Разделение блоков с помощью Advanced Gutenberg Columns Manager
Столбцы по содержанию являются тем же, чем блоки Гутенберга были для классического редактора WordPress. Они позволяют вам беспрепятственно организовывать ваш контент - если не вертикально, как блоки, то горизонтально. Последнее обновление Advanced Gutenberg представляет новый блок, который поможет вам начать работу с столбцами.
Менеджер столбцов Advanced Gutenberg - это более продвинутая версия собственных столбцов Gutenberg. Его флагманские функции дают вам больше контроля над тем, как должен отображаться контент, но в то же время упрощают создание контента с помощью предустановленных макетов.
Макеты столбцов
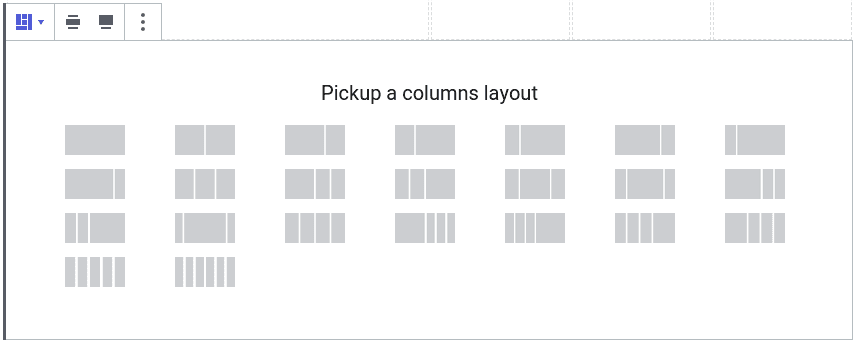
Чтобы создать свой первый блок столбцов, найдите диспетчер столбцов в редакторе WordPress Gutenberg. Первое, что вы увидите при нажатии на новый блок, - это список наиболее распространенных предустановленных раскладок. Варианты варьируются от простого макета с одним столбцом до стандартных дисплеев с двумя столбцами и до шести столбцов в одном блоке.

Эти параметры позволяют вам сосредоточиться на создании контента, а не на его разработке. Однако вы можете обнаружить, что ищете несуществующий макет, например блок столбцов, который занимает только 50% ширины вашего блога. В этом случае вы можете использовать боковую панель, чтобы определить ширину столбцов самостоятельно.
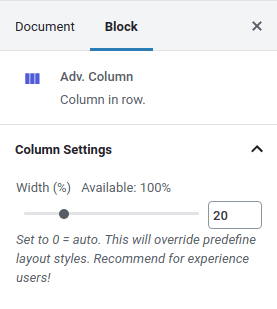
Чтобы определить свою собственную ширину, щелкните столбец и установите его ширину в процентах или установите его на 0, чтобы сбросить его до его автоматической ширины. Держите общие проценты максимум до 100%, чтобы избежать переполнения поста WordPress или содержимого страницы. Направляющие столбцов — прозрачные границы — помогут вам увидеть изменения, но вы можете отключить их на вкладке конфигурации

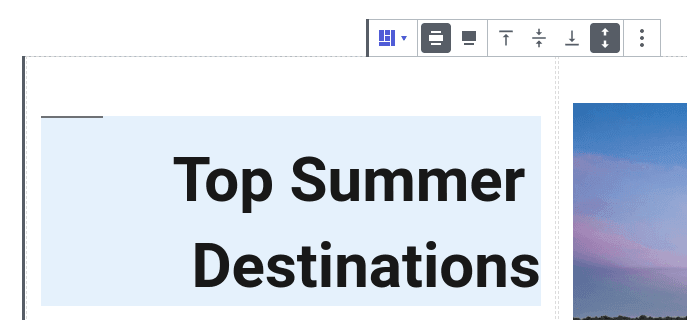
Еще одной новинкой в менеджере столбцов является раздел выравнивания. Если вы щелкнете по блоку управления внешними столбцами, вы сначала увидите параметры ширины. Вы можете переключить широкой или полной ширины , чтобы увеличить размер блока столбцов. Сразу за ними идут параметры выравнивания.
Первые три варианта выравнивания являются стандартными — столбцы могут быть выровнены по вертикали сверху, посередине или по концу. Четвертый и последний вариант выравнивания — это тот, которого нет в столбцах Гутенберга — внутренние столбцы полной высоты .

Эта опция растягивает столбцы так, чтобы они были равны самому высокому столбцу в блоке. Эта опция необходима, если столбцы имеют цвет фона или границы и, следовательно, должны охватывать всю высоту блока.
Адаптивные столбцы
Хороший блог должен хорошо отображаться на настольных компьютерах, планшетах и мобильных телефонах. Естественно возникает уместный вопрос: как лучше всего отображать столбцы при недостаточной ширине. Должна ли измениться ширина столбцов, и если да, то как? Должен ли каждый столбец быть отдельной строкой?
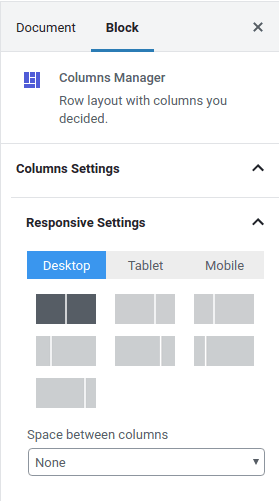
Advanced Gutenberg дает вам возможность выбирать, как столбцы должны отображаться на планшетах и мобильных телефонах. Нажмите на блок менеджера столбцов и выберите макет для настольных компьютеров, планшетов и мобильных устройств. Опции на портативных устройствах включают изменение расположения столбцов или размещение столбцов друг на друге для использования всей ширины.

Если вы используете широкую ширину полноразмерных макетов, вы можете обнаружить, что блок диспетчера столбцов слишком широк на небольших устройствах. В этом случае вы можете настроить отступы и поля для мобильных устройств или планшетов в области чуть ниже макетов для мобильных устройств и планшетов соответственно.
Прокрутив вниз и открыв настройки строки , вы также можете указать, что должно происходить, когда столбцы переполняются содержимым, а также максимальную ширину и минимальную высоту строки. После того, как вы ознакомитесь с общими настройками отображения макета блока, вы, возможно, захотите получить доступ к еще более точным настройкам отзывчивости.

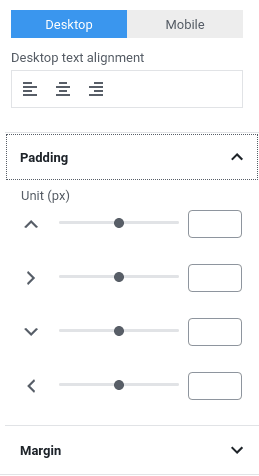
С помощью менеджера столбцов Advanced Gutenberg вы также можете указать отступы и поля отдельных столбцов на настольном компьютере или мобильном устройстве. Чтобы их настроить, щелкните по столбцу, а не по всему блоку. Затем прокрутите боковую панель вниз, чтобы указать отступы и поля на настольном компьютере или мобильном устройстве. Для каждого также можно указать выравнивание текста.
Персонализация столбцов WordPress
Когда вы закончите совершенствовать свои столбцы или если вы не чувствуете необходимости отходить от стандартных макетов, вы можете либо персонализировать столбцы, либо начать добавлять в них контент. Когда вы нажимаете на столбец, вы можете применить параметры отображения для всего столбца, которые в настоящее время ограничены стилем границы, цветом, шириной и радиусом.
Самое главное, что назначение столбцов — хранить и отображать контент. Менеджер столбцов Advanced Gutenberg поддерживает все типы контента в столбцах, а это означает, что вы можете хранить в них абзацы, изображения и галереи, а также любые другие блоки, как стандартные, так и пользовательские. Ваше воображение – предел!
Как только вы освоите возможности блоков Гутенберга, вы сможете выразить свое творчество в своих сообщениях и страницах WordPress. С менеджером столбцов Advanced Gutenberg вы сможете максимально эффективно использовать свой блог WordPress. Так что возьмите с собой столько контроля, сколько захотите, с помощью колонок и раскройте свой творческий потенциал не только по вертикали, но и по горизонтали!
Получите Advanced Gutenberg (бесплатный плагин): https://www.joomunited.com/wordpress-products/advanced-gutenberg
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.



Комментарии