Tag Transform : Common Use
1. Skapa en taggmodul
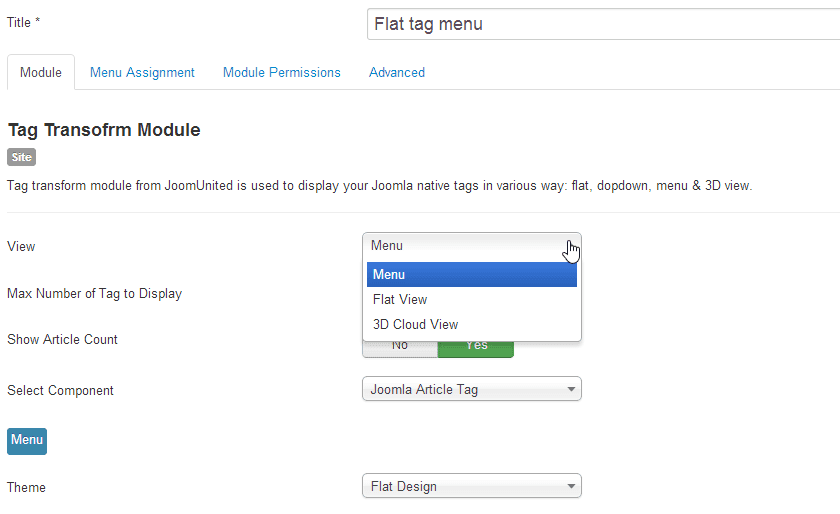
När du öppnar tag transform du tre val av modullayout:
- Meny
- Platt utsikt
- 3D molnvy
Nästa parameter att definiera är Max-taggenumret som ska visas. Det gör det möjligt att begränsa antalet tagnumret som ska visas med respekt för taggarordning.
Artikelantalet är aktiverat kommer att visa ett nummer under taggets titel enligt följande.
Tag Tranform fungerar med flera tredjepartsförlängningar. Du kan ladda Joomla, K2, EasyBlog, Mosets Tree-taggar. Varje taggkälla har sin egen konfiguration och du använder den nedre menyn för att navigera snabbt.
2. Taggmenyens teman
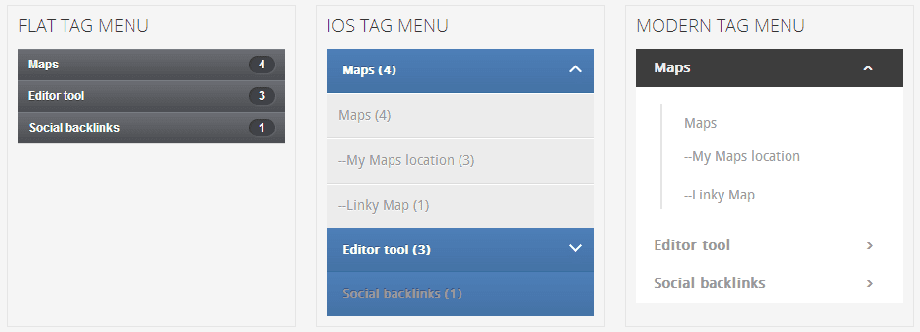
Taggmenyens teman har tre varianter: iOS-typ, platt designtyp, modern typ.
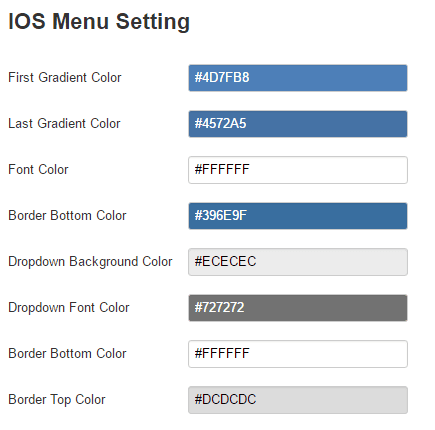
Menytemet visar en dragspelmeny med respekt för den taggarordning du har definierat. Du har också ytterligare alternativ för att ställa in menyn tagg design färg och storlek.
Här är frontend-rendering av taggmenyerna.
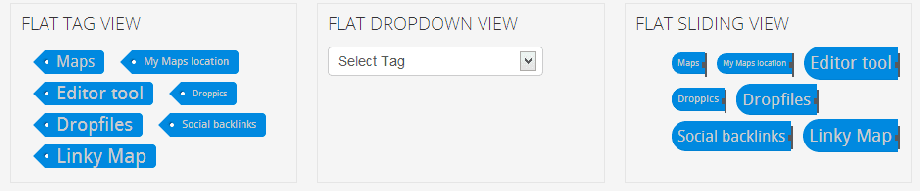
3. Flat Tag Cloud Theme
Den platta vyn visar dina taggar tillsammans i en platt vy. Den viktigaste parametern som ska definieras är formatet kunde.
Parametern blir följande layouter.
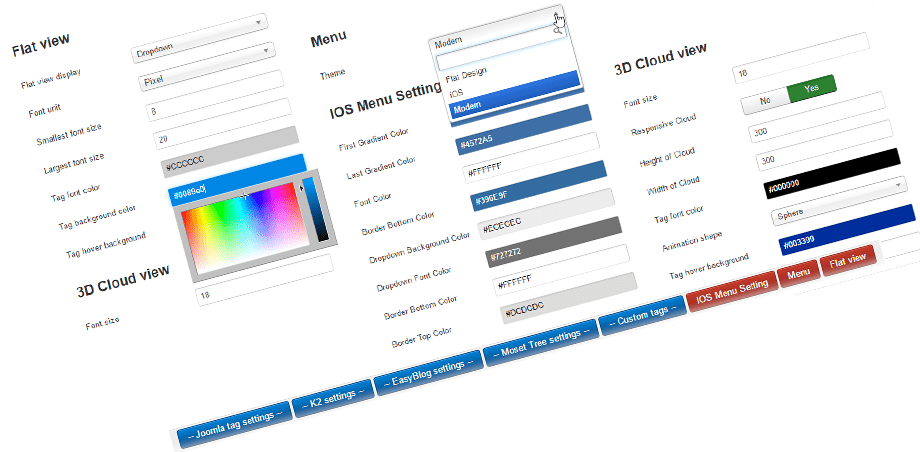
De andra parametrarna använde platt och skjutvyn:
- Teckenstorlek: definiera teckenstorleken max och min
- Taggfärg är teckensnittsfärgen
- Taggbakgrund är etikettens bakgrundsfärg
- Tag Hover är teckensnittsfärgen på muspekaren
4. 3D molnvy
3D-molnvyn visar ett taggmoln med jQuery-driven 3D-effekt.
Parametrarna är:
- Textstorlek: teckenstorleken (max) beroende på tillgängligt utrymme
- Taggfärg: teckensnittsfärgen
- Effektparametrar: fixering av effekten och hastigheten på taggrörelsen
- Zoomeffekt: du kan zooma på taggmoln för att välja det bra om många taggar visas