Оптимизация WordPress: для скорости
Вот в чем дело:
если ваш сайт загружается более 3 секунд…
… большинство ваших посетителей уйдут и никогда не вернутся.
Если вы хотите, чтобы люди читали ваш контент и покупали то, что вы продаете, вам необходимо улучшить скорость вашего сайта.
Более быстрая загрузка веб-сайта означает:
- Больше трафика от Google
- Более низкий показатель отказов
- Лучшая конверсия
- Больше продаж
Но проблема повышения скорости вашего сайта - сложная и может занять много времени. Если вы наймете веб-разработчика, это будет стоить вам более тысячи долларов. Если вы пользователь WordPress, вы можете легко сделать это с помощью такого плагина, как WP Speed of Light .
В этом руководстве я покажу вам, как вы можете повысить скорость своего веб-сайта WordPress с помощью нашего плагина WP Speed of Light .
Почему вам нужно улучшить скорость вашего сайта
Есть много причин, по которым вы хотели бы улучшить скорость своего сайта. Одним из наиболее важных является снижение показателя отказов вашего сайта.
Если ваш сайт загружается более 3 секунд, большинство людей сразу уйдут. Это увеличивает показатель отказов, и, по мнению Google, веб-сайт с высоким показателем отказов является веб-сайтом низкого качества. Более того, алгоритмы Google предпочитают отображать веб-сайты, которые быстро загружаются, предлагают отличный пользовательский опыт и имеют низкий показатель отказов. Итак, если вы хотите попасть на первую страницу Google и остаться там, вам нужен быстрый сайт.
Мало того, если вы хотите, чтобы посетители вашего сайта покупали то, что вы продаете, или даже подписывались на вашу рассылку, вам понадобится более быстрый веб-сайт. Чем медленнее загружается ваш сайт, тем ниже будет коэффициент конверсии. Более быстрый веб-сайт увеличит общий коэффициент конверсии, что означает больше подписчиков, больше репостов и больше продаж.
Мало того, согласно Kissmetrics, 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше, и 40% ваших пользователей покинут ваш сайт, если загрузка займет более 3 секунд. Если вы все еще не уверены, по данным WebsiteOptimization.com, медленный веб-сайт будет восприниматься как низкокачественный, снизит ваш трафик до 20% и даже повысит кровяное давление ваших пользователей.
Обслуживайте кэшированные страницы, чтобы сократить время загрузки и ресурсы сервера
Каждый раз, когда кто-то посещает страницу вашего сайта, WordPress обрабатывает тысячи строк кода, подключается к базе данных и затем генерирует страницу. Подключение к базе данных и запуск тысяч строк кода не только отнимает много времени, но и увеличивает нагрузку на ваши серверы.
Здесь на помощь приходит кеширование. Когда вы включаете кеширование, WordPress не будет заново генерировать страницы вашего веб-сайта каждый раз, когда они запрашиваются. Вместо этого он кэширует (создает копию) содержимое страницы при первом ее создании, а затем передает эту кэшированную копию страницы пользователям. Предоставляя кэшированную копию страницы, WordPress устраняет необходимость регенерации страницы или даже подключения к базе данных для получения контента. Это не только экономит много ресурсов сервера, но и сокращает время, необходимое для обслуживания страницы пользователю.
Включение кеширования в вашей установке WordPress может сократить время загрузки вашего сайта почти вдвое.
Но вот проблема:
WordPress по умолчанию не поддерживает кеширование. Это означает, что на панели инструментов WordPress нет кнопки, по которой можно было бы включить кеширование. Чтобы включить кеширование на вашем сайте WordPress, вам необходимо установить наш плагин WP Speed of Light. Это бесплатно и не требует больше секунды для установки. После того, как вы установили его на свой веб-сайт, вот как вы можете включить кеширование:
Как включить кеширование с помощью WP Speed of Light
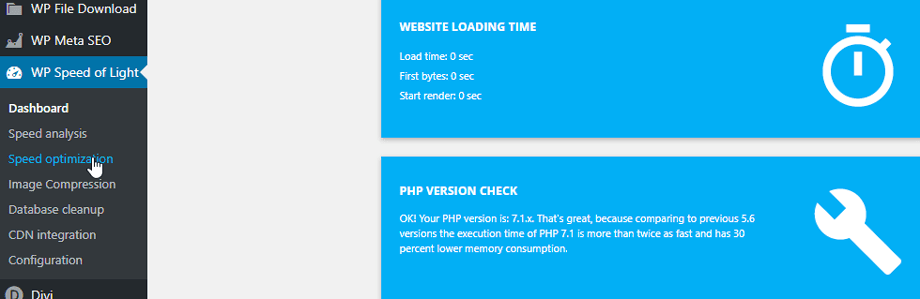
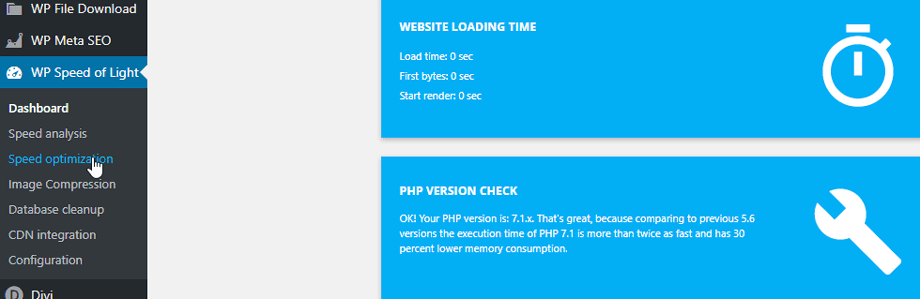
Чтобы включить кеширование с помощью нашего плагина, войдите в свою панель управления WordPress и затем перейдите в WP Speed of Light -> Оптимизация скорости:
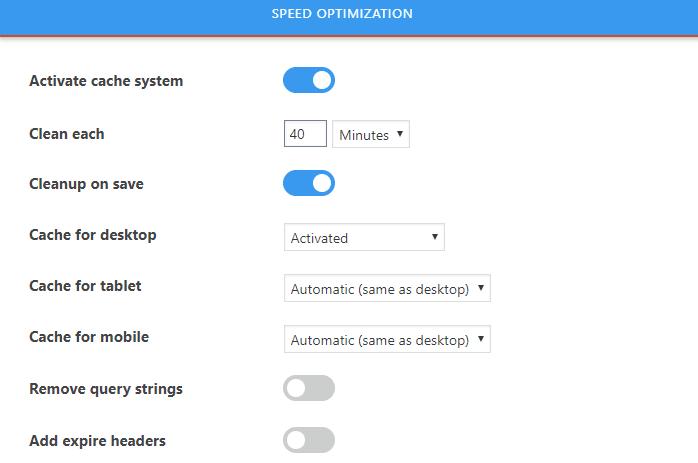
На странице оптимизации скорости включите следующие параметры:
Активировать систему кэша: это активирует основную систему кэша. Как только вы включите эту опцию, наш плагин будет кэшировать запросы к базе данных и общие элементы страницы.
Очистить каждый: этот параметр определяет, как часто наш плагин будет очищать кеш. Важно время от времени очищать кеш. Если вы не очистите кэш своего сервера, новые изменения на вашем веб-сайте не отразятся на стороне вашего пользователя. Мы рекомендуем оставить этот параметр равным 40 минутам.
Очистка при сохранении: это параметр, который вы хотите включить. Он очищает кеш, как только вы добавляете или вносите изменения в сообщение или страницу. Если вы не очистите кеш вашего сервера после публикации новой страницы или внесения изменений, ваши пользователи не смогут увидеть новые изменения и недавно опубликованные страницы.
Кэш для рабочего стола: этот параметр определяет, будет ли наш плагин предоставлять пользователям настольных компьютеров кэшированную страницу. Вы захотите включить эту опцию.
Кэш для планшетов: оставьте значение «Автоматически», если только вы не столкнулись с тем, что пользователям планшетов предоставляется неправильная версия кэша. Это может произойти только в том случае, если ваш сайт предоставляет разный контент (HTML) разным пользователям устройств.
Кэш для мобильных устройств: этот вариант аналогичен предыдущему. Мы рекомендуем оставить для него значение «Автоматически».
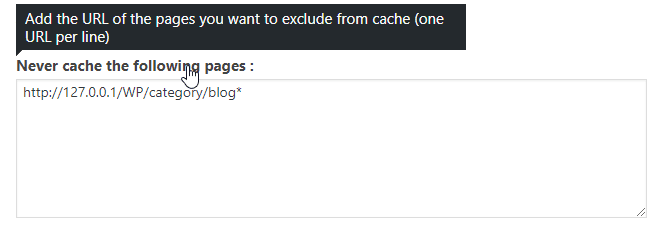
Никогда не кэшировать следующие страницы (необязательно). Этот параметр позволяет исключить определенные страницы, которые являются динамическими и не требуют кэширования. Для этого варианта введите по одному URL-адресу в каждой строке, который вы не хотите кэшировать. Большинству пользователей эта функция не нужна.
После того, как вы включили все эти параметры, нажмите «Сохранить изменения». Вот и все. Вы только что включили кеширование на своем сайте. С этого момента вашим пользователям будут предоставляться кэшированные копии страниц и сообщений вашего сайта.
Сократите время загрузки вашего сайта более чем вдвое с помощью GZIP
Изображения, файлы JavaScript и CSS, необходимые вашим веб-страницам, оказывают большое влияние на скорость вашего сайта. Загрузка файлов с сервера требует времени. А файлы, такие как изображения, могут достигать размера мегабайта. Это не только увеличивает время, необходимое для отображения вашего веб-сайта, но и увеличивает затраты на пропускную способность.
Лучшее решение? Включите GZIP на вашем сервере.
GZIP - это алгоритм сжатия, который после включения уменьшит размер ваших файлов более чем наполовину. Как только вы включите GZIP, сервер вашего веб-сайта начнет предоставлять сжатые файлы браузерам, которые его поддерживают. Таким образом, ваши изображения, размер которых может превышать 5 мегабайт, будут сжаты до менее 2 при обслуживании. Это не только снизит ваши затраты на пропускную способность и нагрузку на сервер, но и сократит время загрузки вашего сайта более чем вдвое.
Как включить GZIP с помощью WP Speed of Light
Наш плагин сначала проверяет, включен ли уже GZIP на вашем сервере, что сейчас имеет место у большинства крупных провайдеров веб-хостинга. Если он уже включен на сервере, нашему плагину не нужно ничего делать. Но если на вашем сервере не включен GZIP, наш плагин включит его с помощью модуля apache (mod_deflate) или модуля Nginx (ngx_http_gzip_module) , добавив необходимый код в файл htaccess вашего сервера WordPress.
Если на вашем сервере по умолчанию не включен GZIP и наш плагин не может сделать это с помощью htaccess, на панели инструментов плагина отображается предупреждающее уведомление.
Используйте кеширование браузера для повышения скорости вашего сайта
Когда кто-то посещает ваш сайт, его браузер загружает все файлы, необходимые для отображения страницы. Большинство этих файлов являются общими для других страниц вашего веб-сайта, таких как логотип, CSS и JavaScript. Когда посетитель переходит на другие страницы вашего веб-сайта, его браузер снова загрузит все файлы, даже если браузер уже загрузил их при отображении последней посещенной страницы. Это происходит потому, что браузер не знает, были ли обновлены файлы на сервере. А поскольку он этого не знает, ему приходится загружать файлы снова и снова при каждом посещении.
Это не только увеличивает затраты на пропускную способность и нагрузку на сервер, но также увеличивает время загрузки вашего веб-сайта.
Здесь на помощь приходит кеширование браузера. Указывая срок действия статических файлов, таких как изображения и CSS, на вашем сервере, вы указываете браузеру, что нет необходимости повторно загружать их при каждом посещении веб-сайта.
Как только вы включите кеширование браузера на своем сервере, ваш веб-сайт будет загружаться быстрее со второго посещения, поскольку браузеру пользователя не придется повторно загружать все файлы каждый раз, когда пользователь посещает другую страницу вашего веб-сайта. Вместо этого браузер пользователя сможет генерировать их, используя уже загруженные и кэшированные файлы.
Как включить кеширование браузера на вашем сервере с помощью WP Speed of Light
Чтобы использовать кэширование браузера с помощью нашего плагина, войдите в свою панель инструментов WordPress и перейдите к WP Speed of Light -> Оптимизация скорости:
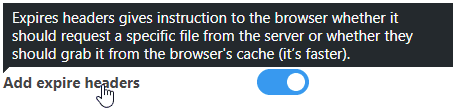
Теперь на странице «Оптимизация скорости» включите опцию «Добавить заголовки срока действия»:
Как только вы включите эту опцию, наш плагин будет инструктировать браузер пользователя кэшировать статические ресурсы и использовать их вместо того, чтобы запрашивать их снова при каждом посещении.
Удалить строки запроса из статических ресурсов
Даже после включения кэширования браузера браузеры обрабатывают файлы по-разному, если в конце их URL-адреса прикреплена строка запроса.
Вот как выглядит строка запроса: http://your-site.com/style.css?query-string=123
WordPress по умолчанию добавляет строку запроса в конец всех файлов CSS и JavaScript. Если вы хотите получить более высокий балл в инструментах тестирования скорости, таких как GTMetrix, вам необходимо удалить эти строки запроса.
Чтобы удалить строку запроса из URL-адресов статических ресурсов, выполните следующие действия:
Как автоматически удалить строки запроса с помощью WP Speed of Light
Чтобы удалить строки запроса из статических URL-адресов, войдите в свою панель управления WordPress и перейдите в WP Speed of Light -> Оптимизация скорости:
Теперь на странице «Оптимизация скорости» включите опцию «Удалить строки запроса»:
Как только вы включите эту опцию, наш плагин автоматически удалит строки запроса из всех ваших URL-адресов. Это гарантирует, что браузер ваших пользователей будет использовать кэш на стороне клиента вместо повторной загрузки новой копии статических файлов при каждом посещении. Это также приведет к более высокому баллу в таких инструментах тестирования скорости, как GTMetrix и Google Page Speed Test.
Вывод
WordPress — самая популярная система управления контентом в Интернете. Он гибок и имеет буквально тысячи функций. Но за эту гибкость приходится платить. Цена — медленная скорость загрузки вашего сайта. WordPress, будучи легко настраиваемым и гибким, имеет большую кодовую базу, и для запуска этой большой кодовой базы требуется время. А когда вы устанавливаете новый плагин, он добавляет еще больше строк кода в эту большую кодовую базу, делая ее еще больше.
Чем больше плагинов вы устанавливаете и используете на своем сайте, тем медленнее он будет работать. К счастью, если вы используете такой плагин, как WP Speed of Light , и включаете кеширование, ваш сайт будет работать без сбоев и быстро загружаться. Мало того, вы также увидите увеличение коэффициента конверсии, более высокий рейтинг в поисковых системах и снижение показателя отказов.
И вы также сможете запускать тесты производительности , чтобы знать, что проверять, прямо из WP Sped of Light!
Есть вопросы или предложения? Не стесняйтесь, дайте нам знать в комментариях ниже.
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.











Комментарии