วิธีสร้างสไลเดอร์โดยใช้แกลเลอรีรูปภาพใน WordPress
แกลเลอรีเป็นส่วนสำคัญของไซต์ของเรา เนื่องจากช่วยให้เราแสดงรูปภาพสำคัญๆ ที่มีข้อมูลอันมีค่าสำหรับไซต์ของเราได้ดีที่สุด แกลเลอรีประเภทหนึ่งที่ได้รับความนิยมมากที่สุดคือสไลเดอร์ เพราะสไลเดอร์นี้เหมาะกับเว็บไซต์เกือบทุกเว็บไซต์และสามารถแสดงได้ทุกที่ ช่วยให้เราเห็นภาพแต่ละภาพและแสดงรายละเอียดได้อย่างสมบูรณ์แบบ ในบทช่วยสอนนี้ เราจะดูวิธีการสร้างสไลเดอร์โดยใช้แกลเลอรีใน WordPress
ในบทช่วยสอนนี้ เราจะดูว่าการสร้างแกลเลอรีตัวเลื่อนนั้นง่ายเพียงใดโดยใช้ WP Media Folder และส่วนเสริมแกลเลอรี ซึ่งเป็นปลั๊กอินที่ดีที่สุดสำหรับแกลเลอรีที่ดีที่สุดเท่าที่จะเป็นไปได้ ;)
สารบัญ
บอกลาคลังสื่อที่ยุ่งเหยิง
WP Media Folder ช่วยให้คุณจัดหมวดหมู่ไฟล์ ซิงค์โฟลเดอร์กับที่เก็บข้อมูลบนคลาวด์ สร้างแกลเลอรีที่น่าทึ่ง และแม้แต่แทนที่รูปภาพโดยไม่ทำลายลิงก์
เพิ่มประสิทธิภาพเวิร์กโฟลว์สื่อของคุณวันนี้
แสดงภาพของคุณโดยใช้ตัวจัดการ WP Media Folder Gallery
การใช้ WP Media Folder เราสามารถสร้างแกลเลอรีจากหลายแห่ง เช่น Media Library, Gallery Manager, โพสต์ และเพจของตัวเอง โดยใช้ Classic Editor หรือ Page Builder ยอดนิยมอย่าง Elementor โดยใช้บล็อก ทำให้เราสามารถสร้างแกลเลอรีได้อย่างง่ายดาย วิธีที่เร็วที่สุดเท่าที่จะเป็นไปได้!
มาสร้างแกลเลอรีโดยใช้ Gallery Manager เพื่อไปที่ Media Library > Media folder Galleries
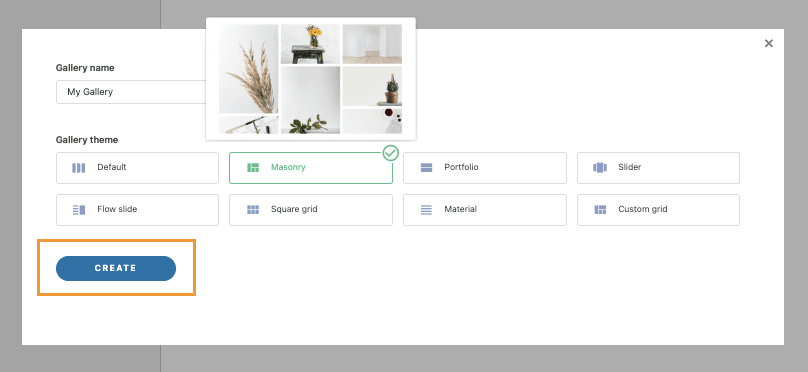
ในหน้านี้ คลิกที่ +เพิ่มแกลเลอรีใหม่ และพิมพ์ชื่อแกลเลอรีในป๊อปอัปที่ปรากฏขึ้น จะมีตัวเลือกมากมาย เช่น การตั้งค่าธีมของแกลเลอรีโดยตรง
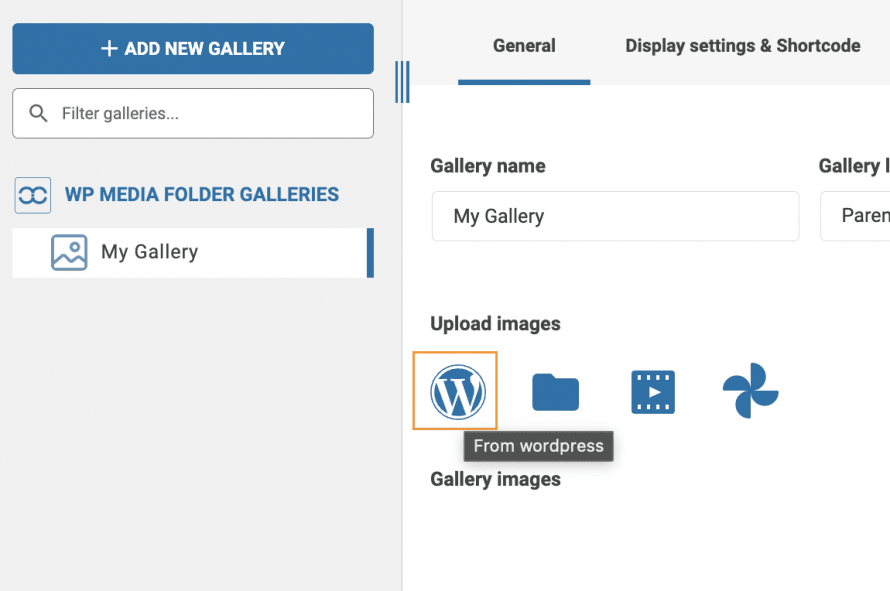
ตอนนี้เราอยู่ในแดชบอร์ดแกลเลอรี เราสามารถเริ่มอัปโหลดภาพด้วยระบบลากแล้ววางหรือใช้ระบบไฟล์ PC ของคุณ เรายังสามารถเลือกภาพที่เรามีบนไซต์ของเราที่อัปโหลดไว้แล้ว
มาดูวิธีใช้รูปภาพที่มีอยู่แล้วในไลบรารีสื่อกันก่อน โดยคลิกที่ ไอคอน WordPress .
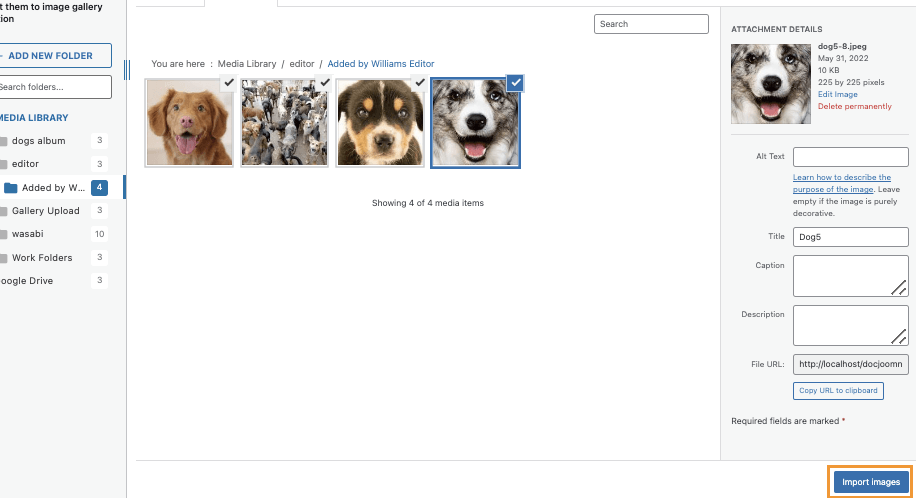
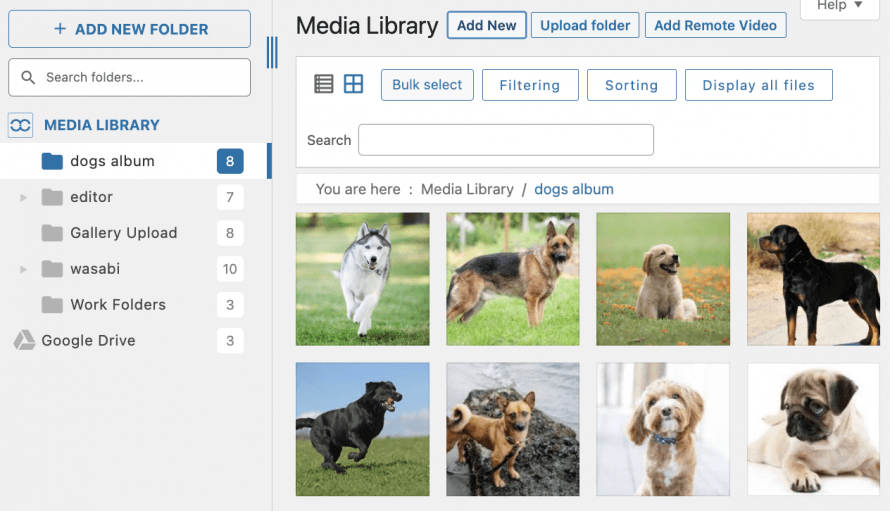
ตัวเลือกนี้จะเปิดไลบรารีสื่อของเราในรูปแบบโมดอล ซึ่งเราจะสามารถดูโฟลเดอร์สื่อทั้งหมดที่สร้างด้วยปลั๊กอินและสื่อภายใน เพื่อให้เราสามารถเริ่มเลือกรูปภาพทั้งหมดที่เราต้องการ และสุดท้าย คลิก เข้า รูปภาพ
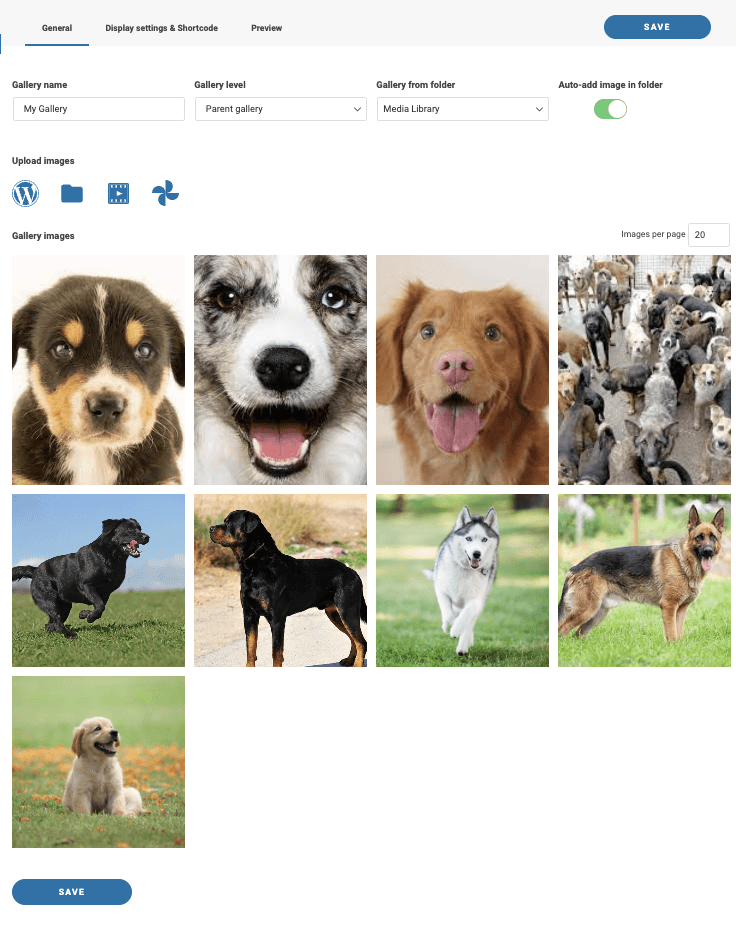
รูปภาพจะถูกเพิ่มไปยังแดชบอร์ดของแกลเลอรี
ตอนนี้ มาดูวิธีอัปโหลดรูปภาพโดยตรงจากพีซีของเราไปยังตัวจัดการแกลเลอรี โดยคลิกที่ไอคอนโฟลเดอร์
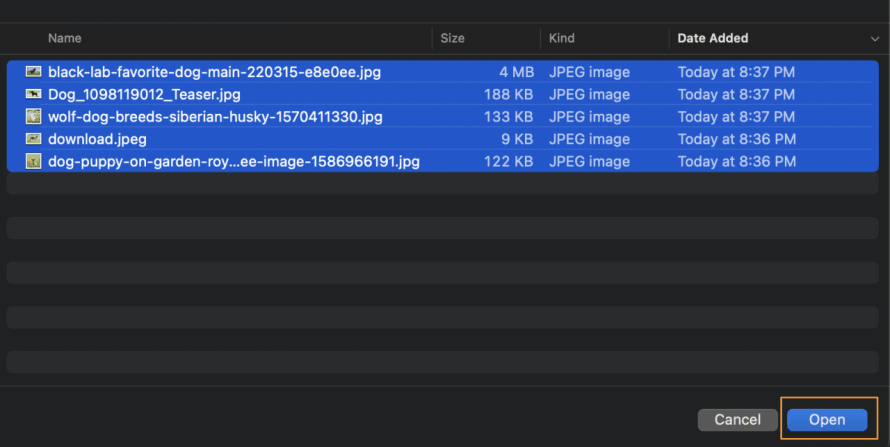
ตัวเลือกนี้จะเปิดตัวสำรวจไฟล์ PC เราจะสามารถนำทางระหว่างโฟลเดอร์ทั้งหมดบนพีซีของเราเพื่อเลือกรูปภาพที่เราต้องการและอัปโหลดโดยตรง
รูปภาพจะปรากฏในแดชบอร์ดแกลเลอรี ซึ่งช่วยให้เราจัดเรียงใหม่และนำออกได้หากจำเป็น
เราจะสามารถเลือกได้ 3 ตัวเลือกในแดชบอร์ดแกลเลอรี ทั่วไป การ ตั้งค่าการแสดงผล & รหัสย่อ และ ดู ตัวอย่าง
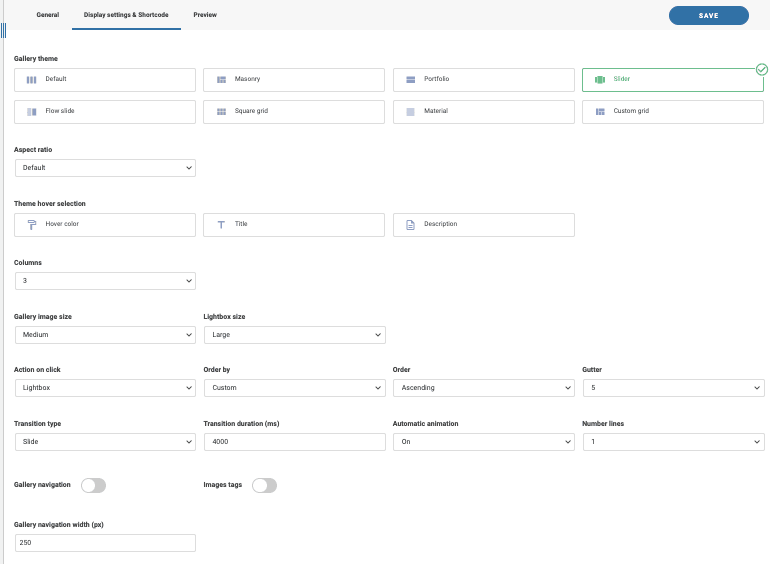
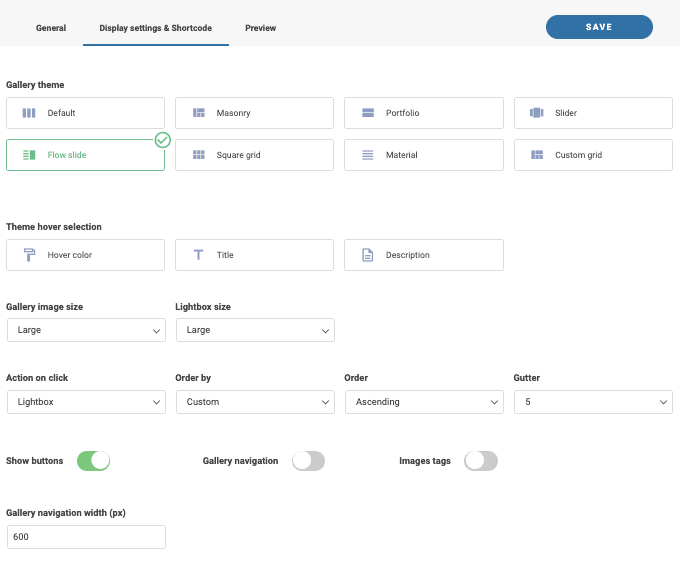
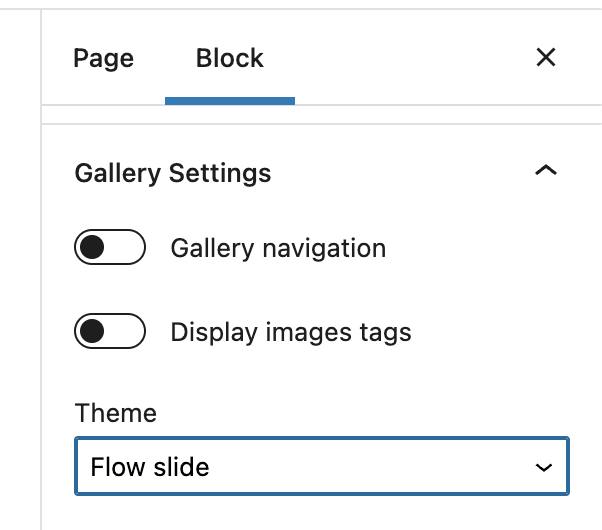
จากการ ตั้งค่าการแสดงผล & รหัสย่อ เรา จะสามารถเลือกธีมและปรับแต่งให้เหมาะสมกับไซต์ของเราและสิ่งที่เราต้องการแสดงในแกลเลอรี
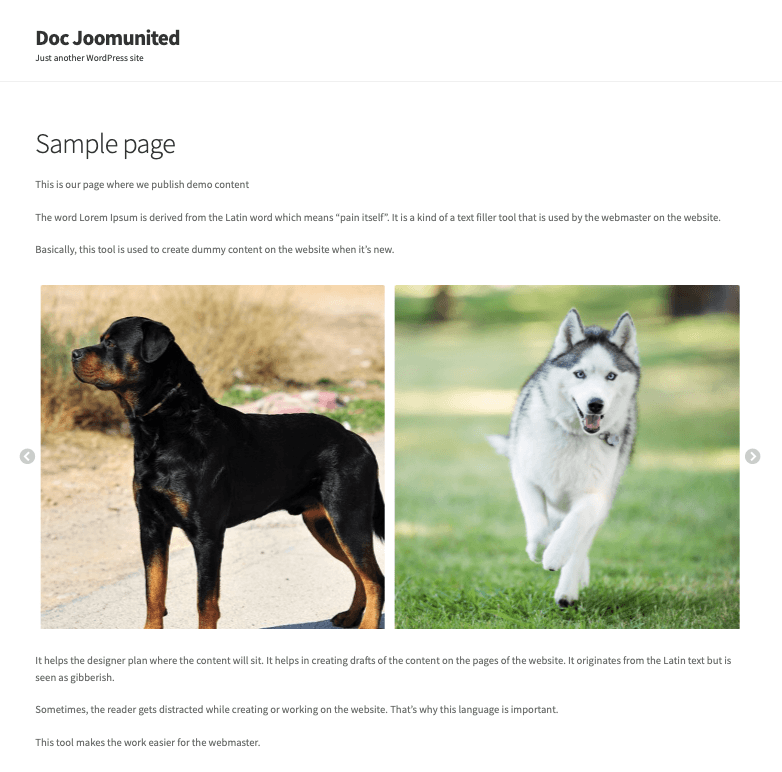
ในการ ดูตัวอย่าง เราจะสามารถดูว่าแกลเลอรีมีลักษณะอย่างไรก่อนที่จะเผยแพร่
เรามีแกลเลอรีสไลเดอร์ 2 รายการที่นี่ ส ไล เดอร์ และ โฟลว์สไลด์ เรามาดูทั้งธีมและตัวเลือกที่มีให้ในแต่ละธีม
Slider เป็นธีมแกลเลอรีที่ดีเมื่อเรามีรูปภาพจำนวนมาก เป็นธีมตัวเลื่อนแบบคลาสสิกที่เราสามารถใช้เพื่อแสดงภาพมากกว่าหนึ่งภาพในแต่ละสไลด์ (มีความเป็นไปได้ที่จะเพิ่ม 1 ภาพด้วย)
ภายใต้ตัวเลือก เราสามารถเลือกขนาดที่เราต้องการแสดงรูปภาพ จำนวนภาพต่อสไลด์ ระยะเวลาการเปลี่ยนระหว่างแต่ละสไลด์ หากต้องการให้สไลด์ทำงานโดยอัตโนมัติ ตลอดจนการกำหนดค่าหลักจากแกลเลอรี เช่น ลำดับและสีของโฮเวอร์ ชื่อ และคำอธิบาย
เราสามารถตั้งค่าแกลเลอรี จากนั้นตรวจสอบแท็บแสดงตัวอย่างเพื่อดูแกลเลอรีอย่างรวดเร็ว
ตอนนี้เรามีธีม Flow Slide ซึ่งเป็นแกลเลอรีตัวเลื่อนที่ดีเพื่อเน้นไปที่ภาพที่มีภาพเคลื่อนไหว 3 มิติที่ดี (คุณสามารถตรวจสอบได้ในวิดีโอที่ส่วนท้ายของโพสต์)
ภายใต้การตั้งค่า เราสามารถเลือกขนาดที่เราต้องการให้แสดงรูปภาพ เช่นเดียวกับการตั้งค่าหลัก เช่น ขนาด การดำเนินการเมื่อคลิก และสีของชื่อ โฮเวอร์ และคำอธิบาย
ลองตรวจสอบ ดู ตัวอย่าง
สิ่งที่ดีที่สุดคือเราสามารถตรวจสอบสิ่งนี้ได้จากโพสต์หรือเพจที่เราต้องการเพิ่มแกลเลอรีโดยตรง และการตั้งค่าทั้งหมดจะพร้อมใช้งาน เรามาดูวิธีการกัน!
การแทรกแกลเลอรีตัวเลื่อนโดยตรงจากโพสต์และเพจของเรา
ตอนนี้เราได้เรียนรู้วิธีสร้างแกลเลอรีโดยตรงจากผู้จัดการแกลเลอรีแล้ว มาดูวิธีแทรกและปรับแกลเลอรีโดยตรงจากโพสต์หรือเพจของเรา (หรือที่ที่เราต้องการเผยแพร่)
สำหรับสิ่งนี้ ไปที่หน้า/โพสต์ที่เราต้องการแทรก โปรดทราบว่าเราสามารถใช้เครื่องมือสร้างเพจยอดนิยมได้ แต่ในบทช่วยสอนนี้ เราจะใช้ตัวแก้ไข Gutenberg เริ่มต้นจาก WordPress
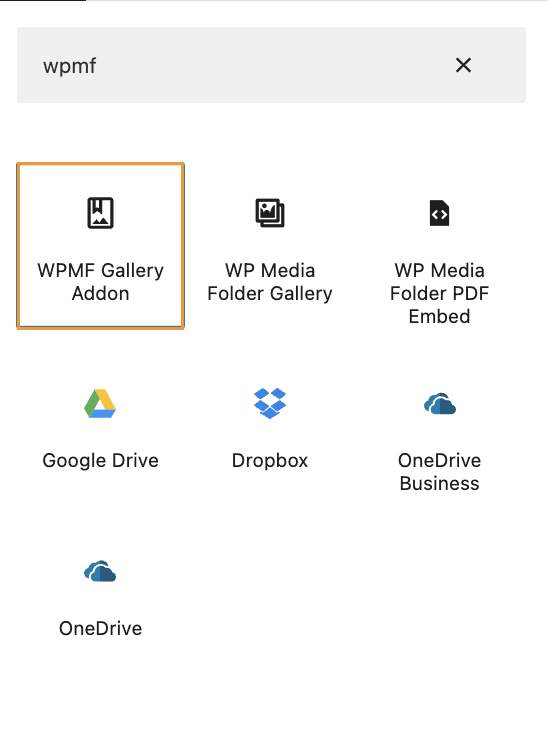
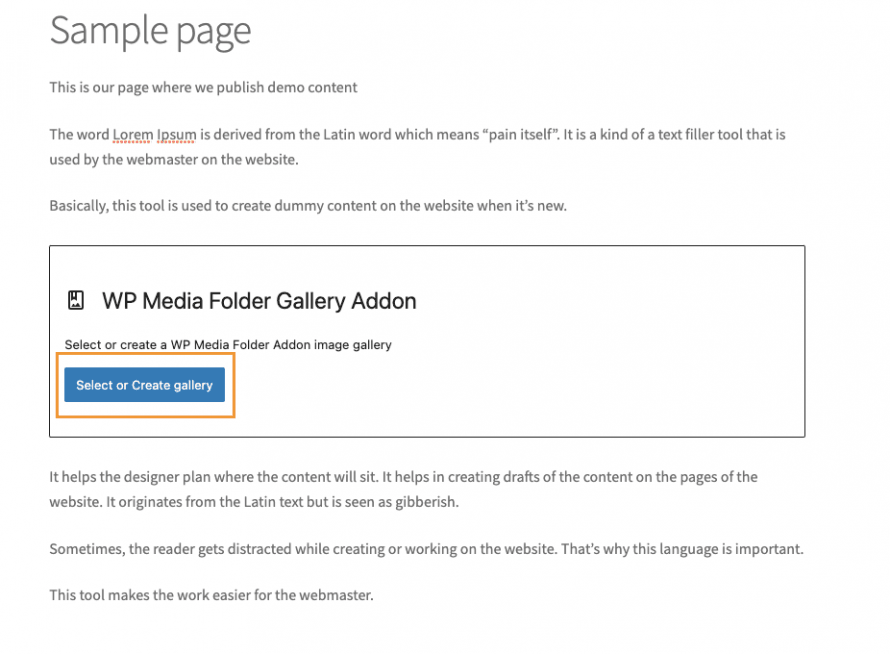
ดู บล็อก สำหรับ WPMF Gallery Addon และแทรกลงในเพจ
การดำเนินการนี้จะแทรกส่วนในโปรแกรมแก้ไขเพจของเรา ซึ่งเราสามารถเลือกแกลเลอรีที่เราสร้างไว้ก่อนหน้านี้ มาเลือกกันเลย!
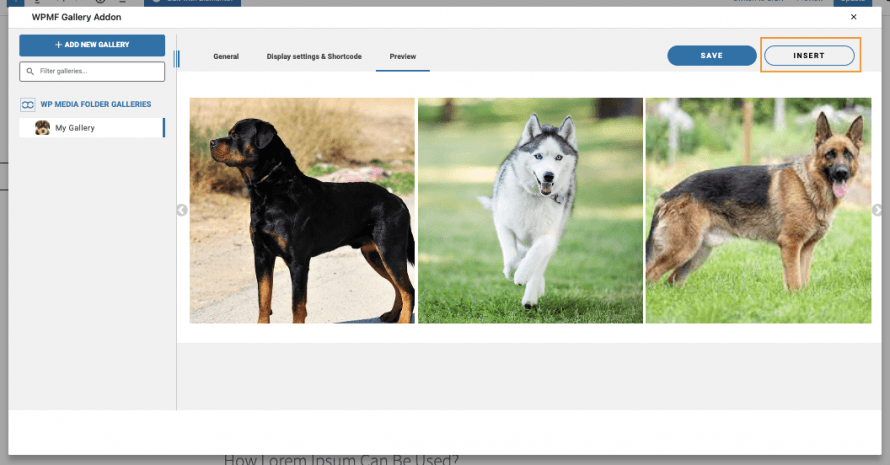
ตัวเลือกนี้จะโหลดป๊อปอัปที่มีตัวจัดการแกลเลอรีอยู่ข้างใน เพื่อให้เราสามารถสร้างแกลเลอรีหรือตั้งค่าแกลเลอรีของเราเพิ่มเติมจากที่นั่นได้โดยตรง สำหรับตอนนี้ ให้คลิกที่ INSERT เพื่อ แทรกแกลเลอรีนี้ในเนื้อหา
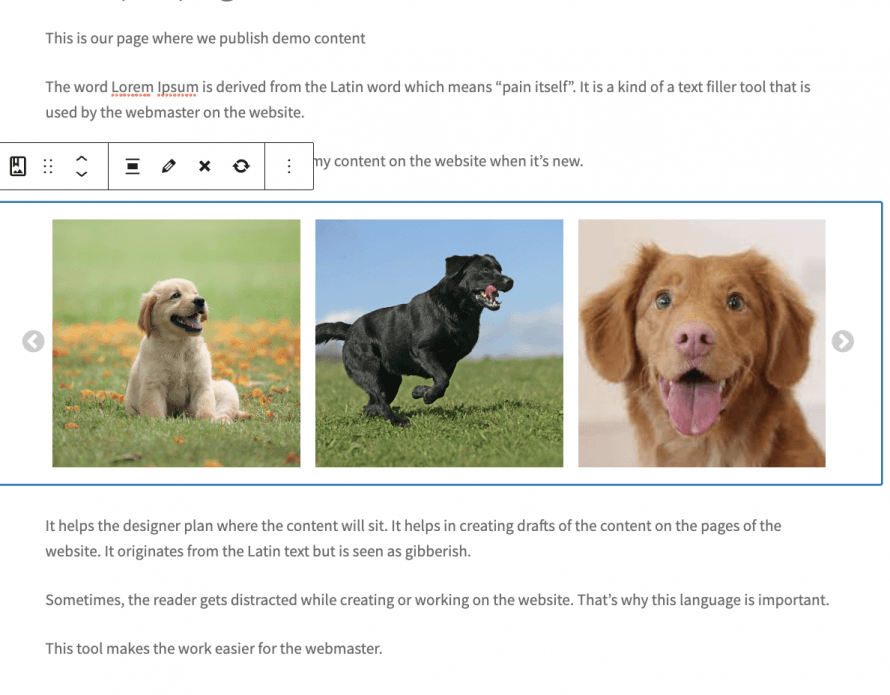
ตัวอย่างจะโหลดโดยตรงในเนื้อหา
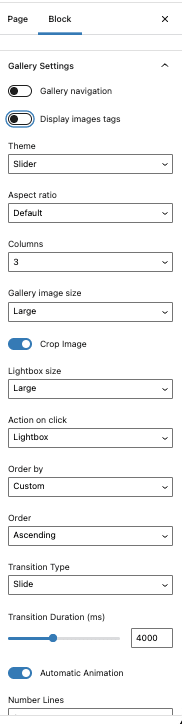
บนแท็บด้านขวา ตัวเลือกทั้งหมด เช่น การเลือกธีมอื่นและการปรับธีมเองจะปรากฏขึ้น เพื่อให้เราสามารถแก้ไขได้แบบสดๆ และดูว่ามีลักษณะอย่างไรในเนื้อหาของเราโดยตรง
ซึ่งจะทำให้เราสามารถปรับแกลเลอรีของเราได้โดยไม่ต้องกลับไปหาผู้จัดการแกลเลอรีให้สามารถทำได้ ดังนั้น เราจึงสามารถปรับแกลเลอรีและทำให้มันเข้ากับเนื้อหาของเราได้อย่างถูกต้อง สุดท้าย ไปดูตัวอย่างธีมในไลฟ์ เราจะ ดูว่าแกลเลอรีของเราดูดีแค่ไหนกับโพสต์ของเรา!
ตอนนี้ อย่างที่เราอาจรู้จักในฐานะผู้จัดการเนื้อหา WordPress มันเป็นเรื่องดีที่จะเปลี่ยนรูปลักษณ์ของสิ่งต่าง ๆ เป็นครั้งคราว และอะไรคือวิธีที่ดีที่สุดในการทำเช่นนี้?
คำตอบคือใช้ธีมอื่น แต่การไปที่ผู้จัดการแกลเลอรีอาจเป็นเรื่องที่น่าเบื่อ จากนั้นกลับไปที่โพสต์เพื่อตรวจสอบว่าหน้าตาเป็นอย่างไร อันที่จริง ไม่ต้องกังวลเรื่องนี้! อย่างที่เราแสดงไปก่อนหน้านี้ มีการตั้งค่าในตัวแก้ไขเพจโดยตรง
การตั้งค่าเหล่านี้รวมถึงการเปลี่ยนธีม เจ๋งมาก! ไม่ใช่เหรอ?
เราจะสามารถเปลี่ยนธีมและปรับเปลี่ยนได้เมื่อเราต้องการปรับและอัปเดตสิ่งต่างๆ อย่างรวดเร็ว
แกลเลอรี่ที่ดีที่สุดโดยใช้ปลั๊กอินที่ดีที่สุด!
สร้างแกลเลอรีจากโฟลเดอร์มีเดีย
เป็นโบนัส เราจะดูวิธีสร้างแกลเลอรีตามโฟลเดอร์ที่สร้างโดยใช้ปลั๊กอินพร้อมตัวเลือกในการเพิ่มรูปภาพลงในแกลเลอรีโดยอัตโนมัติเมื่อเพิ่มรูปภาพเหล่านี้ลงในโฟลเดอร์มีเดียในขั้นตอนสั้นๆ ไม่กี่ขั้นตอน!
หากคุณไปที่ไลบรารีสื่อหลังจากติดตั้ง WP Media Folder คุณจะเห็นว่าตอนนี้มีตัวเลือกใหม่ เช่น การสร้างโฟลเดอร์สื่อ ซึ่งมีประโยชน์มากเมื่อเราต้องการจัดระเบียบไลบรารีสื่อของเรา มีตัวกรองและตัวเลือกมากมายที่จะทำให้เรา ไลบรารีสื่อ ผู้จัดการสื่อที่สมบูรณ์แบบ
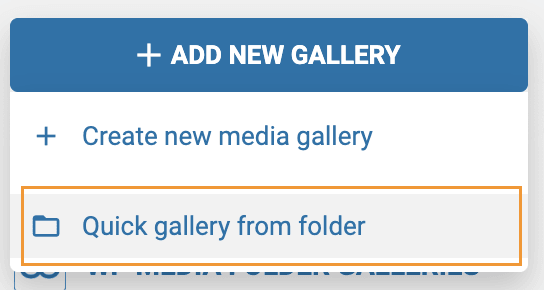
ในการสร้างแกลเลอรีจากโฟลเดอร์สื่อเหล่านี้ ให้ไปที่ Media Library > Media Folder Galleries ที่นี่ วางเมาส์เหนือ +Add New Gallery และสุดท้าย คลิกที่ Quick Gallery from folder
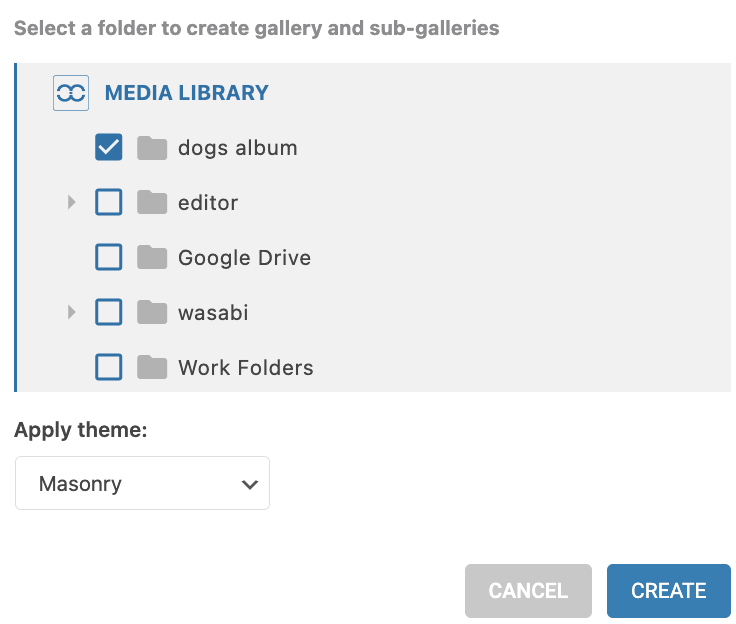
ป๊อปอัปจะเปิดขึ้น เราจะสามารถเลือกโฟลเดอร์สื่อที่เราต้องการใช้เพื่อสร้างแกลเลอรี
เลือกโฟลเดอร์และคลิก ที่ สร้าง
แกลเลอรีจะปรากฏบนแท็บด้านซ้ายพร้อมกับโฟลเดอร์ที่เราเลือกแปลงเป็นแกลเลอรี เป็นอันเสร็จ! เรามีแกลเลอรีภายในเวลาไม่ถึง 10 วินาที
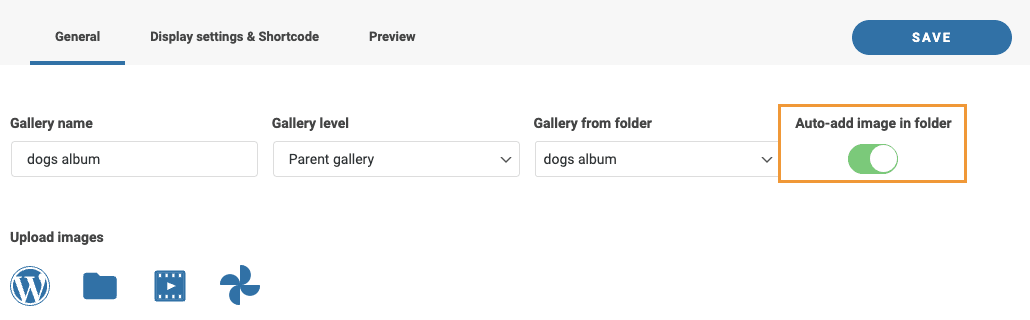
ตอนนี้เพื่อเพิ่มรูปภาพในแกลเลอรีโดยอัตโนมัติเมื่อมีการเพิ่มรูปภาพเหล่านี้ลงในโฟลเดอร์ สิ่งที่เราต้องทำคือคลิกที่ เพิ่มรูปภาพอัตโนมัติในโฟลเดอร์ ที่ด้านบนขวาของการตั้งค่าทั่วไปสำหรับแกลเลอรี
การดำเนินการนี้จะทำทุกอย่างแทนเรา ซึ่งเป็นงานที่น่าเบื่อหน่ายในการเพิ่มรูปภาพ ทำโดยอัตโนมัติ ยอดเยี่ยมจริงๆ! ไม่ใช่เหรอ
โทรหาผู้ดูแลเว็บทุกคน!
ประหยัดเวลาและเพิ่มประสิทธิภาพด้วย WP WP Media Folder จัดระเบียบไฟล์มีเดียไคลเอ็นต์ได้อย่างง่ายดาย สร้างแกลเลอรีแบบกำหนดเอง และมอบประสบการณ์ผู้ใช้ที่ราบรื่น
อัปเกรดโครงการเว็บไซต์ของคุณทันที!
เริ่มสร้างแกลเลอรีที่ดีที่สุดในวิธีที่เร็วที่สุด
มาจบโพสต์นี้ด้วยวิธีที่ดีที่สุด โดยแสดงวิดีโอทีละขั้นตอน:
เมื่อคุณสมัครสมาชิกบล็อก เราจะส่งอีเมลถึงคุณเมื่อมีการอัปเดตใหม่บนเว็บไซต์ ดังนั้นคุณจะไม่พลาด
























ความคิดเห็น