Доповнення WP Media Folder : інтеграція DigitalOcean
1. Як створити новий ключ API в DigitalOcean?
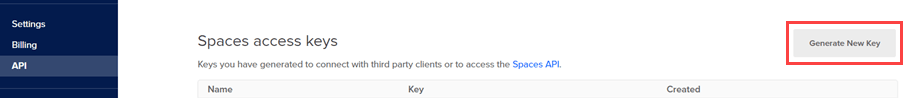
Спочатку вам слід увійти до свого облікового запису DigitalOcean на сайті. Потім перейдіть сюди або перейдіть до розділу API у лівому меню та натисніть кнопку «Згенерувати новий ключ»
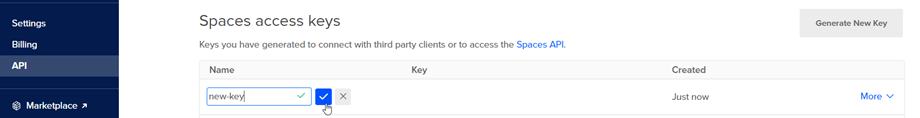
Після цього введіть назву ключа та натисніть зелену кнопку з галочкою.
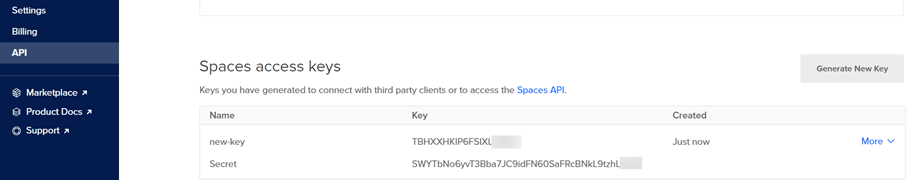
Зрештою, там відобразяться ідентифікатор ключа та секретний ключ. Збережіть його для наступного кроку входу в WP Media Folder.
Створити новий простір
Новий простір можна створити за допомогою плагіна DigitalOcean або WP Media Folder .
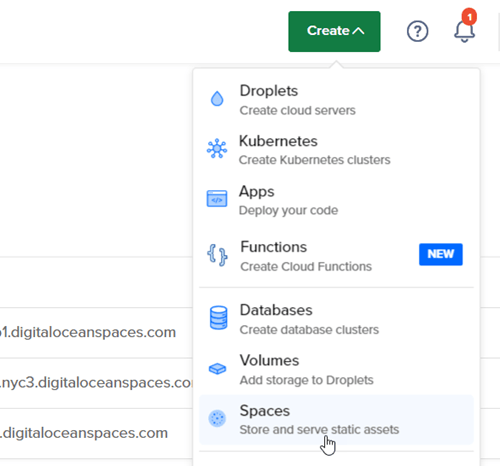
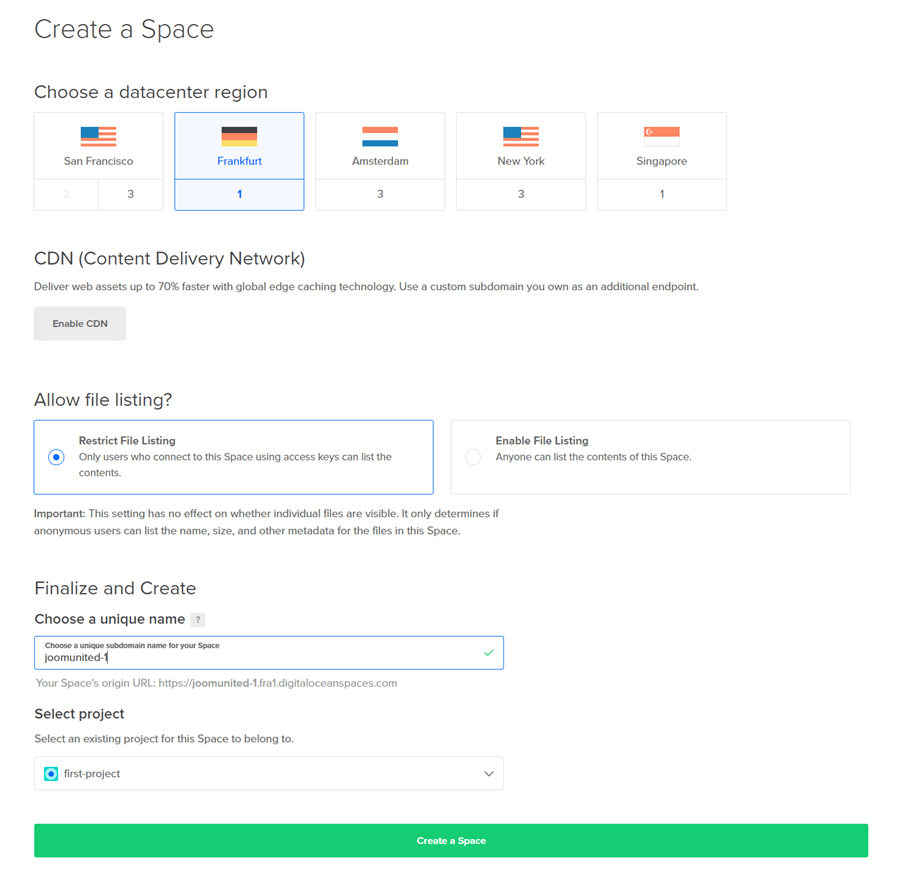
Перший спосіб – створити на сайті DigitalOcean і натиснути кнопку «Створити» > «Простіри» у верхньому правому куті панелі інструментів.
Виберіть регіон центру обробки даних і введіть назву простору. Натисніть кнопку «Створити простір»
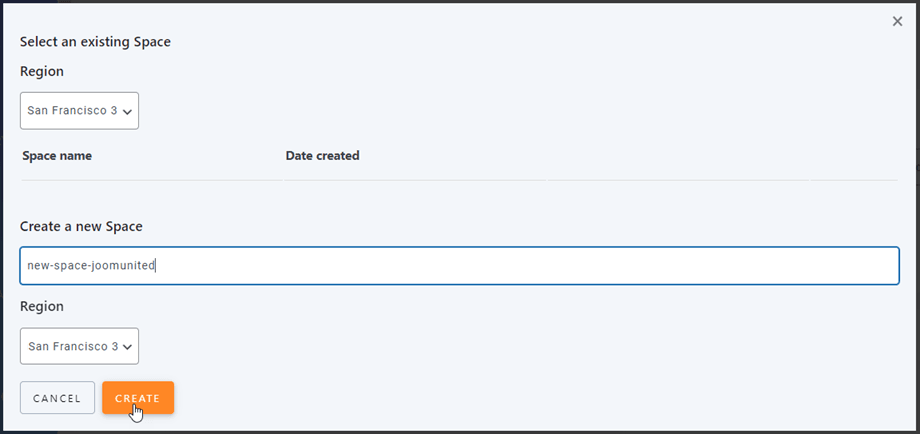
Другий спосіб – створити в WP Media Folder . Перейдіть до меню Налаштування > WP Media Folder > Хмара > Вивантажити медіа > DigitalOcean, натисніть на налаштування простору та кнопку вибору.
Потім виберіть Регіон та назву простору.
2. Увійдіть до DigitalOcean з WP Media Folder
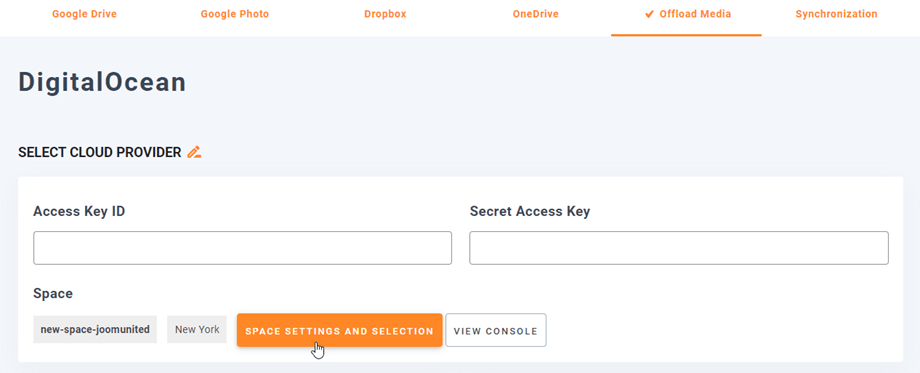
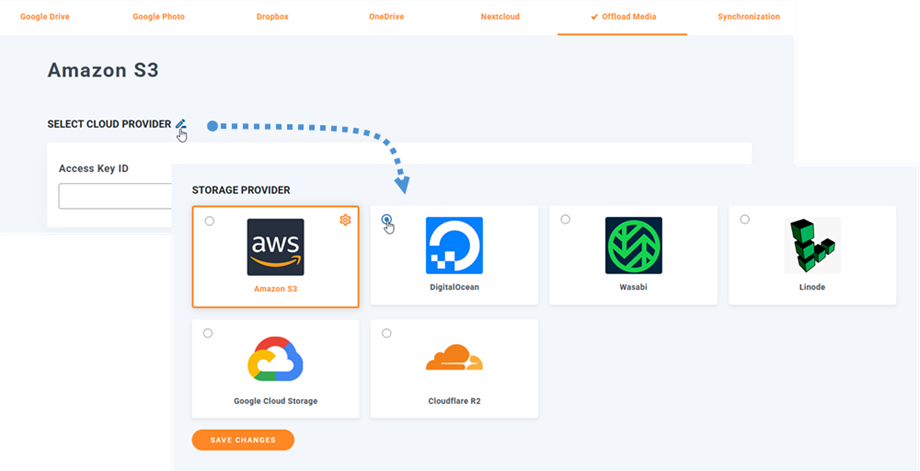
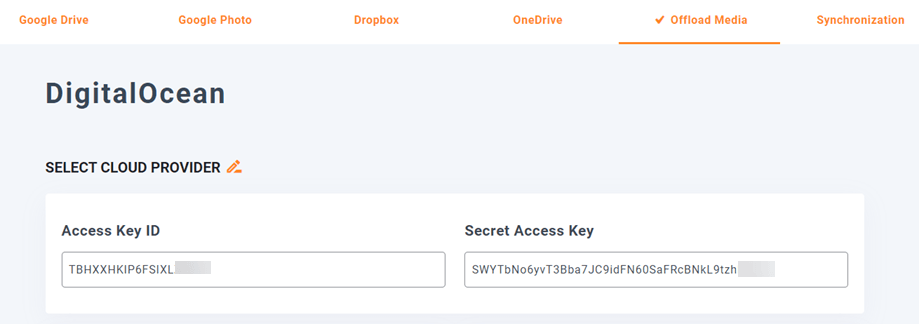
Поверніться до панелі інструментів WordPress і натисніть меню Налаштування > WP Media Folder > Хмара > Вивантажити медіа . Далі натисніть Редагувати в розділі Вибрати постачальника хмарних послуг і виберіть DigitalOcean .
Потім вставте наступне в поля форми:
- Ідентифікатор ключа доступу
- Секретний ключ доступу
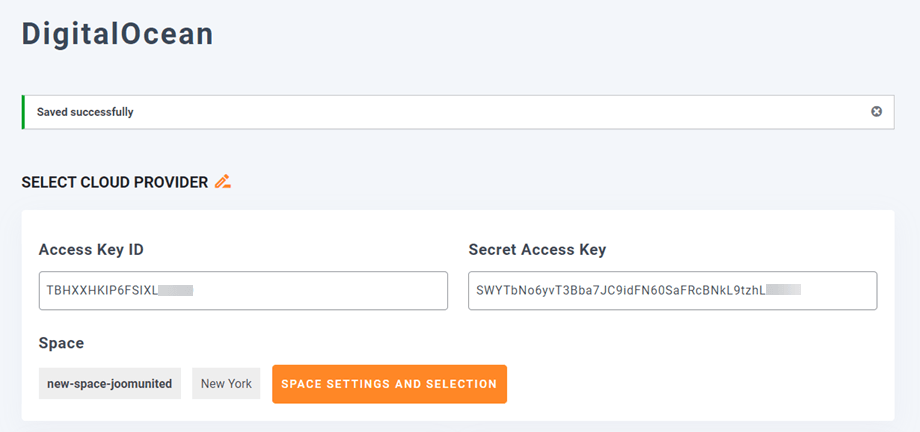
Після цього збережіть налаштування, і підключення має бути встановлене успішно. Потім натисніть «Налаштування простору та вибір» , щоб вибрати простір або створити новий. Будь ласка, перейдіть до наступного кроку, щоб ознайомитися з функціями DigitalOcean.
3. Як це працює? Що я можу робити з DigitalOcean?
Як це працює?
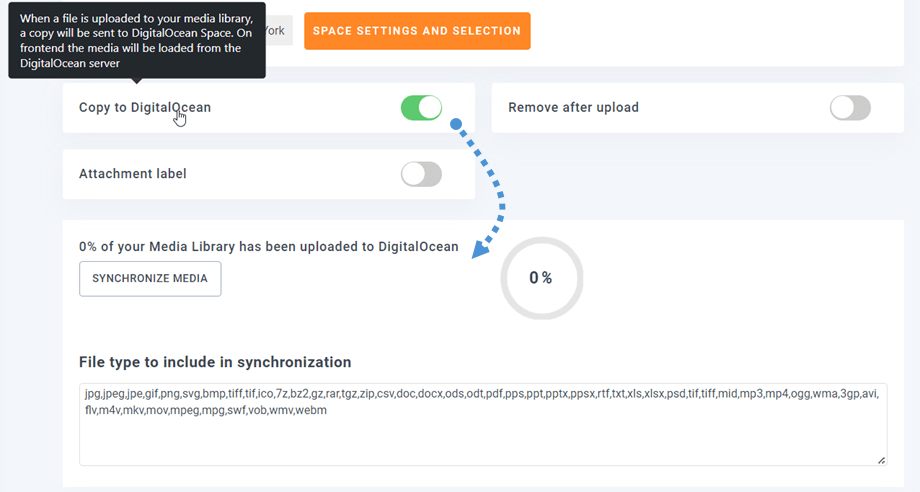
Після того, як ви підключите WP Media Folder до DigitalOcean та ввімкнете «Копіювати в DigitalOcean» , усі ваші нові завантажені медіафайли будуть надіслані до DigitalOcean.
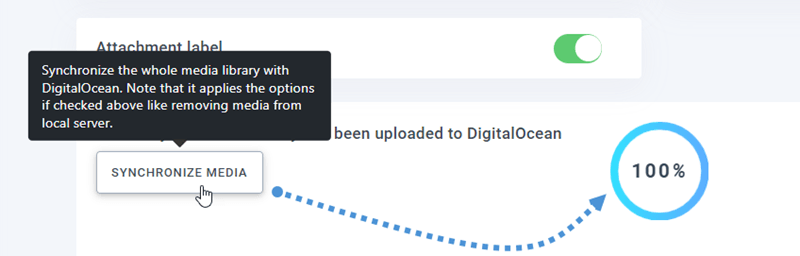
Не забудьте створити та вибрати простір, де зберігатимуться всі ваші дані. А якщо ви хочете синхронізувати завантажені медіафайли перед використанням інтеграції DigitalOcean, натисніть «Синхронізувати з DigitalOcean» . Після цього вся ваша існуюча медіатека буде надіслана до вашого простору DigitalOcean.
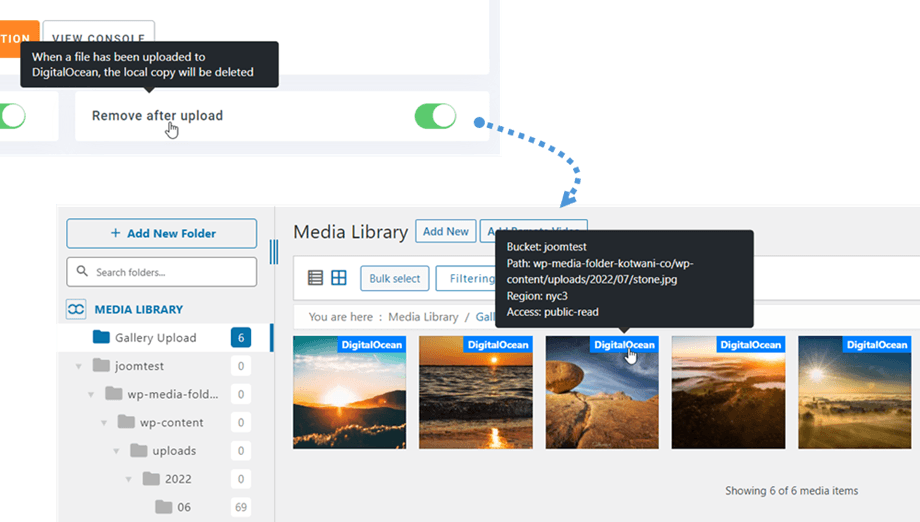
Щоб вивантажити медіафайли на свій сайт, вам слід увімкнути «Видалити після завантаження» . Ваша медіатека буде повністю зберігатися на DigitalOcean, а не на вашому сервері.
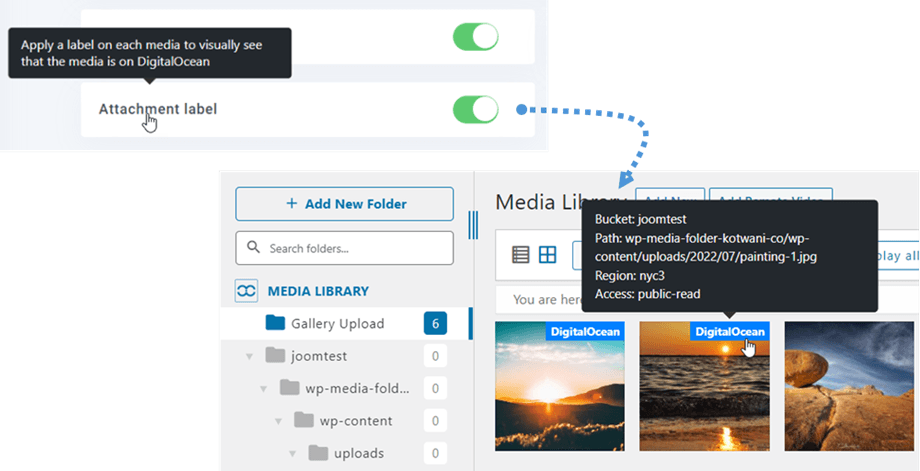
Якщо ввімкнути «Мітка вкладення» , інформація про кожен медіафайл відображатиметься, коли ви наведете курсор на мітку DigitalOcean у верхньому правому куті.
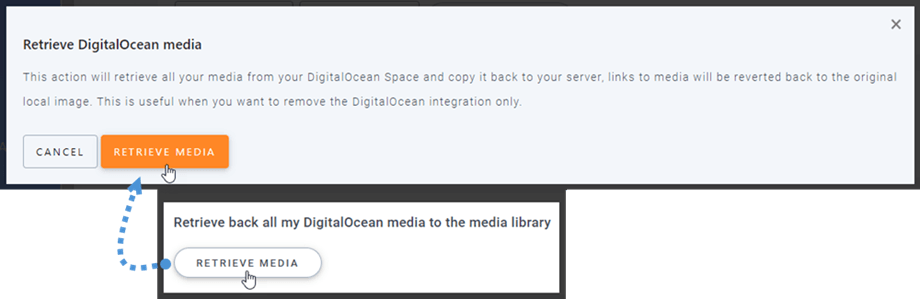
Якщо ви хочете змінити розташування медіафайлів або видалити плагін, натисніть «Отримати медіафайли» , після чого всі ваші медіафайли будуть скопійовані з DigitalOcean до вашої медіатеки. Усі попередні посилання, додані до вашого контенту, залишаться на місці (без непрацюючих посилань).
Як підключитися до CloudFront?
Cloudfront інтегровано з нашим плагіном. DigitalOcean пропонує два способи встановлення з’єднання з CloudFront. Один – за допомогою Amazon S3, а інший – через метод DigitalOcean за замовчуванням.
Почнемо з налаштувань DigitalOcean за замовчуванням.
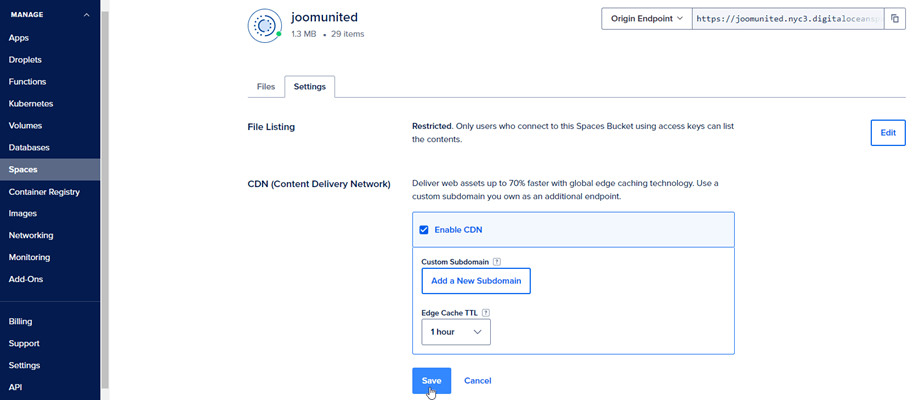
Спочатку вам слід перейти до своїх Spaces на DigitalOcean та вибрати корзину, яку ви підключили до свого сайту. Потім перейдіть на вкладку «Налаштування»
У CDN ( Content Delivery Network ) натисніть «Редагувати» , потім поставте галочку навпроти «Увімкнути CDN» . І натисніть кнопку «Зберегти»
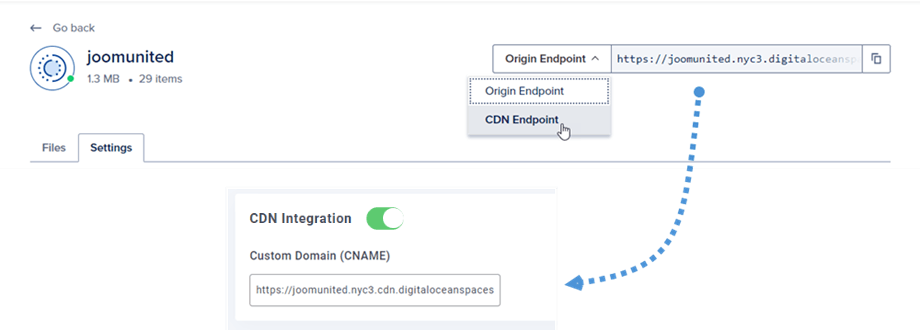
Спливаюче вікно зі сповіщенням показує, що CDN увімкнено, через кілька секунд після завантаження. У правому куті виберіть «Кінцева точка CDN» потім скопіюйте URL-адресу та вставте її в «Користувацький домен (CNAME)» .
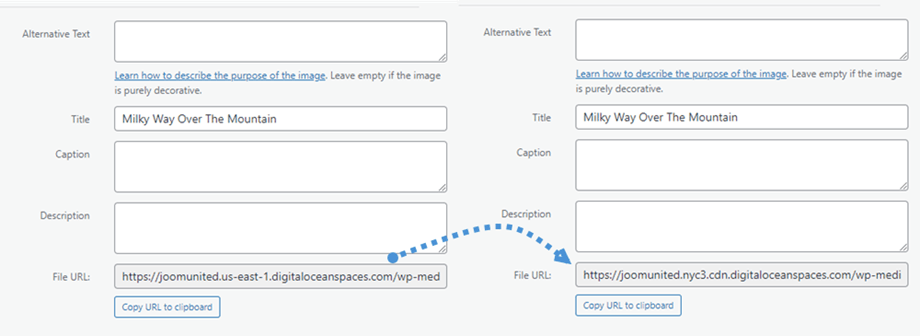
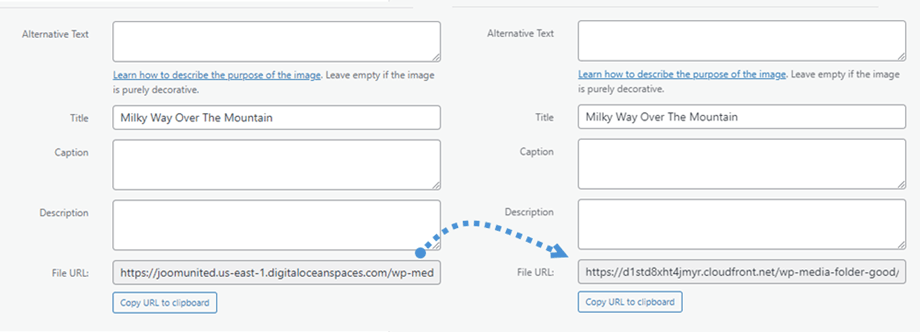
Нарешті, ви можете побачити зміни в URL-адреса файлу на кожному зображенні.
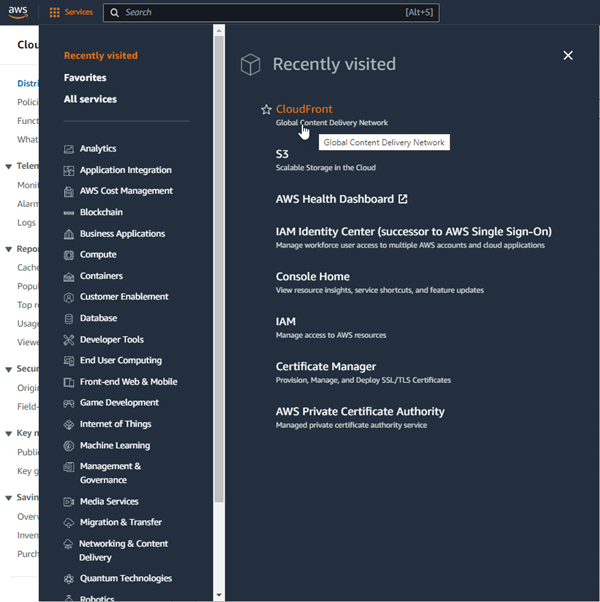
А другим способом ви можете скористатися Amazon S3 Cloudfront. По-перше, на панелі інструментів Amazon перейдіть до розділу Сервіси > CloudFront або перейдіть за цим посиланням .
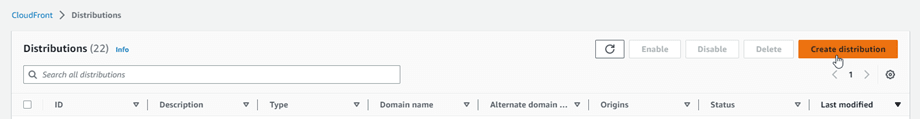
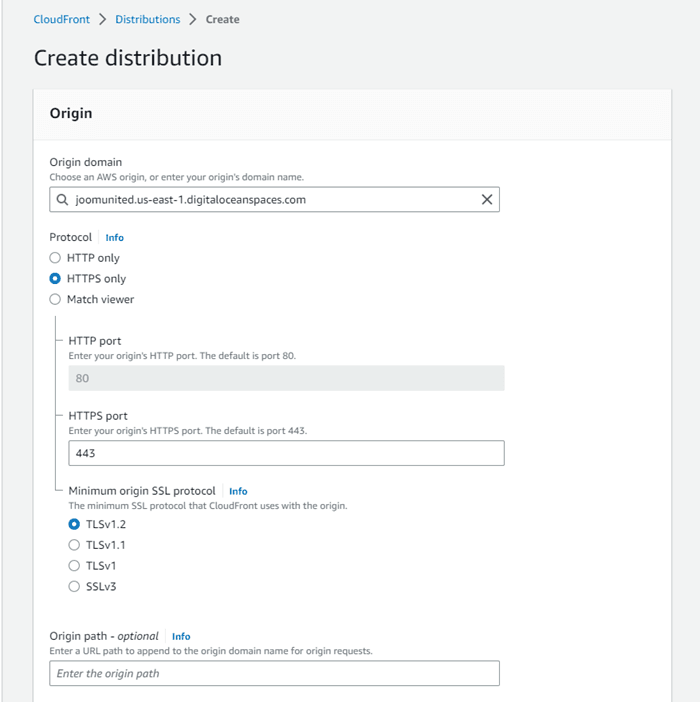
Звідси натисніть «Створити дистрибутив» у правому куті.
Потім вставте свій домен у «Походження домену ». Наприклад: «https://joomunited.us-east-1.digitaloceanspaces.com»
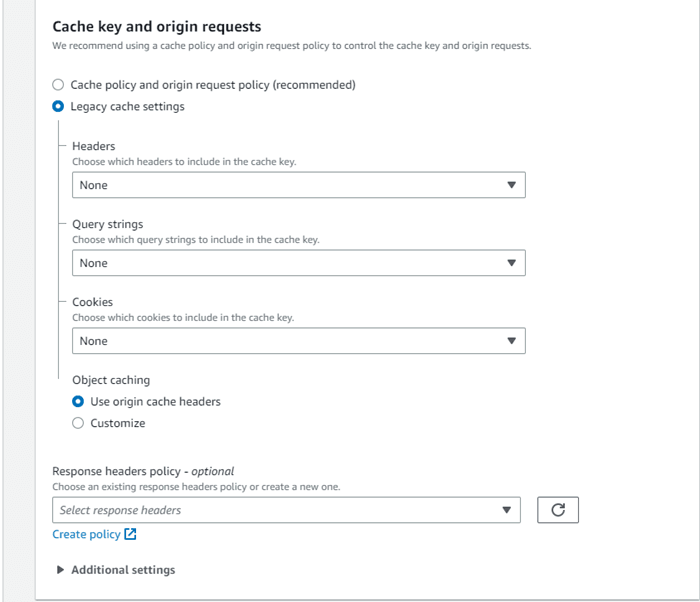
У розділі Поведінка кешу за замовчуванням > Запити на ключ кешу та походження Застарілі налаштування кешу .
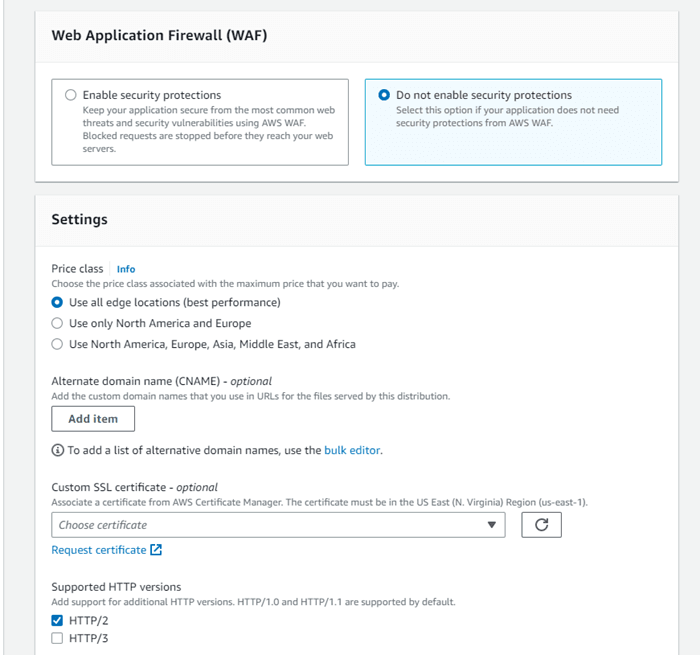
Далі прокрутіть униз до «Брандмауер веб-застосунків (WAF)» та виберіть «Не вмикати засоби безпеки» . Після цього прокрутіть униз і натисніть кнопку «Створити розповсюдження»
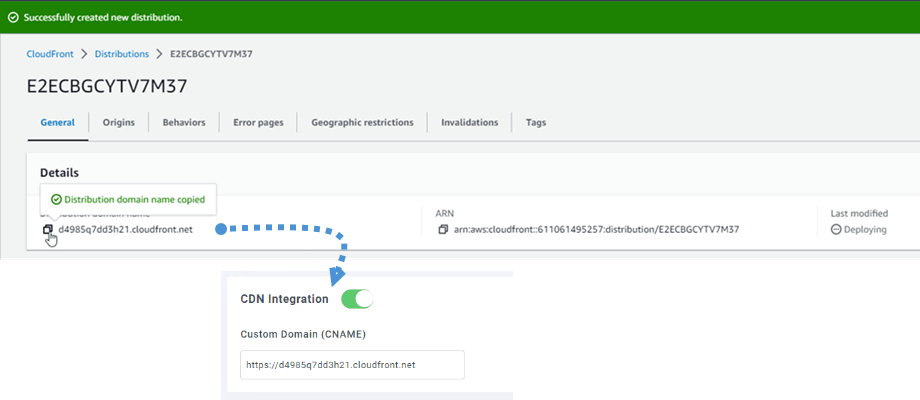
Потім перейдіть до розділу «Деталі розповсюдження», скопіюйте ім’я домену розповсюдження. Перейдіть до налаштувань Amazon у WP Media Folder та вставте його в «Власний домен (CNAME)» .
Будь ласка, зачекайте кілька хвилин, поки зображення повністю завантажиться, коли поле «Остання зміна» зміниться з «Розгортання» на поточну дату та час.
Нарешті, ви можете побачити зміни в URL-адреса файлу для кожного зображення.
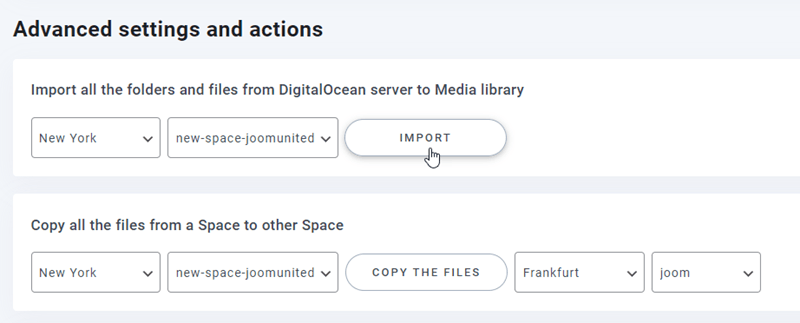
Розширені налаштування та дії
Ви можете вибрати простір для імпорту папок та файлів із сервера DigitalOcean до вашої медіатеки. Або скопіювати всі файли з одного простору до іншого.