Droppics: Параметри
1. Параметри розширення
Щоб отримати доступ до Droppics , скористайтеся Компонент > Droppics > Параметри .
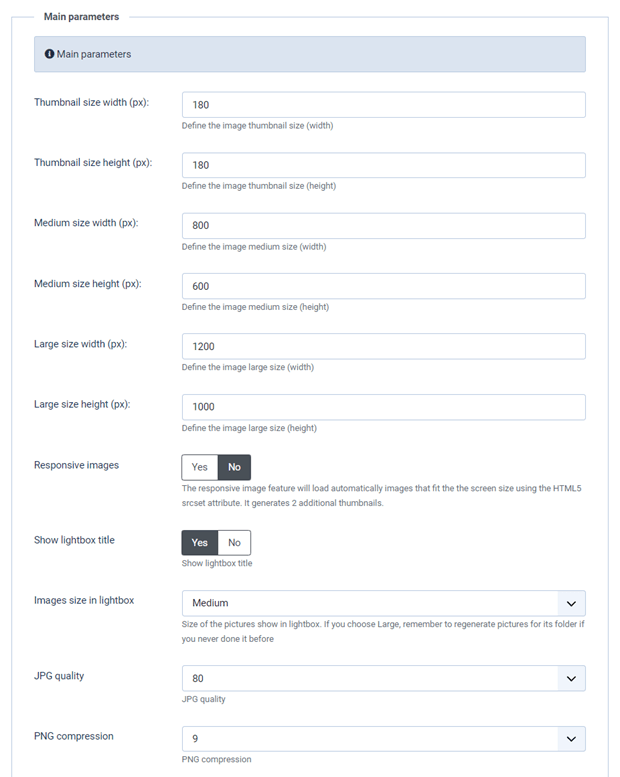
- Розмір мініатюр: розмір усіх мініатюр, які створюються або під час імпортування зображень, або які відображаються в галереях та як окремі зображення
- Середній розмір: розмір збільшеного зображення, що використовується, наприклад, у лайтбоксі
- Оригінальний розмір завантаження: розмір оригінального зображення, що зберігається на сервері, використовується для створення нових розмірів
- Адаптивні зображення : дозвольте йому генерувати 2 нових розміри зображень шириною 768 пікселів та 300 пікселів, які завантажуватимуться на екрани мобільних пристроїв
- Показувати заголовок лайтбокса: відображати заголовок зображення, коли зображення відкривається у лайтбоксі
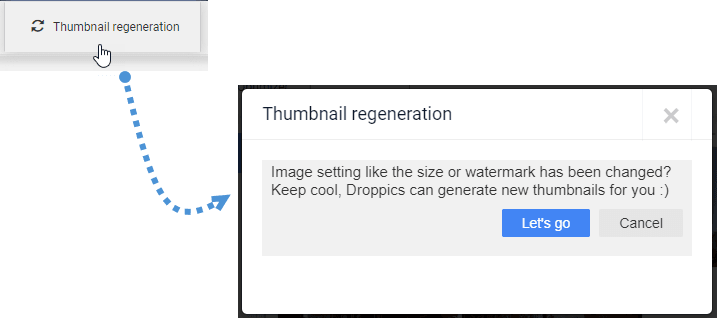
- Розмір зображень у лайтбоксі: розмір зображень відображається у лайтбоксі; якщо ви виберете Великий , не забудьте відтворити картинки для його папки, якщо ви ніколи раніше цього не робили
- Якість JPG: установіть якість зображень .jpg
- Стиснення PNG: використовуйте його, якщо хочете стиснути зображення під час завантаження
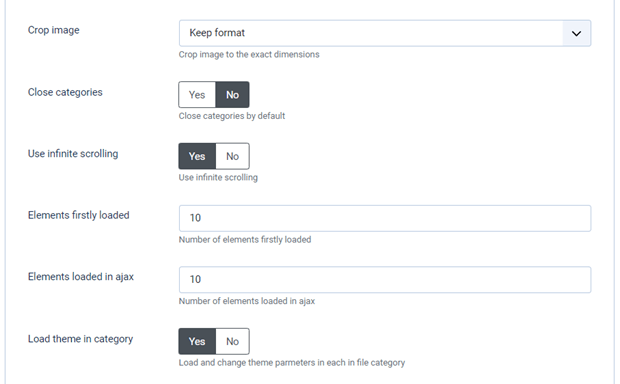
- Обрізання зображень: ви можете обрізати свої зображення під час завантаження відповідно до розміру, який ви визначили на початку - інакше співвідношення зображення буде дотримано
- Закрити категорії: завантажити відкриті чи закриті подання категорій адміністратора / підкатегорій
- Визначте нескінченні параметри прокрутки: завантажуйте зображення поступово, а не всі зображення при завантаженні сторінки
- Елементи, які завантажені спочатку: Кількість елементів, завантажених спочатку
- Елементи, завантажені в ajax: Кількість елементів, завантажених у ajax
- Завантажити тему в категорію: Завантажити та змінити параметри теми в кожній категорії файлів
2. Управління зображеннями та дозволами
Droppics використовує стандартний ACL Joomla для налаштування доступу до керування зображеннями. За замовчуванням користувач Super admin завжди матиме доступ до всіх галерей.
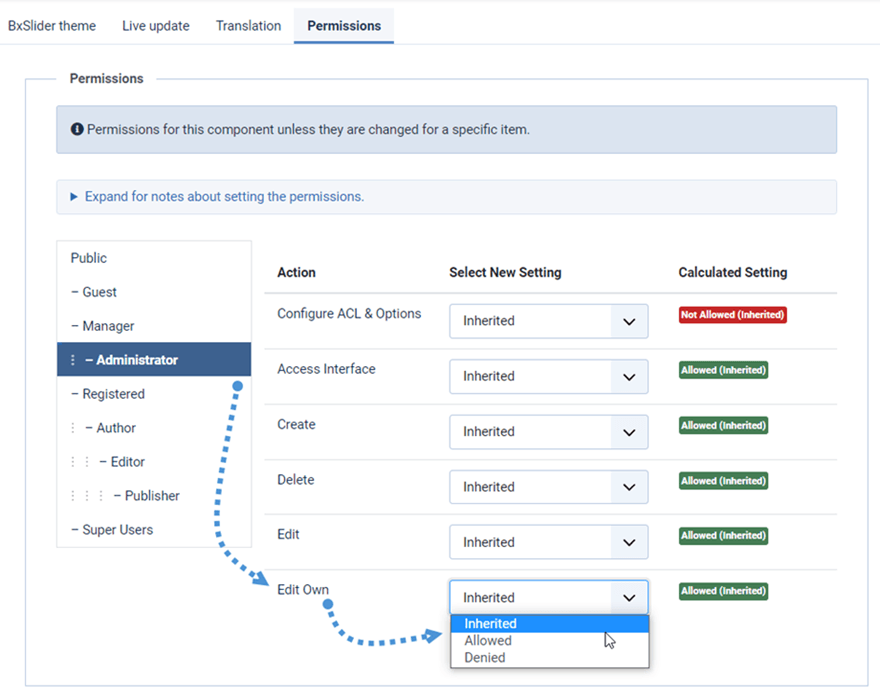
Якщо вам потрібно обмежити доступ для певного користувача, додайте його хоча б до групи адміністраторів або створіть нову групу користувачів Joomla. Наприклад, якщо ви хочете, щоб користувач admin мав доступ та редагування лише власних зображень , встановіть для права «редагування» значення «заборонено», а для права «редагування власних» – значення «Дозволено» . Ви також можете обмежити:
- Доступ до конфігурації Droppics
- Доступ до інтерфейсу
- Зображення / створення галереї
- Видалення зображення / галереї
- Редагування / власне редагування файлів
Droppics надає можливість керувати зображеннями з фронтенду за допомогою кнопки редактора (як у адміністративній панелі) або за допомогою спеціального інтерфейсу. Під час встановлення Droppics для цього додається шаблон.
Використовуйте меню Joomla, щоб завантажити Droppics у фронтенд. Звичайно, всі налаштовані вами дозволи будуть враховані.
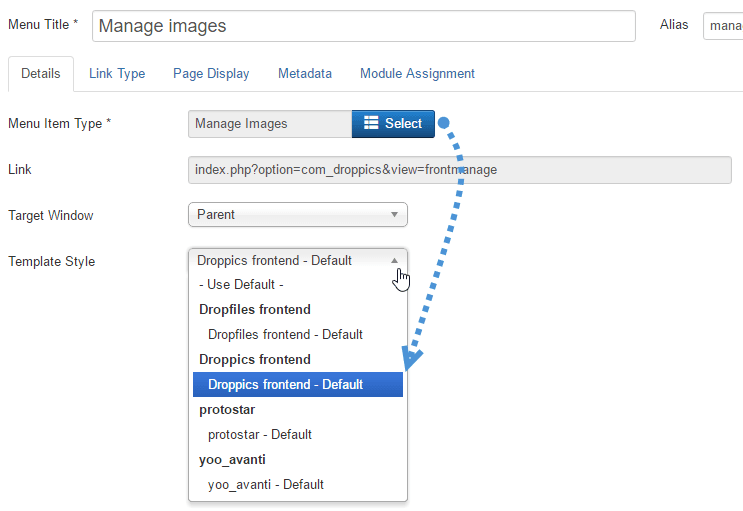
Додайте меню Joomla та налаштуйте стиль шаблону інтерфейсу Droppics .
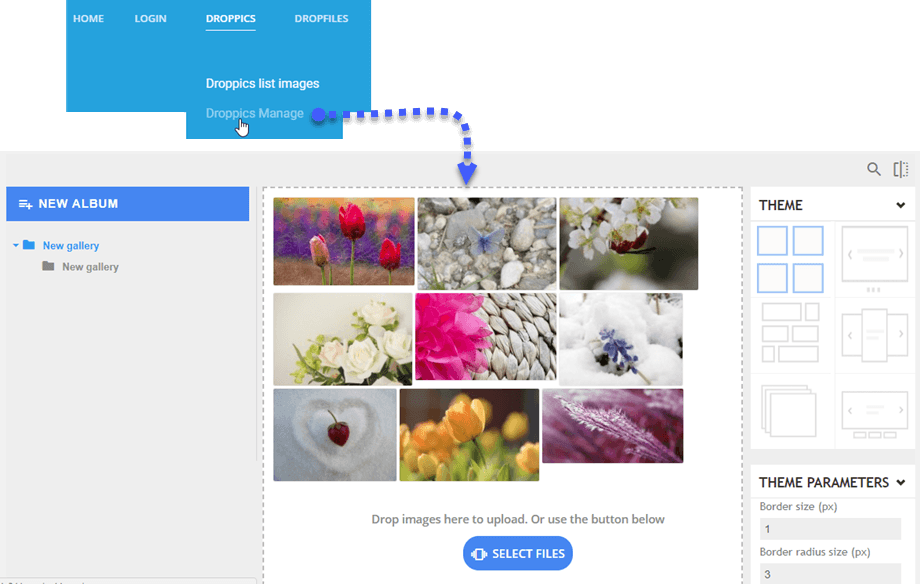
Потім, якщо вам це дозволено, ви можете керувати зображеннями з фронтального веб-сайту.
3. Теми та налаштування зображення
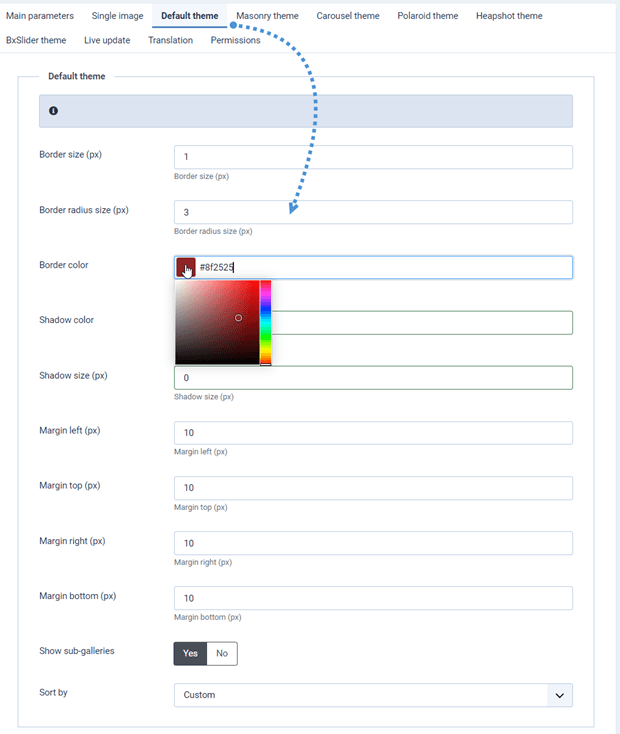
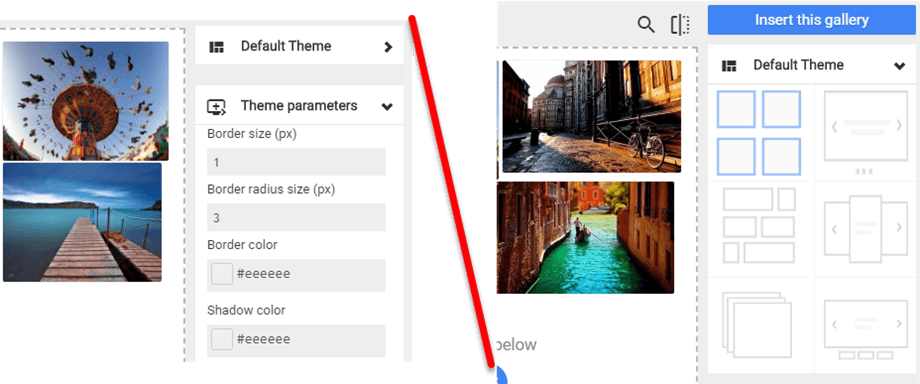
За допомогою Droppics ви можете дозволити визначення параметрів теми та зображення для кожного зображення та категорії зображень або лише як глобального налаштування.
Усі параметри теми із глобальної конфігурації застосовуватимуться лише в тому випадку, якщо ви не дозволяєте модифікувати в категорії зображення.
Ось ілюстрація налаштувань теми, дозволених та заборонених у категоріях зображень. На другому малюнку ви можете перемикати лише тему, але не змінювати налаштування теми.
4. Віддалені відео
Droppics може додавати до зображень віддалені відео з Youtube, Vimeo та Dailymotion. Щоб активувати цю опцію, скористайтеся меню
Компонент > Droppics > Параметри > Додати віддалені відео Ви також можете визначити ширину відео за замовчуванням, коли воно додається як окреме відео або завантажується в лайтбокс.
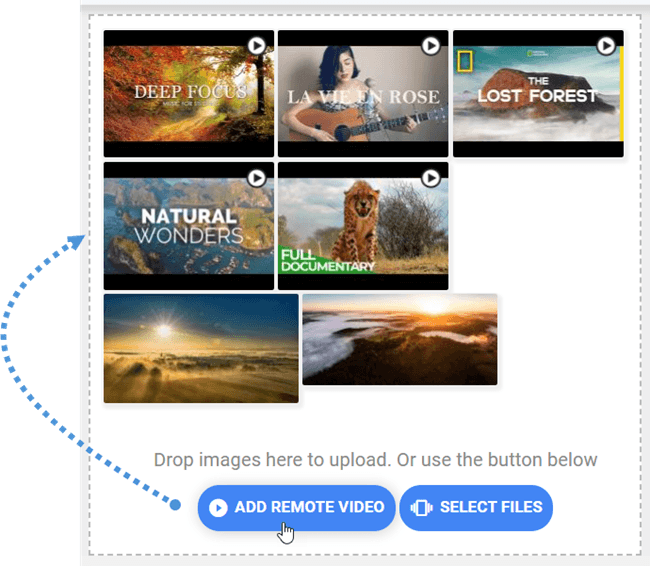
Активація цього параметра додасть кнопку над кнопкою завантаження.
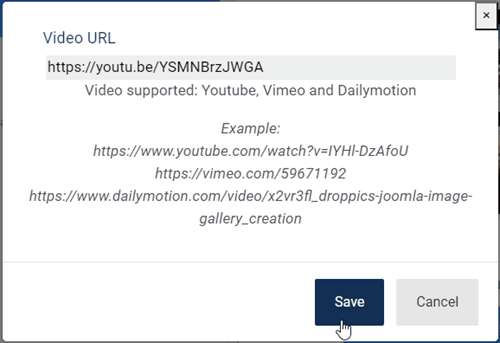
Єдине, що вам потрібно додати - це URL відео.
5. Імпортер зображень Droppics
Droppics має медіа-імпортер, який може переглядати та імпортувати зображення з вашого сервера. Щоб активувати цю опцію, перейдіть до Компонент > Droppics > Параметри > вкладка Основні параметри > Показувати параметр імпорту зображень .
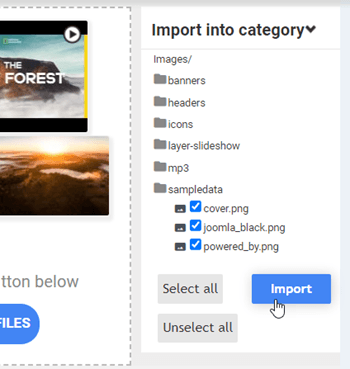
Потім скористайтеся головним інтерфейсом Droppics , щоб вибрати медіафайли та імпортувати їх у потрібну категорію.
6. Зображення водяного знака
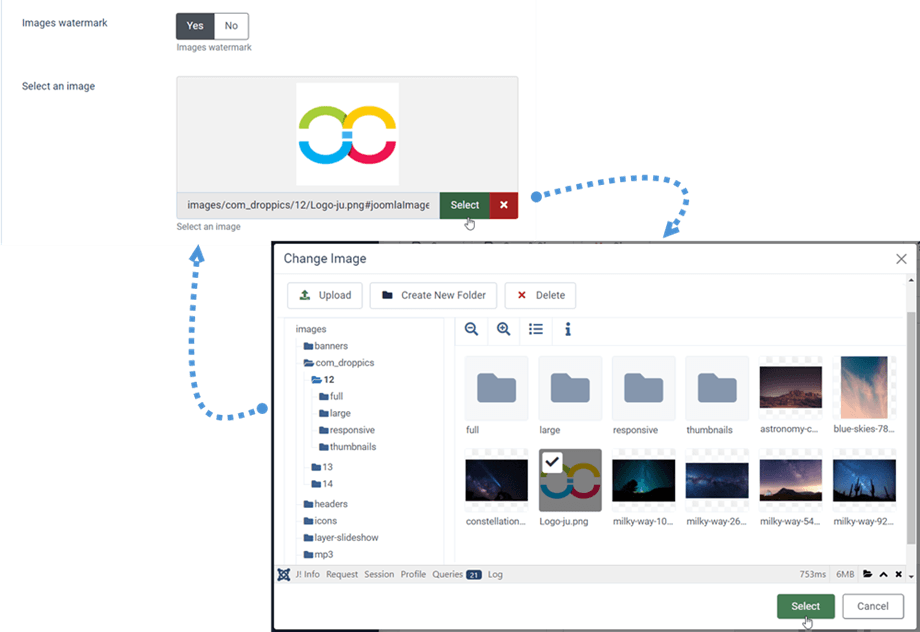
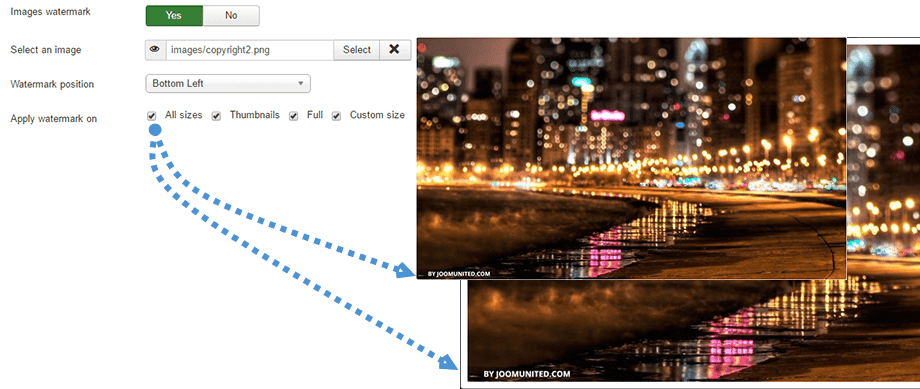
Droppics може автоматично застосовувати водяний знак (захист авторських прав) до ваших зображень. Спочатку вам потрібно ввімкнути водяного знака на зображеннях у конфігурації компонента.
Потім виберіть зображення водяного знака для нанесення на зображення – це може бути будь-яке зображення, але зверніть увагу на розмір.
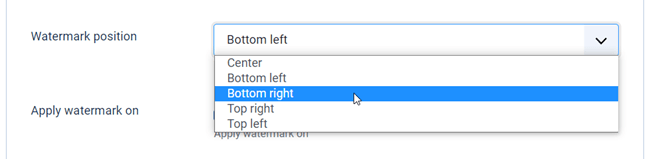
Є 5 позицій, де можна розмістити водяний знак:
- центр
- Знизу зліва
- Знизу справа
- Вгорі справа
- Зліва вгорі
Можливі розміри, коли наноситься водяний знак:
- Усі розміри
- Ескіз
- Великий
- Середній
- Нестандартний розмір
Ви можете застосувати модифікації та ефекти:
- Урожай
- Змініть розмір
- Дзеркало
- Обертати
- Застосовуйте деякі стильові ефекти