Speed Cache: การลดขนาดทรัพยากร
การลดขนาดหมายถึงกระบวนการลบข้อมูลที่ไม่จำเป็นหรือซ้ำซ้อน โดยไม่กระทบต่อการประมวลผลทรัพยากรโดยเบราว์เซอร์ เช่น ข้อคิดเห็นและการจัดรูปแบบโค้ด การลบโค้ดที่ไม่ได้ใช้ การใช้ตัวแปรและชื่อฟังก์ชันที่สั้นลง เป็นต้น
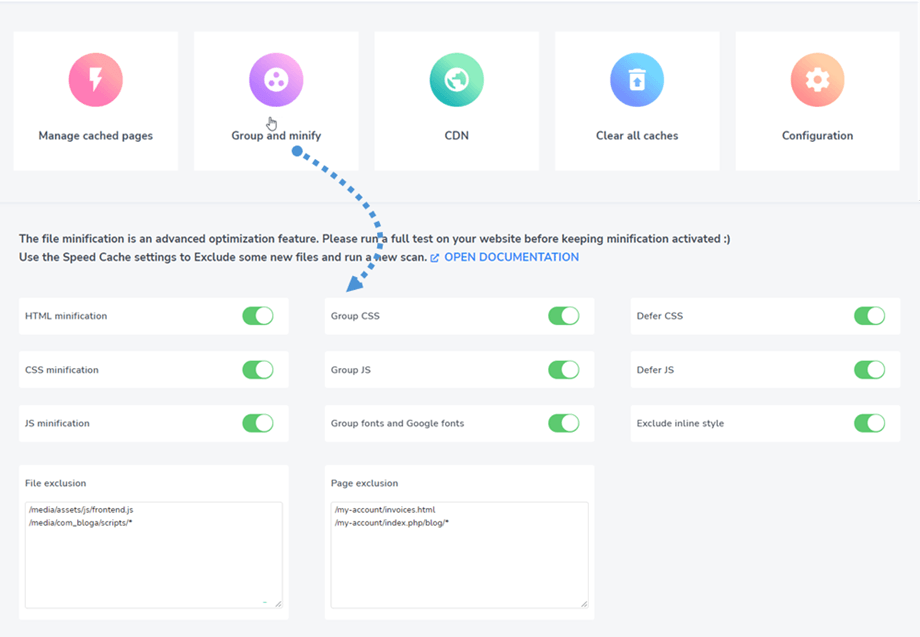
จากแดชบอร์ด ให้คลิกที่ Group and minify เปิดใช้งานพารามิเตอร์หรือเพิ่ม URL ในฟิลด์พื้นที่ข้อความ
คุณสามารถจัดกลุ่มไฟล์ JS, CSS และฟอนต์ทั้งหมดของคุณได้ในคลิกเดียว คุณสมบัติของไฟล์กลุ่มประกอบด้วย:
- การลดขนาด HTML: การ ลดขนาดหมายถึงกระบวนการลบข้อมูลที่ไม่จำเป็นหรือซ้ำซ้อน โดยไม่กระทบต่อการประมวลผลทรัพยากรโดยเบราว์เซอร์ เช่น ข้อคิดเห็นและการจัดรูปแบบโค้ด การลบโค้ดที่ไม่ได้ใช้ การใช้ตัวแปรและชื่อฟังก์ชันที่สั้นลง เป็นต้น
- การลดขนาด CSS
- JS minification
- Group CSS: การ จัดกลุ่มไฟล์ CSS หลายไฟล์เป็นไฟล์เดียวจะลดจำนวนคำขอ HTTP ใช้ด้วยความระมัดระวังและทดสอบเว็บไซต์ของคุณ อาจสร้างความขัดแย้ง
- Group JS: การ จัดกลุ่มไฟล์ Javascript หลายไฟล์เป็นไฟล์เดียวจะลดจำนวนคำขอ HTTP จัดกลุ่มสคริปต์ทั้งหมดที่มีอยู่ในร่างกายและสคริปต์จากหัวของคุณ นี่เป็นตัวเลือกที่ดีกว่าสำหรับการวิจัยประสิทธิภาพขั้นสูงสุด แต่ระวังและทดสอบเว็บไซต์ของคุณ เนื่องจากอาจทำให้เกิดข้อขัดแย้งได้
- ฟอนต์กลุ่มและฟอนต์ Google: จัดกลุ่มฟอนต์ในเครื่องและฟอนต์ Google ในไฟล์เดียวเพื่อให้แสดงผลได้เร็วขึ้น
- เลื่อน CSS: เรียกไฟล์ CSS ที่ส่วนท้ายของการโหลดหน้าเว็บเพื่อกำจัดองค์ประกอบการบล็อกการแสดงผล
- เลื่อน JS: เรียกไฟล์ JS ที่ส่วนท้ายของการโหลดหน้าเพื่อกำจัดองค์ประกอบการบล็อกการแสดงผล
- ยกเว้นรูปแบบอินไลน์: ยกเว้นรูปแบบอินไลน์จากการลดขนาด
- การยกเว้นไฟล์: ใส่แต่ละพาธไปยังไฟล์ในหนึ่งบรรทัดเพื่อแยกไฟล์ออกจากการลดขนาดและการจัดกลุ่ม
- การยกเว้นหน้า: ใส่แต่ละ URL ของหน้าในหนึ่งบรรทัดเพื่อแยกหน้าออกจากการปรับให้เหมาะสมทั้งหมดที่ระบุไว้ข้างต้น