WP File Download стає файловим менеджером для DIVI Builder
Використання DIVI при створенні веб-сайту WordPress є майже необхідним, оскільки він містить безліч інструментів, які полегшать і пришвидшать весь процес, а з WP File Downloads у вас буде ще один хороший інструмент, як ви збираєтеся мати можливість керувати файлами та завантаженнями безпосередньо з DIVI.
Обслуговування файлів у вигляді завантажень може бути справді виснажливим процесом, але WP File Download s спростив його, тепер із DIVI цей процес стане найпростішим.
Вам не потрібно буде переходити до файлового менеджера, щоб замовити/додати все, оскільки все можна зробити за допомогою Page Builder, і ви дізнаєтеся, як цього досягти, у цьому посібнику.
Зміст
Шукаєте потужне рішення для керування файлами для веб-сайтів клієнтів?
WP File Download — це відповідь. З такими розширеними функціями, як категорії файлів, обмеження доступу та інтуїтивно зрозумілий інтерфейс.
Вразіть своїх клієнтів першокласною організацією файлів!
Використання WordPress з редактором DIVI для управління файлами
Першим кроком зазвичай є перехід у файловий менеджер для додавання ваших файлів/створення категорій, але оскільки ми використовуємо конструктор DIVI, ви можете пропустити крок переходу до файлового менеджера, оскільки ви зможете зробити це безпосередньо в конструкторі сторінок, тому давайте перейдемо до сторінки/допису, які ми збираємося редагувати, і клацнемо « Використовувати Divi Builder» .

Це завантажить конструктор сторінок, де ви зможете створити всю сторінку, щоб скористатися WP File Download натисніть + і виберіть, як ви хочете розділити рядок.

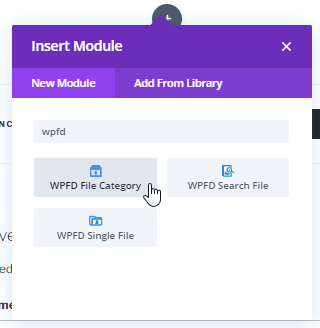
Після цього ви зможете вибрати блок для WP File Download , тому почніть із введення «WPFD» у полі пошуку та виберіть Категорія файлу WPFD .

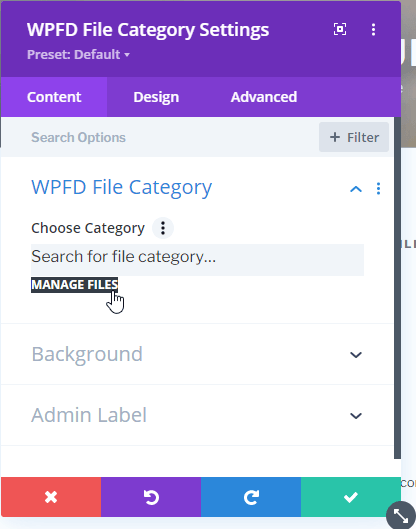
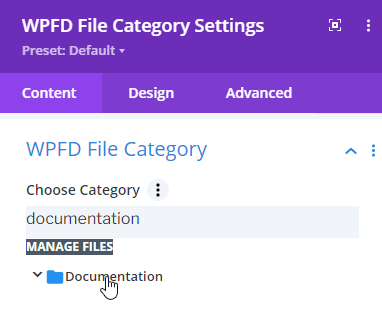
Це завантажить блок для WP File Download . Тут ви можете вибрати категорію, яку ви робили раніше, або завантажити менеджер файлів. Для цього підручника ми створимо категорію та додамо файли, тож натиснемо « Керувати файлами» .

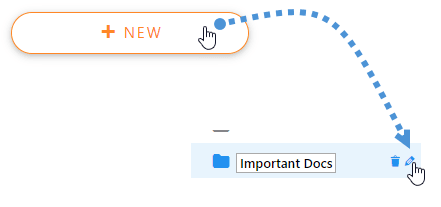
Це відкриє нову вкладку з файловим менеджером, де ви зможете створити категорію та додати файли, перш за все, створити категорію, натиснувши + Нове це, створить нову категорію під назвою Нова категорія , ми можемо перейменуйте його, натиснувши піктограму олівця праворуч від назви категорії.
Ми будемо називати цю категорію важливими документами, оскільки ми будемо подавати документацію щодо наших послуг у цьому посібнику.

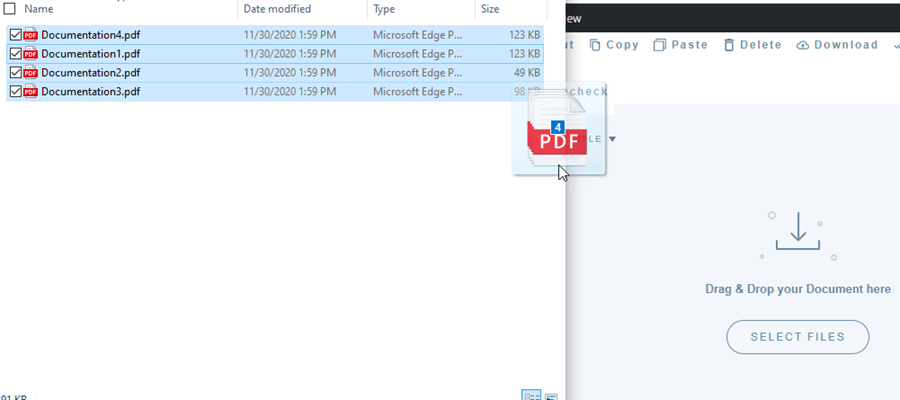
Тепер, коли ми створили категорію, ми можемо додавати файли в головну праву частину, це можна зробити, перетягнувши файли сюди або натиснувши «Вибрати файли», щоб вибрати файли у вікні файлового провідника.

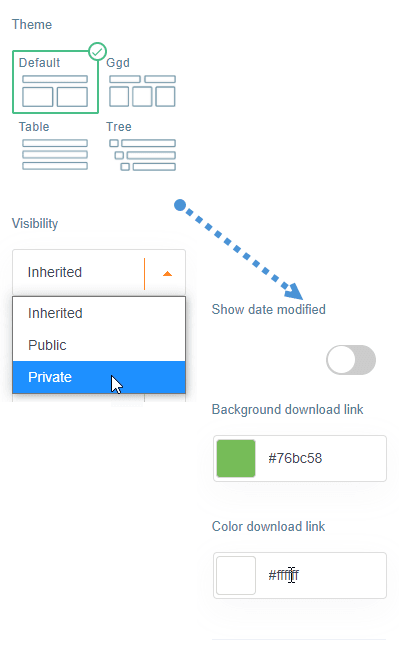
Після цього ви зможете використовувати всі параметри, які можна використовувати у звичайному менеджері, наприклад, ви можете налаштувати категорію в правому розділі, вибрати тему, а також встановити категорію як приватну.

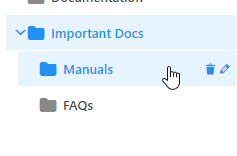
Як ще одна частина налаштування, ви можете створювати підкатегорії, таким чином все буде більш організованим і легким для доступу, для цього ми збираємося створити нову категорію та розмістити її трохи праворуч від батьківської категорії. .

Процес зміни назви такий самий, як і для основної категорії, у цьому посібнику ми збираємося створити 2 підкатегорії, одну - « Посібники», а іншу - « FAQ» .

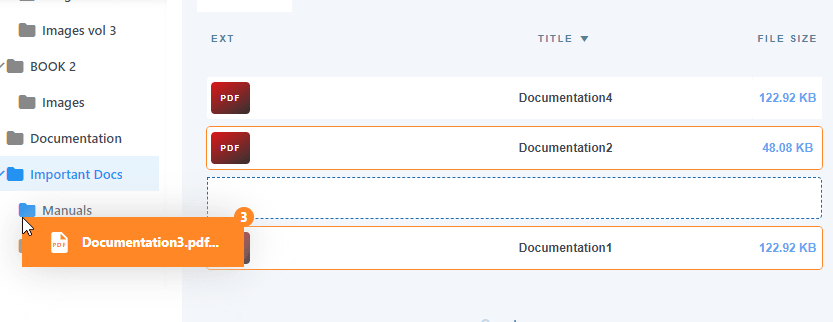
Тепер ми можемо додавати туди файли, просто опустивши їх у підкатегорію, тому ми додамо документацію 1,2 та 3 до Посібників, а документацію 4 до поширених запитань .

Тепер, коли ми все організували, ми можемо продовжити вставляти категорію за допомогою DIVI, для цього ви можете закрити вкладку файлового менеджера та повернутися на сторінку, де ми створювали сторінку.
Тепер у блоці WPFD, який ми вибрали раніше, є поле пошуку, у якому ми можемо ввести назву категорії, яку ми створили, клацнути на ньому, і його буде додано до конструктора.

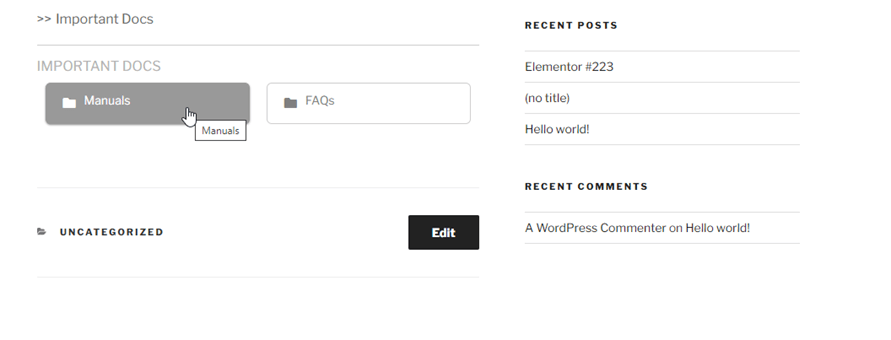
Тепер, коли ми вибрали та вставили категорію, все має бути зроблено, і ми можемо продовжити публікацію сайту, і, як ви бачите, менше ніж за 5 хвилин ми створили розділ документації, просто вибравши тему, і все безпосередньо від конструктора сторінок.

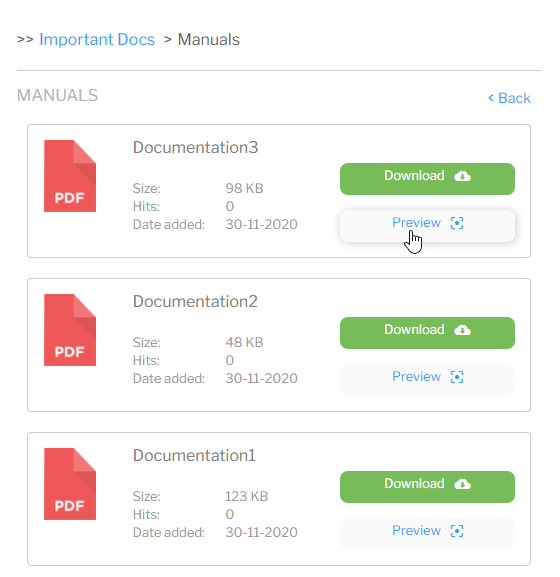
Як бачите, для цього прикладу ми не додали файли до головної категорії, тому в ній відображатимуться лише підкатегорії, ми можемо вибрати, наприклад, Посібники , і буде показано всі файли, додані в Посібники .

Найшвидший і функціональний файловий менеджер, який ви бачили коли-небудь, чи не так?
Звертаємось до всіх веб-майстрів!
Покращуйте клієнтські веб-сайти за допомогою WP File Download . Створіть безпечні та настроювані сховища файлів, що дозволить клієнтам легко отримувати доступ до своїх файлів і керувати ними.
Оновіть свої послуги веб-дизайну сьогодні!
Почніть використовувати всі функції цього плагіна WordPress File Manager
Як ви бачите, це дійсно чудовий інструмент, і найкраща частина полягає в тому, що існує багато інших інструментів, які допоможуть вам зробити ваш сайт найпрофесійнішим сайтом, а також спростять усе для вас і ваших клієнтів, є також такі функції, як синхронізація з хмарними службами, такими як Google Drive і OneDrive , чого ж ви чекаєте? Перейдіть сюди та отримайте членство зараз.
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.




Коментарі 2
Привіт,
після інсталяції WP-файлу в Divi-Builder модуль WPFD не відображається.
Hat da jemand eine Idee, wie ich das beheben kann? Mit freundlichen Grüßen
Andreas
Привіт, Андреас! Модулі DIVI повинні бути доступні, якщо у вас активовано обидва плагіни. Будь ласка, зв’яжіться з нашою командою підтримки за допомогою меню «Підтримка» > «Заявка», ми перевіримо це за вас.