Де WordPress зберігає зображення на вашому сайті? (Пояснюється)
Незалежно від того, яким веб-сайтом WordPress ви керуєте сьогодні, зображення відіграють вирішальну роль у покращенні візуальної привабливості та залучення користувачів сайту WordPress. Простіше кажучи, кожен веб-сайт матиме зображення, які можна показати користувачам.
Як користувач WordPress, вам може бути цікаво: "Де зображення зберігаються у WordPress?" Багато з вас сказали б, що зображення зберігаються в медіа -бібліотеці. Це не правильно; Швидше, вони розташовані в папці завантаження, і є кілька способів доступу до них.
Розуміння цього може допомогти кращими способами управління та оптимізації зберігання зображень, вдосконалення загальної продуктивності сайту та досвіду користувачів. Ця стаття направить вас на те, як WordPress зберігає зображення на веб -сайті, також ділиться інструментами та плагінами, які ви можете використовувати для легкого впорядкування зображень більш ефективно.
Зміст
Як знайти та керувати зображеннями на сайті WordPress
WordPress має вбудовану систему для управління завантаженнями медіа, таких як зображення, відео, аудіо та документи. Це дозволяє легко завантажувати зображення та інші медіа у певну папку на сервері хостингу WordPress.
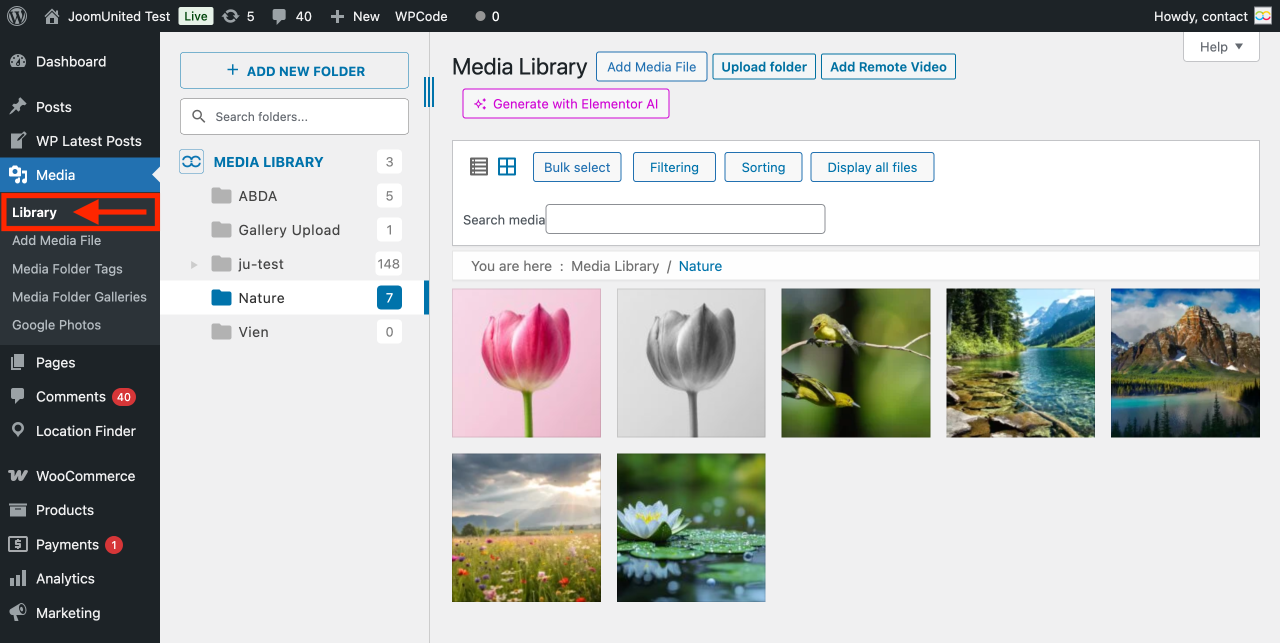
Потім ці файли відображаються у вашій медіа -бібліотеці, яку ви можете переглянути, відвідавши медіа> бібліотека . Ви можете редагувати, маніпулювати або навіть видалити їх.
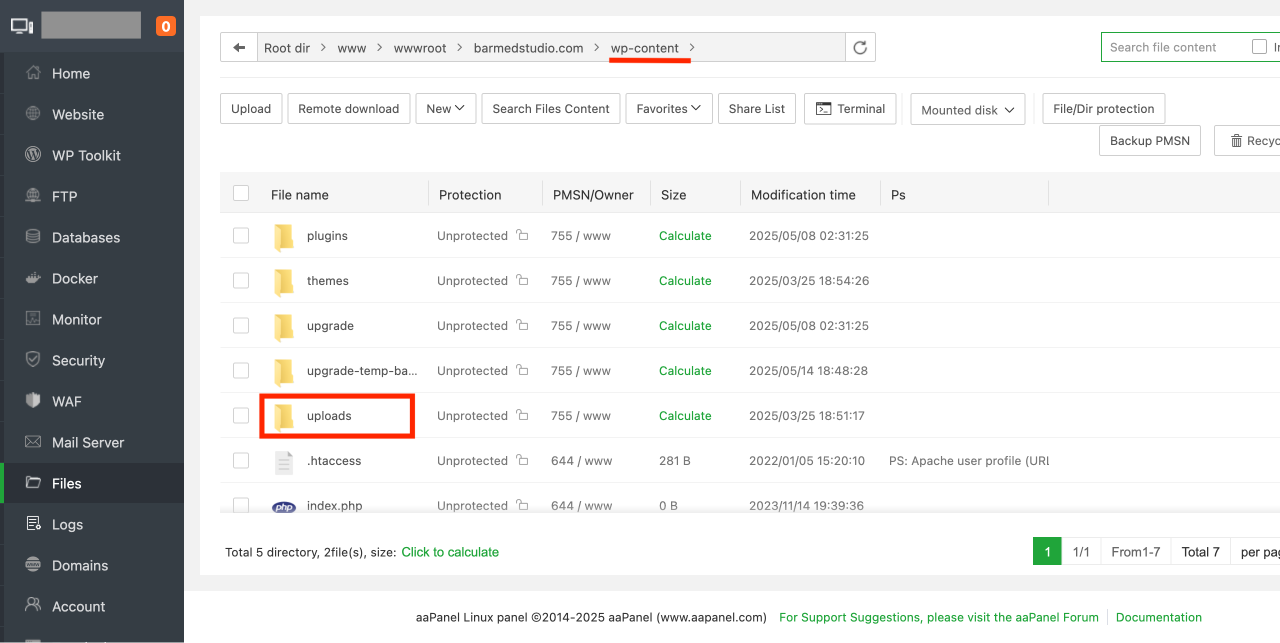
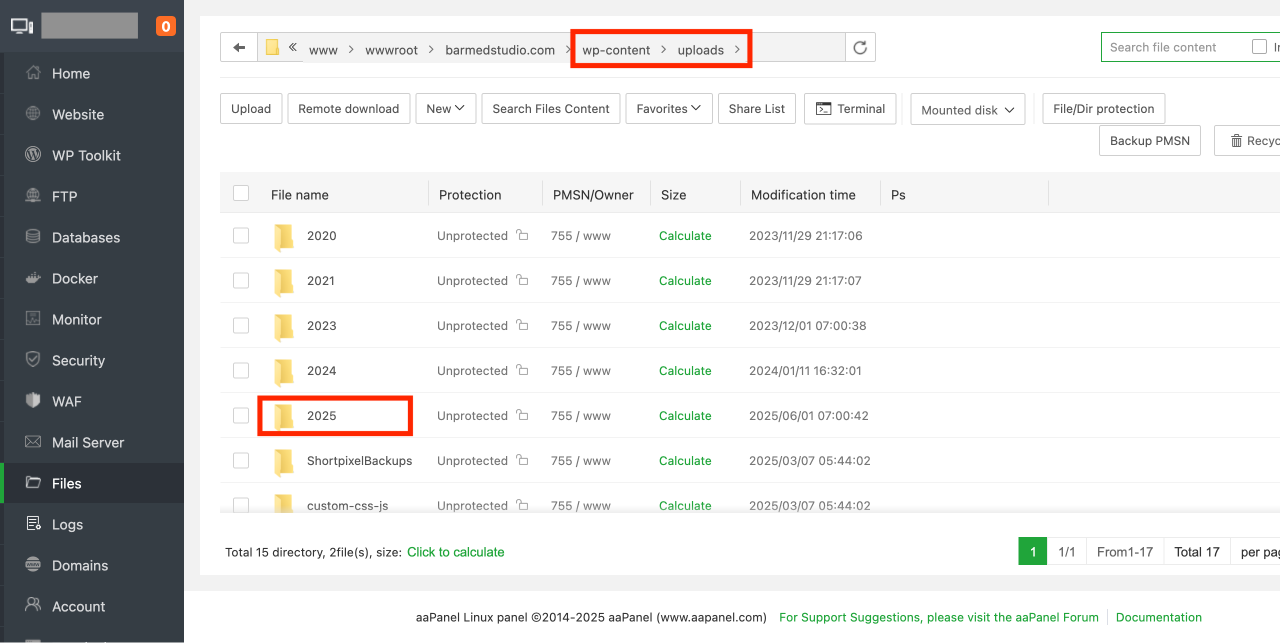
У цьому випадку ви знайдете зображення в /wp-content/завантаження/ . Усі ваші зображення додатково організовані в рік та місяць. Крім того, ви побачите папки, створені вашими плагінами WordPress, щоб зберегти інші завантаження.
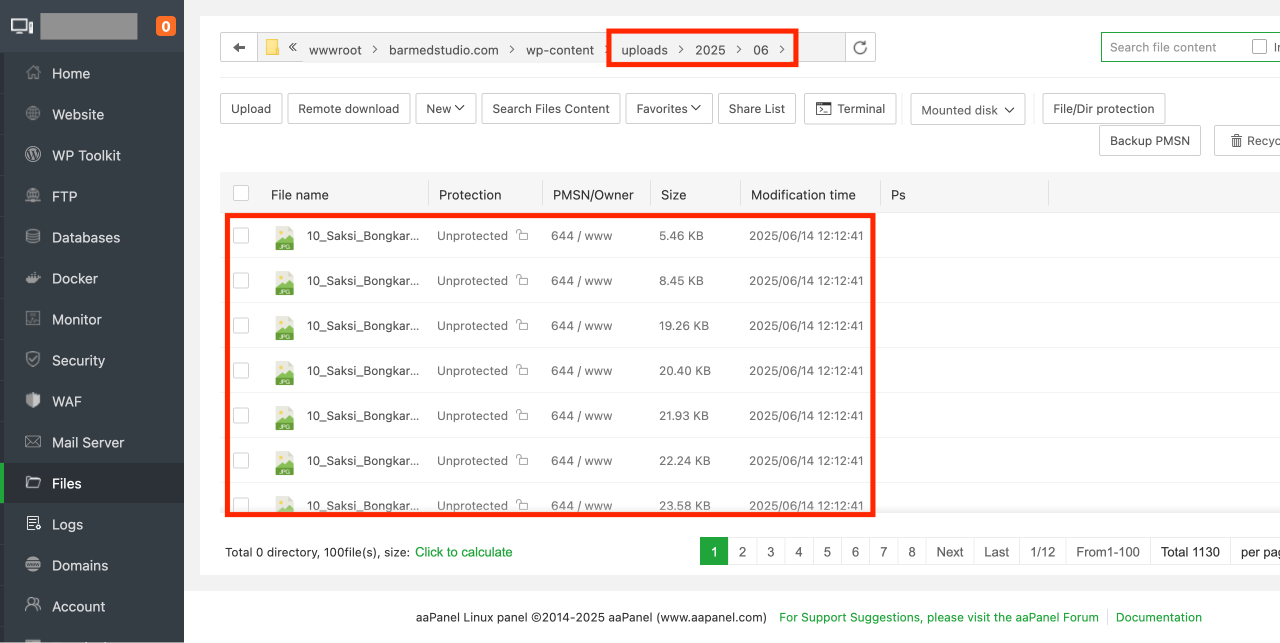
Наприклад, якщо ви завантажили зображення в червні 2025 року, місце розташування медіа WordPress буде: /wp-content/uploads/2025/06 . У цьому випадку 2025 рік - рік, а 06 - місяць.
Підключіться до свого облікового запису хостингу WordPress за допомогою клієнта FTP або через додаток File Manager у панелі керування обліковим записом хостингу для перегляду цих файлів та папки.
Ці розміри зображень генеруються автоматично за допомогою WordPress при завантаженні зображення. За замовчуванням ви можете побачити мініатюру, середній та великий розмір зображення разом із оригінальним завантаженням.
З іншого боку, теми або плагіни WordPress також можуть генерувати додаткові розміри зображень для них.
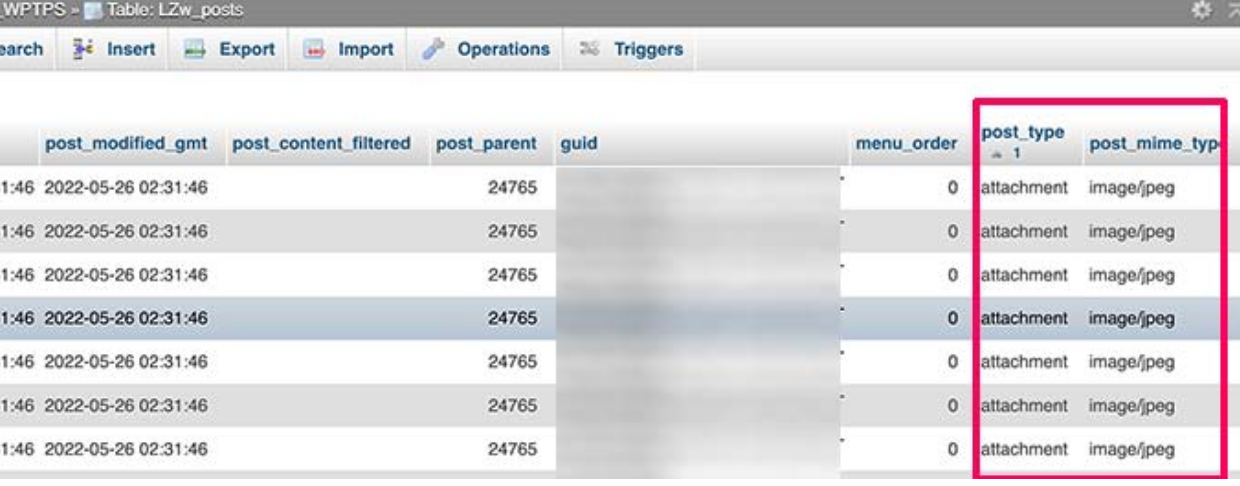
WordPress зберігає інформацію про завантаження зображень у базі даних як тип допису вкладення в таблиці публікацій. Крім цього, WordPress також зберігає інформацію в таблиці Post Meta, коли ви вставляєте зображення на публікації/сторінки або будь -який інший власний тип публікації.
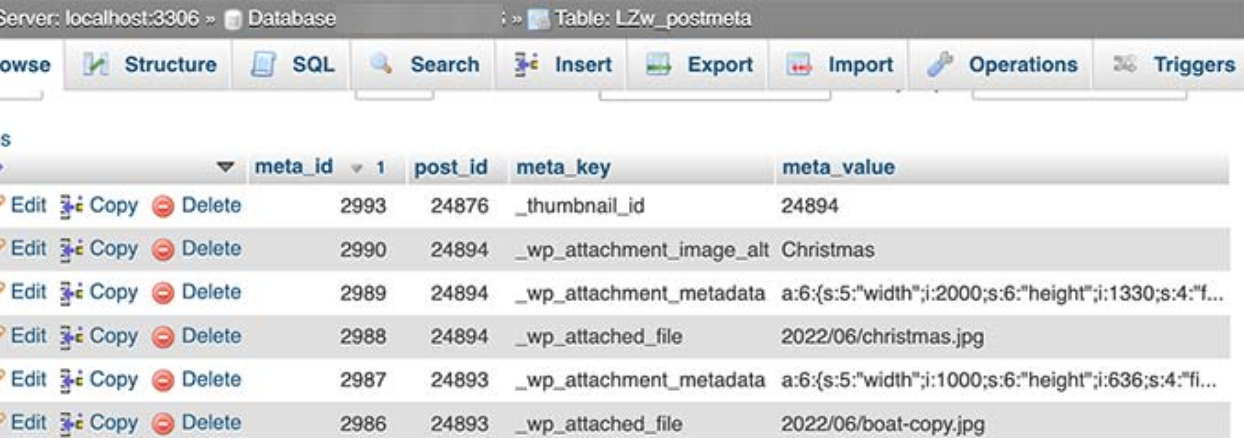
Наприклад, коли ви встановлюєте популярне зображення, WordPress зберігає цю інформацію як мета -ключ _thumbnail_id.
Потім він зберігає його в мета -таблиці вашої бази даних. Інформація всередині вашої бази даних повідомляє WordPress розташування файлу на сервері хостингу.
Отже, якщо ви видалите файл зі свого сервера за допомогою FTP, то WordPress покаже ці зображення як зламані. Аналогічно, якщо ви видалите посилання на зображення з вашої бази даних WordPress, файл все одно буде недоторканим на вашому сервері хостингу, але не з’явиться у вашій медіа -бібліотеці.
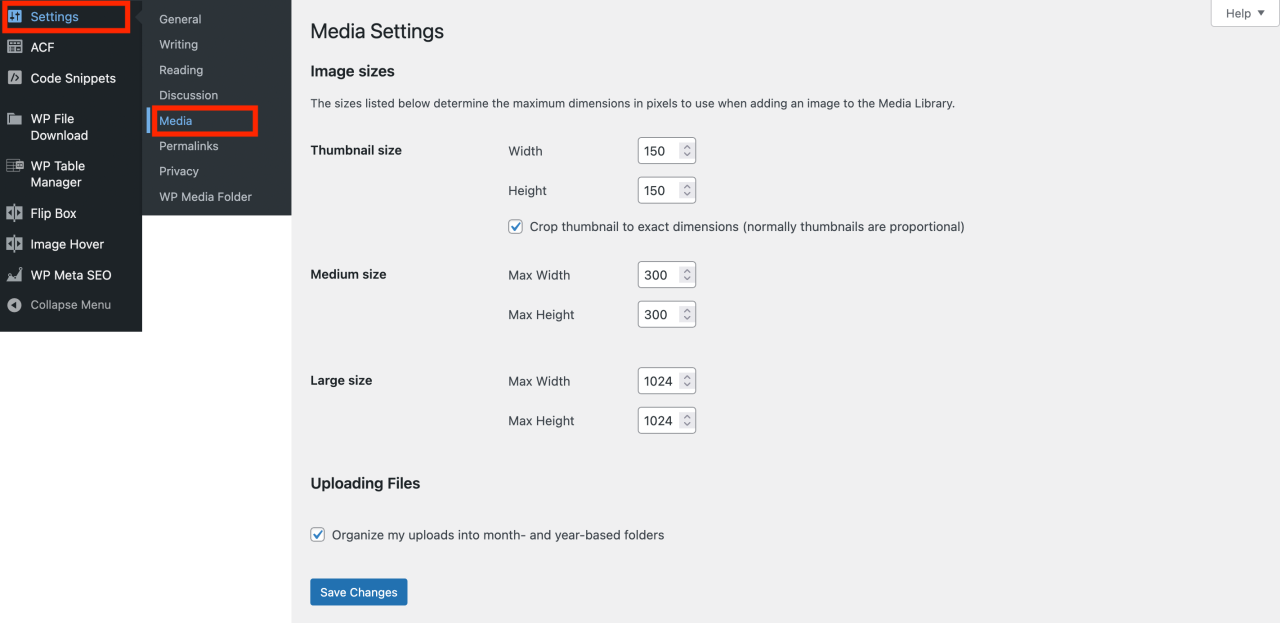
Пам'ятайте, WordPress не дозволяє змінити місце для завантаження з області адміністратора WordPress. Однак єдина зміна, яку ви внесли,-це відключити папки на основі місяця та року, відвідавши налаштування> Медіа- сторінка з інформаційної панелі WordPress.
Крім того, ви також можете відрегулювати максимальні розміри в пікселях для завантаження зображення.
Попрощайтеся з безладною медіатекою.
WP Media Folder дозволяє класифікувати файли, синхронізувати папки з хмарним сховищем, створювати дивовижні галереї та навіть замінювати зображення без розриву посилань.
Оптимізуйте робочий процес із медіа вже сьогодні
Поради щодо організації організації медіа -бібліотеки
Для більшості користувачів бібліотека Media WordPress за замовчуванням працювала б чудово. Однак однією з найбільших критики медіа -бібліотеки у WordPress є те, що варіанти фільтрації існують.
Як ми знаємо, більші веб -сайти можуть мати сотні, а то й тисячі зображень, доданих за один місяць. Якщо вам потрібно знайти конкретний і не знати його точного імені файлу, ну, ви хочете весело про те, щоб знайти голку в сіно.
Для цього, як і більшість речей у WordPress, є кілька плагінів, які можуть допомогти вам досягти цього. Вам знадобиться такий плагін, як FileBird, який дозволяє організовувати медіа в папці в медіа -бібліотеці. Це корисно для будь -якого типу веб -сайту, і його варто встановити, як тільки ви налаштовуєте WordPress.
Наприклад, ви можете створити папку для кожної публікації в блогах. Ви можете швидко визначити, які зображення належать до того, які публікації з медіа -бібліотеки, що також дозволяє легко видалити файли, якими ви більше не використовуєте.
З іншого боку, ви можете використовувати плагін Gallery Envira, найкращий плагін Gallery Gallery WordPress на ринку, який дозволяє організовувати свої зображення в альбомах, тегів та галереї.
Наприклад, якщо ви запускаєте веб -сайт фотографії , то, можливо, ви захочете організувати свій вміст в альбомах чи тегах.
Оптимізація зображень WordPress для продуктивності
Як було сказано вище, зображення дуже привабливі, що робить ваш вміст цікавішим для користувачів. Однак якщо у вас на сторінці кілька великих зображень, то ваша веб -сторінка завантажиться повільніше, ніж просто простий текст. Це впливає на досвід користувача, а також на SEO.
На щастя, є безліч інструментів, щоб легко оптимізувати ваші зображення для Інтернету, перш ніж завантажувати їх у WordPress. Наприклад, ви можете використовувати плагін для стиснення зображення WordPress, наприклад, оптимізатор зображення EWWW, щоб автоматично оптимізувати кожне зображення, яке ви завантажуєте на свій веб -сайт.
Більше того, підвищити продуктивність вашого сайту за допомогою CDN ( Content Delivery Network ), що дозволяє завантажувати зображення з глобальної мережі серверів замість сервера хостингу. Одна з найкращих послуг CDN на ринку - Зайчик .
Звертаємось до всіх веб-майстрів!
Економте час і підвищте продуктивність за допомогою WP Media Folder . Легко впорядковуйте клієнтські мультимедійні файли, створюйте власні галереї та забезпечуйте безперебійну роботу користувача.
Оновіть свої веб-проекти зараз!
Висновок
Розуміння, де зображення зберігаються в WordPress, має вирішальне значення для ефективного управління веб -сайтами. Ми сподіваємось, що ця стаття допомогла вам навчитися, щоб ви могли ефективніше вирішити проблеми, оптимізувати продуктивність та підтримувати свій медіа -файл організованим.
І останнє, але не менш важливе, ви можете використовувати WP Media Folder для організації своїх зображень та медіа -файлів у папки, як на вашому комп’ютері. Отримайте це зараз на Joomunited та відчуйте розумніший спосіб управління своїми медіа WordPress!
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.











Коментарі