วิธีสร้างแกลเลอรี WordPress โดยใช้สื่อ Google Drive
เราจะดูวิธีที่สะดวกในการสร้างแกลเลอรี WordPress โดยใช้ Google Drive ซึ่งเป็นไปได้โดยสิ้นเชิงด้วย WP Media Folder ซึ่งช่วยให้คุณเข้าถึงสื่อได้โดยตรงจาก Google Drive โดยไม่ต้องใช้พื้นที่เซิร์ฟเวอร์ของคุณ
สารบัญ
บอกลาคลังสื่อที่ยุ่งเหยิง
WP Media Folder ช่วยให้คุณจัดหมวดหมู่ไฟล์ ซิงค์โฟลเดอร์กับที่เก็บข้อมูลบนคลาวด์ สร้างแกลเลอรีที่น่าทึ่ง และแม้แต่แทนที่รูปภาพโดยไม่ทำลายลิงก์
เพิ่มประสิทธิภาพเวิร์กโฟลว์สื่อของคุณวันนี้
เชื่อมต่อ Google Drive กับเว็บไซต์ของคุณ
ขั้นตอนแรกในบทช่วยสอนนี้คือการเชื่อมต่อ Google Drive กับเว็บไซต์ของคุณ และคุณจะเห็นว่ามันง่ายแค่ไหน ก่อนอื่น คุณจะต้องมี Cloud Addon จาก WP Media Folder นั่นคือสิ่งที่จะช่วยให้คุณสามารถเชื่อมต่อเว็บไซต์ของคุณด้วย Google ไดรฟ์
ตอนนี้เราได้ติดตั้ง WP Media Folder แล้ว และ Cloud Addon เราก็สามารถเริ่มต้นด้วยการตั้งค่าได้ ซึ่งมีสองตัวเลือกคือ Manual และ Automatic มาอธิบายกันดีกว่า
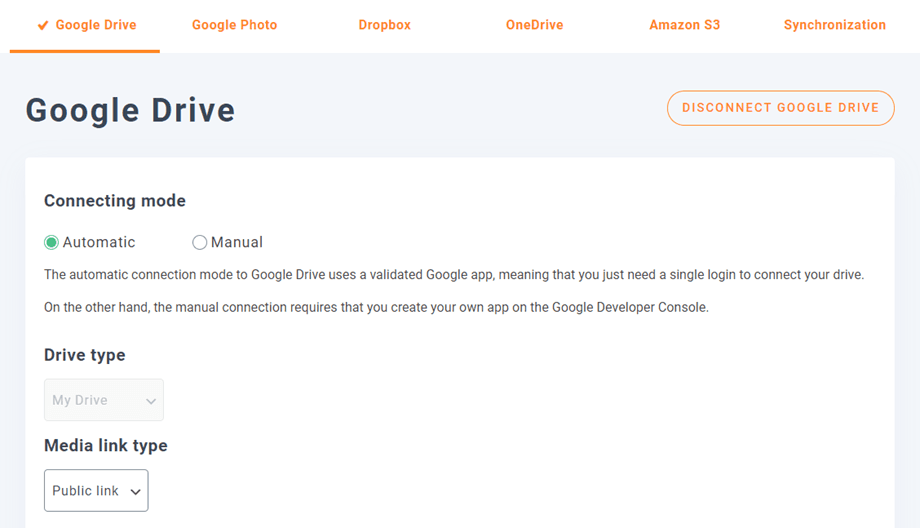
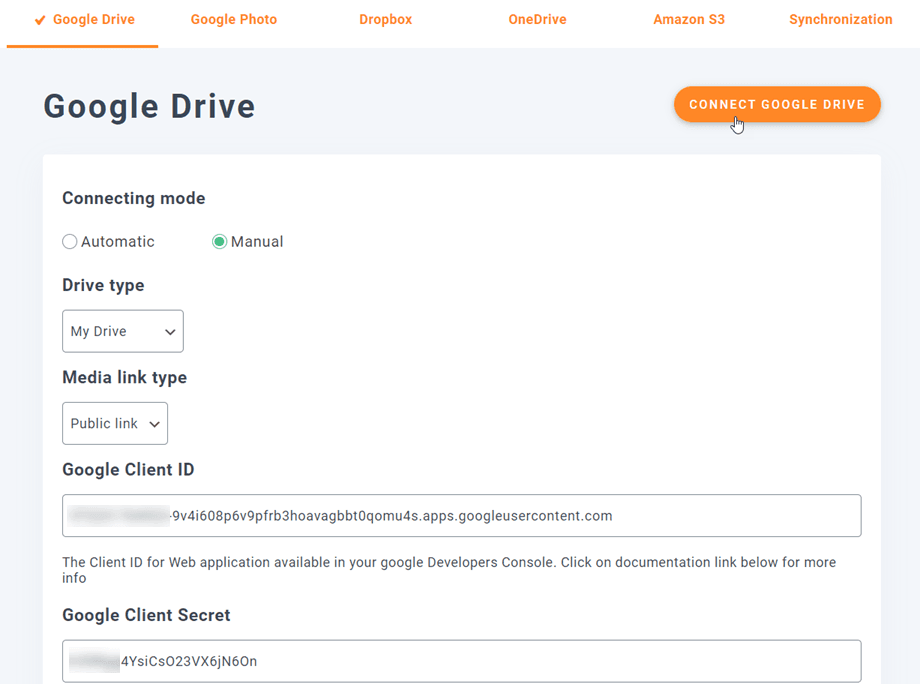
เพื่อเริ่มการตั้งค่า ให้ไปที่ การตั้งค่า > WP Media Folder ค ลาวด์ > Google Drive คุณจะสามารถเลือก ประเภทไดรฟ์ :
- ไดรฟ์ส่วนบุคคล : บัญชีส่วนตัวของคุณ
- ไดรฟ์ที่แชร์ : บัญชี Gsuite ของคุณ
จากนั้นเลือกประเภทลิงก์สำหรับรูปภาพของคุณ:
- ลิงก์สาธารณะ : สร้างลิงก์สาธารณะที่เข้าถึงได้สำหรับไฟล์ของคุณและส่งผลต่อสิทธิ์ที่เหมาะสมในไฟล์คลาวด์ (ลิงก์ที่แชร์) เช่น: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- ลิงก์ส่วนตัว : ลิงก์ AJAX ซ่อนลิงก์คลาวด์เพื่อคงสิทธิ์การเข้าถึงไฟล์ดั้งเดิมของคุณ (ผู้ใช้จำเป็นต้องเข้าสู่ระบบเพื่อดูรูปภาพ) เช่น: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
จากนั้นดำเนินการเชื่อมต่อต่อ:
ขั้นแรก ในการใช้คุณสมบัตินี้ คุณต้องเชื่อมโยงบัญชี Joomunited ของคุณที่ การตั้งค่าเมนู > ทั่วไป โปรดคลิกลิงก์การตั้งค่า WordPress หากคุณยังไม่ได้เชื่อมต่อ
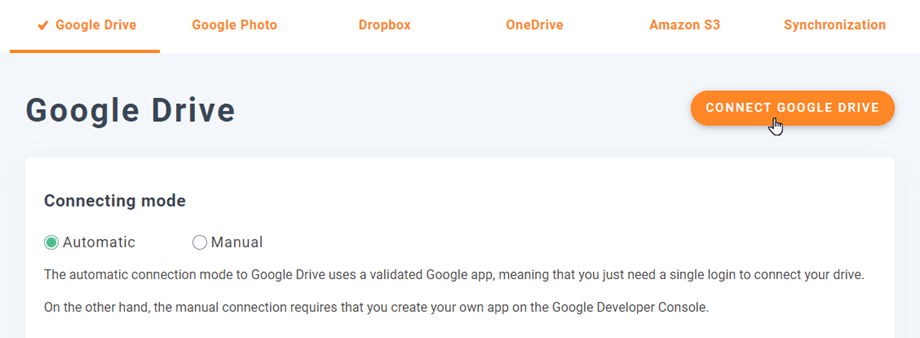
หลังจากดำเนินการนี้ ให้กลับไปที่ การตั้งค่า > WP Media Folder > คลาวด์ > Google Drive เลือก โหมดอัตโนมัติ จากนั้นไปที่เชื่อมต่อ Google Drive
ทำตามขั้นตอนเพื่อเชื่อมต่อบัญชี Google ของคุณ เพียงเท่านี้คุณก็เชื่อมต่อเว็บไซต์ของคุณแล้ว :)
ง่ายและรวดเร็วจริงๆ ใช่ไหม?
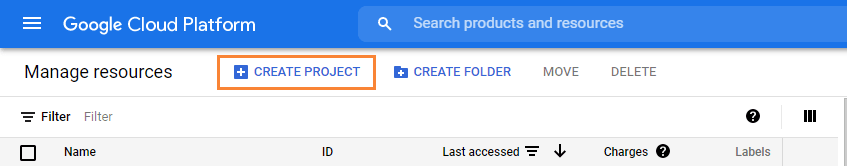
โหมดกำหนดเอง : ก่อนอื่น คุณต้องสร้าง Google Dev APP เพื่อเชื่อมต่อกับเว็บไซต์ของคุณ โดยไปที่ นี่ และสร้าง Create Project
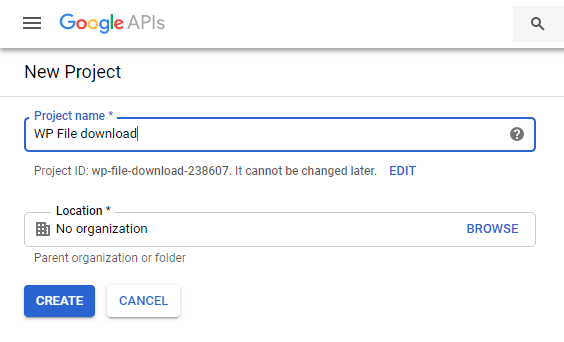
จากนั้นเลือกชื่อโครงการและที่ตั้ง
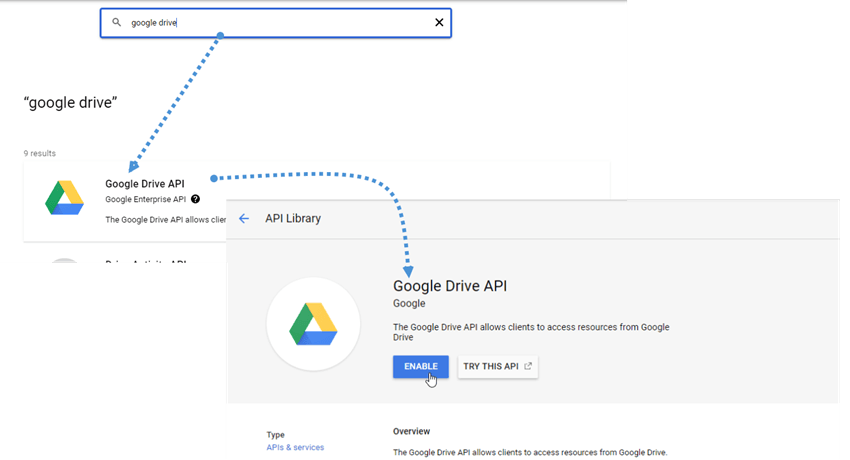
หากนี่เป็นครั้งแรกที่ใช้ Google Drive API ให้ไปที่ APIs & Services > Library ค้นหา Google Drive API แล้วคลิก Enable
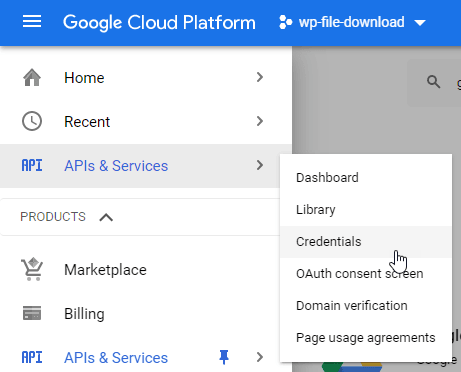
ตอนนี้คุณได้เปิดใช้งานแล้ว มาสร้างคีย์เพื่อเชื่อมต่อไซต์ WordPress ของคุณ โดยไปที่เมนูด้านซ้ายอีกครั้งแล้วคลิก API & Services > Credentials
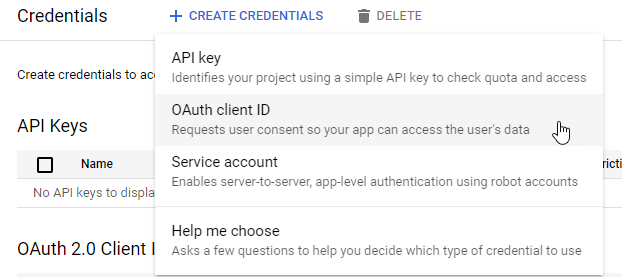
คลิก + สร้างข้อมูลรับรอง > รหัสไคลเอ็นต์ OAuth หากระบบถาม โปรดเพิ่มชื่อลงในหน้าจอยินยอม OAuth ของคุณ
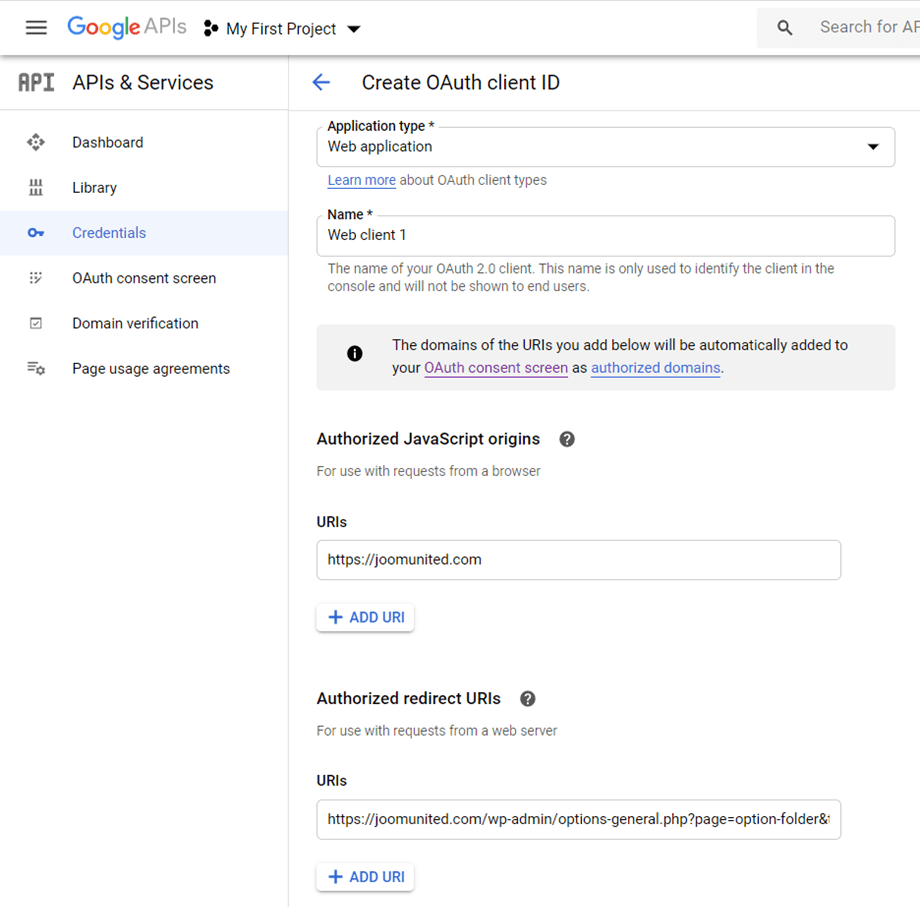
บนแอปพลิเคชัน คุณสามารถเลือก Web Application และเพิ่มชื่อที่คุณเลือก สำหรับพารามิเตอร์อื่นๆ ให้ใช้ดังต่อไปนี้:
- ที่มาของ JavaScript ที่ได้รับอนุญาต : https://your-domain.com (แทนที่ด้วยชื่อโดเมนของคุณ โดยไม่มีเครื่องหมายทับต่อท้าย)
- URI การเปลี่ยนเส้นทางที่ได้รับอนุญาต : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(แทนที่ด้วยชื่อโดเมนของคุณ)
โปรดทราบว่าหากคำเตือนนี้ปรากฏขึ้น: "หากต้องการสร้างรหัสไคลเอ็นต์ OAuth คุณต้องตั้งชื่อผลิตภัณฑ์บนหน้าจอยินยอมก่อน" คุณควรคลิกปุ่มกำหนดค่าหน้าจอยินยอมหรือไปที่ API และบริการ >> หน้าจอยินยอม OAuth จากนั้นเพิ่มชื่อโดเมนของคุณที่โดเมนที่ได้รับอนุญาต
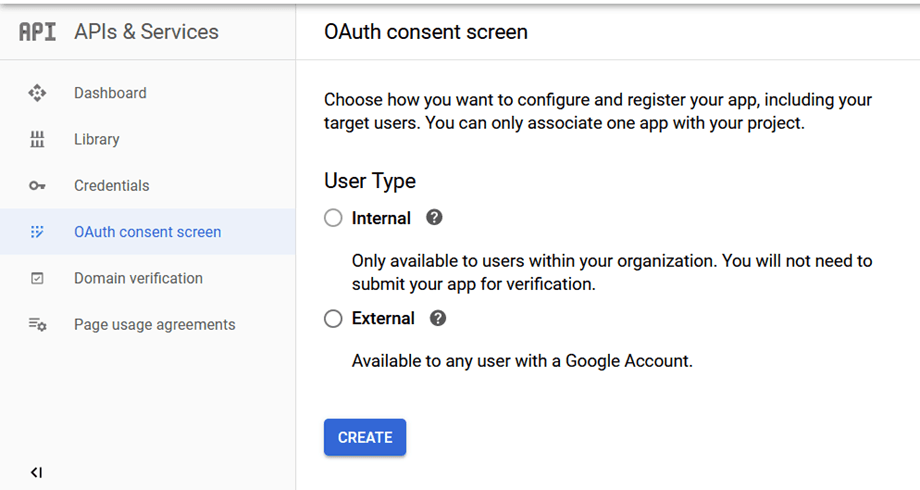
ขั้นแรก คุณจะต้องเลือก ประเภทผู้ ใช้
คุณสามารถเลือกระหว่าง:
- ภายใน : แอปของคุณจำกัดเฉพาะผู้ใช้ G Suite ภายในองค์กรของคุณ
- ภายนอก : แอปของคุณจะพร้อมใช้งานสำหรับผู้ใช้ทุกคนที่มีบัญชี Google
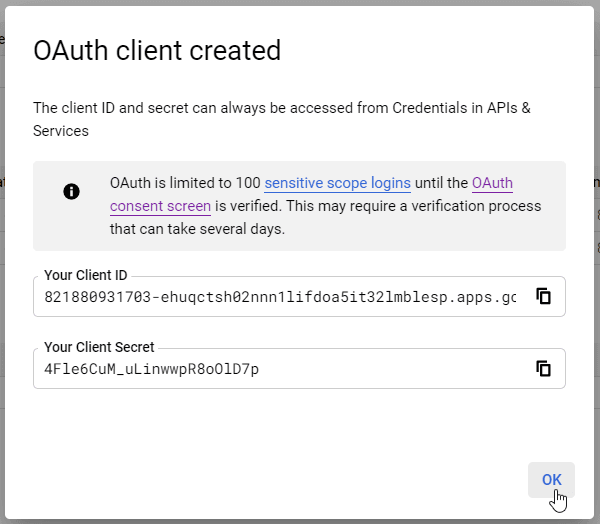
ในขั้นตอนสุดท้ายไปที่ การตั้งค่า > WP Media Folder > คลาวด์ > Google Drive และเลือกโหมดแมนนวล ในหน้าจอนี้ คุณจะเห็นตัวเลือกในการเพิ่มรหัสลับไคลเอ็นต์ และรหัสไคลเอ็นต์ โดยพื้นฐานแล้ว ให้วางรหัสเหล่านั้นไว้ที่นั่นแล้วคลิก บน เชื่อมต่อ Google Drive
อนุญาตให้ WP Media Folder เข้าถึงแอปได้เพียงเท่านี้! คุณจะเชื่อมต่อบัญชี Google แล้ว!
มาสร้างแกลเลอรีคลาวด์ WordPress กันเถอะ
ตอนนี้เราได้เชื่อมต่อ Google Drive กับไลบรารีสื่อของเราแล้ว การเชื่อมต่อจะทำงานง่ายมาก โดยจะสร้างโฟลเดอร์รูทในบัญชี Google Drive ของคุณและสื่อ/โฟลเดอร์ทั้งหมดที่เพิ่มไว้จะปรากฏบนไลบรารีสื่อของคุณภายใต้โฟลเดอร์ Google Drive และสื่อ/โฟลเดอร์ทั้งหมดที่เพิ่มในไลบรารีสื่อของคุณที่เพิ่มภายใต้โฟลเดอร์ Google Drive จะปรากฏบนบัญชี Google Drive ของคุณ
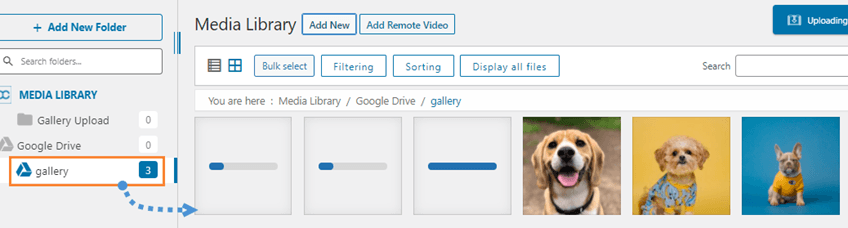
เรามาเริ่มด้วยการสร้างแกลเลอรี โดยไปที่ ไลบรารีสื่อ > Google ไดรฟ์ และคุณสามารถเพิ่มโฟลเดอร์ใหม่เพื่อจัดระเบียบสิ่งต่างๆ ได้ เช่น เราได้เพิ่มโฟลเดอร์ใหม่ที่เรียกว่า แกลเลอรี เพื่อใช้ในบทช่วยสอนนี้
อัปโหลดภาพที่นั่นแล้วคุณจะเห็นภาพเหล่านั้นปรากฏบน Google Drive
มาเริ่มส่วนที่สนุกที่สุดกันดีกว่า สร้างแกลเลอรี! สำหรับสิ่งนี้ ให้ไปที่ โพสต์/เพจ > เพิ่มใหม่ (หรือแก้ไขอันที่สร้างไว้แล้ว)
เราจะใช้ Gutenberg Editor สำหรับกรณีนี้ แต่คุณสามารถใช้ Page Builder อื่นๆ ได้ เนื่องจากทั้งหมดเข้ากันได้กับ WP Media Folder ;)
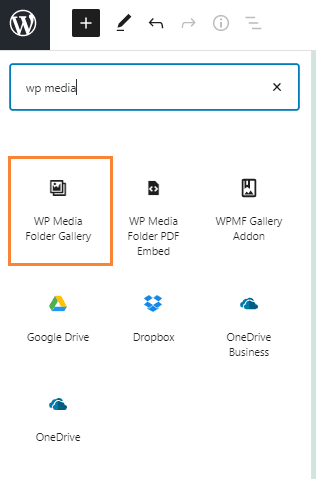
ตอนนี้เราอยู่ที่นี่แล้ว คลิกที่ + > WP Media Folder Folder Gallery
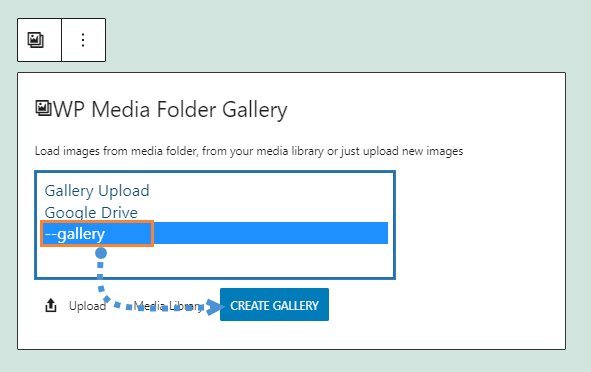
นี่จะแสดงโฟลเดอร์ที่มีอยู่ทั้งหมดให้คุณเห็น รวมถึงโฟลเดอร์จาก Google Drive เราจะเลือกโฟลเดอร์ที่เราสร้างขึ้นชื่อ แกลเลอรี จากนั้นคลิกที่ สร้างแกลเลอ รี
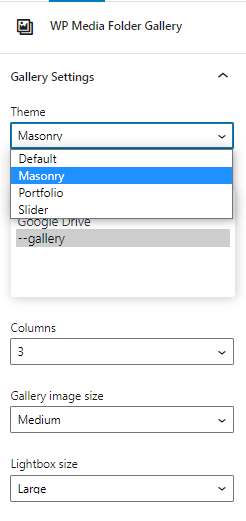
คุณจะเห็นตัวอย่างธีม คุณสามารถเปลี่ยนได้ที่แผงด้านขวา
ตัวอย่างธีม:
ค่าเริ่มต้น
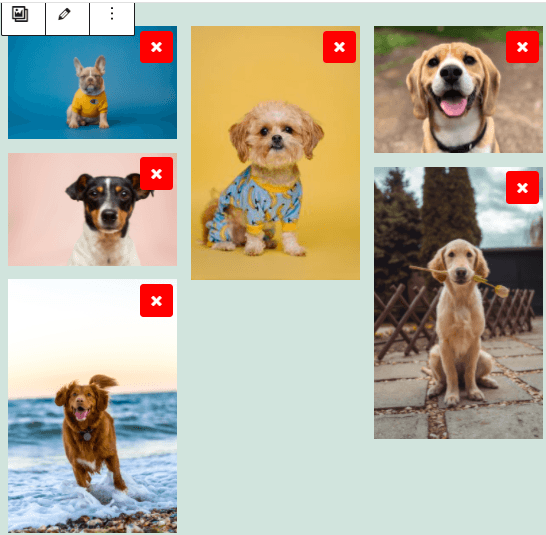
Masonry
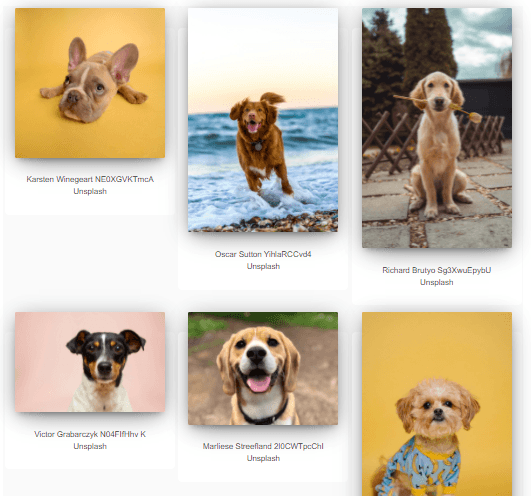
พอร์ตโฟลิโอ
สไลเดอร์
อย่างที่คุณเห็น มันง่ายพอ ๆ กับการเลือกรูปภาพ ธีมและเผยแพร่ มีตัวเลือกอื่น ๆ เพื่อให้คุณสามารถปรับแกลเลอรีตามที่คุณต้องการ เช่น ลำดับ การดำเนินการเมื่อคลิก และขนาดไลท์บ็อกซ์
คุณสามารถยืนยันในเซิร์ฟเวอร์ของคุณได้ว่ารูปภาพเหล่านั้นจะไม่มีอยู่ เนื่องจากรูปภาพเหล่านี้โฮสต์อยู่บน Google Drive ;)
การใช้ Gallery Addon เพื่อสร้างแกลเลอรีระดับมืออาชีพ
ตัวเลือกอื่นเมื่อคุณต้องการสร้างแกลเลอรีคือการใช้ Gallery Addon ส่วนเสริมที่ยอดเยี่ยมนี้เสนอธีมแกลเลอรีเพิ่มเติมและตัวเลือกในการแก้ไขด้วยอินเทอร์เฟซเพื่อปรับแต่งก่อนที่จะเผยแพร่
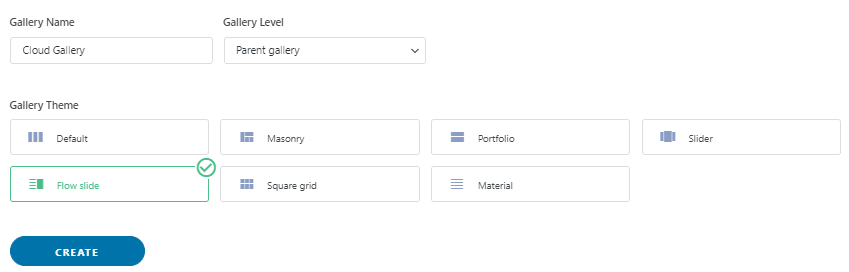
คุณสามารถค้นหาได้โดยไปที่ สื่อ > แกลเลอรีโฟลเดอร์สื่อ บนหน้าจอนี้ คลิกที่ +เพิ่มแกลเลอรีใหม่ และตั้งค่าตัวเลือกแกลเลอรี คุณสามารถเลือกชื่อสำหรับแกลเลอรีและเลือกธีมแกลเลอรีที่คุณกำลังจะไป ใช้.
เลือกชื่อ ระดับแกลเลอรี และธีมแกลเลอรี จากนั้น คลิก สร้าง
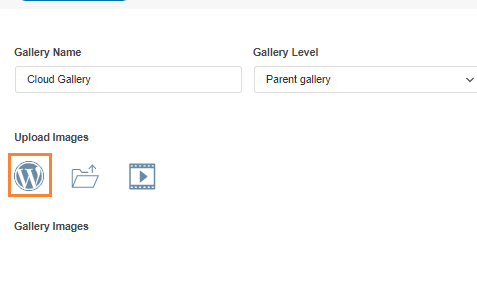
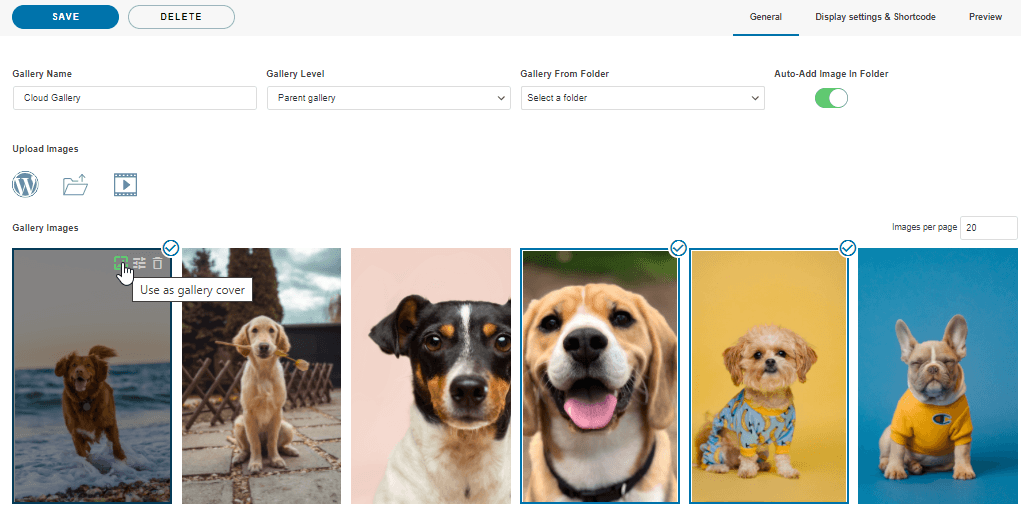
ตอนนี้ คุณจะเห็นตัวเลือกทั้งหมดที่สามารถเพิ่มรูปภาพได้ ในกรณีนี้ เราจะใช้โปรแกรมเสริม Google Drive ที่ไหน ให้เลือกไอคอน WordPress
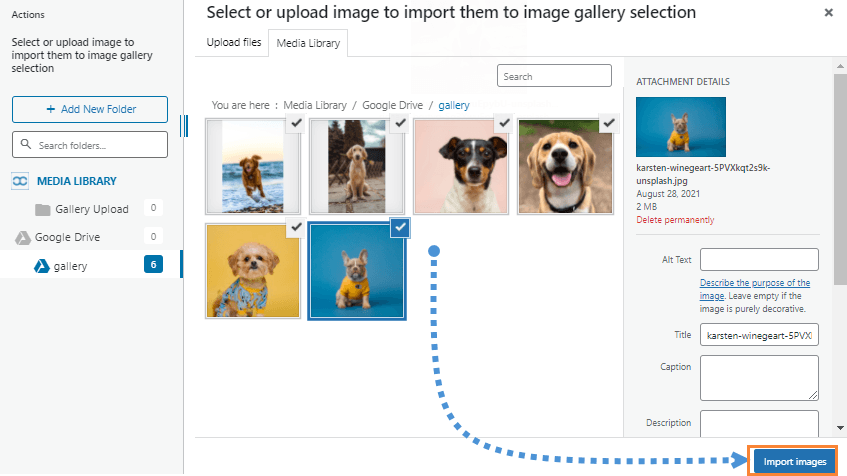
นี่จะเป็นการเปิด ไลบรารีสื่อ เราจะเลือกโฟลเดอร์ Google Drive ที่เราสร้างไว้ก่อนหน้านี้ ในกรณีนี้เรียกว่า แกลเลอรี และเลือกรูปภาพทั้งหมดที่คุณต้องการเพิ่มลงในแกลเลอรี ในที่สุดให้คลิกที่ นำเข้า .
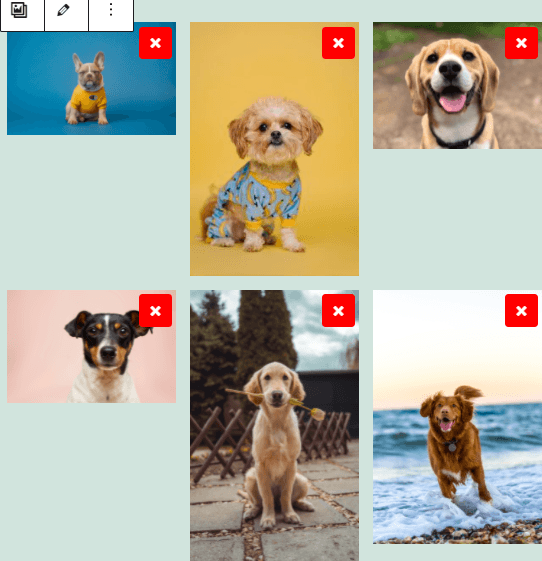
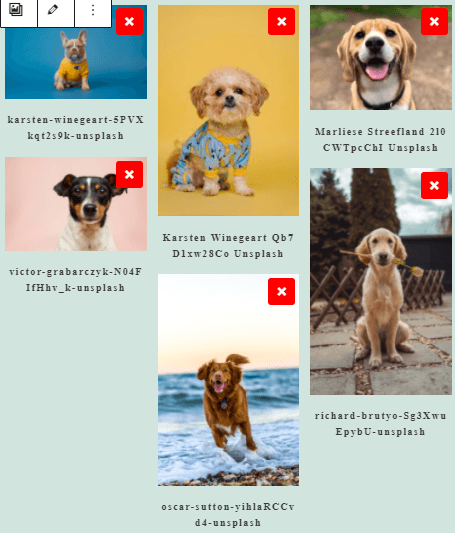
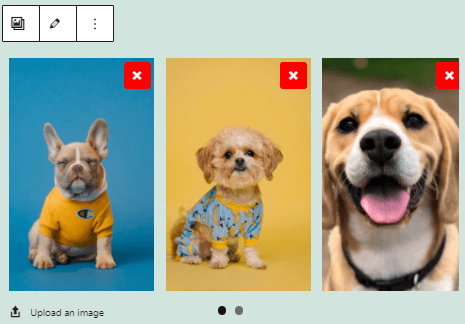
คุณจะเห็นรูปภาพบนหน้าจอนี้เพื่อให้คุณสามารถเรียงลำดับใหม่ ตั้งค่ารูปภาพเป็นหน้าปก หรือเปลี่ยนการตั้งค่าจากรูปภาพใดรูปภาพหนึ่ง เช่น ชื่อ alt และชื่อเรื่อง :)
ตอนนี้ สิ่งที่เราต้องทำคือเลือกแกลเลอรี ปรับให้เหมาะกับเนื้อหาของคุณ ยืนยันแกลเลอรีของคุณด้วยการแสดงตัวอย่างและบันทึก!
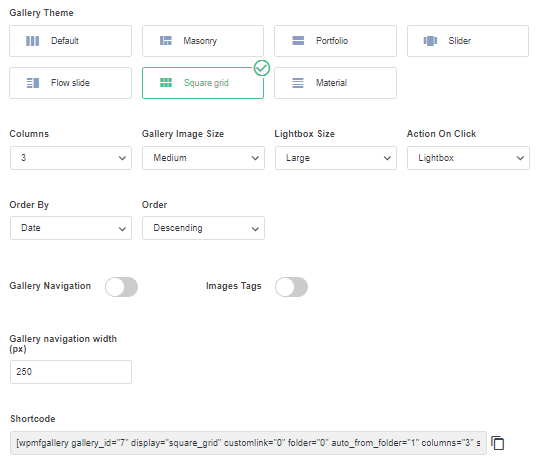
ใน การตั้งค่าการแสดงผลและรหัสย่อ คุณสามารถตั้งค่า:
- ธีม
- ขนาดภาพแกลลอรี่
- ขนาดไลท์บ็อกซ์
- การดำเนินการเมื่อคลิก (เปิดหน้าใหม่หรือไลท์บ็อกซ์)
- คอลัมน์
- คำสั่ง
- การตั้งค่าการนำทาง (เช่น ปุ่มและขนาดปุ่ม)
คุณยังสามารถคัดลอกรหัสย่อจากหน้าจอนี้ได้หากต้องการใช้แทนบล็อกที่กำหนดไว้ล่วงหน้าสำหรับตัวสร้างเพจแต่ละตัว
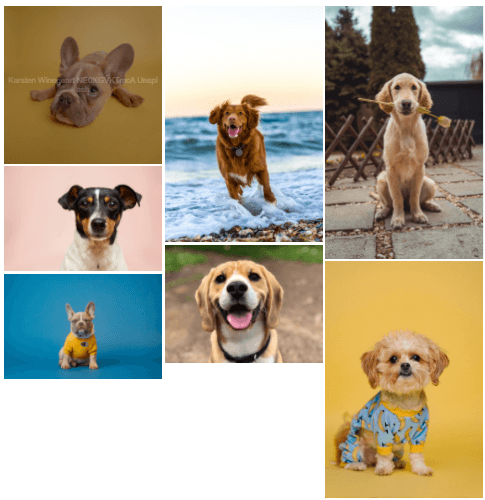
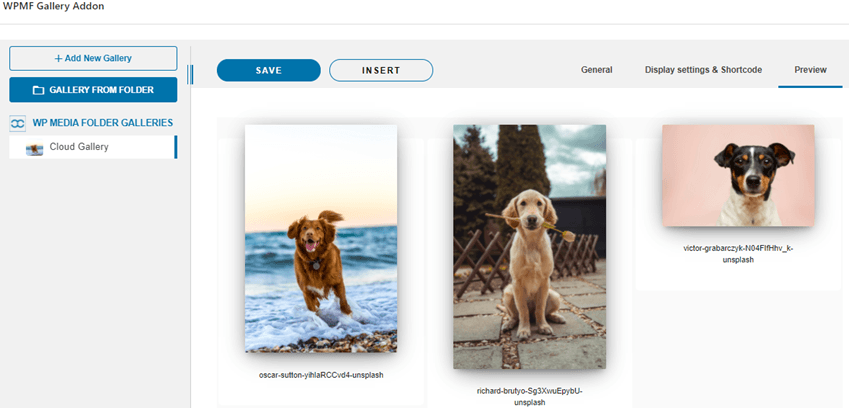
ขั้นตอนสุดท้ายคือการดูตัวอย่างแกลเลอรีเพื่อยืนยันว่าทุกอย่างเรียบร้อย ซึ่งสามารถทำได้ในแท็บที่สามที่เรียกว่า ดู ตัวอย่าง
ธีมเพิ่มเติมที่มีให้พร้อมกับ addon คือธีมต่อไปนี้:
โฟลว์สไลด์
ตารางสี่เหลี่ยม
วัสดุ
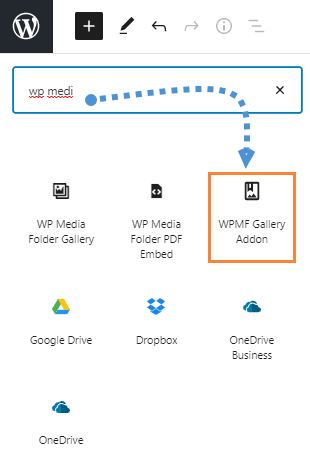
เมื่อคุณได้เลือกธีมและตั้งค่าเสร็จแล้ว คุณสามารถเผยแพร่แกลเลอรีต่อได้ โดยไปที่ โพสต์/เพจ แล้วแก้ไข สำหรับ Gutenberg Editor และคลิก + > WPMF Gallery Addon
คลิกที่ เลือกหรือสร้างแกลเลอรี ซึ่งจะโหลดแดชบอร์ดเสริมแกลเลอรีเพื่อให้คุณสามารถเลือกแกลเลอรีหรือสร้างใหม่ได้โดยตรงจากที่นั่น ตรวจสอบตัวอย่าง จากนั้นคลิก ที่ แทรก
ตอนนี้ใส่แกลเลอรีของคุณและสุดท้ายก็เผยแพร่! อย่างที่คุณเห็น Gallery Addon มอบความเป็นไปได้มากกว่าแกลเลอรีทั่วไป เช่น ไปที่ระดับถัดไป :)
โทรหาผู้ดูแลเว็บทุกคน!
ประหยัดเวลาและเพิ่มประสิทธิภาพด้วย WP WP Media Folder จัดระเบียบไฟล์มีเดียไคลเอ็นต์ได้อย่างง่ายดาย สร้างแกลเลอรีแบบกำหนดเอง และมอบประสบการณ์ผู้ใช้ที่ราบรื่น
อัปเกรดโครงการเว็บไซต์ของคุณทันที!
สร้างแกลเลอรี Google Drive แรกของคุณใน WordPress
คุณประหยัดพื้นที่เซิร์ฟเวอร์โดยใช้ประโยชน์จากแกลเลอรี Google Drive สำหรับ WordPress และสร้างเวิร์กโฟลว์สื่อที่มีประสิทธิภาพและเป็นระเบียบมากขึ้น WP Media Folder นำเสนอตัวเลือกที่ง่ายและยืดหยุ่นในการสร้างแกลเลอรีที่เชื่อมต่อโดยตรงกับ Google Drive พร้อมด้วยธีมและการควบคุมการแสดงผลที่น่าดึงดูด และคุณสมบัติต่างๆ เช่น การเพิ่มวิดีโอระยะไกลจากบริการสตรีม !
คุณพร้อมที่จะยกระดับเว็บไซต์ของคุณไปอีกระดับแล้วหรือยัง? สร้างแกลเลอรีแรกของคุณใน WordPress ด้วย Google Drive วันนี้และเพลิดเพลินไปกับประสบการณ์การจัดการสื่อที่เรียบง่ายและเป็นมืออาชีพมากขึ้น!
เมื่อคุณสมัครสมาชิกบล็อก เราจะส่งอีเมลถึงคุณเมื่อมีการอัปเดตใหม่บนเว็บไซต์ ดังนั้นคุณจะไม่พลาด


































ความคิดเห็น