Керуйте своїми HTML-таблицями WordPress за допомогою WP Table Manager таблиць WP Table Manager у віджетах Elementor
Конструктори сторінок - це найпотужніші інструменти WordPress, оскільки вони дозволяють вам налаштовувати та переміщувати / створювати все на вашому веб-сайті без розробника, а Elementor - один із найбільш часто використовуваних конструкторів сторінок завдяки всім інструментам, які він пропонує.
Іншими справді хорошими інструментами, щоб зробити ваш сайт професійним, є таблиці, оскільки ви зможете створити порівняльні таблиці для своїх цін, порівняти інші сторінки, ви також можете створити стругальні таблиці, щоб показати, що є у вашому графіку.
Найкраща частина всього полягає в тому, що за допомогою WP Table Manager ви зможете створювати та налаштовувати таблиці, а також використовувати їх у Elementor, щоб зробити все простіше, і тут ви дізнаєтеся, як використовувати WP Table Manager на Elementor .
Зміст
Шукаєте надійне рішення для керування таблицями для веб-сайтів клієнтів?
Від таблиць цін до порівняння продуктів, цей плагін пропонує потужні функції для представлення даних у зрозумілій та зручній формі.
Отримайте конкурентну перевагу зараз!
Як використовувати таблиці WordPress в Elementor
Перш за все, ми побачимо, як створювати таблиці безпосередньо на Elementor, так що так, вам не доведеться переходити спочатку до інформаційної панелі WP Table Manager щоб створити таблицю, а потім перейдіть до публікації або сторінки, вставте її, ви зможете робити все безпосередньо від Elementor.
Отже, спершу перейдіть до публікації або сторінки, яку ви хочете відредагувати, і натисніть Редагувати за допомогою Elementor, конструктор сторінок завантажиться, і ви побачите всі блоки на лівій панелі.

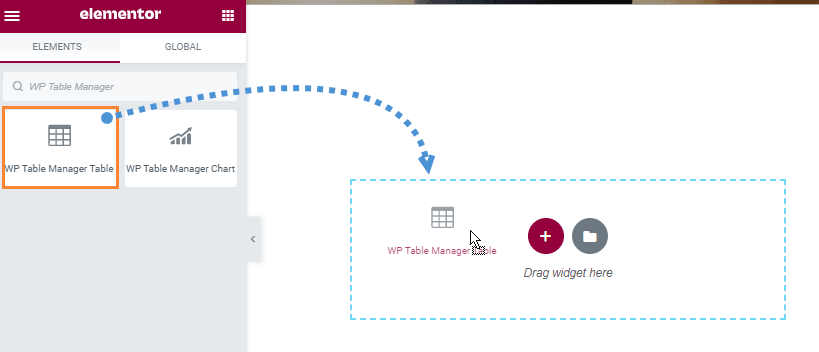
Використовуйте поле пошуку, щоб знайти WP Table Manager . Ви можете зробити це, ввівши WP Table Manager і перемістивши його в розділ сторінки з правого боку.

Це завантажить блок таблиці в конструкторі сторінок з параметрами на лівій панелі.
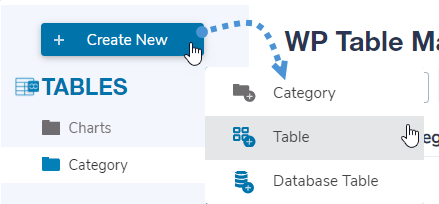
Натисніть «Вибрати таблицю», щоб завантажити менеджер таблиць. Натисніть «+ Створити новий» , а потім виберіть «Таблиця» .

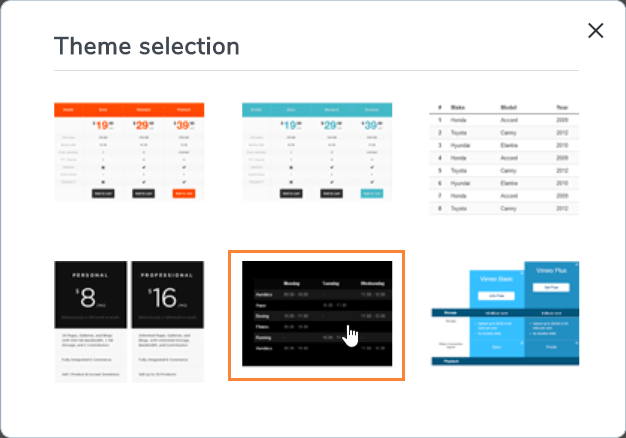
Після цього ви перейдете на іншу вкладку з інструментом створення таблиць із усіма параметрами. Ми використаємо тему для цього підручника, щоб ви могли побачити, як легко створювати таблиці на основі тем. Для цього натисніть Тема > Вибір теми , це буде завантажити всі доступні теми, ми виберемо одну для створення таблиці планування.

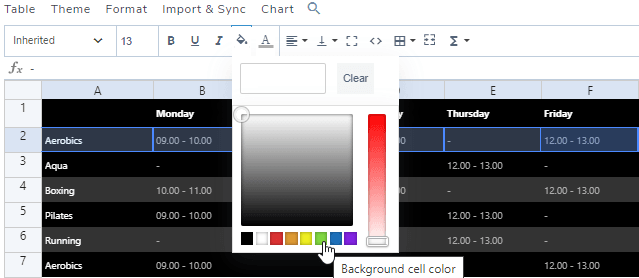
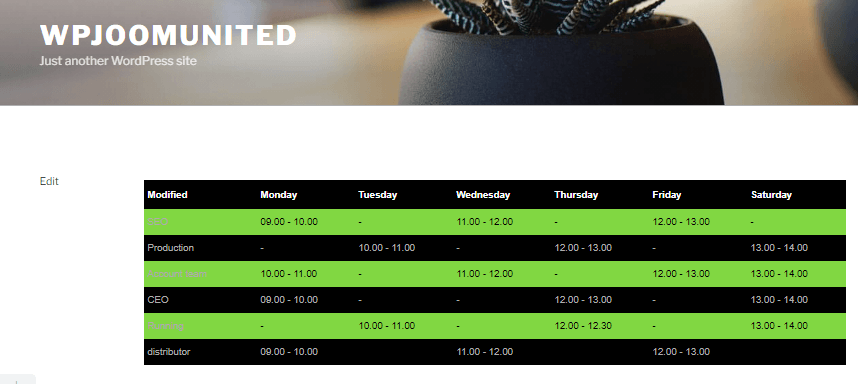
Це завантажить шаблон, який замінює всі стилі в поточній таблиці, після завантаження теми ви зможете налаштувати всю таблицю, щоб вона відповідала темі вашого сайту, наприклад, тут ми більше встановимо зелений колір чорний.

Тож просто відредагуйте його та налаштуйте, як ви можете це зробити, як і в будь-якому іншому редакторі таблиць, як Excel.
Після внесення всіх змін, яких вам потрібно досягти, наприклад, для цього плану наради ви можете закрити цю вкладку та повернутися до редактора Elementor, оскільки все буде автоматично збережено та оновлено у конструкторі Elementor.
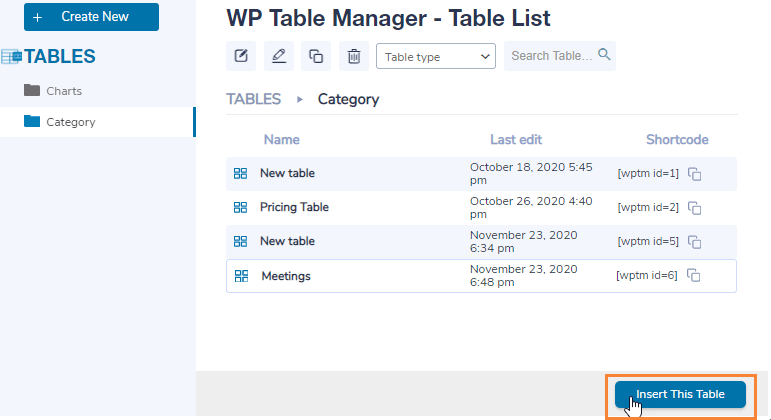
Щоб вставити таблицю, вам потрібно лише вибрати таблицю та натиснути «Вставити цю таблицю» , це завантажить таблицю у ваш конструктор сторінок.

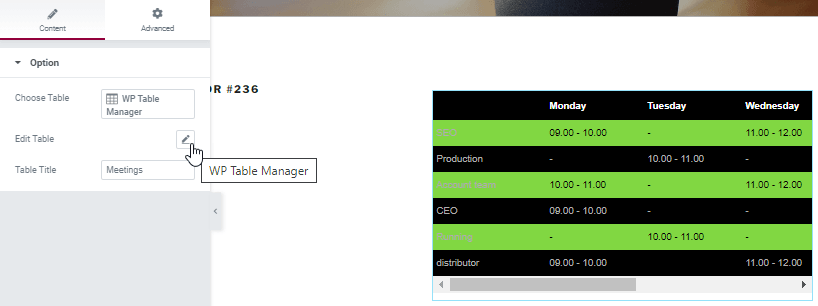
Тепер, що трапиться, якщо нам доведеться відредагувати таблицю, чи варто повертатися до WP Table Manager щоб відредагувати її, ну відповідь - ні, ви можете просто клацнути таблицю, а потім на лівій панелі натиснути на олівець, це буде завантажте редактор таблиці всередину конструктора сторінок.

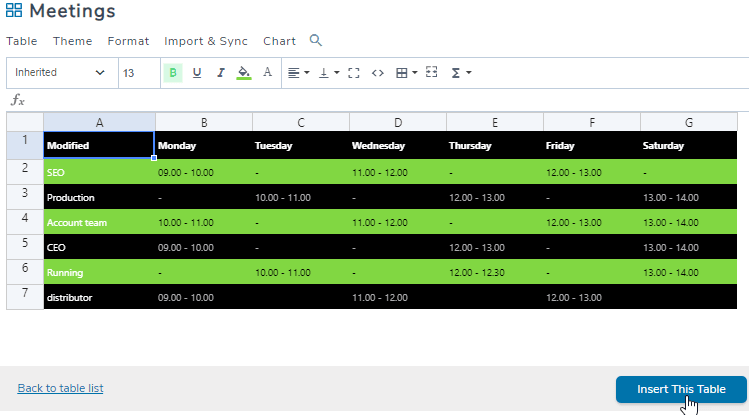
Це завантажить редактор таблиці так само, як і той, який ми використовували раніше для створення таблиці, тому внесіть усі необхідні зміни і, нарешті, натисніть на вставку цієї таблиці в правому куті внизу.

Тепер, коли ми закінчили таблицю та додали її до конструктора сторінок, ми можемо продовжити публікацію сторінки, і для цієї таблиці все буде зроблено.

І це повинно бути все, ми встановили таблицю менш ніж за 15 хвилин з використанням теми та налаштували її за допомогою всіх інструментів, запропонованих WP Table Manager, все без необхідності закривати конструктор сторінок і знову відкривати його знову, тому ми значно заощадили часу на цьому.
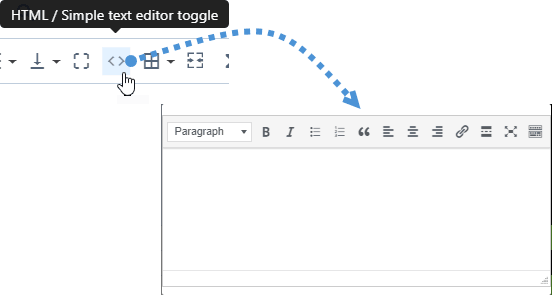
Ще одним хорошим інструментом для налаштування таблиці є редактор HTML, який ви можете використовувати, натиснувши на піктограму тегу HTML у редакторі. Це завантажить редактор HTML під час спроби редагування комірки.

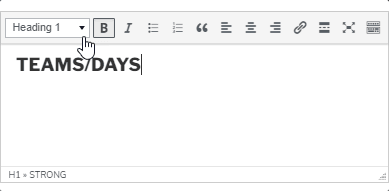
Як бачите, це пропонує всі варіанти, які пропонує редактор HTML, наприклад, тут ми будемо використовувати жирний параметр та Заголовок 1 із косою рисою для різниці першого стовпця та першого рядка.

Оскільки таблиці створюються за допомогою HTML, ви зможете використовувати всі теги HTML, які ви хочете в цьому редакторі, зміни будуть відображені у інтерфейсі.
Як бачите, створювати таблиці за допомогою WP Table Manager таблиць WP Table Manager дуже просто, а щоб полегшити його, ви також можете скористатися конструктором сторінок Elementor, щоб вставити його у зовнішній інтерфейс.
Звертаємось до всіх веб-майстрів!
Покращуйте клієнтські веб-сайти за допомогою WP Table Manager . Легко керуйте та налаштовуйте таблиці, діаграми та електронні таблиці, надаючи клієнтам динамічну та захоплюючу візуалізацію даних.
Оновіть свої послуги веб-дизайну сьогодні!
Почніть керувати своїми таблицями, використовуючи цей плагін Elementor Tables
Це лише деякі інструменти з усіх таблиць, які WP Table Manager як-от підключення до Google Таблиць , а також таблиці Excel, щоб зробити все простіше, тож чого ви чекаєте? Перейдіть сюди та почніть створювати таблиці безпосередньо з Elementor.
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.


Коментарі