สร้างแกลเลอรีที่สวยงามด้วยตัวจัดการแกลเลอรีที่ดีที่สุดสำหรับ Elementor
ตัวสร้างหน้าและแกลเลอรี่เป็นส่วนสำคัญของเวลาสำหรับเว็บไซต์ WordPress เนื่องจากแกลเลอรีอนุญาตให้คุณแสดงรูปภาพ/ผลิตภัณฑ์ในทางที่ดีและตัวสร้างหน้าช่วยให้คุณสร้างและเพิ่มเนื้อหาลงในเพจของคุณอย่างมืออาชีพ
โปรแกรมสร้างเพจ เช่น Elementor โดยทั่วไปจะมีเครื่องมือ/บล็อกสำหรับสร้างแกลเลอรี แต่โปรแกรมเหล่านี้ไม่ดีที่สุดเนื่องจากไม่มีตัวเลือกในการปรับแต่งมากนัก แต่ไม่ต้องกังวล เพราะ WP Media Folder จะช่วยคุณในเรื่องนี้ :)
WP Media Folder เสนอส่วนเสริมของแกลเลอรีที่ให้คุณสร้างและปรับแต่งโดยใช้เครื่องมือและคุณสมบัติที่น่าทึ่งในแกลเลอรี่ของคุณ
ในโพสต์นี้ เราจะดูวิธีใช้งานกับ Elementor , Google Photos และ โฟลเดอร์คลาวด์ มาเริ่มกันเลย!
สารบัญ
บอกลาคลังสื่อที่ยุ่งเหยิง
WP Media Folder ช่วยให้คุณจัดหมวดหมู่ไฟล์ ซิงค์โฟลเดอร์กับที่เก็บข้อมูลบนคลาวด์ สร้างแกลเลอรีที่น่าทึ่ง และแม้แต่แทนที่รูปภาพโดยไม่ทำลายลิงก์
เพิ่มประสิทธิภาพเวิร์กโฟลว์สื่อของคุณวันนี้
แกลเลอรีพร้อมวิดเจ็ตสำหรับ Elementor ในวิดีโอ
การตั้งค่า WordPress Google Photos Integration
ก่อนอื่น ฉันจะแจ้งให้คุณทราบเกี่ยวกับปลั๊กอินที่เรากำลังใช้สำหรับบทช่วยสอนนี้ ได้แก่ Elementor, WP Media Folderและ 2 Pro Addons (ตัวหนึ่งสำหรับแกลเลอรี และอีกตัวสำหรับการเชื่อมต่อระบบคลาวด์)
เมื่อรู้แล้ว มาเริ่มกันเลย เรากำลังจะสร้างแกลเลอรีจาก Google Photos สำหรับสิ่งนี้ เราต้องเชื่อมต่อไซต์ WordPress ของเรากับบัญชี Google Photos ของเรา มาดูวิธีการทำกัน
ก่อนอื่น เราต้องการ Google Dev APP สำหรับสิ่งนี้ ไปที่นี่: https://console.developers.google.com/project และสร้างโครงการใหม่
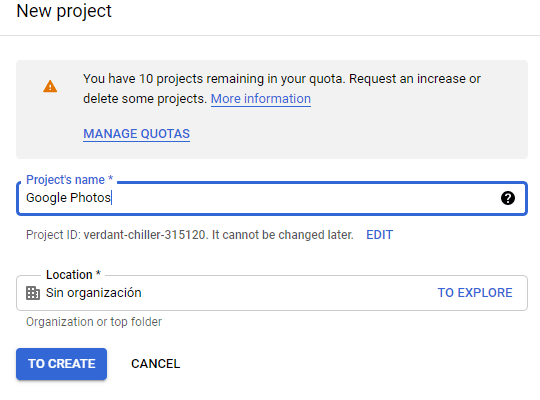
เพิ่มชื่อให้กับโครงการ คุณสามารถเพิ่มสิ่งที่คุณต้องการได้
ตอนนี้รอสักครู่เพื่อสร้างโครงการ
หากใช้ Photos Library API นี้เป็นครั้งแรก คุณจะต้องเปิดใช้งานเพื่อเปิดใช้งาน ให้ไปที่ MarketPlace ที่เมนูด้านซ้าย
ตอนนี้ ในช่องค้นหา ให้พิมพ์ Photos Library API แล้วค้นหา
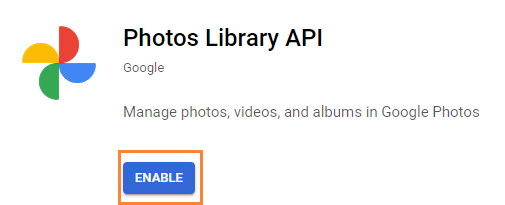
คลิกที่มันจากนั้นเปิด ใช้ งาน
เมื่อเปิดใช้งานแล้ว ให้คลิก "API และบริการ" ในเมนูด้านซ้าย บนแผงนี้ ไป ที่ Credentials
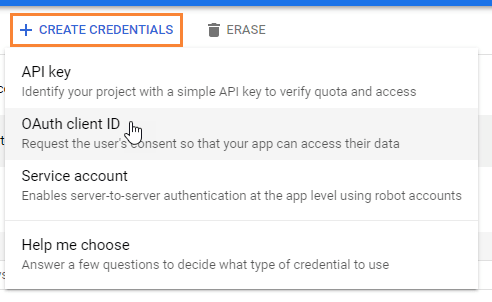
ตอนนี้คุณอยู่ที่นี่แล้ว ที่แผงด้านบน ให้ไปที่ + สร้างข้อมูลรับรอง > รหัสไคลเอ็นต์ OAuth หากระบบถาม ให้เพิ่มชื่อลงในหน้าจอคำยินยอม OAuth ของคุณ
ตอนนี้ให้ตั้งค่าข้อมูลประจำตัวดังต่อไปนี้:
- เลือก "แอปพลิเคชันเว็บ" และเพิ่มชื่อที่คุณต้องการ
- ต้นทาง JavaScript ที่ได้รับอนุญาต: https://your-domain.com (แทนที่ด้วยชื่อโดเมนของคุณโดยไม่มีเครื่องหมายทับ)
- URI การเปลี่ยนเส้นทางที่ได้รับอนุญาต: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
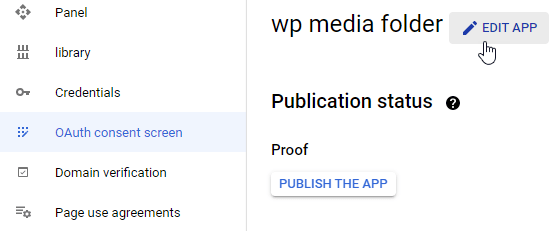
โปรดทราบว่า Google ได้เปลี่ยนนโยบาย ดังนั้นคุณต้องกรอกโดเมนที่ได้รับอนุญาตของคุณที่ แท็บหน้าจอคำยินยอม OAuth > แก้ไขแอ ป
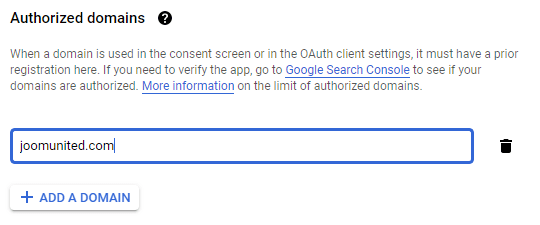
ที่ส่วน Authorized domains ให้คลิกที่ +Add Domain แล้วเพิ่มโดเมนของคุณ
เพิ่มไปยัง ส่วน การยืนยันโดเมน
และเสร็จแล้ว! คุณจะได้รับ ID และ Secret ของคุณเพื่อเพิ่มในการกำหนดค่าของ WP Media Folder:)
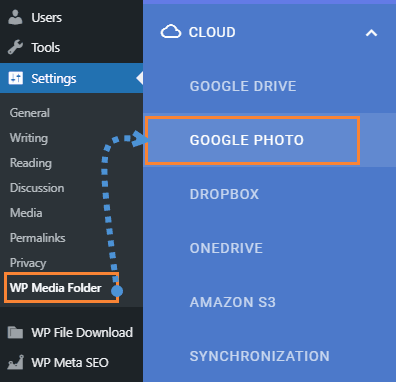
ตอนนี้ มาเชื่อมต่อบัญชี Google Photos ของคุณกับไซต์ WordPress โดยไปที่การ ตั้งค่า > WP Media Folder แท็บ Google Photo
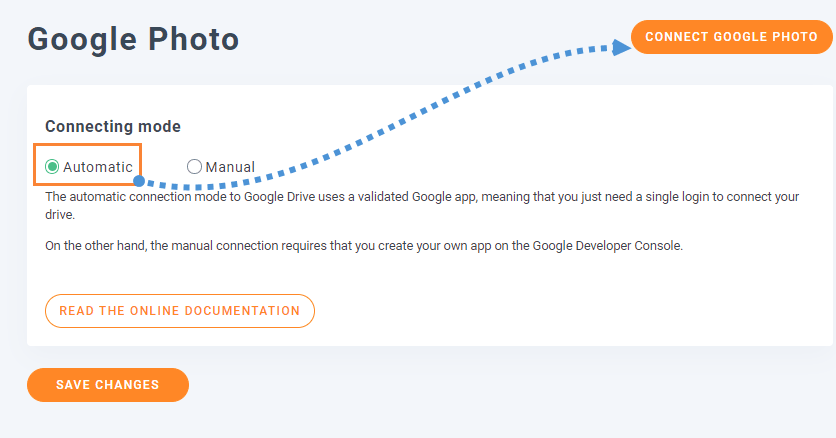
คุณสามารถใช้โหมดอัตโนมัติซึ่งเป็นโหมดที่ง่ายที่สุด เนื่องจากคุณจะต้องลงชื่อเข้าใช้บัญชี Google ของคุณเท่านั้น ในการนี้ ให้เลือกอัตโนมัติใน "โหมดการเชื่อมต่อ" จากนั้นจึง Google Photo
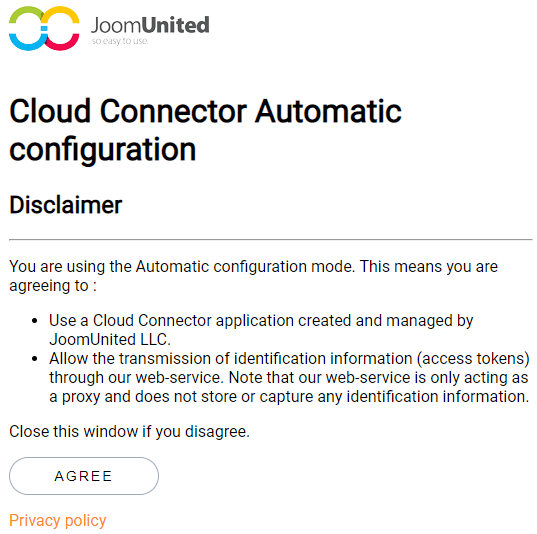
จะมีหน้าต่าง Pop Up ขึ้นมา คลิก ที่ Agree
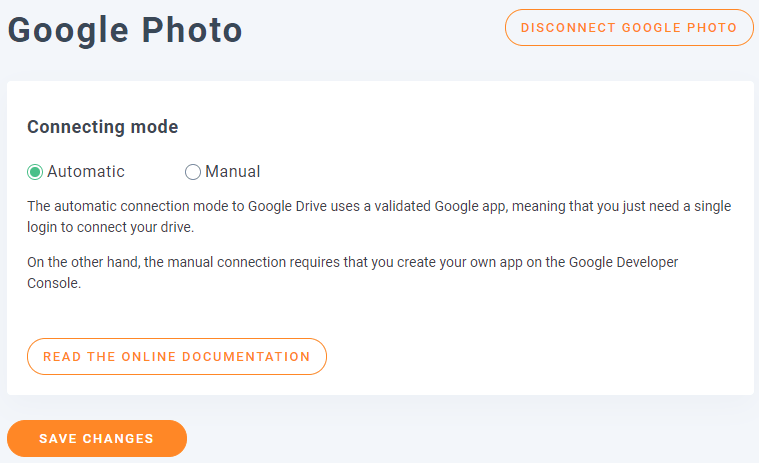
ขั้นตอนสุดท้ายคือ ลงชื่อเข้าใช้บัญชี Google ของคุณ อนุญาตสิทธิ์ และสิ้นสุดการเชื่อมต่อ
ทั้งหมดนี้ง่ายและรวดเร็วจริง ๆ ใช่ไหม? -
ปลั๊กอิน Elementor + Gallery ชุดค่าผสมที่ดีที่สุด
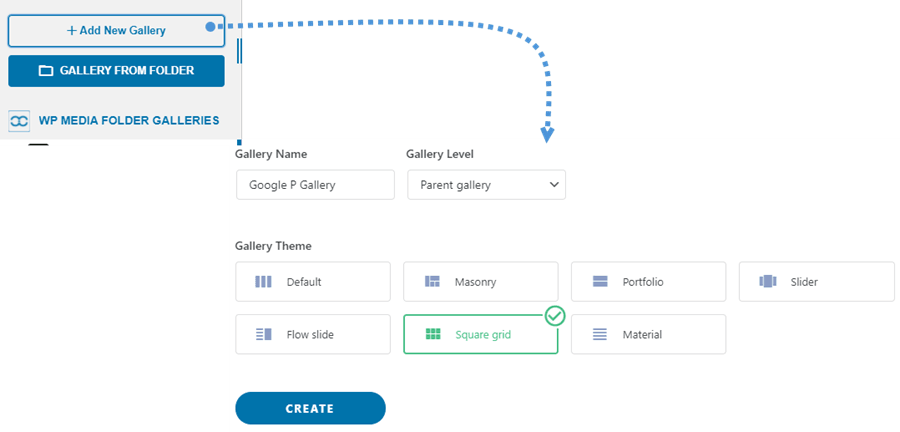
เมื่อเชื่อมต่อเสร็จแล้ว ให้ไปที่ Media > Media Folder Galleries ในส่วนนี้ ให้คลิกที่ + เพิ่มแกล เลอรีใหม่และตั้งชื่อแกลเลอรีใหม่ของคุณ สำหรับบทช่วยสอน เราจะตั้งชื่อว่า Google P Gallery และเราคือ จะใช้ แกลเลอรี Square Grid
ตอนนี้ คุณจะมีตัวเลือกทั้งหมดในการตั้งค่าและเพิ่มรูปภาพในแกลเลอรีของคุณ คุณจะเห็น โลโก้ Google Photo คลิกที่มัน
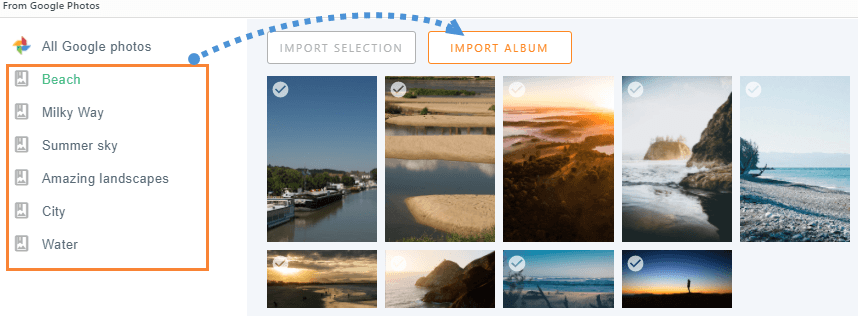
นี่จะโหลดป๊อปอัปพร้อมรูปภาพทั้งหมดที่มีอยู่ในบัญชี Google Photos ของคุณ คุณมีตัวเลือกในการเลือกรูปภาพจำนวนมากจากอัลบั้มหรือเลือกทั้งอัลบั้มในบทช่วยสอนนี้เราจะเลือกอัลบั้มที่สมบูรณ์สำหรับสิ่งนี้ เลือก อัลบั้มแล้ว นำเข้าอัลบั้ม
คุณจะเห็นการแจ้งเตือนเกี่ยวกับการนำเข้าอัลบั้ม
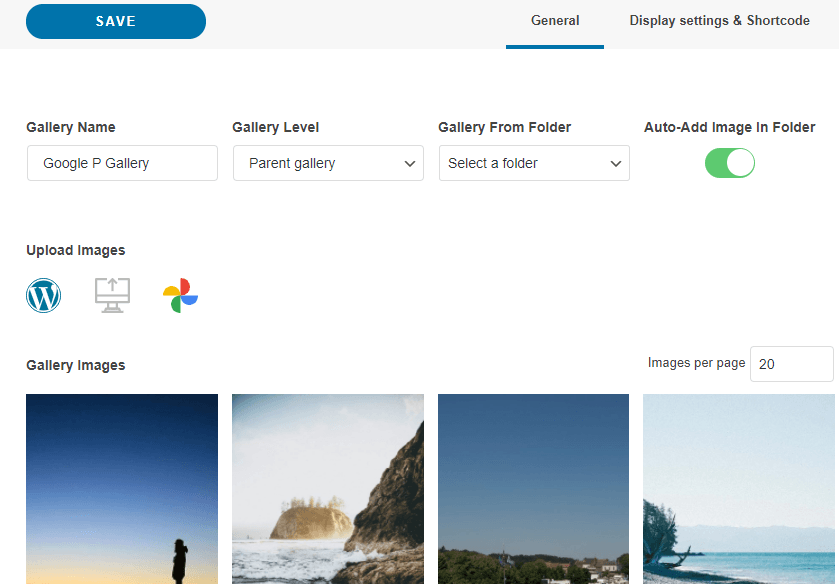
รอสักครู่ เสร็จแล้ว! คุณจะเห็นรูปภาพทั้งหมดที่อัปโหลดในแดชบอร์ดของแกลเลอรี คุณสามารถทำการแก้ไขทั้งหมดได้ เช่น เลือกแกลเลอรีใหม่
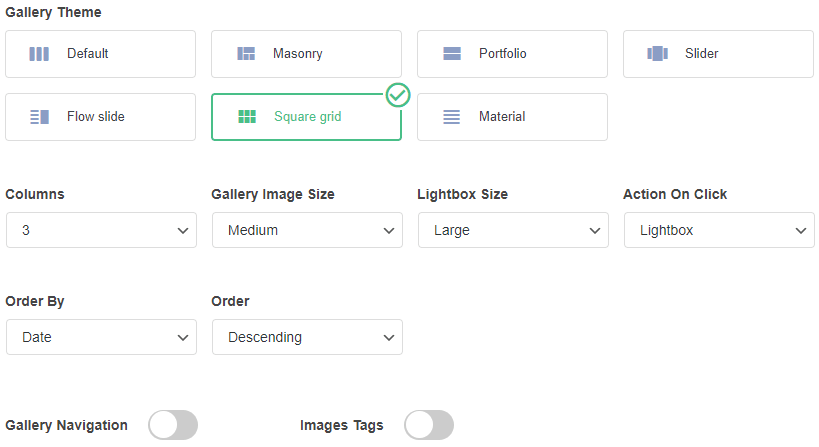
ตอนนี้คุณสามารถไปที่ การตั้งค่าการแสดงผลและรหัสย่อ เพื่อปรับแต่งแกลเลอรีของคุณได้อย่างสมบูรณ์ คุณมีการตั้งค่าต่างๆ เช่น ลำดับ จำนวนคอลัมน์ และการดำเนินการเมื่อคลิก
หลังจากตั้งค่าแกลเลอรีเสร็จแล้ว ให้คลิกที่ บันทึก และคุณสามารถไปที่หน้า/โพสต์ที่คุณต้องการเพิ่มแกลเลอรี แล้วคลิก แก้ไขด้วย Elementor เพื่อให้โหลดตัวสร้างเพจ
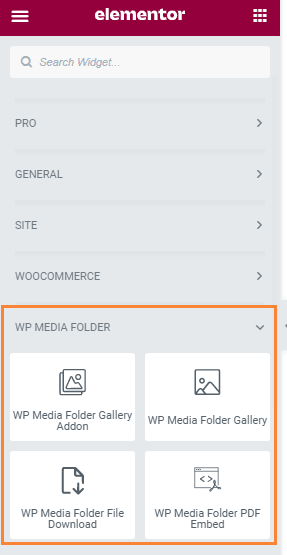
ตอนนี้เลือกส่วนที่คุณต้องการเพิ่มแกลเลอรีและค้นหา WP Media Folder บล็อก
อย่างที่คุณเห็น มี 4 บล็อกที่ใช้ได้ สำหรับบทช่วยสอนนี้ เราจะใช้บล็อกที่เรียกว่า WP Media Folder Gallery Addon ซึ่งจะโหลด Gallery Addon ในตัวสร้างเพจ
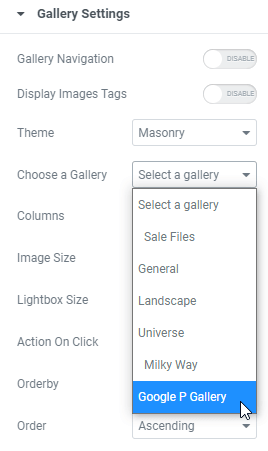
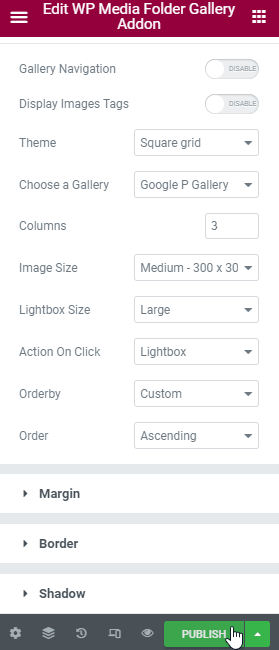
หลังจากย้ายบล็อกไปยังส่วนแล้ว คุณจะเห็นตัวเลือกสำหรับการแสดงตัวอย่าง และทางด้านซ้าย ตัวเลือกในการเลือกแกลเลอรี ให้เลือกแกลเลอรีที่เราสร้างไว้ก่อนหน้านี้
แสดงสิทธิที่คุณจะได้เห็นตัวอย่างของแกลเลอรี่และมันจะได้รับการปรับปรุงโดยอัตโนมัติเมื่อคุณเลือกตัวเลือกใหม่ที่ส่วนด้านซ้ายเพื่อตรวจสอบยืนยันว่าทุกอย่างดีและคลิกที่ เผยแพร่
แค่นั้นแหละ! คุณได้สร้างแกลเลอรีแบบมืออาชีพด้วยการคลิกเพียงไม่กี่ครั้งและกำหนดค่าได้โดยตรงจาก Page Builder :)
การใช้ Elementor เพื่อสร้าง Google Drive Galleries ใน WordPress
นอกจากนี้ เราจะมาดูวิธีสร้างแกลเลอรีโดยใช้รูปภาพจากระบบคลาวด์ เนื่องจาก WP Media Folder ช่วยให้คุณสามารถเชื่อมต่อไลบรารีสื่อของคุณกับบริการคลาวด์ (Dropbox, Google Drive, OneDriveและ AWS)
ในตัวอย่างนี้ เราจะใช้การ เชื่อมต่อ Google Drive คุณสามารถดูวิธีเชื่อมต่อได้ ที่นี่ คุณจะสังเกตเห็นว่ากระบวนการนี้คล้ายกับการเชื่อมต่อ Google Photos จริงๆ :)
เมื่อมีการตั้งค่าและคุณซิงค์ / สร้างโฟลเดอร์ Google ไดรฟ์คุณสามารถไปที่หน้า / โพสต์ที่คุณต้องการดิษฐ์และคลิกที่ แก้ไขด้วย Elementor
ที่ส่วนด้านซ้าย ให้มองหา WP Media Folder และคลิกที่ บล็อก
WP Media Folder Gallery
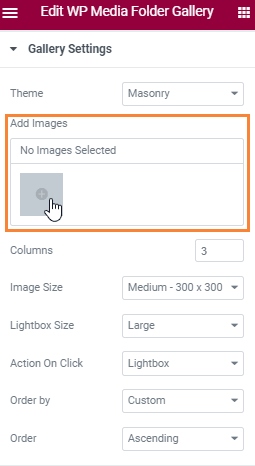
ตอนนี้ คลิกที่ + ที่ส่วน "เพิ่มรูปภาพ"
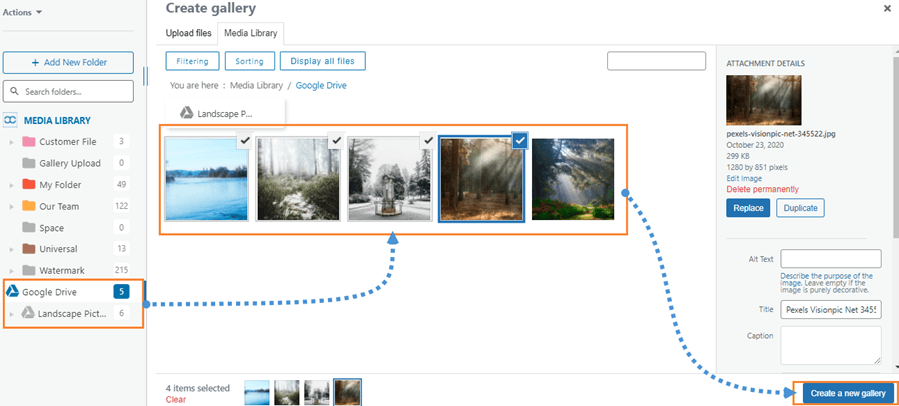
ซึ่งจะเปิดป๊อปอัปขึ้นพร้อมกับไลบรารีสื่อ เลือกโฟลเดอร์คลาวด์ รูปภาพทั้งหมดที่คุณต้องการเพิ่มโดยคลิกที่ภาพเหล่านั้น และสุดท้าย สร้างแกลเลอรีใหม่ > แทรกแกลเลอ รี
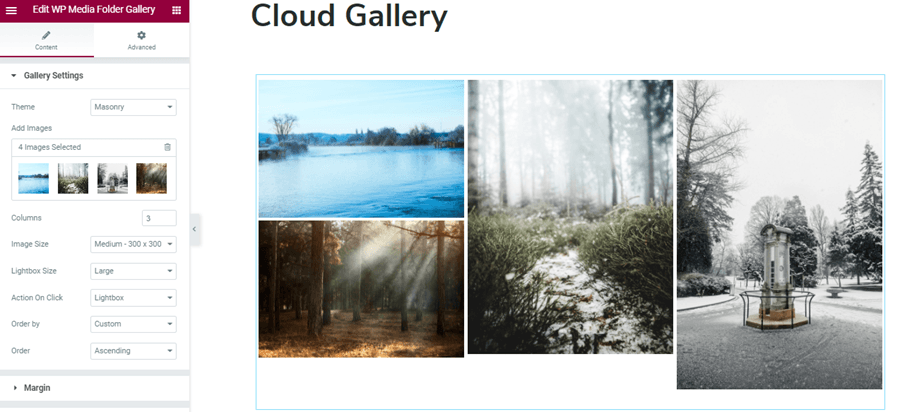
สิ่งนี้จะสร้างแกลเลอรีโดยใช้รูปภาพโดยตรงจากคลาวด์ ดังนั้นหลังจากเพิ่มเข้าไปแล้ว คุณสามารถตั้งค่าแกลเลอรีในส่วนด้านซ้าย และตรวจดูตัวอย่างของแกลเลอรีในส่วนด้านขวา เพื่อให้ง่ายต่อการแก้ไขและ ตรวจดูว่าแกลลอรี่จะออกมาแบบที่เราต้องการไหม :)
ตอนนี้คุณสามารถสร้างแกลเลอรี่ด้วยพลังของ WP Media Folderในวิธีที่ง่ายมากโดยใช้ Elementor และยังช่วยประหยัดพื้นที่จัดเก็บโดยใช้ Google Drive คุณจะขออะไรอีก :)
โทรหาผู้ดูแลเว็บทุกคน!
ประหยัดเวลาและเพิ่มประสิทธิภาพด้วย WP WP Media Folder จัดระเบียบไฟล์มีเดียไคลเอ็นต์ได้อย่างง่ายดาย สร้างแกลเลอรีแบบกำหนดเอง และมอบประสบการณ์ผู้ใช้ที่ราบรื่น
อัปเกรดโครงการเว็บไซต์ของคุณทันที!
เริ่มใช้ปลั๊กอิน WordPress Gallery ที่ดีที่สุด
ในโพสต์นี้ เราได้อธิบายคุณสมบัติบางอย่างจาก WP Media Folder และอย่างที่คุณเห็น มันทำให้สิ่งต่าง ๆ ง่ายกว่าที่ควรจะเป็น และ ตอนนี้ด้วยธีมและอินเทอร์เฟซใหม่ ! ดังนั้นสิ่งที่คุณรอ? ไป ที่นี่ และสมัครสมาชิกของคุณเอง คุณจะเห็นว่ามีแกลเลอรีมากกว่าที่แสดงในโพสต์นี้และมีเครื่องมือมากมายที่ยอดเยี่ยม :)
เมื่อคุณสมัครสมาชิกบล็อก เราจะส่งอีเมลถึงคุณเมื่อมีการอัปเดตใหม่บนเว็บไซต์ ดังนั้นคุณจะไม่พลาด






























ความคิดเห็น