เพิ่มและแก้ไขแกลเลอรีรูปภาพเหมือนมืออาชีพใน Elementor
แม้ว่าการใช้ Elementor จะช่วยได้มากในการสร้างหน้าเว็บหรือโพสต์ แต่ก็เป็นความจริงที่เราอาจต้องการเครื่องมือเพิ่มเติมเพื่อให้ทำงานได้อย่างสมบูรณ์แบบ หนึ่งในเครื่องมือเหล่านี้ที่สำคัญคือตัวจัดการแกลเลอรีที่ช่วยให้เราสามารถปรับปรุงตัวสร้างหน้าเว็บที่มีอยู่แล้วให้ดียิ่งขึ้น มาเริ่มดูกันว่า การเพิ่มและแก้ไขแกลเลอรีด้วย WP Media folder โดยตรงใน Elementor นั้นทำได้ง่ายเพียงใด.
ด้วยเครื่องมือสุดเจ๋งอย่างตัวจัดการแกลเลอรีและการผสานรวมกับ Page Builder หลักๆ ทุกตัว WP Media Folder ช่วยให้เราสร้างแกลเลอรีที่ยอดเยี่ยมและจัดระเบียบคลังสื่อของเราได้ในไม่กี่คลิก!
ในบทเรียนนี้ เราจะสร้างแกลเลอรีตั้งแต่เริ่มต้นโดยใช้ Gallery Manager และโดยตรงจาก Elementor.
สารบัญ
สร้างแกลเลอรี WordPress ด้วย WP Media Folder
อันดับแรก เราจะมาดูกันว่าการสร้างแกลเลอรีโดยใช้ส่วนเสริม WP Media Folder Gallery นั้นง่ายแค่ไหน.
คุณสามารถค้นหาโปรแกรมจัดการแกลเลอรีนี้ได้หลังจากติดตั้ง WP Media Folder และส่วนเสริมแกลเลอรีแล้ว โดยไปที่ คลังสื่อของคุณ > แกลเลอรีในโฟลเดอร์สื่อ
ในหน้าจอนี้ ให้เลื่อนเมาส์ไปที่ + เพิ่มแกลเลอรีใหม่ แล้วคลิกที่ + สร้างแกลเลอรีสื่อ ใหม่
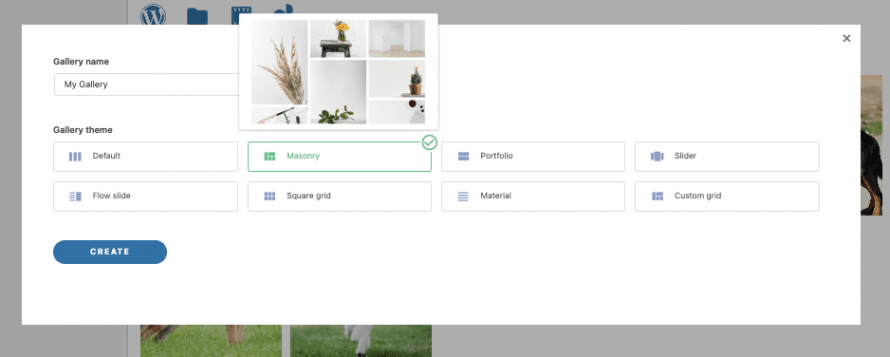
หน้าต่างป๊อปอัปจะเปิดขึ้นมาเพื่อให้เราพิมพ์ชื่อแกลเลอรี่และเลือกธีมได้.
ในตอนนี้ เราจะตั้งชื่อว่า "แกลเลอรี่ของฉัน" และใช้ธีมเริ่มต้นไปก่อน.
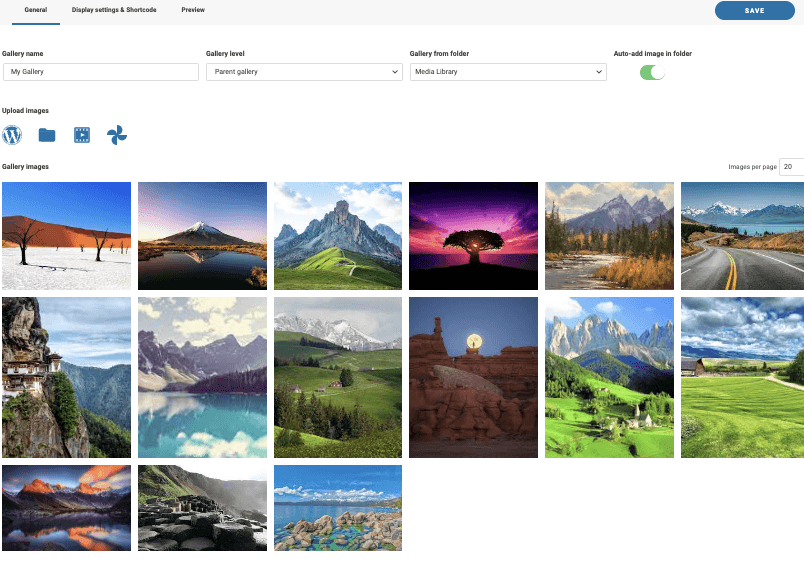
ขั้นตอนนี้จะนำเราไปยังหน้าแดชบอร์ดการสร้างแกลเลอรี ซึ่งมีตัวเลือกมากมายให้เราตั้งค่าและสร้างแกลเลอรีของเรา ขั้นแรก เราจะเพิ่มรูปภาพลงในแกลเลอรีของเรา.
เราจะพบตัวเลือกมากมายในการเพิ่มสื่อลงในแกลเลอรี ตัวเลือกหลักๆ คือ การเพิ่มจาก คลังสื่อ หรือ การอัปโหลดโดยตรงจาก
File Explorer ของพีซี มาดูกันทั้งสองวิธีกันเลย
อันดับแรก เราจะพบ คลังสื่อ ซึ่งก็คือไอคอนของ WordPress ให้คลิกที่ไอคอนนั้น
การคลิกที่นี่จะเปิดคลังสื่อ คุณจะสังเกตเห็นว่ามีโฟลเดอร์อยู่ในคลังสื่อของฉัน ซึ่งเป็นผลมาจาก WP Media Folder ที่ช่วยให้ฉันจัดเรียงสื่อทั้งหมดได้อย่างดีที่สุดด้วยโฟลเดอร์และตัวกรองสื่อ คุณสามารถดูรายละเอียดเพิ่มเติมได้ ที่นี่ แต่เราจะพูดถึงเรื่องนั้นในโพสต์อื่น ;)
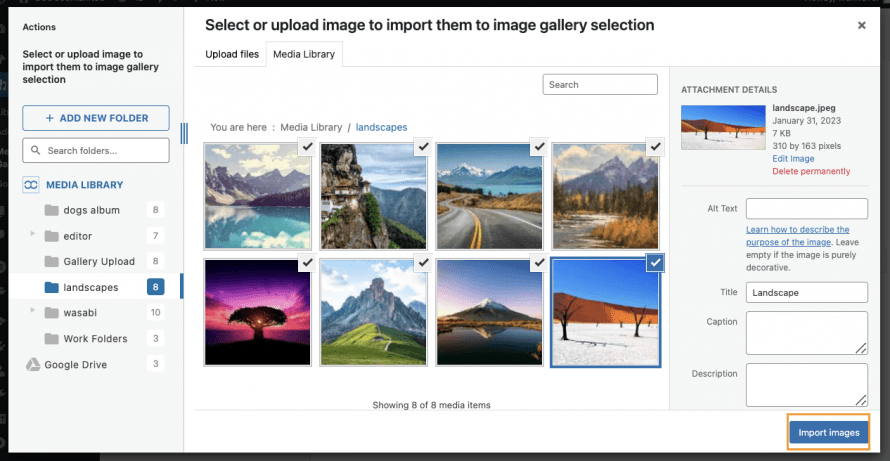
ต่อไปเราจะเพิ่มรูปภาพ โดยไปที่โฟลเดอร์สื่อที่เราได้เพิ่มรูปภาพที่ต้องการเพิ่ม จากนั้นเลือกรูปภาพโดยใช้ Ctrl + คลิก และเลือกรูปภาพทั้งหมด จากนั้นคลิกที่ " นำเข้าภาพ "
ขั้นตอนนี้จะเพิ่มรูปภาพทั้งหมดที่เลือกไว้ลงในตัวจัดการแกลเลอรี ทำให้เราสามารถใช้งานและปรับแต่งรูปภาพเหล่านั้นได้.
ต่อไปเรามาดูวิธีการอัปโหลดรูปภาพโดยตรงจาก File Explorer กัน โดยคลิกที่ไอคอนโฟลเดอร์
หลังจากทำตามขั้นตอนนี้แล้ว โปรแกรมสำรวจไฟล์ของคุณจะเปิดขึ้นทันที เพื่อให้คุณสามารถเข้าไปเลือกดูรูปภาพในโฟลเดอร์ต่างๆ และเลือกรูปภาพที่คุณต้องการเพิ่มลงในแกลเลอรีได้.
เลือกรูปภาพที่คุณต้องการอัปโหลด แล้วคลิก ที่
เปิด
หลังจากทำตามขั้นตอนนี้เสร็จแล้ว เราก็ควรจะเสร็จเรียบร้อย! ตอนนี้เรามีรูปภาพทั้งหมดใน Gallery Manager พร้อมใช้งานสำหรับแกลเลอรีของเราแล้ว.
ตอนนี้เราได้ใส่รูปภาพทั้งหมดเรียบร้อยแล้ว มาตรวจสอบการตั้งค่าแกลเลอรีกัน โดยคลิกแท็บที่สอง > การตั้งค่าการแสดงผลและชอร์ต โค้ด
ในเบื้องต้น เราจะเห็นว่าเรามีแกลเลอรี่ทั้งหมด 8 แห่ง โดยแต่ละแห่งมีการตั้งค่าเฉพาะของตนเอง.
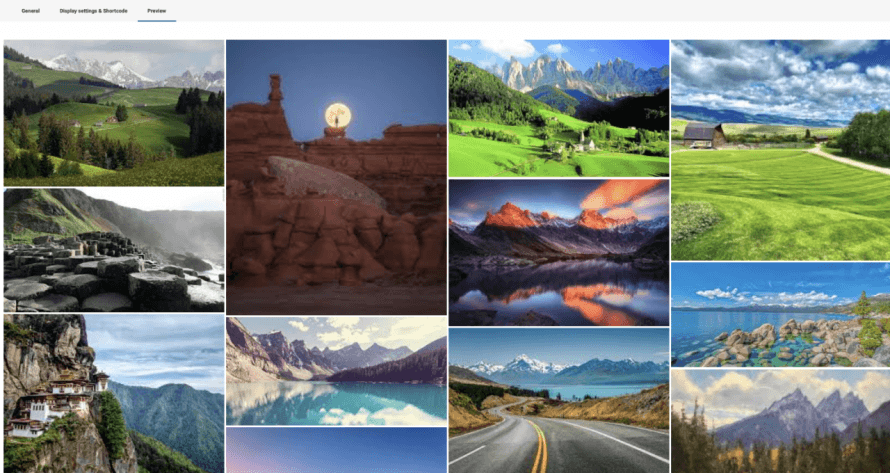
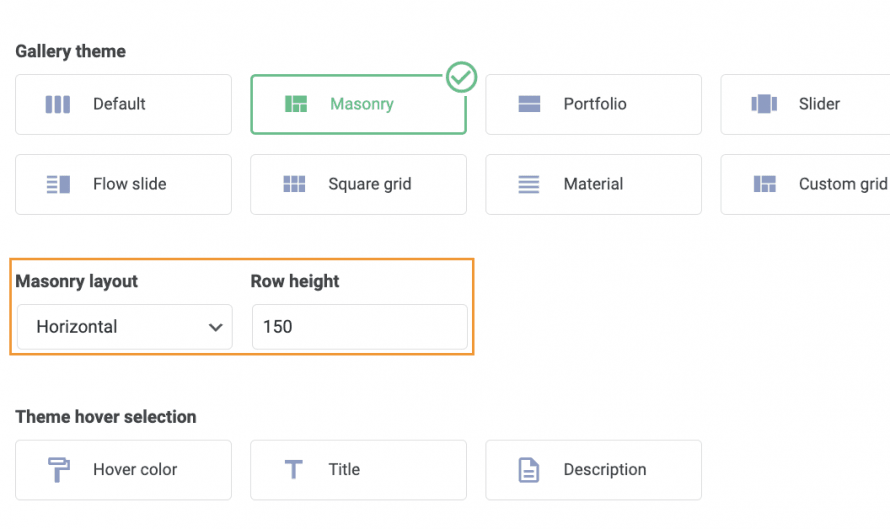
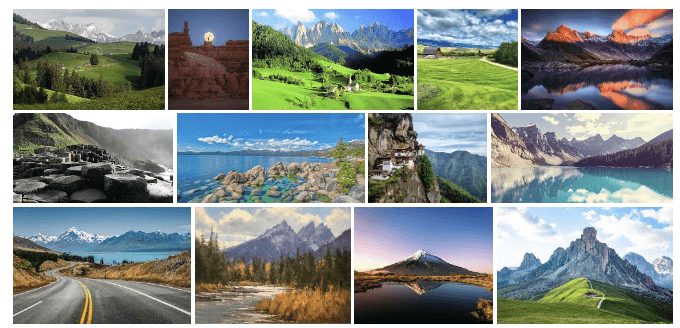
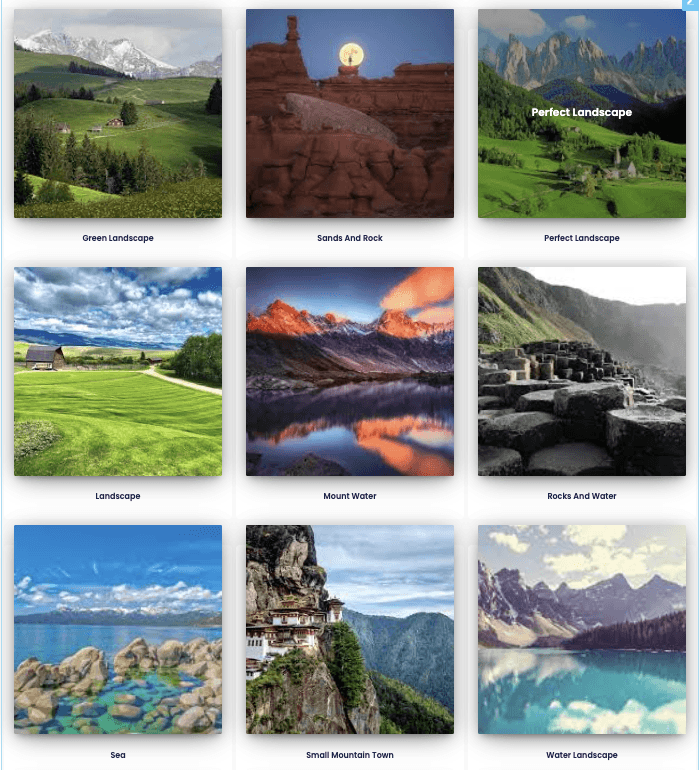
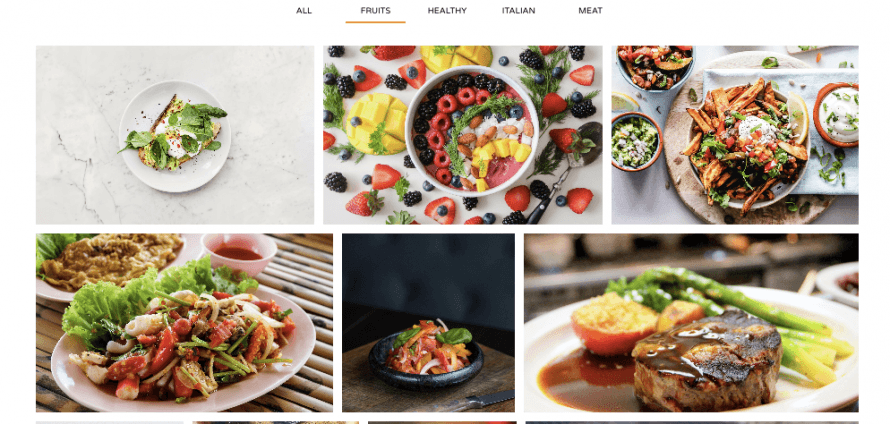
มาดู Masonry กัน นี่คือผนังแบบคลาสสิกที่มีภาพหลายภาพแสดงในขนาดต่างๆ กัน ดังที่เราสามารถเห็นได้ใน แท็บ แสดงตัวอย่าง
ในส่วนการตั้งค่า เราสามารถเลือกตัวเลือกต่างๆ ได้ เช่น ขนาดรูปภาพและรูปแบบการจัด masonry ลองเปลี่ยนจากแนวตั้งเป็นแนวนอน และลดขนาดรูปภาพดู.
ตอนนี้กำลังตรวจสอบ แสดงตัวอย่าง เพื่อยืนยันว่าหน้าตาเป็นอย่างไรแล้ว
อย่างที่คุณเห็น เครื่องมือนี้ดีมาก มีฟีเจอร์สุดเจ๋ง เพราะช่วยให้เราแก้ไขและตรวจสอบผลลัพธ์ได้ด้วยการคลิกเพียงไม่กี่ครั้งและใช้เวลาเพียงไม่กี่วินาที! การสร้างแกลเลอรีไม่เคยง่ายขนาดนี้มาก่อน!
การเพิ่มแกลเลอรี WordPress ใน Elementor
เมื่อเราได้เห็นวิธีการสร้างแกลเลอรีโดยใช้ WP Media Folder Gallery Manager แล้ว ต่อไปเราจะมาดูวิธีการเพิ่มแกลเลอรีลงในโพสต์หรือเพจของเราโดยใช้ Elementor กัน
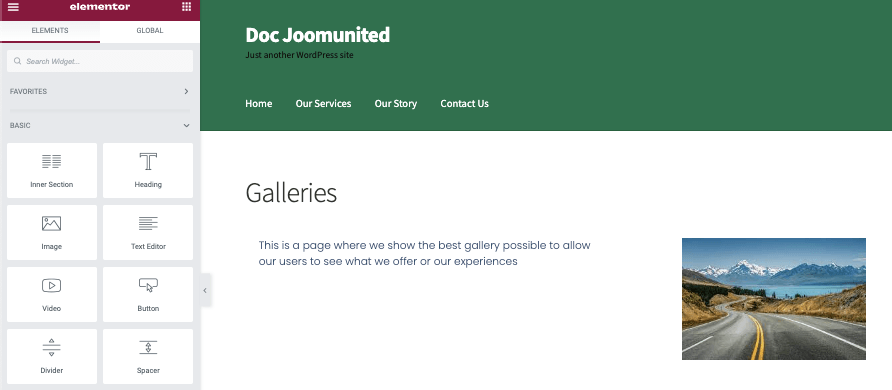
ในการทำเช่นนี้ ให้ไปที่หน้าหรือโพสต์ของคุณ (หรือสร้างใหม่) แล้วคลิกที่ แก้ไขด้วย Elementor โปรแกรมสร้างหน้าเว็บจะโหลดขึ้นมา
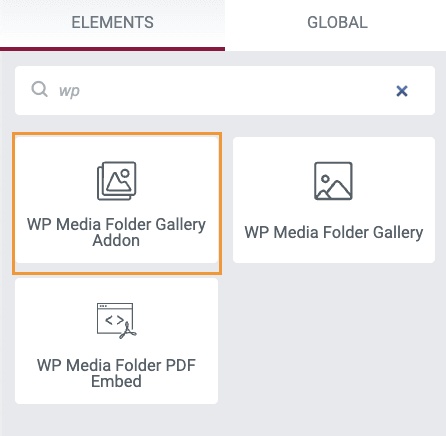
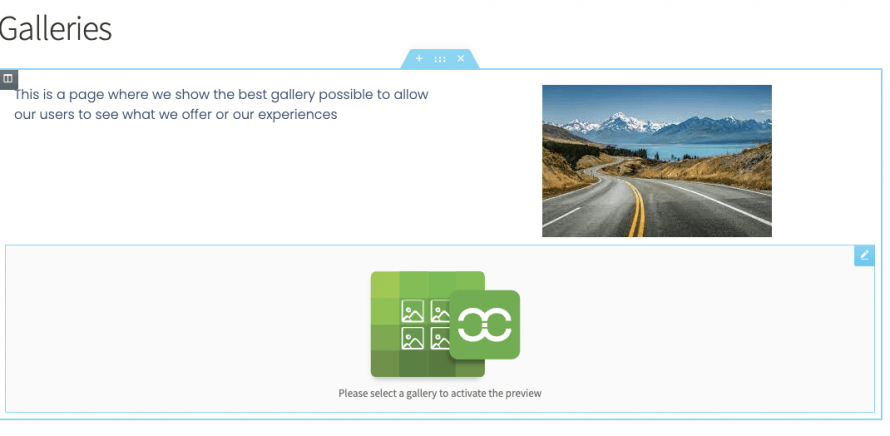
ในโปรแกรมแก้ไข ให้มองหา WP Media Folder Addon Gallery แล้วเพิ่มลงในเนื้อหาของคุณ
จะมีข้อความปรากฏขึ้นเพื่อแจ้งให้เราทราบว่าได้เพิ่มส่วนเสริมแกลเลอรี่สื่อเรียบร้อยแล้ว.
ในแท็บด้านซ้าย เราจะสามารถเลือกแกลเลอรีที่เราต้องการ และยังสามารถปรับแต่งแกลเลอรีได้อีกด้วย.
อันดับแรก ให้เลือกแกลเลอรีที่เราสร้างไว้ในหัวข้อ " เลือกแกลเลอรี "
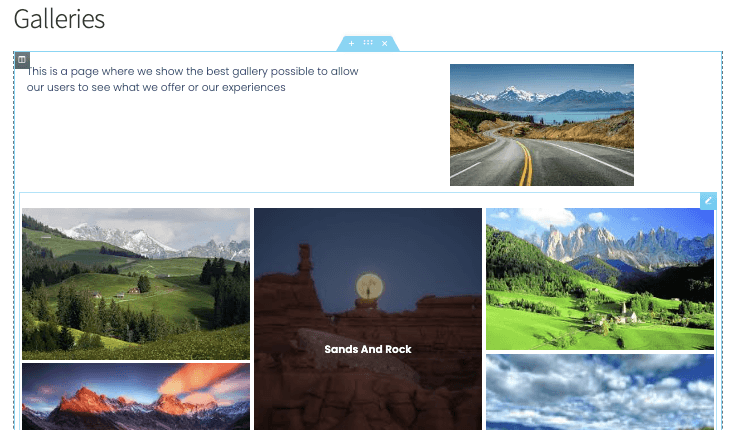
แกลเลอรีที่เราสร้างไว้ก่อนหน้านี้จะโหลดโดยอัตโนมัติในตัวสร้างหน้าเว็บภายใต้บล็อกต่างๆ.
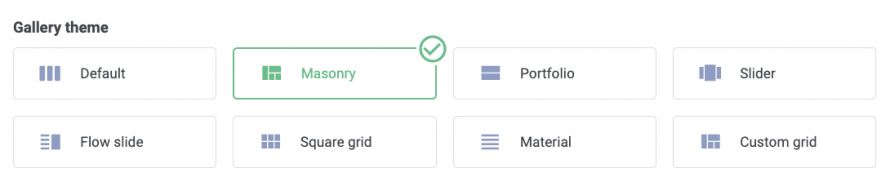
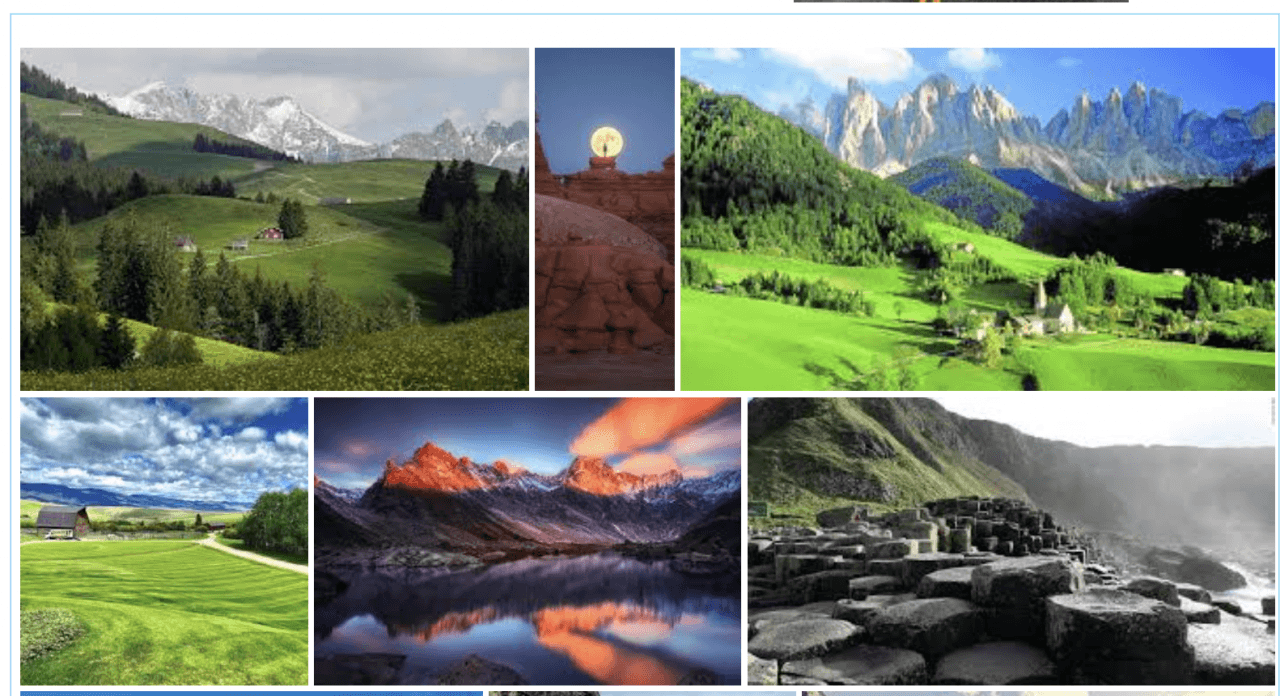
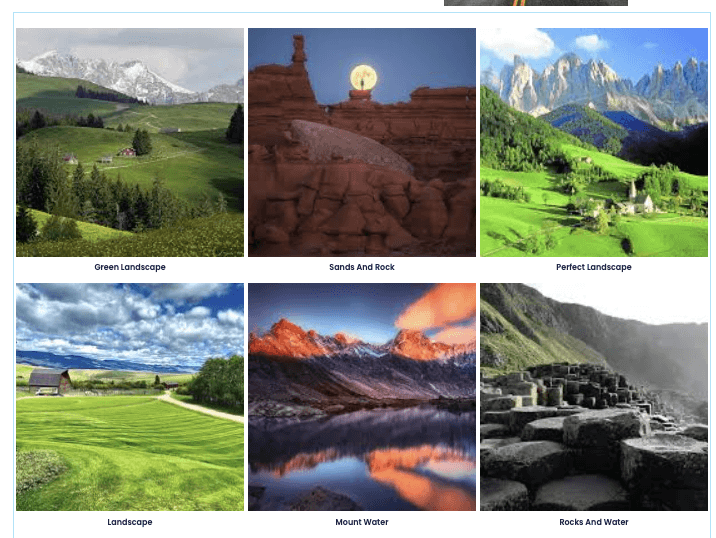
นี่คือธีม Masonry ที่เราเลือกไว้ใน Gallery Manager ลองมาตรวจสอบตัวเลือกทั้งหมดที่มีอยู่ในธีม ซึ่งสามารถเลือกได้โดยตรงจากการตั้งค่าบล็อกกัน.
Masonry
ธีมที่ดีมาก เหมาะกับเกือบทุกหน้าเว็บ และช่วยให้เราแสดงรูปภาพได้มากมาย.
ค่าเริ่มต้น
ธีมนี้ช่วยให้เราแสดงภาพในรูปแบบคลาสสิก โดยมีชื่อภาพกำกับอยู่ด้วย.
พอร์ตโฟลิโอ
วิธีนี้ช่วยให้เราแสดงภาพได้คล้ายกับธีมเริ่มต้น แต่ใช้แบบอักษรอื่น เหมาะอย่างยิ่งสำหรับการแสดงผลงานศิลปะ.
สไลเดอร์
แถบเลื่อนแบบคลาสสิกที่ช่วยให้เราสามารถเลือกภาพจำนวนเล็กน้อยมาแสดงในแต่ละสไลด์ได้.
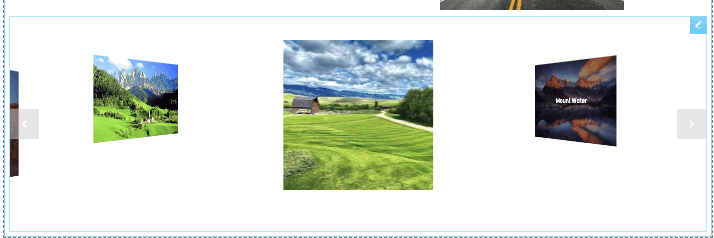
สไลด์โฟลว์
คล้ายกับธีม Slider แต่มีแอนิเมชั่นที่แตกต่างออกไป โดยเน้นที่ภาพเดียวต่อสไลด์ แต่ยังช่วยให้เราดูตัวอย่างภาพอื่นๆ ได้.
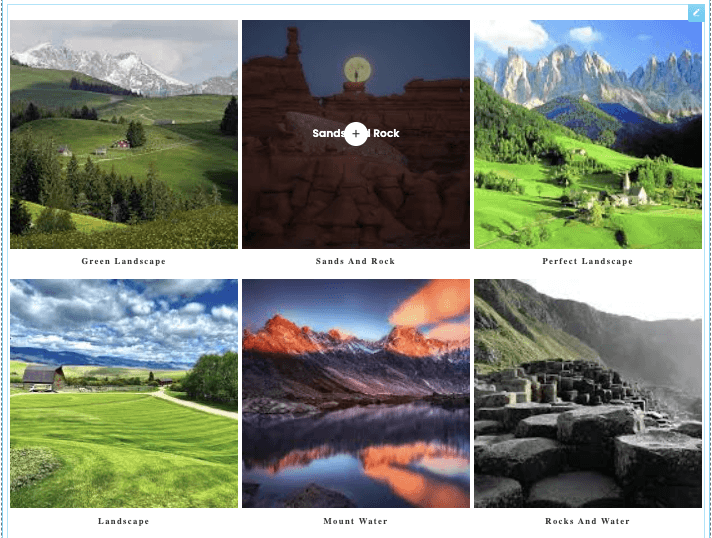
ตารางสี่เหลี่ยม
แกลเลอรีแบบคลาสสิกที่มีภาพสี่เหลี่ยมจัตุรัส และจะแสดงชื่อภาพเมื่อวางเมาส์เหนือภาพนั้น.
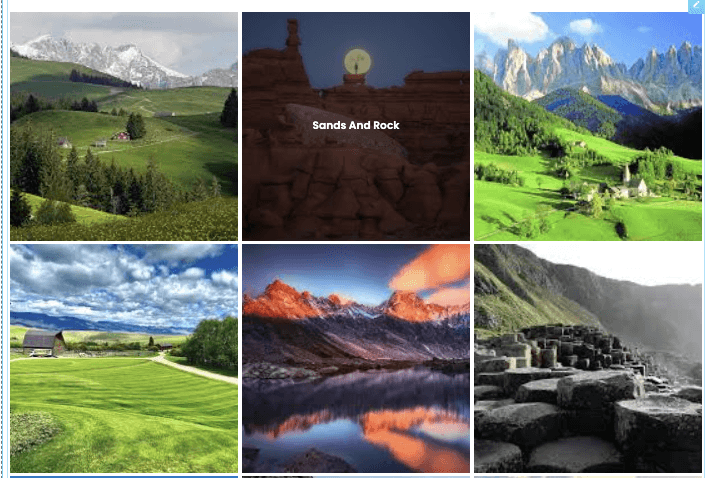
วัสดุ
ธีมที่ยอดเยี่ยมมาก ๆ ที่ช่วยให้เราแสดงภาพสี่เหลี่ยมจัตุรัสพร้อมเงาที่สวยงามและชื่อเรื่องได้.
กำหนดตารางเอง
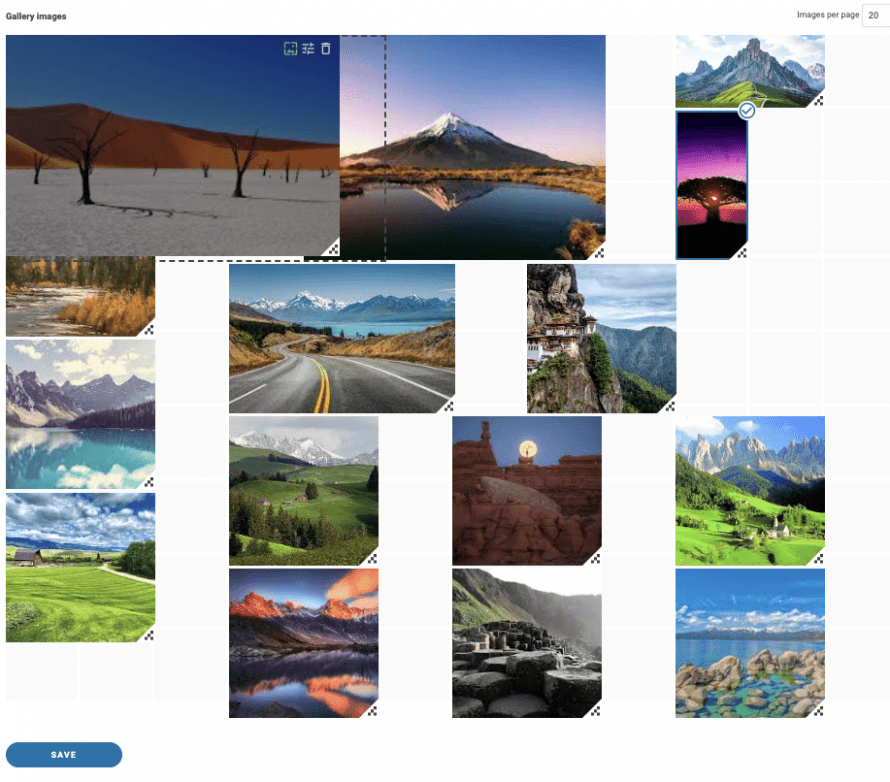
รูปแบบตารางที่ช่วยให้เราปรับขนาดรูปภาพได้ตามต้องการ เป็นตัวเลือกที่ดีที่สุดเมื่อเราต้องการสร้างแกลเลอรีที่มีขนาด/มิติของรูปภาพตามที่เรากำหนดเอง มาดูกันอย่างรวดเร็วว่ามันทำงานอย่างไรในตัวจัดการแกลเลอรี.
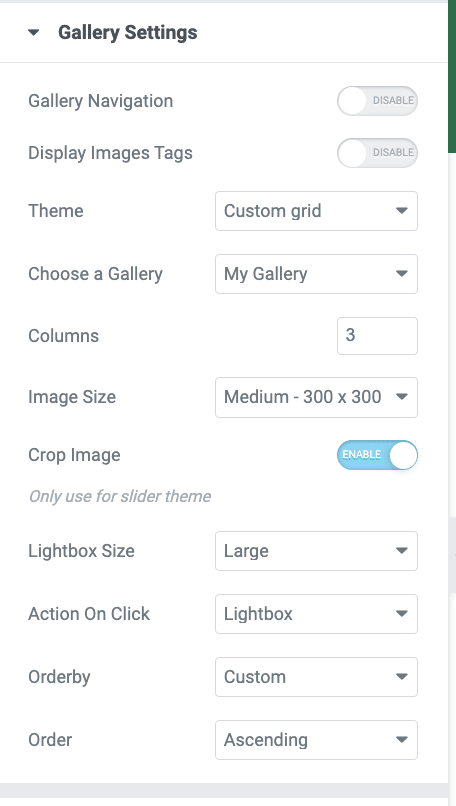
ต่อไปนี้คือตัวเลือกต่างๆ ในเมนูด้านซ้ายสำหรับแกลเลอรี่ทั้งหมด.
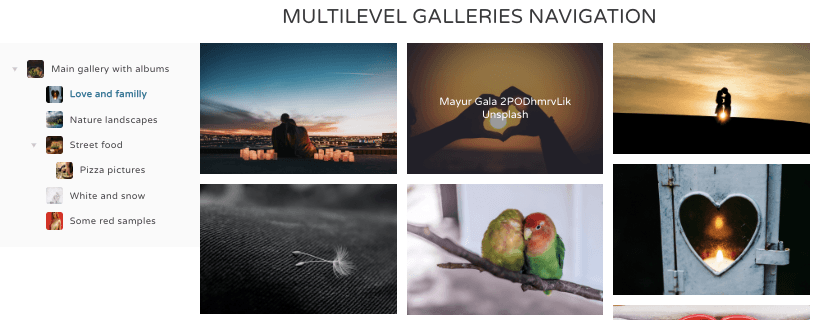
อันดับแรก เรามีส่วน การนำทางแกลเลอรี การเปิดใช้งานตัวเลือกนี้จะช่วยให้เราสามารถใช้แกลเลอรีนำทางที่มีอยู่ใน WP Media Folder Gallery ซึ่งช่วยให้เราสามารถใช้แกลเลอรีหลักและ แกลเลอรีย่อยได้ เช่นกัน คุณสามารถดูตัวอย่างการทำงานได้ ที่นี่
ตัวเลือกที่สองคือ แท็กแสดงรูปภาพ ซึ่งมีประโยชน์เมื่อเรามีรูปภาพจำนวนมากในแกลเลอรีและต้องการให้ผู้ใช้สามารถกรองรูปภาพเหล่านั้นในส่วนหน้าเว็บไซต์โดยใช้ระบบแท็กจาก WP Media Folder WordPress
ถัดมาคือ ตัวเลือกธีม ซึ่งช่วยให้เราสามารถเลือกธีมที่มีอยู่ (ที่เราได้แสดงไปก่อนหน้านี้) และจะแสดงการตั้งค่าเฉพาะต่างๆ ขึ้นอยู่กับธีมที่เลือก เช่น รูปแบบการจัดวาง และระยะเวลาการเปลี่ยนภาพของสไลเดอร์ เป็นต้น
เราสามารถตรวจสอบต่อไปเรื่อยๆ จนกว่าจะพบ "เลือกแกลเลอรี" ซึ่งจะช่วยให้เราสามารถเลือกแกลเลอรีต่างๆ ที่เราสร้างไว้ในตัวจัดการแกลเลอรีสื่อของเราได้
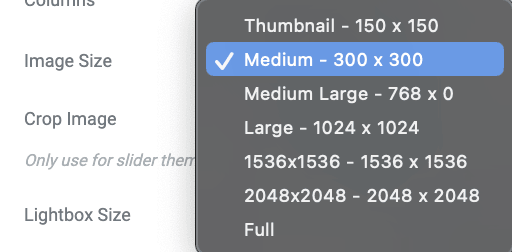
ขนาดรูปภาพ ตัวเลือกนี้ช่วยให้เราสามารถเลือกขนาดรูปภาพที่มีอยู่ทั้งหมด ทำให้เราสามารถปรับรูปภาพให้ดูดีและพอดีกับเนื้อหาของเรา
ตัว ขนาดไลท์บ็อกซ์ จะช่วยให้เราสามารถเลือกขนาดของไลท์บ็อกซ์ที่จะแสดงขึ้นเมื่อเราเลือกเป็นแอ็กชันเมื่อคลิก เช่นเดียวกับขนาดรูปภาพ
นอกจากนี้ เราจะมีฟังก์ชัน " การกระทำเมื่อคลิก" ซึ่งจะช่วยให้เราเลือกได้ว่าเมื่อคลิกที่รูปภาพ จะแสดงไลท์บ็อกซ์ซึ่งเป็นรูปภาพขนาดใหญ่ขึ้น ไปยังหน้าอื่น หรือไม่ทำอะไรเลย
และตัวเลือกสุดท้ายคือการตั้งค่าการเรียงลำดับ ซึ่งเราจะสามารถดูและเลือกได้ว่าเราต้องการแสดงภาพในแกลเลอรีอย่างไร.
นอกเหนือจากนี้แล้ว เรายังมีตัวเลือกสำหรับการเพิ่มระยะห่างระหว่างรูปภาพ เปลี่ยนสีเมื่อวางเมาส์เหนือรูปภาพ เพิ่มขอบ และเงาอีกด้วย.
อย่างที่คุณเห็น การใช้ Elementor ปรับแต่งแกลเลอรีใน WP Media Folder ให้เข้ากับหน้าเว็บของเรานั้นง่ายมาก!
สร้างแกลเลอรีอย่างรวดเร็วโดยใช้โฟลเดอร์สื่อ
ในหัวข้อเพิ่มเติม เราจะแสดงวิธีการสร้างแกลเลอรีโดยใช้โฟลเดอร์ที่สร้างโดย WP Media Folder ในเวลาเพียงไม่กี่วินาที.
ฟังก์ชันนี้จะช่วยให้เราสามารถเพิ่มรูปภาพลงในแกลเลอรีโดยอัตโนมัติเมื่อมีการเพิ่มรูปภาพเหล่านั้นลงในโฟลเดอร์.
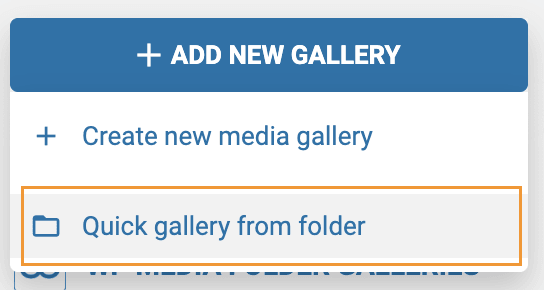
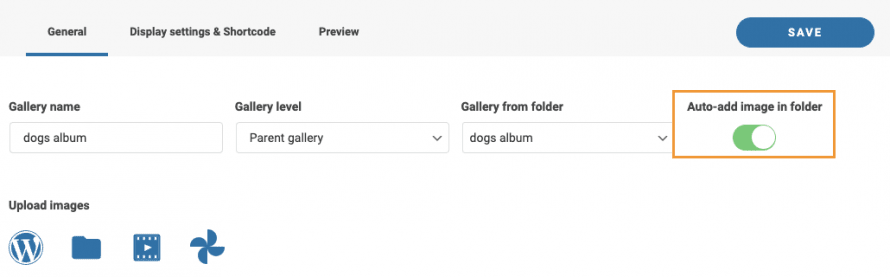
ขั้นแรก ไปที่ แกลเลอรี่โฟลเดอร์สื่อ ภายใต้ คลังสื่อ ที่เราสร้างแกลเลอรี่ไว้ก่อนหน้านี้ ในหน้านี้ ให้เลื่อนเมาส์ไปที่ + เพิ่มแกลเลอรี่ใหม่ แล้วคลิกที่ สร้างแกลเลอรี่จาก โฟลเดอร์
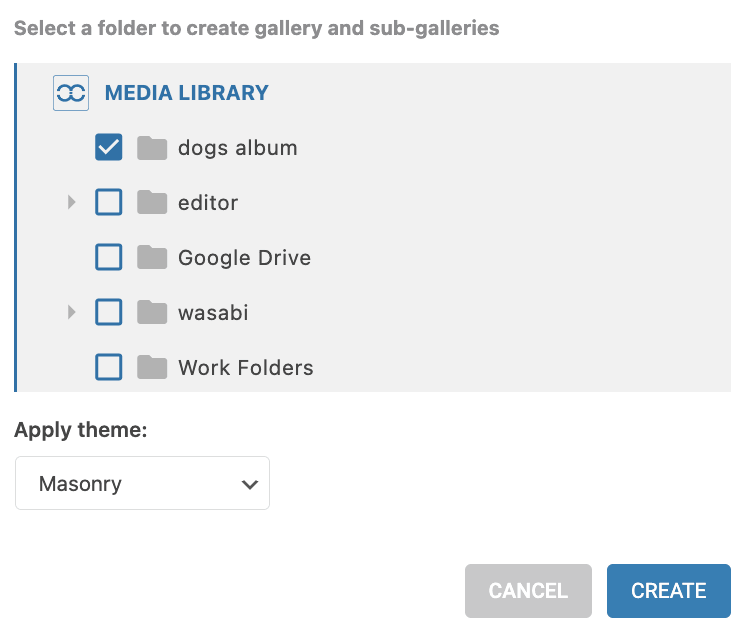
หน้าต่างสำรวจโฟลเดอร์จะปรากฏขึ้น ซึ่งเราสามารถเลือกโฟลเดอร์ที่เราต้องการใช้ได้.
หลังจากคลิกที่ปุ่ม "สร้าง" รูปภาพภายในโฟลเดอร์จะถูกโหลดเข้าสู่แกลเลอรีโดยอัตโนมัติ ทำให้เราสามารถสร้างแกลเลอรีได้ในเวลาเพียงไม่กี่วินาที!
นอกจากนี้ เรายังสามารถเพิ่มรูปภาพโดยอัตโนมัติได้เมื่อรูปภาพเหล่านั้นถูกเพิ่มเข้าไปในคลังสื่อในโฟลเดอร์เดียวกันกับที่เราเพิ่งเลือก ซึ่งจะช่วยประหยัดเวลาในการเข้าไปที่ตัวจัดการแกลเลอรีและเพิ่มรูปภาพด้วยตนเอง.
หากต้องการใช้ตัวเลือกนี้ "เพิ่มรูปภาพลงในโฟลเดอร์โดยอัตโนมัติ" ซึ่งอยู่ด้านบนขวา ใต้ ปุ่ม " บันทึก
และแล้วความมหัศจรรย์ก็เกิดขึ้น! โฟลเดอร์ที่เป็นรูปภาพแสดงผลโดยอัตโนมัติในส่วนหน้าเว็บไซต์ อะไรจะดีไปกว่านี้อีกล่ะ? :)
เริ่มใช้งาน WP Media Folder กับโปรแกรมสร้างเว็บไซต์ที่คุณชื่นชอบได้เลย
นอกจากนี้เรายังมีวิดีโอที่อธิบายทุกอย่างทีละขั้นตอนเพื่อให้คุณเห็นการทำงานของปลั๊กอินในสถานการณ์จริง ลองเข้าไปดูได้เลย!
ปลั๊กอินที่มีคุณสมบัติน่าทึ่งที่จะช่วยให้เราไม่เพียงแต่สร้างแกลเลอรีได้เท่านั้น แต่ยังช่วยจัดระเบียบสื่อของเรา นำเข้าจาก Google Photos และถ่ายโอนข้อมูลได้อีกด้วย!
ใช้งานได้กับทุกโปรแกรมสร้างสื่อหลัก ช่วยให้เราจัดระเบียบและนำเสนอสื่อของเราได้อย่างมืออาชีพที่สุดในไม่กี่ขั้นตอน แล้วคุณรออะไรอยู่? ไป ที่นี่ และดาวน์โหลดเลย!
เมื่อคุณสมัครสมาชิกบล็อก เราจะส่งอีเมลถึงคุณเมื่อมีการอัปเดตใหม่บนไซต์เพื่อให้คุณไม่พลาด.




































ความคิดเห็น