ส่วนเสริม WP Media Folder : การผสานรวมกับ DigitalOcean
1. วิธีสร้าง API Key ใหม่ใน DigitalOcean ทำอย่างไร?
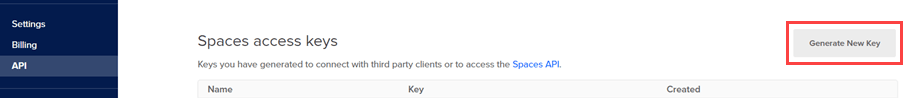
ขั้นแรก คุณควรเข้าสู่ระบบบัญชี DigitalOcean ของคุณบนเว็บไซต์ จากนั้นไป ที่นี่ หรือไปที่ส่วน API ในเมนูด้านซ้าย แล้วคลิก ปุ่ม " สร้างคีย์ใหม่
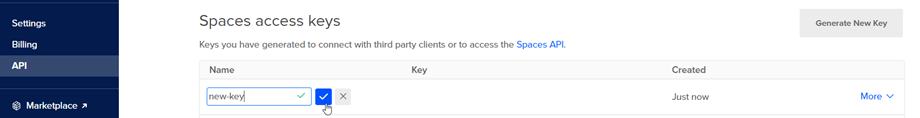
หลังจากนั้น ให้ป้อนชื่อคีย์ แล้วคลิกปุ่มเครื่องหมายถูกสีเขียว.
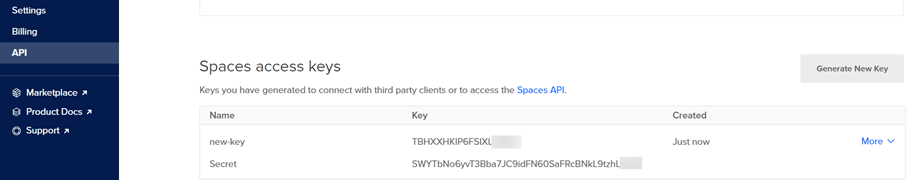
สุดท้ายนี้ รหัสคีย์และรหัสลับจะปรากฏอยู่ที่นั่น เก็บไว้เพื่อใช้ในขั้นตอนต่อไปในการเข้าสู่ระบบ WP Media Folder.
สร้างพื้นที่ใหม่
สามารถสร้างพื้นที่ใหม่ได้บน DigitalOcean หรือปลั๊กอิน WP Media Folder .
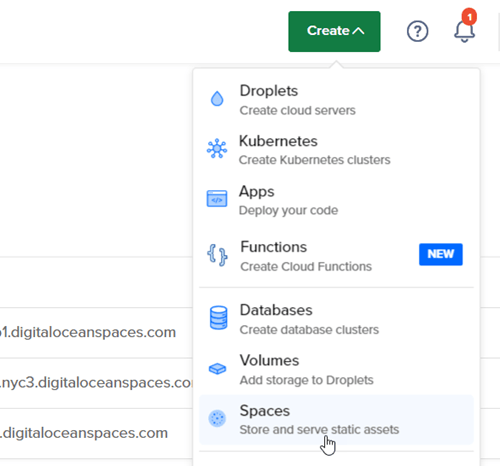
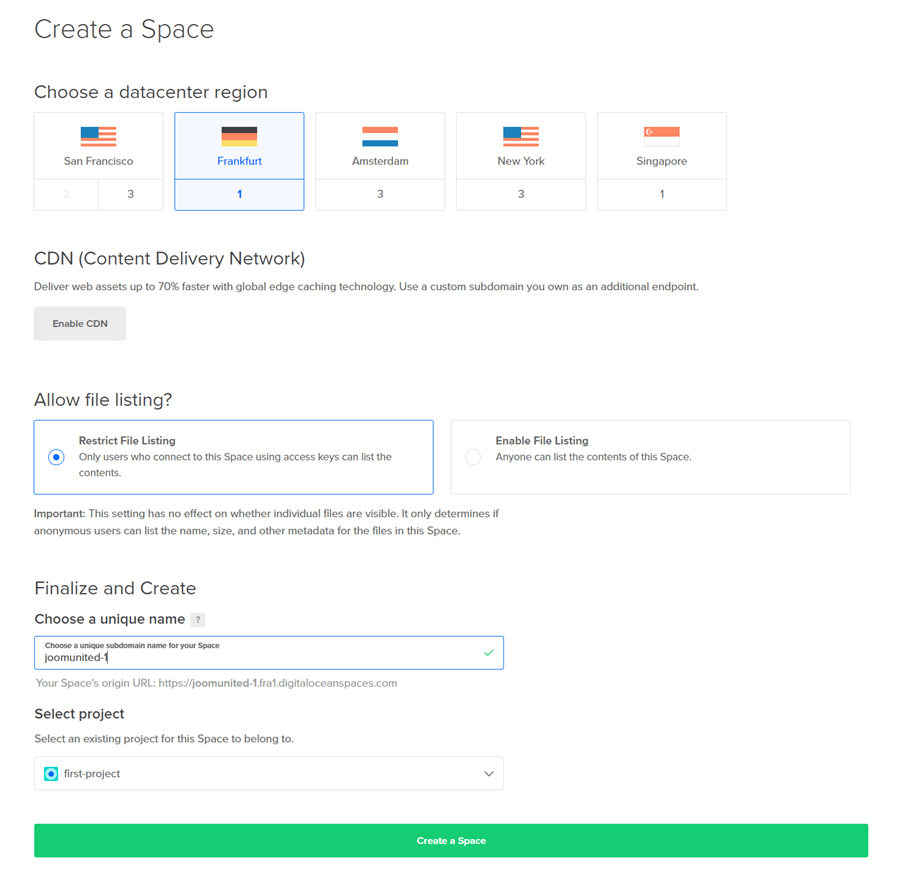
วิธีแรกคือการสร้างพื้นที่บนเว็บไซต์ DigitalOcean แล้วคลิก ปุ่ม "สร้าง" > "พื้นที่" ที่มุมบนขวาของแดชบอร์ด
เลือกภูมิภาคศูนย์ข้อมูลและป้อนชื่อสำหรับพื้นที่ จากนั้นคลิก ปุ่ม " สร้างพื้นที่
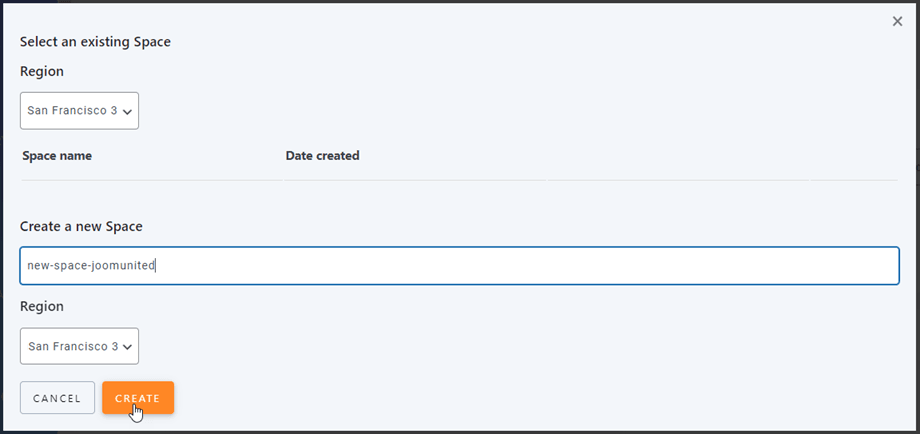
วิธีที่สองคือการสร้างโฟลเดอร์สื่อใน WP Media Folder โดยไปที่เมนู การตั้งค่า > WP Media Folder > คลาวด์ > โอนย้ายสื่อ > DigitalOcean แล้ว คลิกที่ การตั้งค่าพื้นที่ และ ปุ่ม
จากนั้นเลือกภูมิภาคและตั้งชื่อให้กับพื้นที่นั้น.
2. เข้าสู่ระบบ DigitalOcean จาก WP Media Folder
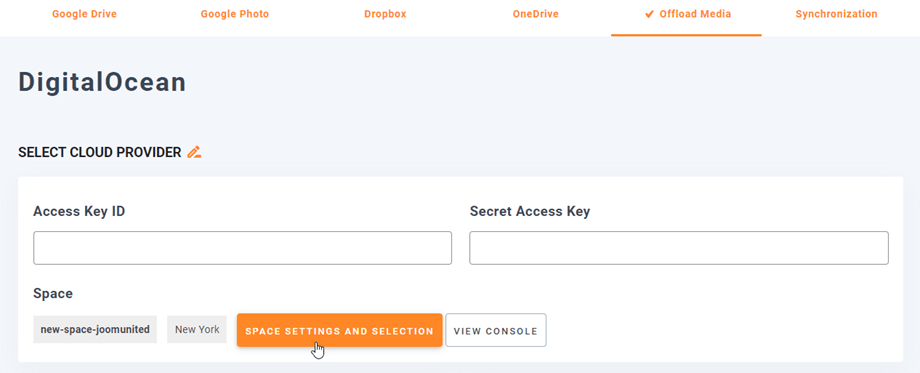
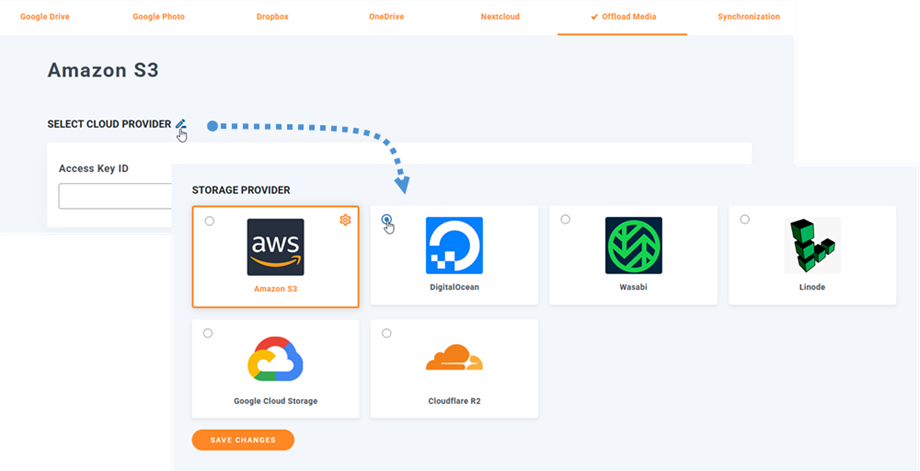
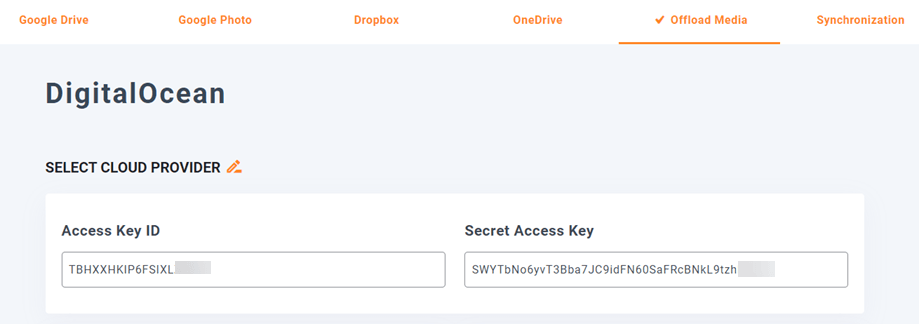
กลับไปที่แดชบอร์ด WordPress แล้วคลิกที่เมนู การตั้งค่า > WP Media Folder > คลาวด์ > ถ่ายโอนสื่อ จากนั้นคลิก ไอคอน แก้ไข เลือกผู้ให้บริการคลาวด์ และ เลือก DigitalOcean
จากนั้น ให้คัดลอกข้อความต่อไปนี้ลงในช่องกรอกข้อมูล:
- รหัสการเข้าถึง
- รหัสลับสำหรับการเข้าถึง
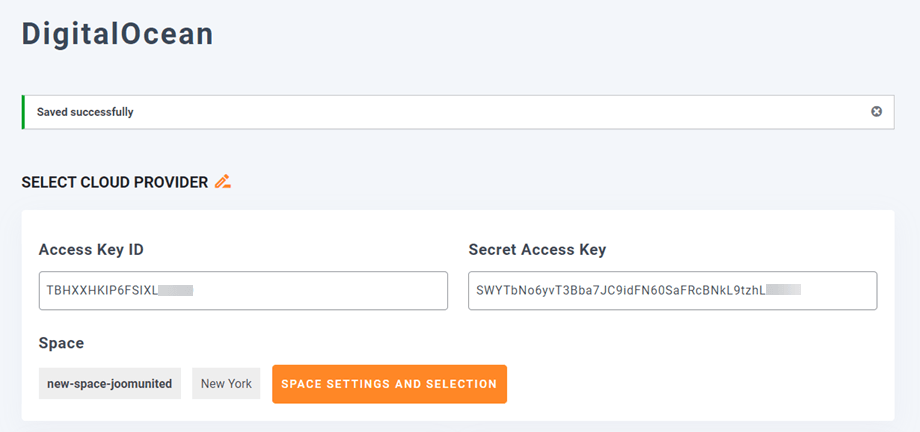
หลังจากนั้น ให้บันทึกการตั้งค่า และการเชื่อมต่อควรจะสำเร็จ จากนั้นคลิกที่ การตั้งค่าพื้นที่และการเลือก เพื่อเลือกพื้นที่หรือสร้างพื้นที่ใหม่ โปรดไปยังขั้นตอนถัดไปเพื่อเรียนรู้คุณสมบัติของ DigitalOcean
3. มันทำงานอย่างไร? ฉันสามารถทำอะไรได้บ้างกับ DigitalOcean?
มันทำงานอย่างไร?
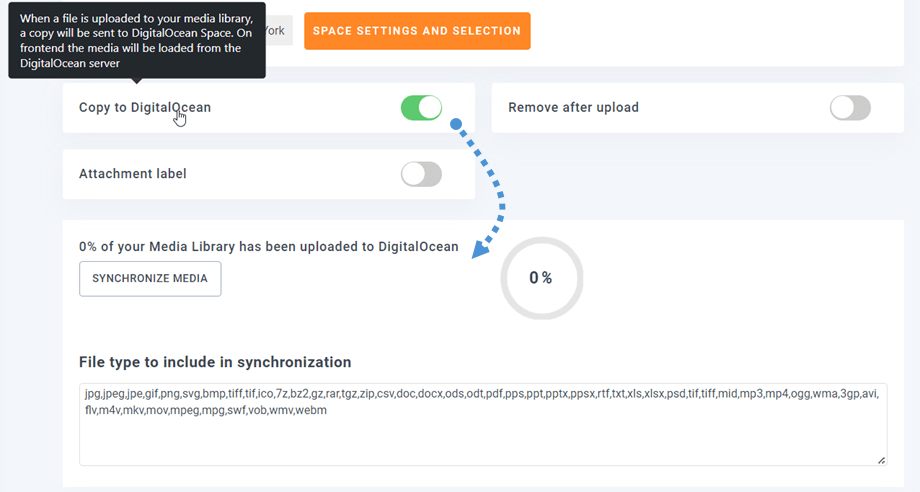
เมื่อคุณเชื่อมต่อ WP Media Folder กับ DigitalOcean และเปิดใช้งาน "คัดลอกไปยัง DigitalOcean" แล้ว ไฟล์มีเดียใหม่ทั้งหมดที่คุณอัปโหลดจะถูกส่งไปยัง DigitalOcean
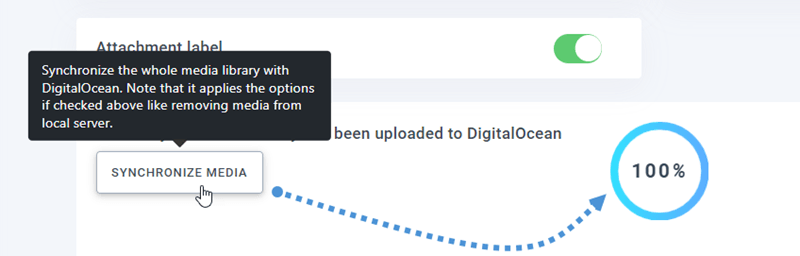
อย่าลืมสร้างและเลือกพื้นที่สำหรับจัดเก็บข้อมูลทั้งหมดของคุณ และหากคุณต้องการซิงค์สื่อที่อัปโหลดไว้ก่อนใช้งานการผสานรวมกับ DigitalOcean ให้คลิก "ซิงค์กับ DigitalOcean " จากนั้นระบบจะส่งคลังสื่อที่มีอยู่ทั้งหมดของคุณไปยังพื้นที่ DigitalOcean ของคุณ
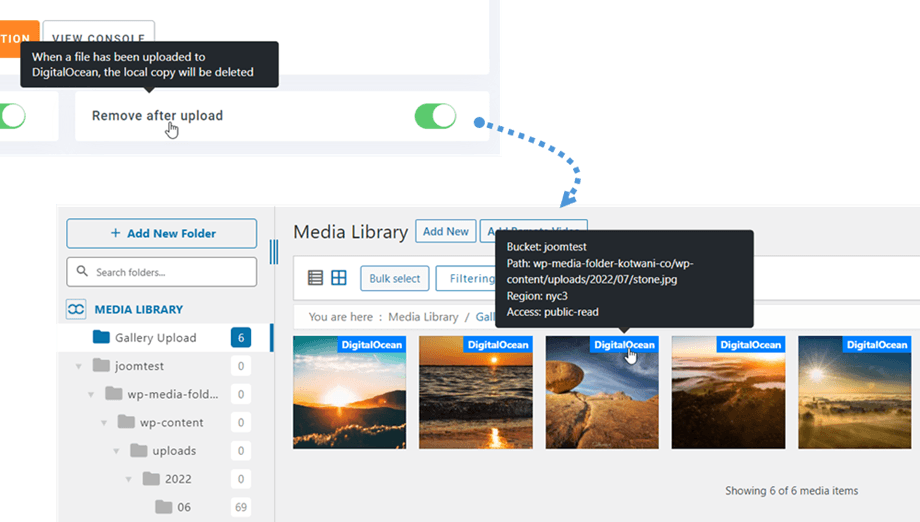
เพื่อย้ายไฟล์มีเดียออกจากเว็บไซต์ของคุณ คุณควรเปิดใช้งาน "ลบหลังจาก อัปโหลด " คลังไฟล์มีเดียของคุณจะถูกจัดเก็บไว้บน DigitalOcean แทนที่จะเป็นเซิร์ฟเวอร์ของคุณ
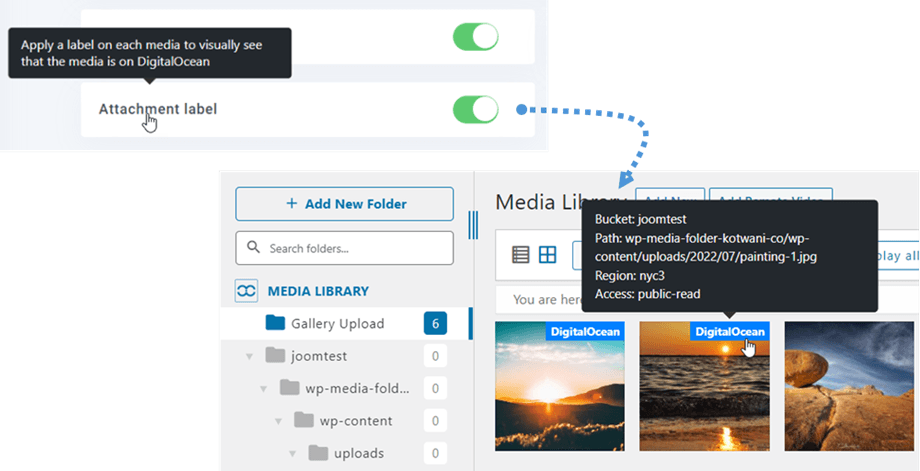
เมื่อเปิดใช้งาน ป้ายกำกับไฟล์แนบ ข้อมูลเกี่ยวกับสื่อแต่ละรายการจะแสดงขึ้นเมื่อคุณวางเมาส์เหนือป้ายกำกับ DigitalOcean ที่มุมบนขวา
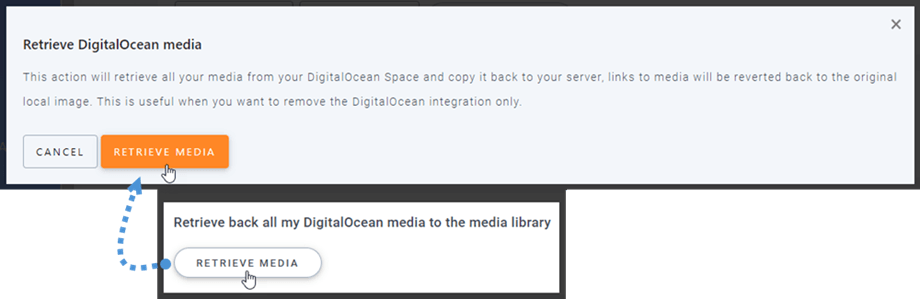
เมื่อคุณต้องการเปลี่ยนตำแหน่งที่ตั้งของไฟล์มีเดียหรือลบปลั๊กอิน ให้คลิก "ดึง ข้อมูลมีเดีย " จากนั้นไฟล์มีเดียทั้งหมดของคุณจะถูกคัดลอกจาก DigitalOcean ไปยังคลังมีเดียของคุณ ลิงก์เดิมทั้งหมดที่เพิ่มไว้ในเนื้อหาของคุณจะยังคงอยู่ (ไม่มีลิงก์เสีย)
วิธีเชื่อมต่อ CloudFront?
Cloudfront ถูกรวมเข้ากับปลั๊กอินของเราแล้ว DigitalOcean มีวิธีการเชื่อมต่อกับ CloudFront สองวิธี วิธีแรกคือการใช้ Amazon S3 และอีกวิธีคือการใช้ค่าเริ่มต้นของ DigitalOcean.
มาเริ่มต้นด้วยการตั้งค่าเริ่มต้นของ DigitalOcean กันเลย.
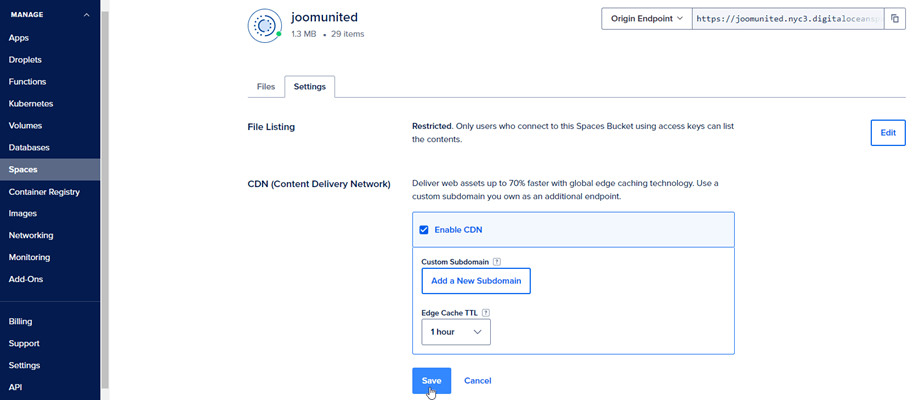
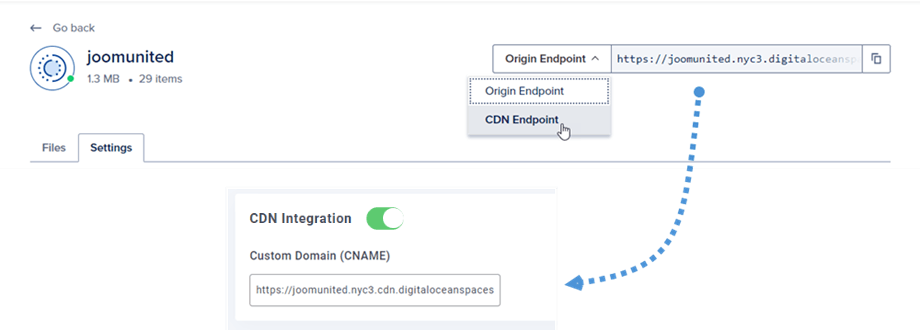
ขั้นแรก ให้ไปที่ Spaces บน DigitalOcean แล้วเลือกบัคเก็ตที่คุณเชื่อมต่อกับเว็บไซต์ของคุณ จากนั้นไปที่ แท็บ การตั้งค่า
ที่ CDN ( Content Delivery Network ) ให้คลิก ปุ่ม Edit Enable CDN แล้วคลิก ปุ่ม Save
หลังจากโหลดเพียงไม่กี่วินาที จะมีป๊อปอัปแจ้งเตือนปรากฏขึ้นว่า CDN ได้ถูกเปิดใช้งานแล้ว ที่มุมขวาบน ให้เลือก CDN Endpoint จากนั้นคัดลอก URL แล้ววางลงใน ช่อง Custom Domain (CNAME)
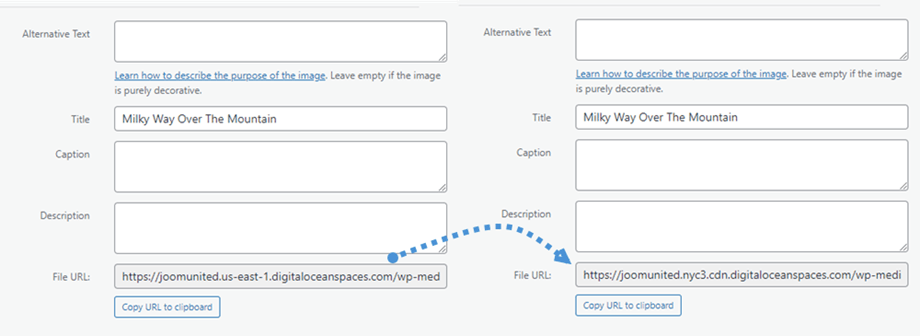
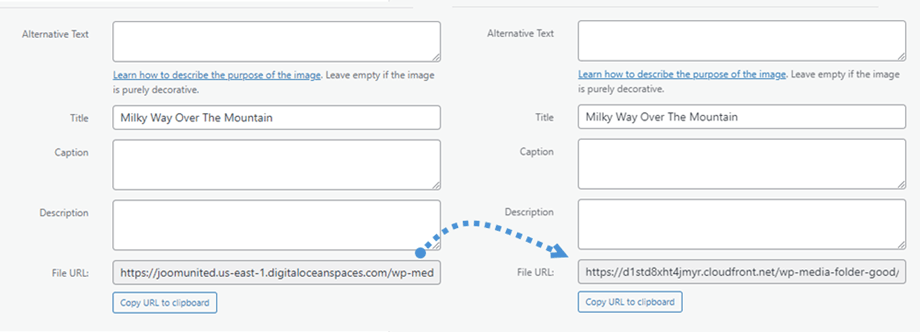
สุดท้ายนี้ คุณจะเห็นการเปลี่ยนแปลงใน URL ไฟล์ ในแต่ละภาพ
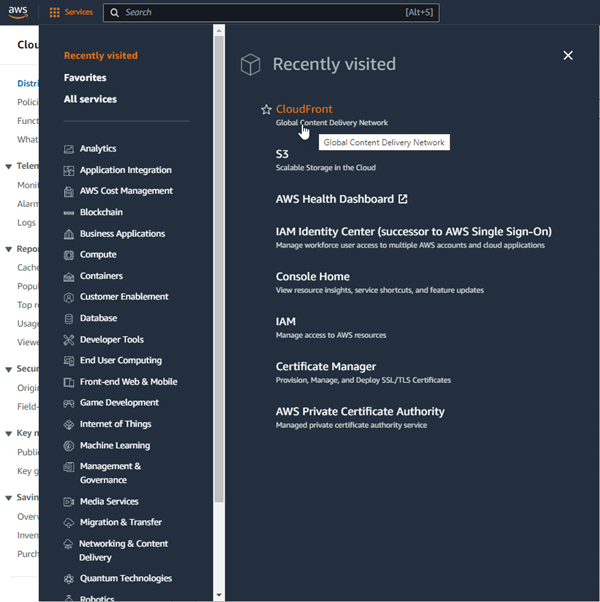
วิธีที่สอง คุณสามารถใช้ Amazon S3 CloudFront ได้ ขั้นแรก ที่แดชบอร์ดของ Amazon ให้ไปที่ Services > CloudFront หรือไปที่ ลิงก์ นี้
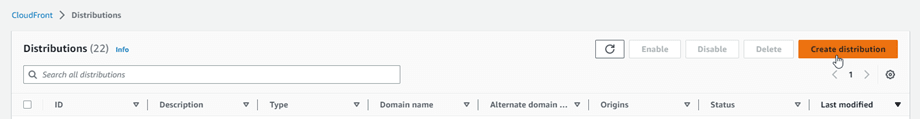
จากตรงนี้ ให้คลิกที่ สร้างการแจกจ่าย" ที่มุมขวาบน
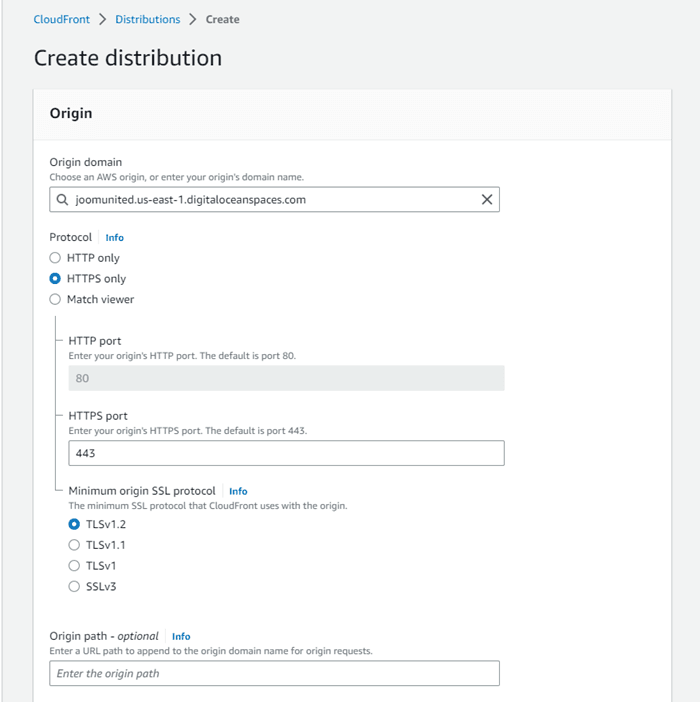
จากนั้นวางโดเมนของคุณลงใน โดเมนต้นทาง ตัวอย่างเช่น "https://joomunited.us-east-1.digitaloceanspaces.com"
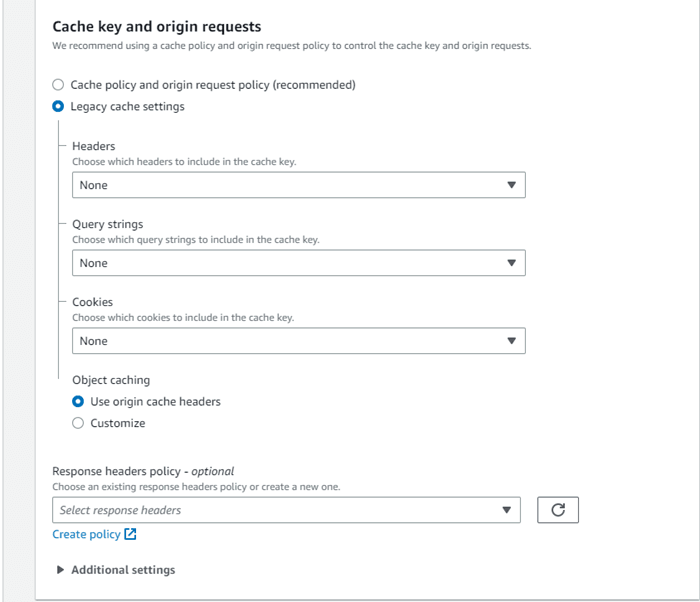
ใน พฤติกรรมการแคชเริ่มต้น > คีย์แคชและคำขอต้นทาง" ให้เลือก ตัวเลือก " การตั้งค่าแคชแบบเก่า"
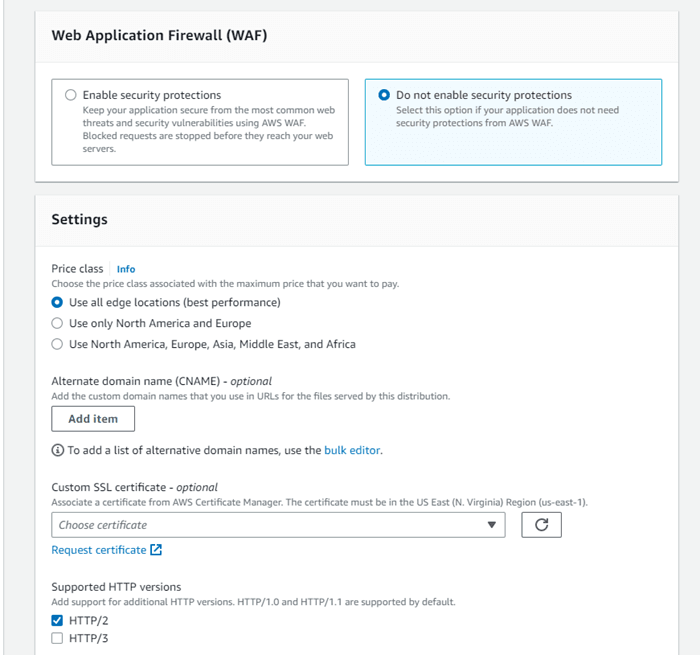
ถัดไป เลื่อนลงไปที่ Web Application Firewall (WAF) และเลือก "ห้ามเปิดใช้งานการป้องกันความปลอดภัย" จากนั้นเลื่อนลงไปด้านล่างสุดแล้วคลิก ปุ่ม สร้างการแจกจ่าย (Create Distribution
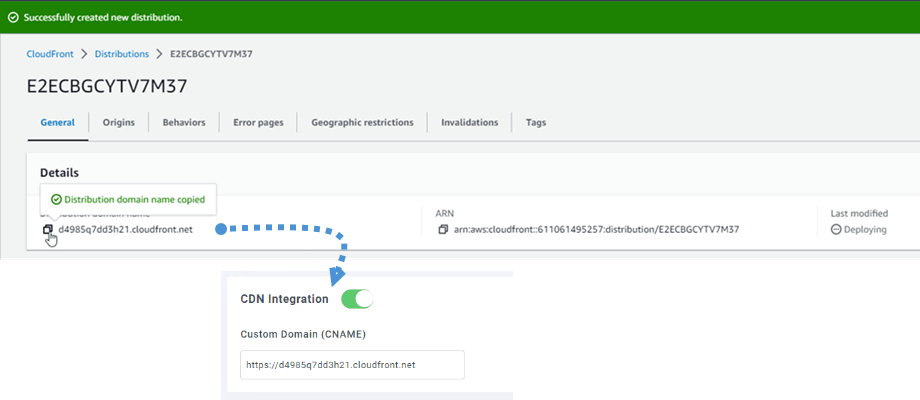
จากนั้นไปที่รายละเอียดการเผยแพร่ คัดลอกชื่อโดเมนการเผยแพร่ แล้วไปที่การตั้งค่า Amazon ใน WP Media Folder และวางลงใน ช่อง โดเมนที่กำหนดเอง (CNAME)
โปรดรอสักครู่เพื่อให้ภาพโหลดเสร็จสมบูรณ์ เมื่อช่อง "แก้ไขล่าสุด" เปลี่ยนจาก "กำลังปรับใช้" เป็นวันที่และเวลาปัจจุบัน
สุดท้ายนี้ คุณสามารถดูการเปลี่ยนแปลงใน URL ไฟล์ ของแต่ละภาพได้
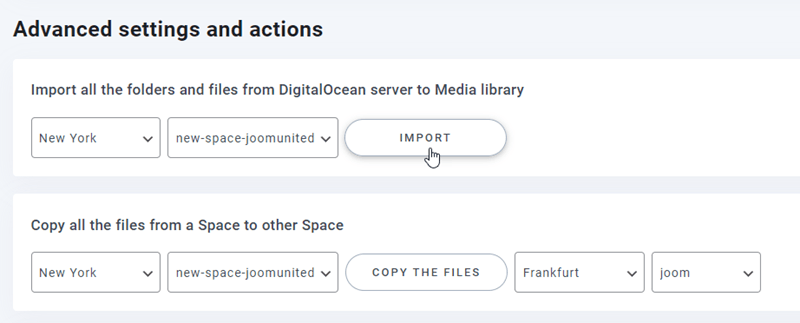
การตั้งค่าและการดำเนินการขั้นสูง
คุณสามารถเลือกพื้นที่เพื่อนำเข้าโฟลเดอร์และไฟล์จากเซิร์ฟเวอร์ DigitalOcean ไปยังคลังสื่อของคุณ หรือคัดลอกไฟล์ทั้งหมดจากพื้นที่หนึ่งไปยังอีกพื้นที่หนึ่งได้.