Додавайте та редагуйте галереї зображень як професіонал в Elementor
While using Elementor helps a lot while creating a page or post, it is also true that we may need more tools to make it work perfectly, one of these tools that are important to mention would be a Gallery manager that could allow us to improve the already powerful page builder, let's see how easy is to add and edit galleries with WP Media folder directly in Elementor.
With awesome tools like a gallery manager and an integration with all major Page Builders, WP Media Folder allows us to create really awesome galleries as well as order our media library in just a few clicks!
In this tutorial, we will be creating a gallery from the scratch using the Gallery Manager and directly from Elementor.
Table of content
Create a WordPress Gallery with WP Media Folder
First of all, we will see how easy is to create a gallery using the WP Media Folder Gallery Addon.
This Gallery Manager can be found after installing WP Media Folder and the Gallery Addon under your Media Library > Media Folder Galleries
On this screen, we need to hover over the + Add New Gallery and click on + Create New Media Gallery.
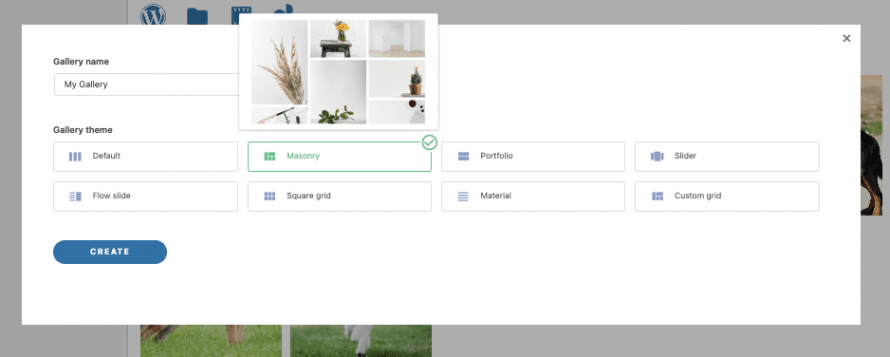
Це відкриє модальне вікно, де ми зможемо ввести назву галереї та вибрати тему.
For now, we will name it "My Gallery" and leave the default theme.
Це приведе нас до панелі створення галереї з багатьма варіантами налаштування та побудови нашої галереї, спочатку ми додамо зображення до нашої галереї.
We will notice many options to add media to the gallery, the main ones adding them from the Media Library or uploading directly from our
PC File Explorer, let's see both of them.
First of all, we have the Media Library option which is the WordPress icon, click on it.
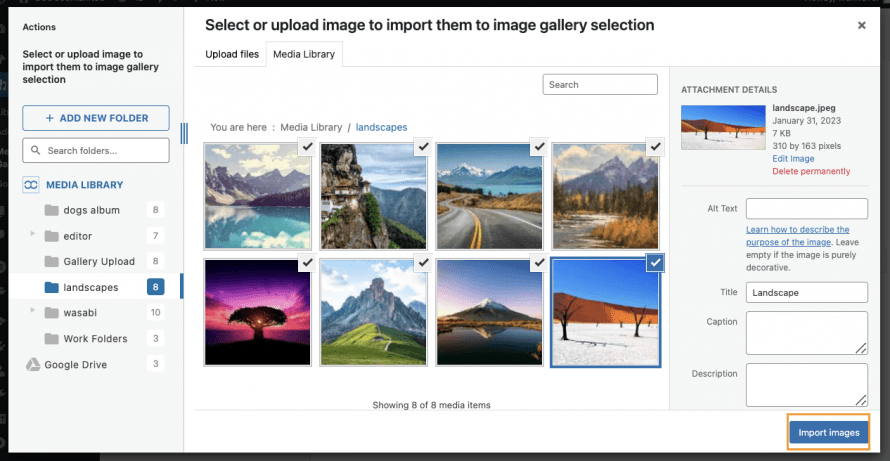
Натиснувши сюди, відкриється бібліотека медіафайлів, ви помітите, що у мене є папки в бібліотеці медіафайлів, це завдяки WP Media Folder, що дозволяє мені впорядкувати всі свої медіафайли найкращим чином за допомогою папок і фільтрів, докладніше про це можна дізнатися тут, але це тема для іншого допису ;)
Now to add the images, all we need to do here is go to the media folder where we added the images that we want to add and select the images using ctrl + click to select them and finally, click on Import Images.
This will add all the images selected to the Gallery Manager allowing us to use them and adjust them.
Тепер давайте подивимось на можливість завантажити зображення безпосередньо з нашого ПК Провідник файлів, для цього, натисніть значок папки.
Після цього ваш провідник файлів відкриється миттєво, щоб дозволити вам перейти до ваших папок і вибрати зображення, які ви хочете додати до галереї.
Select the images that you want to upload and then click on Open.
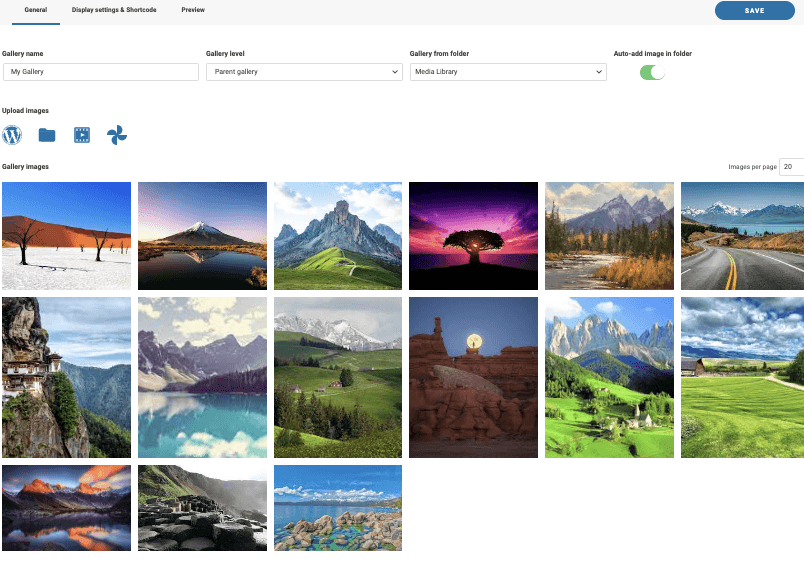
After doing this, we should be done! Now we have all the images in our Gallery Manager ready to be used for our gallery.
Now that we have all our images in place, let's check the gallery settings, for this, click the second tab Display Settings & Shortcode.
In the first instance, we can see that we have 8 galleries each gallery with its own settings.
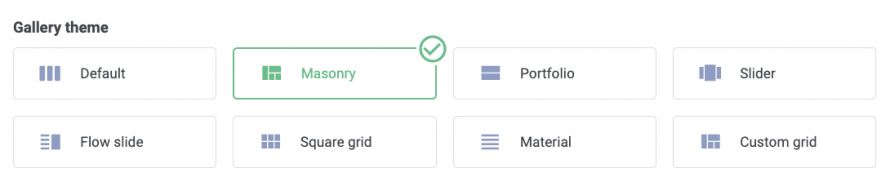
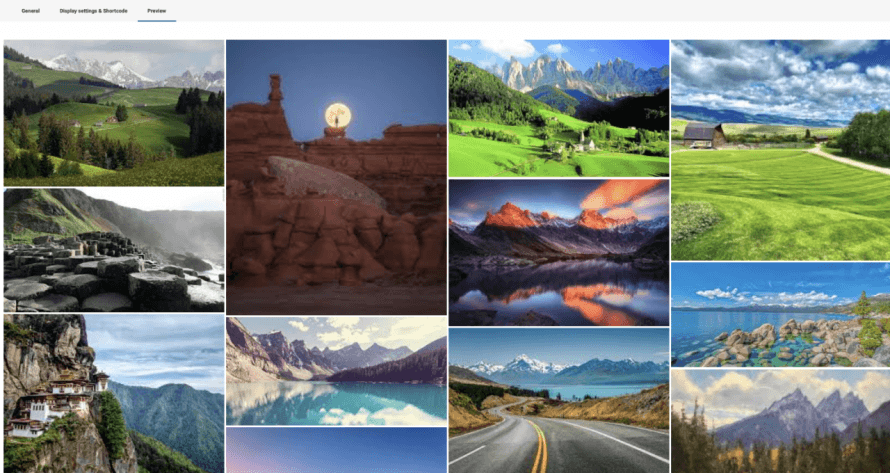
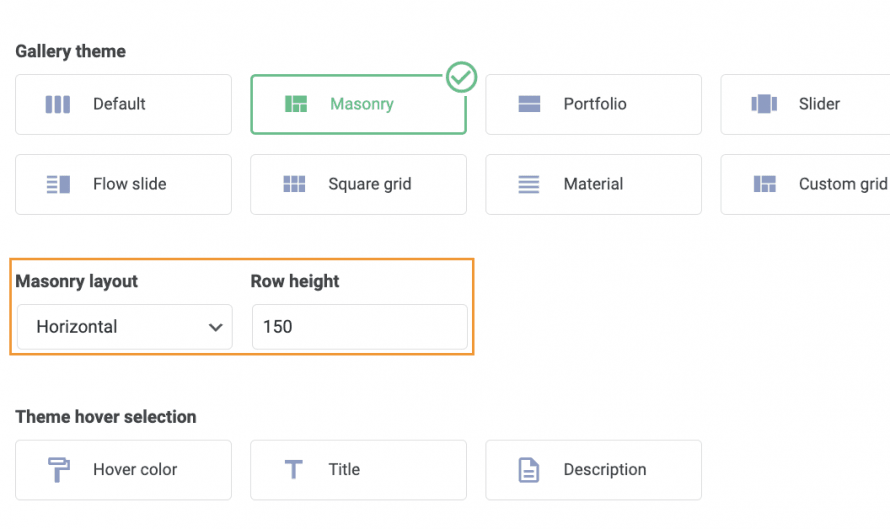
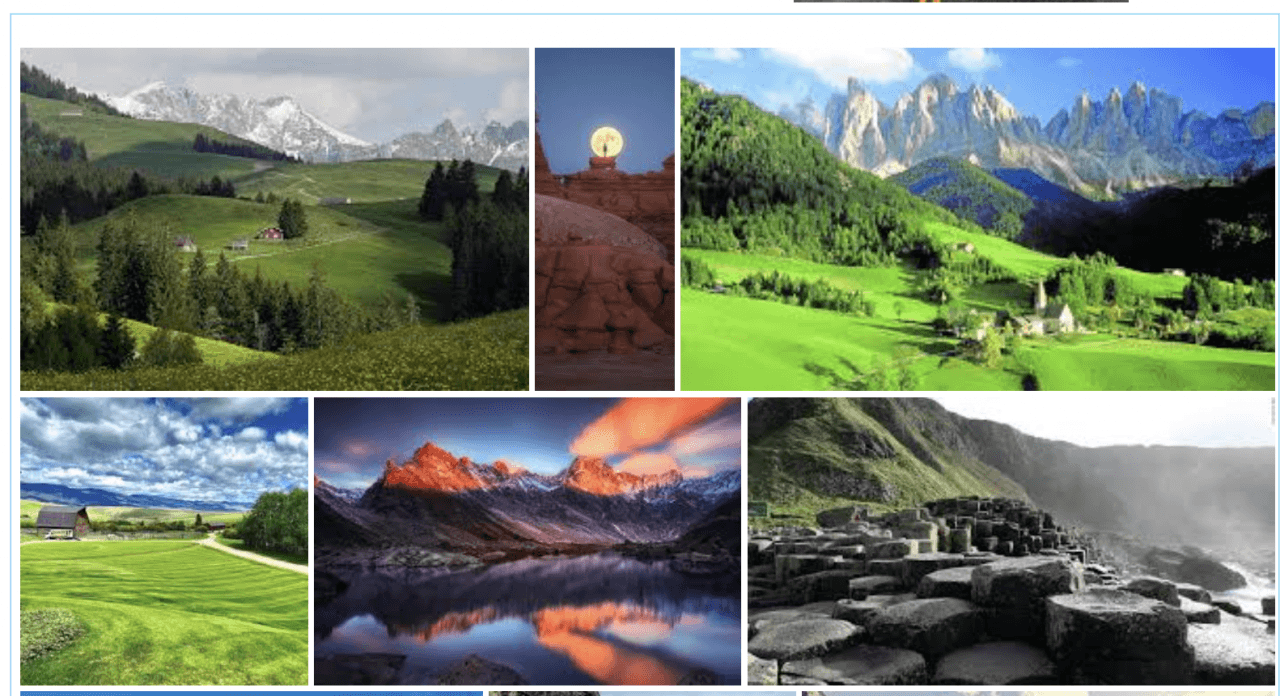
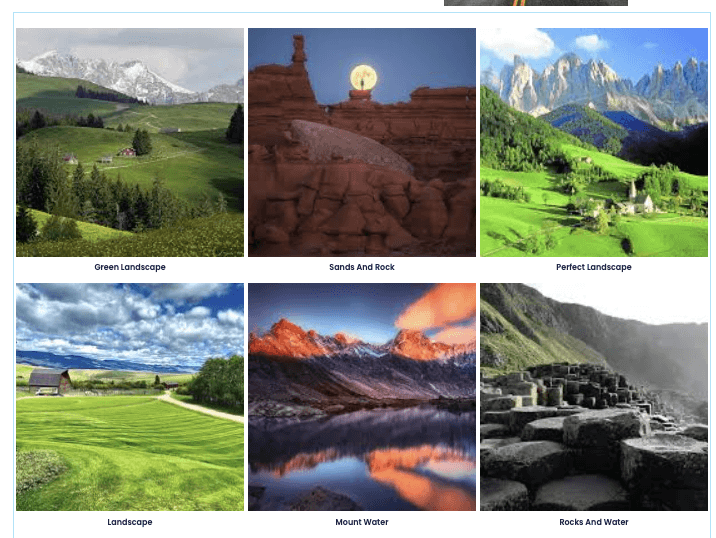
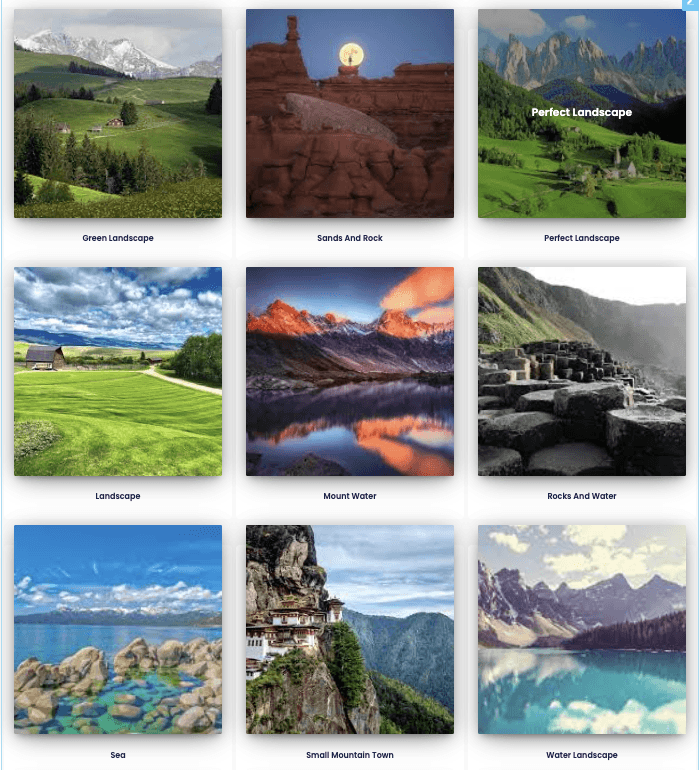
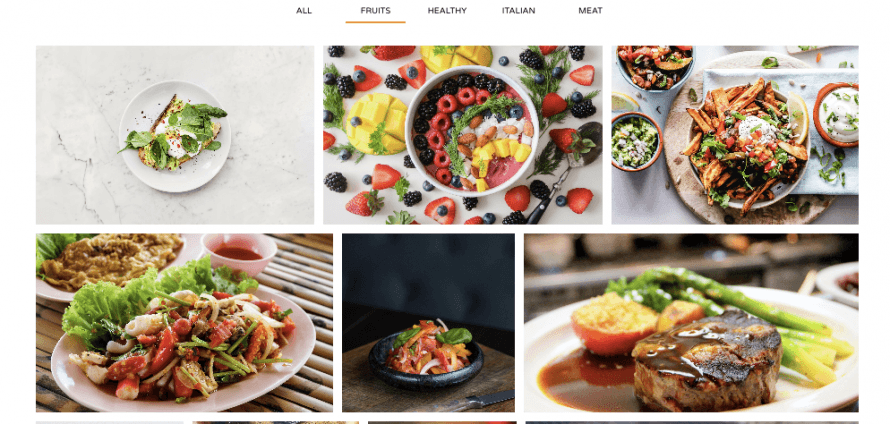
Let's see the Masonry, this is the classic wall with many images shown in different sizes, as we can see in the Preview tab.
У налаштуваннях ми можемо вибрати одну з усіх доступних опцій, наприклад, розмір зображень та розкладку masonry , давайте змінимо її зі стовпчикової на горизонтальну та зробимо зображення меншими.
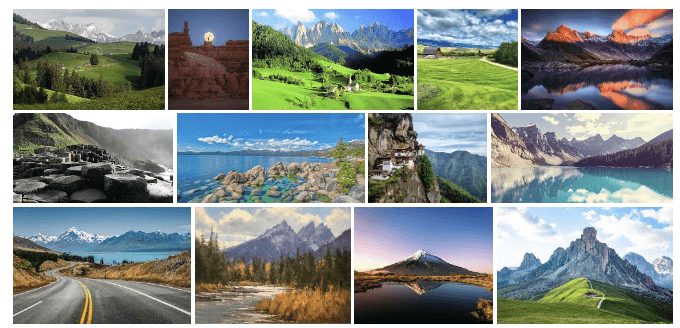
Тепер перевіряємо Попередній перегляд щоб підтвердити, як це виглядає зараз.
Як ви можете бачити, дійсно хороший інструмент з чудовими функціями, оскільки він дозволяє нам робити зміни та перевіряти, як це виглядає, за кілька кліків і за кілька секунд! Створення галереї раніше ніколи не було таким простим!
Adding WordPress Galleries in Elementor
Now that we saw how to create a gallery using the WP Media Folder Gallery Manager, let's see how to add it to our Post or Pages using Elementor.
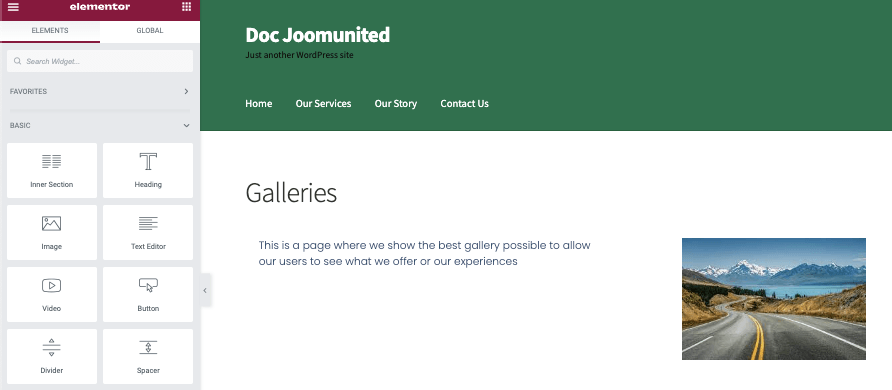
In order to do this, go to your page or post (or create it) and click on Edit with Elementor the Page Builder will load.
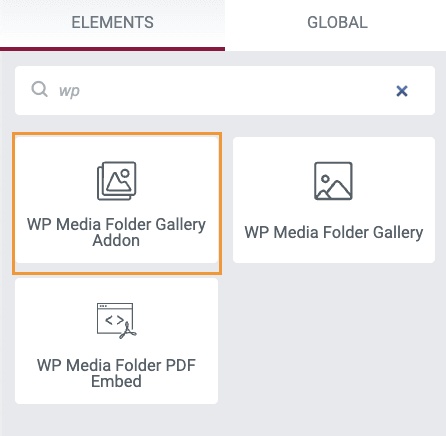
In the editor, look for the WP Media Folder Addon Gallery block, and add it to your content.
A block will load letting us know that the Media Gallery Addon Block has been added.
On the left tab, we will be able to select the gallery that we want and we will also able to adjust it.
First of all, let's select the gallery that we created under Choose a Gallery.
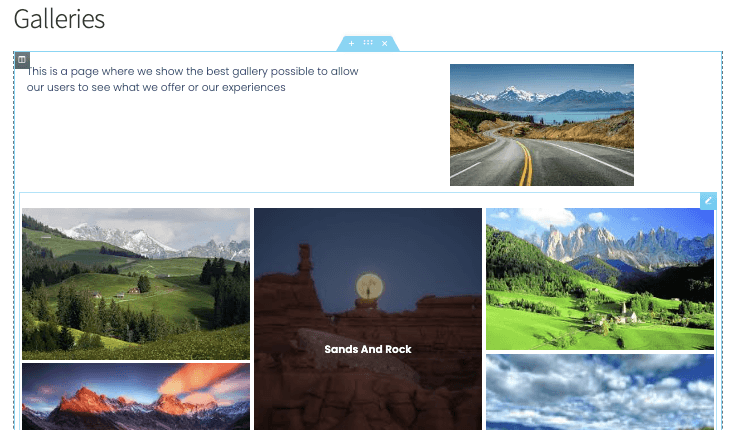
The gallery that we created earlier will automatically load on the page builder under the blocks.
This is showing the Masonry theme that we selected in the Gallery Manager, let's check all the options available in the themes that can be selected directly from the block settings.
Masonry
A really good theme that could fit perfectly on almost every page allowing us to show many images.
Default
This theme allows us to show the images in a classic way with the title of the image as well.
Портфоліо
Це дозволяє нам показувати наші зображення подібно до стандартної теми, але використовуючи інший шрифт, ідеально підходить для показу мистецтва.
Slider
Класичний слайдер, який дозволяє нам сфокусувати кілька зображень на слайд.
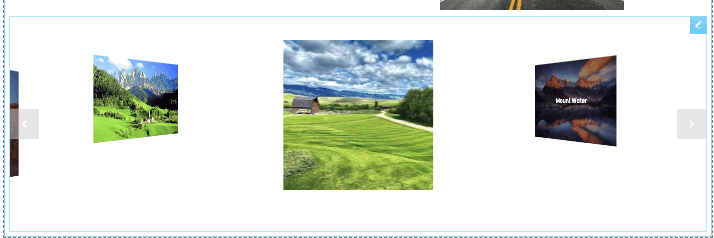
Flow Slide
Similar to the Slider theme but with another animation, focusing on one image per slide but allowing us to preview the other images.
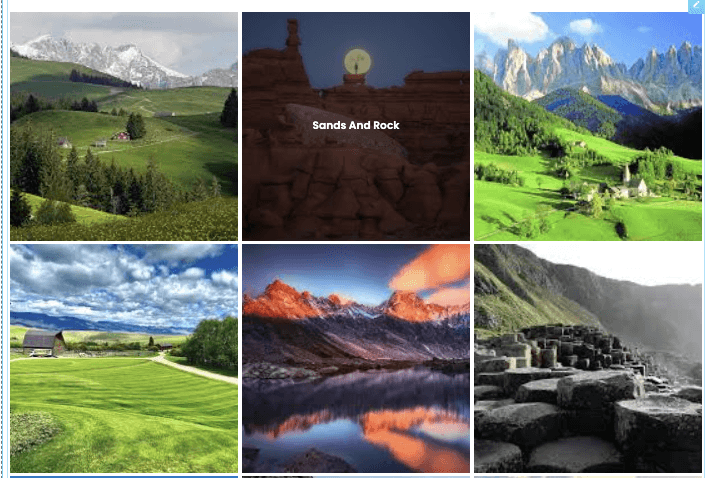
Square Grid
A classic gallery with square images that shows the image title when hovering them.
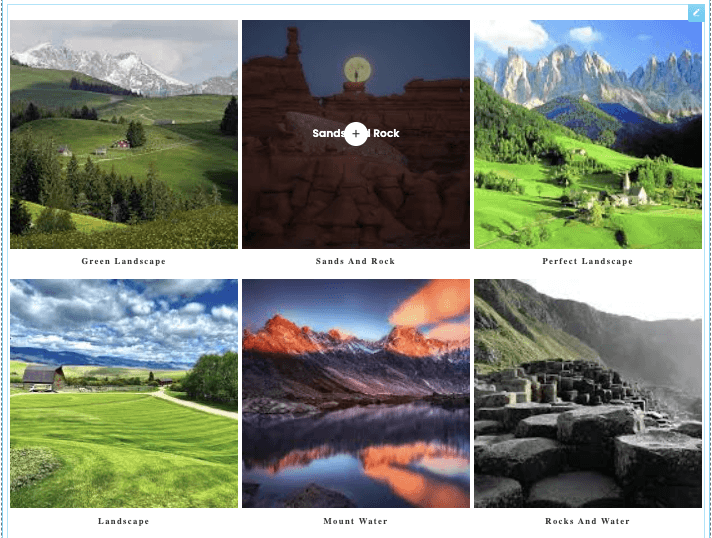
Матеріал
A really awesome theme that allow us to show square images with a nice shadow and the titles.
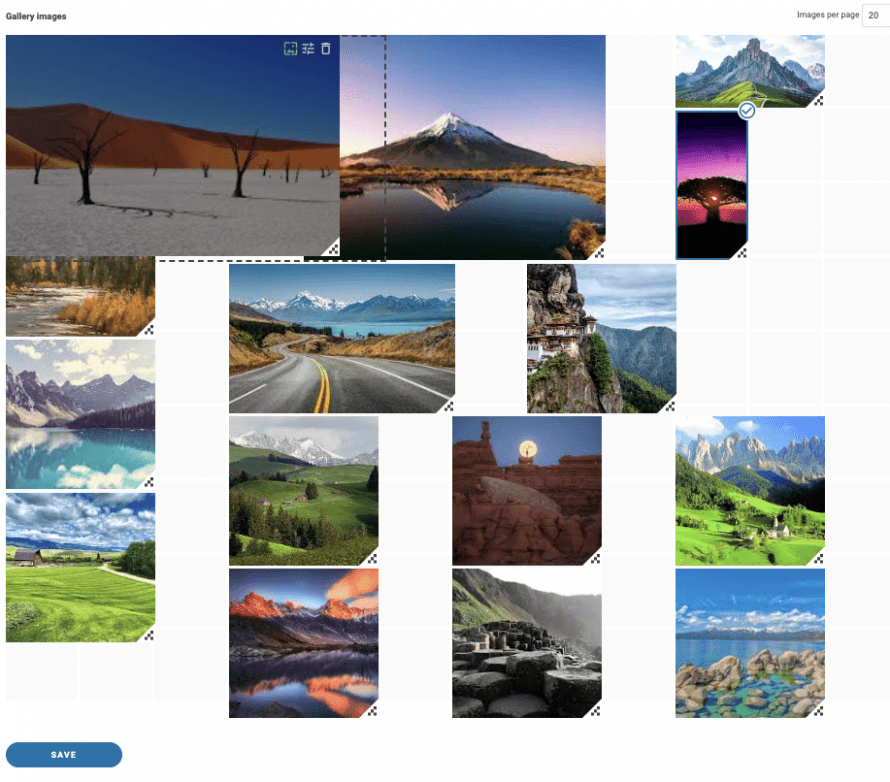
Custom Grid
A grid theme that allows us to resize the images to make them look how we want, is the best option when we want to create a gallery with our own image sizes/dimensions. Let's see how it works on the Gallery Manager quickly.
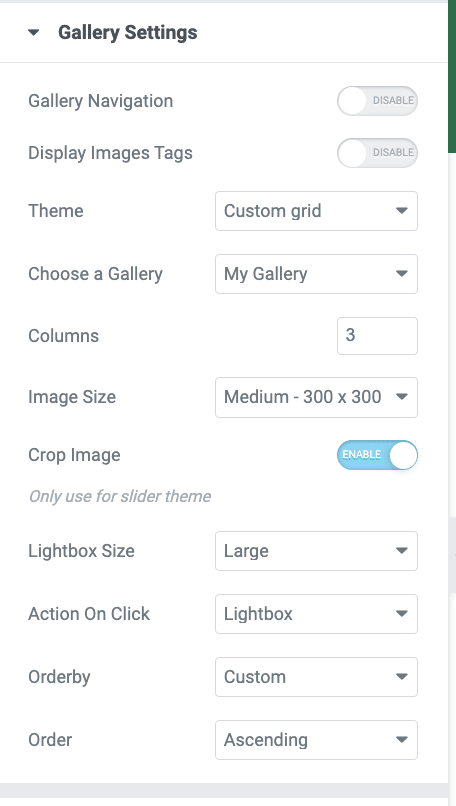
Тепер давайте подивимось на доступні опції в лівому меню для всіх галерей.
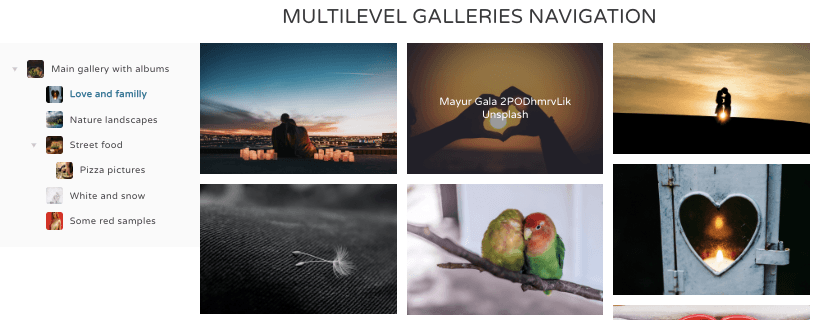
First of all, we have the Gallery Navigation, enabling this option will allow using the navigation galleries available on the WP Media Folder Gallery Addon which allows us to use parent galleries and sub-galleries as well, you can see a working demo here
As a second option we have the Display Image Tag, useful when we have many images in a gallery and want to allow our users to filter them in the frontend using the tag system from WP Media Folder.
Then, we have the theme selector which allow us to select between the available themes (that we did show before) and will also show specifics settings depending on the theme selected like the layout and, for example, the slider transition duration.
We can keep checking and we will find the Choose a Gallery option that will allow us to select between all the galleries that we have created in our Media Gallery Manager.
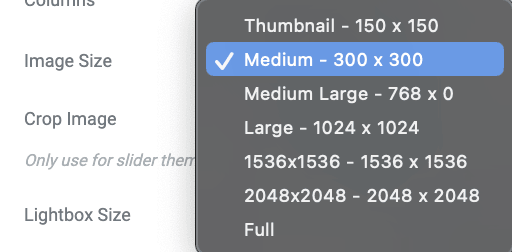
Image Size, this option allow us to select between all the available image sizes letting us adjust the images so these looks and fit perfectly our content.
The LightBox Size option will allows us, like the image size, select the size of the lightbox that will be shown if we select it as action on click.
Ми також матимемо Дію при кліці, що дозволить нам вибирати між показом світлового вікна, яке є більшою версією зображення, переходом на іншу сторінку або просто нічого не робити при кліці на зображення.
And the last option that is the ordering settings where we will able to see and select how we want to show our images in the gallery.
Звичайно, окрім цього, ми матимемо налаштування для додавання відступів між зображеннями, зміни кольору наведення, додавання рамки та тіні.
Як ви бачите, дуже легко використовувати Elementor, щоб точно налаштувати наші галереї WP Media Folder і зробити їх такими, що підходять до нашої сторінки!
Створюйте швидкі галереї за допомогою медіа-папок
As an extra topic, we will show how to create galleries using the folders created by WP Media Folder in a few seconds.
This feature will also allow us to automatically add images to the gallery when these are added to the folder.
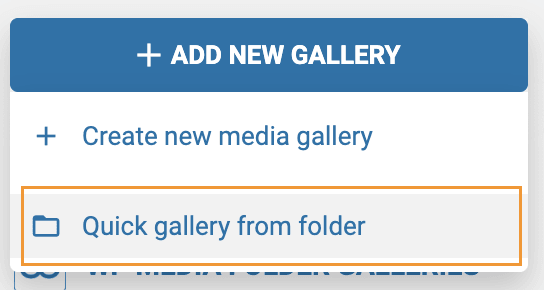
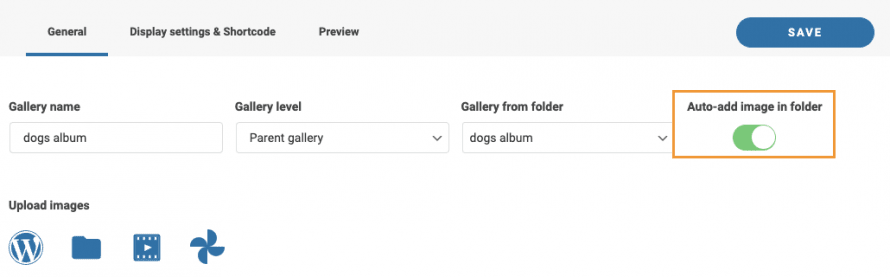
Перш за все, перейдіть до Галереї папок медіа під Бібліотекою медіа, де ми створили галерею раніше, на цій сторінці наведіть курсор миші на + Додати нову галерею кнопку, а потім натисніть на Створити галерею з папки.
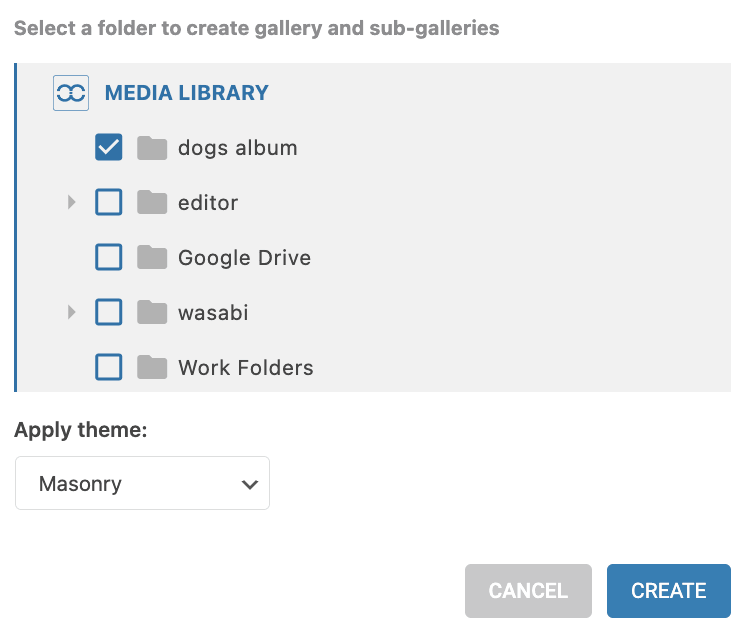
Буде відображено провідник папок, де ми можемо вибрати папку, яку будемо використовувати.
After clicking on Create, the images inside the folder will be automatically loaded into the gallery allowing us to create a gallery in just a few seconds!
Ми також зможемо автоматично додавати зображення, коли вони додаються до бібліотеки медіа в тій же папці, яку ми щойно вибрали, заощаджуючи час на відвідування менеджера галереї та додавання зображення вручну.
To use this option, the Auto-add image in folder should be enabled, available at the top right just below the Save button.
And the magic is done! Folders that are also images displaying automatically in the front end, what else would we ask for? :)
Start using WP Media Folder with your favorite builder
У нас також є відео, що пояснює все крок за кроком, щоб ви могли побачити плагін у дії, перевірте!
A plugin with amazing features that will allow us to not just create galleries but also organize our media, import from Google Photos and offload it as well!
Сумісний зі всіма основними будівельниками, дозволить нам організувати та показати наші медіа у найпрофесійнішому вигляді всього за кілька кроків, чого ви чекаєте? Перейдіть сюди і отримайте це зараз!
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.




































Comments