Droppics: Галереї
Основна ідея Droppics полягає в тому, щоб встановити параметри зображень та галерей у компоненті, а потім керувати ними безпосередньо з вашого редактора. Droppics працює на кожному стандартному WYSIWYG-редакторі Joomla, як для фронтенду, так і для бекенду. Наприклад, ви можете додати галерею в користувацький модуль Joomla.
1. Відкрийте менеджер галереї з текстового редактора
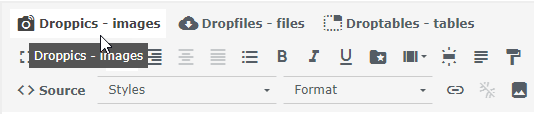
Після встановлення Droppics під вами або у вашому редакторі (залежно від використовуваного редактора) відображається кнопка плагіна редактора.
Натисніть на неї, щоб відкрити головне Droppics . Потім ви можете натиснути «Вставити цю галерею» , щоб вставити вибрану галерею у свої статті.
2. Керуйте галереями
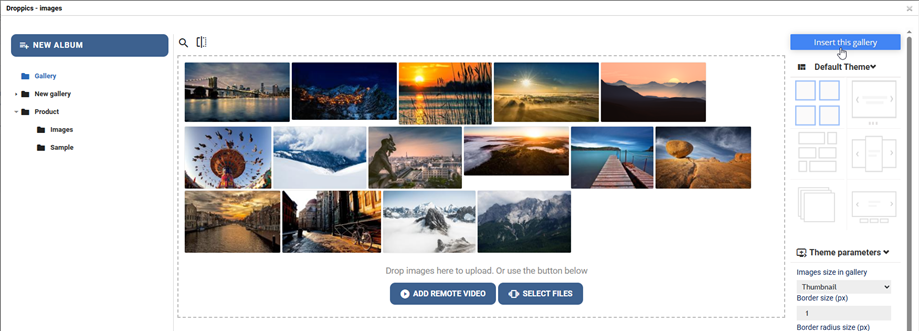
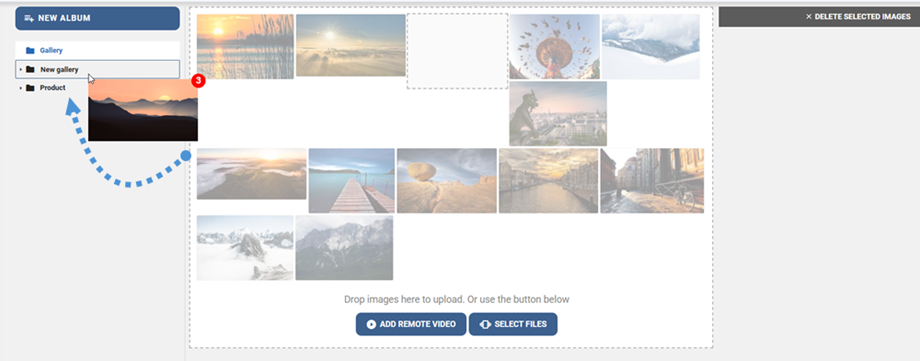
Для того, щоб створити галерею, клацніть на Новий альбом у лівій колонці.
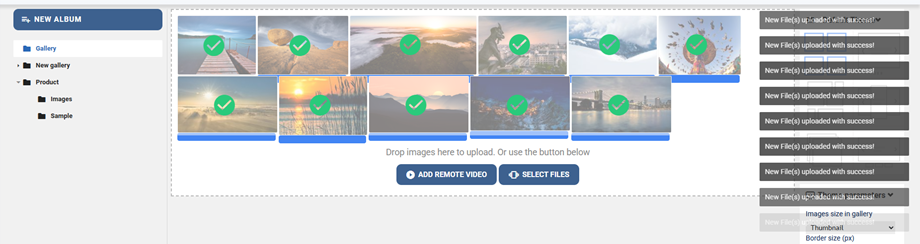
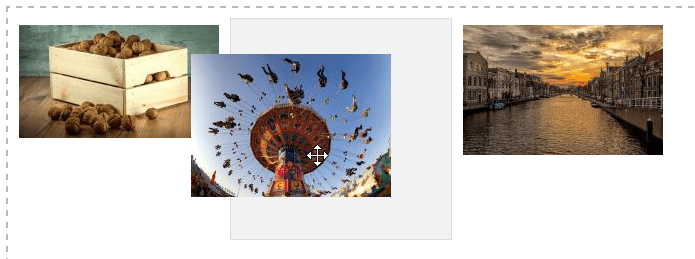
Щоб додати нові зображення у свою галерею, ви можете перетягнути медіа в центральну частину або натиснути Вибрати файли .
Спливаюче вікно сповіщення відображатиметься у верхньому правому куті після завантаження, замовлення, переміщення, видалення чи редагування користувачем зображень.
Виберіть одне або кілька зображень, щоб завантажити їх. Завантажувач працює на основі HTML5, тому ви можете надсилати великі зображення. Вони будуть змінені автоматично до розмірів, визначених у глобальних параметрах (за замовчуванням - 1200 пікселів).
Ви можете упорядкувати свої зображення під час завантаження за допомогою перетягування. Замовлення зберігається автоматично, тому немає жодних кнопок для їх збереження
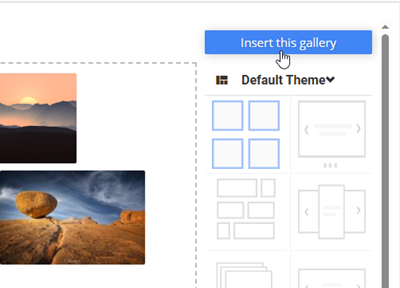
Для того, щоб вставити галерею у свою статтю, натисніть на вставити цю галерею в правому стовпці
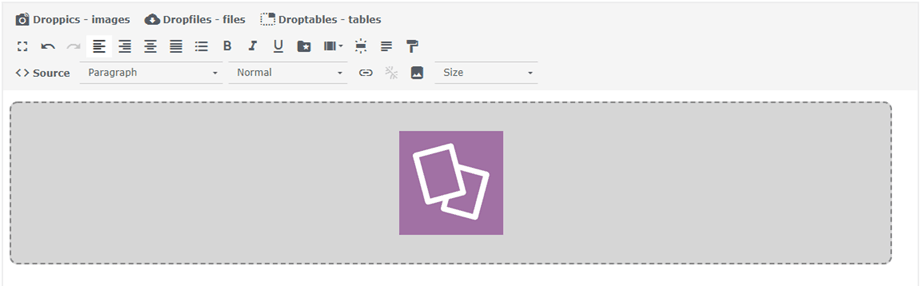
Галерея матеріалізується у вашій статті за допомогою значка Droppics .
Збережіть свій контент, і все готово — ваша перша галерея вже онлайн! Якщо ви натиснете на зображення галереї Droppics у статті, а потім на кнопку Droppics , ви перезавантажите вибрану галерею.
Тема за замовчуванням дозволяє визначити:
- Розмір кордону
- Радіус кордону
- Колір рамки
- Колір і розмір тіні зображення
- Поля зліва, верх над полем, поле праворуч, нижнє поле
- Завантажувати підгалереї чи ні
- Деякі додаткові параметри доступні в темі слайд-шоу, як затримка переходу, ефект ...
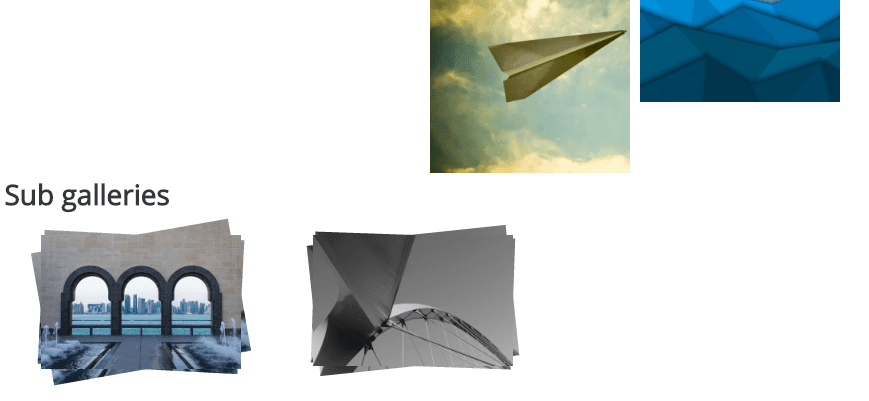
3. Підгалереї
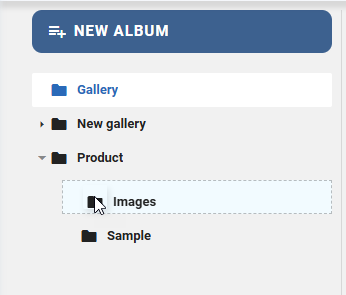
У Droppics ви можете керувати багаторівневими галереями. Щоб додати підрівень галереї, просто перетягніть категорії зображень для сортування або зміни рівнів.
Щоб активувати навігацію по галереї, вам потрібно буде встановити параметр у батьківській категорії з меню праворуч.
Якщо ви вимкнули параметри галереї та налаштування з глобальної конфігурації, скористайтеся меню Компоненти > Droppics > Параметри > Виберіть тему для налаштування .
Оскільки у вас є підгалереї, ви зможете переміщатися по них у інтерфейсі. Усі ваші вкладені галереї автоматично створюватимуть мініатюри навігації.
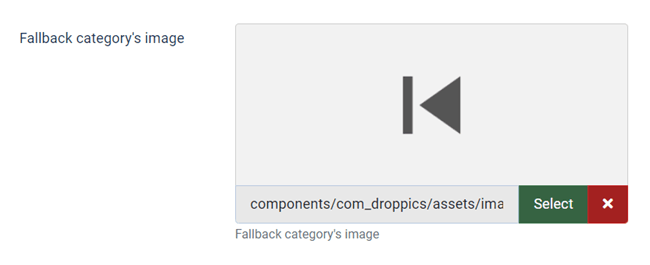
 Ескіз вкладеної галереї автоматично створюється з використанням першого зображення в категорії зображень. У вкладеній галереї ви також можете вибрати зображення для використання як кнопки «Назад» у «Параметри» > «Основні параметри» .
Ескіз вкладеної галереї автоматично створюється з використанням першого зображення в категорії зображень. У вкладеній галереї ви також можете вибрати зображення для використання як кнопки «Назад» у «Параметри» > «Основні параметри» .
4. Поведінка галереї у серверній системі
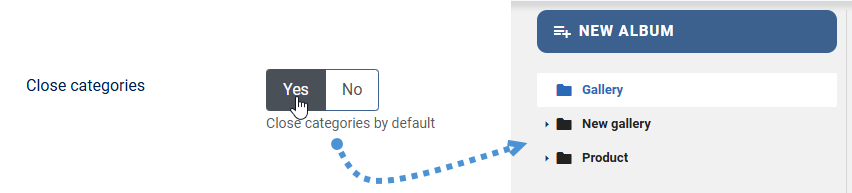
Стан рівня галереї за замовчуванням можна встановити в глобальних налаштуваннях адміністративної частини: відкривати Droppics з усіма відкритими або закритими категоріями зображень. Це може заощадити місце, якщо у вас велика кількість галерей.
5. Копіювати - вирізати - вставляти зображення
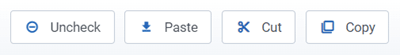
Після завантаження зображення на Droppicsви можете вибрати одне/кілька зображень, клацнувши на ньому. Ви можете вибрати кілька зображень, натиснувши та утримуючи клавішу CTRL. Перший спосіб переміщення або копіювання зображень – це перетягування. Перетягування лише переміщує зображення, перетягування з натиснутою та утримуваною клавішею Shift копіює зображення.
Ви також можете використовувати верхню праву кнопку.