วิธีอัปโหลดรูปภาพ WordPress จากส่วนหน้าด้วยปลั๊กอิน
การอัปโหลดรูปภาพถือเป็นหนึ่งในสิ่งสำคัญที่สุดเมื่อพูดถึงเว็บไซต์ เนื่องจากโดยพื้นฐานแล้ว รูปภาพคือสิ่งที่ให้สไตล์ของไซต์โดยไม่มีรูปภาพ ไซต์อาจดูเก่าเกินไปหรือไม่สามารถรับจำนวนลูกค้า/ผู้ใช้ที่เราต้องการได้ ที่จะได้รับ
นอกเหนือจากนี้ การให้สิทธิ์ผู้ใช้ในการอัปโหลดรูปภาพในส่วนหน้าอาจให้ประโยชน์หลายประการแก่คุณ เช่น อนุญาตให้ผู้ใช้ดาวน์โหลดเอกสารหรือรูปภาพที่ต้องการใช้ เช่น โปรไฟล์
ในโพสต์นี้ เราจะประเมินปลั๊กอินบางตัวที่ช่วยให้เราบรรลุสิ่งที่เราต้องการทำ
บอกลาคลังสื่อที่ยุ่งเหยิง
WP Media Folder ช่วยให้คุณจัดหมวดหมู่ไฟล์ ซิงค์โฟลเดอร์กับที่เก็บข้อมูลบนคลาวด์ สร้างแกลเลอรีที่น่าทึ่ง และแม้แต่แทนที่รูปภาพโดยไม่ทำลายลิงก์
เพิ่มประสิทธิภาพเวิร์กโฟลว์สื่อของคุณวันนี้
สารบัญ
วิธีอัปโหลดรูปภาพ WordPress จากส่วนหน้าด้วยปลั๊กอิน
ที่นี่เราจะพูดถึงหลายวิธีในการอัปโหลดรูปภาพ WordPress ด้วยปลั๊กอินหลายประเภท
อัปโหลดไฟล์ในส่วนหน้าโดยใช้ Form Plugin
วิธีที่รวดเร็วและเข้าถึงได้มากที่สุดวิธีหนึ่งคือการใช้ปลั๊กอินของแบบฟอร์ม ซึ่งจะมีประโยชน์เมื่อเราต้องการสร้าง เช่น แบบฟอร์มติดต่อที่เราต้องการให้ผู้ใช้อัปโหลดเอกสารหรือข้อมูลที่เป็นประโยชน์โดยใช้รูปภาพ
มีปลั๊กอินมากมายที่ช่วยให้คุณสร้างฟอร์มด้วยฟิลด์อัพโหลดไฟล์ หนึ่งในนั้นคือ Contact Form 7 ซึ่งให้คุณอัพโหลดไฟล์ไปยังไซต์ของคุณในฟรอนท์เอนด์ได้ฟรี
ดังนั้นหากต้องการใช้แบบฟอร์มเพื่อให้ผู้ใช้สามารถอัปโหลดไฟล์ในส่วนหน้าได้ เราจะต้องสร้างแบบฟอร์มก่อน ดังนั้นหลังจากติดตั้งปลั๊กอินแล้ว ให้ไปที่ ติดต่อ > เพิ่ม ใหม่
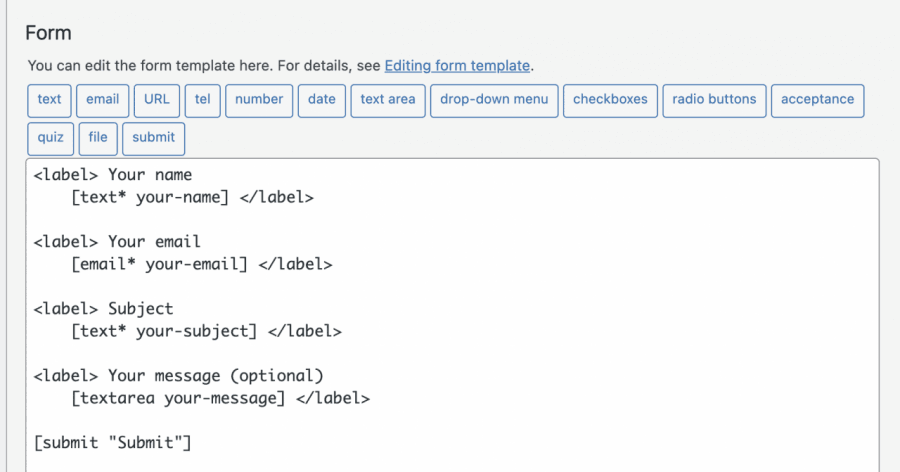
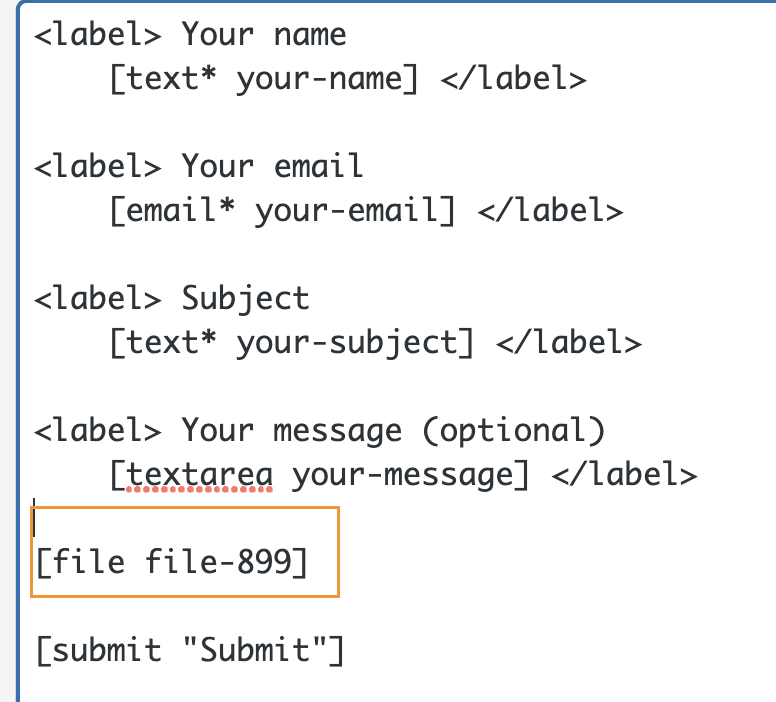
ในหน้าจอนี้ คุณจะมีแท็ก HTML ที่มีรหัสย่อสำหรับแต่ละฟิลด์ภายใน โดยค่าเริ่มต้น แบบฟอร์มจะถูกสร้างขึ้นด้วยฟิลด์พื้นฐาน
ในขณะที่เราต้องการเพิ่มฟิลด์อัพโหลดไฟล์ ให้คลิกที่ตำแหน่งที่คุณต้องการเพิ่มฟิลด์ จากนั้นคลิกที่ไฟล์ในปุ่ม/ตัวเลือกที่มี
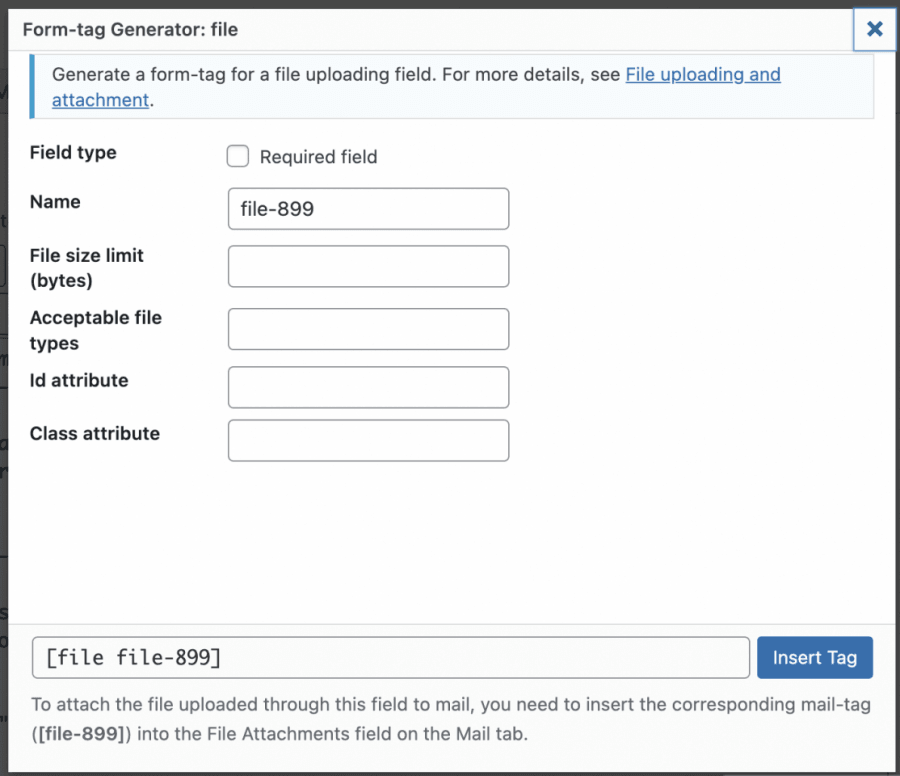
ซึ่งจะเปิดป๊อปอัปขึ้นซึ่งคุณสามารถกำหนดขีดจำกัดสำหรับการอัปโหลดไฟล์ของคุณ เพิ่มขีดจำกัดทั้งหมดที่คุณต้องการ และสุดท้าย คลิกที่ แทรกแท็ ก
สิ่งนี้จะเพิ่มรหัสย่อสำหรับฟิลด์ในเนื้อหาแบบฟอร์ม
ตอนนี้คุณสามารถปรับแต่งแบบฟอร์มของคุณได้มากเท่าที่คุณต้องการ เพิ่มฟิลด์อื่นๆ หรือเพิ่ม HTML และ CSS ถ้าคุณต้องการ เนื่องจากแบบฟอร์มยอมรับการปรับแต่งทุกประเภท
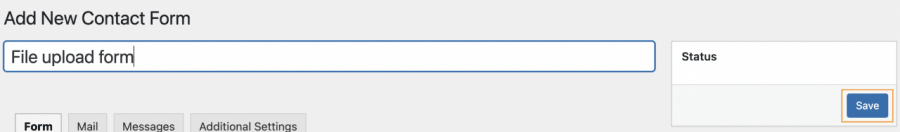
สิ้น คุณสามารถเพิ่มชื่อและคลิก บันทึก
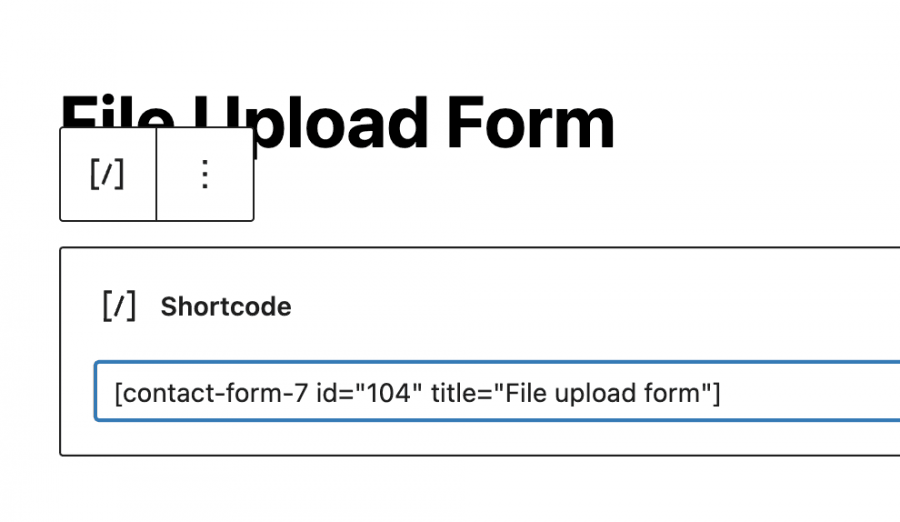
สิ่งนี้จะสร้างรหัสย่อที่คุณสามารถใช้ในการฝังแบบฟอร์มในโพสต์หรือหน้าของคุณ คัดลอก แล้วใช้บล็อกที่มีอยู่ในตัวแก้ไขหน้าของคุณเพื่อเพิ่มรหัสย่อ ในกรณีนี้ เราจะดูวิธีการเพิ่มด้วย Gutenberg บรรณาธิการ.
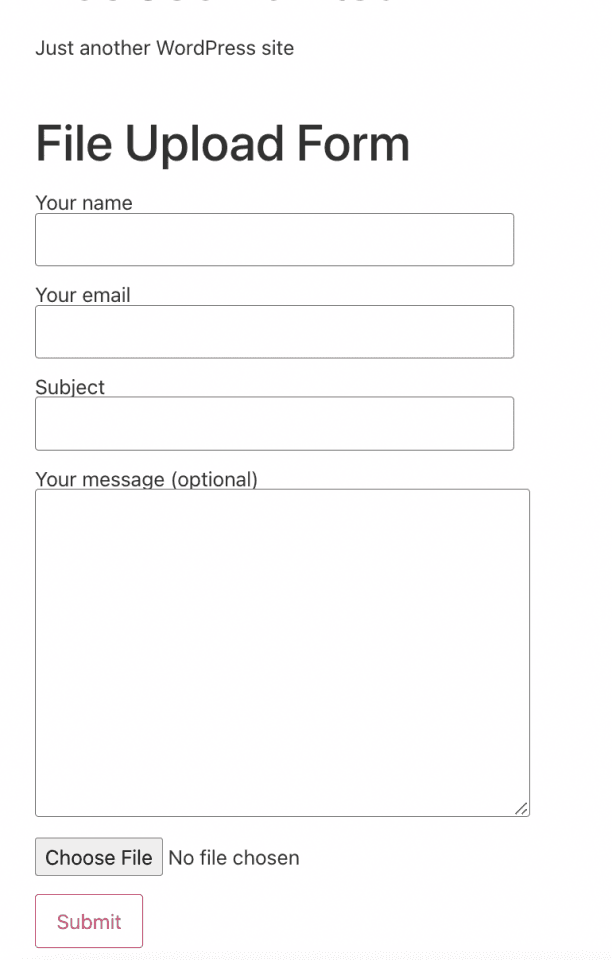
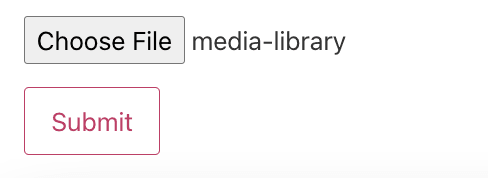
ตอนนี้ คุณจำเป็นต้องเผยแพร่ และคุณจะสามารถดูแบบฟอร์มที่มีฟิลด์ที่คุณเพิ่มและปุ่มอัปโหลดไฟล์ได้
สิ่งที่คุณต้องทำคือคลิกที่ เลือกไฟล์ และเลือกไฟล์ ในกรณีนี้คือรูปภาพของคุณจากโฟลเดอร์ของคุณบนพีซี
หลังจากคลิกที่ส่ง ก็ควรจะเสร็จสิ้น และตอนนี้รูปภาพควรอยู่ในเว็บไซต์ของคุณแล้ว
ด้วยวิธีนี้ ผู้ใช้ของคุณจะสามารถอัปโหลดภาพไปยังไซต์ของคุณ พร้อมด้วยข้อมูลอื่นๆ ที่เราอาจต้องการ เช่น ชื่อหรืออีเมลจากบุคคลที่อัปโหลดโดยใช้แบบฟอร์ม ซึ่งเรียบง่ายและใช้งานได้จริง
การใช้ปลั๊กอินอัปโหลดไฟล์ WordPress
ตอนนี้เราเห็นวิธี "เก่า" ปกติแล้ว เรามาดูวิธีการอัปโหลดภาพกัน แต่การใช้ปลั๊กอินนี้จะทำให้เราสามารถฝังตัวเลือกการอัปโหลดไฟล์ในโพสต์หรือหน้าใดก็ได้โดยไม่ต้องกรอกข้อมูลอื่นหรือสร้างแบบฟอร์มเลย .
ก่อนอื่น เราจำเป็นต้องติดตั้งปลั๊กอิน "WordPress File Upload" เนื่องจากจะทำให้มีตัวเลือกทั้งหมดที่จำเป็นในการสร้างตัวเลือกการอัปโหลดไฟล์
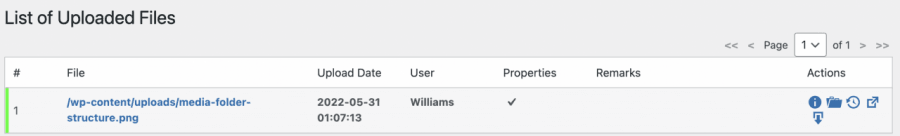
หลังจากที่เปิดใช้งานปลั๊กอินนี้บนไซต์ของเราแล้ว เราจะสามารถเห็นตัวเลือกเมนูที่พร้อมใช้งานเพื่อตรวจสอบไฟล์ทั้งหมดที่เราอัปโหลดโดยใช้ปลั๊กอินนี้
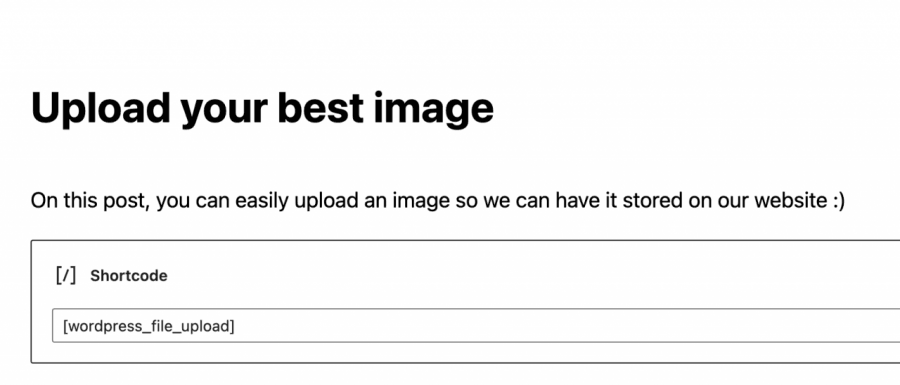
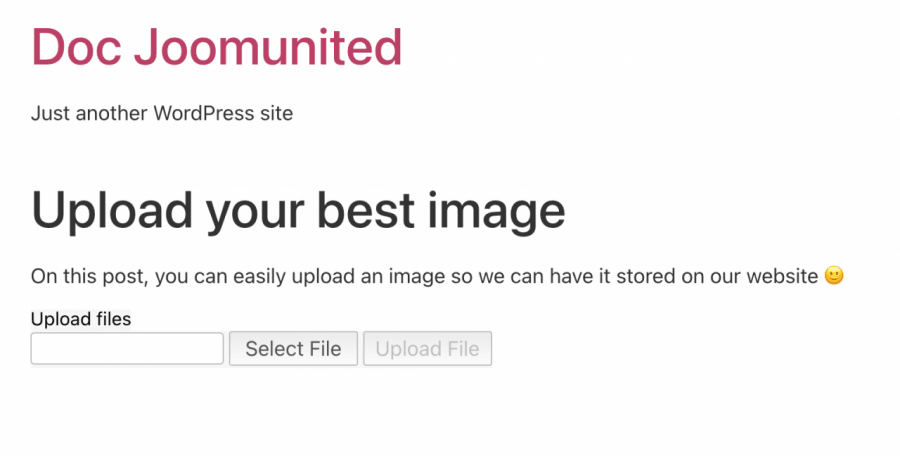
ในการใช้งาน สิ่งที่เราต้องทำคือเพิ่มรหัสย่อ [wordpress_file_upload] ที่เราต้องการแสดง ในกรณีนี้ เรามีโพสต์พร้อมข้อมูลบางส่วนที่เราเพิ่มรหัสย่อเพื่อให้คุณตรวจสอบได้ว่าหน้าตาจะเป็นอย่างไร เช่นใน Gutenberg Editor และส่วนหน้า
ตัวแก้ไข Gutenberg
ส่วนหน้า
เมื่อเพิ่มแบบฟอร์มการอัปโหลดแล้ว สิ่งที่คุณต้องทำคือคลิกที่ "เลือกไฟล์" เพื่อสำรวจไฟล์ในพีซีของคุณ และสุดท้าย คลิกที่อัปโหลดไฟล์
การคลิกที่ปุ่มนี้จะอนุญาตให้ผู้ใช้อัปโหลดรูปภาพหรือไฟล์ไปยังไซต์ของคุณได้ และส่วนที่ดีที่สุดของสิ่งนี้คือ เราสามารถเลือกตำแหน่งในเซิร์ฟเวอร์ที่เราต้องการอัปโหลดรูปภาพได้โดยตรงภายใต้การตั้งค่าปลั๊กอิน เช่นเดียวกับรูปลักษณ์ ชอบและการตั้งค่าอื่น ๆ อีกมากมายสำหรับแบบฟอร์ม
สถานที่หลักที่เราตรวจสอบการอัปโหลดจะอยู่ในตัวเลือก "อัปโหลดไฟล์" ในเมนูด้านซ้ายจากแดชบอร์ดผู้ดูแลระบบ ซึ่งเป็นหน้าหลักสำหรับปลั๊กอินที่แสดงไฟล์ทั้งหมดที่อัปโหลด
อย่างที่คุณเห็นปลั๊กอินที่ใช้งานง่ายและใช้งานได้จริง ซึ่งช่วยให้เราดึงรูปภาพจากผู้ใช้ของเราได้โดยไม่มีปัญหาอะไรมากไปกว่าการวางรหัสย่อในแบ็กเอนด์และรอให้ผู้ใช้อัปโหลดไฟล์
จัดการสื่อตามบทบาทของผู้ใช้โดยใช้ WP Media Folder
ดังที่เราเห็นว่ามีหลายวิธีที่จะอนุญาตให้ผู้ใช้ของเราอัปโหลดรูปภาพและไฟล์ในส่วนหน้า แต่ในกรณีเหล่านั้นคือสามารถอัปโหลดรูปภาพ "แบบสุ่ม" ได้ และเราไม่สามารถควบคุมตำแหน่งที่จะอัปโหลดได้ดี ไม่ต้องกังวลเลย! WP Media Folder เพื่อช่วยเหลือ
WP Media Folder มีเครื่องมือพิเศษเฉพาะสำหรับจัดการการเข้าถึงไลบรารีสื่อของคุณ ซึ่งอาจมีประโยชน์มากเมื่อคุณต้องการควบคุมผู้ที่อัปโหลดรูปภาพและที่ใด รวมถึงหากคุณต้องการอนุญาตให้ผู้ใช้จัดการสื่อของตนเองโดยตรงใน ไลบรารีสื่อโดยไม่สามารถมองเห็นสื่อบทบาท/ผู้ใช้อื่นได้
ก่อนอื่น เราจำเป็นต้องติดตั้ง WP Media Folderซึ่งเป็นปลั๊กอินที่ช่วยให้เราใช้คุณลักษณะที่มีทั้งหมดเพื่อให้ใช้งานได้
ตอนนี้เราได้ติดตั้งแล้ว เราจะต้องเปิดใช้งานตัวเลือกเพื่อจำกัดการเข้าถึง สำหรับสิ่งนี้ ไปที่ การ ตั้งค่า > WP Media Folder แล้วเราจะสามารถเห็น หน้าการกำหนดค่าหลักของ WP Media Folder
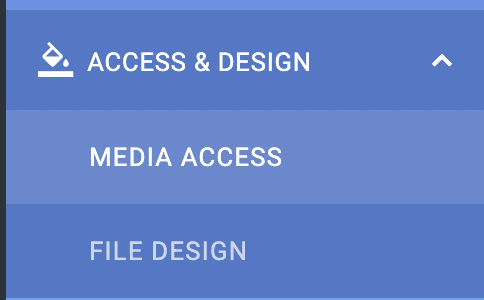
ในส่วนนี้ ให้ไปที่ Access & Design > Media Access
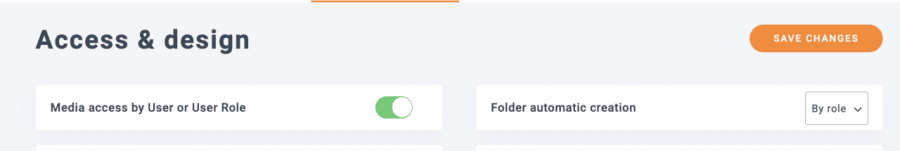
ในส่วนนี้ เพื่อจำกัดสื่อต่อบทบาทของผู้ใช้และสร้างโฟลเดอร์เฉพาะสำหรับบทบาทของผู้ใช้แต่ละรายโดยอัตโนมัติ เราจะเลือก การเข้าถึงสื่อตาม หรือ ผู้ใช้ และ ผู้ ใช้
เรายังมีตัวเลือกเพิ่มเติม เช่น การเลือกโฟลเดอร์พาธ หรืออนุญาตให้บทบาท/ผู้ใช้ดูผู้ใช้/สื่อบทบาทอื่นๆ ทั้งหมด
ตอนนี้เราได้เปิดใช้งานตัวเลือกเพื่ออนุญาตเฉพาะบทบาทของผู้ใช้ในการแก้ไขสื่อของพวกเขาเอง สมมติว่าเรามีบทบาทบรรณาธิการ และเราต้องการให้ผู้ใช้ทั้งหมดที่อยู่ภายใต้บทบาทนี้สามารถดูและจัดการสื่อของพวกเขาสำหรับโพสต์และเพจได้
ด้วยตัวเลือกที่เราได้เลือกไว้ ทั้งหมดนี้น่าจะเป็นไปได้ ลองดูกัน สิ่งที่เราต้องทำคือเข้าสู่ระบบในฐานะ Editor และอัปโหลดสื่อตามปกติ
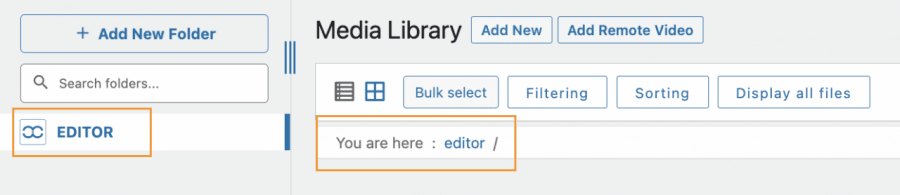
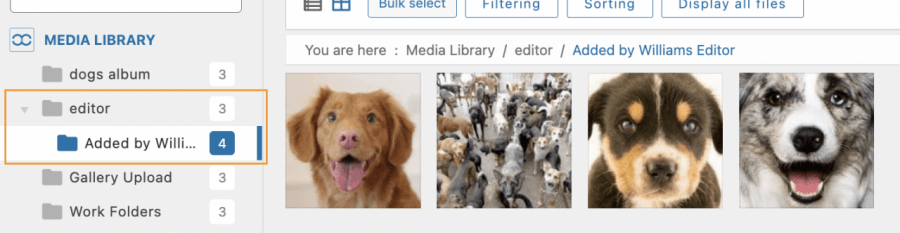
เมื่อเข้าสู่ระบบในฐานะเอดิเตอร์ คุณจะสามารถเห็นไลบรารีสื่อเช่นนี้
อย่างที่คุณเห็น มีสองส่วนที่ Media Library แจ้งให้คุณทราบว่าเราอยู่ในโฟลเดอร์ชื่อ "editor" ดังนั้น ให้อัปโหลดสื่อบางส่วนเพื่อดูว่ามันทำงานอย่างไร
กระบวนการอัปโหลดจะเหมือนกับที่คุณทำตามปกติ อาจใช้เครื่องมืออัปโหลดส่วนหน้าหรือเพียงแค่ใช้ไลบรารีสื่อของคุณ ทุกอย่างที่อัปโหลดบทบาทของผู้ใช้นี้จะถูกจำกัดสำหรับบทบาทของผู้ใช้โดยอัตโนมัติ
ข้อดีอย่างหนึ่งของการใช้ WP Media Folder คือบทบาทนี้ (และบทบาทอื่นๆ ทั้งหมดที่มีสิทธิ์เข้าถึงผู้ดูแลระบบ wp) จะสามารถสร้างโฟลเดอร์โดยใช้ปุ่ม +
เพิ่มโฟลเดอร์ใหม่
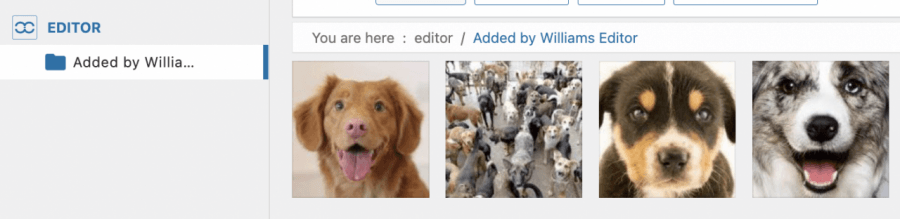
เราสามารถยืนยันได้ว่าภายใต้ไลบรารีสื่อ Editor และภายในเป็นโฟลเดอร์ที่เราสร้างโดยใช้บทบาท Editor และมันก็ง่ายเพียงแค่คลิกปุ่ม!
ตอนนี้เราได้เปิดใช้งาน การเข้าถึงสื่อ แล้ว โฟลเดอร์จะถูกสร้างขึ้นสำหรับแต่ละบทบาทที่เข้าถึงไลบรารีสื่อของคุณและอัปโหลดรูปภาพ และจะสามารถแชร์สื่อกับผู้ใช้รายอื่นภายใต้บทบาทเดียวกันได้หรือไม่ ขึ้นอยู่กับการตั้งค่า ที่คุณเลือก คุณยังสามารถ ควบคุมสื่อของคุณได้มากขึ้นโดยใช้ตัว กรอง
เป็นคุณสมบัติที่ยอดเยี่ยมและใช้งานง่ายจริงๆ! ใช่มั้ย?
ให้ผู้ใช้ของคุณอัปโหลดไฟล์อย่างมืออาชีพที่สุด
ในโพสต์นี้ เราได้เห็นวิธีการอนุญาตให้ผู้ใช้อัปโหลดภาพของตนอย่างมืออาชีพ และปรับไซต์ของเราให้เข้ากับแต่ละกรณี เช่น เพียงส่งแบบฟอร์ม หรือการอนุญาตให้บรรณาธิการของเราสร้างโฟลเดอร์แชร์ที่มีเพียงพวกเขาเท่านั้นที่จะทำได้ สามารถดูได้ใน Media Library และนี่ยังไม่ใช่ทั้งหมด! ด้วย WP Media Folder คุณจะสามารถทำสิ่งอื่นๆ ได้มากขึ้น เช่น การเชื่อมต่อ ไลบรารีสื่อของคุณกับบริการคลาวด์ เยี่ยมมาก! ไม่ใช่เหรอ?
ตรวจสอบเพิ่มเติมเกี่ยวกับ WP Media Folder และข้อ จำกัด การเข้าถึง ที่นี่ !
เมื่อคุณสมัครสมาชิกบล็อก เราจะส่งอีเมลถึงคุณเมื่อมีการอัปเดตใหม่บนเว็บไซต์ ดังนั้นคุณจะไม่พลาด
























ความคิดเห็น