Прогрессивная Lazy Loading для Joomla
Создание отличного контента на Joomla! это одно, а сделать его доступным - другое. Lazy loading — это одно из решений, которое объединяет оба варианта без изменения рабочего процесса. При прогрессивной lazy loadingизображения загружаются только при необходимости. Если читатель никогда не достигает изображения на веб-странице, оно никогда не будет загружено. Теперь lazy loading доступна и в Joomla!
lazy loading много преимуществ страницы загружаются быстрее, а это означает, что пользовательский опыт становится лучше, показатели SEO растут, а ваш контент Joomla становится более доступным для пользователей на недорогих устройствах или с медленным доступом в Интернет. Несколько недель назад мы представили улучшение базового lazy loading в WordPress . Сегодня мы представляем его для Joomla! тоже, но перед этим посмотрите, как можно включить прогрессивную lazy loading в Joomla!
Включение Lazy Loading на Joomla!
Lazy loading в Joomla! является частью Speed Cache . Активировать lazy loading так же просто, как щелкнуть переключатель. Speed Cache Joomla! также включает в себя и другие функции, которые помогут вам максимально эффективно использовать lazy loading .

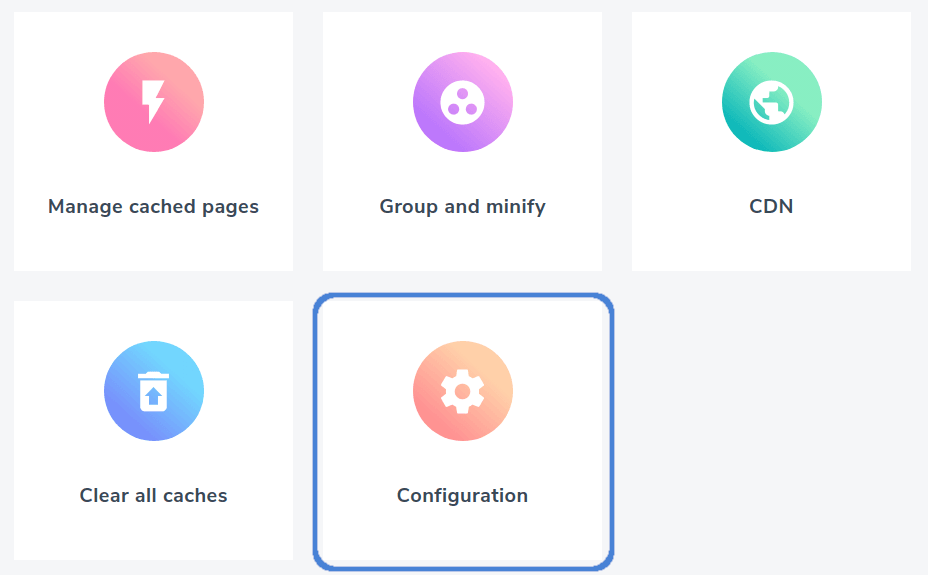
Чтобы настроить lazy loading на Joomla! блог, Speed Cache панель управления Speed Cache . Оттуда нажмите кнопку конфигурации , чтобы перейти на новую страницу настроек Speed Cache .

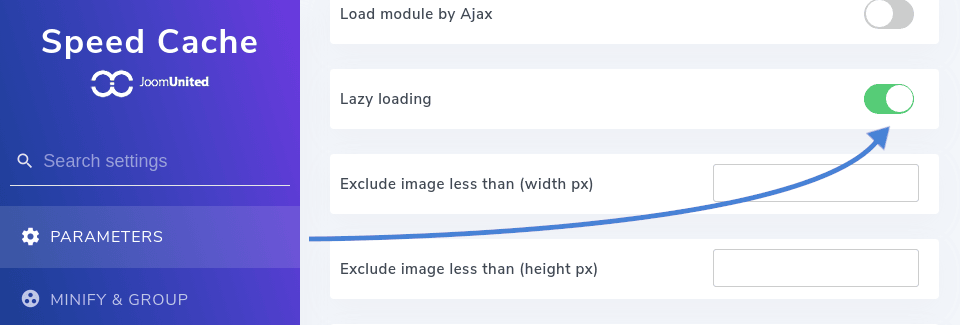
Настройки lazy loading находятся на параметров . Перейдите туда или воспользуйтесь новой функцией поиска, чтобы найти lazy loading . Чтобы включить lazy loading , просто включите lazy loading . Как только вы это сделаете, Speed Cache покажет новые возможности настройки lazy loading в соответствии с вашим веб-сайтом.
Исключить изображения из Joomla!
С помощью первых двух полей вы можете исключить определенные изображения из lazy loading если они очень маленькие, например значки или небольшие логотипы. Это полезно для включения lazy loading только для изображений, которые фактически влияют на время загрузки вашего Joomla! блог. По этой причине убедитесь, что вы исключаете только очень маленькие изображения, чтобы не сделать lazy loading неэффективной.
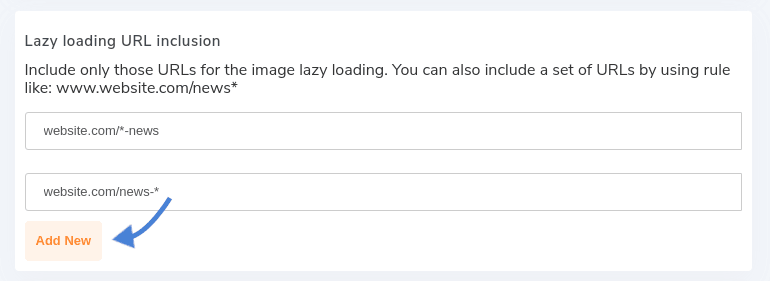
Однако в некоторых случаях вы можете исключить (или включить) целые наборы Joomla! посты или страницы из-за lazy loading. Причины, по которым вы это сделаете, очень разнообразны и разумны - возможно, медиа, которые они включают, являются неотъемлемой частью контента. Для этого используются следующие два поля.

В первом поле вы можете включить lazy loading только для определенных страниц, а во втором поле вы можете отключить lazy loading только для выбора содержимого. В обоих случаях также разрешены подстановочные знаки; используйте символ звездочки, чтобы применить lazy loading к наборам Joomla! сообщения или страницы. Сохраните изменения, чтобы включить lazy loading: lazy loading вступит в силу на вашем Joomla! блог автоматически.
Как работает прогрессивная Lazy Loading на Joomla!
Lazy loading обслуживает контент, как только он требуется. Обычно страницы состоят из текста и изображений. Загрузка мультимедиа занимает больше времени, чем загрузка текста, особенно на мобильных телефонах более низкого уровня или с медленным доступом в Интернет. Тогда как ваша Joomla! blog не может волшебным образом ускорить мобильные телефоны или доступ в Интернет, он может сделать следующее лучшее: улучшить пользовательский интерфейс.
На самом деле lazy loading означает, что браузер изначально загружает текст, который обычно является неотъемлемой частью вашего Joomla! блог. Текст также намного меньше по размеру, поэтому он загружается быстрее, и ваши читатели могут следить за ним. Когда они прокручиваются вниз и появляется изображение, lazy loading загружает и отображает изображение.

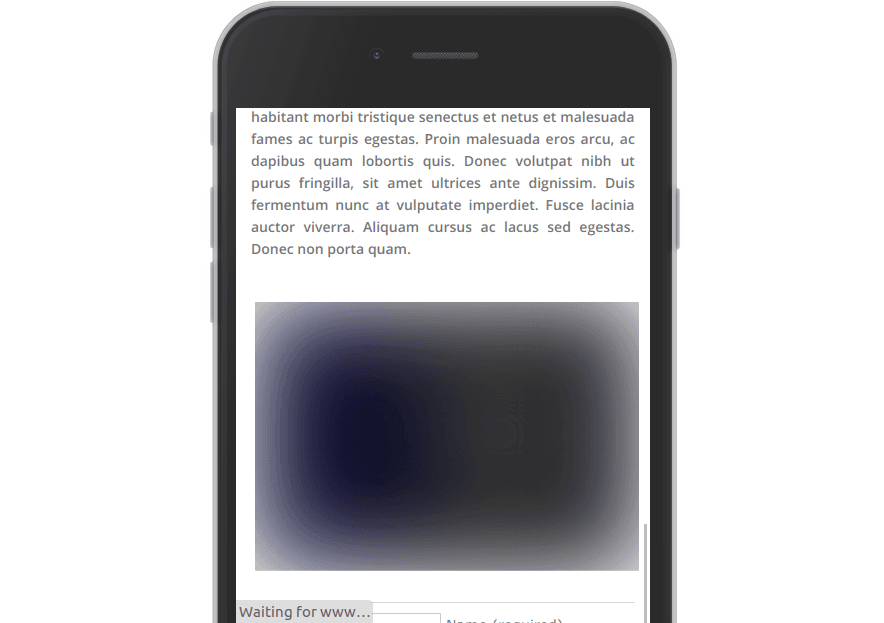
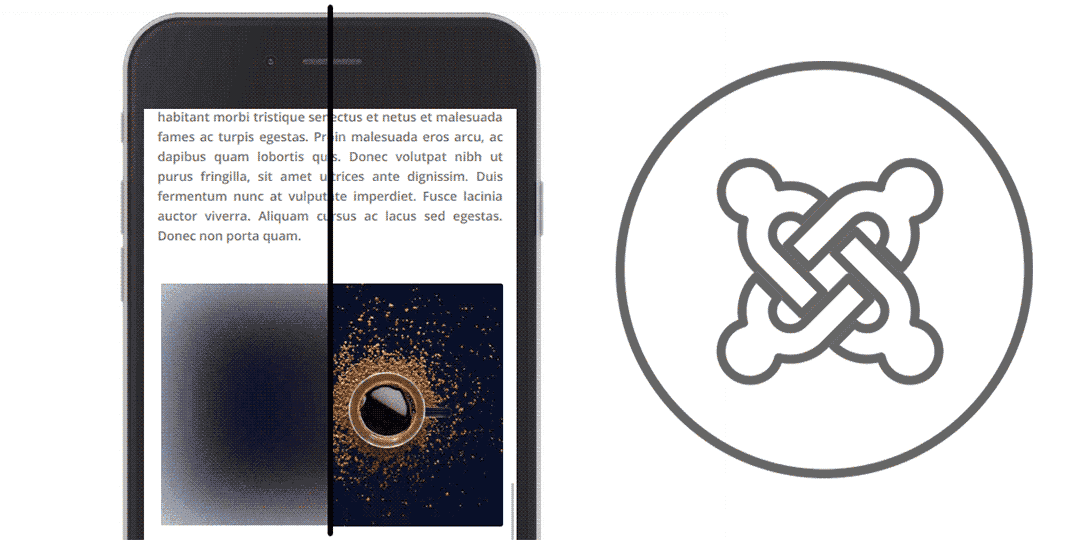
На самом деле загрузка изображения все равно может занять некоторое время. Поэтому прогрессивная lazy loading изображений автоматически создает небольшую версию изображений — шириной 20 пикселей, с 4 цветами и размером всего несколько КБ — увеличивает их до исходного размера, а затем размывает. Эффект представляет собой размытую версию полноразмерного изображения, что указывает на то, что изображение все еще загружается. Когда lazy loading завершает загрузку изображения, Joomla! заменяет размытое изображение полным изображением.
Прогрессивная lazy loading включается автоматически при lazy loading, что означает, что вам не нужно вносить какие-либо дополнительные изменения. Самое приятное то, что, используя только небольшие версии изображения, прогрессивная lazy loading добавляет очень мало накладных расходов на вашу Joomla! место для хранения.
Lazy Loading в Joomla! Галереи
Lazy loading не делает различий. Функция lazy loading Speed Cacheработает с любыми изображениями, включая галереи, например, Droppics . Подобно обычным изображениям, Speed Cache увеличивает уменьшенную версию изображения в галерее и размывает её. При прокрутке страницы вниз lazy loading загружает полноразмерные изображения.

Самое приятное то, что lazy loading Speed Cacheне мешает вашему рабочему процессу. Вместо этого он внедряет в ваш процесс lazy loading : просто вставьте изображение или галерею в любое место вашего Joomla! blog и Speed Cache автоматически лениво загружают изображения с помощью AJAX одно за другим после загрузки основного контента — в основном текста и небольших изображений, исключенных вашими предпочтениями.
Умная Lazy Loading в зависимости от высоты экрана
Lazy loading — это прокрутка и высота экрана. lazy loading Speed Cacheочень умна: она применяется только к текущей высоте экрана (в зависимости от области просмотра) и предварительно загружает следующую. Поэтому, если у вас быстрое соединение или вы медленно прокручиваете страницу, вы даже не заметите, что на вашем веб-сайте Joomla активирована lazy loading .
Более того, эта lazy loading основанная на высоте экрана, применяется только к текущей высоте экрана, даже если она находится в середине страницы, например, в случае ссылки на привязку. Затем lazy loading применяется при прокрутке вверх или вниз.
Joomla SEO и Lazy Loading
lazy loading используемая в Speed Cache , не влияет на SEO. Фактически, поисковые системы, которые сканируют ваш контент, такие как бот Google, увидят только преимущества:
- Время загрузки страницы намного лучше;
- Все содержимое изображения, включая альтернативный текст, заголовок и описание изображения, загружается немедленно, без lazy loading; и
- Подписи к изображениям также загружаются при первой визуализации страницы.
Прогрессивная lazy loading - это компромисс между отображением мультимедиа и задержкой их загрузки путем добавления визуальных подсказок. В то же время lazy loading делает навигацию по вашей Joomla! блог быстрее и приятнее. Не должно быть границ для обмена отличным контентом, и теперь, с прогрессивной lazy loading на Joomla! нет никаких границ, чтобы сделать его доступным.
Конечно, мы также можем иметь в виду, что Speed Cache также предлагает множество других замечательных инструментов, таких как действительно хороший модуль Cache , который позволит нам ускорить работу наших сайтов и вывести их на новый уровень!
Проверьте Speed Cache для Joomla: https://www.joomunited.com/products/speed-cache
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.




Комментарии 1
Я ищу lazy loading встроенных видеоплееров (youtube). Многие из них вызывают много трафика при загрузке страницы. В этой статье не упоминаются видео, только изображения, поэтому я предполагаю, что это не применимо.
Кстати, я не могу разобрать текст "Время загрузки страницы намного лучше".