Додайте зображення та галереї Google Фото за допомогою цієї інтеграції з Elementor
Elementor — потужний конструктор сторінок, але він не найкращий, коли пропонує варіанти відображення або впорядкування зображень, і саме тут WP Media Folder !
WP Media Folder пропонує вам можливість створювати кілька галерей із багатьма способами організації медіа-файлів, а також вона сумісна з Elementor та всіма основними конструкторами сторінок.
Також може бути важким і стомлюючим факт обміну зображеннями з вашою командою або між комп’ютерами для завантаження їх на ваш сайт WP, і WP Media Folder пропонує вам можливість поділитися ними за допомогою Google Photos.
Ви зможете завантажити зображення чи будь-який інший медіафайл безпосередньо зі свого телефону чи будь-якого іншого комп’ютера, і це зображення стане автоматично доступним для імпорту на ваш сайт лише кількома клацаннями миші, не лише медіа, але й ваші альбоми, що робить можливим створювати галереї безпосередньо з альбомів, і ми побачимо, як це зробити в цій публікації
Зміст
Попрощайтеся з безладною медіатекою.
WP Media Folder дозволяє класифікувати файли, синхронізувати папки з хмарним сховищем, створювати дивовижні галереї та навіть замінювати зображення без розриву посилань.
Оптимізуйте робочий процес із медіа вже сьогодні
Використання WordPress і Google Photos для керування медіафайлами
Використання WP Media Folder та її додатка для галереї дозволить вам використовувати Google Photos для імпорту зображень або також завершувати альбоми та перетворювати їх на чудові галереї. Давайте подивимося, як цього досягти.
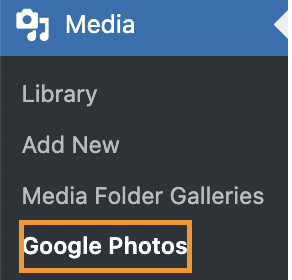
тут ви можете побачити, як підключити Google Photos лише за кілька кроків ), ви зможете побачити нову опцію у своїй медіа-бібліотеці під назвою Google Photos.
Цей новий розділ дозволить вам переглядати всі зображення та альбоми, доступні у вашому обліковому записі Google Photos, з можливістю безпосереднього імпорту їх до певної папки у вашій медіа-бібліотеці.
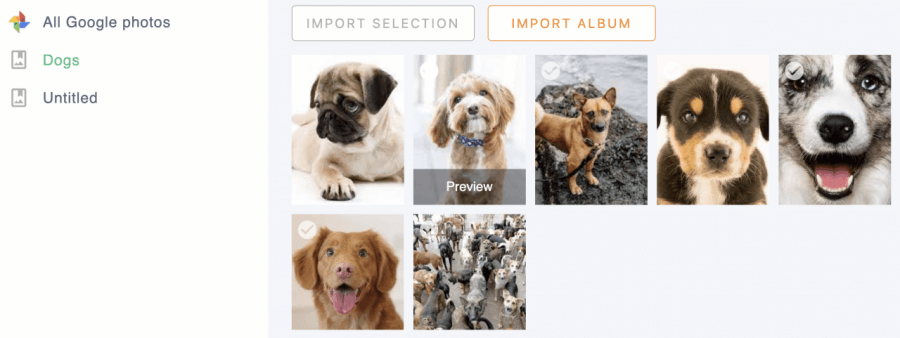
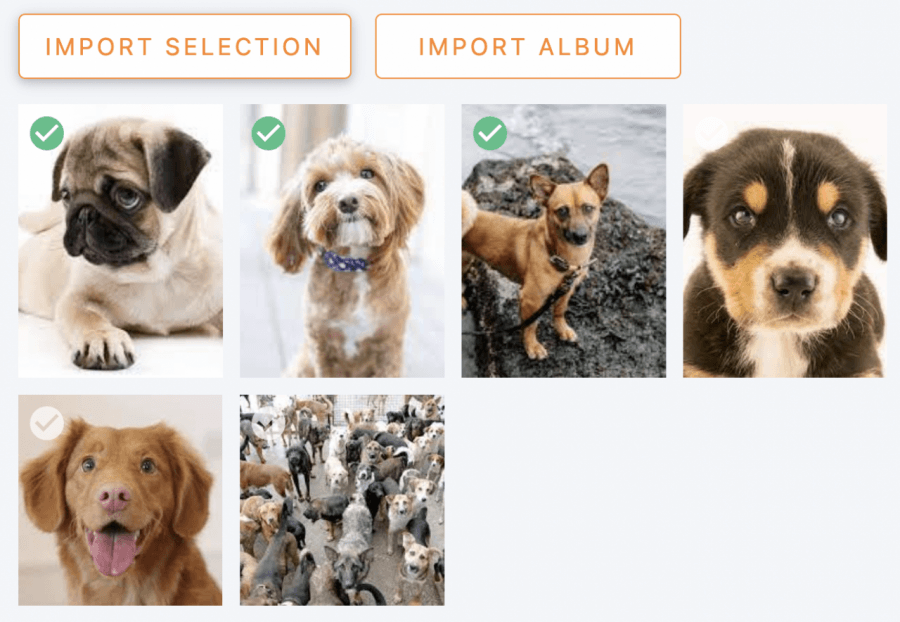
Процес імпортування дуже простий і займає лише кілька кліків. Якщо ви хочете імпортувати цілий альбом, ви можете легко перейти до альбому та натиснути « Імпортувати альбом» , а якщо ви хочете імпортувати лише вибірку зображень, ви можете натиснути на них, а потім натисніть «Імпортувати вибране» .
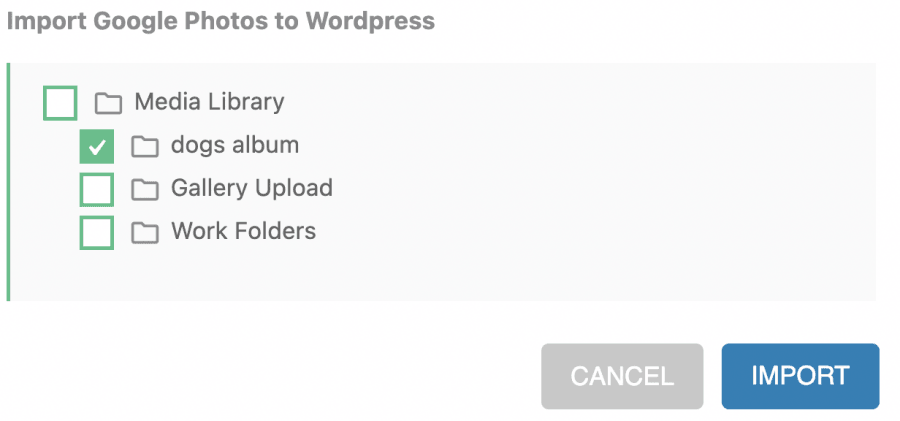
Якщо натиснути будь-який із параметрів імпорту, відкриється спливаюче вікно з нашими папками, доступними в медіа-бібліотеці (створеній за допомогою WP Media Folder). Вам потрібно буде вибрати папку, куди ви хочете її завантажити, або просто залишити її в головному " Медіатека», якщо ви не хочете імпортувати вибране або альбом до певної папки :)
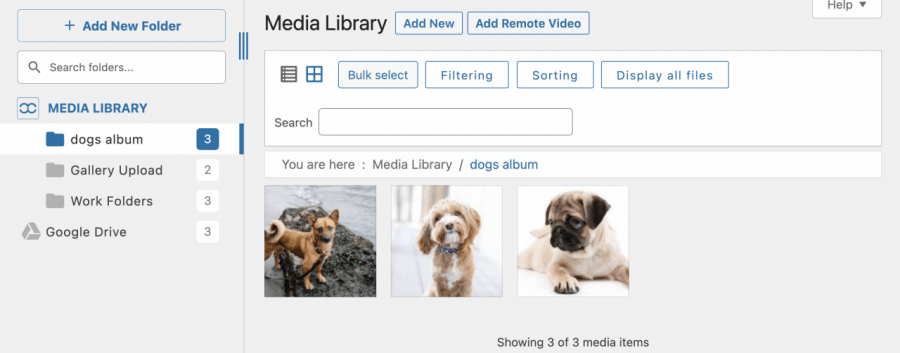
У цьому прикладі зображення буде імпортовано до папки під назвою «альбом собак».
Натиснувши «Імпортувати» , у верхньому правому куті ви побачите сповіщення про те, що зображення імпортуються. Імпорт завершиться, коли це повідомлення зникне.
Після завершення імпорту ви можете легко перейти до папки, куди ви їх імпортували, і вони будуть там.
Найкраща частина цього полягає в тому, що це було зроблено натисканням кількох кнопок.
Але це ще не все, давайте подивимося, як створювати галереї на основі альбомів Google Photos за допомогою WP Media Folder Gallery Addon.
Під час інсталяції надбудови галереї в параметрах медіа-бібліотеки з’явиться новий розділ під назвою « Галереї медіа-папки» .
У цьому новому розділі ви зможете легко створювати галереї та керувати ними за допомогою системи папок, яка виглядає та працює так само, як та, що додається до вашої медіатеки.
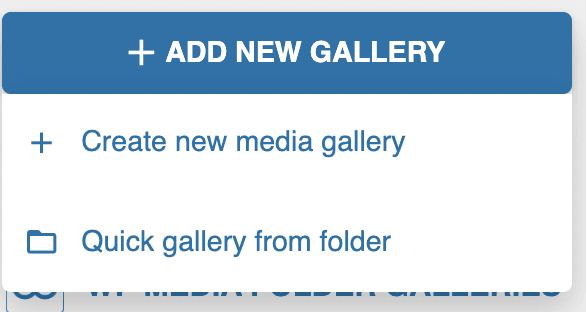
Щоб імпортувати альбоми та перетворити їх на галереї, нам потрібно натиснути « +Додати нову галерею» .
Є два варіанти: параметр « Швидка галерея з папки» , який дозволить вам вибрати папку у вашій медіа-бібліотеці та створити галерею на основі зображень у папці.
Тоді у нас є опція, яку ми збираємося використати: + Створити нову медіа-галерею , ця опція дозволить нам створити нову галерею з нуля.
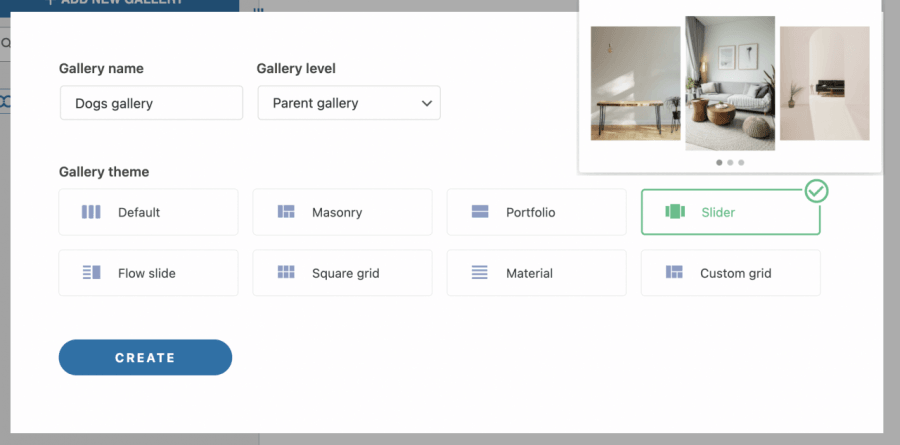
Натиснувши на нього, відкриється спливаюче вікно, у якому можна швидко вибрати тему, ввести назву галереї, а також вибрати, чи буде це підгалерея чи головна галерея.
У цьому випадку ми збираємося використовувати галерею Slider, а назва галереї – Dogs gallery . Після цього вам потрібно лише натиснути «Створити».
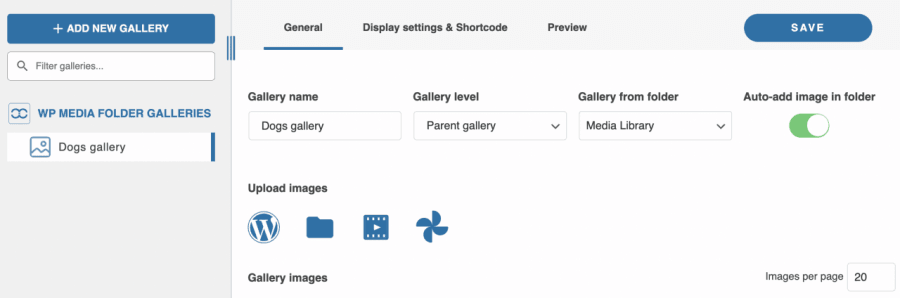
На лівій панелі буде створено галерею, а на правій панелі ви зможете побачити параметри для галереї.
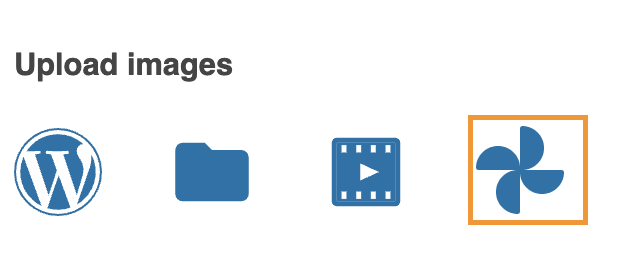
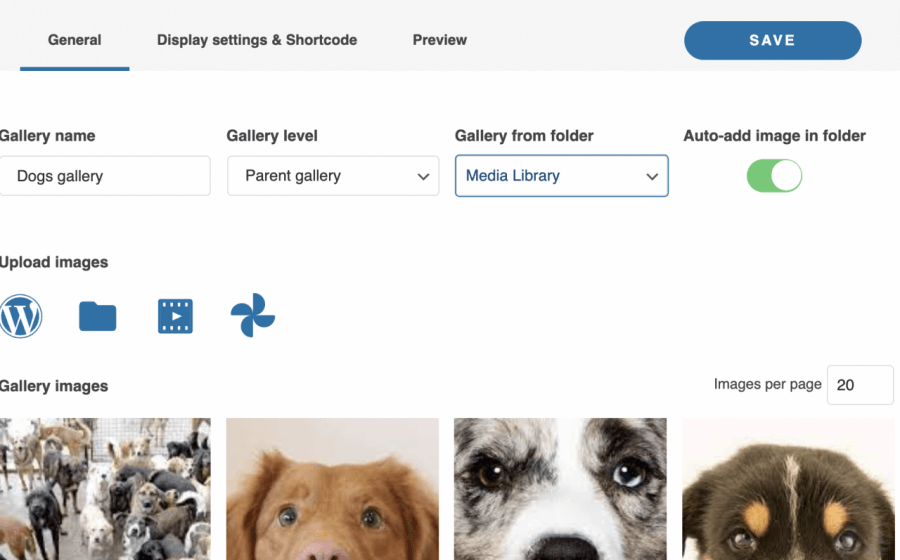
У нижній частині правої панелі ви можете побачити «Завантажити зображення» , де є всі параметри для завантаження, а саме:
Логотип WP : безпосередньо з медіатеки.
Піктограма папки : завантажте медіафайли з ПК.
Значок відео : додайте відео, вбудовані з таких служб, як Youtube або VIMEO.
Піктограма Google Photos : опція, яку ми будемо використовувати тут, це та, яка дозволить нам імпортувати альбоми або зображення безпосередньо з Google Photos.
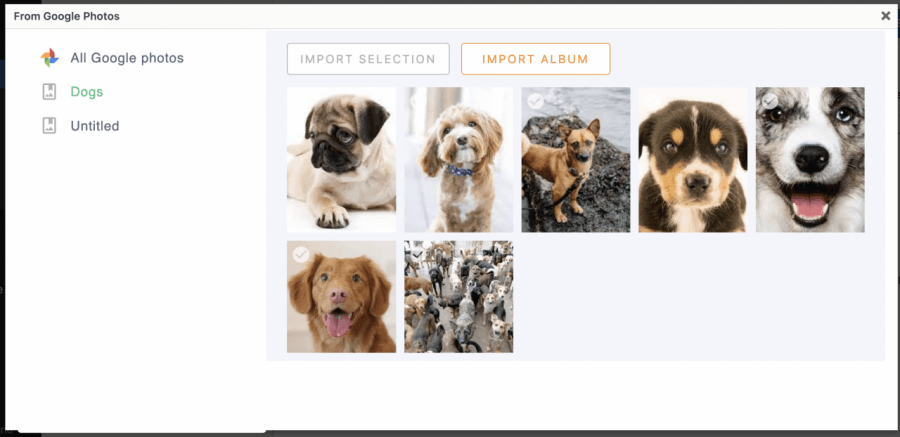
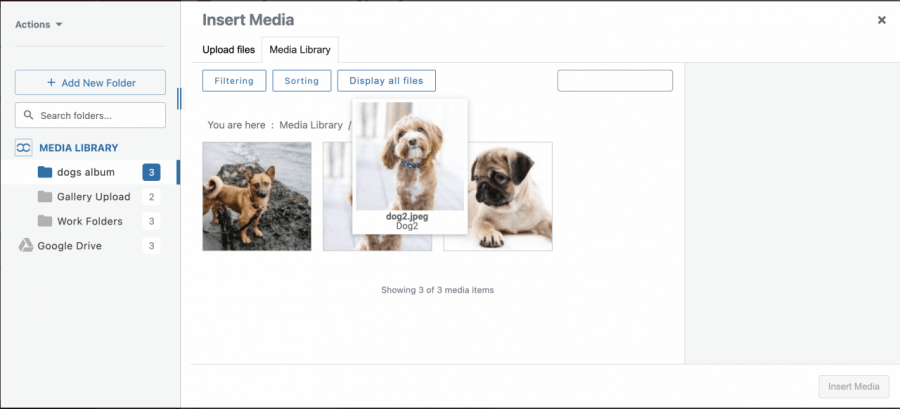
Натискання цієї піктограми відкриває спливаюче вікно з бібліотекою Google Photos, підключеною до сайту.
ми підготували альбом під назвою « Собаки» . Оскільки ми хочемо імпортувати альбом повністю, все, що нам потрібно зробити, це вибрати альбом на панелі ліворуч, а потім натиснути « ІМПОРТ АЛЬБОМУ» .
Ви побачите невелике синє сповіщення про те, що процес імпорту виконується.
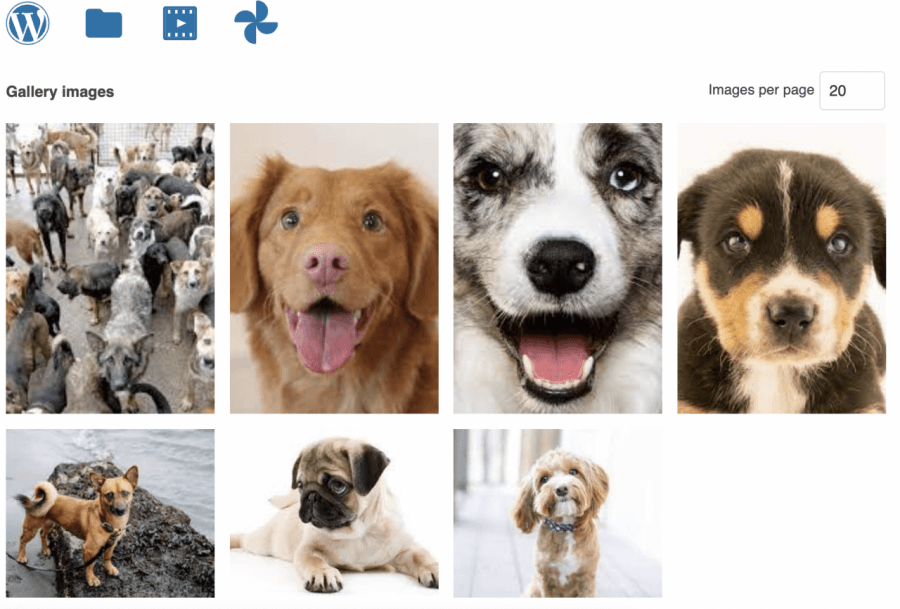
Коли повідомлення зникне, спливаюче вікно автоматично закриється, а зображення з’являться в правій частині галереї.
Тепер, коли зображення імпортовано до галереї, ми можемо використовувати всі параметри менеджера галереї, щоб налаштувати нашу нову галерею.
Між параметрами ми можемо знайти 3 вкладки:
Загальні: ось основні параметри з попереднім переглядом зображень, ми можемо змінити такі речі, як назва галереї, рівень галереї (якщо ми хочемо, щоб це була підгалерея), якщо ви хочете створити галерею на основі папки і параметри імпорту.
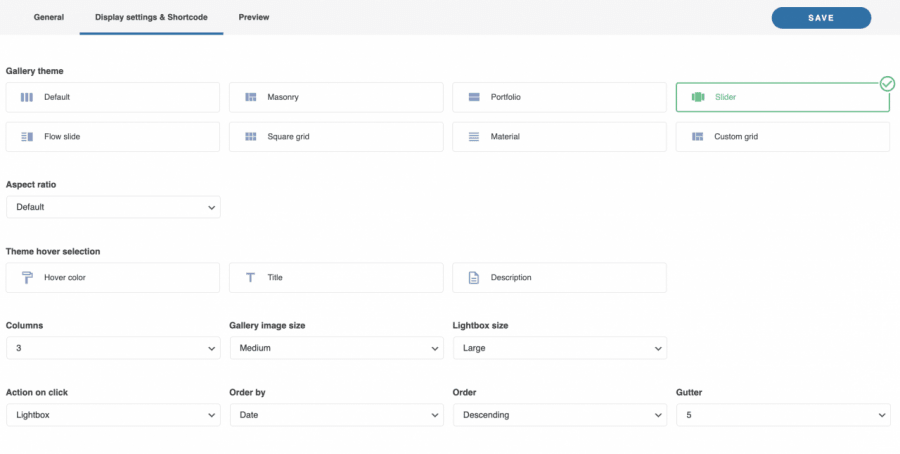
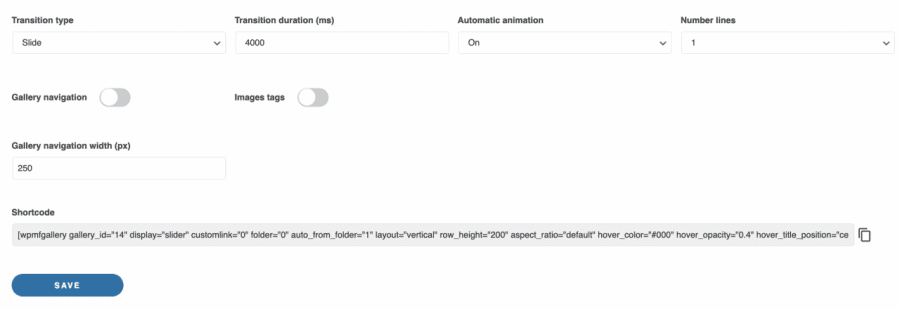
Налаштування відображення та шорткод : у цьому розділі ми можемо керувати всіма налаштуваннями, пов’язаними з макетом галереї, ми можемо визначити тему, скопіювати шорткод, поля, розмір зображень, співвідношення сторін, кількість стовпців, дії при натисканні, порядок, і якщо нам потрібна навігація по галереї та багато інших налаштувань.
Існують параметри, які можуть відрізнятися залежно від вибраної нами теми. Якщо, наприклад, ми вибираємо таку тему, як «Повзунок», ми можемо визначити, наприклад, тривалість переходу та тип переходу.
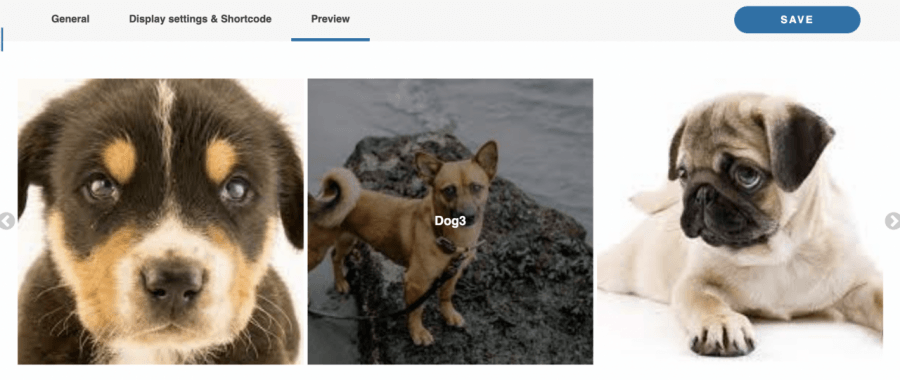
Попередній перегляд : у цьому розділі можна попередньо переглянути галерею, тому вам не потрібно відвідувати різні сторінки, щоб перевірити остаточний вигляд галереї.
Отже, ви можете бачити все, що вам потрібно для керування своїми галереями, на одній сторінці, а також можливість імпортувати їх безпосередньо з Google Фото! Після завершення конфігурації галереї все, що вам потрібно зробити, це зберегти її та продовжити вставляти у свій вміст.
Додавання вашої галереї в Elementor
Тепер, коли ми створили галерею, все, що нам потрібно, це додати її до вашого вмісту. Давайте подивимося, як легко це зробити за допомогою одного з найпопулярніших конструкторів сторінок Elementor.
Щоб вставити галерею за допомогою Elementor, перейдіть на свою сторінку/допис і натисніть « Редагувати за допомогою Elementor» .
Натискання цієї кнопки завантажить конструктор сторінок Elementor, тепер давайте пошукаємо віджет, який буде використовуватися для додавання галереї, для цього введіть WP Media Folder у полі пошуку.
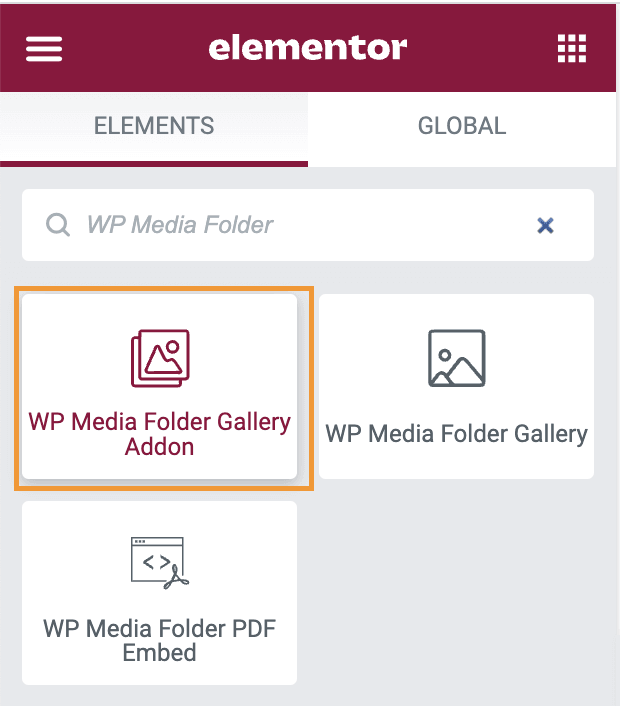
Це покаже нам 3 варіанти WP Media Folder PDF Embed , WP Media Folder Gallery та те, що ми будемо використовувати WP Media Folder Gallery Addon .
WP Media Folder PDF Embed : Це дозволить вам вставляти PDF у ваш вміст.
WP Media Folder Gallery : цей віджет дозволить вам створити галерею безпосередньо з медіатеки.
WP Media Folder Gallery Addon : це дозволить вам вибрати галерею з Gallery Addon, де ми раніше створили галерею, тому давайте клацнемо її.
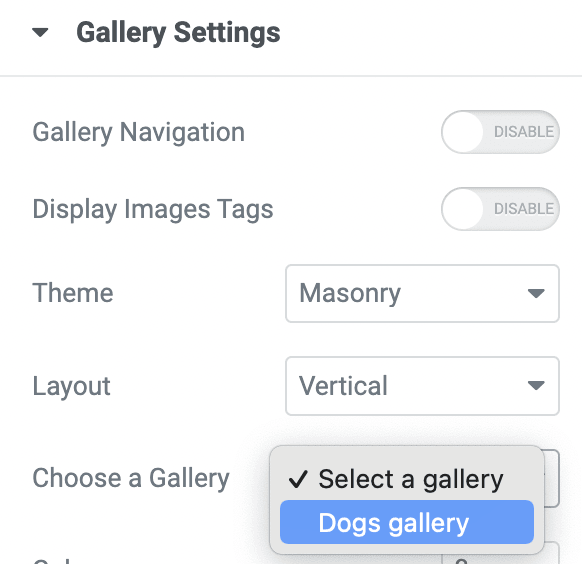
Ліворуч з’явиться панель із усіма параметрами галереї, які ми мали на екрані доповнення галереї, з можливістю вибору галереї, клацніть її та виберіть назву галереї, яку потрібно додати.
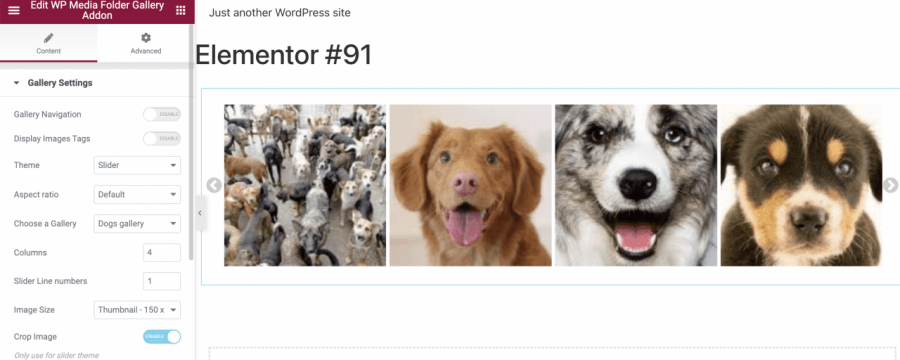
Це завантажить попередній перегляд галереї на правій панелі, щоб ми також могли налаштувати галерею з цього екрана з усіма параметрами, які є в менеджері додатків галереї, але безпосередньо зі сторінки Elementor, тобто все, що нам потрібно робити в галереї Менеджер аддонів додає зображення! Чудово, чи не так?
Використовуючи його таким чином, ви зможете працювати безпосередньо на сторінці та бути повністю впевненим, що галерея відповідатиме вашому вмісту, тому налаштуйте її, як хочете, і завершіть свою сторінку!
Що робити, якщо нам потрібно додати лише одне зображення? Чи можна чогось досягти за допомогою WP Media Folder?
Відповідь на це питання - так! WP Media Folder спростить пошук зображення за допомогою медіа-папок і всього безпосередньо у вашій медіа-бібліотеці.
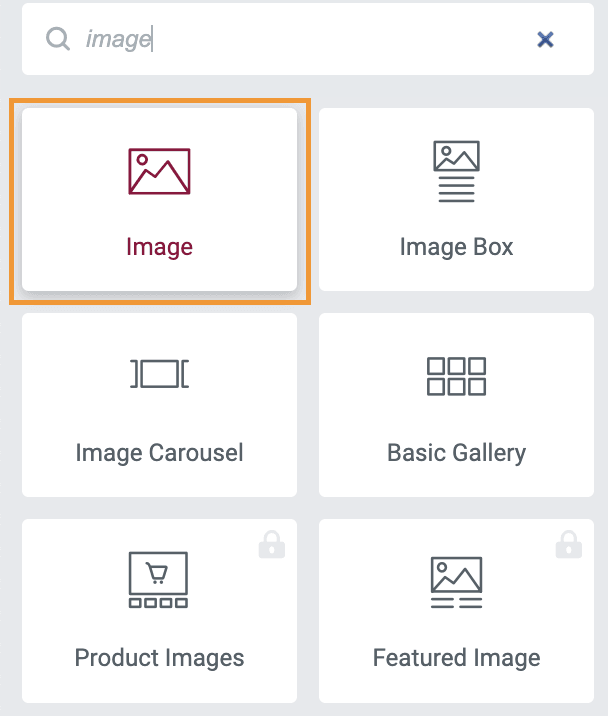
Отже, щоб додати зображення, використовуйте віджет звичайного зображення від Elementor.
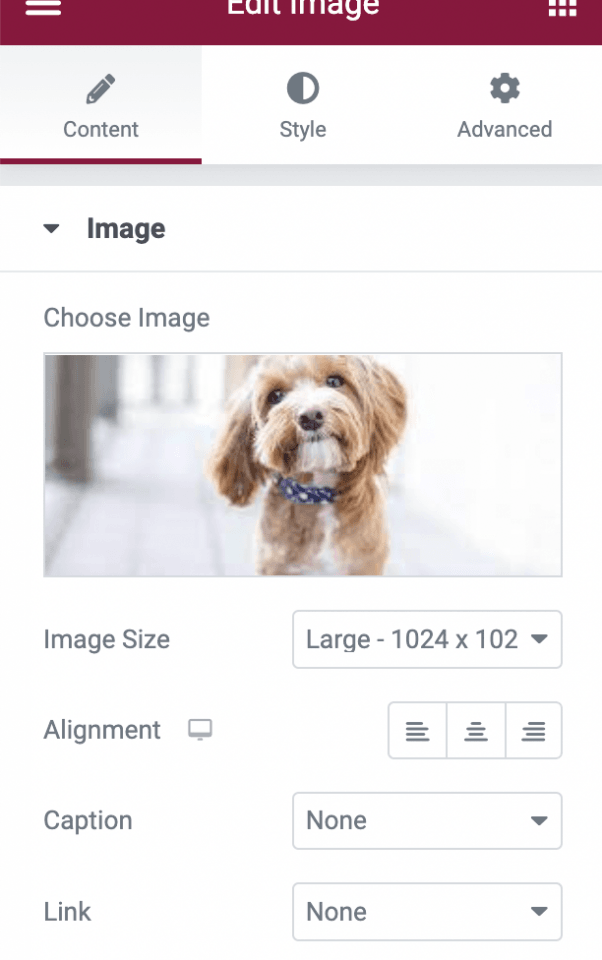
Тепер натисніть «Вибрати зображення» , як зазвичай, медіа-бібліотека завантажиться, а разом з цим і медіа-папки.
Тож натисніть зображення, додайте його, як зазвичай, і все! Знайти зображення ще ніколи не було так просто, як зараз, з WP Media Folder.
І це ще не все, медіа-папки завантажуватимуться на всіх сторінках, де завантажується медіа-бібліотека, що робить її сумісною майже з усіма плагінами, куди можна додавати зображення на ринку;)
Звертаємось до всіх веб-майстрів!
Економте час і підвищте продуктивність за допомогою WP Media Folder . Легко впорядковуйте клієнтські мультимедійні файли, створюйте власні галереї та забезпечуйте безперебійну роботу користувача.
Оновіть свої веб-проекти зараз!
Інтеграція Google Photos у відео
Почніть створювати найбільш професійні галереї WordPress
Тепер, коли ви знаєте всі основи, ви можете почати створювати галереї з фільтрами та впорядковувати медіафайли за допомогою потужності WP Media Folder із можливістю прямого імпорту з вашого облікового запису Google Photos, а також робити багато інших речей, тож чого ви чекаєте для? Перевірте повну інтеграцію та отримайте членство тут !
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.






























Коментарі