Використання плагіна для включення файлів для завантаження з темою Avada
Тема Avada — одна з найпотужніших доступних тем, оскільки вона постачається безпосередньо з конструктором сторінок та багатьма опціями для налаштування вашого сайту, але їй може не вистачати інструментів для створення сторінки файлів для завантаження, і саме тут WP File Downloadпокращує все!
WP File Download поставляється з багатьма інструментами, які дозволять вам отримати найбільш професійне сховище файлів, доступне для завантаження для ваших користувачів, і найкраща частина полягає в тому, що воно дійсно просте у використанні та сумісне з Avada та всіма основними темами та конструкторами сторінок.
Ви зможете використовувати WP File Downloadз Avada в інтерфейсних і бекенд-конструкторах, що заощадить вам багато часу і працювати з великою кількістю швидких параметрів, щоб налаштувати та адаптувати його до ваших зовнішніх сторінок.
Зміст
Створення сховища файлів за допомогою конструктора тем Avada
Цей підручник створено з використанням теми Avada, Avada Builder і WP File Download, тому вони необхідні для виконання описаних тут кроків.
Гаразд, тепер, коли у нас є всі необхідні інструменти, ми можемо розпочати керування нашими файлами безпосередньо з Avada Page Builder. Для цього перейдіть на сторінку/публікацію, яку ви хочете редагувати, і виберіть опцію Avada Builder .
Це завантажить бекенд-конструктор Avada. У цьому розділі ви можете додати контейнер, як зазвичай, а потім натисніть + Елемент .
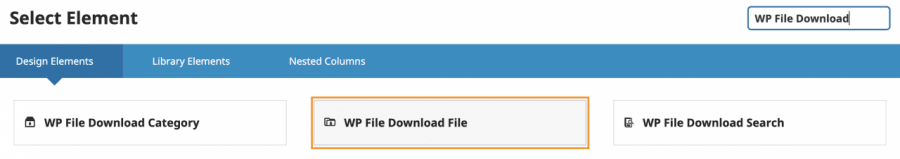
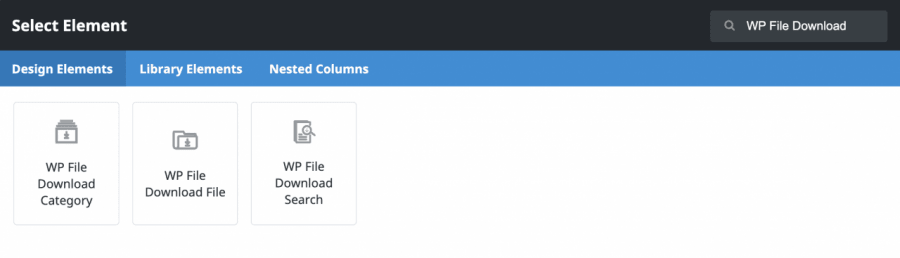
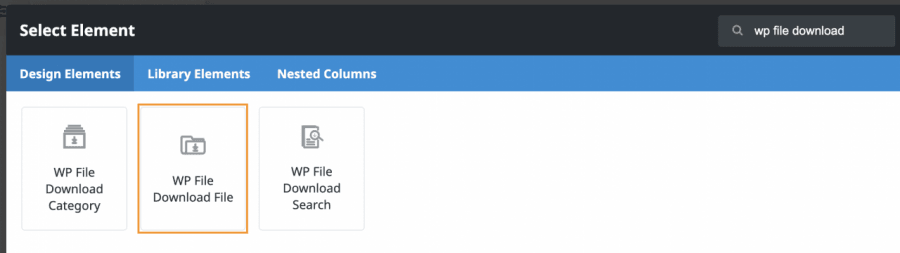
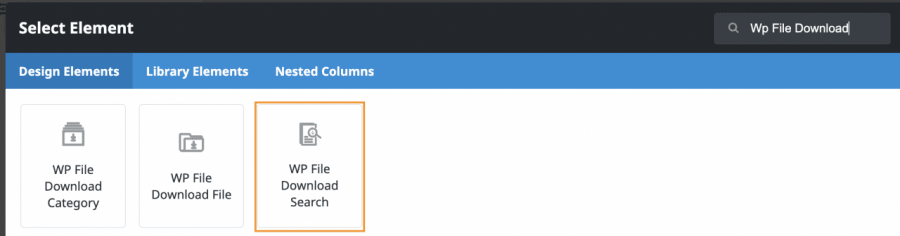
Тепер, коли бібліотека Elements відкрита, ви можете ввести WP File Download і перевірити доступні віджети.
Буде доступно 3 віджети:
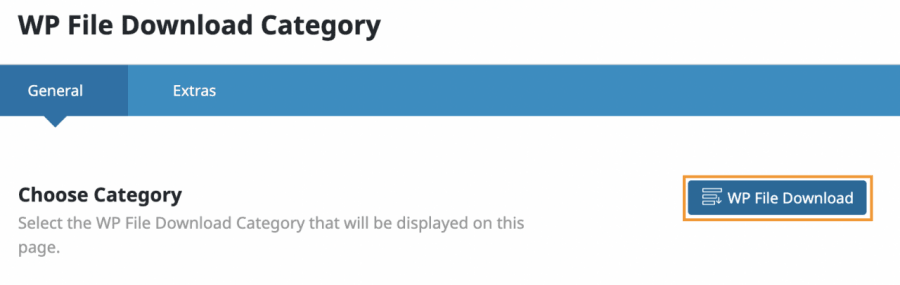
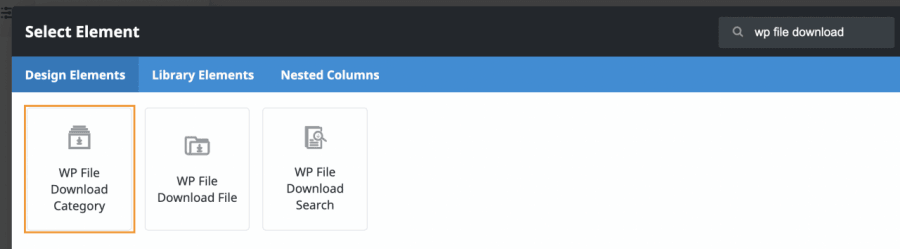
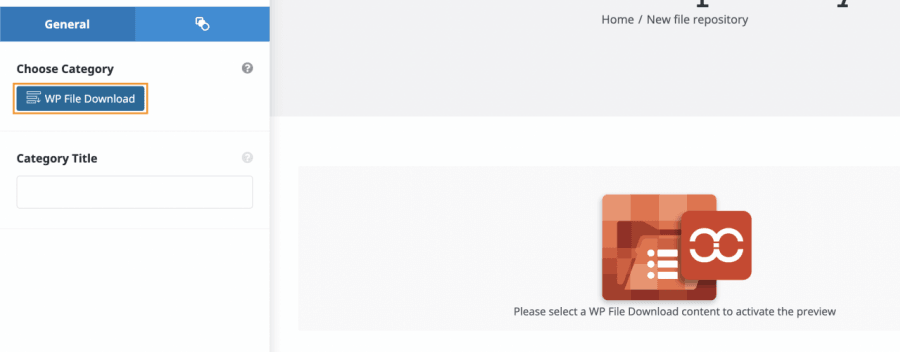
Категорія WP File Download : це дозволить вам вставити цілий файл у ваші сторінки та публікації, щоб використати його, клацніть елемент, це покаже інший екран, де ви можете вибрати категорію та натиснути кнопку WP File Download .
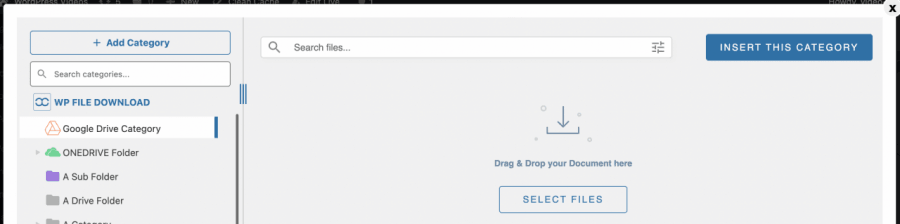
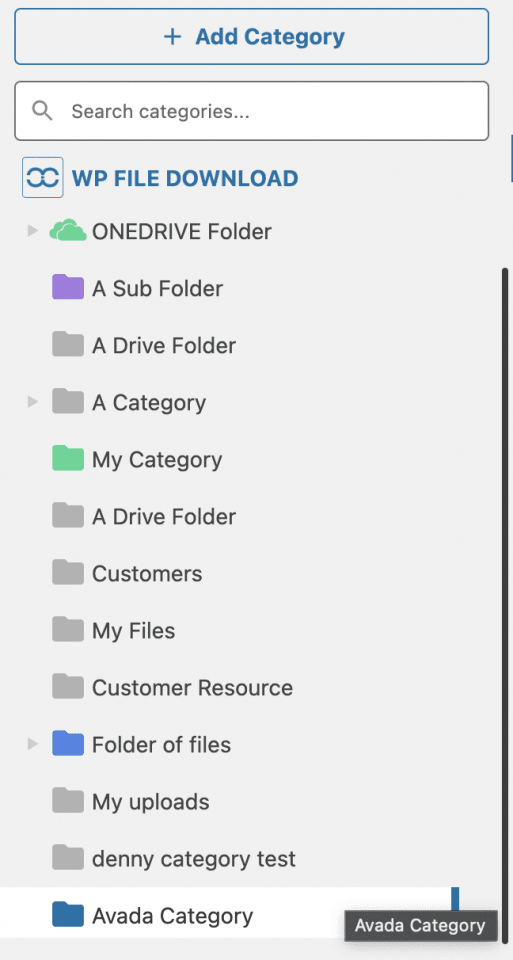
Натискання кнопки завантажить всю інформаційну панель WP File Download у вбудованому спливаючому вікні на цьому екрані. Ви зможете побачити всі вже створені категорії/підкатегорії, ви зможете редагувати їх, а також створити нову.
Як бачите, ви можете легко керувати всіма своїми файлами та категоріями. Ми збираємося створити нову категорію для цього підручника, для цього натисніть + Додати категорію .
Відкриється спливаюче вікно, де ми можемо ввести назву категорії, для цього підручника ми будемо називати її «Категорія Avada», тому введіть їй назву, а потім натисніть « Створити .
Тепер у нас буде ця категорія, доступна на нашій інформаційній панелі, ми можемо додавати файли всередину, перетягуючи або використовуючи файловий провідник, натиснувши «Вибрати файли».
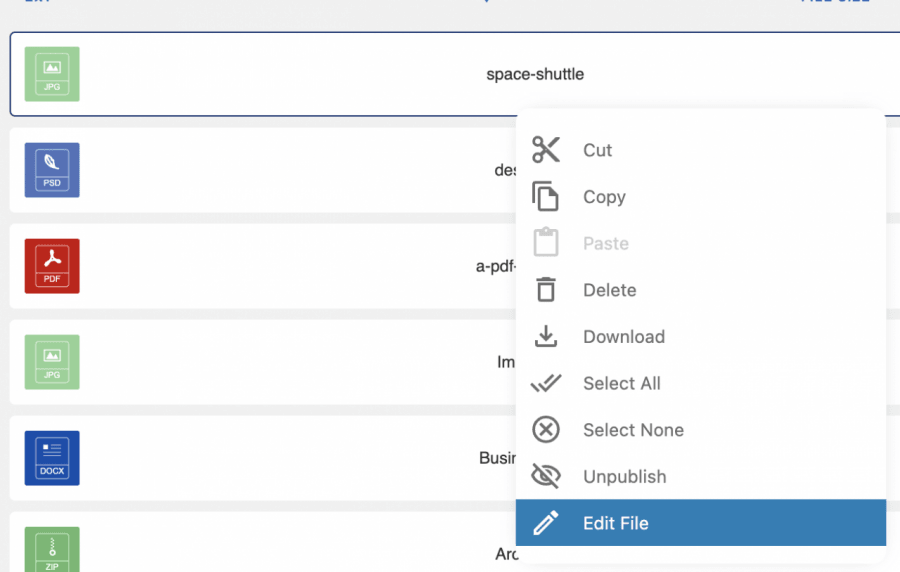
Після заповнення категорії ви можете редагувати файли, клацнувши файл правою кнопкою миші та вибравши Редагувати файл .
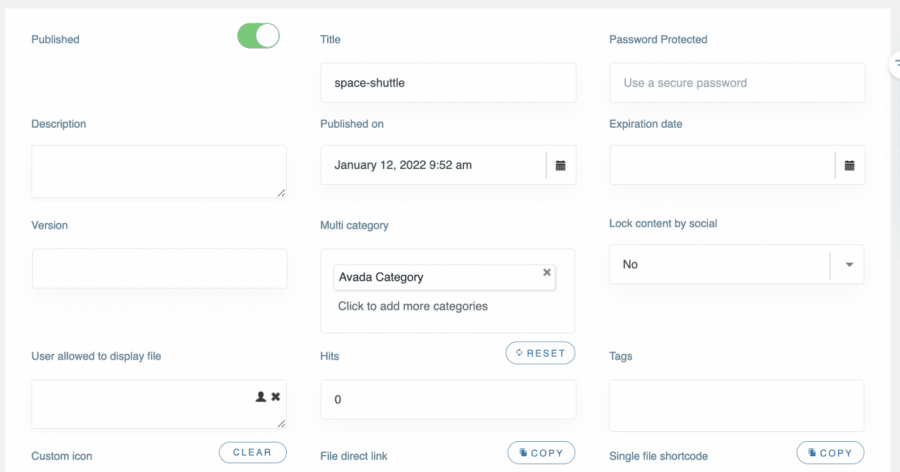
У цьому розділі ви можете редагувати кілька речей, як-от назву файлу, додати пароль, редагувати опис, дату публікації, додати дату закінчення терміну дії, установити версію, додати його до кількох категорій та багато іншого, як-от додавання спеціальної піктограми ,все в руки! :)
Ви можете редагувати кожен файл і змусити його працювати так, як ви хочете, а також налаштувати його, щоб він відповідав вашому вмісту.
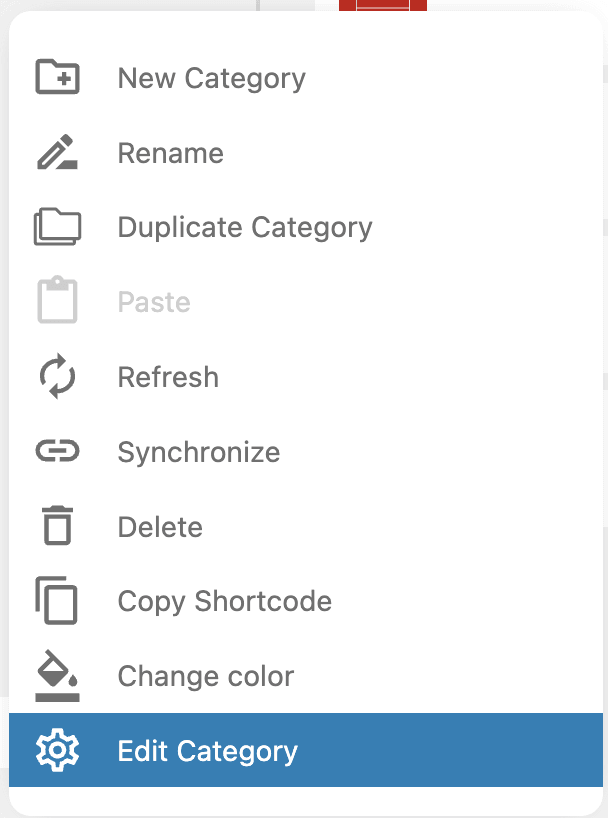
Інша велика опція, доступна на цій інформаційній панелі, — це можливість редагувати налаштування категорії, для цього клацніть правою кнопкою миші назву категорії > Редагувати категорію .
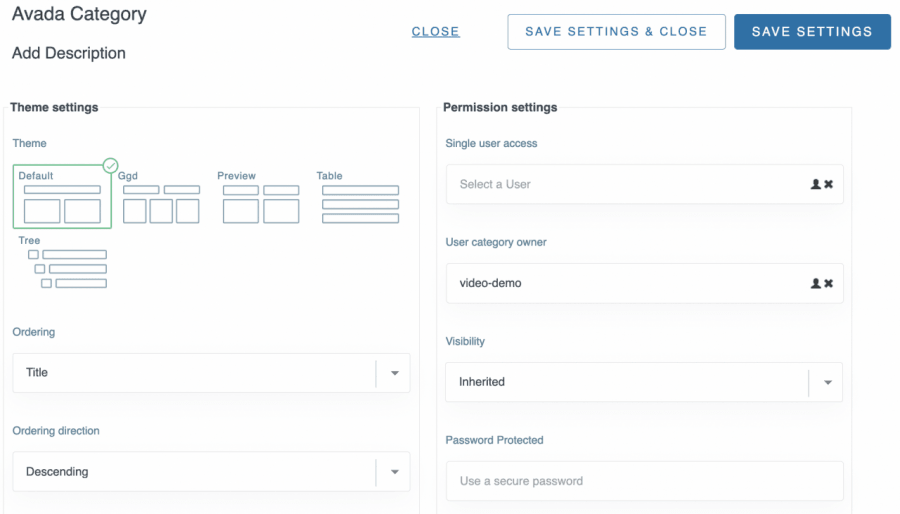
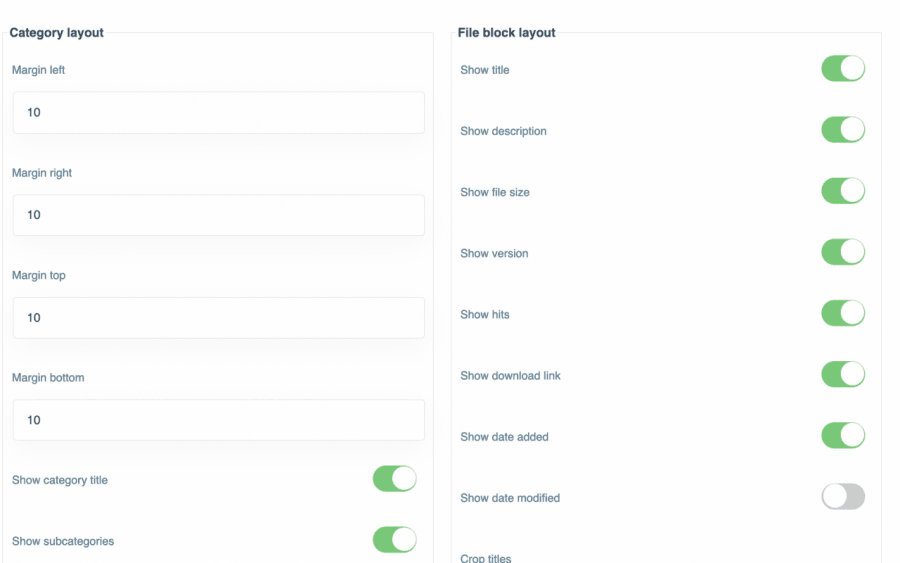
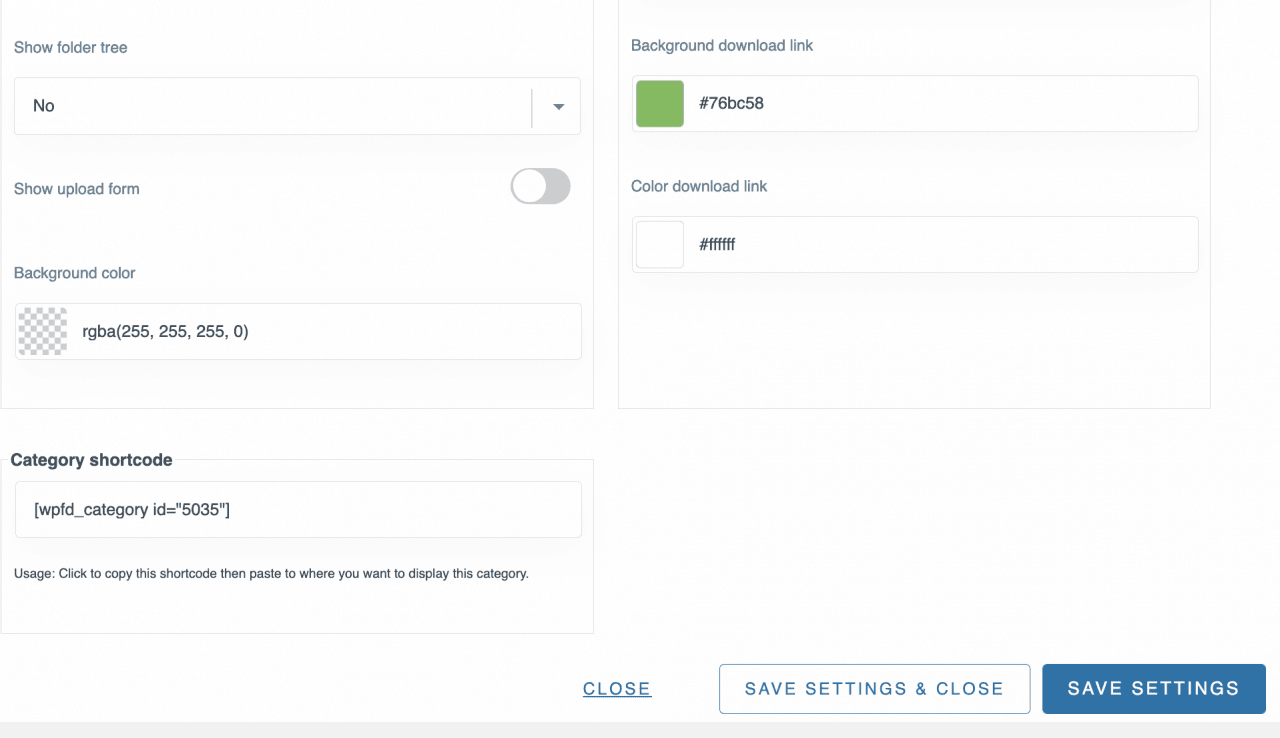
Це відкриє повну інформаційну панель у правому розділі, де ви можете додати кілька налаштувань до своєї категорії, а також відредагувати, щоб вона відповідала вашому вмісту, між налаштуваннями, які ви можете знайти, описом, додайте параметри безпеки, наприклад, хто може бачити категорію в зовнішній інтерфейс або також встановити захист паролем і параметри дизайну, такі як тема, порядок, поля, приховати або показати речі, а також змінити кольори кнопок.
Як ви бачите, параметри дуже зручні, оскільки ви можете вибрати, наприклад, тему лише кількома клацаннями миші, а також параметри показати/сховати:
В останньому розділі ми зможемо побачити варіанти зміни кнопок і кольорів фону, а також якщо ви хочете додати форму завантаження, щоб ваші користувачі могли завантажувати файли на передній частині вашого сайту.
Коли ви завершите налаштування, все, що вам потрібно, це натиснути «Зберегти налаштування» і, нарешті, натиснути « Вставити цю категорію» у верхньому правому куті після вибору категорії.
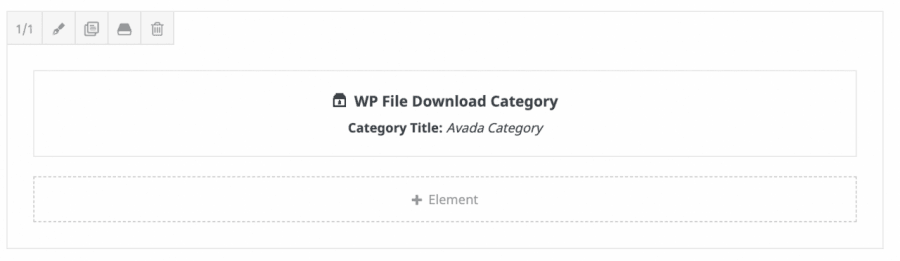
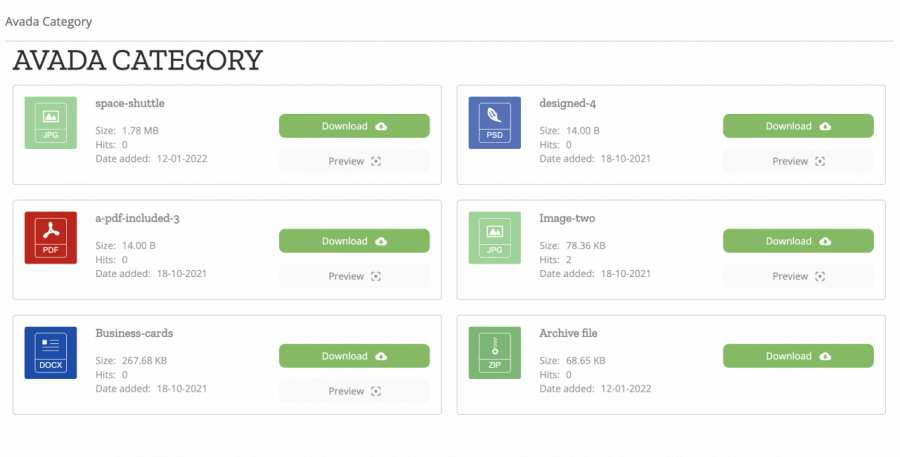
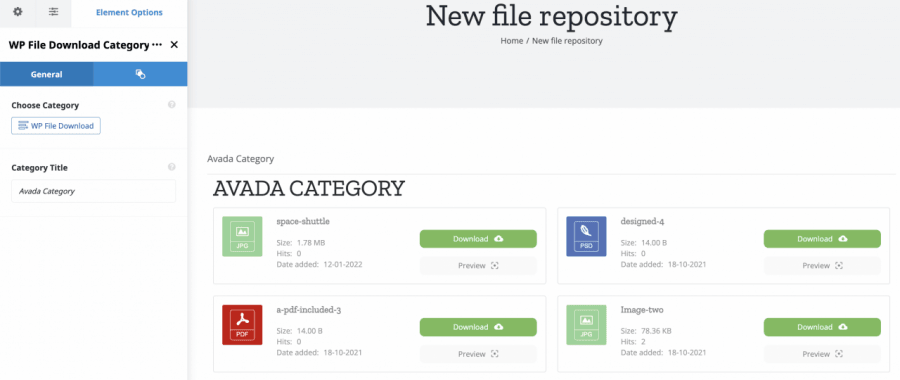
Коли категорію додано, ви можете підтвердити, що її було успішно додано, оскільки її назва з’явиться в елементі Avada.
Все, що вам зараз потрібно зробити, це натиснути « Зберегти» , і елемент буде успішно додано на вашу сторінку, а попередній перегляд елемента виглядатиме так:
Тепер все, що вам потрібно зробити, це опублікувати свою сторінку/допис і насолоджуватися результатами!
файлу WP File Download : це другий віджет, який ми можемо знайти в доступних елементах для Avada Builder і дозволить нам вставити один файл.
При натисканні на цей віджет відкриється екран, на якому ви можете натиснути WP File Download , щоб завантажити WP File Download .
На цій інформаційній панелі ви можете легко перейти до своїх категорій і вибрати ту, де знаходиться ваш файл, або ви також можете створити нову категорію та додати новий файл.
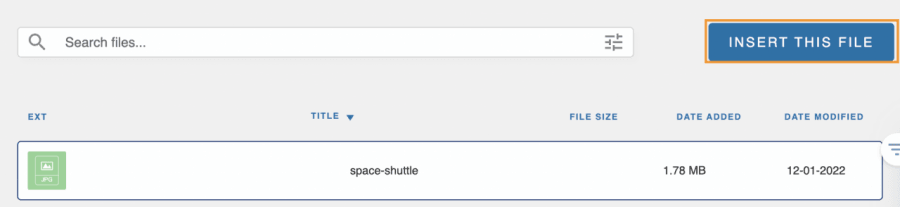
Ми виберемо файл, який ми завантажили раніше в розділі "Категорія Avada", тому перегляньте свої файли, виберіть той, який ви хочете додати, і це з'явиться кнопкою "Вставити файл" у верхньому правому куті, тож виберіть свій файл, а потім , натисніть Вставити цей файл .
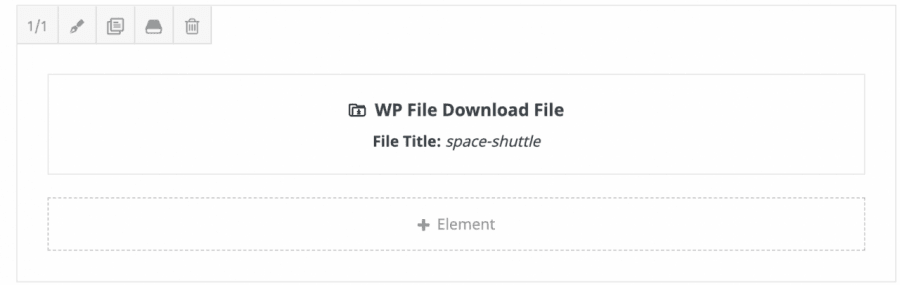
Ви дізнаєтеся, що його було успішно додано, оскільки елемент Avada покаже назву файлу.
Якщо все в порядку, ви можете натиснути «Зберегти» , і файл буде додано до вашого вмісту :), ви побачите елемент у конструкторі сторінок таким чином:
Тепер все, що вам потрібно зробити, це опублікувати свій пост/сторінку, і все буде зроблено ;)
Ви можете додати скільки завгодно файлів до свого вмісту за допомогою цього віджета ;)
WP File Download Search : це третій віджет, який ми зможемо використовувати, і це дозволить нам створити пошукову систему, яка могла б містити всі категорії та файли, доступні в нашому WP File Download .
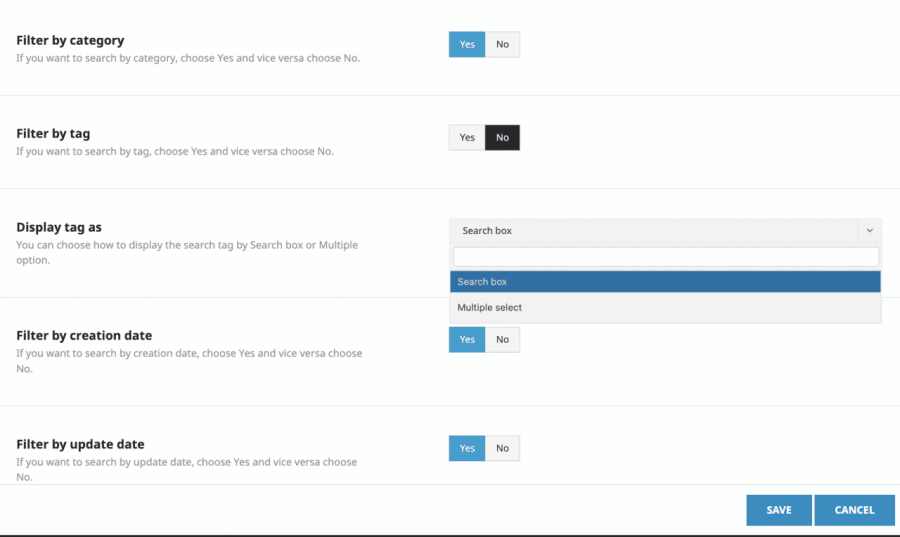
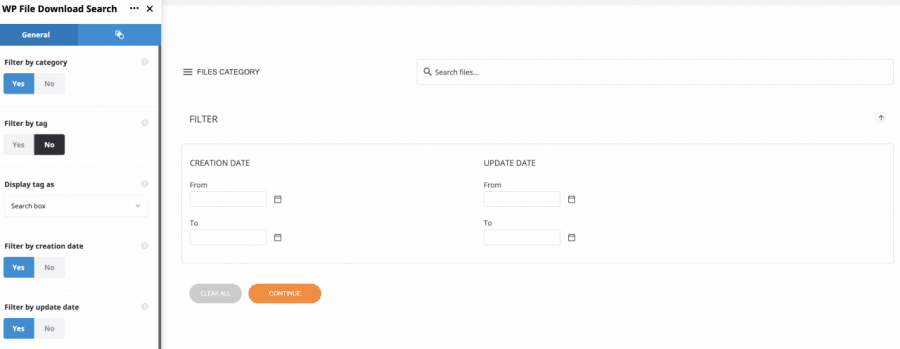
Вибравши цей віджет, ви зможете побачити всі доступні параметри для цього елемента, тому це можна легко налаштувати безпосередньо в параметрах віджета, є доступні параметри, як-от додавання багатьох фільтрів і зміна способу відображення тегів.
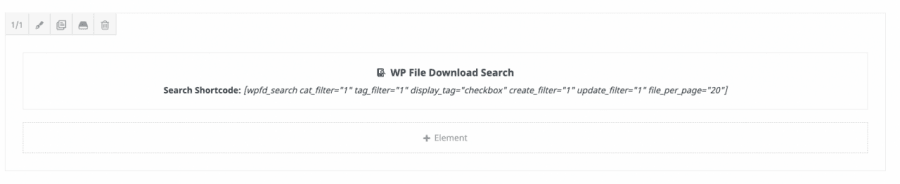
Все, що вам потрібно зробити, це налаштувати свій віджет і, нарешті, натиснути кнопку Зберегти , і ви зможете побачити доданий елемент.
Все, що вам потрібно зробити, це опублікувати свій пост або сторінку, і пошукова система буде доступна.
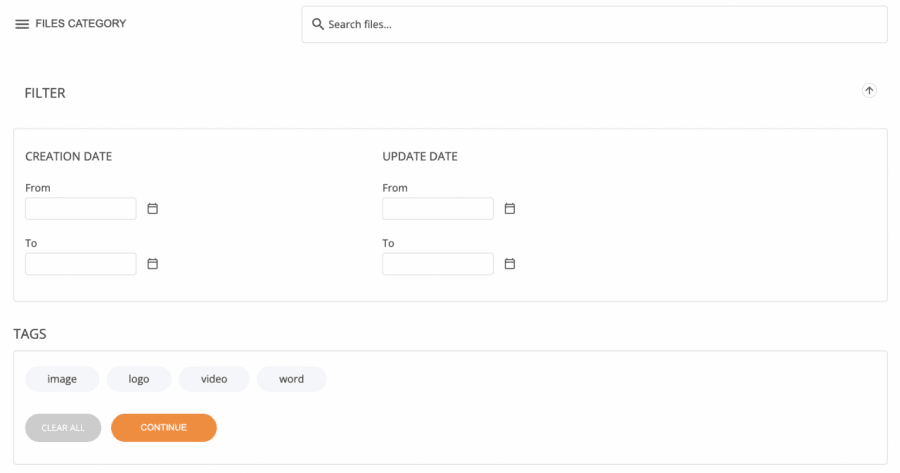
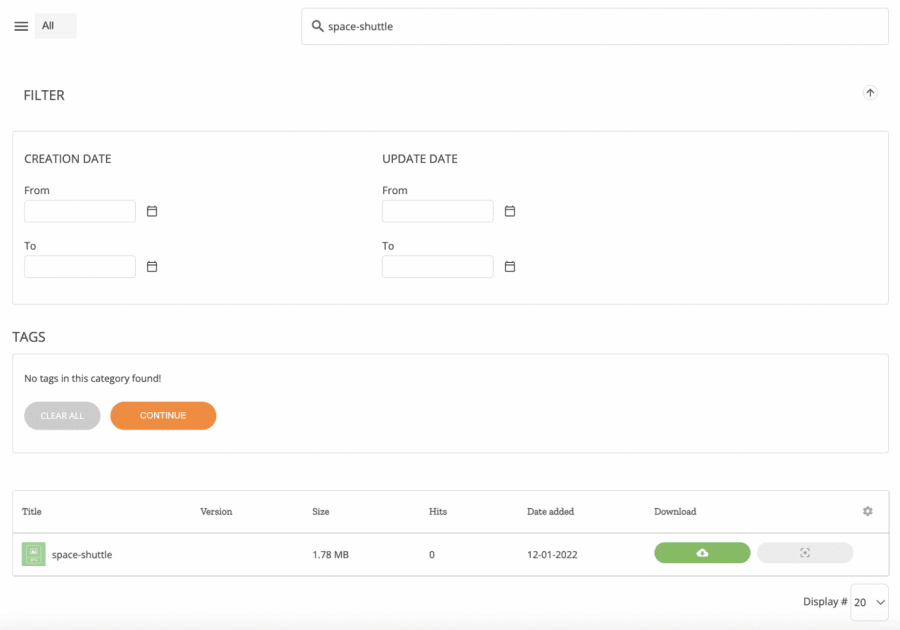
Як ви бачите, є кілька інструментів, які ви можете використовувати, наприклад вибрати теги, ввести файл, який потрібно шукати, або також вибрати конкретну категорію/підкатегорію для пошуку там безпосередньо, давайте шукаємо файл під назвою space-shuttle .
Як бачите, це так само просто, як ввести ім’я файлу та натиснути «Продовжити» , справді легко, чи не так? :)
Використання конструктора інтерфейсу Avada для створення сховища файлів
Тепер ви, можливо, думаєте: добре, дуже добре, що він дійсно чудово працює у бекенді, але… А як щодо живого конструктора?
У нас є хороші новини, тому що він також працює з Live Builder, ви можете створювати та керувати своїми категоріями, а також додавати/видаляти файли, все безпосередньо в live Builder.
Перш за все, перейдіть до конструктора Avada Live, натиснувши Avada Live .
Це завантажить конструктор Avada Live, тому нам потрібно натиснути «Додати елемент» , а потім у полі пошуку WP File Downloadd .
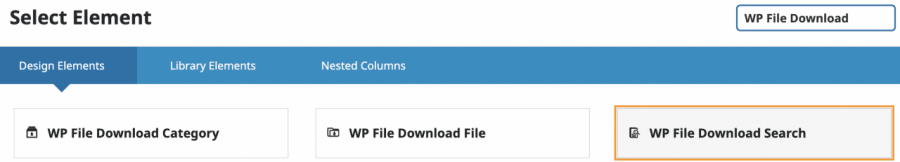
Ви можете побачити, що 3 віджети також доступні в Avada Live Builder, тому все, що вам потрібно, це натиснути той, який вам потрібен, і продовжити налаштування. Доступні такі віджети:
Категорія WP File Download : цей віджет дозволить вам вставити цілу категорію у свій вміст.
Використання цього віджета дозволить вам завантажити WP File Download , вбудований у спливаюче вікно, як пояснювалося раніше, тому ви матимете ті самі параметри для створення/керування категоріями та завантаження/керування файлами, а також дозволить вам налаштувати категорію відповідно до інтерфейсу, все, що вам потрібно зробити, це натиснути кнопку WP File Download , яка з’явиться в лівій частині після вибору віджета.
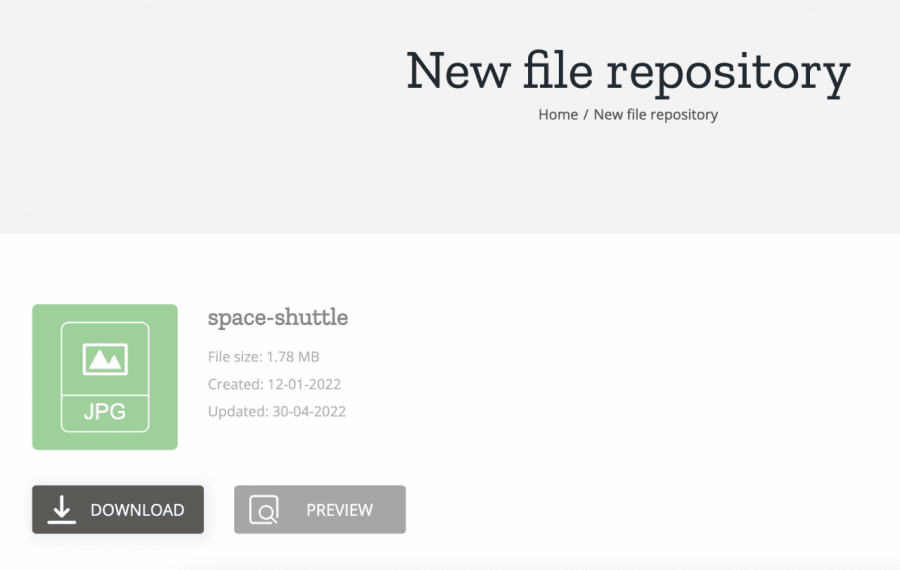
Це завантажить вбудований WP File Download для завантаження, щоб ви могли керувати своєю категорією, як пояснювалося раніше, за допомогою конструктора внутрішніх сторінок, і, нарешті, додайте його, ви зможете відразу побачити попередній перегляд категорії!
Так само просто, як натиснути кілька кнопок!
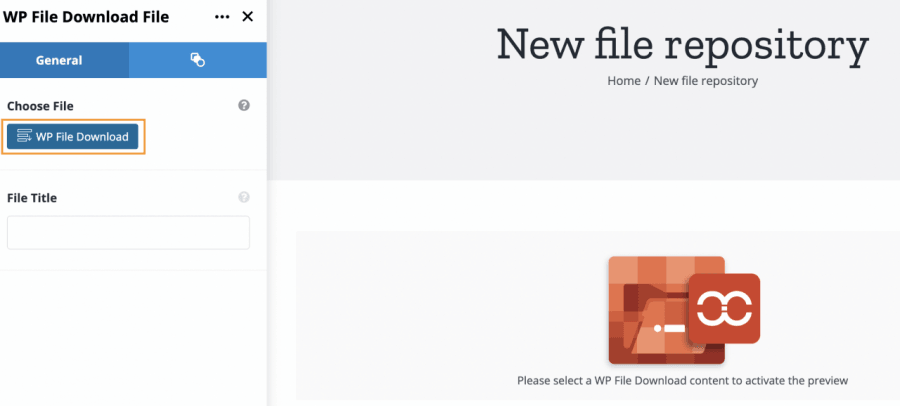
WP File Download File : Це дозволить вам вибрати та відобразити один файл у своєму вмісті, тож вам не потрібно буде додавати цілу категорію.
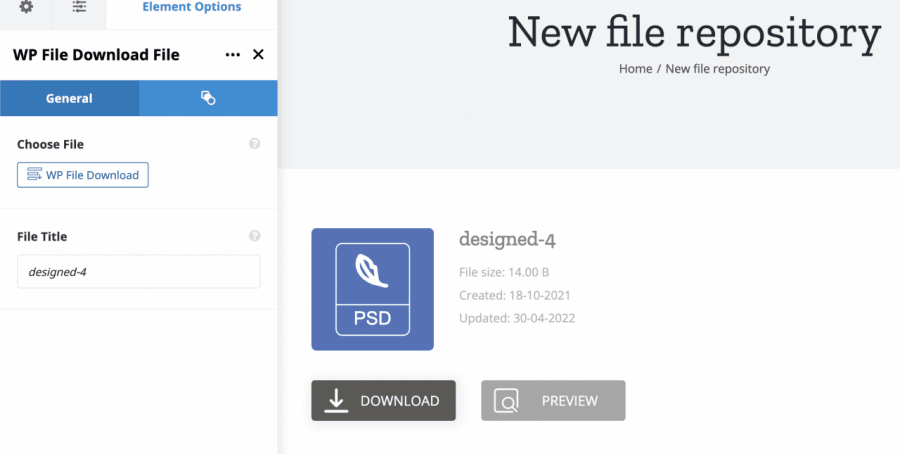
Якщо клацнути віджет, відкриється ліва панель, це дозволить вам відкрити інформаційну панель WP File Download , щоб вибрати файл із існуючих категорій або додати новий файл.
Ви можете, як і в бекенд-конструкторі, керувати своїми категоріями та вибрати файл, який потрібно вставити, вибравши файл і натиснувши верхню праву кнопку «Вставити цей файл».
Попередній перегляд файлу буде показано, коли ви вставите його у свій вміст.
Отже, усе, що вам зараз потрібно зробити, це внести потрібні зміни, як-от змінити кольори кнопок або змінити піктограму, щоб вона відповідала вашій сторінці, і все це у вашому живому конструкторі.
WP File Download Search : третій доступний віджет дозволить вам показати файловий механізм, який дозволить вашим користувачам шукати між вашими категоріями за допомогою кількох фільтрів на основі тегів, категорій, а також дати створення файлу.
Вибравши цей віджет, на лівій панелі буде доступно кілька параметрів, тож ви зможете ввімкнути скільки завгодно фільтрів і змінити те, як пошукова система показує теги.
Так само просто, як вибрати налаштування на лівій панелі та перевірити їх на правій панелі.
Як ви бачили в цій публікації, це так само просто, як натиснути кілька кнопок і ввімкнути параметри, які ми хочемо показати, щоб WP File Download відповідало нашому вмісту. Просто немає кращого способу заощадити час і роботу, ніж використання ця дивовижна інтеграція.
Звертаємось до всіх веб-майстрів!
Покращуйте клієнтські веб-сайти за допомогою WP File Download . Створіть безпечні та настроювані сховища файлів, що дозволить клієнтам легко отримувати доступ до своїх файлів і керувати ними.
Оновіть свої послуги веб-дизайну сьогодні!
Почніть використовувати ідеальне сховище файлів Avada
Це так само просто, як натиснути кілька елементів і показати вміст, який ви хочете показати, і приховати вміст, який ви хочете приховати на основі ваших користувачів, щоб покращити їхній досвід і зробити ваш сайт більш професійним, інакше не можна описати цю інтеграцію, і це це ще не все, звичайно, є багато інших інструментів, які ви можете використовувати з WP File Download як-от підключення до хмари для таких служб, як Google Drive , генератор коротких кодів та багато інших! Так чого ви чекаєте? Перейдіть сюди та отримайте членство!
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.












































Коментарі