Tag Transform : загальне використання
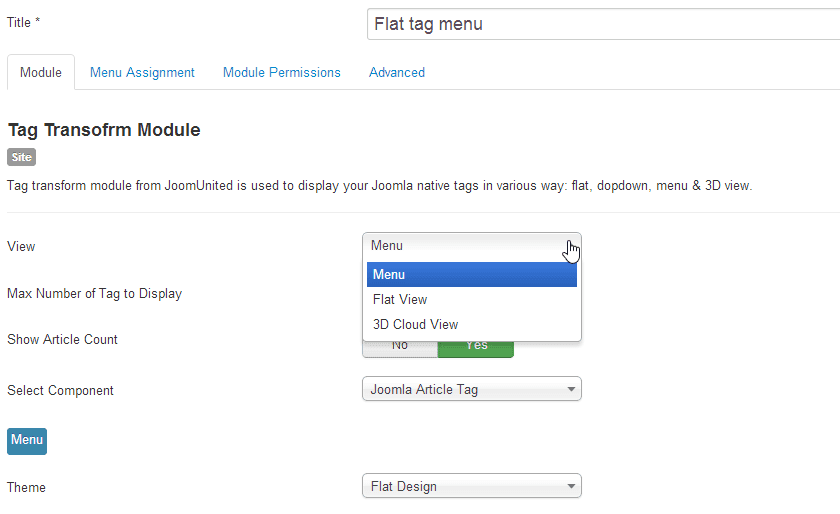
1. Створіть модуль тегів
При відкритті модуля tag transform вас буде 3 варіанти розташування модуля:
- Меню
- Плоский вид
- 3D хмара подання
Наступний параметр, який потрібно визначити, - це максимальний номер тегу для відображення. Це дозволяє обмежити число, яке слід відображати, поважаючи порядок тегів.
Коли активовано кількість статей, під заголовком тегу відображатиметься наступне число.
Tag Tranform працює з кількома сторонніми розширеннями. Ви можете завантажити теги Joomla, K2, EasyBlog, Mosets Tree. Кожне джерело тегів має власну конфігурацію, і ви використовуєте нижнє меню для швидкої навігації.
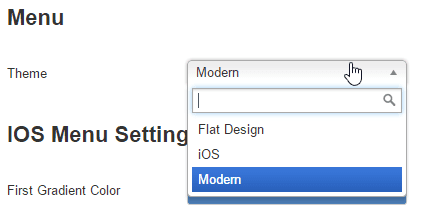
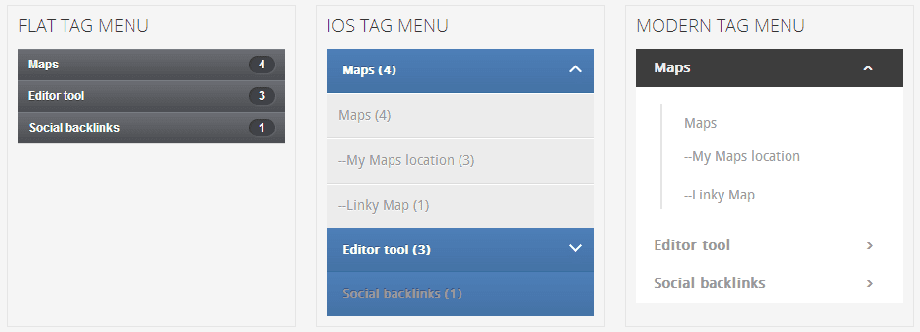
2. Теми меню тегів
Теми меню тегів мають 3 варіанти: тип iOS, тип плоского дизайну, сучасний тип.
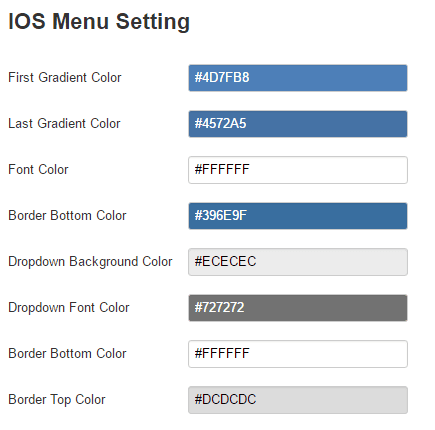
У темі меню відображатиметься меню гармошків із дотриманням визначеного вами порядку тегів. Також у вас є додаткові параметри для налаштування кольору та розміру тегів меню.
Ось переднє відображення меню тегів.
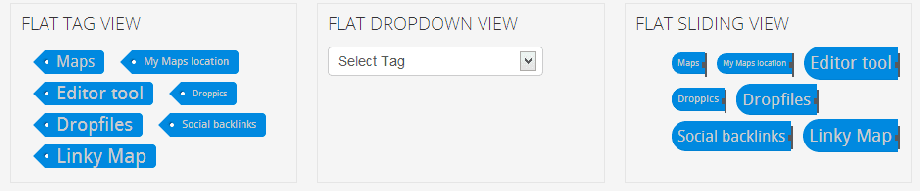
3. Плоска тема хмари тегів
Плоский вигляд відображатиме ваші теги всі разом на плоскому поданні. Основним параметром, який слід визначити, є формат, що може бути.
Параметр отримає наступні макети.
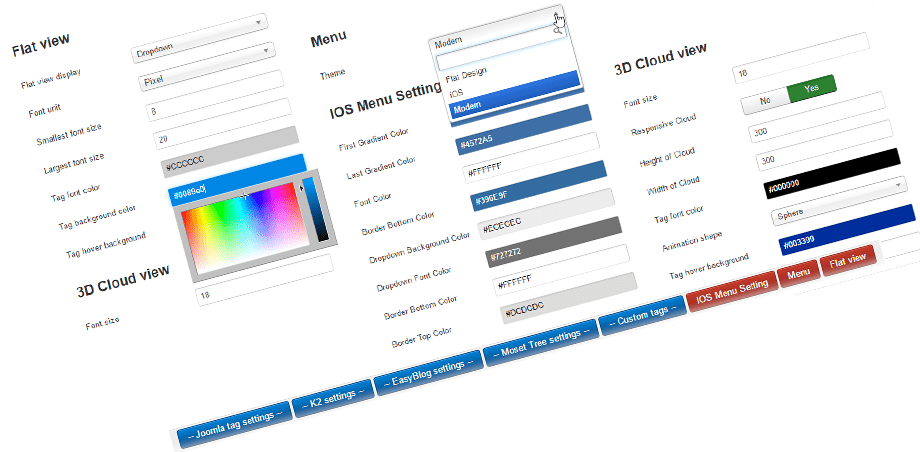
Інші параметри застосували плоский і ковзний вигляд:
- Розмір шрифту: визначте максимальний та мінімальний розмір шрифту для тегів
- Колір тегу - колір шрифту
- Фон тегів - це колір тла мітки
- Тег Hover - колір шрифту на наведенні миші
4. 3D хмарний вигляд
3D-перегляд хмари відображає хмару тегів з використанням 3D-ефекту jQuery.
Параметри:
- Розмір тексту: розмір шрифту (макс.) Залежно від доступного місця
- Колір тегу: колір шрифту
- Параметри ефекту: фіксація ефекту та швидкості руху тегу
- Ефект масштабування: ви можете збільшити масштаб хмари тегів, щоб вибрати хороший на випадок відображення численних тегів