วิธีตั้งค่ารูปภาพเด่นเริ่มต้นสำหรับโพสต์ WordPress
WP Media Folder มาพร้อมกับฟีเจอร์ที่น่าตื่นเต้นใหม่ซึ่งก็คือการตั้งค่ารูปภาพเด่นเริ่มต้นสำหรับโพสต์ WordPress ของเรา! คุณจะไม่ต้องฝันร้ายกับการโพสต์รูปภาพที่ไม่โดดเด่นอีกต่อไป ตั้งแต่การเลือกภาพนิ่งไปจนถึงการเลือกรูปภาพแบบสุ่มจากโฟลเดอร์ จึงไม่ดูเหมือนว่าเราลืมเพิ่มหรือไม่ได้เพิ่มเลย ( + วิธีการที่ไม่ใช่ปลั๊กอิน)
การตั้งค่ารูปภาพเด่นเริ่มต้นบนโพสต์ WordPress อาจเป็นการตั้งค่าที่สำคัญที่ต้องคำนึงถึงเมื่อสร้างโพสต์สำหรับเว็บไซต์ของคุณ เหตุผลหนึ่งที่จะไม่ตั้งค่ารูปภาพเด่นอาจเป็นเพราะเราอาจมีทีมนักออกแบบที่รับผิดชอบในการสร้างรูปภาพเด่นที่ อาจใช้เวลาในการออกแบบภาพมากขึ้น หรือเราอาจลืมเพิ่มภาพเด่น
ในโพสต์นี้ เราจะดูว่าการตั้งค่ารูปภาพเริ่มต้นด้วย WP Media Folder นั้นง่ายเพียงใด และจะสำรวจวิธีการอื่นด้วย
สารบัญ
บอกลาคลังสื่อที่ยุ่งเหยิง
WP Media Folder ช่วยให้คุณจัดหมวดหมู่ไฟล์ ซิงค์โฟลเดอร์กับที่เก็บข้อมูลบนคลาวด์ สร้างแกลเลอรีที่น่าทึ่ง และแม้แต่แทนที่รูปภาพโดยไม่ทำลายลิงก์
เพิ่มประสิทธิภาพเวิร์กโฟลว์สื่อของคุณวันนี้
รูปภาพเด่นเริ่มต้นที่ไม่มีปลั๊กอิน WordPress
สิ่งสำคัญคือต้องบอกว่าส่วนนี้ของบทช่วยสอนต้องใช้ความรู้ด้านการเขียนโค้ด เนื่องจากเราจะต้องแก้ไขไฟล์ธีมบางไฟล์เพื่อให้ทำงานได้ และการทำสิ่งผิดพลาดอาจทำให้เกิดปัญหาใหญ่ได้
ที่ถูกกล่าวว่ามาเริ่มกันเลย!
เราจะลองใช้ 2 วิธีในส่วนนี้ของบทช่วยสอน วิธีหนึ่งเพื่อตั้งค่าภาพนิ่ง และอีกวิธีหนึ่งเพื่อใช้รูปภาพแรกที่มีอยู่ในโพสต์
วิธีที่ 1 - ตั้งค่าภาพนิ่งเป็นรูปภาพเด่นเริ่มต้น
ในวิธีนี้ เราจะใช้ตัวอย่างข้อมูลเพื่อตั้งค่าภาพนิ่งและเพิ่มลงในตำแหน่งเฉพาะในโพสต์/เพจของเรา
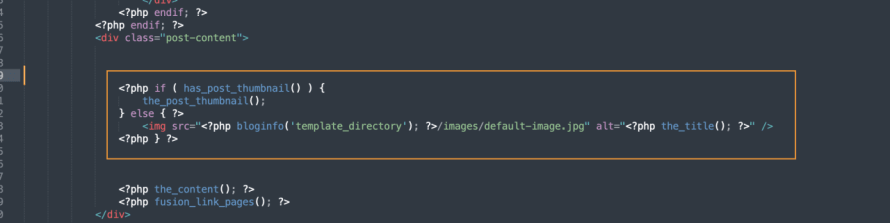
ในการดำเนินการนี้ เราจำเป็นต้องไปที่ไฟล์ธีมของเราและแก้ไขไฟล์ในตำแหน่งที่เราต้องการให้รูปภาพเด่นปรากฏ โดยสามารถเพิ่มลงในไฟล์ใดก็ได้ที่คุณต้องการ แต่ในกรณีนี้ เราจะใช้ single.php ซึ่ง เป็น ไฟล์ ไฟล์จัดการโพสต์ของเรา
รหัสมีดังต่อไปนี้:
the_post_ภาพย่อ();
} อื่น ๆ { ?>
มันควรมีลักษณะเช่นนี้:
ตำแหน่งที่จะเพิ่มโค้ดนั้นขึ้นอยู่กับธีมของคุณและตำแหน่งที่คุณต้องการวางรูปภาพอย่างแน่นอน นอกจากนี้ /images/default-image.jpg ควรถูกแทนที่ด้วยเส้นทางของรูปภาพที่เราจะใช้ รูปภาพเดียวกันนี้ควรจะเป็น ภายในโฟลเดอร์ธีม
นอกจากนี้เรายังสามารถแทนที่ < ?php bloginfo('template_directory'); ?>/images/default-image.jpg ด้วย URL รูปภาพโดยตรงและก็จะใช้งานได้เช่นกัน
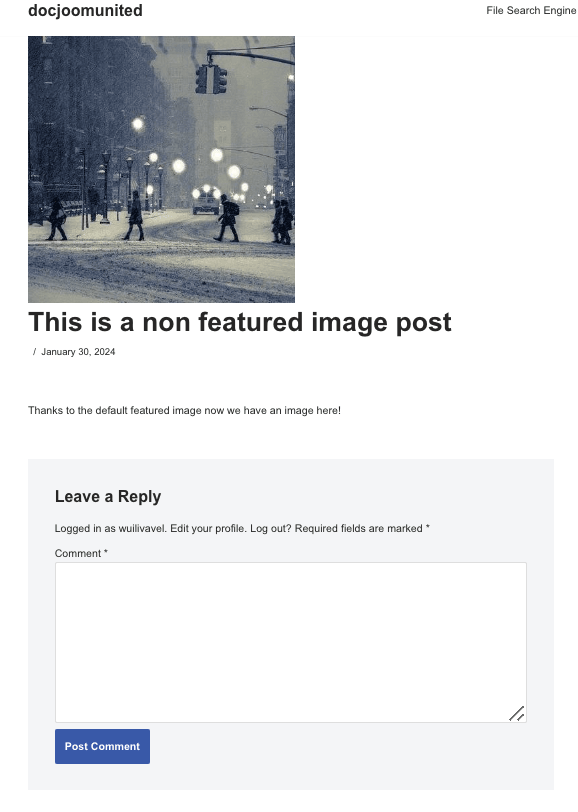
ตอนนี้เราควรจะสร้างภาพโดยไม่ต้องมีภาพเด่นได้และความมหัศจรรย์ก็เสร็จสิ้นแล้ว!
สิ่งสำคัญคือต้องทราบว่าโค้ดนี้จะไม่ตั้งค่ารูปภาพเด่นเริ่มต้น ดังนั้นเราจะต้องเพิ่มมันทุกที่ที่เราต้องการให้แสดง ตัวอย่างเช่น บนหน้าบล็อกที่แสดงโพสต์และตำแหน่งที่เราเรียก โพสต์
วิธีที่ 2 - ใช้รูปภาพแรกในโพสต์เป็นรูปภาพเด่น
วิธีนี้จะให้เราทำตาม 2 ขั้นตอนเพื่อกำหนดภาพและอีกขั้นตอนหนึ่งในการเรียกภาพ
วิธีนี้คล้ายกับวิธีแรก แต่เราไม่จำเป็นต้องเพิ่มรูปภาพในโค้ด แต่จะได้รูปภาพแรกในโพสต์และจะเพิ่มทุกที่ที่คุณวางโค้ดที่สอง
ขั้นตอนแรก - เพิ่มโค้ดต่อไปนี้ใน Functions.php ของธีมของคุณ
function main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($files) :
$keys = array_reverse(array_keys($files));
$เจ=0;
$num = $คีย์[$j];
$image=wp_get_attachment_image($num, 'ใหญ่', จริง);
$imagepieces = explode('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
พิมพ์ "<img src ='$main' alt='$the_title' class='frame' />";
endif;
}
ขั้นตอนที่สอง - เมื่อโค้ดของเราถูกเพิ่มใน Functions.php แล้ว เราก็สามารถเพิ่มโค้ดต่อไปนี้ในตำแหน่งที่เราต้องการให้แสดงภาพได้ (เหมือนกับที่เราทำในวิธีแรก)
echo get_the_post_thumbnail($โพสต์->ID);
} อื่น ๆ {
echo main_image();
} ?>
และเสร็จแล้ว! โพสต์จะแสดงภาพแรกที่มีอยู่ในเนื้อหาของตน
สิ่งสำคัญคือต้องทราบว่าเช่นเดียวกับวิธีแรก เราจะต้องเพิ่มโค้ดสุดท้ายนี้ในทุกตำแหน่งที่เราต้องการให้รูปภาพปรากฏ เช่น หน้าบล็อก บทความ และในสถานที่อื่น ๆ ที่ โพสต์จะปรากฏขึ้น
ตั้งค่ารูปภาพเด่นเริ่มต้นได้อย่างง่ายดายโดยใช้ปลั๊กอิน WordPress
ตอนนี้เราได้เห็นวิธีตั้งค่ารูปภาพเด่นเริ่มต้นโดยใช้โค้ดบางส่วนแล้ว มาดูวิธีตั้งค่าโดยใช้ปลั๊กอินและวิธีที่ WP Media Folder ทำให้กระบวนการนี้ง่ายขึ้นในโพสต์ WordPress
WP Media Folder เพิ่งเปิดตัวตัวเลือกในการตั้งค่ารูปภาพเด่นเริ่มต้นซึ่งมีประโยชน์โดยคำนึงถึงคุณสมบัติทั้งหมดที่ปลั๊กอินนี้มีให้
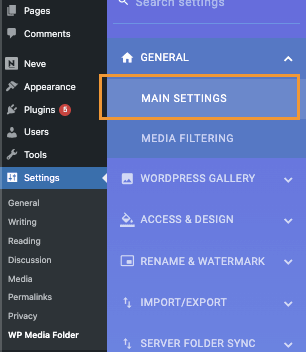
หากต้องการเปิดใช้งานคุณสมบัตินี้ ให้ไปที่ การตั้งค่า > WP Media Folder > การตั้งค่า หลัก
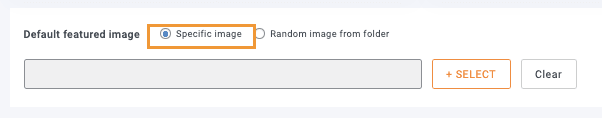
ในส่วนนี้ด้านล่างสุดเราจะเห็น รูปภาพเด่นเริ่มต้น โดยมี 2 ตัวเลือกหลัก:
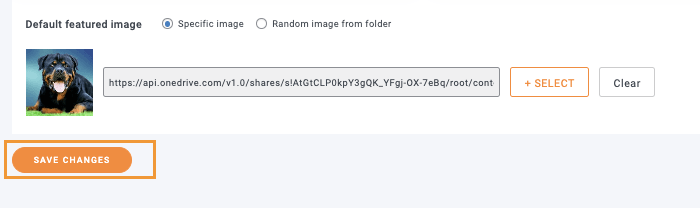
ตัวเลือกที่ 1 - ช่อง
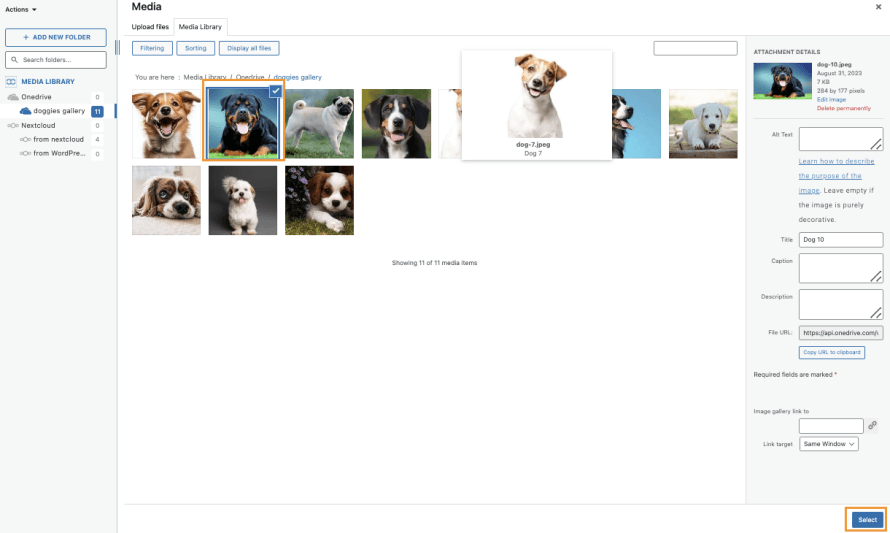
ทำเครื่องหมายแล้วคลิก SELECT
หลังจากคลิกที่ SELECT แกลเลอรีสื่อของเราจะถูกเรียกใช้พร้อมกับโฟลเดอร์สื่อทั้งหมดที่มีอยู่ เพื่อให้กระบวนการค้นหารูปภาพที่จะใช้ง่ายขึ้น สิ่งที่เราต้องทำคือคลิกที่รูปภาพ แล้ว เลือก
ในที่สุดคลิกที่ บันทึกการเปลี่ยนแปลง และความมหัศจรรย์ก็เสร็จสิ้น!
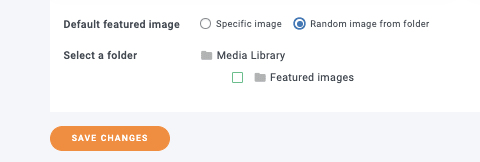
ตัวเลือกที่ 2 - ทีนี้ จะเกิดอะไรขึ้นถ้าเราไม่ต้องการใช้เพียงภาพใดภาพหนึ่ง แต่เลือกใช้ภาพแบบสุ่มแทน
ง่าย! ด้วย WP Media Folder สามารถทำได้โดยการคลิกที่ Random image from folder ที่ใช้พลังของโฟลเดอร์มีเดียที่รวมอยู่ จะทำให้เราสามารถเลือกโฟลเดอร์มีเดียที่เราสร้างไว้ก่อนหน้านี้ใน Media Library ของเรา และมันจะรับภาพจากที่นั่นแบบสุ่ม เพื่อตั้งเป็นภาพเด่นเริ่มต้น
หลังจากเลือกตัวเลือกนี้ เราจะเห็นโฟลเดอร์ที่มีอยู่ที่สามารถตั้งค่าได้
ในกรณีนี้ เราได้สร้างโฟลเดอร์ชื่อ รูปภาพเด่น ดังนั้นสิ่งที่เราต้องทำคือคลิกโฟลเดอร์นั้นแล้วบันทึกการเปลี่ยนแปลง
สิ่งมหัศจรรย์จะเสร็จสิ้นแล้ว และตอนนี้เราไม่จำเป็นต้องเครียดอีกต่อไปสำหรับการโพสต์ที่ไม่มีภาพเด่น เจ๋งมาก! ไม่ใช่เหรอ? :)
อย่างที่คุณเห็น เราไม่จำเป็นต้องใช้โค้ดเลย และได้ตั้งค่ารูปภาพเด่นเริ่มต้นไว้แล้ว
โทรหาผู้ดูแลเว็บทุกคน!
ประหยัดเวลาและเพิ่มประสิทธิภาพด้วย WP WP Media Folder จัดระเบียบไฟล์มีเดียไคลเอ็นต์ได้อย่างง่ายดาย สร้างแกลเลอรีแบบกำหนดเอง และมอบประสบการณ์ผู้ใช้ที่ราบรื่น
อัปเกรดโครงการเว็บไซต์ของคุณทันที!
ไม่มีโพสต์ WordPress ที่ไม่มีรูปภาพเด่นอีกต่อไป
ตอนนี้เราได้เห็นแล้วว่าการตั้งค่ารูปภาพเด่นเริ่มต้นนั้นง่ายเพียงใดโดยใช้ปลั๊กอิน WP Media Folder สำหรับโพสต์ WordPress ทั้งหมดของเรา เพียงคลิก 2 ครั้งและไม่ต้องวางโค้ดลงในไฟล์ทั้งหมดที่มีความเสี่ยงที่จะพัง
ส่วนที่ดีที่สุดของ WP Media Folder คือนี่ไม่ใช่คุณสมบัติเดียวที่มีให้ เนื่องจากเรามีตัวเลือกอื่นๆ มากมาย เช่น การถ่ายโอนสื่อไปยัง AWS การใช้ Google Drive เป็นแหล่งรูปภาพ หรือ การสร้างแกลเลอรีที่น่าทึ่ง !
ดังนั้นสิ่งที่คุณรอ? ไป ที่นี่ และรับ WP Media Folder ทันที
เมื่อคุณสมัครสมาชิกบล็อก เราจะส่งอีเมลถึงคุณเมื่อมีการอัปเดตใหม่บนเว็บไซต์ ดังนั้นคุณจะไม่พลาด











ความคิดเห็น