Як пришвидшити роботу сайту Joomla 4 всього за 10 хвилин
Ви можете керувати сайтом Joomla, і незалежно від того, приватна чи корпоративна електронна комерція, однією з найважливіших речей є те, наскільки швидко завантажується ваш сайт, але справді важко забезпечити роботу вашого сайту з хороша продуктивність, чи не так?
Багато чого можна зробити, щоб це стало можливим. Ми перерахуємо їх тут із пропозиціями щодо того, як цього досягти, і, звичайно ж, з інструментом , який дозволить вам досягти майже всього.
Як пришвидшити роботу Joomla 4
Багато досліджень пояснюють, як швидкість завантаження покращить ваші продажі та коефіцієнт конверсії. Перше, що нам слід пам’ятати, розглядаючи це, це те, скільки часу має займати завантаження нашого сайту. У відповідь на це, виходячи з рекомендацій Google та багатьох інших досліджень, ваш сайт повинен завантажуватися максимум за 2 секунди, щоб мати хороший коефіцієнт конверсії, оскільки після приблизно 2,5 секунд ваша електронна комерція може втратити потенційних клієнтів.
Це гарна таблиця зі статистикою, яка показує, як час завантаження може вплинути на ваш коефіцієнт конверсії.
Отже, перш за все, нам потрібно знати поточну продуктивність нашого сайту Joomla, для цього існує кілька інструментів, які ви можете використовувати, починаючи з найпопулярнішого інструменту PageSpeed Insights:
Давайте перейдемо до пояснення пропозицій щодо продуктивності.
Оберіть якісний хостинг-сервіс
Використання хорошого хостинг-сервісу – одна з найважливіших речей, яку слід пам’ятати, розпочинаючи свій бізнес, оскільки залежно від хостингу, багато інструментів допоможуть вам пришвидшити роботу, встановити ваш сайт та покращити його продуктивність.
Хостинг-сервер відповідає за обслуговування вашого сайту кінцевому користувачеві, тому вибір неправильного хостинг-сервісу призведе до затримки між часом, коли користувач введе ваш домен у вкладці URL-адреси, і часом, коли браузер почне отримувати інформацію для друку вашого сайту. Тут залежать кілька факторів, наприклад, чи достатньо ресурсів, чи забагато розширень спричиняють проблеми на вашому сайті, чи неправильно налаштовано кеш.
Налаштування кешу Joomla
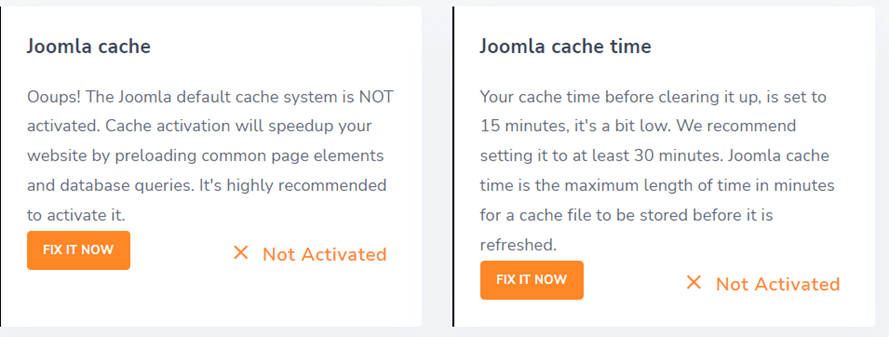
Joomla має інструмент кешування за замовчуванням, який ви можете використовувати для покращення продуктивності вашого сайту шляхом попереднього завантаження всього вашого контенту, щоб не доводилося повторно завантажувати багато елементів сайту.
Також важливо встановити інтервал очищення кешу принаймні через 30 хвилин.
Їх можна легко виправити за допомогою Speed Cache , натиснувши «Виправити зараз» , це автоматично виправить рекомендовані конфігурації.
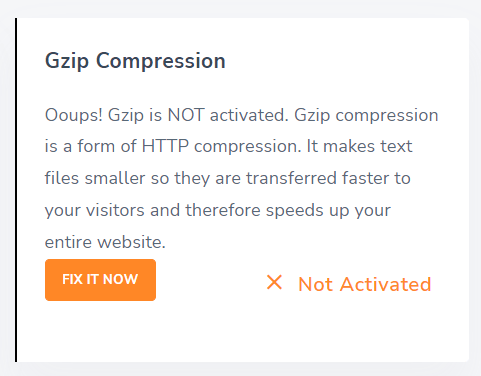
Стиснення Gzip
Стиснення Gzip — це метод стиснення HTTP, який дозволяє обробляти менші версії текстових файлів, що пришвидшує їх передачу кінцевому користувачеві.
Це можна легко виправити за допомогою Speed Cache ; вам просто потрібно натиснути «Виправити зараз» , і це буде автоматично виправлено.
Використовуйте останню версію Joomla
Завжди важливо мати ваш сайт до останньої версії, оскільки з кожним оновленням виправляються важливі речі, які можуть спричиняти проблеми з продуктивністю, і, як правило, продуктивність загалом покращується, тому підтримка оновлень завжди сприятиме продуктивності вашого сайту. Також важливо завжди використовувати найновіші технології, щоб переконатися, що ваш сайт завжди буде сумісний з усіма оновленнями розширень.
Це те саме стосується розширень сторонніх розробників, вам слід пам’ятати про те, що вони завжди мають бути актуальними.
Залиште лише ті розширення, які вам потрібні
Одна з речей, яка може спричинити більше проблем із продуктивністю, – це кількість розширень, які ви можете мати, тому дуже гарною ідеєю є їх мінімально можливе використання. Видалення розширень, які насправді не використовуються, та використання лише мінімальної їх кількості також є гарною ідеєю, оскільки кожне розширення означає більше коду для завантаження вашого сайту під час його обслуговування, а більше коду означає більше контенту для завантаження у браузер кінцевого користувача.
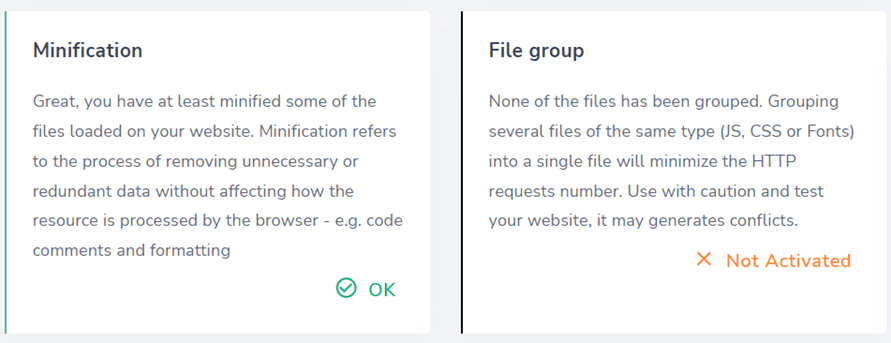
Мініфікуйте та групуйте файли вашого сайту
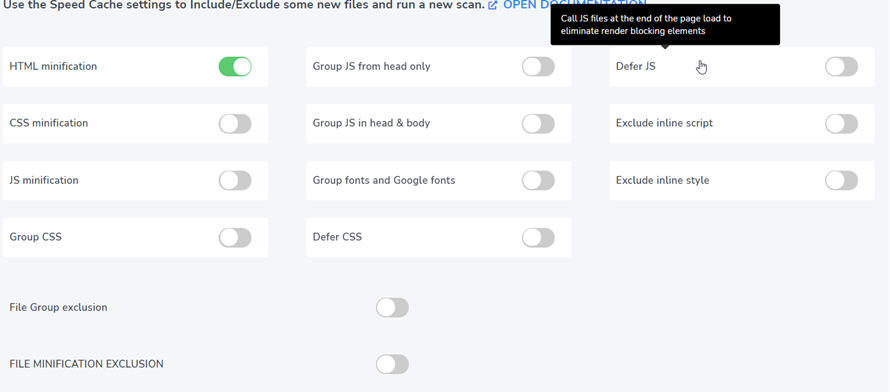
SpeedCache пропонує функцію, яка дозволить вам дуже швидко мініфікувати та групувати файли вашого сайту. Це фактично стисне ваші CSS та JS файли до мінімальної версії, видаляючи пробіли та об'єднуючи один або кілька файлів в один для швидкого їх відтворення та без перевантаження вашого сайту.
Для цього перейдіть до розділу Компоненти > SpeedCache > Групувати та мініфікувати. Коли ви наведете курсор на опцію, ви побачите всі опції, які можна ввімкнути, з описом .
Використовуйте CDN
CDN дозволяє вам розміщувати файли з різних серверів по всьому світу, тому користувач завантажуватиме файли з того, який знаходиться найближче до нього.
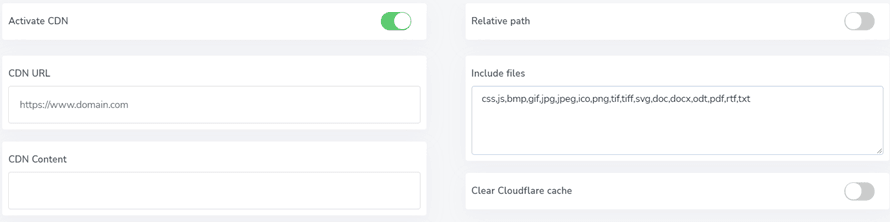
SpeedCache має модуль, який дозволить вам легко налаштувати його за допомогою швидкого ввімкнення/вимкнення параметрів з текстовим полем, щоб додати всі розширення файлів, які ви хочете обслуговувати з CDN (JPG, PNG, CSS, JS).
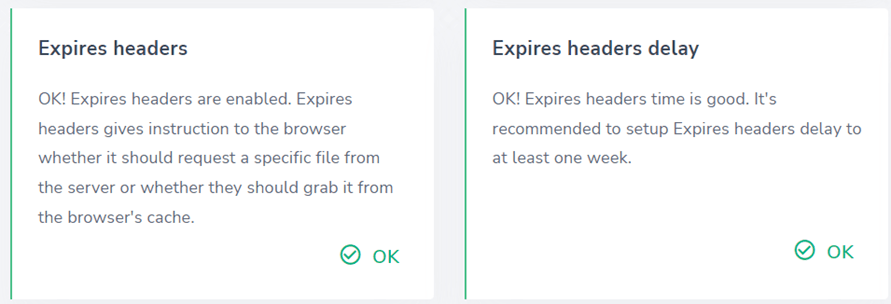
Заголовки терміну дії
Ця функція корисна, оскільки вона повідомлятиме браузеру, коли обслуговувати файли з кешу браузера, щоб ваш сайт не переривався через обслуговування файлів, які не повинні кешуватися.
Коли це не ввімкнено, SpeedCache дозволяє виправити це за допомогою простої «виправити зараз» .
Оптимізуйте завантаження зображень
Зображення є справді важливою частиною вашого сайту, але вони також є однією з причин його розміру, тому їх оптимізація – гарна порада для підвищення його продуктивності.
Щоб оптимізувати це, ми можемо стиснути наші зображення та використовувати відкладене завантаження.
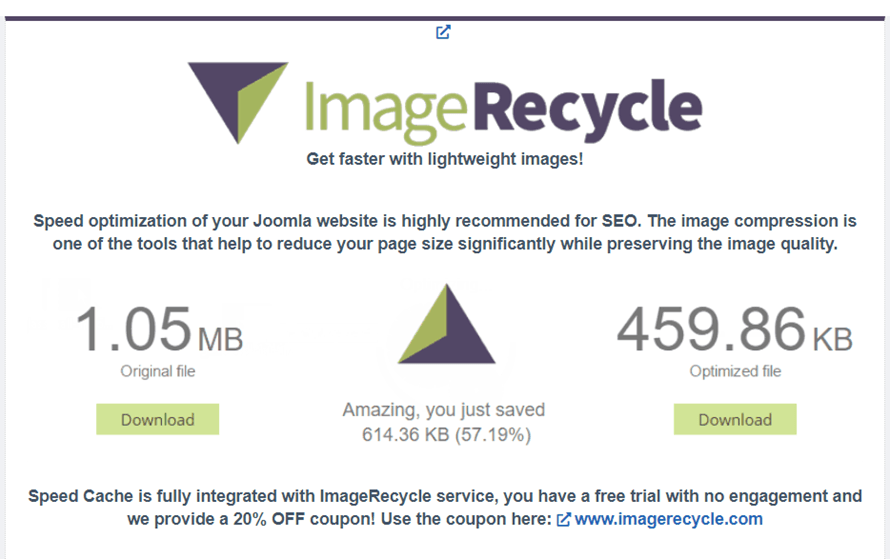
Стиснення зображень
Це, по суті, зменшить ваші зображення без втрати якості; для цього SpeedCache має інтеграцію з ImageRecycle , а SpeedCache також постачається з купоном на 20% знижки, щоб оптимізувати ваші зображення за допомогою найкращого інструменту для оптимізації зображень.
Відкладене завантаження
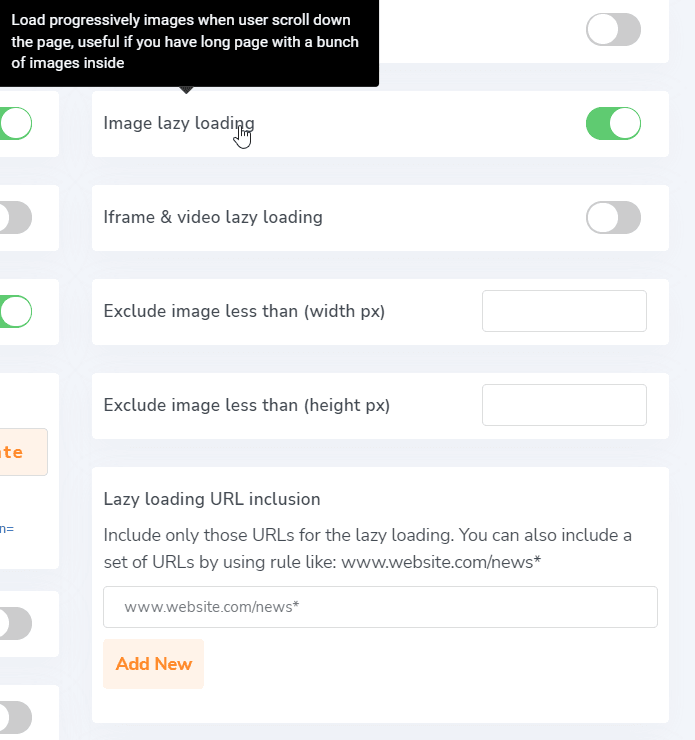
LazyLoad – це функція, яка дозволяє завантажувати зображення лише тоді, коли вони відображаються на вашому екрані. Це означає, що, наприклад, ваш сайт зазвичай завантажує всі зображення. Однак, якщо з LazyLoad перший скріншот (частина вашого сайту, яка відображається під час завантаження сайту) містить лише одне зображення, буде завантажено лише одне зображення на першому екрані, а під час прокручування вниз будуть завантажені всі інші зображення.
Це можна легко ввімкнути за допомогою SpeedCache в розділі SpeedCache > Конфігурація > Параметри .
Висновок
Існує багато інструментів з багатьма опціями для перевірки та покращення вашої продуктивності. Використання правильних інструментів дозволить вам пришвидшити роботу вашого сайту та збільшити ваш робочий час. Наприклад, SpeedCache має зручні інструменти, які дозволять вам виправити всі ці проблеми з продуктивністю лише одним клацанням миші.
Ви також можете знайти корисні поради, дотримуючись цієї публікації , щоб пришвидшити роботу вашого сайту Joomla. Почніть використовувати SpeedCache , щоб покращити швидкість та коефіцієнт конверсії ;)
Коли ви підпишетеся на блог, ми надішлемо вам електронний лист, коли на сайті з’являться нові оновлення, щоб ви їх не пропустили.












Коментарі