แทนที่วิดเจ็ตแกลเลอรี DIVI ด้วยส่วนเสริมแกลเลอรี WP Media Folder
Page Builder เป็นส่วนหนึ่งของเครื่องมือที่สำคัญที่สุดที่สามารถใช้เมื่อสร้างเว็บไซต์ และเป็นเรื่องจริงที่ DIVI เป็นหนึ่งในโปรแกรมสร้างหน้าที่ดีที่สุด แต่จะเป็นอย่างไรหากเราสามารถปรับปรุงเครื่องมือที่ยอดเยี่ยมอยู่แล้วอย่าง DIVI ให้ดีขึ้นได้
ด้วย Addon แกลเลอรีโฟลเดอร์สื่อ คุณจะสามารถแทนที่และปรับปรุงบล็อกแกลเลอรีจาก Divi ด้วยเครื่องมือมากมาย เช่น การใช้ธีมที่กำหนดไว้ล่วงหน้าและปรับแต่งให้เหมาะสมกับเนื้อหาไซต์ของคุณ
นอกจากนี้ยังมีส่วนเฉพาะสำหรับจัดการแกลเลอรีของคุณ แก้ไข และดูตัวอย่าง แต่นั่นไม่ใช่ทั้งหมด! คุณจะสามารถจัดการแกลเลอรีของคุณได้โดยตรงจากฉบับเพจ เรามาดูกันว่าทำได้ง่ายแค่ไหนในโพสต์นี้
สารบัญ
บอกลาคลังสื่อที่ยุ่งเหยิง
WP Media Folder ช่วยให้คุณจัดหมวดหมู่ไฟล์ ซิงค์โฟลเดอร์กับที่เก็บข้อมูลบนคลาวด์ สร้างแกลเลอรีที่น่าทึ่ง และแม้แต่แทนที่รูปภาพโดยไม่ทำลายลิงก์
เพิ่มประสิทธิภาพเวิร์กโฟลว์สื่อของคุณวันนี้
เริ่มใช้ Addon ที่จำเป็นสำหรับแกลเลอรีของคุณ
เพื่อให้บทช่วยสอนนี้เสร็จสมบูรณ์ เราใช้ WP Media Folder และ WP Media Folder Gallery Addon ปลั๊กอินเหล่านี้มีเครื่องมือที่จำเป็นในการจัดการและสร้างแกลเลอรีที่แสดงในโพสต์นี้
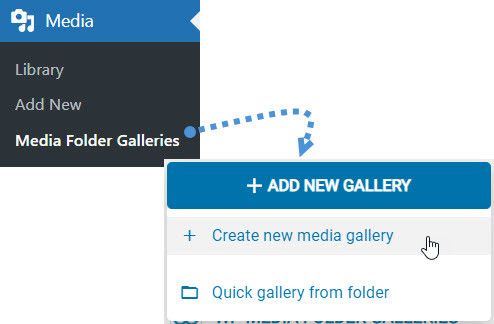
ก่อนอื่น มาเริ่มสร้างแกลเลอรีแรกของเราด้วยตัวจัดการแกลเลอรี โดยไปที่ Media > Media Folder Galleries ในส่วนนี้ คุณจะสามารถจัดการแกลเลอรีทั้งหมดของคุณได้ ตอนนี้เราอยู่ที่นี่แล้ว คลิกที่ +เพิ่มแกลเลอรีใหม่ > สร้างแกลเลอรีสื่อ ใหม่
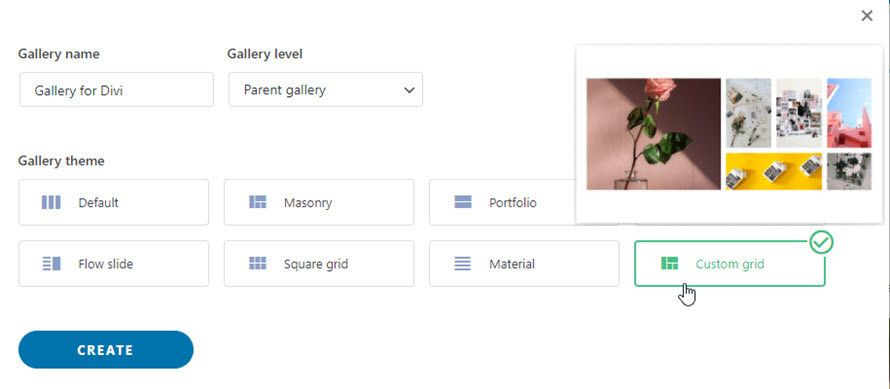
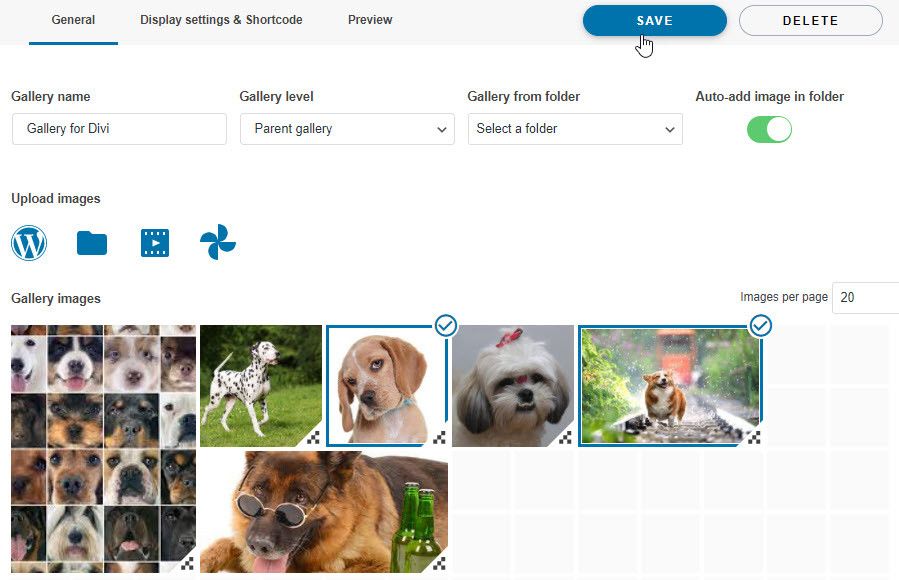
ป๊อปอัปจะปรากฏขึ้นเพื่อให้คุณสร้างแกลเลอรีได้อย่างง่ายดายโดยพิมพ์ชื่อและเลือกธีมที่คุณต้องการใช้ หากคุณต้องการทำให้โฟลเดอร์นี้เป็นโฟลเดอร์ย่อย คุณจะสามารถเลือกโฟลเดอร์หลักได้
เราจะเพิ่มเป็นชื่อ "แกลเลอรีสำหรับ Divi" และเลือก ตารางที่กำหนดเอง เป็นธีมสำหรับแกลเลอรีนี้ เมื่อเสร็จแล้ว คลิก ที่ สร้าง
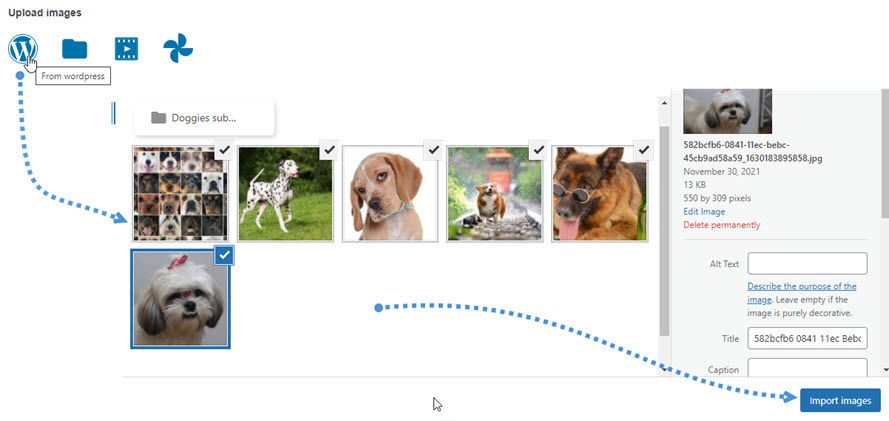
ในส่วนนี้ คุณจะสามารถจัดการแกลเลอรีของคุณได้ ก่อนอื่น มาเพิ่มรูปภาพที่จะใช้สำหรับแกลเลอรีใหม่นี้กัน คุณสามารถใช้ไลบรารีสื่อของคุณ อัปโหลดโดยตรงจากพีซีของคุณ หรือ นำเข้าสื่อไปยังแกลเลอรีใหม่ของคุณโดยใช้ Google Photos
สำหรับบทช่วยสอนนี้ เราจะใช้รูปภาพโดยตรงจากไลบรารีสื่อ คลิกโลโก้ WordPress เพื่อโหลด Media Library เลือกรูปภาพที่คุณต้องการใช้ จากนั้นคลิก นำ เข้ารูปภาพ
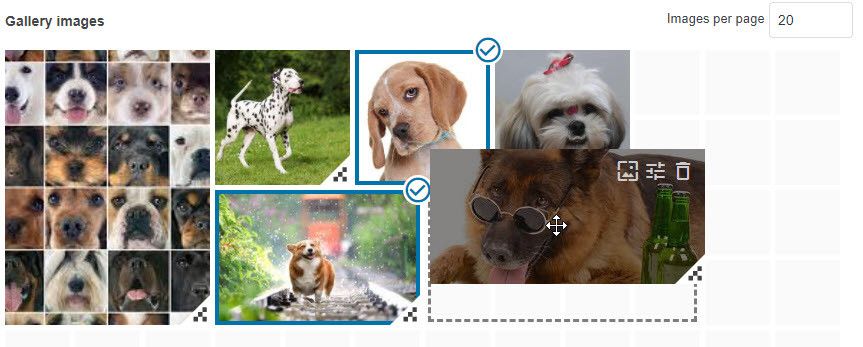
ธีมตารางแบบกำหนดเองนี้มีความพิเศษเพราะจะทำให้คุณสามารถสร้างภาพให้ใหญ่ขึ้นและย้ายรูปภาพด้วยระบบลากและวาง
เรามาตั้งค่ารูปภาพว่าเราต้องการให้แสดงอย่างไร แล้ว คลิก บันทึก
มีตัวเลือกมากมายที่เราสามารถเปลี่ยนได้ในตัวจัดการนี้ เช่น การตั้งค่าการแสดงผล (เช่น เส้นขอบ ระยะขอบ การดำเนินการเมื่อคลิก และช่องว่างภายใน) แต่สามารถทำได้โดยตรงจากตัวสร้างเพจ ดังนั้นเมื่อแกลเลอรีถูกสร้างขึ้นแล้ว เรามาดูวิธีการดำเนินการกัน มัน!
สร้างแกลเลอรี DIVI ที่ดีที่สุด
เมื่อสร้างแกลเลอรีแล้ว ให้ไปที่หน้าที่คุณต้องการแก้ไขด้วย DIVI และในวิดเจ็ตหลังจากคลิก + แล้วค้นหาบล็อกที่เรียกว่า WPMF Gallery Addon
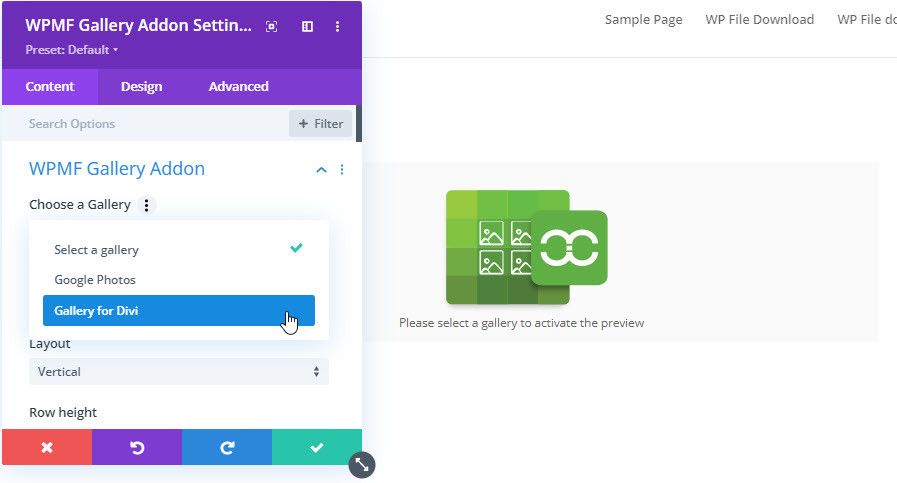
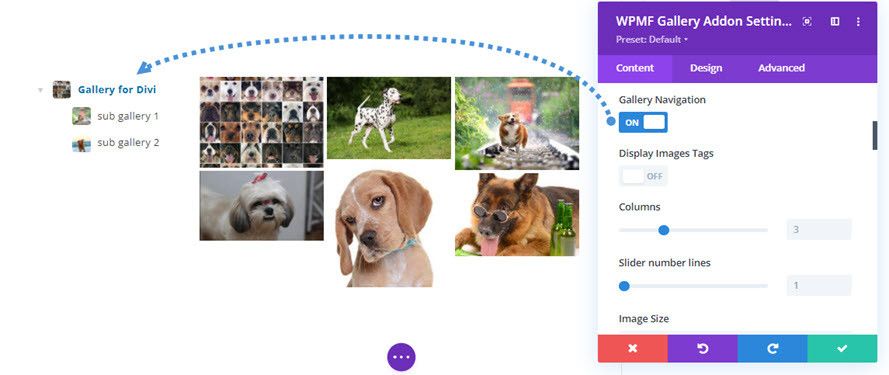
นี่จะเป็นการเปิดบล็อกที่มีตัวเลือกทั้งหมดในการจัดการแกลเลอรีของคุณ ก่อนอื่น ให้มองหาส่วน "เลือกแกลเลอรี" และเลือกแกลเลอรีที่เราสร้างไว้ก่อนหน้านี้
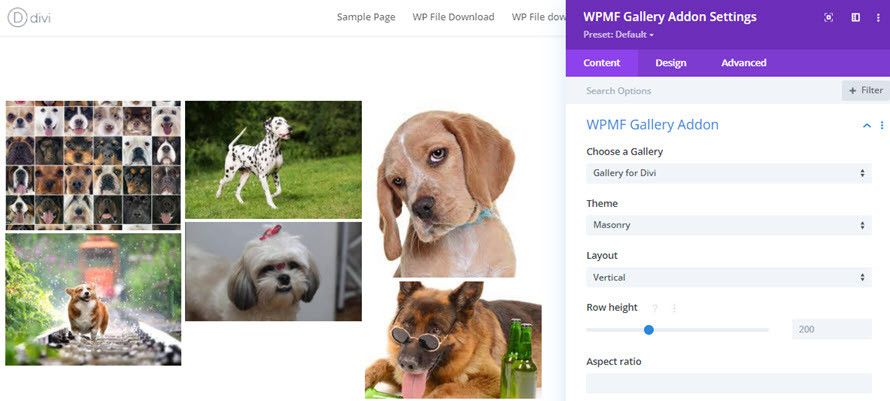
การดำเนินการนี้จะโหลดการแสดงตัวอย่างพร้อมการตั้งค่าทั้งหมดที่มีให้สำหรับธีมแกลเลอรีในบล็อก
คุณสามารถสร้างธีมที่คุณชอบให้เข้ากับเนื้อหาของคุณโดยใช้การตั้งค่าธีม มาดูกันเลย
ในตอนแรก คุณมีตัวเลือกในการเปลี่ยนธีม ตั้งค่าเลย์เอาต์อื่น ทำให้แถวมีความสูงมากขึ้นและกำหนดอัตราส่วนกว้างยาว
ในกรณีที่คุณต้องการแสดงมากกว่าหนึ่งแกลเลอรี คุณสามารถเลือก Gallery Navigation ซึ่งจะทำให้คุณสามารถเพิ่มแกลเลอรีที่มีแกลเลอรีย่อยได้
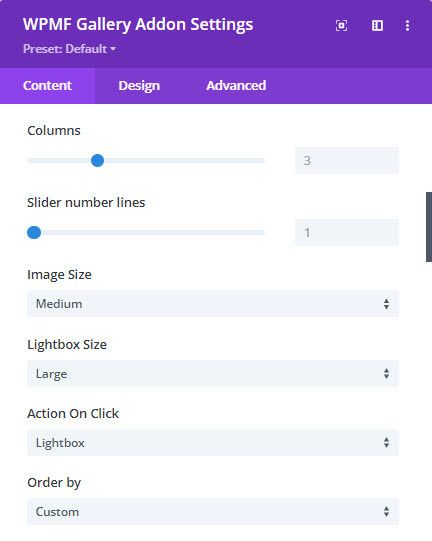
มีตัวเลือกอื่นๆ มากมายที่คุณสามารถตั้งค่าได้ เช่น ขนาดภาพ ขนาดไลท์บ็อกซ์ การดำเนินการเมื่อคลิก และลำดับ
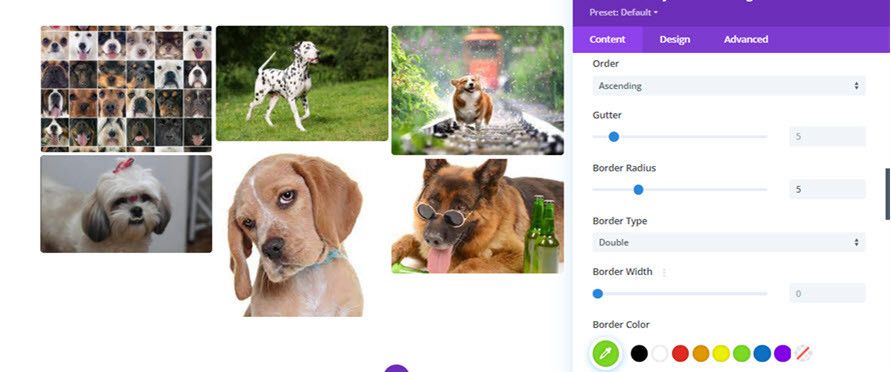
นอกจากนี้ยังมีตัวเลือกอื่นๆ เช่น ตัวเลือกเส้นขอบเพื่อกำหนดเส้นขอบสำหรับรูปภาพและทำให้โค้ง เป็นต้น
ด้วยตัวเลือกเหล่านี้และตัวเลือกขั้นสูงอื่น ๆ คุณสามารถปรับแต่งแกลเลอรีของคุณอย่างมืออาชีพด้วยตัวเลือกง่ายๆ ;)
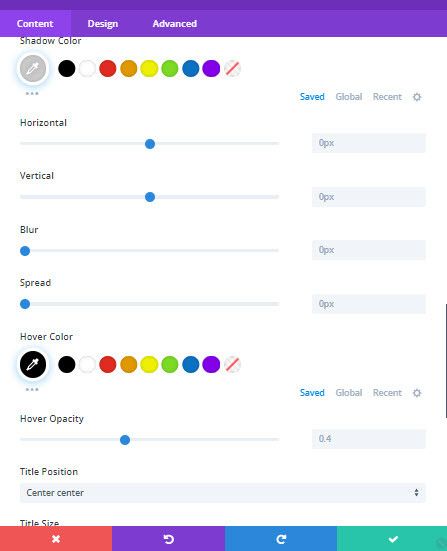
สร้างเงาและปรับแต่งได้มากเท่าที่คุณต้องการ
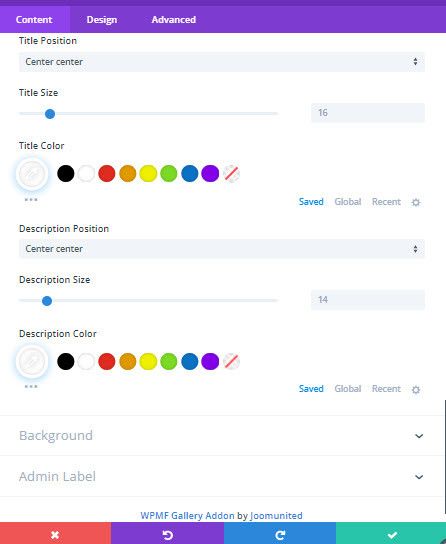
และสุดท้าย ปรับแต่งชื่อและคำอธิบายรูปภาพของคุณได้มากเท่าที่คุณต้องการ! มีธีมต่างๆ เช่น ผลงาน และค่าเริ่มต้นที่จะช่วยให้คุณสามารถแสดงชื่อได้ ตัวอย่างเช่น คุณจะสามารถตั้งค่าได้จากที่นี่ และดูตัวอย่างการเปลี่ยนแปลงได้ทันทีในตัวแก้ไขเพจ
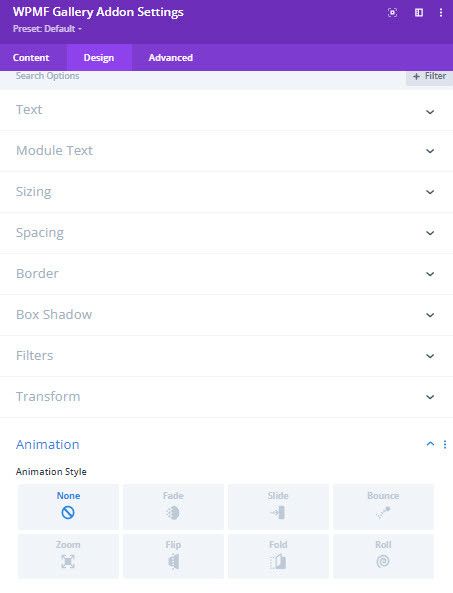
สุดท้าย ยังมีตัวเลือกการออกแบบที่จะช่วยให้คุณกำหนดตัวเลือกขั้นสูงทั้งหมด (ซึ่งมักจะต้องใช้ความรู้เกี่ยวกับ CSS) ระยะขอบ เส้นขอบ การปรับขนาด และแอนิเมชั่น หากคุณต้องการทุกอย่างด้วยการคลิกเพียงไม่กี่ครั้ง
ตอนนี้เราเห็นสรุปการตั้งค่าธีมทั้งหมดแล้ว เรามาดูธีมที่มีให้ใช้งานกันดีกว่า:
ค่าเริ่มต้น
Masonry
พอร์ตโฟลิโอ
สไลเดอร์
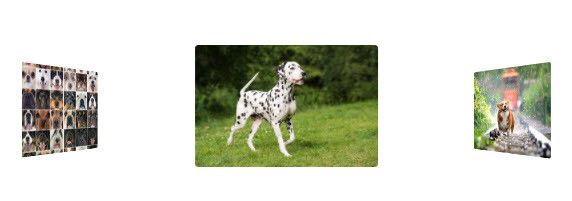
โฟลว์สไลด์
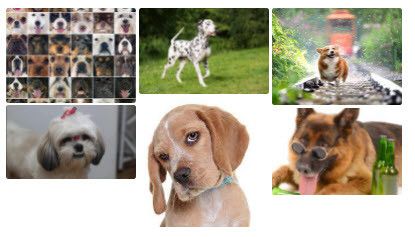
ตารางสี่เหลี่ยม
วัสดุ
ตารางที่กำหนดเอง
ดังที่คุณเห็นว่ามีธีมมากมายที่คุณสามารถเลือกได้ และคุณยังสามารถแก้ไขธีมเหล่านี้เพื่อให้เหมาะกับธีมและเนื้อหาไซต์ได้อีกด้วย
โทรหาผู้ดูแลเว็บทุกคน!
ประหยัดเวลาและเพิ่มประสิทธิภาพด้วย WP WP Media Folder จัดระเบียบไฟล์มีเดียไคลเอ็นต์ได้อย่างง่ายดาย สร้างแกลเลอรีแบบกำหนดเอง และมอบประสบการณ์ผู้ใช้ที่ราบรื่น
อัปเกรดโครงการเว็บไซต์ของคุณทันที!
เริ่มใช้ชุดค่าผสมระดับมืออาชีพนี้
ดังที่คุณเห็นว่ามีเครื่องมือมากมายที่คุณสามารถใช้รวม DIVI และ WP Media Folder Gallery Addon ได้ และนั่นไม่ใช่ทั้งหมดที่คุณสามารถทำได้ เช่น ใช้ Google Photos เพื่อนำเข้าอัลบั้ม โดยตรงจากที่นั่นไปยังแกลเลอรีของคุณตลอดจนตัวเลือกอื่น ๆ ทั้งหมด WP Media Folder นั้น เสนอให้คุณปรับปรุง Media Library ของคุณให้สูงสุด!
คุณสามารถตรวจสอบ คุณสมบัติทั้งหมดเหล่านี้ WP Media Folder และรับสำเนาของคุณเองเพื่อเริ่มสร้างแกลเลอรีทันที!
เมื่อคุณสมัครสมาชิกบล็อก เราจะส่งอีเมลถึงคุณเมื่อมีการอัปเดตใหม่บนเว็บไซต์ ดังนั้นคุณจะไม่พลาด

























ความคิดเห็น