Создавайте потрясающие галереи с лучшим менеджером галерей для DIVI
Это правда, что использование галерей обычно является одним из лучших способов показать наш контент на веб-сайте, поскольку это выглядит более профессионально, чем просто добавление изображений, но верно также и то, что создание галерей и добавление стилей может быть очень утомительной работой, как и факт добавления элементов на страницу и их соответствия вашему сайту.
Обычно в таких случаях мы используем DIVI, поскольку это известный конструктор страниц с прекрасными инструментами, но он может быть ограничен при добавлении изображений, и вот здесь WP Media Folder .
WP Media Folder и ее менеджер галерей позволяют вам управлять галереями и добавлять их непосредственно из DIVI. В этом уроке мы увидим, насколько это просто;)
Для этого поста мы собираемся использовать DIVI , WP Media Folder , WP Media Folder Addon и WP Media Folder Gallery Addon .
Содержание
Соедините альбомы WordPress и Google Фото, чтобы создавать потрясающие галереи
Одна из тем этого поста - создание этих галерей с использованием изображений, импортированных непосредственно из вашей учетной записи Google Фото, чтобы вы могли легко загружать изображения со своего телефона в Google Фото и использовать их на своем сайте WordPress.
Итак, начнем с подключения.
Прежде всего, для этого нам понадобится приложение Google Dev, перейдите сюда: https://console.developers.google.com/project и создайте новый проект.
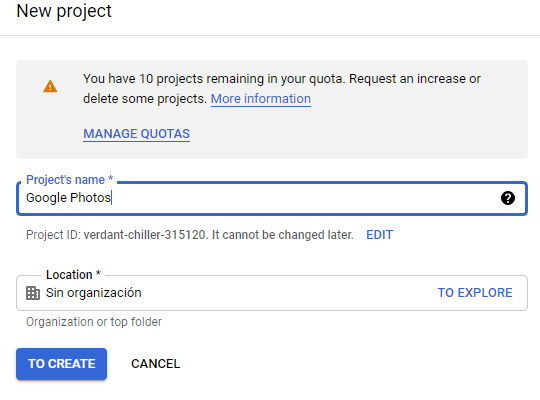
Добавьте название к проекту, можете добавлять все, что хотите.
Теперь подождите несколько секунд, пока проект не будет создан.
Если вы впервые используете этот API библиотеки фотографий , вам необходимо активировать его, чтобы активировать, перейдите в MarketPlace в левом меню.
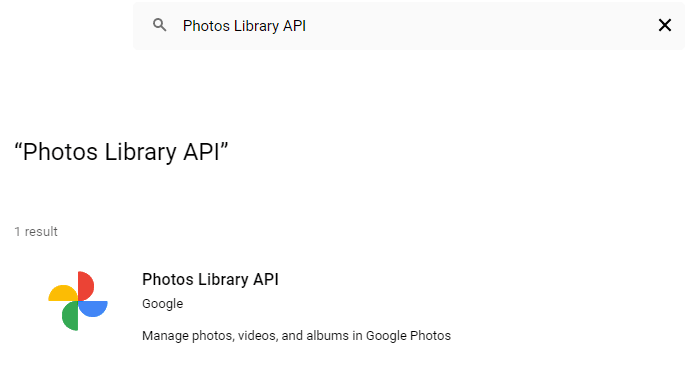
Теперь в поле поиска введите API библиотеки фотографий и выполните поиск.
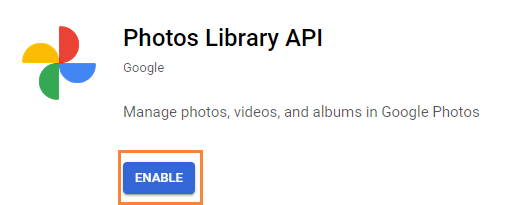
Нажмите на нее, а затем на « Включить» .
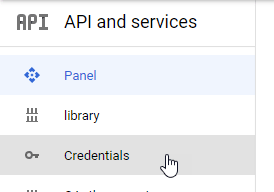
Теперь, когда он включен, нажмите «API и службы» в левом меню, на этой панели перейдите в «Учетные данные» .
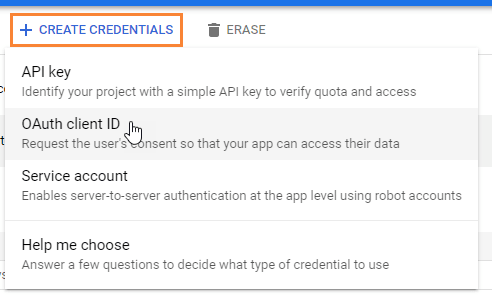
Теперь, когда вы находитесь здесь, на верхней панели выберите + Создать учетные данные > Идентификатор клиента OAuth. Если вас спросят, добавьте имя на экран согласия OAuth.
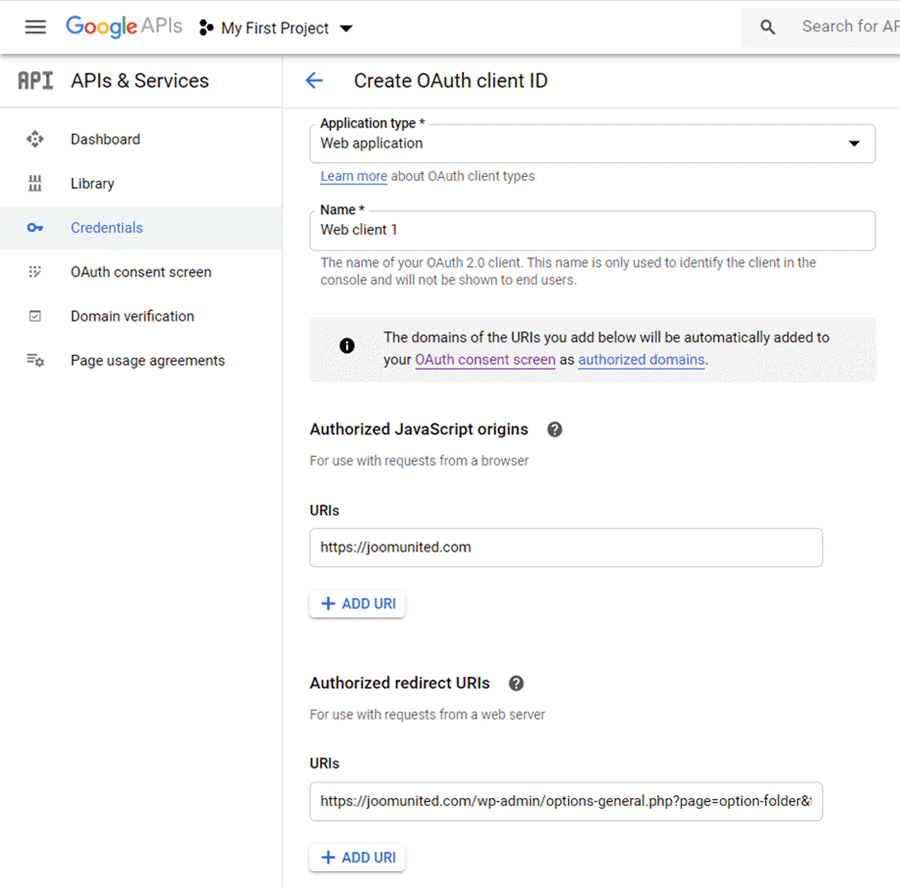
Теперь настройте учетные данные следующим образом:
- Выберите «Веб-приложение» и добавьте имя по вашему выбору..
- Авторизованное происхождение JavaScript: https://your-domain.com (замените на свое доменное имя, без косой черты в конце).
- URI авторизованного перенаправления: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
Имейте в виду, что Google изменил свою политику, поэтому вам необходимо указать свои Авторизованные домены на вкладке экрана согласия OAuth > Редактировать приложение .
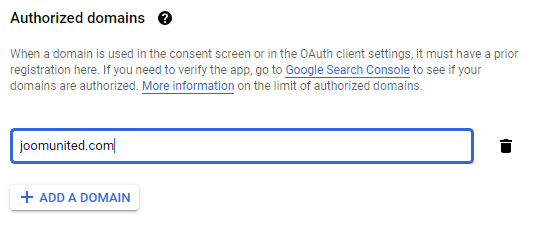
В разделе «Авторизованные домены» нажмите + Добавить домен и добавьте свой домен.
Добавьте его также в раздел « Подтверждение домена ».
И готово! Вы получите свой идентификатор и секрет для добавления в конфигурацию WP Media Folder:)
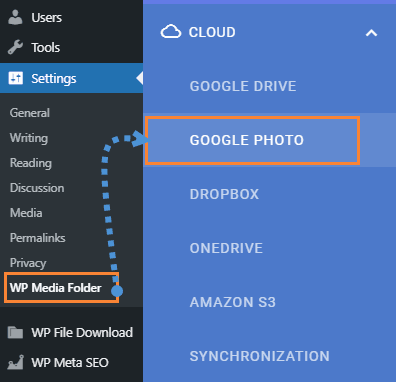
Теперь давайте подключим вашу учетную запись Google Photos к вашему сайту WordPress, для этого перейдите в «Настройки» > WP Media Folder > «Облако» > вкладка «Google Photo» .
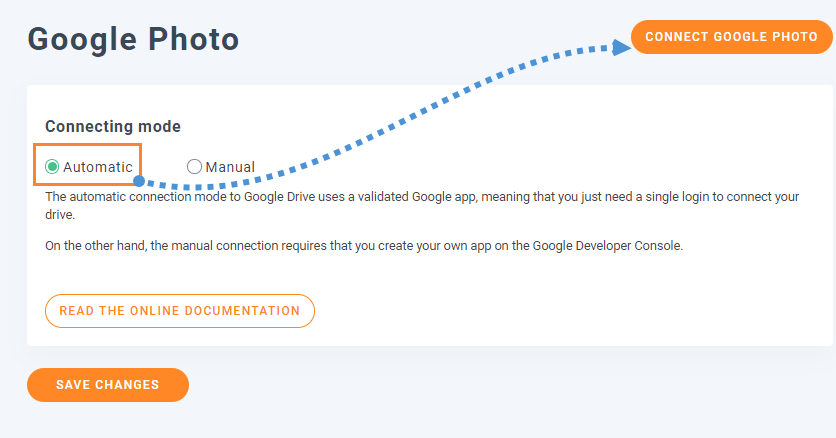
Вы можете использовать автоматический режим, который является самым простым, так как вам нужно будет только войти в свою учетную запись Google, для этого выберите « Автоматический» в «Режиме подключения», а затем «Подключите Google Photo» .
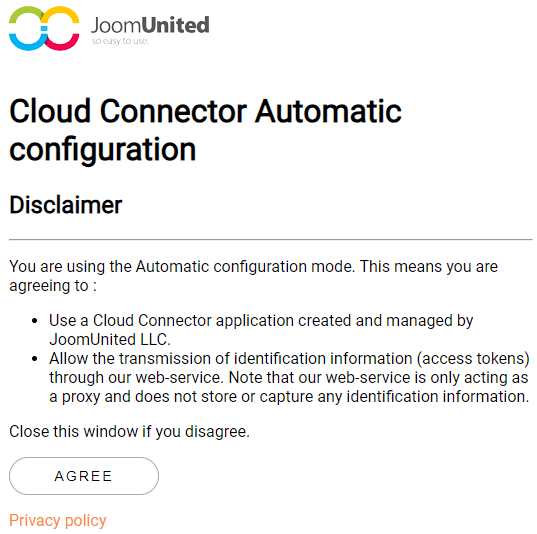
Появится всплывающее окно, нажмите « Согласен» .
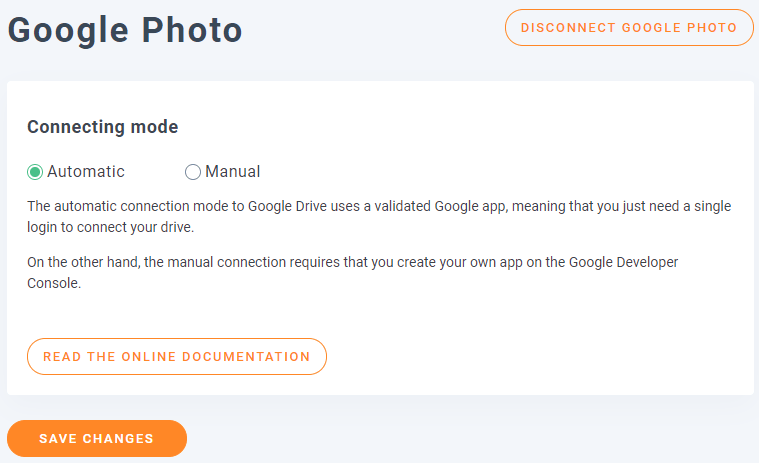
Последним шагом будет вход в свою учетную запись Google, разрешение разрешений и завершение подключения.
Это все, действительно легко и быстро, не так ли? :)
От Google Фото к галерее WordPress Divi
Как сказано в названии, от Google Фото до галереи WordPress Divi, теперь, когда Google Фото подключен, мы можем приступить к созданию наших галерей из альбомов в нашей учетной записи.
Первым делом создадим новую галерею из менеджера.
Откройте «Медиа» > «Галереи папок мультимедиа» .
Здесь мы сможем создать множество различных галерей для изображений с нашего сайта WordPress, нашего компьютера или (в данном случае) из Google Фото.
Нажмите + Добавить новую галерею .
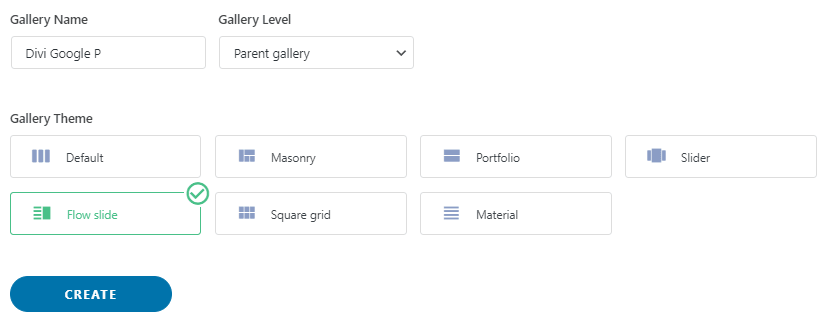
Это откроет всплывающее окно, где вы можете ввести имя галереи, выбрать тему и другие вещи, например, если вы хотите добавить ее как PArent-галерею или, возможно, под-галерею.
Выберите все свои параметры, но не волнуйтесь, так как вы можете отредактировать их после создания галереи, так что это не похоже на то, что мы не сможем изменить;)
На этом экране у вас есть 3 варианта добавления изображений в вашу галерею, вы можете добавить их из WordPress (ваша медиабиблиотека), со своего компьютера и из Google Фото.
Для этого урока мы выберем Google Фото, но вы можете выбрать то, что хотите.
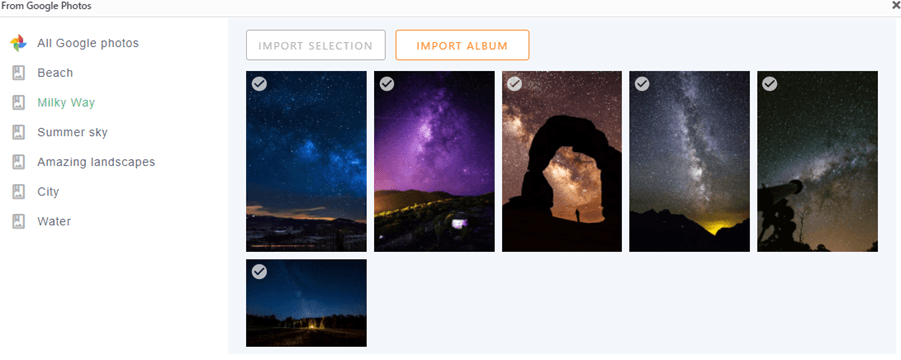
Если вы выберете Google Фото , вы увидите все альбомы и изображения из учетной записи, которую вы ранее подключали к своему сайту.
Вы можете импортировать весь альбом, нажав « Импортировать альбом» или также, выбрав несколько изображений и нажав « Импортировать выделенное» .
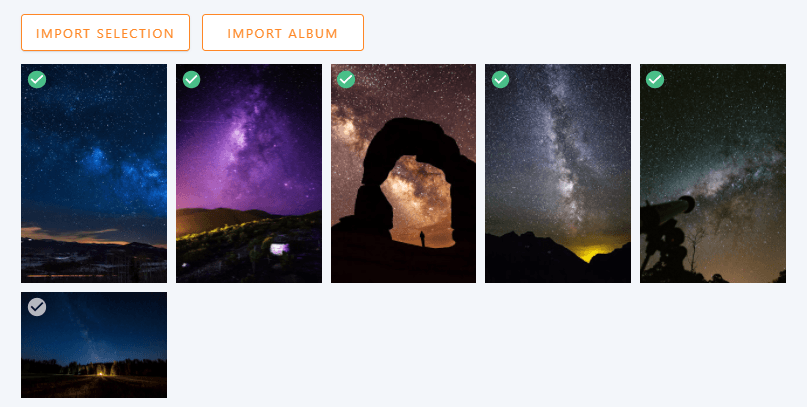
Например, здесь мы собираемся выбрать 5 изображений и импортировать только эти.
Это так же просто, как щелкнуть нужные изображения, а затем, как объяснялось ранее, щелкнуть Импортировать выделенное .
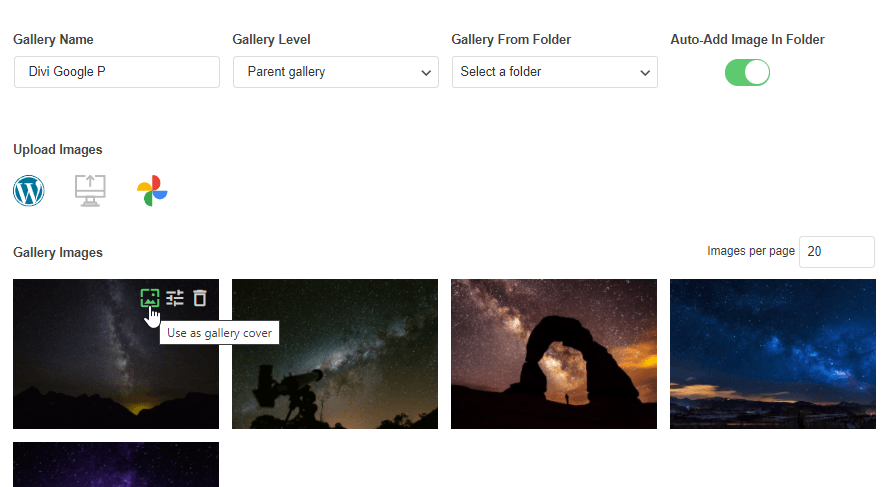
Теперь, когда вы добавили изображения в галерею, вы увидите их в менеджере, на этом первом экране у вас есть возможность упорядочить их, установить изображение на обложку галереи, а также отредактировать само изображение.
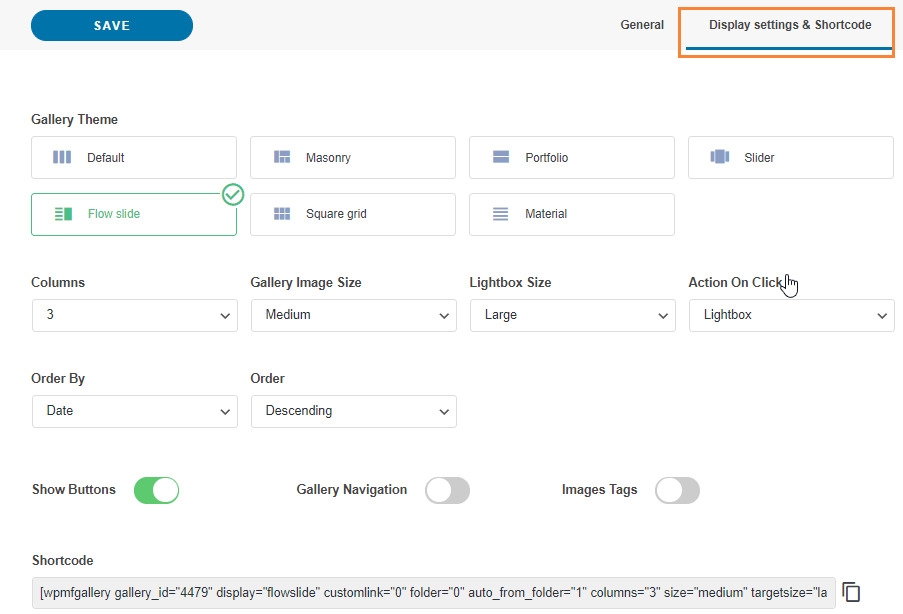
Вы увидите еще одну вкладку, которая называется « Параметры отображения» и «Шорткод» .
В этом разделе у вас будет возможность изменить дополнительные настройки из галереи, такие как тема, которую вы хотите использовать, количество столбцов, размер изображения, действие при нажатии и размер лайтбокса, если вы выберете лайтбокс в качестве действия на щелкните.
Также есть шорткод для этой галереи на случай, если вы захотите его использовать;)
У вас также будут эти параметры в Divi, поэтому не беспокойтесь о том, что вам придется приходить каждый раз, когда вы хотите что-то отредактировать в галерее.
Теперь, когда вы завершили создание галереи, нажмите «Сохранить» и перейдите на страницу / публикацию, которую вы хотите отредактировать, и нажмите « Использовать Divi Builder» , вы можете без проблем использовать его во внешнем или внутреннем интерфейсе;)
Выберите столбец, как обычно, а затем найдите модуль WPMF Gallery Addon .
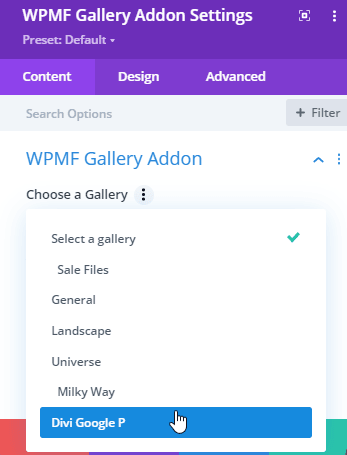
В следующем всплывающем окне вы увидите возможность добавить уже созданную галерею, а также все другие параметры, которые вы видели на вкладке «Отображение» в Менеджере галереи, чтобы вы могли легко редактировать галерею.
Мы собираемся выбрать галерею, которую мы создали ранее.
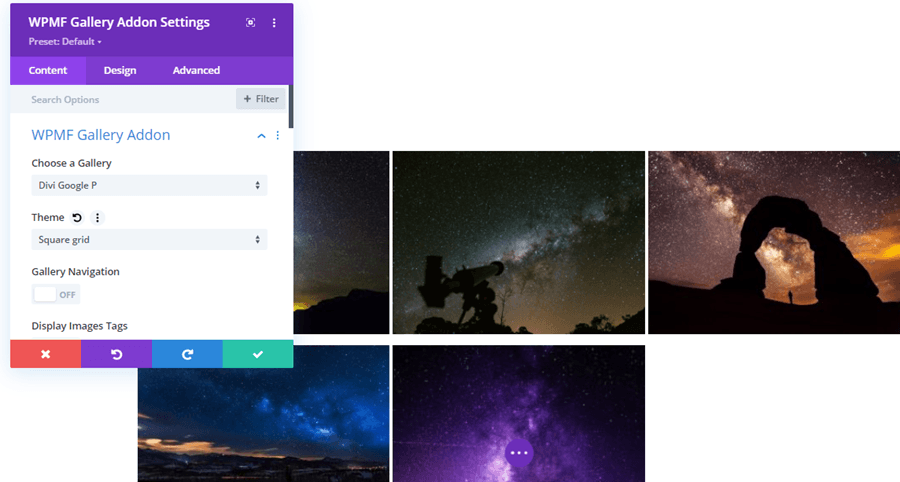
Отобразится галерея, и вы сможете редактировать все параметры отображения с предварительным просмотром в реальном времени, поэтому каждое изменение будет отражаться автоматически.
Лучший инструмент, когда вы хотите проверить, как идут дела, без необходимости нажимать на предварительный просмотр или перезагружать страницу каждый раз, когда вносятся изменения.
Теперь вы можете завершить создание страницы и приступить к ее публикации, не беспокоясь о том, что вы не сможете знать, как галерея будет выглядеть во внешнем интерфейсе.
Действительно потрясающий инструмент, не так ли?
Создавайте галереи из облака прямо в Divi.
Так что, возможно, вы думали, что это все, но ответ - нет! Вы также можете создавать галереи с изображениями, размещенными в облаке, вы сможете сэкономить место для хранения, а также использовать Divi для размещения галереи;)
Мы собираемся использовать для этого папку Google Диска, но имейте в виду, что другие облачные интеграции доступны с WP Media Folder и надстройкой (Dropbox, AWS, OneDrive).
Чтобы подключить Google Диск к вашему сайту WordPress, вы можете следовать подробному руководству здесь. Процесс аналогичен процессу Google Photos, поэтому у вас не должно возникнуть проблем.
После создания / синхронизации папок Google Диска вы можете перейти на страницу / публикацию, которую хотите отредактировать, и нажать « Использовать Divi Builder» , добавить свой столбец и в модулях найти одну под названием « Галерея WPMF» .
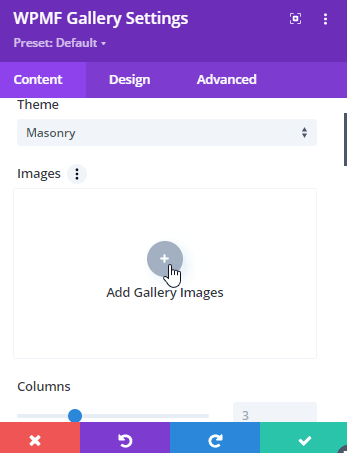
Этот модуль позволит вам создать галерею непосредственно в Divi Builder. Прежде всего, давайте добавим изображения, нажав « Добавить изображения галереи» в «Изображения» .
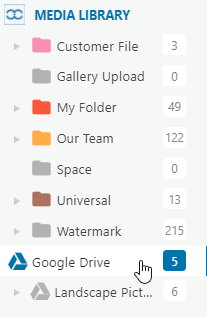
Это загрузит вашу медиа-библиотеку в виде всплывающего окна, найдите папку с изображениями, которые вы хотите добавить, и щелкните по ней.
В этом случае мы будем использовать папку Google Диска.
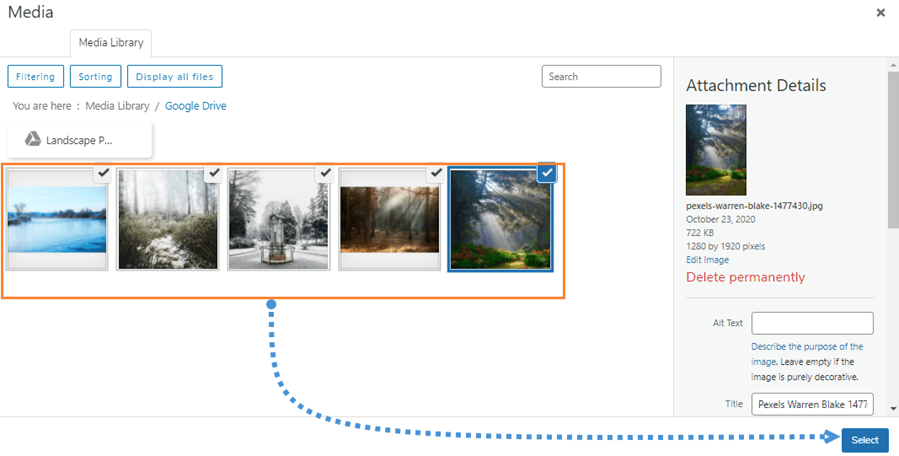
Теперь в правом разделе выберите все изображения, которые вы хотите добавить, щелкнув по ним, а затем нажмите « Выбрать» .
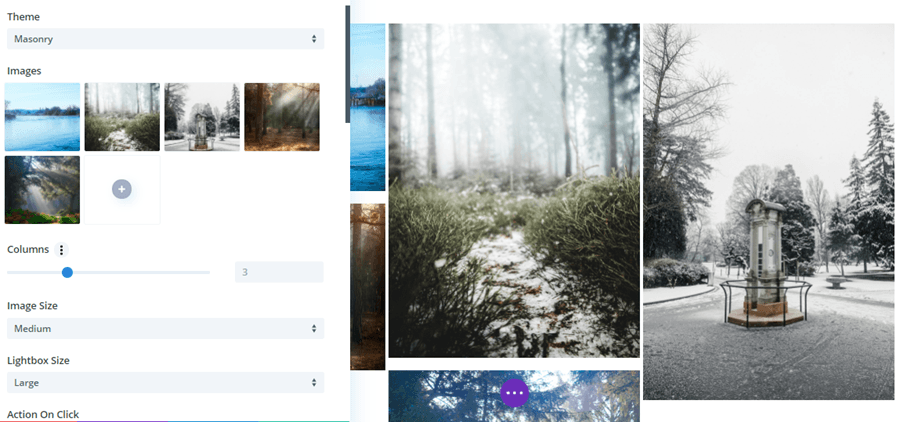
Это загрузит все изображения в модуль Divi, и вы увидите все параметры, доступные для версии галереи, такие как тема, столбцы, размер, действие при щелчке, границы, тени, радиус границы и возможность добавления размытия в Изображение.
Лучшая часть этого заключается в том, что каждое внесенное вами изменение будет автоматически отображаться в предварительном просмотре, поэтому вам не придется перезагружать страницу или сохранять шаблон при каждом изменении.
Как видите, эти плагины представляют собой просто идеальное сочетание ;)
Получите самый профессиональный веб-сайт WordPress с лучшим сочетанием
Мы показали только некоторые функции из всех доступных в WP Media Folder , есть и другие, такие как полная разгрузка ваших мультимедиа в AWS, PDF Embedded и другие облачные подключения, такие как OneDrive и Dropbox, так чего же вы ждете, чтобы начать использовать все эти потрясающие функции? Иди сюда и получи собственное членство :)
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.



































Комментарии