วิธีสร้างแกลเลอรีรูปภาพพร้อมฟิลเตอร์สำหรับรูปถ่าย
การค้นหารูปภาพในแกลเลอรีบนเว็บไซต์ของคุณจะไม่ใช่เรื่องยากอีกต่อไป ด้วยตัวกรองที่ WP Media Folder มีให้ ซึ่งจะช่วยให้เราสามารถเพิ่มรูปภาพในแกลเลอรีได้มากเท่าที่ต้องการ และช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการดูได้อย่างรวดเร็ว.
สารบัญ
บอกลาคลังสื่อที่ยุ่งเหยิง
WP Media Folder ช่วยให้คุณจัดหมวดหมู่ไฟล์ ซิงค์โฟลเดอร์กับที่เก็บข้อมูลบนคลาวด์ สร้างแกลเลอรีที่น่าทึ่ง และแม้แต่แทนที่รูปภาพโดยไม่ทำลายลิงก์
เพิ่มประสิทธิภาพเวิร์กโฟลว์สื่อของคุณวันนี้
การสร้างแกลเลอรีรูปภาพใน WordPress
มาเริ่มกันตั้งแต่ต้นเลย นั่นคือการสร้างแกลเลอรีโดยใช้คลังสื่อของเราหรือไฟล์ในเครื่อง และใช้ตัวจัดการแกลเลอรีจาก WP Media folder.
โปรดทราบว่าในบทเรียนนี้เราจะใช้ปลั๊กอิน WP Media folder และส่วนเสริม WP Media folder Gallery.
ก่อนอื่น เรามาดูกันว่าวิธีการสร้างแกลเลอรีและเติมรูปภาพลงไปนั้นทำอย่างไร ในการทำเช่นนั้น ให้ไปที่ สื่อ > แกลเลอรีโฟลเดอร์สื่อ
ในหน้าจอนี้ ให้คลิกที่ +เพิ่มแกลเลอรีใหม่ รี สื่อใหม่
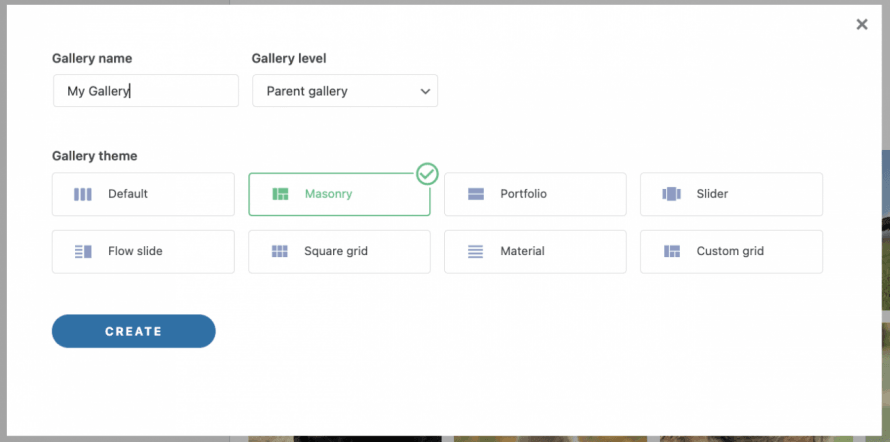
จะมีหน้าต่างป๊อปอัพปรากฏขึ้นเพื่อให้คุณพิมพ์ชื่อแกลเลอรี่ รวมถึงเลือกธีมแกลเลอรี่ที่คุณต้องการใช้ และเลือกว่าต้องการให้เป็นแกลเลอรี่หลักหรือแกลเลอรี่ย่อยของแกลเลอรี่อื่น.
คุณสามารถเลือกธีมที่ต้องการและพิมพ์ชื่อแกลเลอรีรูปภาพของคุณ จากนั้นคลิกที่ สร้าง เพียงเท่านี้! แกลเลอรีว่างเปล่าของเราก็ถูกสร้างขึ้นแล้ว
ต่อไปเราจะเติมภาพลงในแกลเลอรีจากคลังสื่อของเรา โดยคลิกที่ WordPress ที่คุณจะเห็นในหน้าแกลเลอรีใหม่
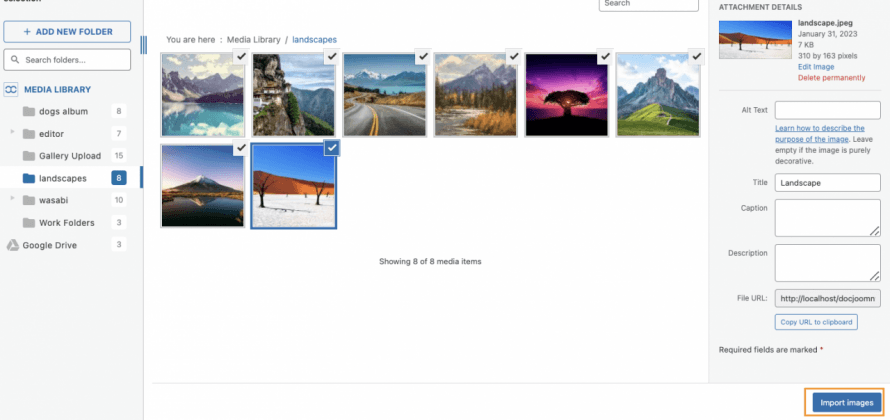
หน้าต่างป๊อปอัปจะเปิดขึ้นพร้อมกับคลังสื่อของเราและโฟลเดอร์ที่สร้างโดย WP Media Folder ช่วยให้คุณสามารถเลือกดูรูปภาพทั้งหมดได้อย่างง่ายดาย เลือกรูปภาพที่คุณต้องการใช้ และสุดท้าย คลิกที่ " นำเข้าภาพ "
รูปภาพจะปรากฏในโปรแกรมจัดการแกลเลอรี่ของเรา พร้อมแสดงตัวอย่างรูปภาพทั้งหมดที่เพิ่มเข้ามา.
ต่อไปเราจะเพิ่มรูปภาพจากโฟลเดอร์ในเครื่องของเรา โดยคลิกที่ไอคอนโฟลเดอร์.
โปรแกรมสำรวจไฟล์ของเราจะเปิดขึ้น เพื่อให้เราสามารถเลือกรูปภาพที่ต้องการและอัปโหลดไปยังแกลเลอรีได้โดยตรง.
ตอนนี้เราได้เพิ่มรูปภาพลงในแกลเลอรีที่เราเพิ่งสร้างเสร็จแล้ว และมันเร็วมากเลยใช่ไหมล่ะ?
ปรับแต่งตัวกรองสำหรับแกลเลอรี WordPress
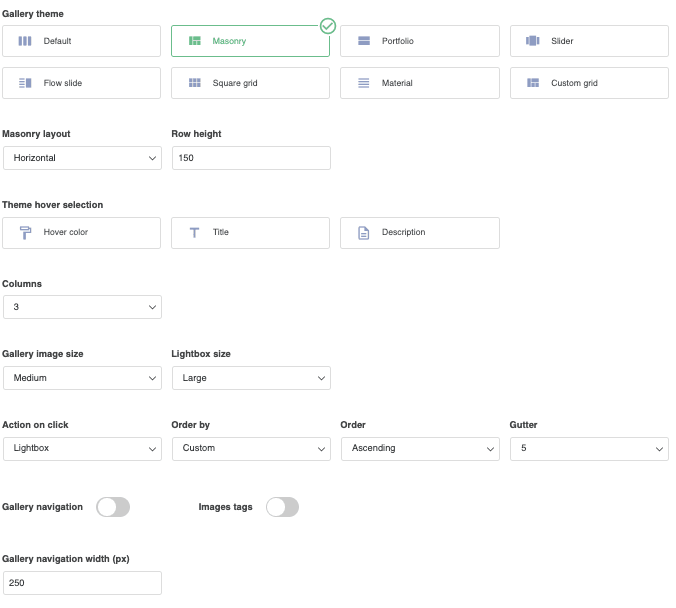
เมื่อเราสร้างแกลเลอรีเสร็จแล้ว เราก็สามารถปรับแต่งแกลเลอรีให้ดูได้อย่างที่เราต้องการได้ โดยเรามีแท็บการตั้งค่าให้ใช้งาน ซึ่งก็คือ แท็บ การตั้งค่าการแสดงผลและชอร์ตโค้ด
ในหน้าจอนี้ เราสามารถเลือกธีมของแกลเลอรีไปจนถึงการปรับแต่งต่างๆ ที่เราสามารถทำได้กับแกลเลอรีของเราเพื่อให้เข้ากับเนื้อหาของเรา.
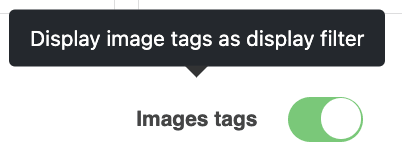
เพื่อสร้างตัวกรอง เราต้องมุ่งเน้นไปที่การตั้งค่าเพียงอย่างเดียวในตอนนี้ นั่นคือ แท็กรูปภาพ โปรดเปิดใช้งานแท็กนั้น
เมื่อทำขั้นตอนนี้เสร็จแล้ว เราสามารถปรับแต่งแกลเลอรีได้ตามต้องการ จากนั้นจึงดำเนินการตั้งค่าแท็กต่อไป.
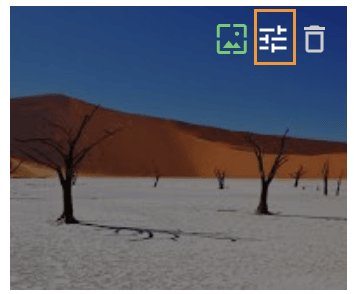
เพื่อให้ฟิลเตอร์ทำงานได้ เราต้องเพิ่มแท็กให้กับรูปภาพตามเวลาที่เราต้องการแสดง โดยในการเพิ่มแท็ก ให้คลิกไอคอนปรับแต่งที่ปรากฏขึ้นเมื่อวางเมาส์เหนือรูปภาพใน แท็บ ทั่วไป
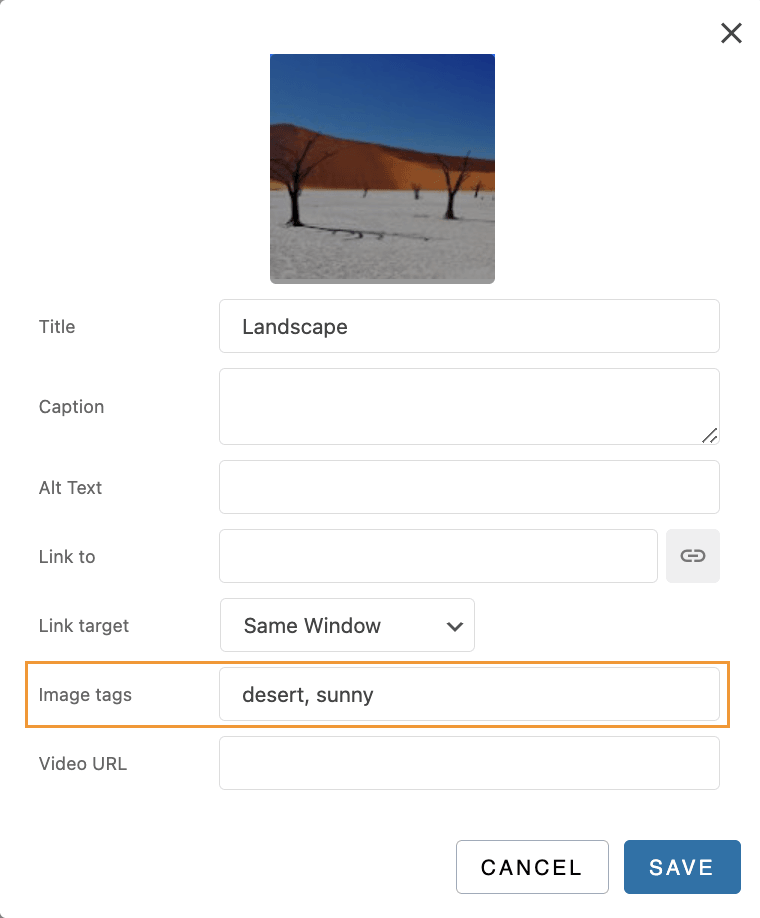
หน้าต่างป๊อปอัพจะเปิดขึ้นมา ซึ่งเราจะเห็นส่วนสำหรับ แท็กรูปภาพ เราสามารถเพิ่มแท็กทั้งหมดที่เราต้องการใช้เพื่อกรองรูปภาพของเรา โดยคั่นด้วยเครื่องหมายจุลภาค ตัวอย่างเช่น นี่คือทะเลทรายและทิวทัศน์ที่มีแสงแดดส่อง ดังนั้นเราสามารถใช้คำเหล่านั้นเป็นแท็กได้
ตอนนี้เราสามารถใส่แท็กที่ต้องการลงในรูปภาพทั้งหมด เพื่อให้รูปภาพเหล่านั้นแสดงในหน้าหรือโพสต์ที่เราต้องการเผยแพร่ได้แล้ว.
ในส่วนต่อไปของบทเรียนนี้ เราจะได้เรียนรู้วิธีการเพิ่มแกลเลอรีลงในเนื้อหาของเรา และจะได้เห็นวิธีการทำงานของตัวกรองต่างๆ.
เพิ่มแกลเลอรีรูปภาพลงในหน้าและโพสต์ของ WordPress
เมื่อเราสร้างแกลเลอรีเสร็จแล้ว ขั้นตอนต่อไปคือการไปที่เพจของเราและโพสต์และเผยแพร่แกลเลอรีพร้อมตัวกรอง.
ในการทำเช่นนี้ ให้ไปที่โพสต์หรือเพจของคุณ หรือสร้างใหม่ ในกรณีนี้ เราจะใช้ตัวแก้ไข Gutenberg แต่ WP Media Folder และส่วนเสริม Gallery ของมันใช้งานได้กับตัวสร้างเพจหลักๆ ทุกตัว และยังมี shortcode ให้ใช้งาน จึงสามารถใช้ได้ทุกที่.
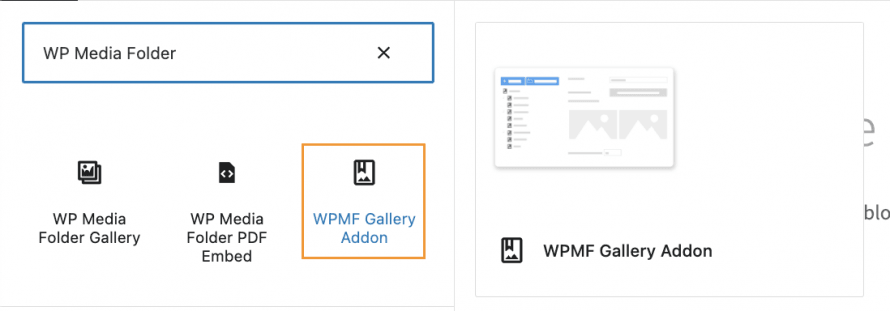
หลังจากเข้าสู่หน้าแก้ไขบทความ/โพสต์แล้ว ให้คลิก + เพื่อเพิ่มบล็อก และมองหา WP Media Folder และเลือก บล็อก ส่วนเสริม WPMF Gallery
หน้าต่างสำหรับ WP Media Folder Gallery จะโหลดขึ้นมา ซึ่งจะเปิดหน้าต่างโมดอลที่มีแดชบอร์ดจัดการแกลเลอรีที่เราเห็นก่อนหน้านี้ เลือกแกลเลอรีที่ต้องการวาง และสุดท้าย คลิกที่ ปุ่ม "แทรก "
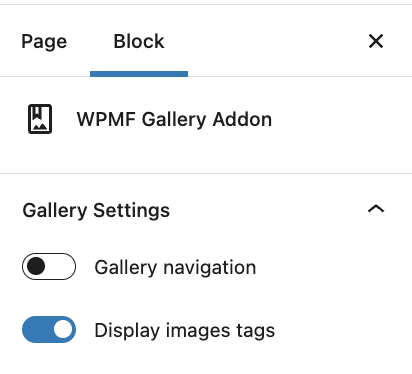
หากเราเปิดใช้งานแท็กรูปภาพ แกลเลอรีควรจะโหลดโดยใช้ตัวกรองสื่อที่เราสร้างขึ้นโดยการเพิ่มแท็กรูปภาพ.
นอกจากนี้ยังมีตัวเลือกให้เปิดใช้งานแท็กรูปภาพได้เมื่อสร้างบล็อก เผื่อในกรณีที่จำเป็น.
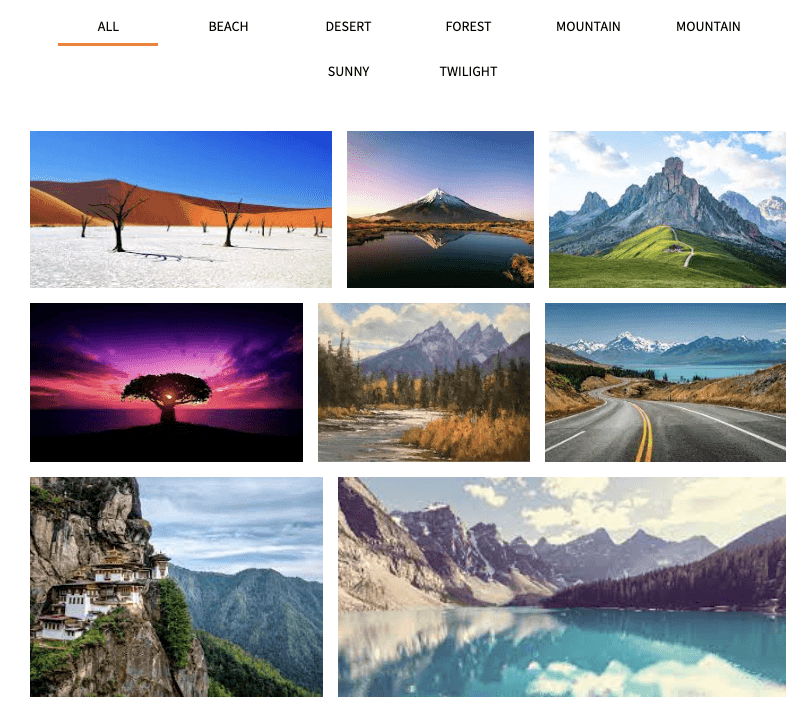
ตอนนี้ภาพตัวอย่างในแกลเลอรีรูปภาพควรจะโหลดขึ้นมาในโปรแกรมแก้ไขแล้ว สิ่งที่เราต้องทำก็คือปรับแต่งตามที่เราต้องการ และสุดท้ายก็เผยแพร่หน้าเว็บของเรา แกลเลอรีของเราก็จะเสร็จสมบูรณ์!
เพียงไม่กี่ขั้นตอน เราก็สร้างแกลเลอรีระดับมืออาชีพพร้อมฟิลเตอร์สุดเจ๋งได้แล้ว การสร้างแกลเลอรีจะไม่เหมือนเดิมอีกต่อไป.
สร้างแกลเลอรี WordPress โดยใช้โฟลเดอร์สื่อ
ถ้าการสร้างแกลเลอรีนั้นยอดเยี่ยมอยู่แล้ว เราอาจบอกได้ว่านั่นไม่ใช่ทั้งหมดที่เรามีใน WP Media Folder เพราะเราสามารถสร้างโฟลเดอร์ในคลังสื่อของเราเพื่อจัดระเบียบสื่อต่างๆ และยังสามารถสร้างแกลเลอรีโดยอิงจากโฟลเดอร์สื่อเหล่านั้นได้อีกด้วย มาดูกันว่าทำอย่างไร!
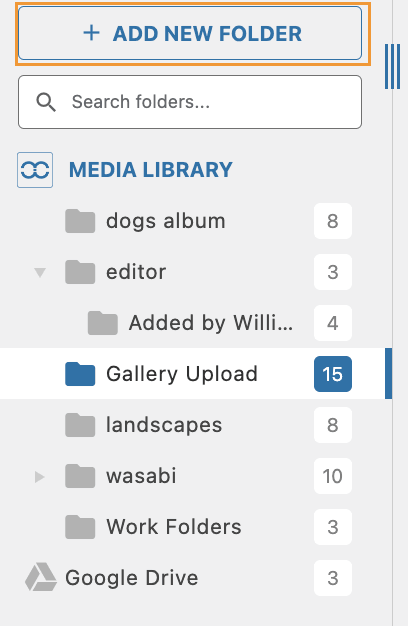
หลังจากติดตั้งปลั๊กอินแล้ว คุณจะเห็นตัวเลือก " เพิ่มโฟลเดอร์ใหม่" ใต้คลังสื่อ
ตอนนี้เราสามารถสร้างโฟลเดอร์และโฟลเดอร์ย่อยเพื่อจัดเรียงสื่อตามที่เราต้องการได้แล้ว แต่ถ้าไม่เพียงแค่จัดเรียง แต่ยังสร้างแกลเลอรีตามโฟลเดอร์เหล่านั้นได้ด้วยล่ะ? และยังให้มันอัปเดตแกลเลอรีทุกครั้งที่เราเพิ่มรูปภาพใหม่ลงในโฟลเดอร์ด้วย?
ด้วยวิธีนี้ เราจะสามารถอัปโหลดรูปภาพไปยังคลังสื่อของเราได้ และแกลเลอรีจะได้รับการอัปเดตโดยอัตโนมัติ ฟังดูเจ๋งมากใช่ไหม?
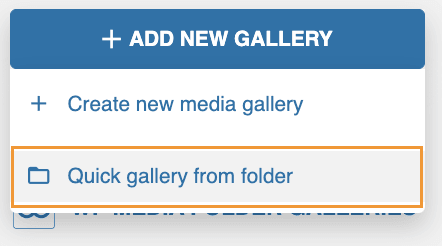
ในการดำเนินการนี้ ให้ไปที่ตัวจัดการแกลเลอรีภายใต้ สื่อ > แกลเลอรีโฟลเดอร์สื่อ แล้วคลิกที่ +เพิ่มแกลเลอรีใหม่ > แกลเลอรีด่วนจาก โฟลเดอร์
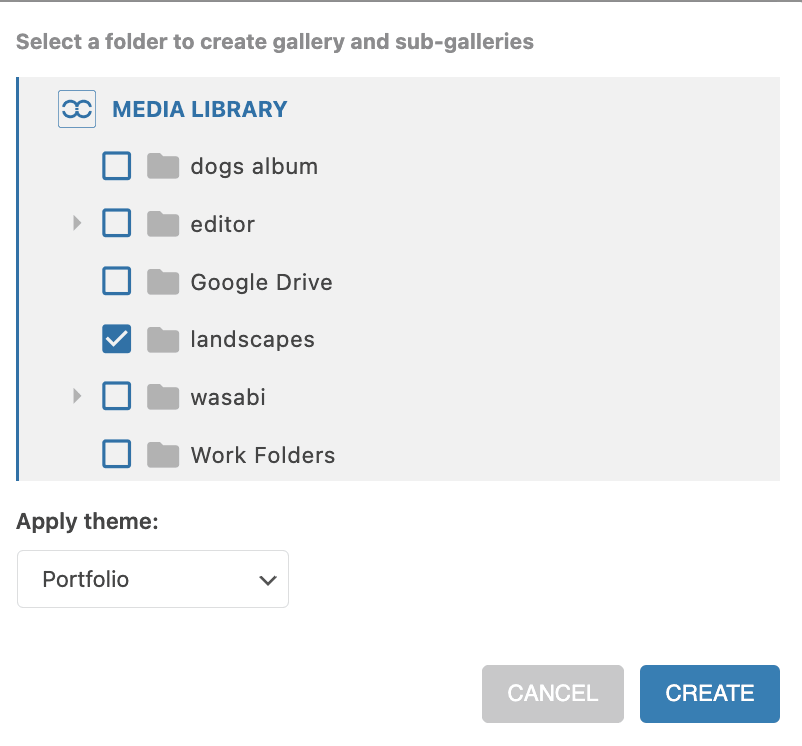
หน้าต่างป๊อปอัปจะเปิดขึ้นมาพร้อมกับโฟลเดอร์และโฟลเดอร์ย่อยที่มีอยู่ เพื่อให้เราสามารถเลือกโฟลเดอร์ที่เราจะใช้ ตั้งค่าธีม และสุดท้าย คลิกที่ ปุ่ม สร้าง
รูปภาพทั้งหมดจากโฟลเดอร์จะปรากฏในแกลเลอรีของเราโดยอัตโนมัติ และเราจะสามารถใช้ตัวเลือกการตั้งค่าปกติทั้งหมด รวมถึงฟิลเตอร์ต่างๆ ที่เราเคยใช้ได้ก่อนหน้านี้.
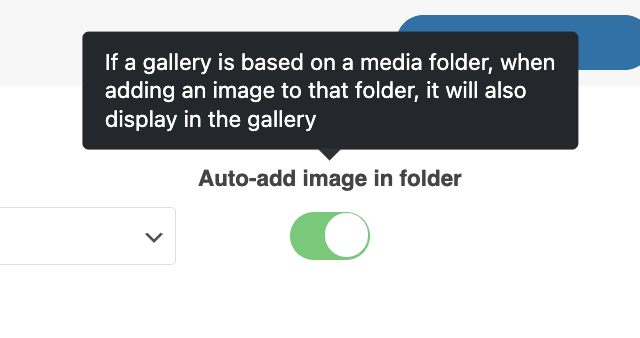
ทีนี้ สิ่งที่เราต้องทำหากต้องการให้แกลเลอรีอัปเดตทุกครั้งที่มีการอัปโหลดรูปภาพไปยังโฟลเดอร์ คือการเปิดใช้งาน เลือก "
เพิ่มรูปภาพในโฟลเดอร์โดยอัตโนมัติ
แค่นั้นเอง! รูปภาพทั้งหมดจะถูกเพิ่มลงในแกลเลอรีโดยอัตโนมัติราวกับเวทมนตร์ เจ๋งไปเลยใช่ไหมล่ะ?
โทรหาผู้ดูแลเว็บทุกคน!
ประหยัดเวลาและเพิ่มประสิทธิภาพด้วย WP WP Media Folder จัดระเบียบไฟล์มีเดียไคลเอ็นต์ได้อย่างง่ายดาย สร้างแกลเลอรีแบบกำหนดเอง และมอบประสบการณ์ผู้ใช้ที่ราบรื่น
อัปเกรดโครงการเว็บไซต์ของคุณทันที!
แกลเลอรี่ที่ดีที่สุดพร้อมปลั๊กอิน WordPress สำหรับจัดการโฟลเดอร์ที่ดีที่สุด
เราได้ลองใช้ฟีเจอร์สุดเจ๋งเพียงหนึ่งในหลายๆ ฟีเจอร์ที่ WP Media Folder มีให้สำหรับเว็บไซต์ WordPress ของเราแล้ว และขอแอบบอกใบ้หน่อย! เรายังมีวิดีโออธิบายขั้นตอนทั้งหมดนี้อย่างละเอียดด้วย เผื่อใครอยากดู ;)
ตอนนี้สิ่งที่คุณต้องทำก็คือดาวน์โหลดสำเนาของคุณได้ ที่นี่ และลองใช้ฟีเจอร์สุดเจ๋งทั้งหมดที่ WP Media Folder มีให้!
เมื่อคุณสมัครสมาชิกบล็อก เราจะส่งอีเมลถึงคุณเมื่อมีการอัปเดตใหม่บนเว็บไซต์ ดังนั้นคุณจะไม่พลาด






















ความคิดเห็น 2
สวัสดีครับ ผมอยากสอบถามว่า เป็นไปได้ไหมที่เมื่อผมสร้าง แกลเลอ WP Media Folder และเพิ่มลิงก์แบบกำหนดเองแล้ว ลิงก์นั้นจะเปิดในไลท์บ็อกซ์
จุดประสงค์คือต้องการแสดงรายละเอียดเล็กๆ (บางส่วน) ในแกลเลอรีก่อน และหลังจากคลิกที่ภาพ ลูกค้าจึงจะเห็นภาพเต็ม
ผมอยากทราบวิธีแก้ปัญหาเรื่องนี้ครับ
ขอบคุณล่วงหน้าครับ เคลาส์
สวัสดีค่ะ ขอบคุณสำหรับความคิดเห็นนะคะ ฉันไม่แน่ใจว่าเข้าใจคำขอของคุณถูกต้องทั้งหมด
คุณช่วยอธิบายเพิ่มเติมเกี่ยวกับ "การเพิ่มลิงก์แบบกำหนดเอง" ได้ไหมคะ คุณต้องการเพิ่มลิงก์แบบกำหนดเองลงในรูปภาพเพื่อเปิด iframe ในหน้าต่างป๊อปอัพใช่ไหมคะ หรือหมายถึงการนำทางไปยังแกลเลอรีหลาย ๆ แห่งคะ