Droptables: стіл для стилізації
- 1. Оформити в табл
- 2. Тема та варіанти сортування
- 3. Додати підказку до клітинок
- 4. Адміністрування ACL і Frontend
- 5. Заморожування рядків і стовпчиків
- 6. Фільтрація даних стовпців
- 7. Заповнення клітинок і радіус межі
- 8. Користувацький CSS
- 9. Чуйні таблиці Joomla
- 10. Завантажити таблицю
- 11. Пагінація
- 12. Формат для окремих комірок
- 13. Роздрукуйте таблицю на інтерфейсі
1. Оформити в табл
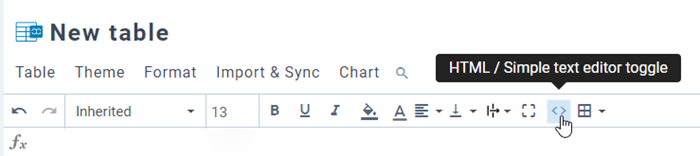
На панелі інструментів ви можете встановити стиль для комірки, наприклад: шрифт, розмір шрифту, стиль тексту, колір фону для комірки, колір тексту, горизонтальне та вертикальне вирівнювання комірки... Його можна застосувати до однієї чи кількох комірок.
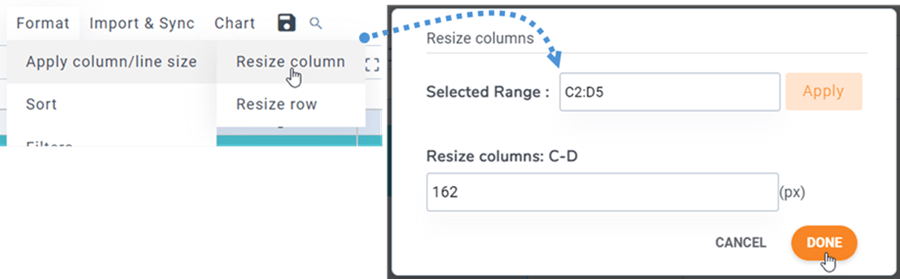
Висота рядка і ширина стовпця можуть бути визначені в пікселях. Перейдіть у меню «Формат» > «Застосувати розмір стовпця/рядка» , а потім виберіть «Змінити розмір стовпця/змінити розмір рядка» . У спливаючому вікні ви можете вибрати діапазон і встановити px для стовпців або рядків. Щоб завершити, натисніть Готово
2. Тема та варіанти сортування
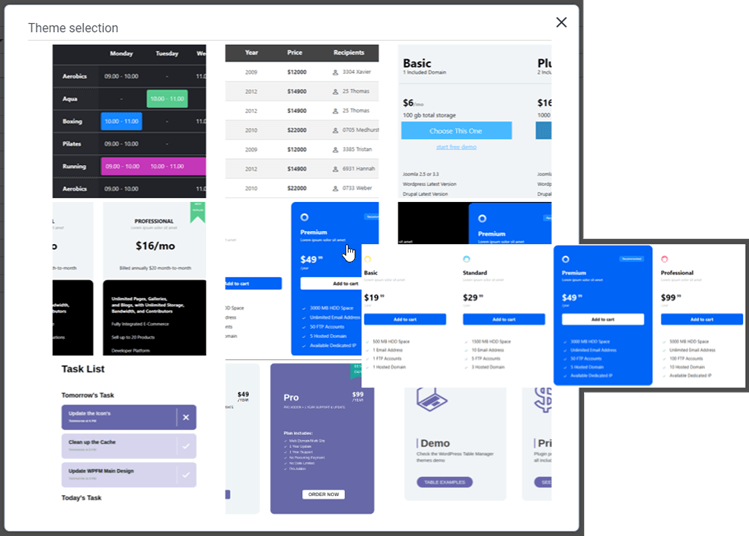
У кожній таблиці ви можете знайти опцію вибору теми в меню Тема . Просто натисніть на тему, щоб застосувати її.
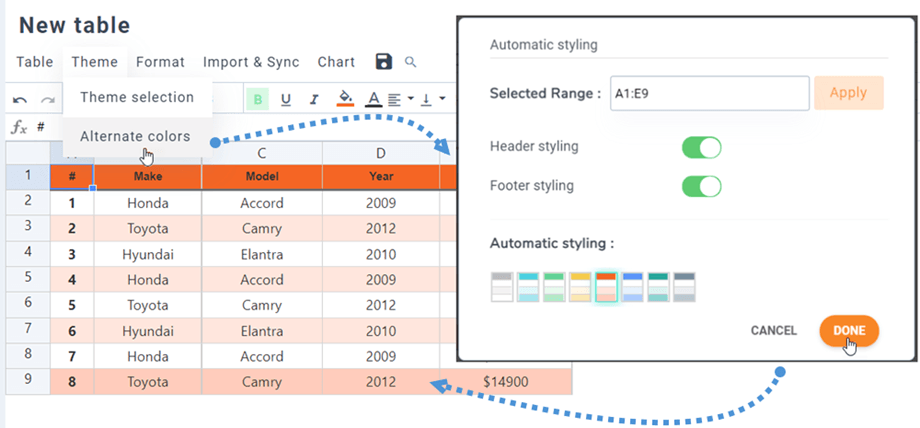
У тій самій темі меню > Альтернативні кольори функція «Автоматичне оформлення» допомагає розфарбувати лінію в таблиці за допомогою стилю заголовка та нижнього колонтитула . Ви можете вибрати стилі шаблону або створити власні в налаштуваннях плагіна.
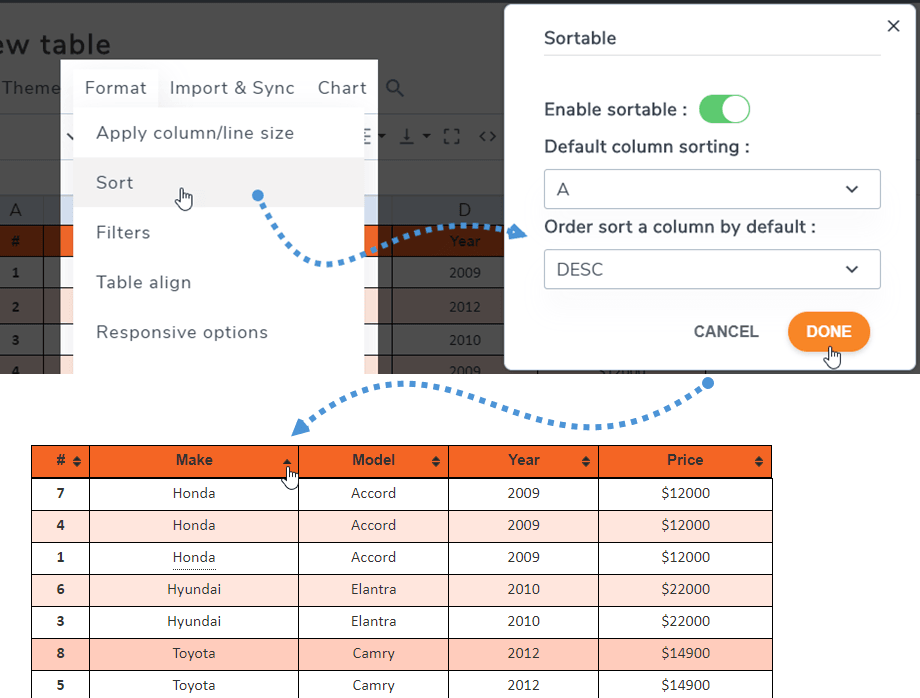
Параметр sortable дозволяє виконувати сортування даних AJAX на інтерфейсі. Ви можете переглянути меню Формат > Сортувати .
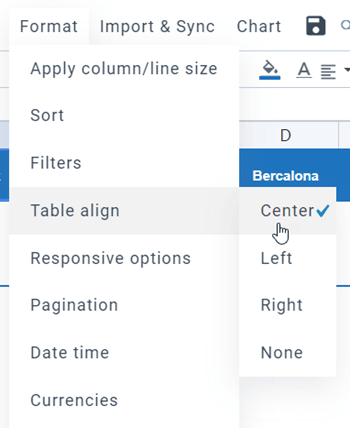
Вирівнювання таблиці полягає у вирівнюванні div, який містить всю таблицю, наприклад, у центрі всієї таблиці. Ви можете знайти в меню Формат > Вирівнювання таблиці .
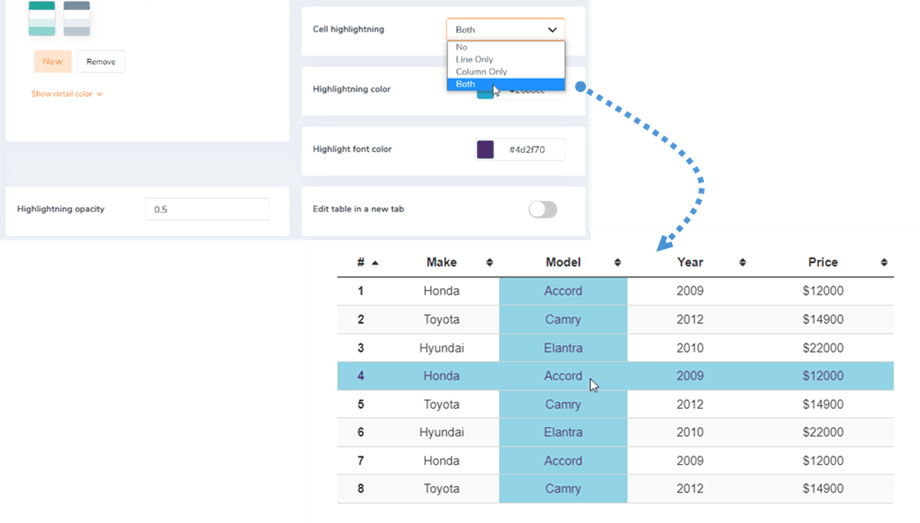
Підсвічування клітинки також доступне як опція. У конфігурації можна ввімкнути параметри «Рядок», «Стовпець» або «Обидва» . За замовчуванням він вимкнено. Ви можете налаштувати колір і непрозорість виділення.
3. Додати підказку до клітинок
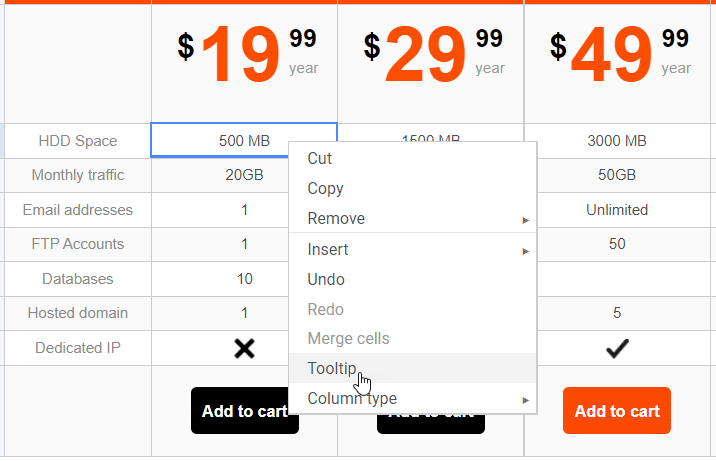
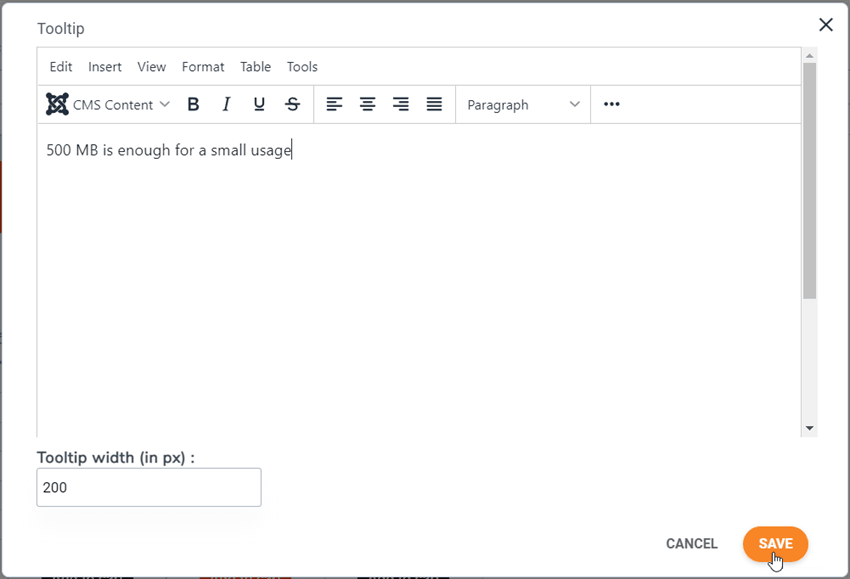
Також доступна спливаюча підказка під час наведення миші на комірку (потрібно активувати в параметрах компонента). У кожній клітинці таблиці можна побачити підказку , клацнувши її правою кнопкою миші.
Ви можете встановити ширину підказки в пікселях. Це приведе вас до підказки з редактором для редагування.
Додайте вміст і збережіть, коли ви готові, підказка відображатиметься на загальнодоступній стороні при наведенні миші.
4. Адміністрування ACL і Frontend
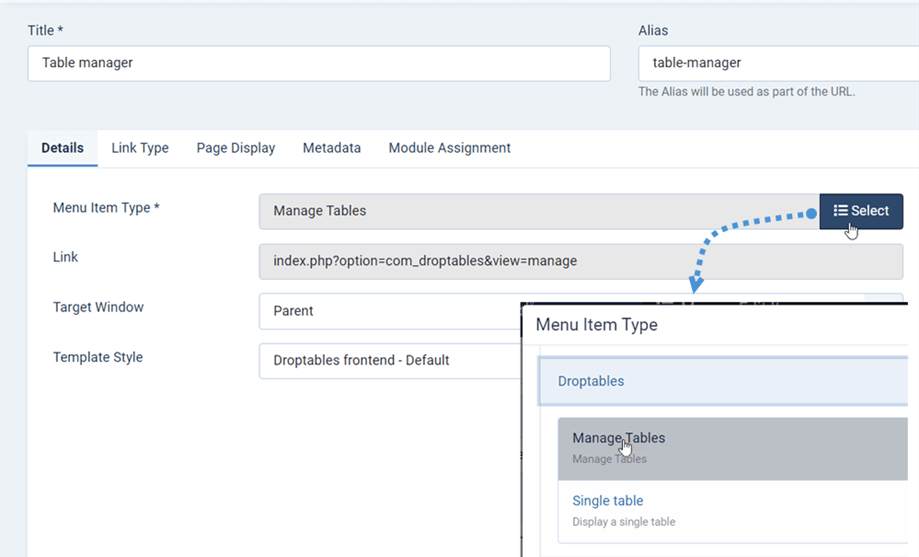
Можна керувати своїми таблицями з інтерфейсу Joomla. У менеджері меню Joomla додайте пункт «Нове меню» та виберіть як тип «Керування таблицями» та виберіть Droptables — за замовчуванням як шаблон.
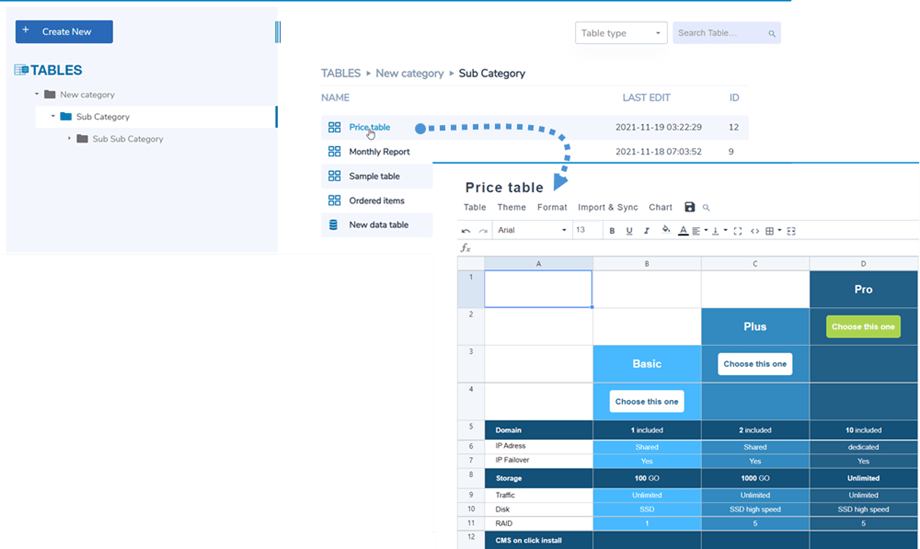
Ось що ви можете побачити Droptables Manager із інтерфейсу.
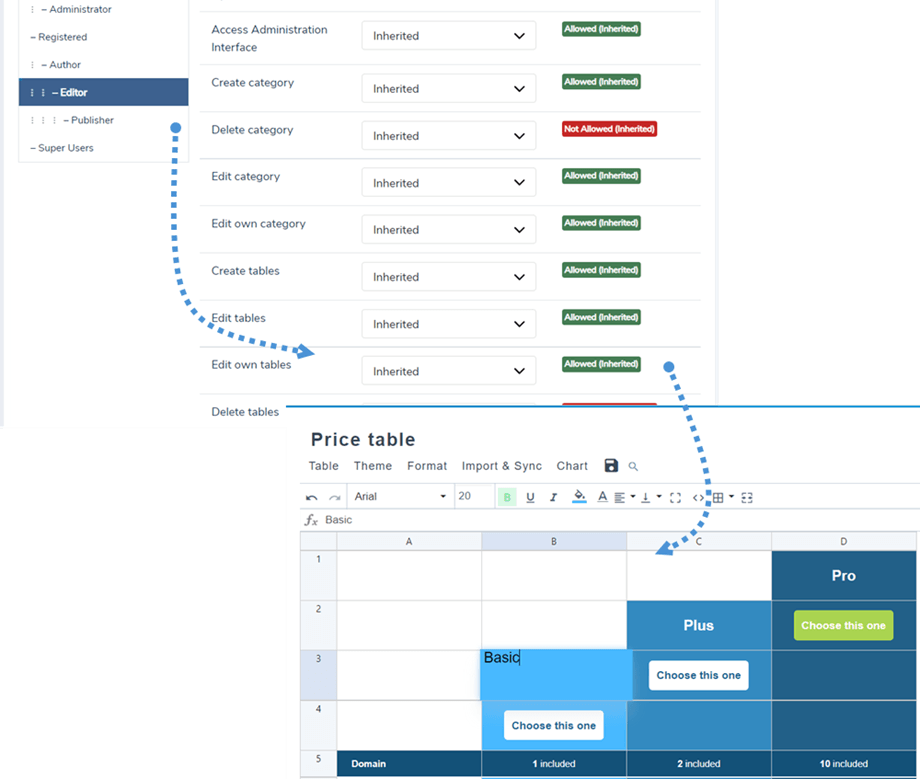
Ви можете використовувати Joomla User Group ACL для керування діями редакції таблиці. перше, щоб налаштувати, кому дозволено переглядати таблиці, вам слід перейти на вкладку Ролі користувачів Droptables .
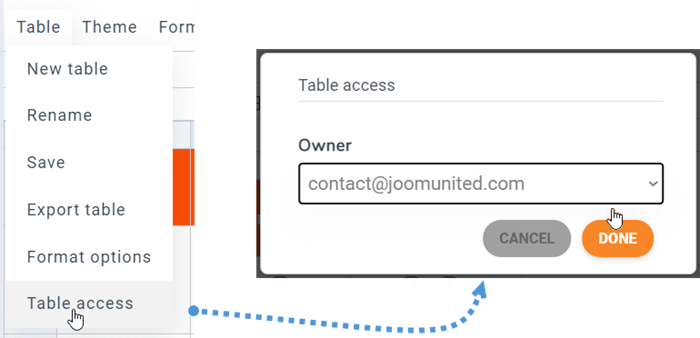
Ви можете встановити власника для таблиці в меню Таблиця > Доступ до таблиці.
5. Заморожування рядків і стовпчиків
Заморожування стовпців
Закріплення стовпців доступне в меню Формат > Параметри реагування . Ви можете закріпити до 5 стовпців. Відраховується від першого стовпця.
Для закріплення стовпців/рядків є додатковий параметр, який дозволяє фіксувати висоту таблиці (оскільки контейнер вашої таблиці може мати нескінченну висоту).
Коли ви вибрали стовпець для закріплення, ви зможете прокручувати таблицю та завжди відображати фіксований стовпець.
Заморожування рядків
Ви можете знайти його в меню «Формат» > «Заголовок таблиці» , звідси ви можете ввімкнути опцію та встановити закріплення рядків (до 5 рядків).
Якщо ви хочете встановити висоту таблиці, поверніться до адаптивних опцій.
Тоді перший рядок буде заморожений на лицьовій панелі відповідно до налаштування.
6. Фільтрація даних стовпців
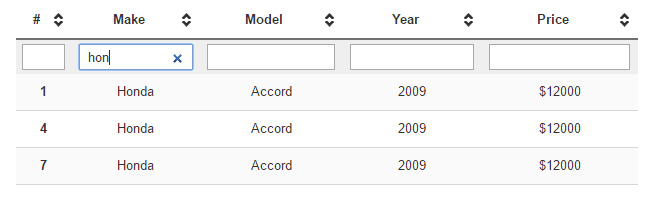
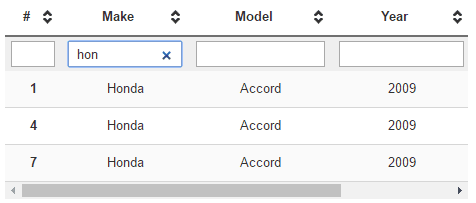
Опція фільтрації доступна в меню «Формат» > «Фільтри» . Ви можете активувати його, клацнувши, щоб увімкнути публічні поля фільтрації даних.
Приклад фільтрів:
7. Заповнення клітинок і радіус межі
Ви можете знайти піктограму межі на панелі інструментів, яка допомагає регулювати відступ і радіус межі клітинки.
8. Користувацький CSS
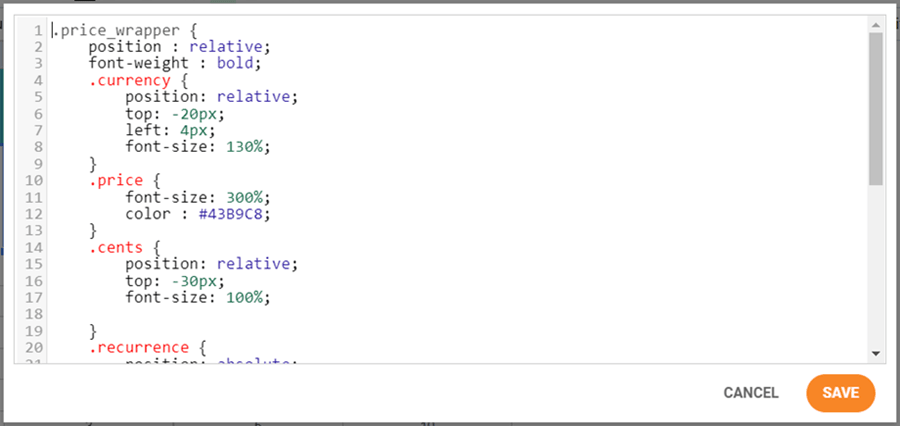
Давайте підемо на крок далі. Якщо ви веб-дизайнер із навичками редагування CSS, ви зможете додати CSS у Меню Формат > Спеціальний CSS .
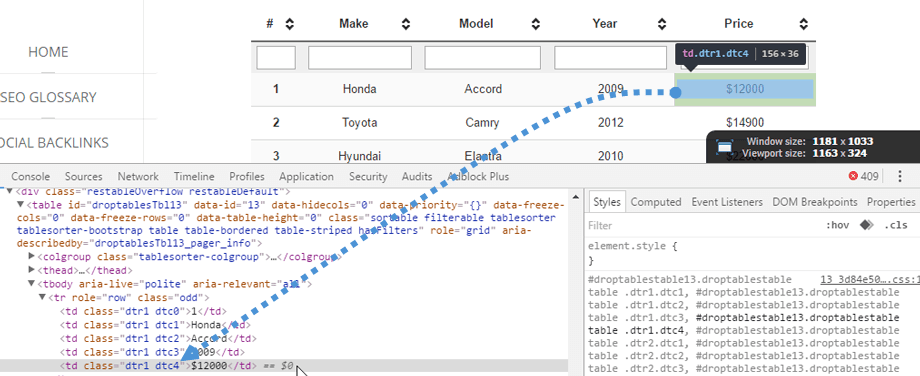
Комірки, рядки, стовпці мають координати, щоб ідентифікувати кожну з них і застосувати до неї власний CSS. R - рядок, C - стовпець. Тут рядок 1 (r1), стовпець 4 (c4) = dtr1 dtc4
Код CSS розфарбовується за допомогою дзеркала коду. Код CSS може бути менше коду, він теж працює!
9. Чуйні таблиці Joomla
Чи реагують мої таблиці чи використовують прокрутку на невеликих пристроях?
Приховування стовпців
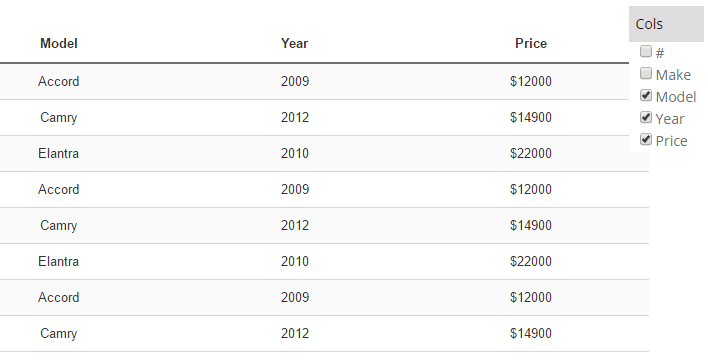
Droptables обробляють адаптивний дизайн за допомогою пріоритетного інструменту, як варіант. За замовчуванням функція адаптивного реагування вимкнена, буде переповнення (хоча це чудово працює на мобільних пристроях). Щоб скористатися приховування стовпців , вам слід перейти в меню «Формат» > «Адаптивні параметри».
Адаптивний режим розширений, ви можете визначити пріоритет для приховування стовпців на мобільних розмірах.
Коли стовпці приховано, буде показано мобільне меню з прапорцем, щоб примусово відображати/приховувати стовпці. Під час редакції таблиці розмір стовпця фіксується. Якщо розмір усіх стовпців завеликий для контейнера, у вас буде переповнення, і ви зможете легко прокручувати на мобільних пристроях.
Таблиця зі скролом (краще для невеликої кількості колонок)
Таблиця з прихованим стовпцем (краще для великої кількості стовпців)
Повторний заголовок
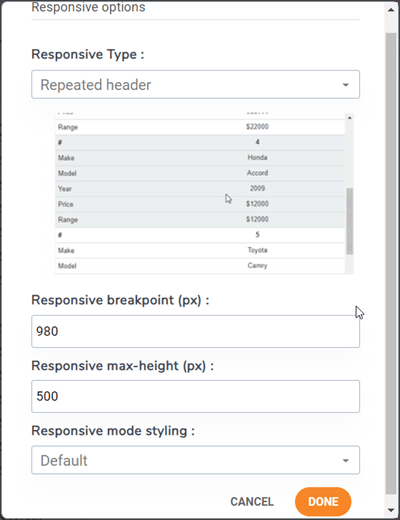
Це ще один варіант, якщо ви хочете вставити таблицю в невелику область вашого сайту. Вам слід перейти до меню «Формат» > «Адаптивні параметри». Потім виберіть Responsive Type > Repeated header.
Існують варіанти налаштування відповідно до вашого попиту:
- Чуйна точка зупинки (px): виберіть значення точки зупинки в пікселях, щоб визначити, коли таблиця перемикатиметься в цей адаптивний режим
- Чуйна максимальна висота (px): коли активовано адаптивний режим, залежно від значення точки зупину визначте максимальну висоту, щоб уникнути дуже довгої таблиці
- Стиль адаптивного режиму: застосуйте стиль за замовчуванням для цього адаптивного режиму або використовуйте кольори таблиці
Після цього ви зможете побачити, як буде виглядати стіл на фронтенді.
10. Завантажити таблицю
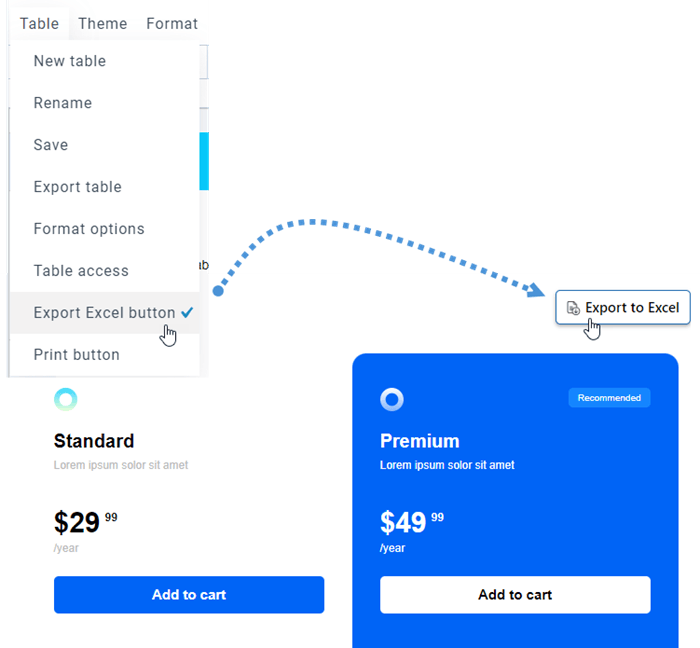
Щоб поділитися своєю таблицею з громадськістю, перейдіть до меню «Таблиця» та встановіть прапорець біля опції «Експортувати Excel» . Тип файлу буде *.xlsx під час завантаження через інтерфейс.
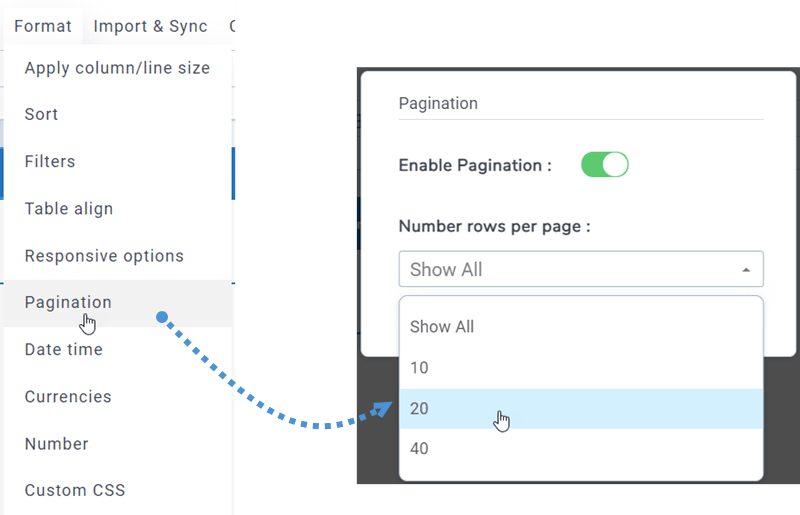
11. Пагінація
Ви можете знайти цю функцію в меню «Формат» > «Пагінація» в кожній редакції таблиці. Використовуйте перемикач, щоб увімкнути та вибрати кількість рядків для відображення на сторінці.
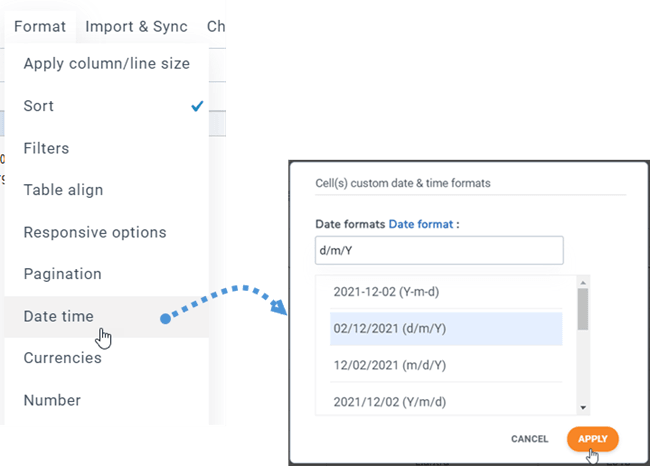
12. Формат для окремих комірок
Ви можете встановити формат: дата, час, валюти, число для однієї клітинки в Droptables . По-перше, ви повинні вибрати комірку(и). Потім перейдіть до меню «Формат» > «Дата і час».
Після цього валюти та номер можна зробити таким же чином.
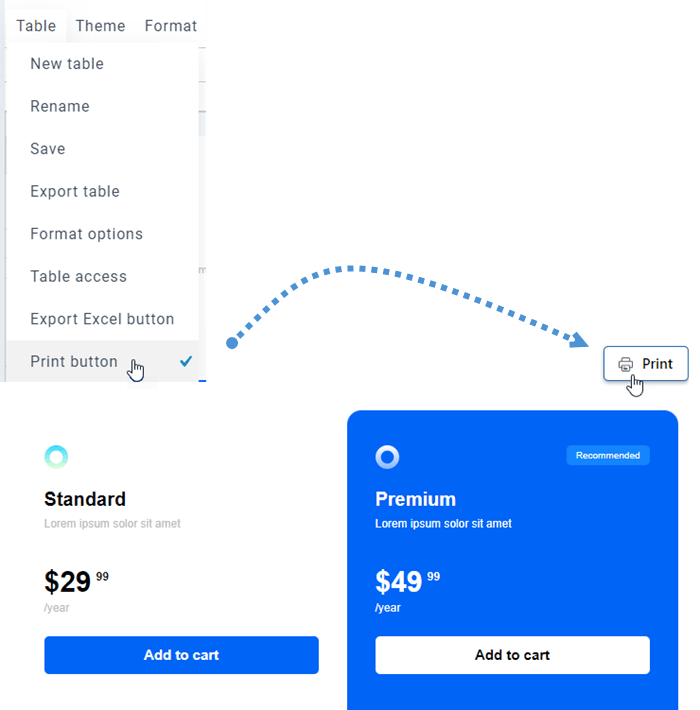
13. Роздрукуйте таблицю на інтерфейсі
Іноді вам потрібно роздрукувати таблицю. Отже, щоб відобразити кнопку «Друк» у інтерфейсі, спершу вам слід перейти до таблиці меню та поставити прапорець біля кнопки «Друк» .