Droptables: ตารางจัดแต่งทรงผม
- 1. จัดรูปแบบในตาราง
- 2. ตัวเลือกธีมและการเรียงลำดับ
- 3. เพิ่มคำแนะนำเครื่องมือบนเซลล์
- 4. การบริหาร ACL และส่วนหน้า
- 5. การแช่แข็งแถวและคอลัมน์
- 6. การกรองข้อมูลคอลัมน์
- 7. การเติมเซลล์และรัศมีเส้นขอบ
- 8. CSS ที่กำหนดเอง
- 9. ตาราง Joomla ที่ตอบสนอง
- 10. ดาวน์โหลดตาราง
- 11. การแบ่งหน้า
- 12. รูปแบบสำหรับเซลล์เดี่ยว
- 13. พิมพ์ตารางที่ส่วนหน้า
1. จัดรูปแบบในตาราง
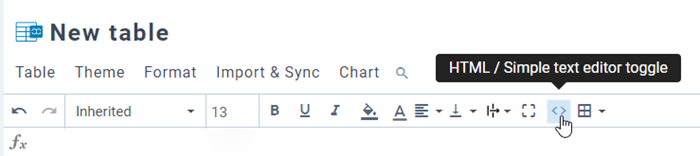
บนแถบเครื่องมือ คุณสามารถตั้งค่าสไตล์ของเซลล์ได้ เช่น แบบอักษร ขนาดแบบอักษร ลักษณะข้อความ สีพื้นหลังของเซลล์ สีข้อความ การจัดแนวเซลล์ในแนวนอนและแนวตั้ง... สามารถนำไปใช้กับเซลล์เดียวหรือหลายเซลล์ได้
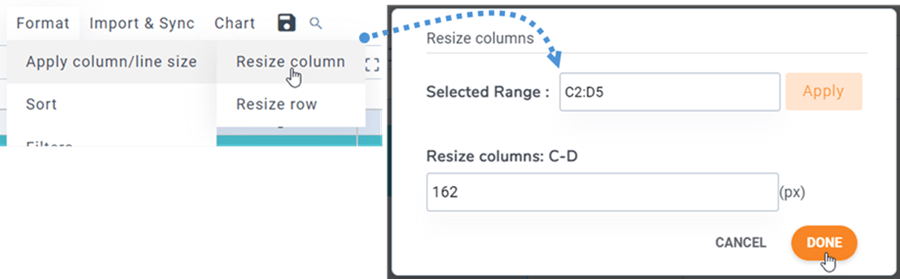
ความสูงของแถวและความกว้างของคอลัมน์สามารถกำหนดเป็นพิกเซลได้ โปรดไปที่ รูปแบบเมนู > ใช้ขนาดคอลัมน์/เส้น จากนั้นเลือก Resize column / Resize row ในหน้าต่างป๊อปอัป คุณสามารถเลือกช่วงและตั้งค่า px สำหรับคอลัมน์หรือแถวได้ คลิกที่ เสร็จสิ้น เพื่อเสร็จสิ้น
2. ตัวเลือกธีมและการเรียงลำดับ
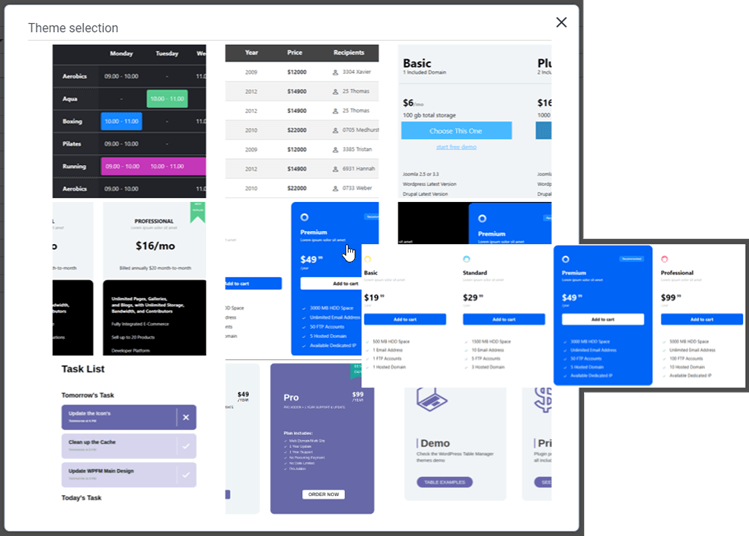
ในแต่ละตาราง คุณจะพบ การเลือกธีมได้ ที่ ธีม เมนู เพียงคลิกที่ธีมเพื่อนำไปใช้
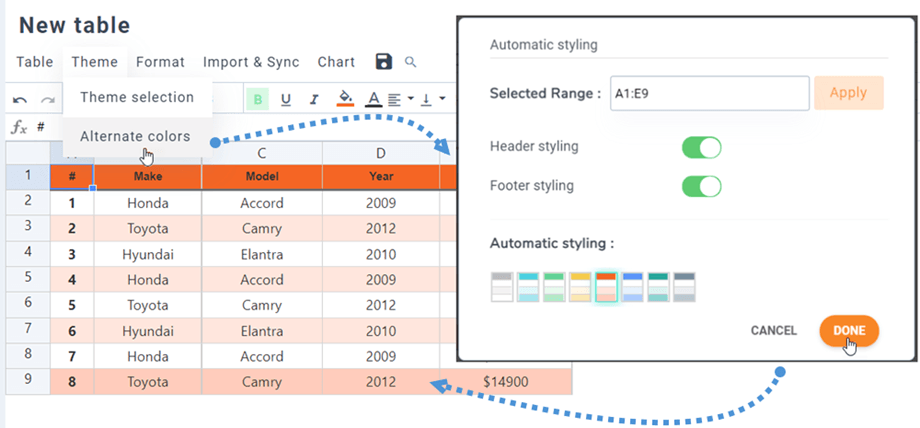
ใน ธีมเมนูเดียวกัน > สีสำรอง คุณลักษณะ "การจัดรูปแบบอัตโนมัติ" ช่วยให้คุณระบายสีเส้นบนโต๊ะด้วย ตัวเลือก การจัดรูปแบบส่วนหัว และ ส่วนท้าย คุณสามารถเลือกรูปแบบเทมเพลตหรือสร้างของคุณเองได้ที่การตั้งค่าปลั๊กอิน
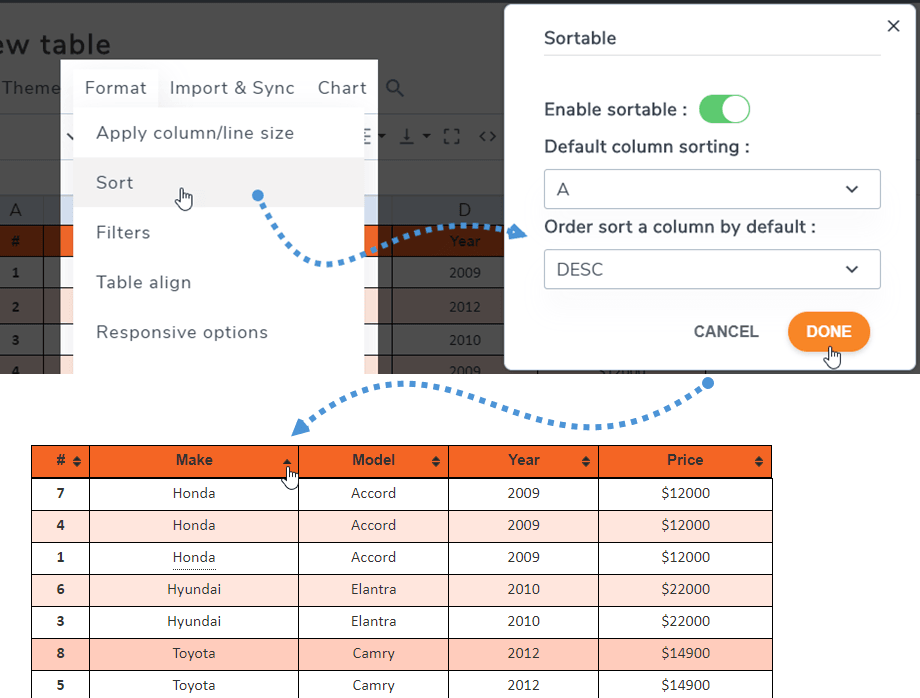
พารามิเตอร์ที่จัดเรียงได้ช่วยให้คุณสามารถจัดเรียงข้อมูล AJAX ที่ส่วนหน้าได้ คุณสามารถดูได้ใน รูปแบบเมนู > เรียง ลำดับ
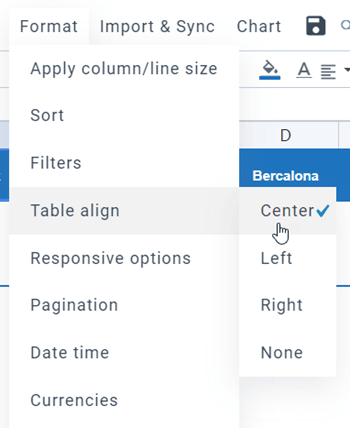
การจัดตำแหน่งตารางเป็นเรื่องเกี่ยวกับการจัดตำแหน่ง div ที่มีทั้งตาราง เช่น จัดกึ่งกลางตารางทั้งหมด คุณสามารถดูได้ที่ รูปแบบเมนู > การจัดตำแหน่ง ตาราง
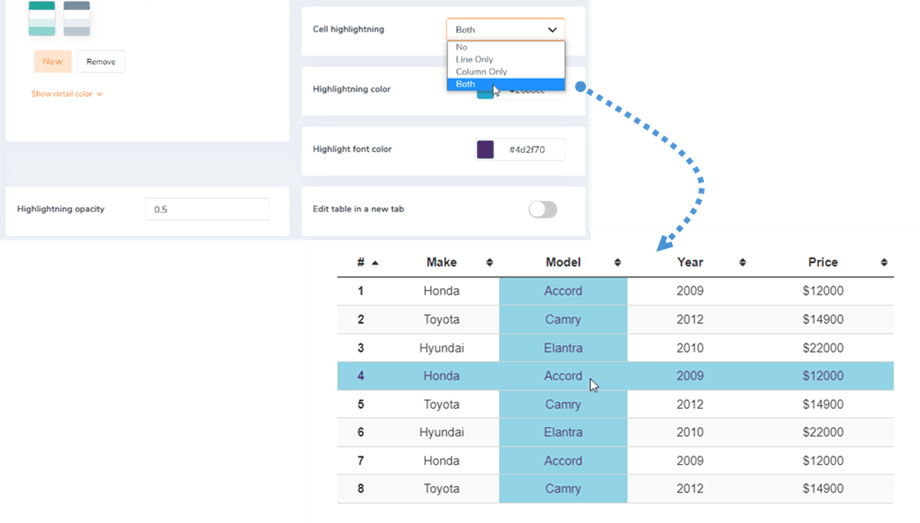
การไฮไลต์เซลล์ยังมีให้เป็นตัวเลือกอีกด้วย คุณสามารถเปิดใช้งานตัวเลือกบรรทัด คอลัมน์ หรือทั้งสองอย่างได้ใน การกำหนด ค่า มันถูกปิดใช้งานโดยค่าเริ่มต้น คุณสามารถปรับสีและความทึบของการไฮไลต์ได้
3. เพิ่มคำแนะนำเครื่องมือบนเซลล์
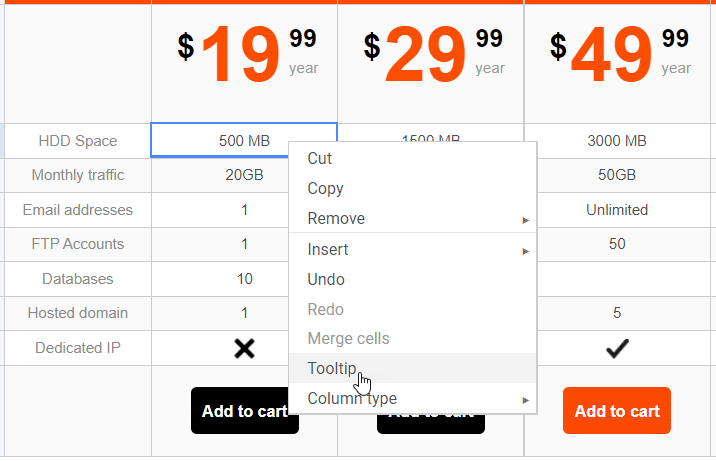
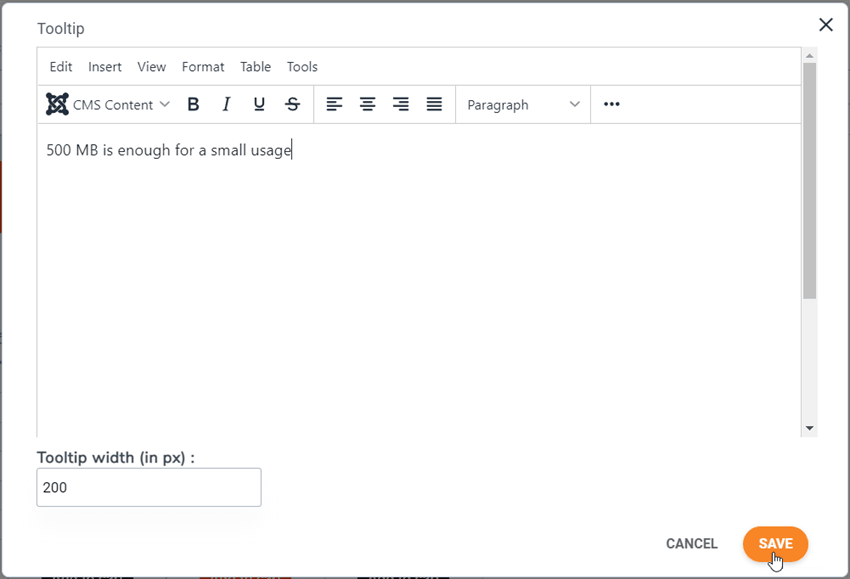
คำแนะนำเครื่องมือเกี่ยวกับการวางเมาส์ของเซลล์ก็มีให้เช่นกัน (ต้องเปิดใช้งานจากตัวเลือกส่วนประกอบ) ในแต่ละเซลล์ในตาราง คุณจะเห็น Tooltip เมื่อทำการคลิกขวา
คุณสามารถตั้งค่าความกว้างคำแนะนำเครื่องมือเป็นพิกเซลได้ มันจะนำคุณไปสู่คำแนะนำเครื่องมือพร้อมโปรแกรมแก้ไขเพื่อแก้ไข
เพิ่มเนื้อหาและบันทึก เสร็จแล้ว คำแนะนำเครื่องมือจะแสดงในด้านสาธารณะเมื่อวางเมาส์ไว้
4. การบริหาร ACL และส่วนหน้า
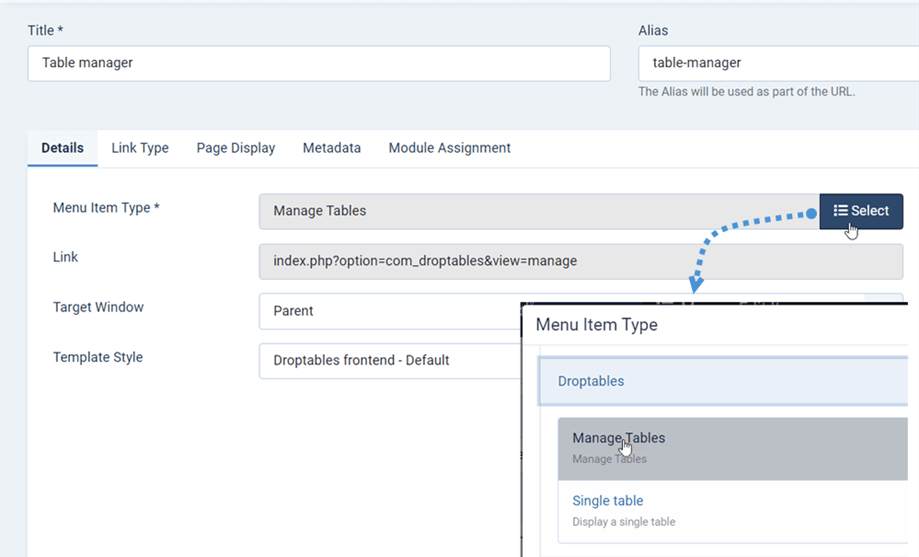
คุณสามารถจัดการตารางของคุณได้จากส่วนหน้าของ Joomla จากตัวจัดการเมนู Joomla ให้เพิ่มรายการเมนูใหม่ และเลือกเป็นประเภท จัดการตารางและเลือก Droptables - ค่าเริ่มต้นเป็นเทมเพลต
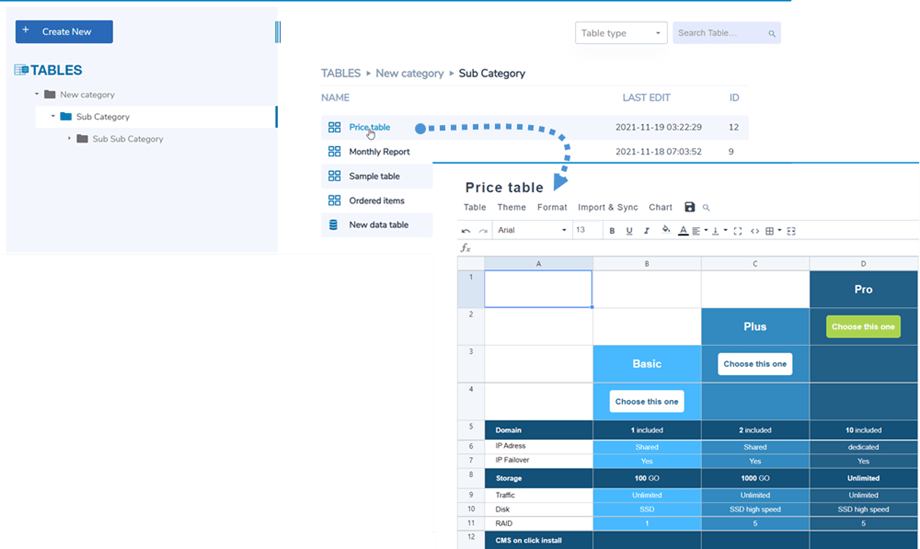
นี่คือสิ่งที่คุณเห็น Droptables Manager จากส่วนหน้า
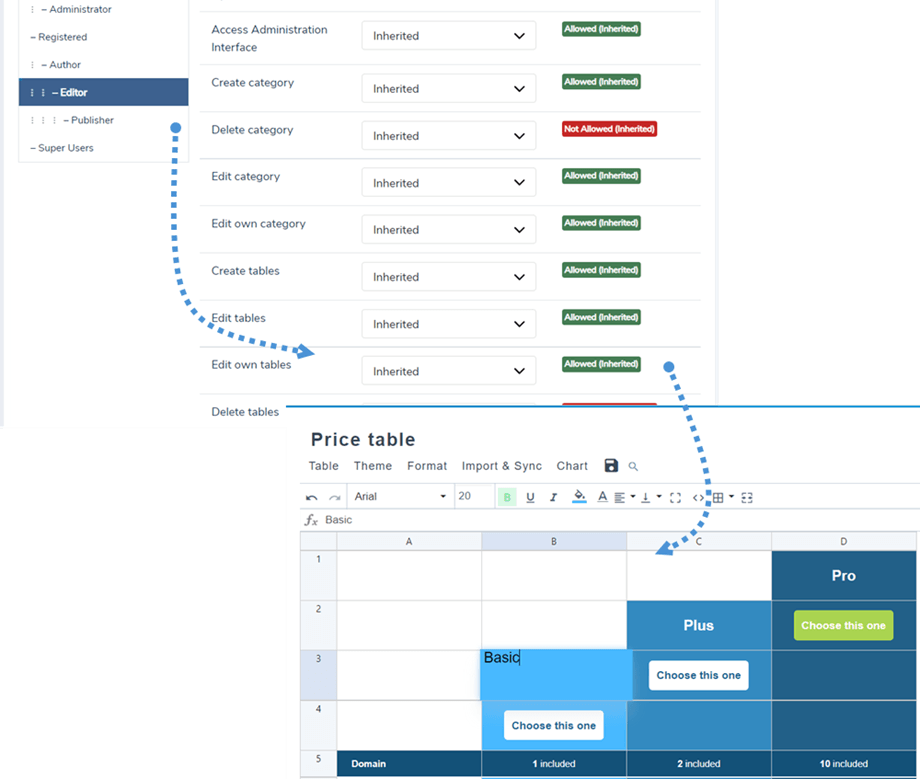
คุณสามารถใช้ ACL ของกลุ่มผู้ใช้ Joomla เพื่อควบคุมการดำเนินการรุ่นตาราง ขั้นแรก ในการตั้งค่าผู้ที่ได้รับอนุญาตให้ดูตาราง คุณควรไปที่ User Roles ใน การกำหนดค่า Droptables
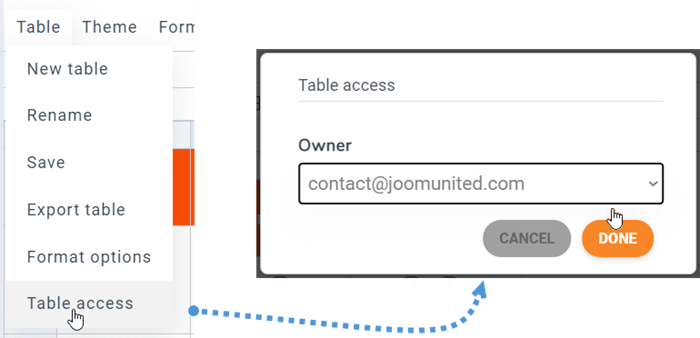
คุณสามารถตั้งค่าเจ้าของตารางได้จากเมนู ตาราง > การเข้าถึงตาราง
5. การแช่แข็งแถวและคอลัมน์
การแช่แข็งของคอลัมน์
การแช่แข็งคอลัมน์มีอยู่ใน รูปแบบเมนู > ตัวเลือกที่ตอบ สนอง คุณสามารถตรึงได้สูงสุด 5 คอลัมน์ นับจากคอลแรก
หากต้องการทำให้คอลัมน์/แถวค้าง มีตัวเลือกเพิ่มเติมที่ช่วยให้คุณกำหนดความสูงของตารางได้ (เนื่องจากคอนเทนเนอร์ตารางของคุณอาจมีความสูงไม่จำกัด)
เมื่อคุณเลือกคอลัมน์ที่จะตรึง คุณจะสามารถเลื่อนตารางและแสดงคอลัมน์คงที่ได้ตลอดเวลา
การแช่แข็งของแถว
คุณสามารถค้นหาได้ที่ Menu Format > Table header จากที่นี่ คุณสามารถเปิดตัวเลือกและตั้งค่าแถวให้หยุด (สูงสุด 5 แถว)
หากคุณต้องการตั้งค่าความสูงของตาราง โปรดย้อนกลับไปที่ ตัวเลือกแบบตอบสนอง
จากนั้นแถวแรกจะถูกตรึงไว้ที่ส่วนหน้าตามการตั้งค่า
6. การกรองข้อมูลคอลัมน์
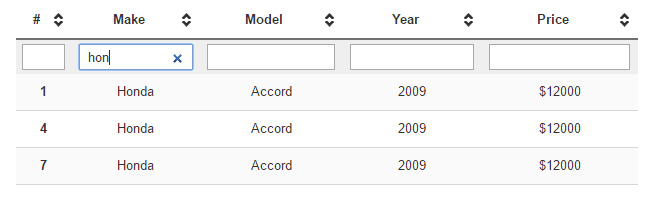
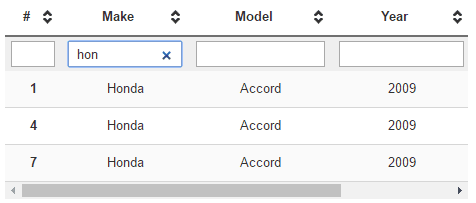
ตัวเลือกการกรองมีอยู่ที่ รูปแบบเมนู > ตัว กรอง คุณสามารถเปิดใช้งานได้โดยคลิกเพื่อเปิดใช้งานฟิลด์การกรองข้อมูลสาธารณะ
ตัวอย่างตัวกรอง:
7. การเติมเซลล์และรัศมีเส้นขอบ
คุณจะพบไอคอนเส้นขอบบนแถบเครื่องมือที่ช่วยปรับช่องว่างภายในและรัศมีเส้นขอบบนเซลล์
8. CSS ที่กำหนดเอง
ก้าวไปอีกขั้นหนึ่งกันเถอะ หากคุณเป็นนักออกแบบเว็บไซต์ที่มีทักษะด้าน CSS คุณจะสามารถเพิ่ม CSS ได้ที่ รูปแบบเมนู > CSS ที่กำหนด เอง
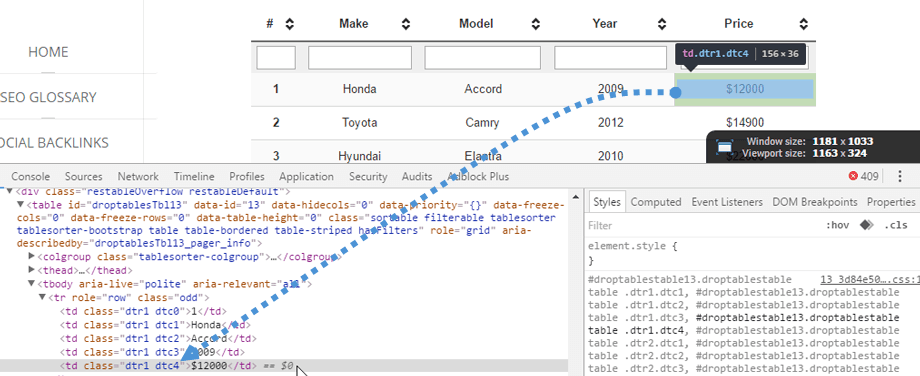
เซลล์ แถว คอลัมน์มีพิกัดเพื่อระบุแต่ละเซลล์ และใช้ CSS แบบกำหนดเองกับเซลล์ R คือแถว C คือคอลัมน์ นี่คือแถว 1 (r1) คอลัมน์ 4 (c4) = dtr1 dtc4
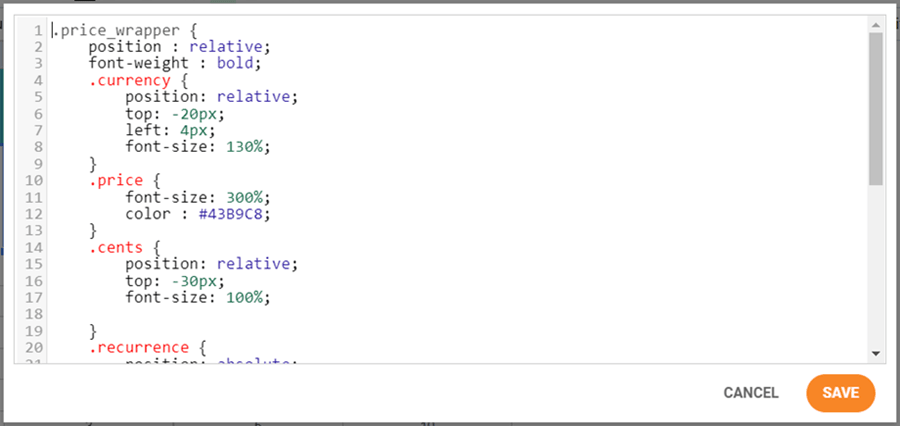
รหัส CSS เป็นสีโดยใช้มิเรอร์โค้ด โค้ด CSS อาจมีโค้ดน้อยลง แต่ก็ใช้งานได้เช่นกัน!
9. ตาราง Joomla ที่ตอบสนอง
ตารางของฉันตอบสนองหรือใช้การเลื่อนบนอุปกรณ์ขนาดเล็กหรือไม่
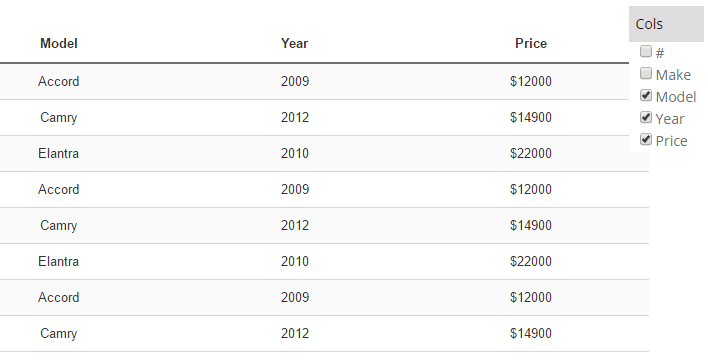
ซ่อน Cols
Droptables จัดการการออกแบบที่ตอบสนองด้วยเครื่องมือที่มีลำดับความสำคัญเป็นตัวเลือก ตามค่าเริ่มต้น คุณลักษณะการตอบสนองจะถูกปิดใช้งาน จะมีการโอเวอร์โฟลว์ (ซึ่งใช้งานได้ดีบนมือถือ) ในการใช้ การซ่อน Cols คุณควรไปที่ รูปแบบเมนู > ตัวเลือกการตอบสนอง
โหมดตอบสนองเป็นแบบขั้นสูง คุณสามารถกำหนดลำดับความสำคัญสำหรับการซ่อนคอลัมน์ในขนาดมือถือ
เมื่อซ่อนคอลัมน์ เมนูมือถือพร้อมช่องทำเครื่องหมายจะแสดงขึ้นเพื่อบังคับให้แสดง/ซ่อนคอลัมน์ ขนาดคอลัมน์ได้รับการแก้ไขระหว่างรุ่นตาราง หากขนาดของคอลัมน์ทั้งหมดใหญ่เกินไปสำหรับคอนเทนเนอร์ คุณจะมีปริมาณมากเกินไป และคุณจะสามารถเลื่อนบนอุปกรณ์เคลื่อนที่ได้อย่างง่ายดาย
ตารางที่มีการเลื่อน (ดีกว่าสำหรับคอลัมน์จำนวนเล็กน้อย)
ตารางที่มีการซ่อนคอลัมน์ (ดีกว่าสำหรับคอลัมน์จำนวนมาก)
ส่วนหัวซ้ำ
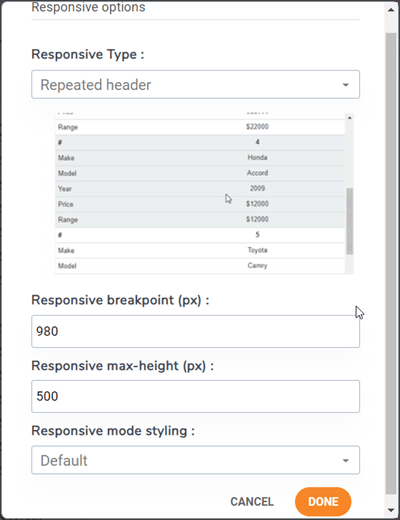
นี่เป็นอีกทางเลือกหนึ่งหากคุณต้องการแทรกตารางในพื้นที่เล็กๆ บนไซต์ของคุณ คุณควรไปที่ รูปแบบเมนู > ตัวเลือกที่ตอบสนอง จากนั้นเลือก ประเภทการตอบสนอง > ส่วนหัวซ้ำ
จะมีตัวเลือกในการปรับแต่งตามความต้องการของคุณ:
- เบรกพอยต์ที่ตอบสนอง (px): เลือกค่าเบรกพอยต์เป็นพิกเซลเพื่อกำหนดว่าเมื่อใดที่ตารางจะสลับไปที่โหมดตอบสนองนี้
- ความสูงสูงสุดที่ตอบสนอง (px): เมื่อเปิดใช้งานโหมดตอบสนอง ให้กำหนดความสูงสูงสุดเพื่อหลีกเลี่ยงตารางที่ยาวมาก ทั้งนี้ขึ้นอยู่กับค่าเบรกพอยต์
- การจัดรูปแบบโหมดตอบสนอง: ใช้การจัดรูปแบบเริ่มต้นสำหรับโหมดตอบสนองนี้ หรือใช้สีของตาราง
หลังจากนั้นคุณสามารถดูว่าตารางจะมีลักษณะอย่างไรในส่วนหน้า
10. ดาวน์โหลดตาราง
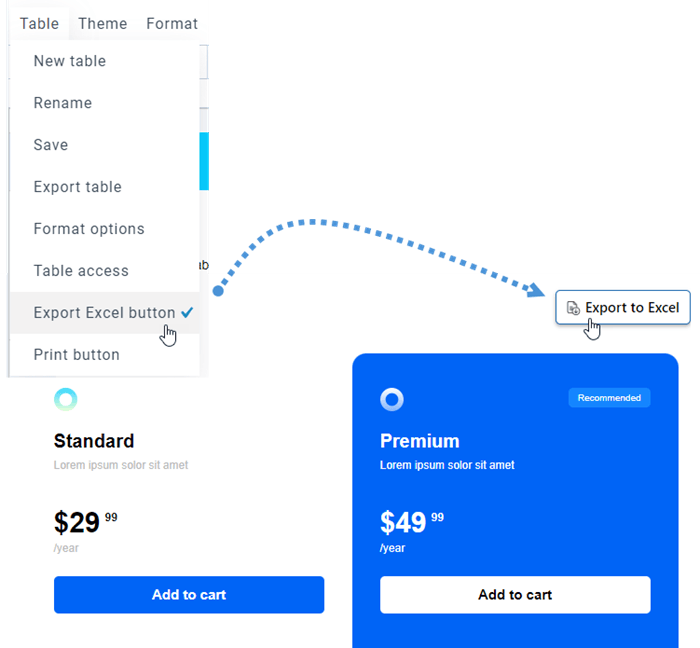
หากต้องการแชร์ตารางของคุณกับสาธารณะ ให้ไปที่ เมนู ตาราง และทำเครื่องหมายที่ ตัวเลือก ปุ่มส่งออก Excel ประเภทไฟล์จะเป็น *.xlsx เมื่อดาวน์โหลดที่ส่วนหน้า
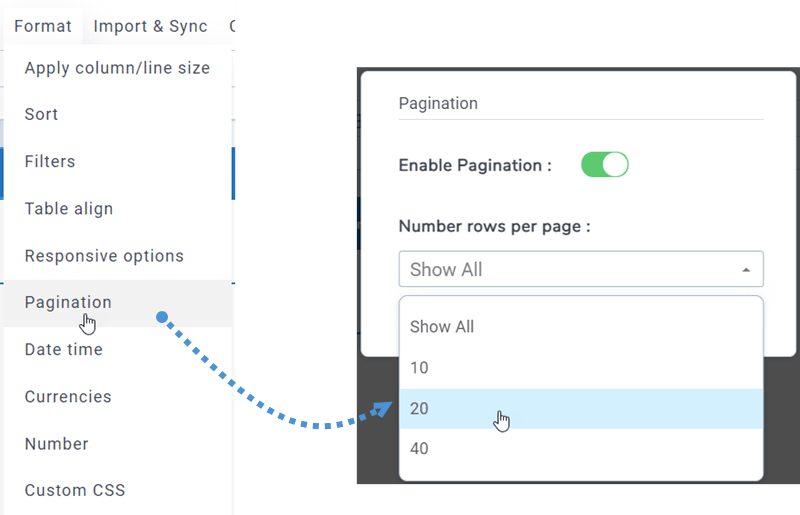
11. การแบ่งหน้า
คุณสามารถค้นหาคุณลักษณะนี้ได้ที่ Menu Format > Pagination ในแต่ละรุ่นของตาราง ใช้ปุ่มสลับเพื่อเปิดใช้งานและเลือกจำนวนแถวที่จะแสดงบนหน้า
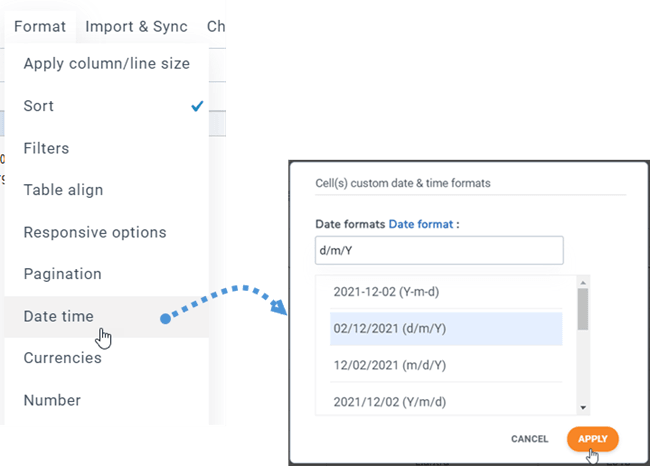
12. รูปแบบสำหรับเซลล์เดี่ยว
คุณ สามารถกำหนดรูปแบบ: วันที่เวลา สกุลเงิน หมายเลขสำหรับเซลล์เดียวใน Droptables ขั้นแรก คุณควรเลือก a/หลายเซลล์ จากนั้นไปที่ รูปแบบเมนู > วันที่เวลา
หลังจากนั้น สกุลเงินและตัวเลข ก็สามารถทำได้ในลักษณะเดียวกัน
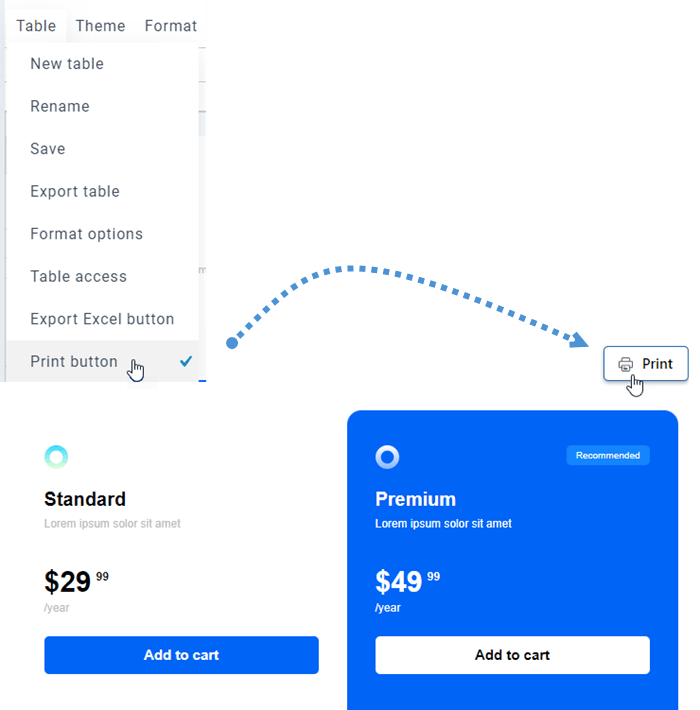
13. พิมพ์ตารางที่ส่วนหน้า
บางครั้งคุณจำเป็นต้องพิมพ์ตารางของคุณ ดังนั้นเพื่อที่จะแสดง ปุ่มพิมพ์ ที่ส่วนหน้า อันดับแรกคุณควรไปที่ ตารางเมนู และทำเครื่องหมายที่ ตัวเลือก ปุ่มพิมพ์