วิธีสร้างเว็บไซต์เกี่ยวกับการถ่ายภาพด้วย WordPress และ WP Media Folder
WP Media Folder คือปลั๊กอินที่ดีที่สุดสำหรับการจัดระเบียบคลังสื่อและสร้างแกลเลอรี แต่ก่อนหน้านี้ปลั๊กอินนี้ขาดฟีเจอร์สำคัญที่ช่างภาพสามารถใช้กับโปรเจกต์ต่างๆ ได้ เช่น การแชร์ไฟล์กับลูกค้า การป้องกันไฟล์ และการอนุญาตให้ดาวน์โหลด แต่นั่นไม่ใช่ปัญหาอีกต่อไป! ในโพสต์นี้ เราจะมาแนะนำ Photography Addon ใหม่
ปกป้องรูปภาพและแกลเลอรีของคุณ สร้างแกลเลอรีอย่างรวดเร็ว แบ่งปันกับลูกค้าของคุณ สร้างรายการสิ่งที่อยากได้ และยังอนุญาตให้ลูกค้าของคุณดาวน์โหลด นี่เป็นคุณสมบัติบางส่วนที่ WP Media Folder นำเสนอสำหรับช่างภาพ และเราจะดูวิธีใช้สิ่งนี้ ส่วนเสริมใหม่ที่น่าทึ่ง
ในอดีตการสร้างและจัดการแกลเลอรีนั้นไม่ง่ายนัก แต่มาเริ่มกันที่โพสต์เพื่อดูว่ามันใช้งานง่ายแค่ไหน!
สารบัญ
บอกลาคลังสื่อที่ยุ่งเหยิง
WP Media Folder ช่วยให้คุณจัดหมวดหมู่ไฟล์ ซิงค์โฟลเดอร์กับที่เก็บข้อมูลบนคลาวด์ สร้างแกลเลอรีที่น่าทึ่ง และแม้แต่แทนที่รูปภาพโดยไม่ทำลายลิงก์
เพิ่มประสิทธิภาพเวิร์กโฟลว์สื่อของคุณวันนี้
สร้างคลังภาพ WordPress
ขั้นตอนแรกคือการสร้างแกลเลอรีภาพถ่ายภายใต้ตัวจัดการแกลเลอรีของเรา ในการดำเนินการนี้ อันดับแรก เราจะต้องเปิดใช้งานภายใต้การตั้งค่า WP Media Folder
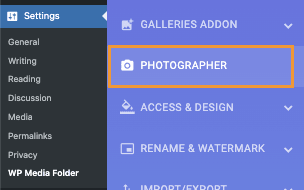
ไปที่ การตั้งค่าทั่วไปของคุณ > WP Media Folder > ช่าง ภาพ
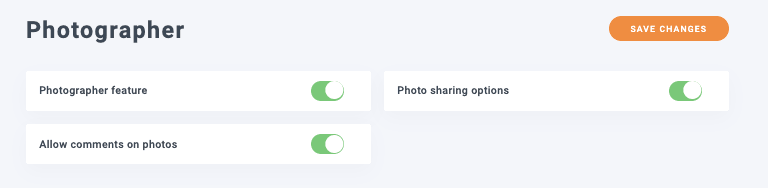
ในหน้านี้ เราสามารถเปิดใช้คุณสมบัติช่างภาพ รวมทั้งเพิ่มการจำกัดขนาดสำหรับตัวเลือกการดาวน์โหลด
คุณสมบัติที่สามารถเปิดใช้งานได้คือ:
คุณสมบัติช่างภาพ : สิ่งนี้จะช่วยให้เราสร้างแกลเลอรีส่วนตัวแยกต่างหากเพื่อแบ่งปันกับลูกค้าของเรา
ตัวเลือกการแชร์รูปภาพ : เพื่อเปิดใช้งานตัวเลือกในการแชร์แกลเลอรีที่มีการป้องกันของเรากับลูกค้า
อนุญาตความคิดเห็นเกี่ยวกับรูปภาพ : คุณลักษณะนี้จะเพิ่มตัวเลือกสำหรับลูกค้าของเราในการเพิ่มความคิดเห็นเกี่ยวกับรูปภาพของเราในส่วนหน้า
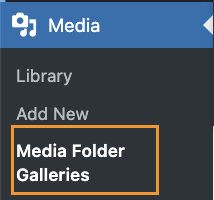
เมื่อเปิดใช้งานสิ่งนี้และตั้งค่าขีดจำกัดการดาวน์โหลดของเรา เราสามารถดำเนินการบันทึกการเปลี่ยนแปลงและสร้างแกลเลอรีของเราได้ ดังนั้นให้คลิกบันทึกการเปลี่ยนแปลง จาก นั้น ไป ที่ Media > Media Folder Gallery
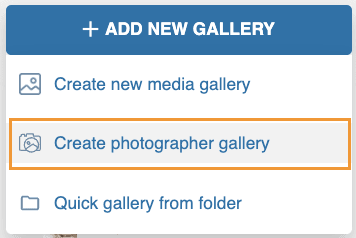
ในหน้านี้ เราสามารถคลิกที่ แกล เลอรี > สร้างแกลเลอรีของช่างภาพ
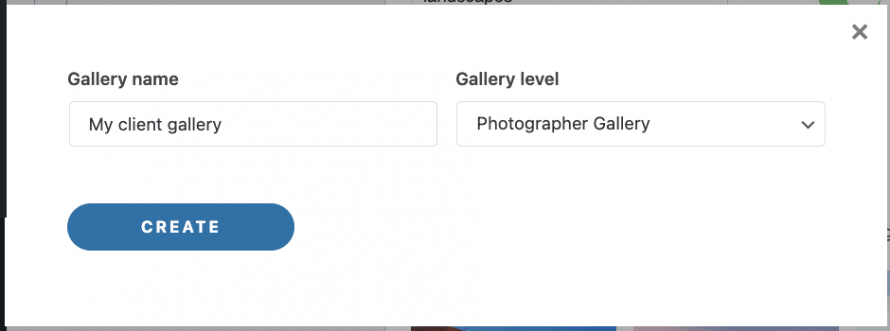
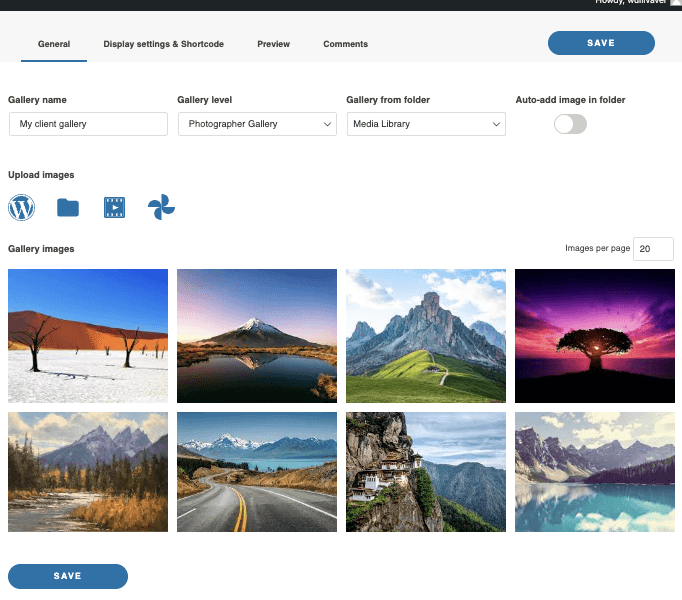
เราจะสามารถกำหนดชื่อแกลเลอรีได้เช่นเดียวกับที่เราต้องการให้เป็นแกลเลอรีย่อยในป๊อปอัพที่ปรากฏขึ้น
และคลังภาพของเราจะถูกสร้างขึ้น!
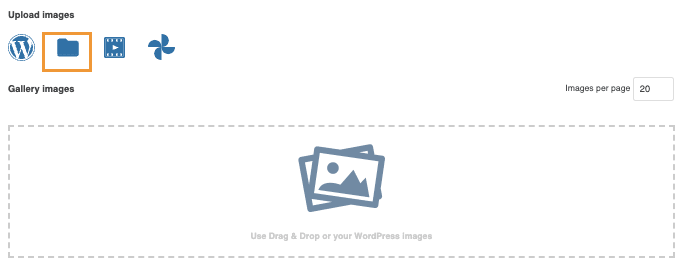
ตอนนี้ เราสามารถดำเนินการเพิ่มรูปภาพไปยังแกลเลอรีภาพถ่ายของเราได้ สำหรับสิ่งนี้ เรามีตัวเลือก 4 ตัวเลือก:
อัปโหลด : ในการอัปโหลดรูปภาพของเราจากพีซี เราสามารถลากและวางรูปภาพของเราได้
จาก ไลบรารีสื่อ ตัวเลือกนี้จะช่วยให้เราสามารถเปิดไลบรารีสื่อของเราและอนุญาตให้เรานำทางระหว่างโฟลเดอร์สื่อของเรา และเลือกโฟลเดอร์หรือเฉพาะบางภาพ
วิดีโอ ภายนอกหรือวิดีโอในไลบรารีสื่อของเรา และนำเข้ารูปภาพของเราโดยตรงจาก Google Photos
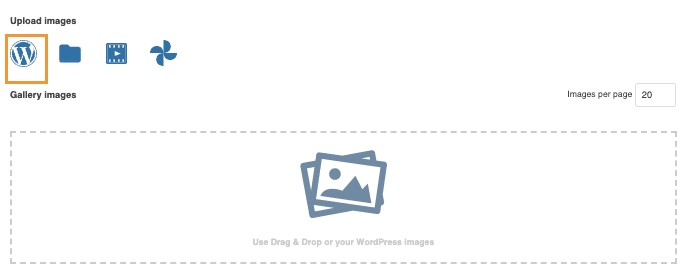
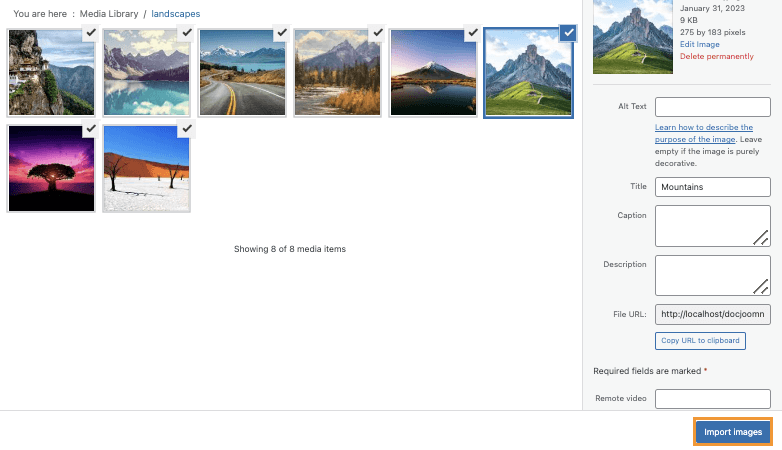
สำหรับโพสต์นี้ เรามีภาพบางส่วนเตรียมไว้แล้วใน Media Library ดังนั้นให้เลือกไอคอน WordPress เพื่อโหลด Media Library และเลือกรูปภาพของเรา
ภาพตัวอย่างจะโหลดในส่วนการสร้างแกลเลอรีของเรา นอกจากนี้ เราจะสังเกตเห็นว่าเรามีตัวเลือกในการใช้โฟลเดอร์มีเดียเพื่อสร้างแกลเลอรีภาพถ่ายของเรา และยังตั้งค่าให้สื่อทั้งหมดที่เพิ่มลงในไลบรารีสื่อจะถูกเพิ่มโดยอัตโนมัติ ไปที่แกลเลอรีช่างภาพด้วย
ตอนนี้เรามีแท็บอื่นๆ ที่เราสามารถติดตั้งแกลเลอรีช่างภาพของเราเพิ่มเติมได้ แท็บเหล่านี้คือ:
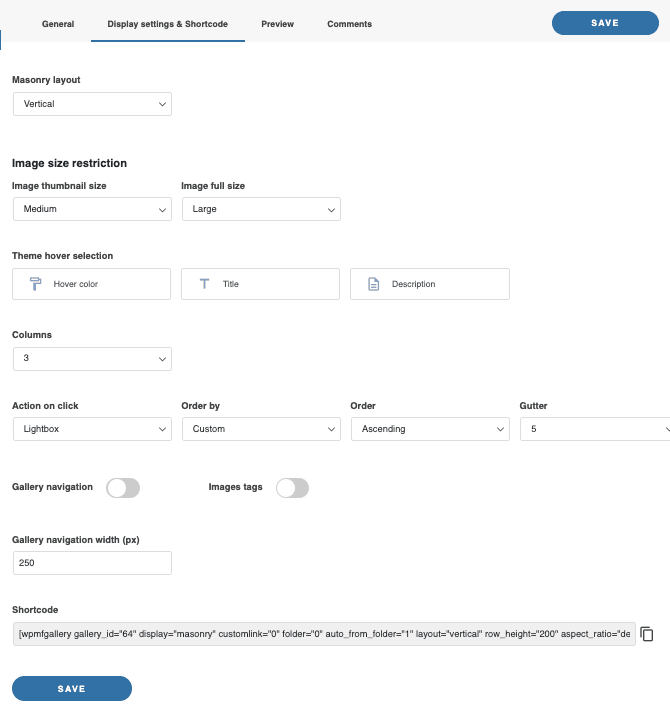
การตั้งค่าการแสดงผล & รหัสย่อ : ที่จะช่วยให้เราตั้งค่าแกลเลอรีช่างภาพของเราเพิ่มเติม และทำให้แสดงผลตามที่เราต้องการ
ดูตัวอย่าง : ที่ซึ่งเราสามารถดูว่าแกลเลอรีจะแสดงในส่วนหน้าอย่างไรก่อนที่จะเพิ่มเข้าไป
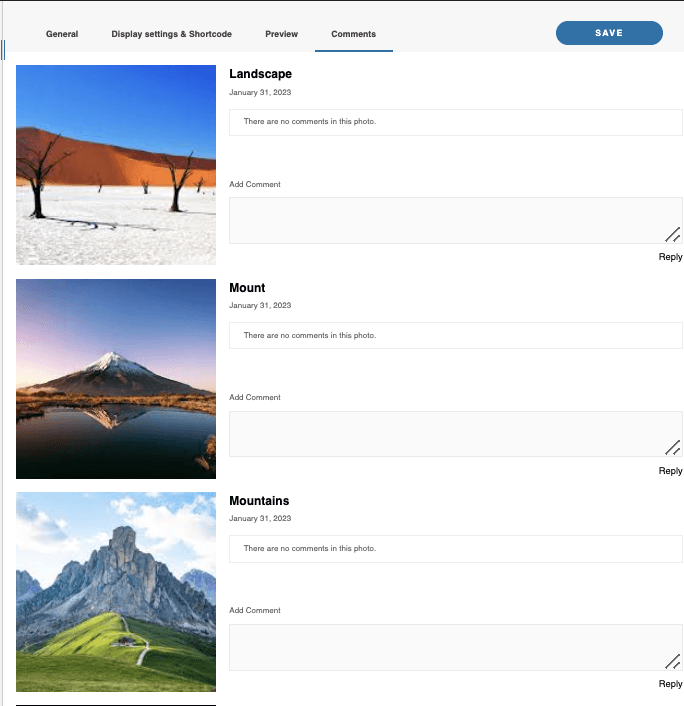
ความคิดเห็น: ในส่วนนี้ เราสามารถจัดการความคิดเห็นของรูปภาพ และตอบกลับลูกค้าของเราได้
ง่ายเหมือนอัปโหลดภาพและปรับการตั้งค่า เราจะสร้างแกลเลอรีช่างภาพ
แบ่งปัน WordPress แกลเลอรี่ช่างภาพกับลูกค้า
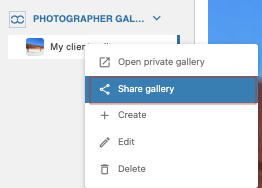
ข้าง ของตัวจัดการแกลเลอรี จากนั้นคลิกที่ แบ่งปันแกลเลอ รี
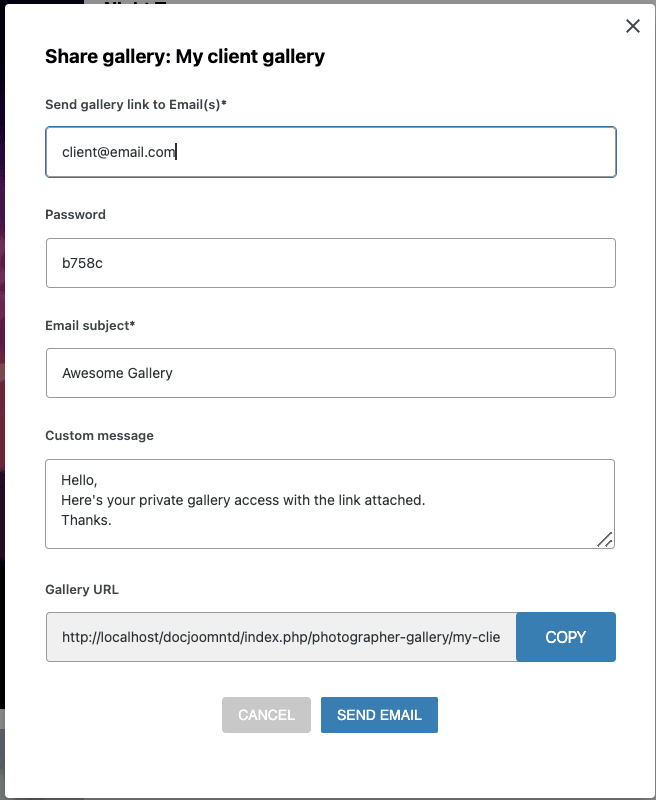
ซึ่งจะเป็นการเปิดโมดอลที่เราสามารถเพิ่มบัญชีอีเมลลูกค้า รหัสผ่าน และเนื้อหาอีเมลที่มีลิงก์ไปยังแกลเลอรีช่างภาพของเราได้อย่างง่ายดาย
ง่ายเหมือนคลิกที่ ส่งอีเมล และแกลเลอรีจะถูกแบ่งปันกับลูกค้าของเรา!
แน่นอน เรายังมีตัวเลือกในการคัดลอกลิงก์ของแกลเลอรีและส่งไปยังลูกค้าของเรา
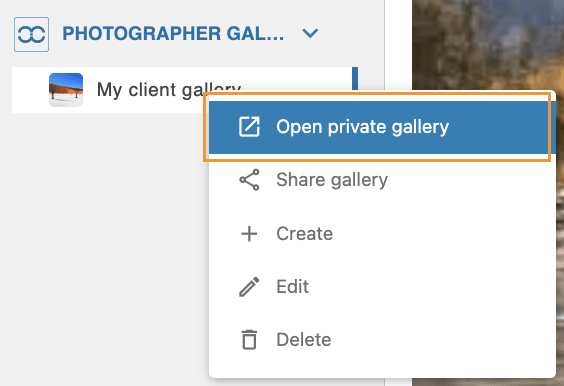
โดย คลิกขวาที่ชื่อแกลเลอรี > เปิดแกลเลอรี ส่วนตัว
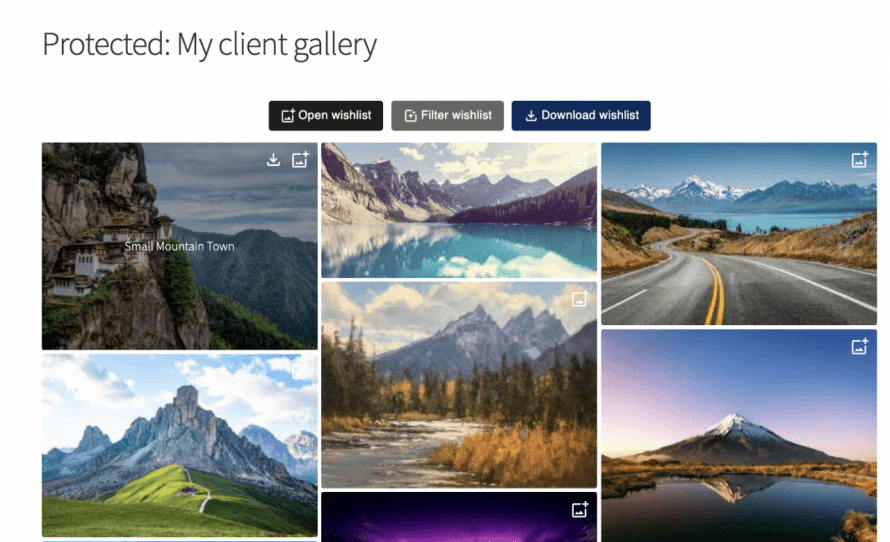
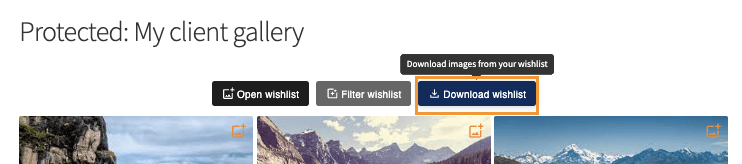
แท็บใหม่จะเปิดขึ้นพร้อมตัวเลือกทั้งหมดที่มีให้สำหรับลูกค้าของเรา เช่น เพิ่มรูปภาพในรายการสิ่งที่อยากได้ ดาวน์โหลดรูปภาพ ตรวจสอบรายการสิ่งที่อยากได้ และแสดงความคิดเห็นเกี่ยวกับรูปภาพ
เราสามารถเพิ่มรูปภาพลงในรายการสิ่งที่อยากได้โดยคลิกตัวเลือกที่ปรากฏที่ด้านบนขวา
อีกไอคอนจะอนุญาตให้เราดาวน์โหลดรูปภาพเฉพาะนั้น
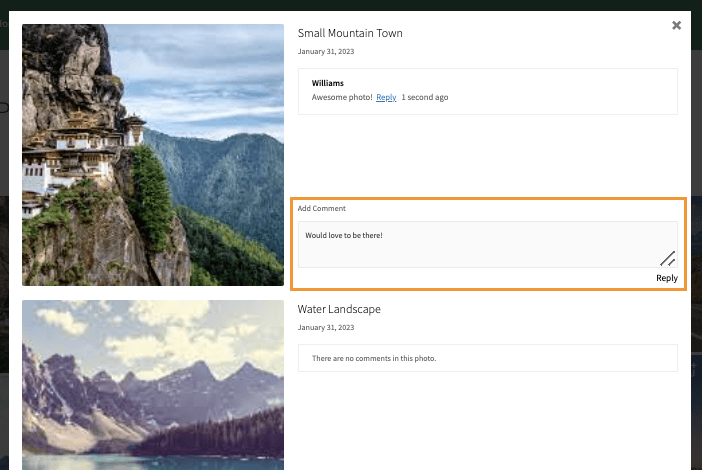
ตอนนี้ภายใต้สิ่งที่อยากได้ของเรา เราจะสามารถแสดงความคิดเห็นเกี่ยวกับภาพเพื่อให้คำติชมแก่ช่างภาพได้ ตัวอย่างเช่น
และเมื่อลูกค้าทำรายการสิ่งที่อยากได้เสร็จแล้ว พวกเขาสามารถดาวน์โหลดได้อย่างง่ายดายจากปุ่มที่ด้านบนสุดของแกลเลอรี!
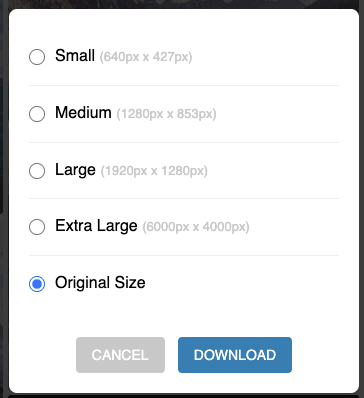
ป๊อปอัปจะปรากฏขึ้นพร้อมกับขนาดทั้งหมดที่เราเพิ่มในขั้นตอนการกำหนดค่า และสุดท้ายคือปุ่มสำหรับดาวน์โหลด
อย่างที่คุณเห็นคือแกลเลอรีที่ใช้งานได้ดีซึ่งสามารถแบ่งปันกับลูกค้าของเราได้อย่างง่ายดาย! และด้วยตัวเลือกความคิดเห็นที่ยอดเยี่ยมที่จะทำให้เราสื่อสารกับพวกเขาได้บนแพลตฟอร์มเดียวกัน ฟีเจอร์ที่อธิบายได้คำเดียวว่าเจ๋งมาก!
โทรหาผู้ดูแลเว็บทุกคน!
ประหยัดเวลาและเพิ่มประสิทธิภาพด้วย WP WP Media Folder จัดระเบียบไฟล์มีเดียไคลเอ็นต์ได้อย่างง่ายดาย สร้างแกลเลอรีแบบกำหนดเอง และมอบประสบการณ์ผู้ใช้ที่ราบรื่น
อัปเกรดโครงการเว็บไซต์ของคุณทันที!
แกลเลอรี่ช่างภาพ WordPress และอีกมากมาย
อย่างที่เราได้เห็น ฟีเจอร์ที่ยอดเยี่ยมที่จะช่วยให้เราสร้างแกลเลอรีช่างภาพได้ แต่นั่นไม่ใช่ทั้งหมด! เนื่องจากเรายังมีตัวจัดการแกลเลอรีที่ มีธีมให้เลือกมากมาย รวมถึงตัวเลือกอื่นๆ เช่น การถ่ายสื่อของเรา การจัดระเบียบลงในโฟลเดอร์สื่อ และการเชื่อมต่อระหว่างไลบรารีสื่อของเรากับบริการคลาวด์ เช่น Google Drive, OneDrive และ Dropbox!
คุณสามารถตรวจสอบวิดีโอที่ยอดเยี่ยมนี้ได้เช่นกัน ซึ่งเราจะอธิบายรายละเอียดและแสดงวิธีการทำงานของสิ่งเหล่านี้แบบเรียลไทม์
คุณกำลังรออะไรอยู่? ไป ที่นี่ WP Media Folder และ Gallery addon ของคุณเอง
เมื่อคุณสมัครสมาชิกบล็อก เราจะส่งอีเมลถึงคุณเมื่อมีการอัปเดตใหม่บนเว็บไซต์ ดังนั้นคุณจะไม่พลาด






















ความคิดเห็น 2
ฉันหวังว่าคุณจะทำแบบฝึกหัดและการตลาดสำหรับ Joomla คุณจะสังเกตเห็นส่วนขยาย Joomla ของคุณเช่นกัน
ขอบคุณ! เราจะทำแต่ต้องใช้เวลา