Создавайте потрясающие галереи с лучшим менеджером галереи для Elementor
Конструкторы страниц и галереи большую часть времени играют важную роль для веб-сайтов WordPress, поскольку галереи позволяют вам хорошо показывать изображения/продукты, а конструкторы страниц позволяют профессионально создавать и добавлять контент на вашу страницу.
Конструкторы страниц, такие как Elementor, обычно имеют инструменты/блоки для создания галерей, но они не самые лучшие, так как у них не так много возможностей для их настройки. Но не волнуйтесь, WP Media Folder поможет вам в этом ;)
WP Media Folder предлагает вам дополнение «Галерея», которое позволяет вам создавать и настраивать свои галереи с помощью впечатляющих инструментов и функций.
В этом посте мы увидим, как использовать их с Elementor , Google Фото , а также с вашими облачными папками , так что давайте начнем!
Содержание
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
Галереи с виджетом для Elementor в видео
Настройка интеграции WordPress с Google Фото
Прежде всего, я сообщу вам плагины, которые мы используем для этого урока: Elementor, WP Media Folderи 2 Pro Addons (один для галерей, а другой для облачного подключения).
Теперь, когда мы это знаем, давайте начнем, мы собираемся создать галерею из Google Фото, для этого нам нужно подключить наш сайт WordPress к нашей учетной записи Google Photos, давайте посмотрим, как это сделать.
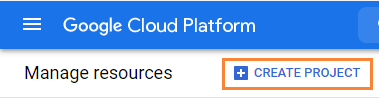
Прежде всего, для этого нам понадобится приложение Google Dev, перейдите сюда: https://console.developers.google.com/project и создайте новый проект.
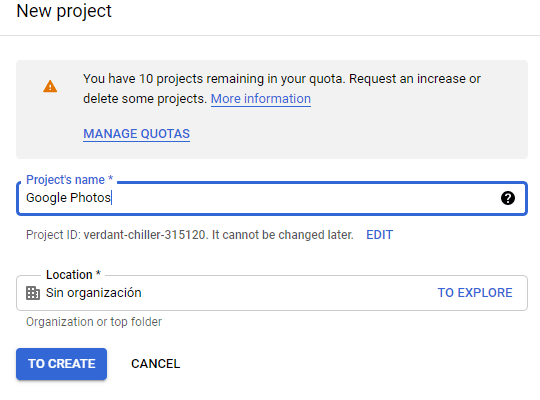
Добавьте название к проекту, можете добавлять все, что хотите.
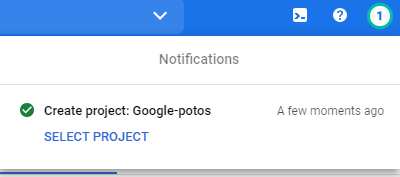
Теперь подождите, пока проект будет создан.
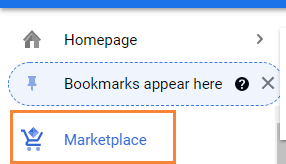
Если вы впервые используете этот API библиотеки фотографий , вам необходимо активировать его, чтобы активировать, перейдите в MarketPlace в левом меню.
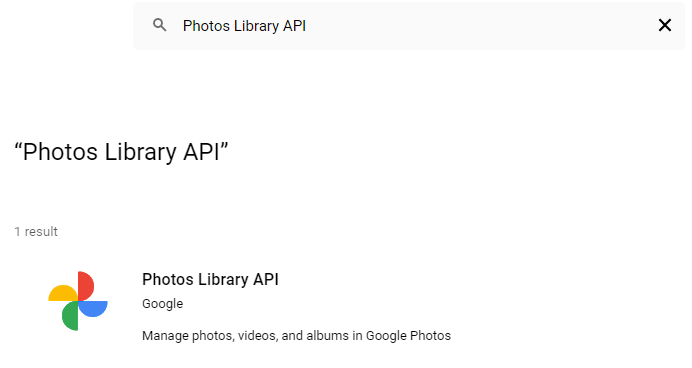
Теперь в поле поиска введите API библиотеки фотографий и выполните поиск.
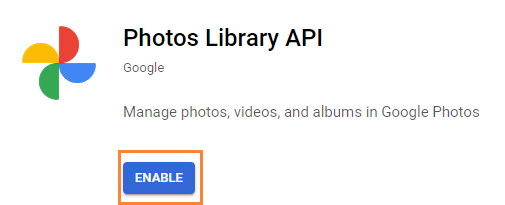
Нажмите на нее, а затем на « Включить» .
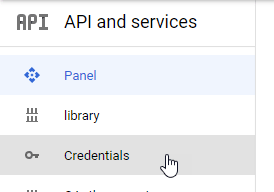
Теперь, когда он включен, нажмите «API и службы» в левом меню, на этой панели перейдите в «Учетные данные» .
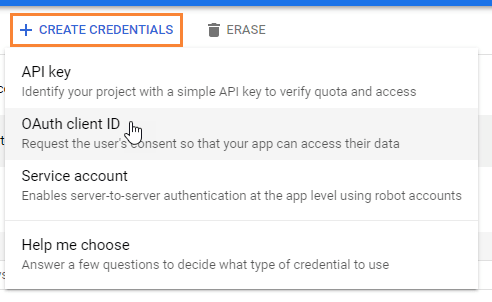
Теперь, когда вы находитесь здесь, на верхней панели выберите + Создать учетные данные > Идентификатор клиента OAuth. Если вас спросят, добавьте имя на экран согласия OAuth.
Теперь настройте учетные данные следующим образом:
- Выберите «Веб-приложение» и добавьте имя по вашему выбору.
- Авторизованное происхождение JavaScript: https://your-domain.com (замените на свое доменное имя, без косой черты в конце).
- URI авторизованного перенаправления: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
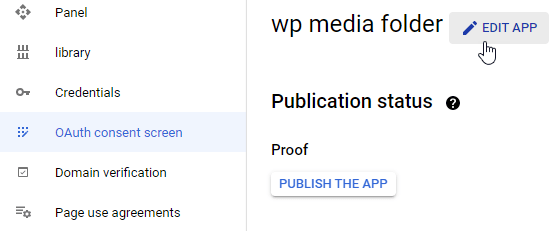
Имейте в виду, что Google изменил свою политику, поэтому вам необходимо указать свои Авторизованные домены на вкладке экрана согласия OAuth > Редактировать приложение .
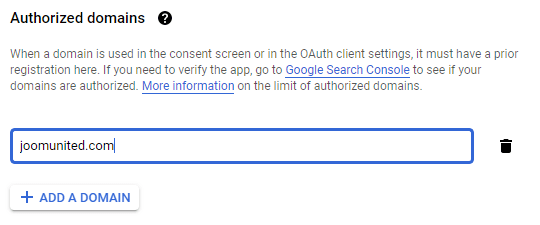
В разделе «Авторизованные домены» нажмите + Добавить домен и добавьте свой домен.
Добавьте его также в раздел « Подтверждение домена ».
И готово! Вы получите свой идентификатор и секрет для добавления в конфигурацию WP Media Folder:)
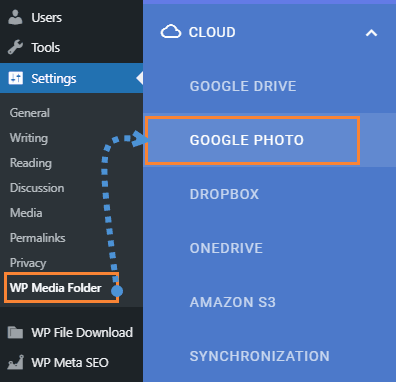
Теперь давайте подключим вашу учетную запись Google Photos к вашему сайту WordPress, для этого перейдите в «Настройки» > WP Media Folder > «Облако» > вкладка «Google Photo».
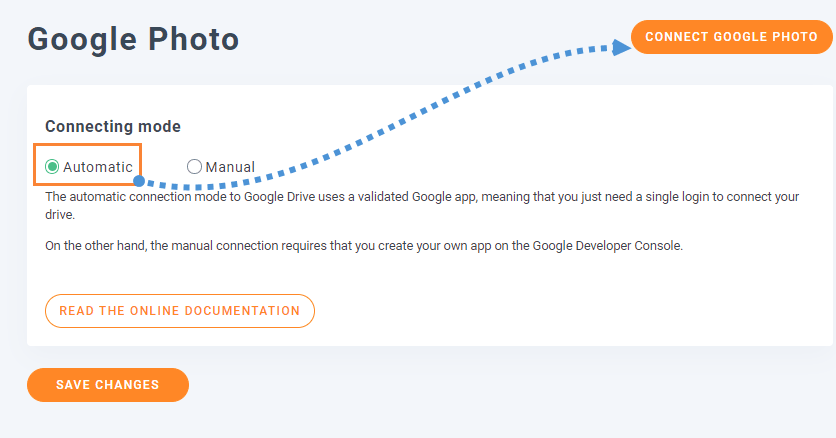
Вы можете использовать автоматический режим, который является самым простым, так как вам нужно будет только войти в свою учетную запись Google, для этого выберите «Автоматический» в «Режиме подключения», а затем « Подключите Google Photo» .
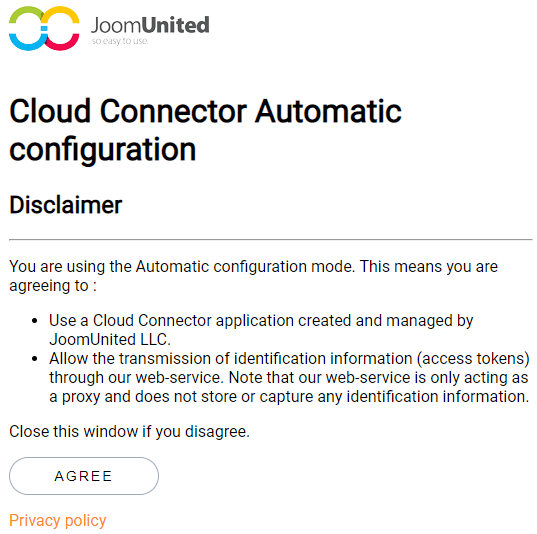
Появится всплывающее окно, нажмите « Согласен» .
Последним шагом будет вход в свою учетную запись Google, разрешение разрешений и завершение подключения.
Это все, действительно легко и быстро, не так ли? :)
Плагин Elementor + Gallery, Лучшее сочетание
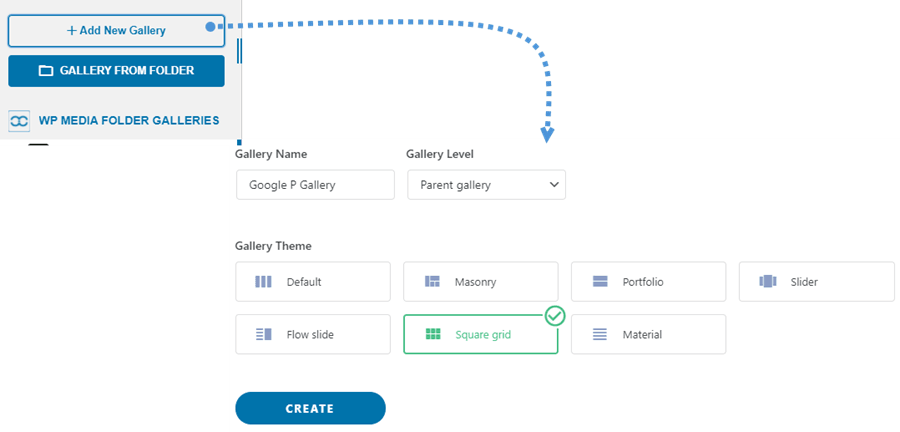
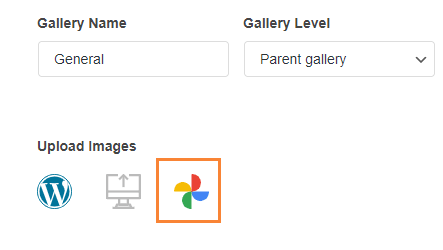
Теперь, когда мы завершили соединение, перейдите в раздел «Медиа» > «Галереи папок мультимедиа» , в этом разделе нажмите « + Добавить новую галерею» и дайте вашей новой галерее имя. Для урока мы назовем ее Google P Gallery , а также мы собираюсь использовать Square Grid .
Теперь у вас будут все параметры для настройки и добавления изображений в вашу галерею, вы увидите логотип Google Photo , нажмите на него.
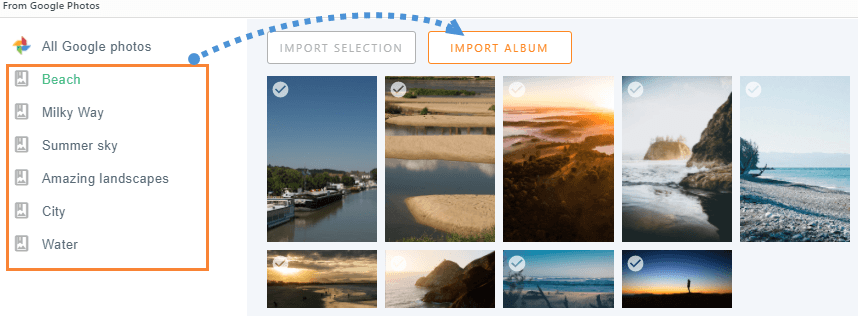
Это загрузит всплывающее окно со всеми изображениями, доступными в вашей учетной записи Google Фото, у вас есть возможность выбрать много изображений из альбома или выбрать полный альбом, в этом руководстве мы собираемся выбрать полный альбом, для этого выберите Альбом, а затем Импортировать альбом .
Вы увидите уведомление об импорте альбома.
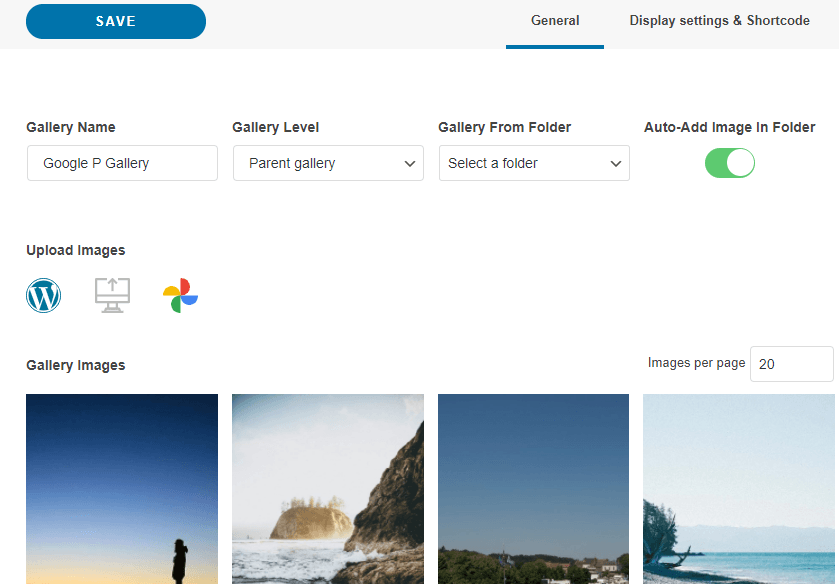
Подождите несколько минут, и готово! Вы увидите все изображения, загруженные на панель инструментов галереи, вы можете внести все изменения, например выбрать новую галерею.
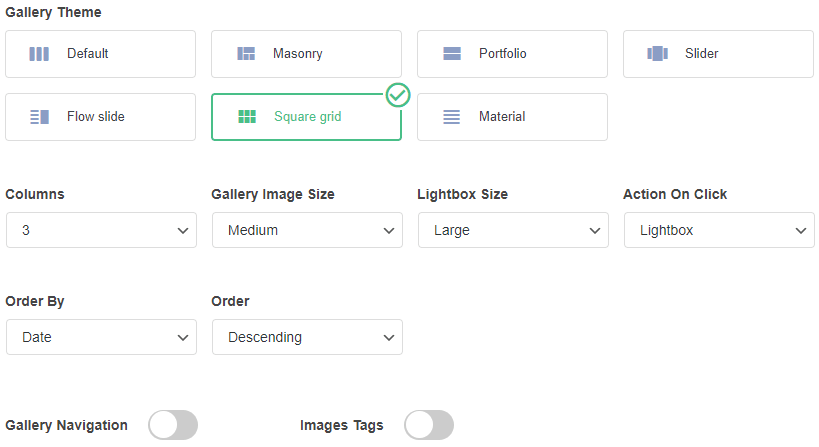
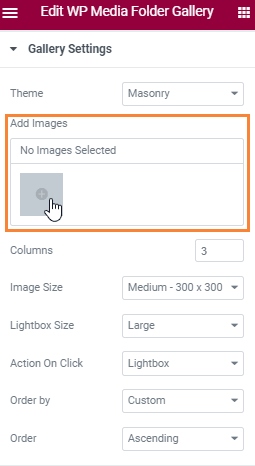
Теперь вы можете перейти на «Настройки отображения и шорткод» , чтобы полностью настроить свою галерею. У вас есть такие настройки, как порядок, количество столбцов и действие при нажатии.
После завершения настроек галереи нажмите « Сохранить» , и вы можете перейти на страницу / публикацию, где вы хотите добавить галерею, и нажать « Редактировать с помощью Elementor», чтобы загрузился конструктор страниц.
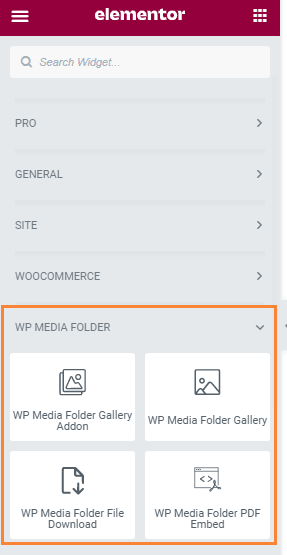
Теперь выберите раздел, в который вы хотите добавить галерею, и найдите WP Media Folder блоки.
Как видите, доступно 4 блока. Для этого урока мы будем использовать тот, который называется WP Media Folder Gallery Addon . Это загрузит дополнение Gallery в конструктор страниц.
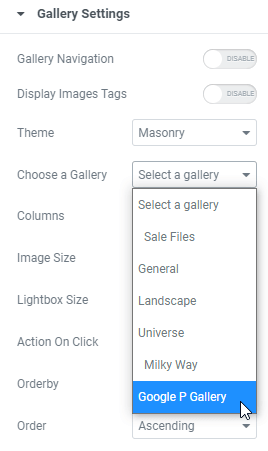
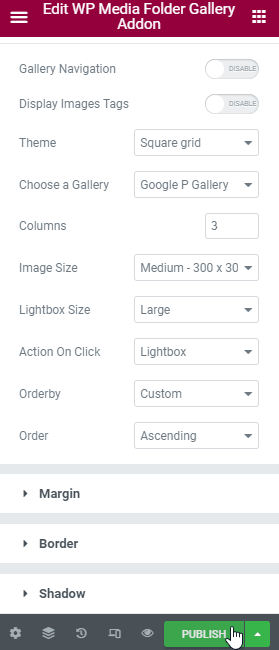
После перемещения блока в раздел вы увидите возможность предварительного просмотра, а с левой стороны - возможность выбрать галерею, выбрать галерею, которую мы создали ранее.
В правом разделе вы увидите предварительный просмотр галереи, и он будет автоматически обновлен, когда вы выберете новую опцию в левом разделе, поэтому проверьте его, убедитесь, что все в порядке, и нажмите `` Опубликовать '' .
Это оно! Вы создали профессиональную галерею в несколько кликов и настроили ее прямо из Page Builder :)
Использование Elementor для создания галерей Google Диска в WordPress
Кроме того, мы увидим, как создавать галереи, используя изображения из облака, поскольку WP Media Folder позволяет вам подключать вашу медиатеку к облачным сервисам (Dropbox, Google Drive, OneDriveи AWS).
В этом примере мы будем использовать соединение с Google Диском , вы можете увидеть, как его подключить здесь , вы заметите, что процесс действительно похож на соединение с Google Фото :)
Когда он установлен и вы синхронизируете / создаете папки Google Диска, вы можете перейти на страницу / сообщение, которое вы хотите удалить, и нажать « Редактировать с помощью Elementor» .
В левом разделе найдите раздел WP Media Folder и щелкните блок
WP Media Folder Gallery .
Теперь нажмите + в разделе «Добавить изображения».
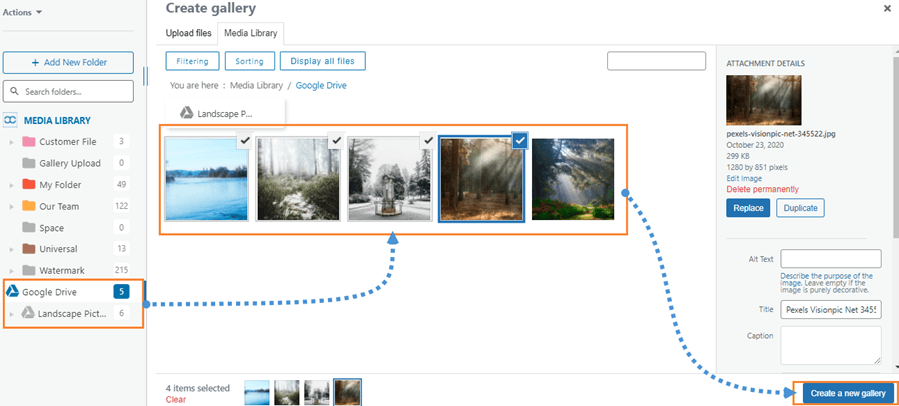
Откроется всплывающее окно с медиабиблиотекой, выберите облачную папку, все изображения, которые вы хотите добавить, щелкнув по ним, и, наконец, «Создайте новую галерею» > «Вставить галерею» .
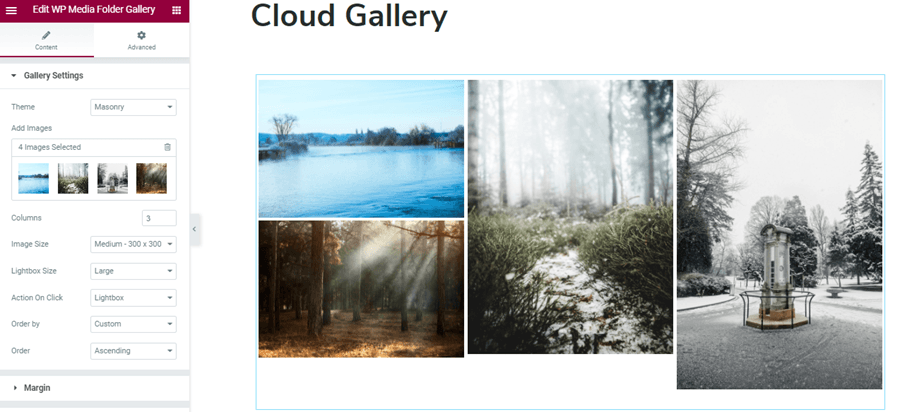
Это создаст галерею с использованием изображений непосредственно из облака, поэтому после ее добавления вы можете настроить параметры галереи в левом разделе и проверить предварительный просмотр галереи в правом разделе, чтобы было действительно легко редактировать и проверяем, что галерея будет выглядеть так, как мы хотим :)
Теперь вы можете создавать галереи с помощью WP Media Folder, очень простым способом с помощью Elementor, а также экономить место для хранения с помощью Google Диска, о чем еще вы можете попросить? :)
Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Начните использовать лучший плагин галереи WordPress
В этом посте мы объяснили лишь некоторые функции WP Media Folder с новой темой и интерфейсом все стало намного проще, чем должно было бы быть, и даже ! И так, чего же ты ждешь? Зайдите сюда и получите собственное членство, и вы увидите, что здесь больше галерей, чем показано в этом посте, и множество просто потрясающих инструментов :)
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.






























Комментарии