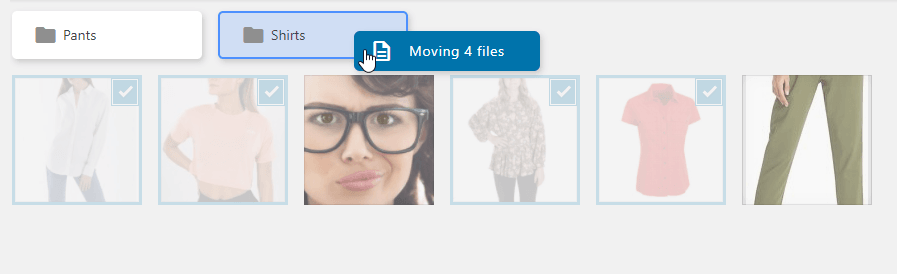
Дійсно простий процес і процес додавання зображень до відповідної папки легший, просто натисніть «Вибір маси», виберіть усі зображення та перемістіть їх у папку/підпапку, куди ви хочете додати.

Ви також можете продовжувати впорядковувати зображення, створюючи додаткові папки, наприклад, сорочки та штани, вкладені папки також відображатимуться у верхній частині інформаційної панелі папок.

І все буде дуже легко знайти.

Але якщо у вас багато папок? Може бути дуже важко знайти певну папку, WP Media Folder також має інструмент, щоб зробити це простіше, текстове поле над папками, просто введіть папку, яку ви шукаєте, і натисніть клавішу Enter.

Ви зможете побачити всі папки, пов’язані з тією, яку ви ввели.
Створення продукту за допомогою WooCommerce Media Manager
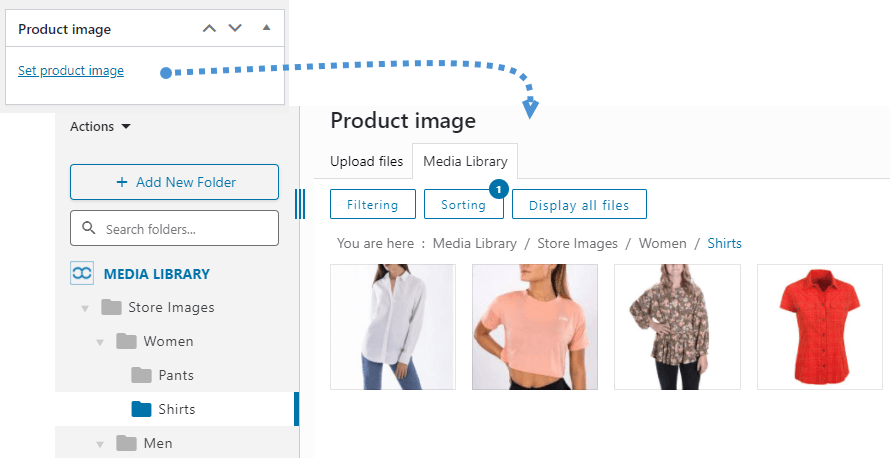
Гаразд, усе чудово, ви можете створити всі папки та впорядкувати всі свої медіафайли в медіа-бібліотеці, але чи можу я використовувати їх у медіа-менеджері WooCommerce? Відповідь абсолютна Так! Усі медіафайли будуть доступні на момент створення продукту для вашої електронної комерції, просто перейдіть до продукту, який ви хочете редагувати/додати, і натисніть «встановити зображення продукту», ви зможете побачити медіа-менеджер з усіма папками та зображеннями всередині.

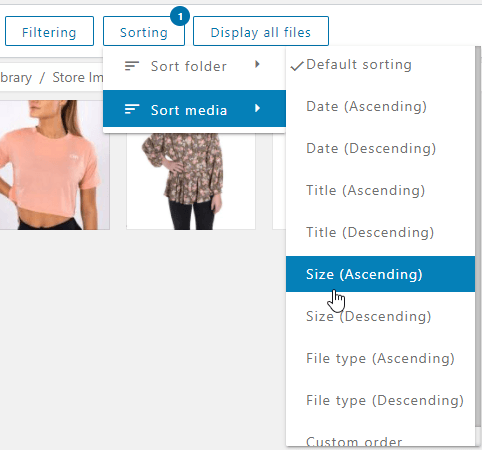
Існує кілька параметрів фільтрації та сортування зображень у папці/підпапці, щоб допомогти вам знайти саме те зображення, яке ви шукаєте. Ви можете змінити параметри фільтрації в Налаштування > WP Media Folder > Media Filtering.
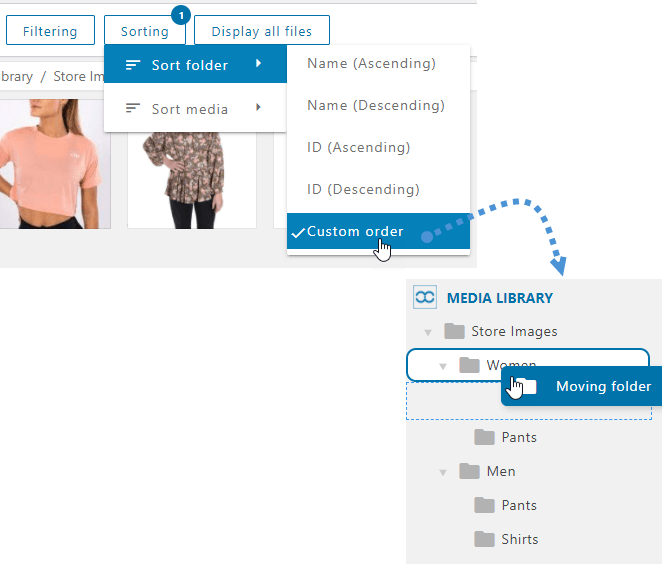
Просто внесіть зміни та натисніть кнопку Зберегти зміни . Щоб скористатися параметрами фільтрації та сортування в медіа-бібліотеці, просто натисніть «Сортування / фільтрація» та виберіть потрібні параметри.

Ви також можете відсортувати папки в меню за ідентифікатором, назвою або власним порядком, це допоможе вам знайти папку найшвидшим способом.
Процес встановлення зображення такий же, тому просто виберіть зображення, які ви хочете використовувати для свого продукту, і натисніть кнопку «Встановити зображення продукту».
Встановіть свій логотип із зображеннями водяних знаків
Зображення, які ми використовуємо в наших продуктах, дійсно важливі, оскільки ми іноді можемо платити моделям, щоб найкращі картинки відображали носії інформації про наш продукт, тому нам слід використовувати водяний знак, водяний знак - найкращий знак, який ми можемо додати засоби масової інформації, які ми маємо в нашому магазині.
Скажімо, ми наймаємо професійну модель, щоб зробити кілька фотографій і показати їх для просування шоу, яке ми продаємо, але є й інші магазини, що продають той самий товар.
Що станеться, якщо у нас не буде водяного знака? Інші магазини зможуть використовувати ці професійні фотографії, які ми зробили, і найгірше те, що вони не збираються ділитися кредитом з нашим магазином.
Але не хвилюйтеся, за допомогою WP Media Folder ви найпростішим способом зможете встановити водяні знаки для всіх зображень продуктів.
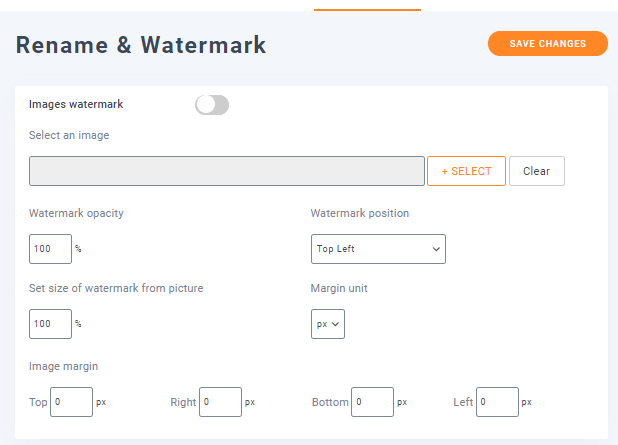
Щоб встановити водяний знак для зображень наших продуктів, давайте перейдемо до WP Media Folder > Перейменувати та водяний знак > вкладка водяний знак.

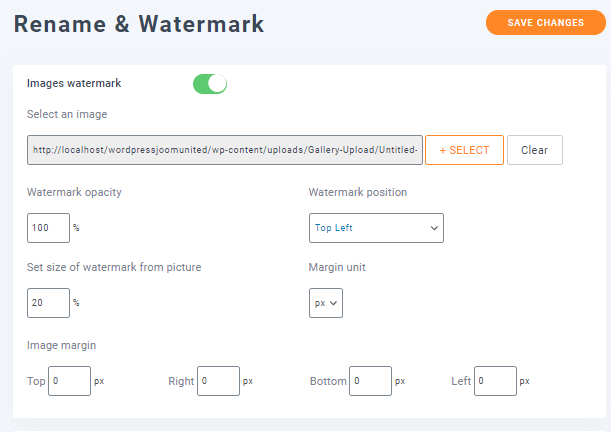
У цьому розділі ми зможемо побачити всі параметри, доступні для водяного знака , перш за все, давайте активуємо функцію водяного знака зображення та виберемо зображення для водяного знака, натиснувши кнопку Вибрати .

Як бачите, ми вибрали водяний знак, а також встановили розмір водяного знака з зображень, щоб зробити його меншим. Є інші параметри, які ви можете встановити, як-от положення та поле зображення, а також непрозорість, якщо ви цього не зробили. не хочу, щоб водяний знак був повністю непрозорим.
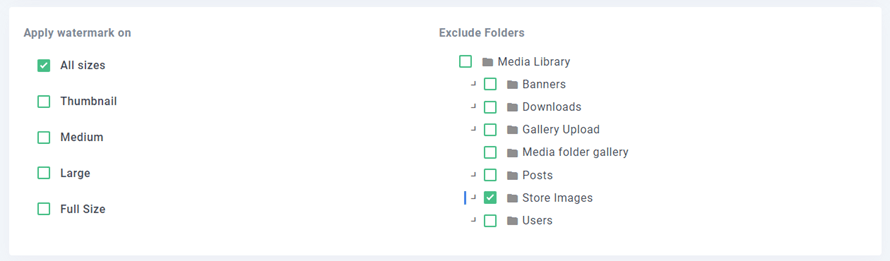
Наступний крок – виберіть папки, куди ми хочемо додати цей водяний знак, це найкраща частина цього, ви можете вибрати лише зображення з магазину і не торкатися зображень, до яких ви не хочете додавати водяний знак, тому ми виберемо лише папку, яку ми створили для цього підручника під назвою Store Images .

Нарешті, натисніть Регенерація мініатюр, і водяний знак буде доданий до всіх розмірів, вибраних для всіх вибраних папок.

Процес почнеться, і ви побачите смужку, яка вказує на це, тож коли він завершиться, буде додано водяний знак.

Ви можете повернутися до медіа-бібліотеки та побачити, що всі зображення, які ми вибрали, тепер мають водяний знак.
Додайте віддалені відео до своїх продуктів, щоб вони виглядали справді професійно
Ще одна хороша практика, коли ми додаємо наші продукти, - це додавання відео.
Зазвичай, залежно від продукту, який ми пропонуємо, нам може знадобитися відео з описом продукту, який ми продаємо, наприклад, якщо ми продаємо відеоігри.
Іноді ми можемо просто повторно використовувати вже зроблені відео, наприклад, для відеоігор із трейлерами, і ми можемо додати їх безпосередньо з YouTube за допомогою WP Media Folder .
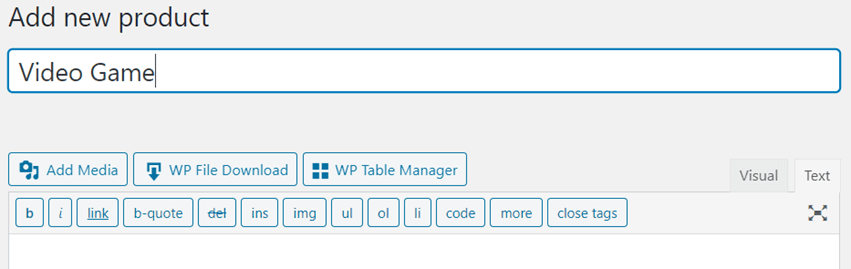
У цьому прикладі ми збираємося додати трейлер з відеоігор які будуть запропоновано в нашому магазині, для цього, ми можемо перейти безпосередньо до продукту секції WooCommerce і Add New .

У цьому розділі ми можемо продовжити додавати продукт, як зазвичай.
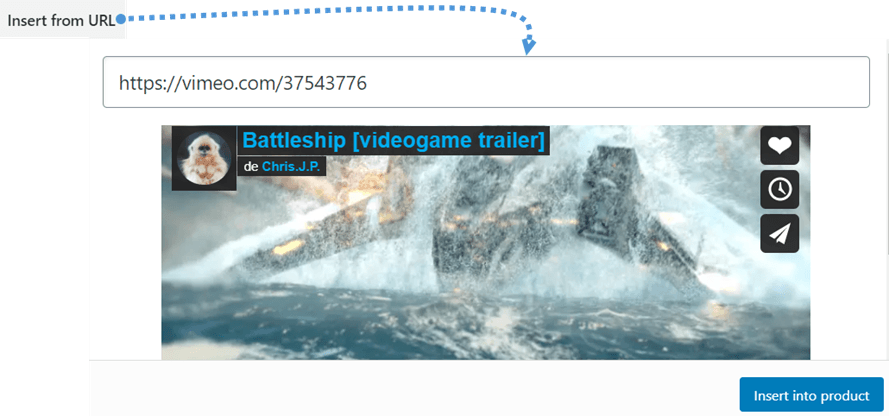
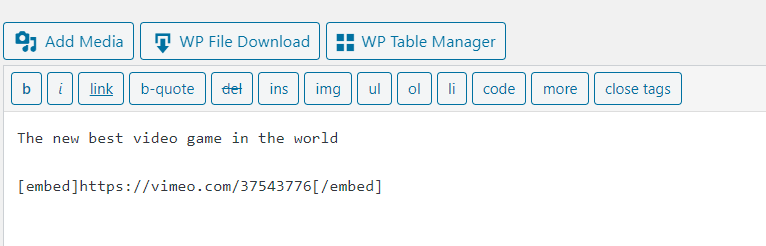
Скажімо, ми хочемо додати відео безпосередньо до опису продукту, тоді ми просто переходимо до опису, натискаємо « Додати медіа », і ми побачимо опцію « Вставити з URL », тож клацніть на ньому та додайте URL-адресу відео, короткий код буде додано.

Ви побачите шорткод в описі.

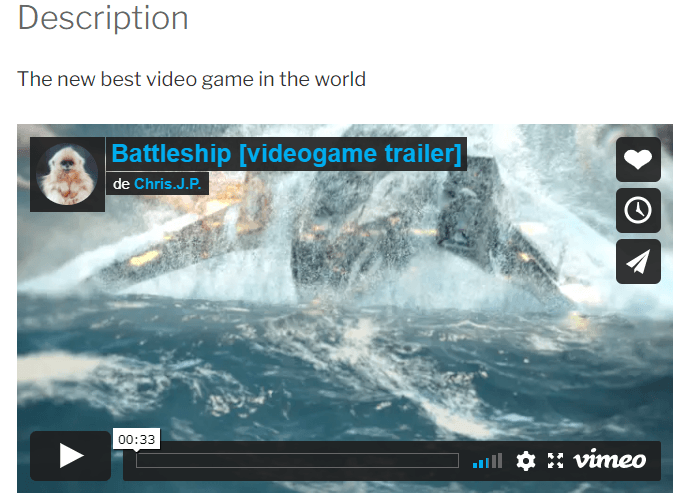
Нарешті, ви можете закінчити створення продукту, і ви зможете побачити відео в описі на фронтальній панелі.

Тепер ви можете додавати відео до своєї продукції найпростішим та найпрофесійнішим способом.
Ще один спосіб переглянути папки зображень WooCommerce
Тут ми побачимо уявлення про те, як використовувати папки із зображеннями WooCommerce, щоб показати свої товари, створюючи галереї, це буде виглядати по-справжньому чудово, і ви будете використовувати WP Media Folder до максимального значення.
Клієнти завжди шукають найпрофесійніший і найпростіший спосіб побачити продукт, який вони хочуть придбати, і що є більш професійним, ніж відображення ваших продуктів у приголомшливому та чуйному вигляді за допомогою галерей? WP Media Folder може зробити цю роботу справді простішою, оскільки ви зможете створювати чудові та різноманітні галереї, просто натиснувши та вибравши.
У цьому прикладі ми збираємося створити галерею для розділу чоловічого одягу. Спочатку перейдіть до медіа-бібліотеки, клацніть одне із зображень, які ви збираєтеся використовувати для галереї, і знайдіть посилання «Галерея зображень на ” у правій частині лайтбокса, який буде показаний, і натисніть значок скріпки.
Ви зможете переглянути всі сторінки та продукти, доступні на вашому сайті wp, вибрати продукт, який відповідає цьому зображенню, ви можете скористатися текстовим полем пошуку, щоб знайти потрібний продукт, і натиснути «відкрити посилання в новій вкладці», якщо ви хочете, щоб воно було показано в новій вкладці, нарешті натисніть «додати посилання».
Повторіть цей процес з усіма зображеннями, які ви збираєтеся використовувати для галереї, після цього перейдіть до Додати нову публікацію/сторінку та виберіть блок « Wp media folder gallery» у розділі WP Media Folder .
Тепер натисніть на Бібліотека медіа.
Виберіть магів, яких ви хочете використовувати для галереї (ті, де ви вибрали посилання), і натисніть « Створити нову галерею».
Тепер визначте порядок, перетягнувши зображення, видаліть зображення з галереї, якщо хочете, і натисніть « Вставити галерею».
У правій частині блоку ви зможете побачити меню, вибрати тему, яку ви хочете використовувати для своєї галереї.
Нарешті знайдіть вікно «Дія після натискання» та виберіть опцію «Сторінка вкладення» в меню праворуч.
Нарешті натисніть «Опублікувати», і все, у вас буде чудовий магазин із галереєю.
Просто натисніть на нього, і нехай магія спрацює, ви зможете побачити всі продукти, які ви налаштували.
Як ми бачимо тут, ми створили дивовижну галерею, яка не тільки виглядає професійно, але й може розміститися в будь-якій частині вашого веб-сайту та надасть клієнтам легкий доступ до ваших продуктів, оскільки їм потрібно буде лише прокрутити пальцем і натиснути на продукт, який вони хочуть побачити або купити.
Ви також можете імпортувати файли та структуру папок зі свого сервера
Звертаємось до всіх веб-майстрів!
Економте час і підвищте продуктивність за допомогою WP Media Folder . Легко впорядковуйте клієнтські мультимедійні файли, створюйте власні галереї та забезпечуйте безперебійну роботу користувача.
Оновіть свої веб-проекти зараз!
Клієнти завжди шукають магазини в Інтернеті, які приємні на вигляд і прості у використанні, а також є досить оригінальними та мають великий каталог, відображений у найбільш професійний спосіб, як було зазначено раніше, поєднання цих плагінів дозволяє вам зробити кілька з них дуже швидко та просто, чого ви чекаєте?
Зайдіть зараз і отримайте WP Media Folder зараз: https://www.joomunited.com/wordpress-products/wp-media-folder
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.















Коментарі