Замініть віджет галереї DIVI на доповнення галереї WP Media Folder
Конструктори сторінок є одними з найважливіших інструментів, які можна використовувати під час створення веб-сайту, і це правда, що DIVI є одним з найкращих конструкторів сторінок, але що, якби ми могли покращити вже такий чудовий інструмент, як DIVI?
За допомогою додатка Media Folder Gallery Addon ви зможете замінити та покращити блок галереї від Divi багатьма інструментами, як-от використання попередньо визначених тем і їх налаштування, щоб вони відповідали вмісту вашого сайту.
Існує також спеціалізований розділ для керування вашими галереями, їх редагування та попереднього перегляду, але це ще не все! Ви зможете керувати своїми галереями безпосередньо з версії Page. На цій публікації ми побачимо, наскільки легко це зробити.
Зміст
Попрощайтеся з безладною медіатекою.
WP Media Folder дозволяє класифікувати файли, синхронізувати папки з хмарним сховищем, створювати дивовижні галереї та навіть замінювати зображення без розриву посилань.
Оптимізуйте робочий процес із медіа вже сьогодні
Почніть використовувати цей важливий аддон для своєї галереї
Щоб завершити цей посібник, ми використовуємо WP Media Folder і WP Media Folder Gallery Addon , ці плагіни містять необхідні інструменти для керування та створення галерей, показаних у цій публікації.
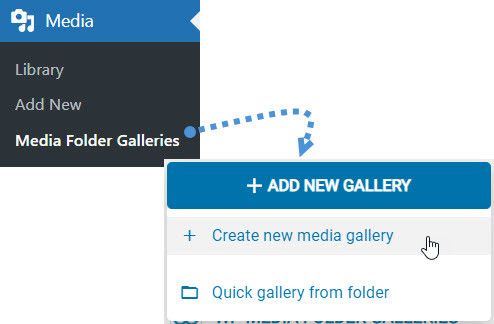
Перш за все, давайте почнемо створювати нашу першу галерею з менеджером галереї, для цього перейдіть до ваших Медіа > Галереї в цьому розділі, ви зможете керувати всіма своїми галереями, тепер, коли ми тут, натисніть +Додати нову галерею > Створити нову медіа-галерею .
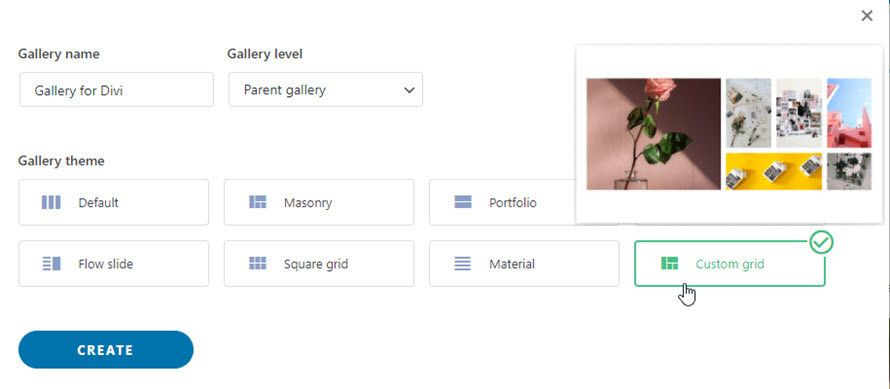
З’явиться спливаюче вікно, де ви зможете легко створити галерею, ввівши назву та вибравши тему, яку хочете використовувати. Якщо ви хочете зробити це вкладеною папкою, ви зможете вибрати батьківську папку.
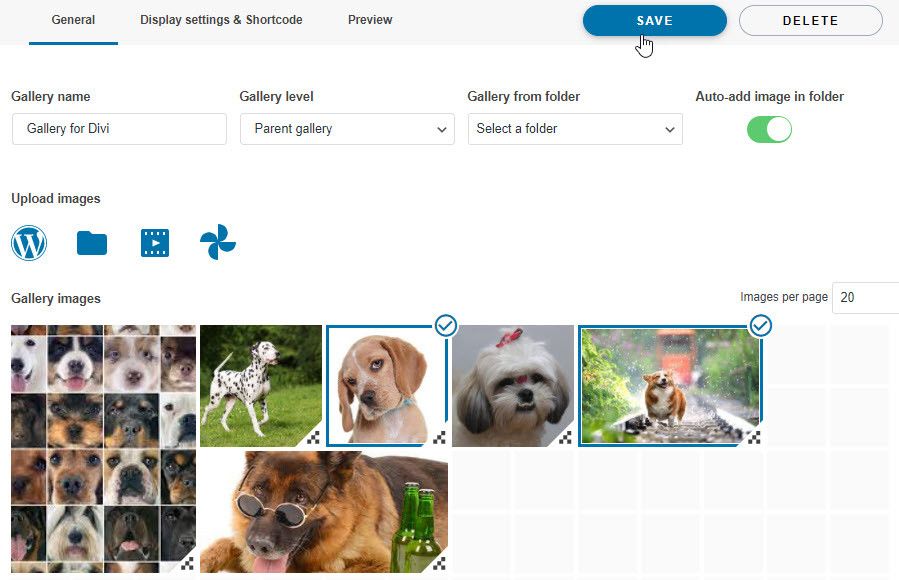
Ми додамо як назву «Галерея для Divi» і виберемо спеціальну сітку як тему для цієї галереї, коли це буде зроблено, натисніть « Створити .
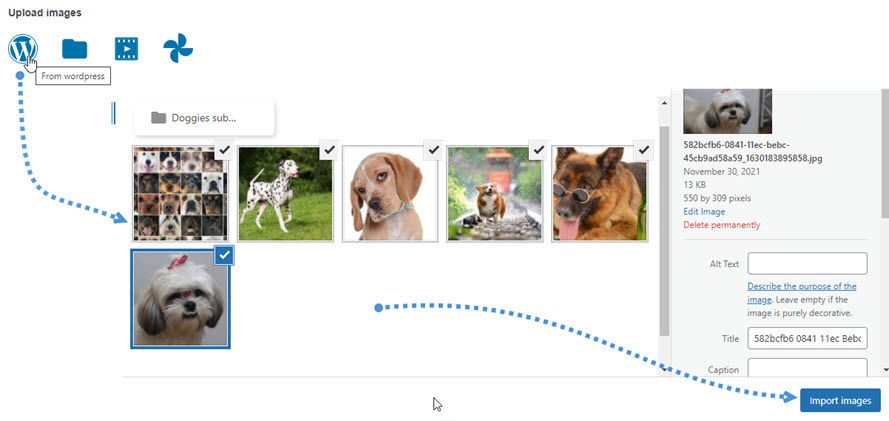
У цьому розділі ви зможете керувати своїми галереями. Перш за все, давайте додамо зображення, які будуть використані для цієї нової галереї. Ви можете використовувати свою медіа-бібліотеку, завантажувати їх безпосередньо зі свого ПК або імпортувати медіа-файли до нової галереї за допомогою Google Photos.
У цьому посібнику ми використовуватимемо зображення безпосередньо з медіатеки. Клацніть логотип WordPress, щоб завантажити медіатеку, виберіть зображення, які ви хочете використати, а потім натисніть « Імпортувати зображення» .
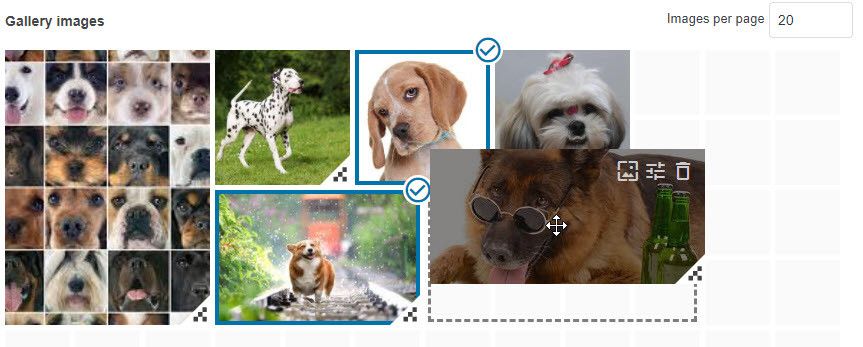
Ця тема Custom Grid є особливою, тому що вона дозволить вам збільшувати та переміщувати зображення за допомогою системи перетягування.
Тож давайте встановимо зображення так, як ми хочемо, щоб вони відображалися, і натисніть кнопку Зберегти .
Є багато параметрів, які ми можемо змінити в цьому менеджері, як-от параметри відображення (наприклад, рамки, поля, дії при клацанні та відступи), але це також можна зробити безпосередньо з конструктора сторінок, тому, оскільки галерея вже створена, давайте подивимося, як це зробити це!
Створіть найкращу галерею DIVI
Тепер, коли галерею створено, перейдіть на сторінку, яку ви хочете редагувати за допомогою DIVI, і у віджетах, натиснувши + , і знайдіть блок під назвою WPMF Gallery Addon .
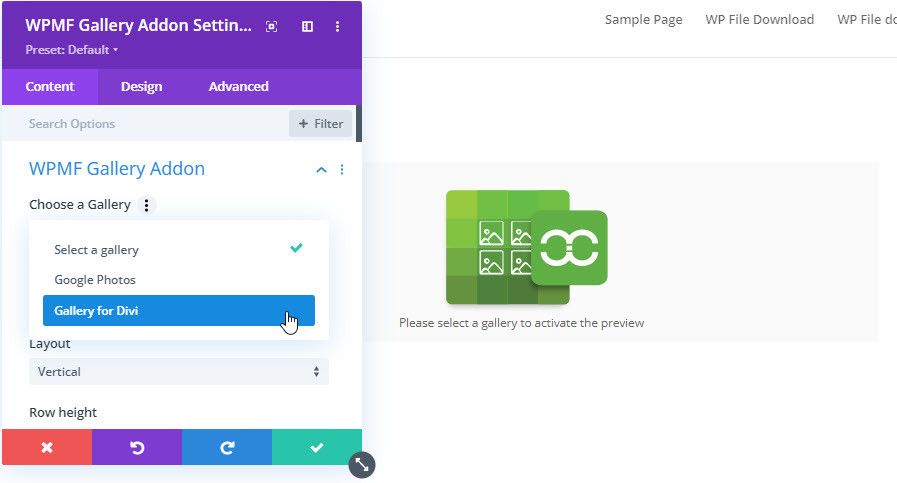
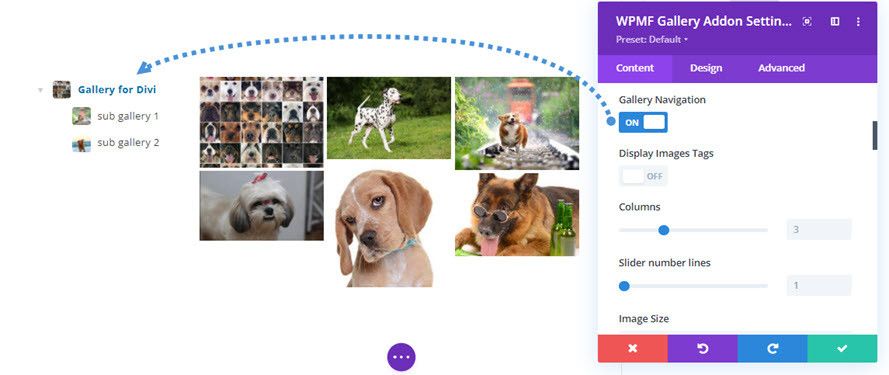
Це відкриє блок з усіма параметрами для керування вашою галереєю, перш за все, знайдіть розділ «Вибрати галерею» та виберіть галерею, яку ми створили раніше.
Це завантажить попередній перегляд з усіма параметрами, доступними для теми галереї в блоці.
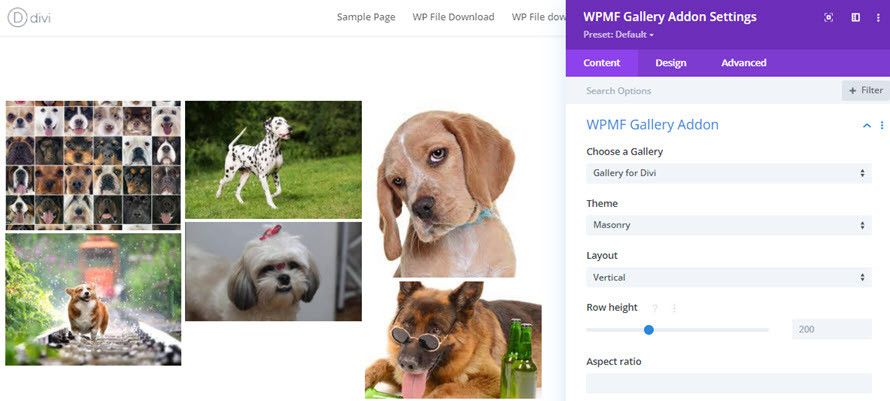
Ви можете зробити тему, яка вам подобається, відповідною до вашого вмісту за допомогою налаштувань теми, давайте розглянемо їх.
По-перше, у вас є можливість змінити тему, встановити інший макет, збільшити висоту рядків і визначити співвідношення сторін.
Якщо ви хочете показати більше однієї галереї, ви можете вибрати «Навігація галереєю» , це дозволить вам додати галерею з її підгалереями.
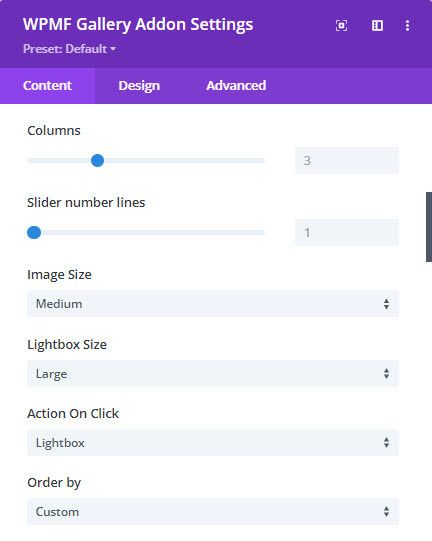
Є багато інших параметрів, які ви можете встановити, як-от розмір зображення, розмір лайтбокса, дію після натискання та порядок.
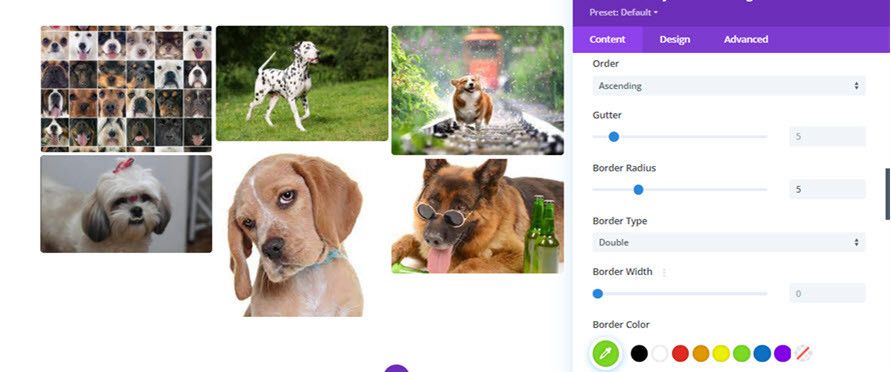
Також доступні інші параметри, як-от параметри межі, щоб визначити рамку для зображень і зробити їх вигнутими, наприклад.
Завдяки цим та іншим розширеним параметрам ви можете налаштувати свою галерею як професіонал за допомогою простих параметрів ;)
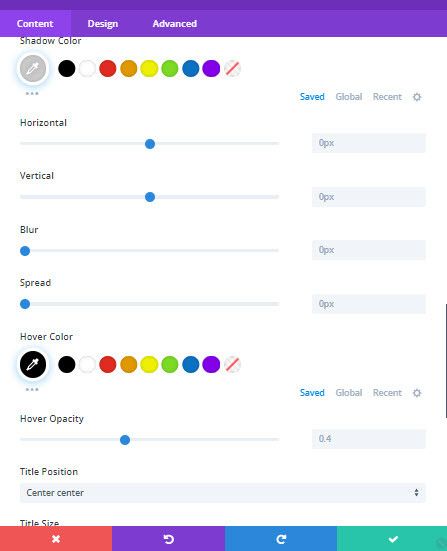
Створіть тінь і налаштуйте її як завгодно.
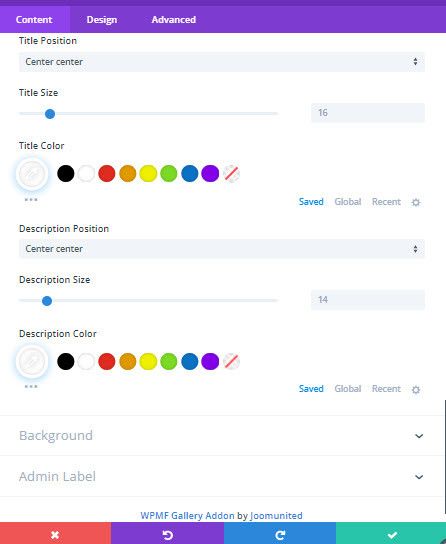
І, нарешті, налаштуйте заголовок і опис свого зображення, скільки завгодно! Існують такі теми, як «Портфоліо», і за замовчуванням, які дозволять вам показувати заголовок, наприклад, ви зможете встановити його звідси, а також одразу переглянути зміни в редакторі сторінки.
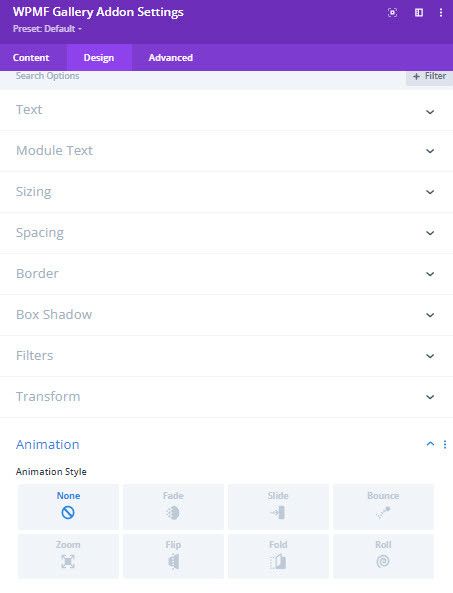
Нарешті, є також параметри дизайну, які дозволять вам визначати всі розширені параметри (які зазвичай вимагають знання CSS): поля, рамки, розміри та анімацію, якщо ви хочете, щоб усе було лише кількома клацаннями.
Тепер, коли ми побачили зведення всіх налаштувань теми, давайте подивимося на доступні теми:
За замовчуванням
Masonry
Портфоліо
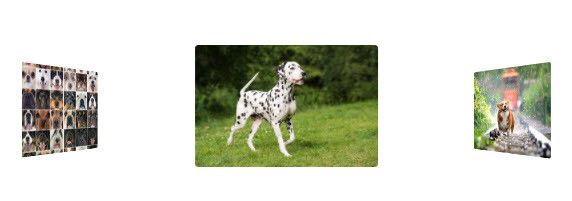
Слайдер
Слайд потоку
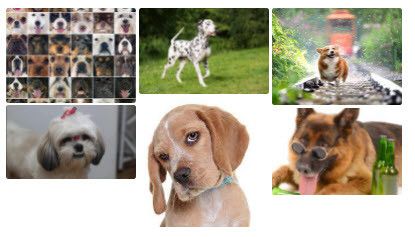
Квадратна сітка
Матеріал
Спеціальна сітка
Як бачите, ви можете вибрати багато тем, а також змінити їх, щоб вони відповідали будь-якій темі та вмісту сайту.
Звертаємось до всіх веб-майстрів!
Економте час і підвищте продуктивність за допомогою WP Media Folder . Легко впорядковуйте клієнтські мультимедійні файли, створюйте власні галереї та забезпечуйте безперебійну роботу користувача.
Оновіть свої веб-проекти зараз!
Почніть використовувати цю професійну комбінацію
Як ви бачите, є багато інструментів, які можна використовувати, поєднуючи DIVI та WP Media Folder Gallery Addon, і це не все, що ви можете, наприклад, використовувати Google Photos для імпорту альбомів безпосередньо звідти до ваших галерей, а також усі інші параметри WP WP Media Folder пропонує вам максимально покращити вашу медіатеку!
Ви можете перевірити всі ці функції WP Media Folder і отримати власну копію, щоб почати створювати галереї зараз!
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.

























Коментарі