Droppics: แกลเลอรี่
แนวคิดหลักของ Droppics คือการตั้งค่าพารามิเตอร์ของรูปภาพและแกลเลอรีในคอมโพเนนต์ แล้วจัดการพารามิเตอร์เหล่านั้นโดยตรงจากโปรแกรมแก้ไขของคุณ Droppics ทำงานได้กับโปรแกรมแก้ไข WYSIWYG มาตรฐานของ Joomla ทุกตัว ทั้งสำหรับส่วนหน้าและส่วนหลัง ตัวอย่างเช่น คุณสามารถเพิ่มแกลเลอรีลงในโมดูล Joomla แบบกำหนดเองได้
1. เปิดตัวจัดการแกลเลอรีจากโปรแกรมแก้ไขข้อความ
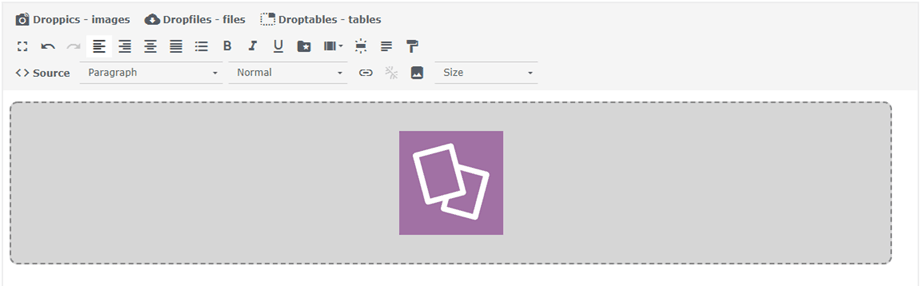
เมื่อติดตั้ง Droppics แล้ว คุณจะมีปุ่มปลั๊กอินตัวแก้ไขแสดงอยู่ด้านล่างหรือในตัวแก้ไขของคุณ (ขึ้นอยู่กับตัวแก้ไขที่ใช้งาน)
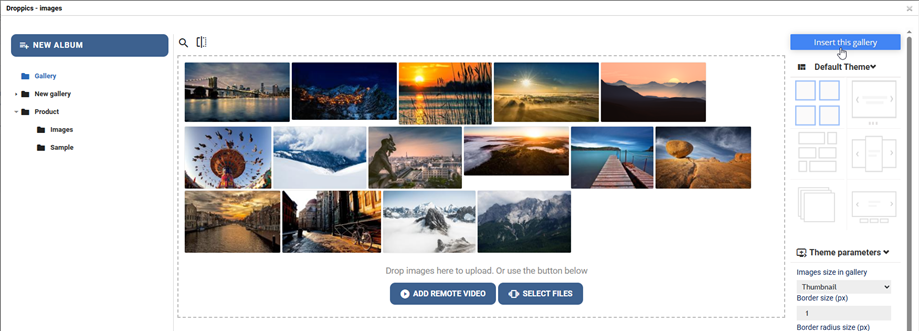
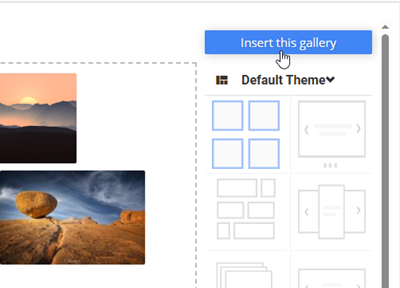
คลิกที่ลิงก์เพื่อเปิด Lightbox หลัก Droppics จากนั้นคุณสามารถคลิก แทรกแกลเลอรีนี้" เพื่อแทรกแกลเลอรีที่เลือกไว้ในบทความของคุณ
2. จัดการแกลเลอรี
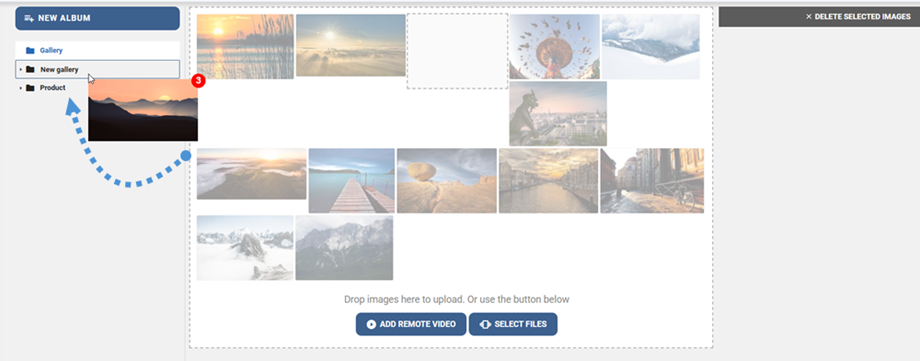
ในการสร้างแกลเลอรี ให้คลิกที่ อัลบั้มใหม่ ในคอลัมน์ด้านซ้าย
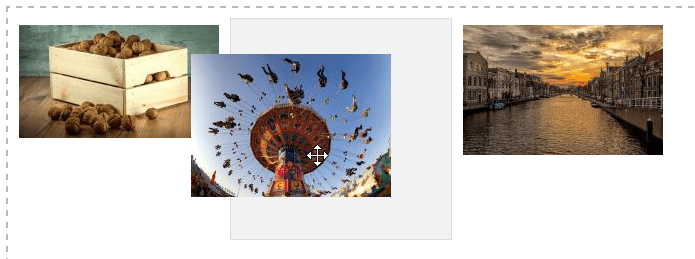
ในการเพิ่มภาพใหม่ในแกลเลอรี่ของคุณคุณสามารถลากและวางสื่อในส่วนตรงกลางหรือคลิกที่ ปุ่ม เลือกไฟล์
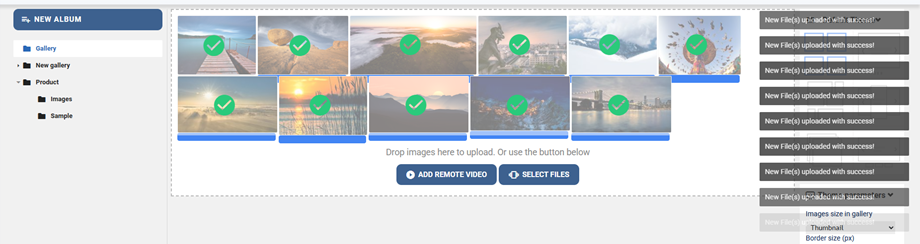
ป๊อปอัปการแจ้งเตือนจะแสดงที่มุมขวาบนหลังจากที่ผู้ใช้อัปโหลด เรียงลำดับ ย้าย ลบ หรือแก้ไขรูปภาพแล้ว
เลือกหนึ่งภาพหรือบางภาพเพื่ออัปโหลด เครื่องมืออัปโหลดขับเคลื่อนโดย HTML5 คุณจึงสามารถส่งภาพขนาดใหญ่ได้ พวกเขาจะถูกปรับขนาดโดยอัตโนมัติตามขนาดที่กำหนดไว้ในพารามิเตอร์ส่วนกลาง (ค่าเริ่มต้นคือ 1200px)
คุณสามารถเรียงลำดับรูปภาพของคุณใหม่ได้เมื่ออัปโหลดโดยใช้การลากและวาง คำสั่งซื้อจะถูกบันทึกโดยอัตโนมัติ ซึ่งเป็นสาเหตุที่ทำให้ไม่มีปุ่มให้บันทึก
ในการแทรกแกลเลอรี่ในบทความของคุณคลิกที่ แทรกปุ่มแกลเลอรี่นี้ ในคอลัมน์ด้านขวา
รี
จะปรากฏในบทความของคุณพร้อม ไอคอน Droppics
บันทึกเนื้อหาของคุณ แค่นี้ก็เสร็จเรียบร้อย แกลเลอรีแรกของคุณออนไลน์แล้ว! หากคุณคลิกที่รูปภาพแกลเลอรี Droppics ในบทความ จากนั้นคลิกปุ่ม Droppics คุณจะโหลดแกลเลอรีที่เลือกใหม่อีกครั้ง
ธีมเริ่มต้นอนุญาตให้คุณกำหนด:
- ขนาดขอบ
- รัศมีชายแดน
- สีขอบ
- สีและขนาดเงาของภาพ
- ขอบซ้าย ขอบบน ขอบขวา ขอบล่าง
- ไม่ว่าจะโหลดแกลเลอรีย่อยหรือไม่
- พารามิเตอร์เพิ่มเติมบางอย่างมีอยู่ในธีมสไลด์โชว์ เช่น ความล่าช้าในการเปลี่ยน เอฟเฟกต์...
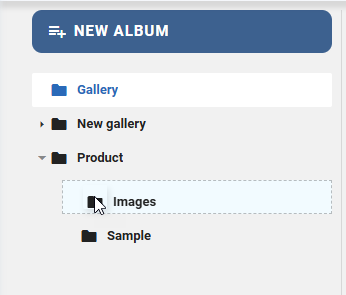
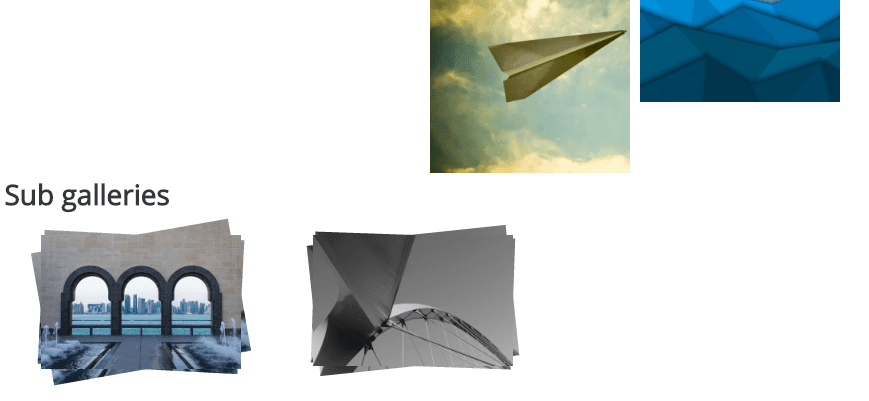
3. แกลเลอรี่ย่อย
ใน Droppics คุณสามารถจัดการแกลเลอรีหลายระดับได้ หากต้องการเพิ่มแกลเลอรีระดับย่อย เพียงลากและวางหมวดหมู่รูปภาพเพื่อจัดเรียงหรือเปลี่ยนระดับ
หากต้องการเปิดใช้งานการนำทางแกลเลอรีย่อย คุณจะต้องตั้งค่าพารามิเตอร์ในหมวดหมู่หลักจากเมนูทางด้านขวา
หากคุณได้ปิดใช้งานการตั้งค่าแกลเลอรีและการตั้งค่าจากการกำหนดค่าทั่วโลก ให้ใช้เมนู ส่วนประกอบ > Droppics > ตัวเลือก > เลือกธีมที่จะตั้ง ค่า
เนื่องจากคุณมีแกลเลอรีย่อย คุณจึงสามารถนำทางไปยังแกลเลอรีเหล่านั้นได้ในส่วนหน้า แกลเลอรีย่อยทั้งหมดของคุณจะสร้างภาพขนาดย่อการนำทางโดยอัตโนมัติ
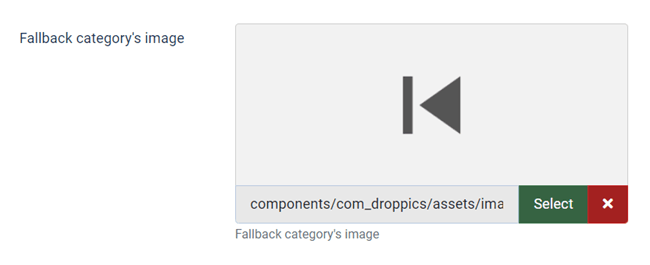
 ภาพขนาดย่อของแกลเลอรีย่อยจะถูกสร้างขึ้นโดยอัตโนมัติโดยใช้ภาพแรกในหมวดหมู่ภาพ เมื่อคุณอยู่ในแกลเลอรีย่อย คุณสามารถเลือกรูปภาพเพื่อใช้เป็นปุ่มย้อนกลับได้จาก เมนู ตัวเลือก > พารามิเตอร์หลัก
ภาพขนาดย่อของแกลเลอรีย่อยจะถูกสร้างขึ้นโดยอัตโนมัติโดยใช้ภาพแรกในหมวดหมู่ภาพ เมื่อคุณอยู่ในแกลเลอรีย่อย คุณสามารถเลือกรูปภาพเพื่อใช้เป็นปุ่มย้อนกลับได้จาก เมนู ตัวเลือก > พารามิเตอร์หลัก
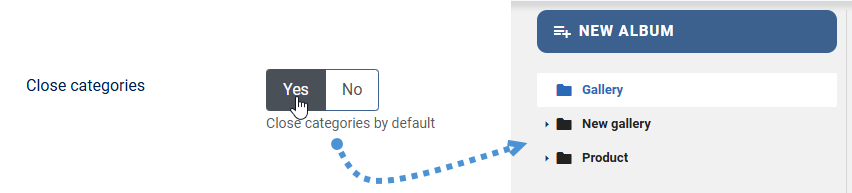
4. พฤติกรรมแกลเลอรีในแบ็กเอนด์
คุณสามารถตั้งค่าระดับแกลเลอรีเริ่มต้นได้ในตัวเลือกทั่วไปสำหรับส่วนผู้ดูแลระบบ: เปิด Droppics โดยเปิดหรือปิดหมวดหมู่รูปภาพทั้งหมด วิธีนี้จะช่วยประหยัดพื้นที่หากคุณมีแกลเลอรีจำนวนมาก
5. คัดลอก - ตัด - วางภาพ
เมื่ออัปโหลดรูปภาพไปยัง Droppicsแล้ว คุณสามารถเลือกรูปภาพเดี่ยวหรือหลายรูปได้โดยการคลิกที่รูปภาพนั้น คุณสามารถเลือกรูปภาพหลายรูปได้โดยการกด CTRL ค้างไว้ วิธีแรกในการย้ายหรือคัดลอกรูปภาพคือการลากและวาง การลากและวางเพียงอย่างเดียวจะย้ายรูปภาพ การลากและวางหากกด Shift ค้างไว้จะคัดลอกรูปภาพ
คุณยังสามารถใช้ปุ่มขวาบนได้