ตาราง WordPress ที่ตอบสนองมากขึ้นพร้อมส่วนหัวซ้ำๆ
ตาราง WordPress เป็นดาบสองคม แม้จะมีความคืบหน้าของ WordPress ในช่วงหลายปีที่ผ่านมา พวกเขาเป็นผู้ที่เหมาะสมในการนำเสนอข้อมูล แต่ไม่เอื้ออำนวยต่อการเล่าเรื่อง หากคุณคิดว่ายังไม่แย่พอ ให้รอจนกว่าคุณจะได้ยินเกี่ยวกับสมาร์ทโฟนและแท็บเล็ต: อุปกรณ์ที่คุณมีพื้นที่น้อยลงในการแสดงข้อมูล มีข้อเสียบางประการที่คุณต้องเรียนรู้ที่จะใช้ชีวิตด้วย แต่การตอบสนองไม่ได้เป็นหนึ่งในนั้น
การ อัปเดตหลักครั้งล่าสุดใน WP Table Manager นำเสนอการออกแบบที่ตอบสนองใหม่สำหรับตารางที่มีตัวเลือกการตอบสนองเพิ่มเติม ขณะนี้มีตัวจัดการตาราง WordPress เวอร์ชันใหม่กว่าและดีกว่าที่เพิ่มโหมดตอบสนองใหม่และตัวเลือกใหม่เพื่อช่วยคุณปรับแต่งตารางตอบสนองและลักษณะการทำงาน: ส่วนหัวที่ซ้ำกัน
กำลังมองหาโซลูชันการจัดการตารางที่มีประสิทธิภาพสำหรับเว็บไซต์ลูกค้าอยู่ใช่ไหม
ตั้งแต่ตารางราคาไปจนถึงการเปรียบเทียบผลิตภัณฑ์ ปลั๊กอินนี้มีคุณสมบัติที่มีประสิทธิภาพในการนำเสนอข้อมูลในลักษณะที่ชัดเจนและเป็นมิตรกับผู้ใช้
รับความได้เปรียบในการแข่งขันทันที!
ตารางตอบสนองที่มีส่วนหัวซ้ำ
จะเกิดอะไรขึ้นเมื่อมีพื้นที่ไม่เพียงพอที่จะแสดงตาราง? ในการอัปเดตครั้งก่อน WP Table Manager ให้ตัวเลือกตอบสนองสองแบบแก่คุณ: การเพิ่มแถบเลื่อนและการซ่อนคอลัมน์ สองโหมดนี้มีแอปพลิเคชันของตัวเอง แต่หากคุณต้องการหลีกเลี่ยงการเลื่อนในแนวนอนหรือซ่อนข้อมูล โหมดที่สามใหม่อาจเป็นสิ่งที่คุณกำลังมองหา: ส่วนหัวที่ซ้ำกัน

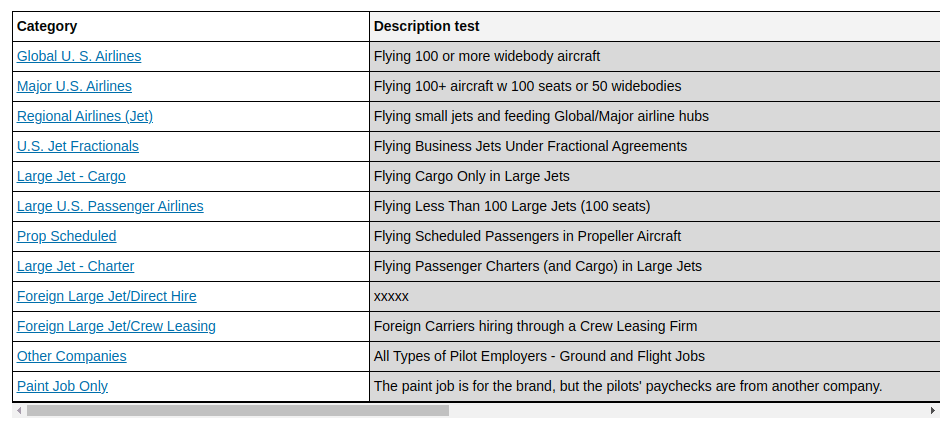
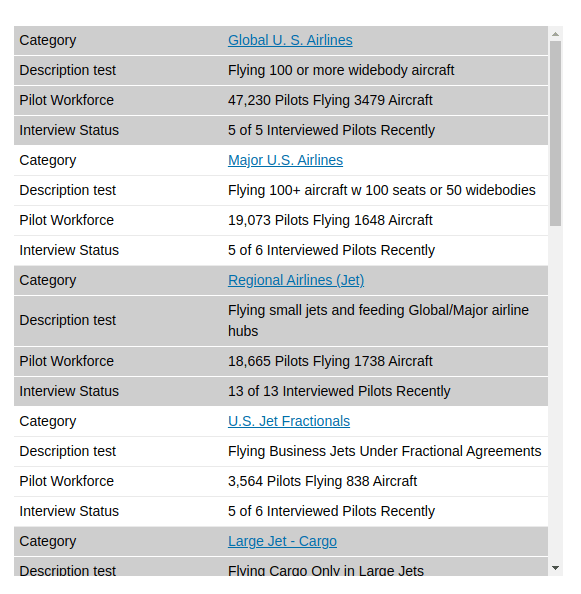
โหมดตอบสนองของส่วนหัวซ้ำ เช่นเดียวกับโหมดอื่นๆ ทั้งหมด จะมีค่าเริ่มต้นเป็นตารางปกติเมื่อมีพื้นที่เพียงพอ เช่น บนอุปกรณ์เดสก์ท็อป เช่น คอมพิวเตอร์หรือแล็ปท็อป เมื่อมีพื้นที่ไม่เพียงพอ มันจะยุบลงในตารางที่เรียบง่ายกว่าที่มีสองคอลัมน์: ส่วนหัวของตารางและค่าของแถว
ในทางปฏิบัติ นี่หมายความว่าถ้าคุณมีสี่คอลัมน์ในตาราง แต่ละแถวในตารางต้นฉบับจะแสดงเป็นแถวใหม่สี่แถวในเวอร์ชันตอบสนอง แถวใหม่แต่ละแถวจะมีเฉพาะส่วนหัวเดิมและค่าข้อมูลเท่านั้น แบบแผนนี้ใช้กับแต่ละแถวในตารางต้นฉบับ ดังนั้นจึงมีส่วนหัวซ้ำอยู่ถัดจากค่าข้อมูลเสมอ

ด้วยพฤติกรรมการตอบสนองที่เรียบง่ายนี้ โหมดตารางส่วนหัวซ้ำทำให้คุณสามารถเพิ่มข้อมูลลงในตารางได้มากเท่าที่คุณต้องการโดยไม่ต้องกังวลว่าข้อมูลจะออกมาเป็นอย่างไรบนมือถือและแท็บเล็ต นอกจากนี้ WP Table Manager ใช้สีสลับกันสำหรับแถวบนอุปกรณ์ขนาดเล็ก: แต่ละแถวในตารางต้นฉบับจะมีสีที่ต่างกัน รักษาบริบทและช่วยให้ผู้อ่าน WordPress ของคุณแยกแยะระหว่างระเบียนต่างๆ
การปรับแต่งตารางตอบสนองในโหมดส่วนหัวซ้ำ
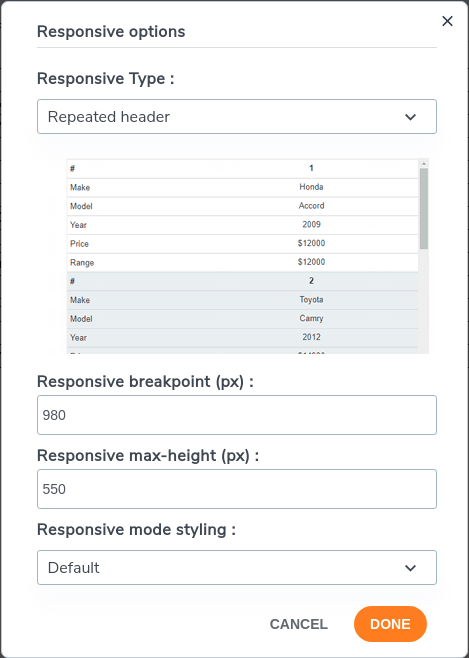
คุณสามารถเลือกโหมดส่วนหัวซ้ำได้เมื่อแก้ไขตาราง: เลือก ตัวเลือกการตอบสนอง จาก เมนู รูปแบบ แล้วมองหา โหมด ส่วนหัวซ้ำ จากรายการดรอปดาวน์แรก คุณยังสามารถปรับแต่งตารางส่วนหัวที่ทำซ้ำได้สองวิธี: เบรกพอยต์ที่ตอบสนองและความสูงสูงสุดที่ตอบสนอง
เบรกพอยต์แบบตอบสนองคือความกว้างด้านล่างซึ่งปลั๊กอินตัวจัดการตารางของ WordPress หยุดแสดงตารางตามปกติ และสลับไปยังโหมดส่วนหัวที่ตอบสนองและทำซ้ำแทน คุณสามารถประมาณค่านี้ตามธีม WordPress ของคุณและจำนวนคอลัมน์ที่คุณมี: หากคุณคิดว่าตารางไม่พอดีกับความกว้าง ให้ใช้เป็นจุดพัก

หากคุณมีหลายแถวหรือหลายคอลัมน์ อาจเป็นไปได้ว่าโหมดส่วนหัวซ้ำๆ จะสร้างหน้าที่ยาวมาก ความสูงสูงสุดที่ตอบสนองจะจัดการกับปัญหานี้โดยกำหนดความสูงของตารางส่วนหัวซ้ำในโหมดตอบสนอง หากตารางตอบสนองยาวเกินไป ผู้อ่าน WordPress ของคุณสามารถใช้แถบเลื่อนเพื่อดูข้อมูลเพิ่มเติมได้ตามปกติ
โทรหาผู้ดูแลเว็บทุกคน!
เว็บไซต์ ลูกค้าของคุณด้วย WP Table Manager จัดการและปรับแต่งตาราง แผนภูมิ และสเปรดชีตได้อย่างง่ายดาย ทำให้ลูกค้าได้รับการแสดงภาพข้อมูลแบบไดนามิกและน่าสนใจ
อัพเกรดบริการออกแบบเว็บไซต์ของคุณวันนี้!
ไม่มีสัญลักษณ์แสดงหัวข้อย่อยสำหรับตารางตอบสนอง แต่โหมดส่วนหัวซ้ำสำหรับตาราง WordPress ใกล้เข้ามาแล้ว ไม่ว่าคุณจะมีตารางขนาดเล็กหรือตารางขนาดใหญ่ที่มีแถวและคอลัมน์จำนวนมาก โหมดส่วนหัวซ้ำแบบใหม่ของ WP Table Managerช่วยให้มั่นใจได้ว่าข้อมูลของคุณจะพอดีเสมอ ไม่ว่าจะใช้อุปกรณ์ใดก็ตาม
เมื่อคุณสมัครสมาชิกบล็อก เราจะส่งอีเมลถึงคุณเมื่อมีการอัปเดตใหม่บนเว็บไซต์ ดังนั้นคุณจะไม่พลาด



ความคิดเห็น