WP Location Finder: MAP API การกำหนดค่า
1. จะสร้าง Map API ได้อย่างไร?
1.1 รับคีย์ Google Maps API และ API Services
ทุกครั้งที่คุณใช้ Google Maps API หากโดเมนของคุณถูกสร้างขึ้นหลังวันที่ 22 มิถุนายน 2016 คุณจะต้องใส่รหัสเพื่อตรวจสอบคำขอของคุณ
รับรหัสและเปิดใช้งาน API: https://developers.google.com/maps/documentation/javascript/get-api-key
ข้อมูลเพิ่มเติม: https://developers.google.com/maps/documentation/javascript/usage?hl=th
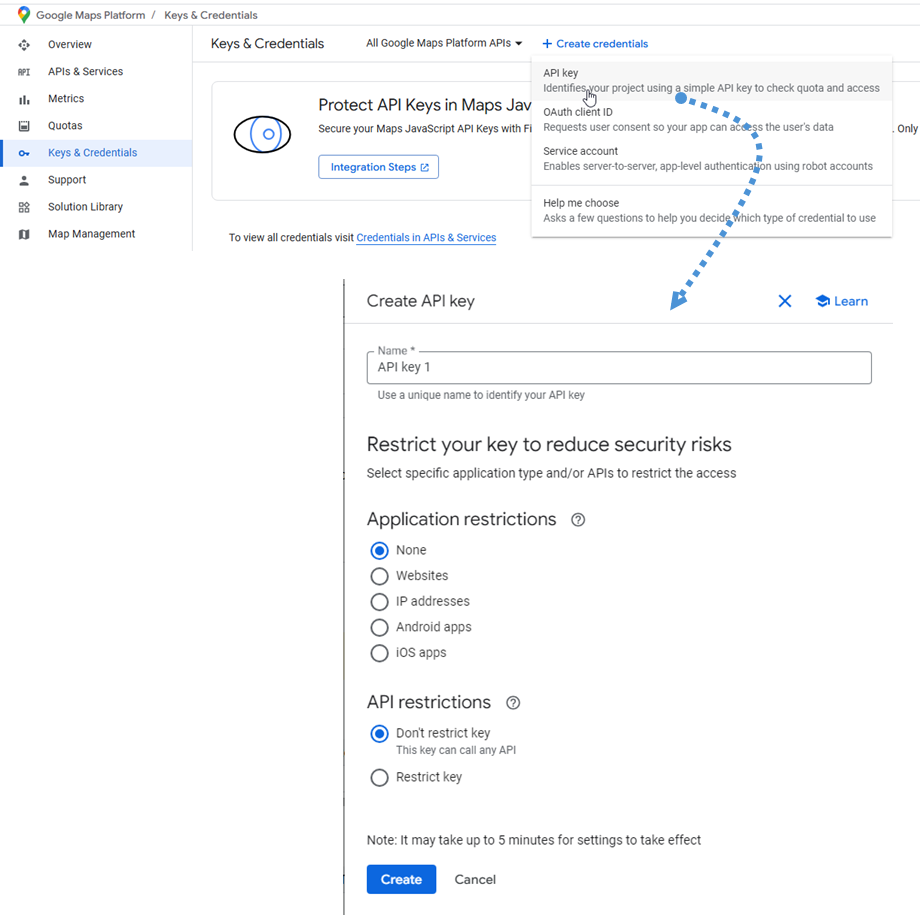
ก่อนอื่นคุณควรนำทางไปยัง Google Cloud Console เลือกโครงการหรือสร้างใหม่ จากนั้นคลิกที่ ปุ่ม "สร้าง Create Credentials" ตัวเลือก "API Key"
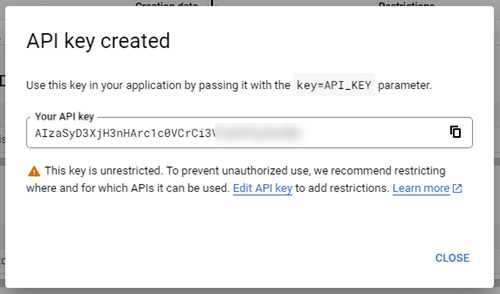
จากนั้นทำตามขั้นตอนถัดไปและคลิก สร้าง เพื่อรับคีย์ API ใหม่ บันทึกไว้สำหรับขั้นตอนต่อไป
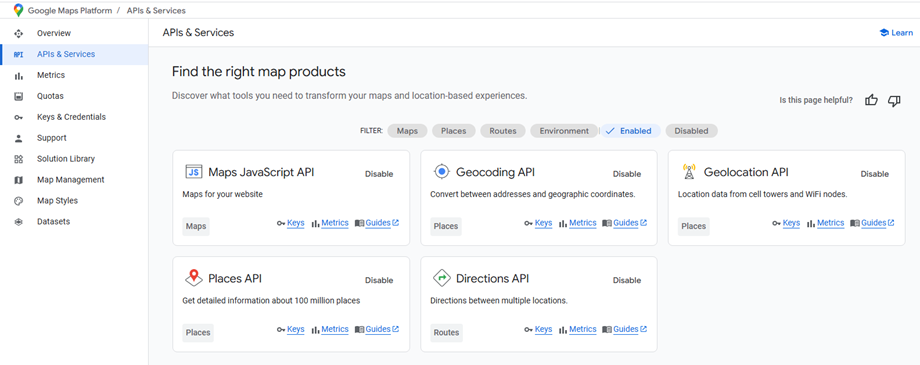
นอกจากนี้จำเป็นต้องเปิดใช้บริการ API ที่จำเป็นบางอย่าง ใน Google Console ไปที่ APIs & Services และค้นหาตามที่แสดงด้านล่าง:
- แผนที่ JavaScript API
- GEOCODING API
- GEOLICATION API
- สถานที่ API
- เส้นทาง API
1.2 จะสร้าง Google Map ID ได้อย่างไร?
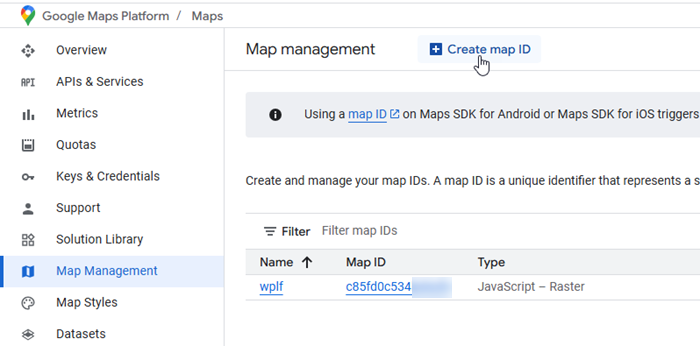
ในการสร้างรหัสแผนที่โปรดนำทางไปยัง หน้า การจัดการแผนที่ คลิกที่ ปุ่ม สร้าง Map ID
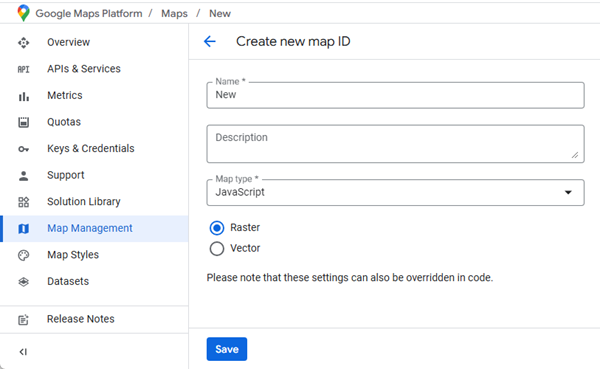
จากนั้นในหน้าสร้างหน้าสร้างแผนที่ใหม่ให้ทำสิ่งต่อไปนี้:
- ชื่อ: ป้อนชื่อแผนที่แผนที่
- คำอธิบาย: อธิบายสิ่งที่ ID แผนที่ใช้สำหรับ (ไม่บังคับ)
- ประเภทแผนที่: เลือก JavaScript และเลือกประเภทแรสเตอร์ (ค่าเริ่มต้น) หรือประเภทแผนที่เวกเตอร์
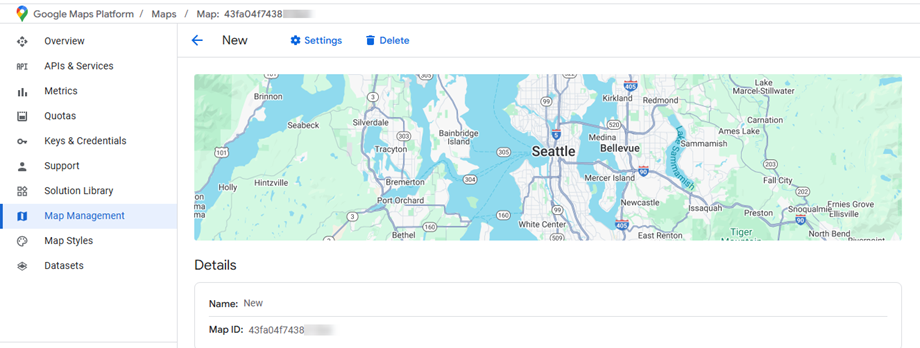
อย่าลืมคลิก บันทึก เพื่อแสดงรหัสแผนที่ใหม่ของคุณ โปรดเก็บไว้สำหรับการตั้งค่า
1.3 จะสร้างโทเค็น OpenStreetMap ได้อย่างไร?
เริ่มต้นโดยคลิก ที่นี่ เพื่อลงทะเบียนบัญชีใหม่หรือลงชื่อเข้าใช้บัญชีเดิม ขั้นตอนนี้สำคัญมากก่อนที่คุณจะสร้างโทเค็นการเข้าถึงใดๆ
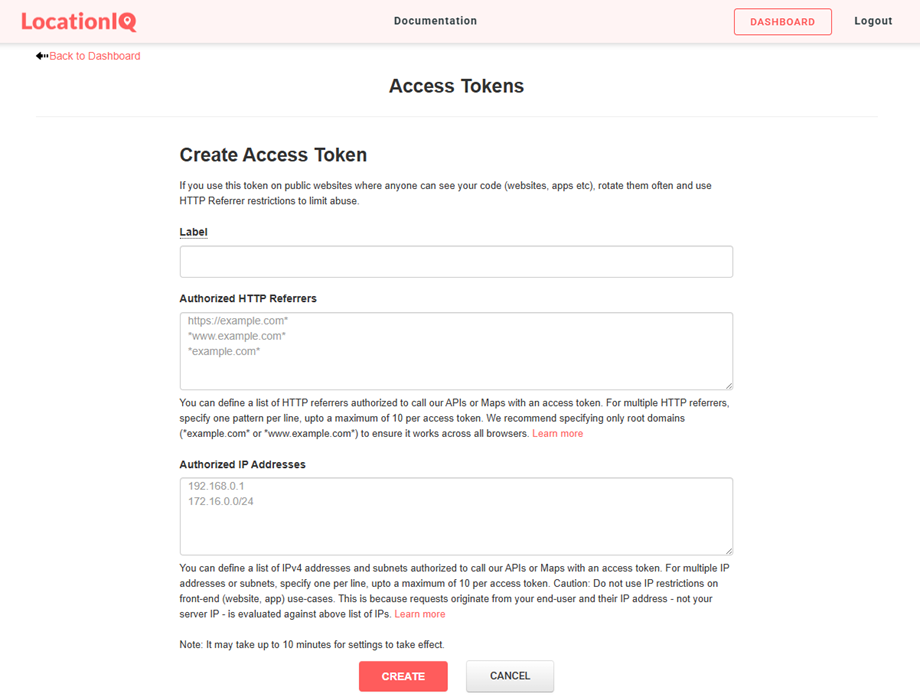
เมื่อลงชื่อเข้าใช้สำเร็จแล้ว ให้มองหา "โทเค็นการเข้าถึง" ในการตั้งค่าผู้ใช้หรือเมนูบัญชีของคุณ แล้วเลือกตัวเลือกนั้น ในพื้นที่โทเค็นการเข้าถึง ให้ค้นหาและเลือก "สร้างโทเค็นการเข้าถึง" เพื่อเริ่มกระบวนการสร้างโทเค็น ช่องสร้างโทเค็นทั้งหมดจะปรากฏบนหน้าโทเค็นการเข้าถึงโดยตรง วิธีสร้างโทเค็นของคุณ:
- ป้อนชื่อที่อธิบายใน "ป้ายกำกับ" เพื่อช่วยคุณระบุโทเค็นนี้ในภายหลัง
- ปล่อยให้ช่องเพิ่มเติมสองช่องด้านล่างว่างไว้ (การตั้งค่าเริ่มต้นเพียงพอสำหรับผู้ใช้ส่วนใหญ่)
- คลิก "สร้าง" เพื่อสร้างโทเค็นการเข้าถึงใหม่ของคุณ
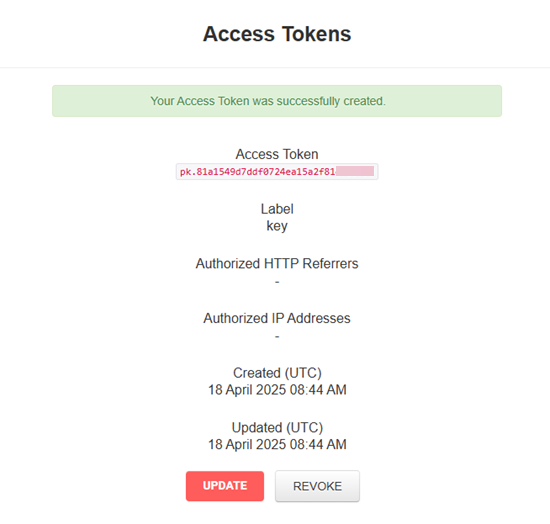
โทเค็นการเข้าถึงใหม่ของคุณจะปรากฏขึ้นเมื่อสร้างเสร็จแล้ว โปรดคัดลอกโทเค็นนี้และเก็บไว้อย่างปลอดภัย เนื่องจากคุณจะใช้โทเค็นนี้ในขั้นตอนการกำหนดค่าถัดไป
2. ส่วนการตั้งค่าหลัก
ผู้ให้บริการแผนที่
ไปที่ เมนู Location Finder > Settings > Main settings เพื่อกำหนดค่าผู้ให้บริการแผนที่ของคุณ คุณจะพบตัวเลือกผู้ให้บริการแผนที่สองตัวเลือก ได้แก่ Google และ OpenStreetMap
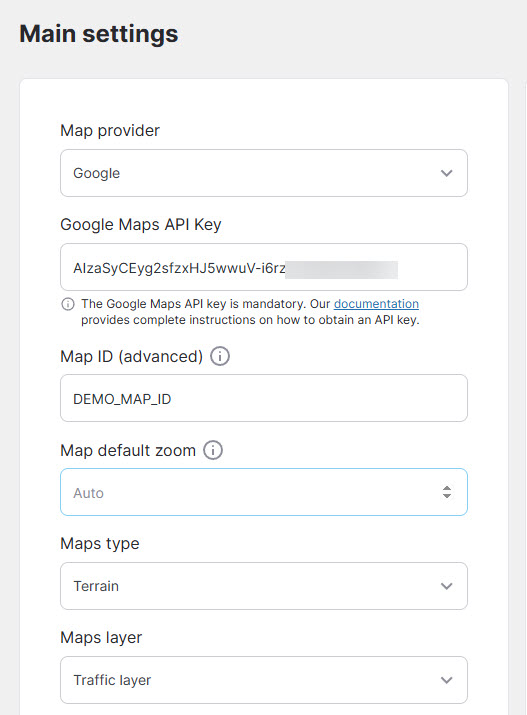
หากคุณเลือก Google Maps เป็นผู้ให้บริการ คุณจะต้องกำหนดค่าช่องข้อมูลที่จำเป็นต่อไปนี้โดยใช้ข้อมูลรับรองจากขั้นตอนการตั้งค่าก่อนหน้านี้:
- คีย์ API ของ Google Maps: จำเป็นต้องมีคีย์ API ของ Google Maps โปรดย้อนกลับไปที่ ขั้นตอนที่ 1.1 หากคุณไม่ทราบวิธีสร้างคีย์ API ใหม่
- Map ID: รหัสแผนที่เป็นตัวระบุที่ไม่ซ้ำกันซึ่งแสดงถึงการตั้งค่าสไตล์ Google Map และการตั้งค่าการกำหนดค่าที่เก็บไว้ใน Google Cloud
นี่เป็นข้อบังคับที่จะมีหนึ่งคุณสามารถเก็บค่าเริ่มต้น (DEMO_MAP_ID) หากคุณไม่ต้องการ - แผนที่การซูมเริ่มต้น: ระดับซูมเริ่มต้นบนแผนที่เมื่อโหลดครั้งแรก (ตั้งค่าซูมอัตโนมัติเป็น 0)
- ประเภทแผนที่: แผนที่เส้นทาง, ดาวเทียม, ไฮบริด, ภูมิประเทศ
- เลเยอร์แผนที่: KML, การจราจร, การขนส่งสาธารณะ, การขี่จักรยาน
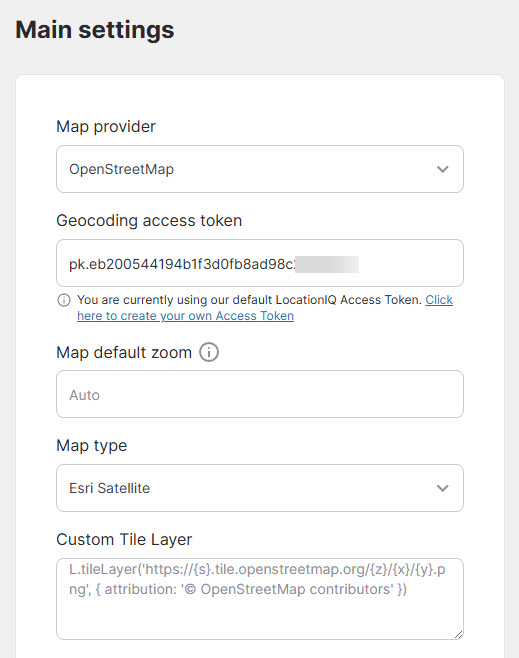
หากคุณเลือก OpenStreetMap เป็นผู้ให้บริการ คุณจะต้องป้อนโทเค็นการเข้าถึงที่คุณได้รับใน ขั้นตอนที่ 1.3 :
- โทเค็นการเข้าถึงการเข้ารหัสทางภูมิศาสตร์: โทเค็นการเข้าถึง LocationIQ จำเป็นสำหรับฟังก์ชันการกรอกที่อยู่อัตโนมัติ
- แผนที่การซูมเริ่มต้น: ระดับซูมเริ่มต้นบนแผนที่เมื่อโหลดครั้งแรก (ตั้งค่าซูมอัตโนมัติเป็น 0)
- ประเภทแผนที่: เริ่มต้น, OpenStreetMap HOT, Carto Light, Carto Dark,...
- เลเยอร์กระเบื้องที่กำหนดเอง: ป้อนเลเยอร์ที่กำหนดเองของคุณ
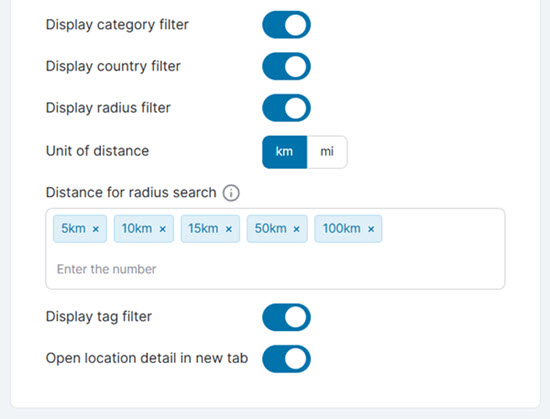
หลังจากกำหนดค่าการตั้งค่าผู้ให้บริการแผนที่ของคุณแล้ว คุณจะค้นพบคุณลักษณะการปรับแต่งต่างๆ มากมายที่ทำงานร่วมกับทั้ง Google Maps และ OpenStreetMap เพื่อปรับปรุงฟังก์ชันการทำงานและประสบการณ์ผู้ใช้ของแผนที่ของคุณ:
- แสดงตัวกรองหมวดหมู่
- แสดงตัวกรองประเทศ
- แสดงตัวกรองรัศมี
- หน่วยระยะทาง: กม./ไมล์
- ระยะทางสำหรับการค้นหารัศมี: ระยะทางในเครื่องมือค้นหารัศมี
- แสดงตัวกรองแท็ก
- เปิดรายละเอียดตำแหน่งในแท็บใหม่

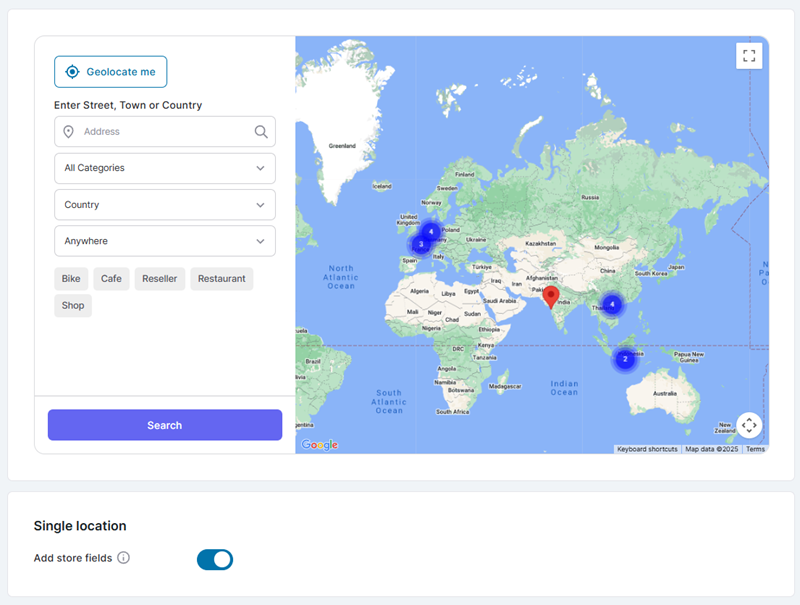
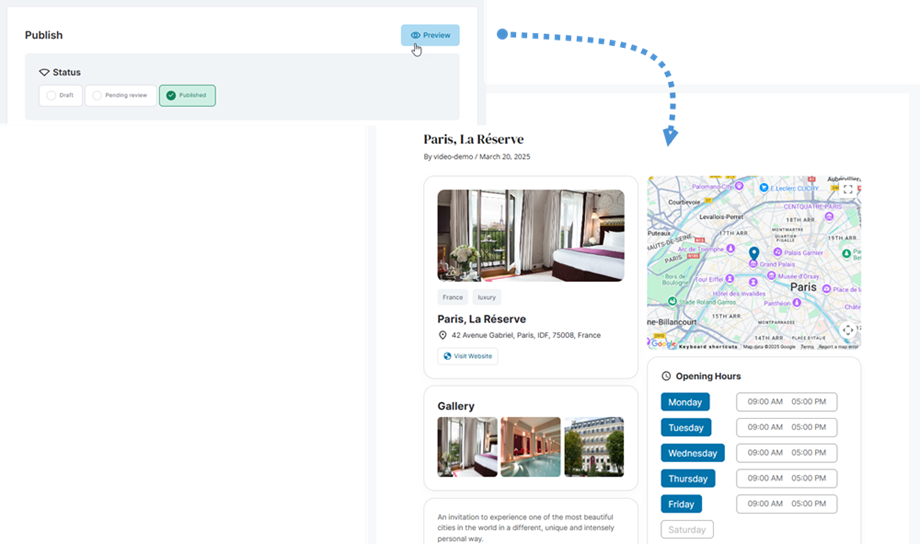
จอแสดงผลแผนที่
ตำแหน่งที่คุณสร้างขึ้นจะปรากฏบนแผนที่ใน ส่วน การตั้งค่า
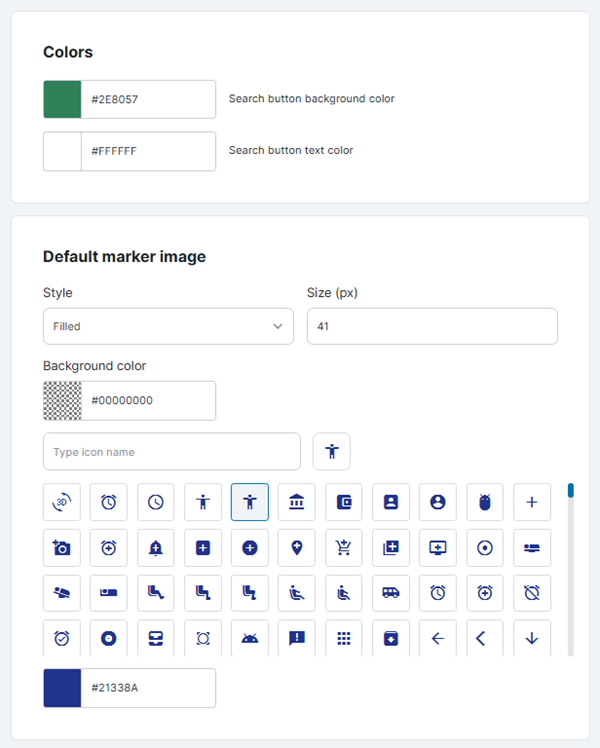
ภาพสีและเครื่องหมาย
คุณสามารถปรับภาพสีและเครื่องหมายเริ่มต้นได้ที่นี่
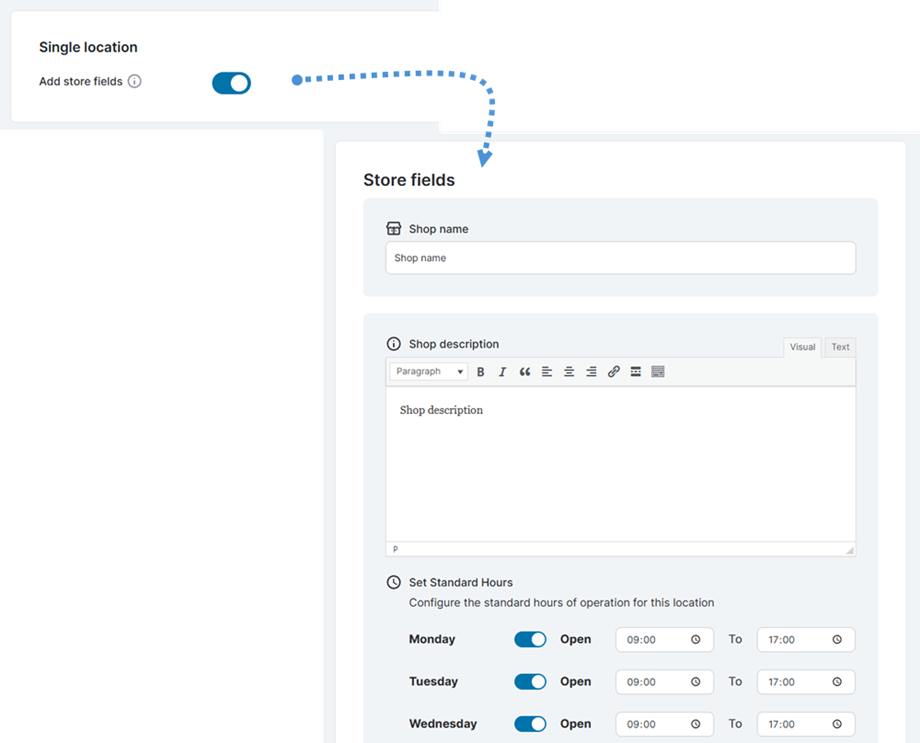
สถานที่เดียว
- เพิ่มฟิลด์ร้านค้า: เพิ่มฟิลด์เฉพาะบางส่วนในแต่ละสถานที่เช่นชื่อร้านค้าและเวลาเปิดทำการของร้านค้า
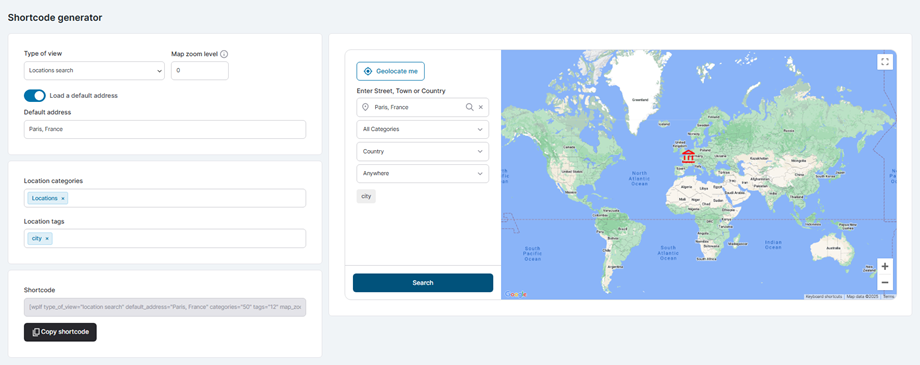
3. เครื่องสร้างรหัสย่อ
ในการสร้างรหัสย่อแผนที่ ให้ไปที่ เมนู Location Finder > Shortcode generator คุณสามารถตั้งค่าตัวเลือกต่างๆ ด้านล่างนี้ได้จาก Type of view :
- ค้นหาตำแหน่ง: [wplf type_of_view="location_search" default_address="Paris, France" categories="16" tags="27" map_zoom="Auto"]
- มุมมองแผนที่เท่านั้น: [wplf type_of_view="map_view" default_address="Paris, France" categories="16" tags="27" map_zoom="Auto"]
- ตำแหน่งเดียว: [wplf id="578" map_zoom="Auto"]
- แบบฟอร์มการส่งข้อมูลส่วนหน้า: [wplf_submission]
- ตำแหน่งของฉัน (ส่วนหน้า): [wplf_my_locations items_per_page="8"]
ตัวอย่างจะปรากฏขึ้นตามประเภทมุมมองที่คุณเลือก โดยแสดงลักษณะที่จะปรากฏบนส่วนหน้า รหัสย่อที่สร้างขึ้นจะปรากฏที่มุมล่างซ้าย ซึ่งคุณสามารถคัดลอกและแทรกลงในส่วนใดก็ได้บนหน้าของคุณ
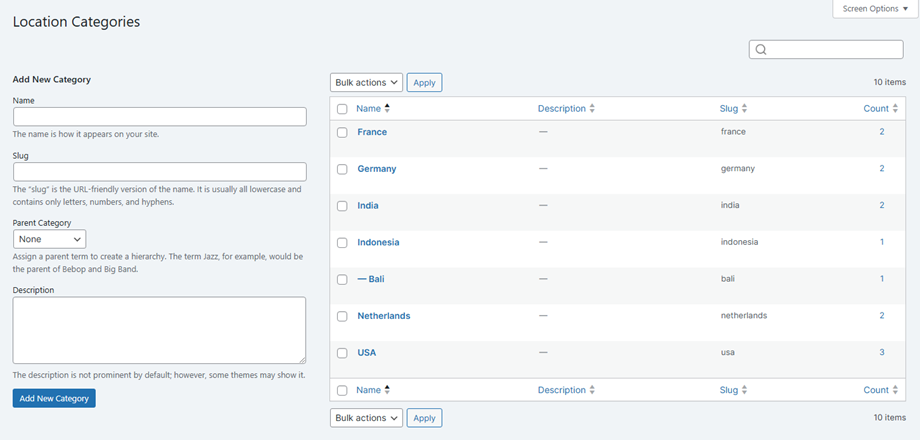
4. หมวดหมู่สถานที่
ในการจัดการหมวดหมู่สถานที่โปรดนำทางไปยัง เมนูค้นหาตำแหน่ง> หมวดหมู่สถานที่ จากส่วนนี้คุณสามารถจัดการหมวดหมู่ตำแหน่งของคุณได้อย่างง่ายดาย - เพิ่มแก้ไขหรือลบออกตามต้องการ!
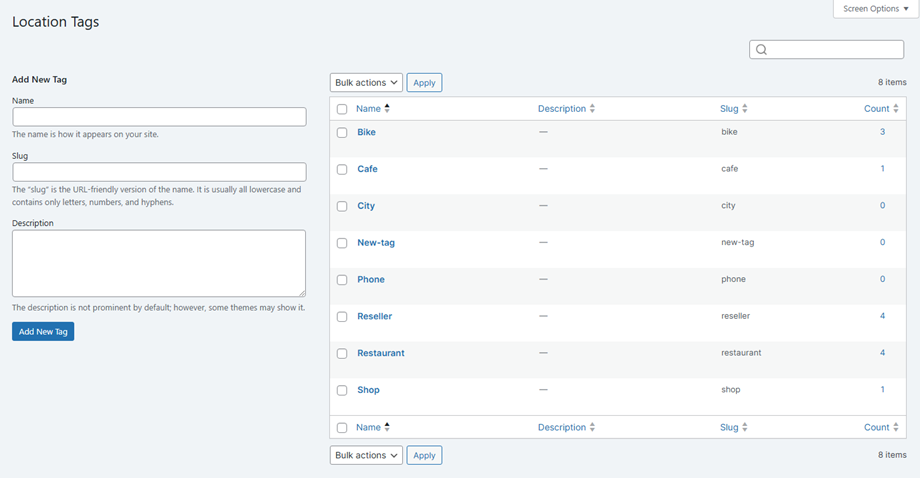
5. แท็กตำแหน่งที่ตั้ง
ในการจัดการแท็กตำแหน่งโปรดนำทางไปยัง เมนูค้นหาตำแหน่ง> แท็กตำแหน่ง จากส่วนนี้คุณสามารถจัดการแท็กตำแหน่งของคุณได้อย่างง่ายดาย - เพิ่มแก้ไขหรือลบออกตามต้องการ!
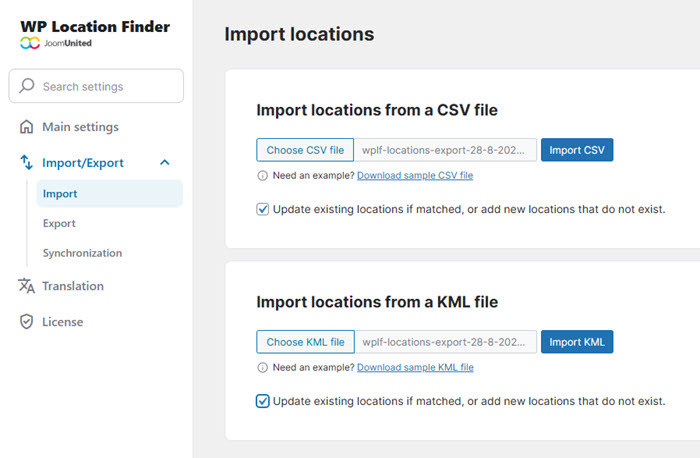
6. สถานที่นำเข้า/ส่งออก
สถานที่นำเข้า
หากต้องการเริ่มต้นการนำเข้าตำแหน่งที่ตั้งของคุณ ให้ไปที่ เมนู "ตัวค้นหาตำแหน่งที่ตั้ง" > การตั้งค่า > ส่วนนำเข้า เลือก CSV หรือ KML จากช่องที่เหมาะสมตามรูปแบบข้อมูลที่มีอยู่ของคุณ
ต้องการเทมเพลตใช่ไหม เพียงคลิก ดาวน์โหลดตัวอย่างไฟล์ CSV เพื่อรับไฟล์ตัวอย่างของเราและดูรูปแบบที่ถูกต้อง คุณยังสามารถเลือก "อัปเดตตำแหน่งที่ตั้งที่มีอยู่หากตรงกัน หรือเพิ่มตำแหน่งที่ตั้งใหม่ที่ไม่มีอยู่" หากคุณต้องการอัปเดตข้อมูลปัจจุบันขณะเพิ่มรายการใหม่
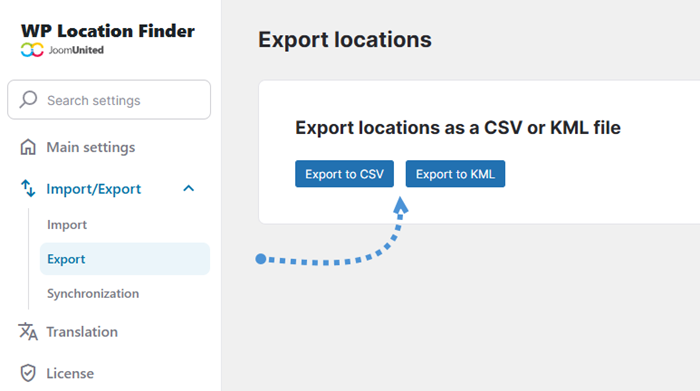
สถานที่ส่งออก
เมื่อคุณพร้อมที่จะส่งออกตำแหน่งที่ตั้งที่มีอยู่แล้ว ให้ไปที่ ส่งออก " จากนั้น เพียงคลิก "ส่งออกเป็น CSV" หรือ "ส่งออกเป็น KML" ขึ้นอยู่กับรูปแบบที่คุณต้องการ
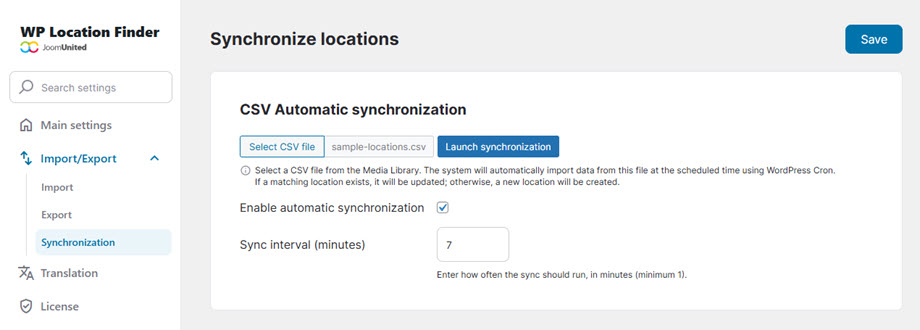
การซิงโครไนซ์
ในการตั้งค่าการซิงโครไนซ์ CSV อัตโนมัติ ให้ไปที่ "การตั้งค่า" แล้วเลือก "นำเข้า/ส่งออก" > "การซิงโครไนซ์" เพื่อเลือกไฟล์ CSV ของคุณจากคลังสื่อ เปิดใช้งานตัวเลือก "เปิดใช้งานการซิงโครไนซ์อัตโนมัติ" และระบุความถี่ในการอัปเดตที่ต้องการใน ช่อง "ช่วงเวลาการซิงโครไนซ์ (นาที)"
ระบบจะนำเข้าข้อมูลโดยอัตโนมัติตามช่วงเวลาที่คุณเลือก โดยอัปเดตตำแหน่งที่มีอยู่เมื่อพบข้อมูลที่ตรงกัน และสร้างรายการใหม่สำหรับข้อมูลเพิ่มเติม
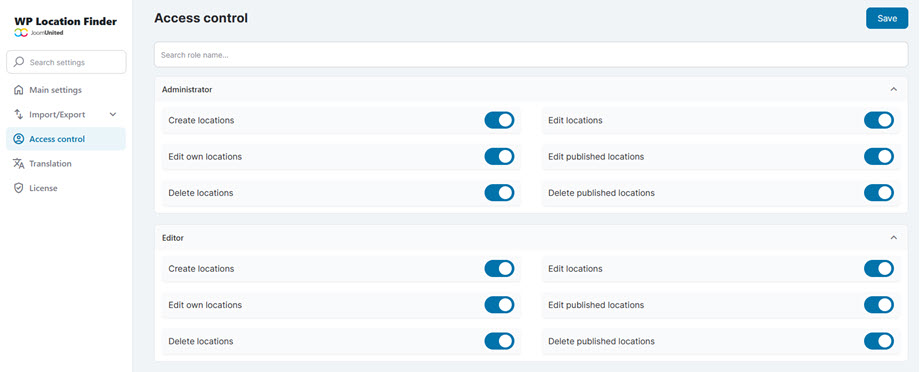
7. การควบคุมการเข้าถึง
ในการจัดการการอนุญาตตำแหน่งที่ตั้ง (สร้าง แก้ไข ลบ เผยแพร่) สำหรับบทบาทผู้ใช้แต่ละบทบาท ให้ไปที่ การตั้งค่า > การควบคุมการ เข้าถึง