Медиатека WooCommerce с папками и фильтрами
WooCommerce стал незаменим при создании электронной коммерции благодаря своим возможностям и инструментам, но может ли этот замечательный плагин стать лучшим инструментом? Что ж, ответ – да! Но представьте себе магазин, в котором есть тысячи товаров и вариантов, каждый из которых содержит по 5 изображений. Найти носитель для повторного использования практически невозможно, но… Хорошие новости! У нас есть решение этой проблемы ;)
Поскольку мы говорили о том, что нужно для идеальной электронной коммерции, мы говорим об одном из лучших решений, доступных на рынке, таком как WP Media Folder , который представляет собой плагин, предлагающий замечательные галереи, которые вы можете использовать, когда захотите. вы вставляете изображения и видео на свой сайт Wordpress, но в дополнение к этому он также позволяет сортировать файлы по папкам и подпапкам.
Как видите, вы можете использовать эти два плагина для повышения производительности, поскольку WP Media Folder полностью совместим с WooCommerce, поэтому у вас будет идеальная комбинация: WooCommerce для создания и управления вашей электронной коммерцией и WP Media Folder для всего ваши файлы упорядочены, но это еще не все, давайте посмотрим, как мы можем использовать эту комбинацию.
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
Использование медиа-папок WooCommerce
Используя медиапапки WooCommerce, вы сможете улучшить свою работу, поскольку все медиафайлы будут упорядочены и вы сможете их найти в один или два клика, чтобы использовать их для создания новой публикации о продукте или создать новый, используя носитель внутри продукта.
Мы собираемся показать пример того, как создавать и использовать эти папки, а также создать пример использования, чтобы дать вам идеи по улучшению вашей электронной коммерции.
В этом примере мы будем использовать магазин одежды, на следующем изображении вы увидите полностью неупорядоченную медиа-библиотеку с изображениями продуктов внутри.
Как видите, все изображения перемешаны; Рубашки, свитера, брюки, тематические изображения — все беспорядочно, и может быть очень сложно найти одно конкретное изображение, так что… Что я могу сделать, чтобы решить эту проблему с помощью WP Media Folder? С помощью WP Media folder вы сможете заказать ее, чтобы упростить процесс выбора, например, мы можем создать папку для мужчин и другую папку для женщин внутри них в таких подкатегориях, как брюки, рубашки, очки, и вы можете создать ограничение в 8 уровней. подкатегорий, поэтому вы можете упорядочить их по своему усмотрению.
Процесс создания папки с этим удивительным плагином очень прост, просто используйте левое боковое меню.

Создайте родительскую папку, нажав «Создать папку», введите имя и нажмите «Создать».

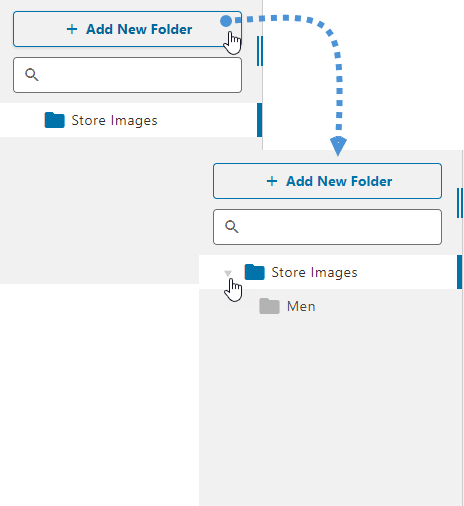
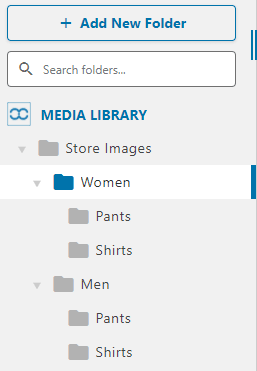
Чтобы создать подпапку, просто поместите ее в папку, в которой вы хотите создать подпапку, и повторите шаги, вы сможете увидеть стрелку, по которой вы можете щелкнуть, чтобы увидеть все подпапки.

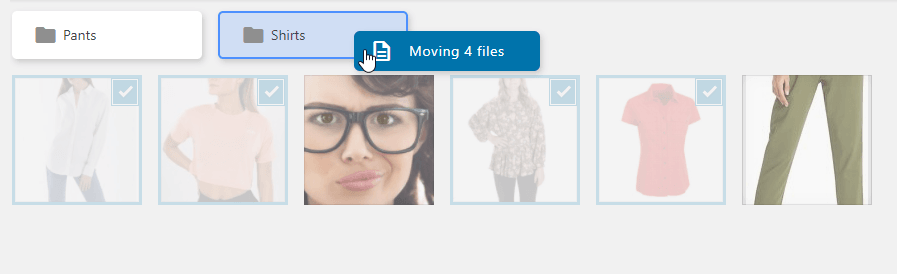
Действительно простой процесс и процесс добавления изображений в соответствующую папку проще, просто нажмите «Массовый выбор», выберите все изображения и поместите их в папку / подпапку, куда вы хотите добавить их.

Вы также можете продолжать упорядочивать изображения, создавая дополнительные подпапки, например, рубашки и брюки. Подпапки также будут видны в верхней части панели папок.

И все будет действительно легко найти.

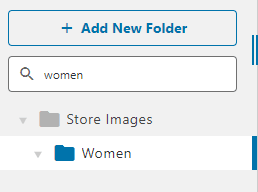
А если папок много? Может быть действительно сложно найти что-то конкретное, в WP Media Folder есть инструмент, который также упрощает работу, текстовое поле над папками, просто введите папку, которую вы ищете, и нажмите клавишу ввода.

Вы сможете увидеть все папки, связанные с той, что вы набрали.
Создание продукта с помощью WooCommerce Media Manager
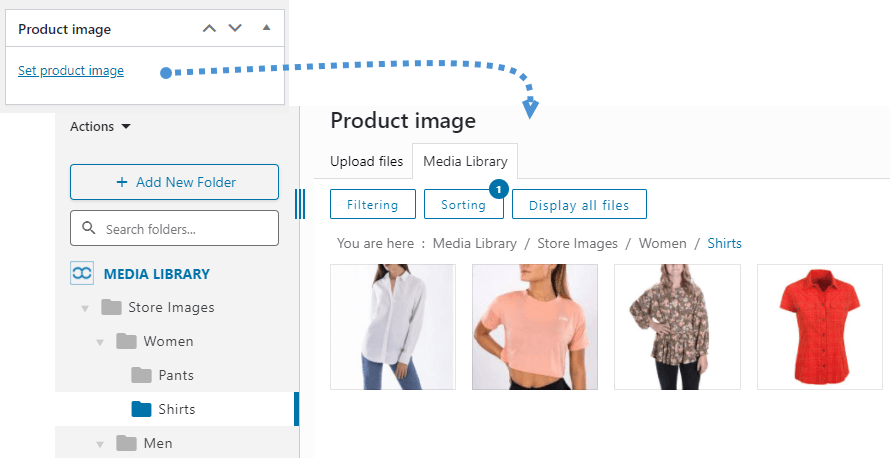
Хорошо, все идеально, вы можете создавать все папки и упорядочивать все свои медиафайлы внутри медиатеки, но могу ли я использовать их в медиаменеджере WooCommerce? Ответ однозначный: Да! Все медиа будут доступны в момент создания продукта для вашей электронной коммерции, просто перейдите к продукту, который вы хотите отредактировать/добавить, и нажмите «Установить изображение продукта», вы сможете увидеть медиа-менеджер. со всеми папками и изображениями внутри.

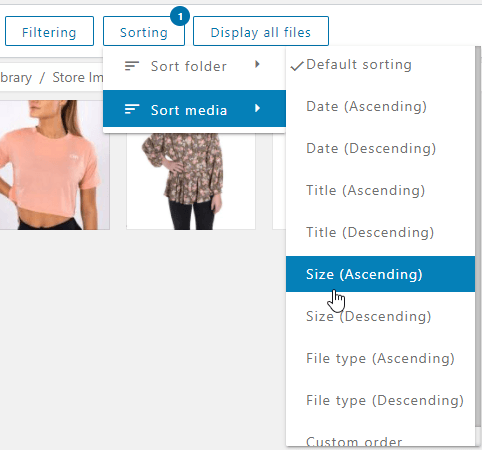
Есть несколько вариантов фильтрации и сортировки изображений внутри папки/подпапки, чтобы помочь вам найти именно то изображение, которое вы ищете. Вы можете изменить параметры фильтрации в меню « Настройки» > WP Media Folder » > «Фильтрация мультимедиа».
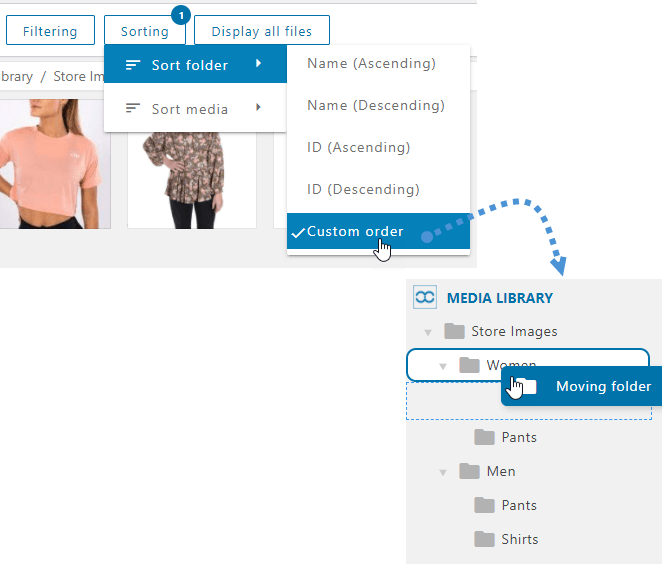
Просто измените и нажмите «Сохранить изменения» . Для того, чтобы использовать параметры фильтрации и сортировки в медиатеке, просто нажмите «Сортировка/Фильтрация» и выберите нужные вам параметры.

Вы также можете отсортировать папки в меню по идентификатору, имени или произвольному порядку, это поможет вам найти папку быстрее.
Процесс установки изображения такой же, поэтому просто выберите изображения, которые вы хотите использовать для своего продукта, и нажмите кнопку «Установить изображение продукта».
Установите свой логотип с водяными знаками в виде изображений
Изображения, которые мы используем в наших продуктах, действительно важны, поскольку мы иногда можем платить моделям, чтобы иметь лучшие изображения для отображения средств массовой информации нашего продукта, поэтому мы должны использовать водяной знак, водяной знак - лучший знак, который мы можем добавить к СМИ, которые есть в нашем магазине.
Допустим, мы нанимаем профессиональную модель, чтобы она сделала несколько снимков и показала им шоу, которое мы продаем, но есть и другие магазины, продающие тот же продукт.
Что будет, если у нас нет водяного знака? Другие магазины смогут использовать эти профессиональные фотографии, которые мы сделали, и хуже всего то, что они не собираются делиться кредитом с нашим магазином.
Но не волнуйтесь, с WP Media Folder вы сможете установить водяной знак на все изображения вашего продукта самым простым способом.
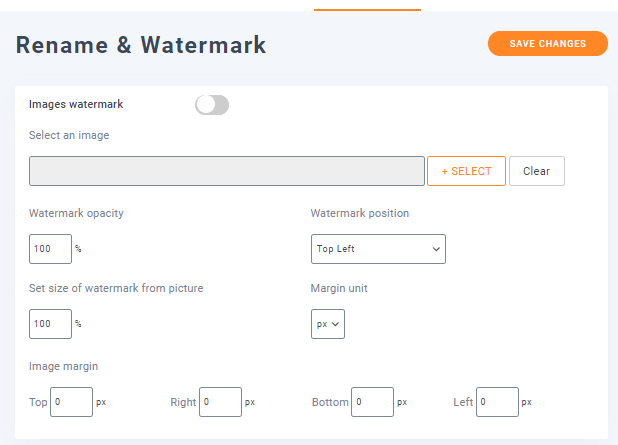
Чтобы установить водяной знак на изображения наших продуктов, перейдите в WP Media Folder > «Переименование и водяной знак» > вкладка «Водяные знаки».

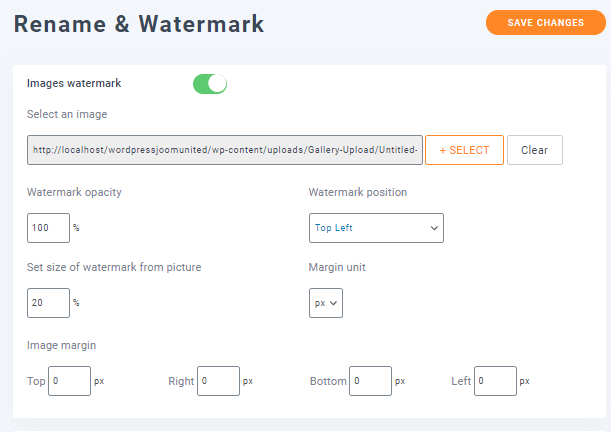
В этом разделе мы сможем увидеть все параметры, доступные для водяного знака. Прежде всего, давайте включим функцию водяного знака изображения и выберем изображение для водяного знака, нажав «Выбрать» .

Как вы можете видеть, мы выбрали водяной знак, а также установили размер водяного знака из изображений, чтобы сделать его меньше, есть другие параметры, которые вы можете установить, например положение и поле изображения, а также прозрачность, если вы этого не сделаете. Я не хочу, чтобы водяной знак был полностью непрозрачным.
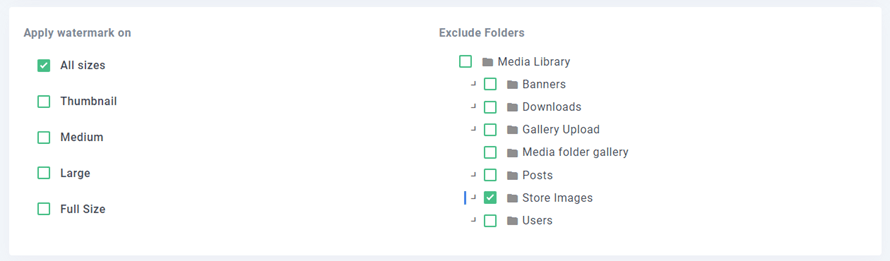
Следующий шаг — выберите папки, в которые мы хотим добавить этот водяной знак, и это самое приятное: вы можете выбирать только изображения из Магазина и не трогать изображения, на которые вы не хотите добавлять водяной знак. поэтому мы выберем только папку, которую мы создали для этого урока, под названием « Сохранить изображения» .

Наконец, нажмите «Регенерация миниатюр» , и водяной знак будет добавлен ко всем выбранным размерам для всех выбранных папок.

Процесс начнется, и вы увидите полосу, указывающую на это, поэтому, когда он закончится, будет добавлен водяной знак.

Вы можете вернуться в свою медиа-библиотеку и увидеть, что все изображения, которые мы выбрали, теперь имеют водяной знак.
Добавьте удаленные видео в свои продукты, чтобы они выглядели по-настоящему профессионально
Еще одна хорошая практика при добавлении наших продуктов - это добавлять видео.
Обычно, в зависимости от продукта, который мы предлагаем, нам может потребоваться видео, описывающее, что такое продукт, который мы продаем, например, если мы продаем видеоигры.
Иногда мы можем просто повторно использовать уже созданные видео, например, для видеоигр с трейлерами, и добавить их прямо с YouTube с помощью WP Media Folder .
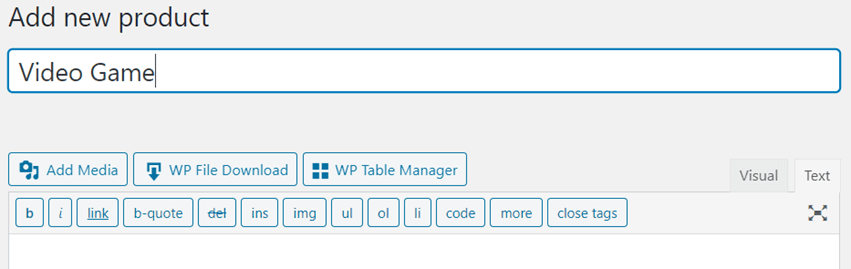
В этом примере мы собираемся добавить трейлер из видеоигры, который будет продвигаться в нашем магазине, для этого мы можем перейти непосредственно в «Продукты» в WooCommerce и «Добавить новый» .

В этом разделе мы можем продолжить добавление продукта, как мы обычно это делаем.
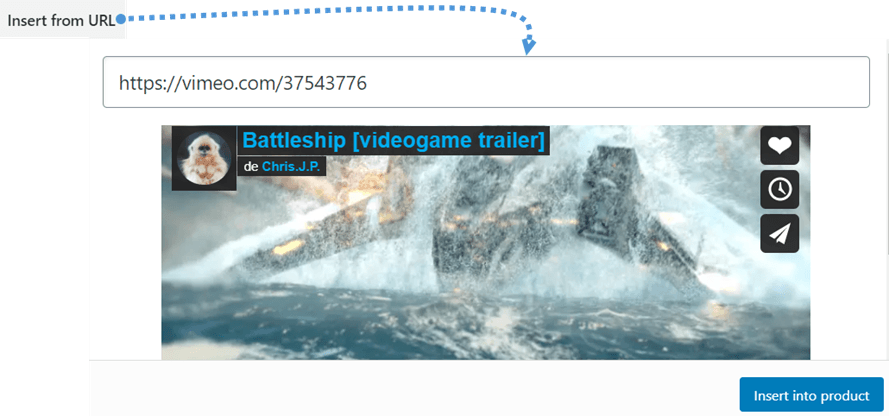
Допустим, мы хотим добавить видео непосредственно в описание продукта, затем мы просто переходим к описанию, нажимаем « Добавить медиа» , и мы видим опцию « Вставить из URL-адреса» , поэтому нажмите на нее и добавьте URL-адрес видео, короткий код. будет добавлено.

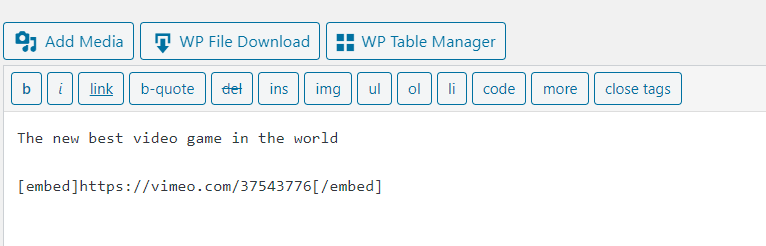
Вы увидите шорткод в описании.

Наконец, вы можете закончить создание продукта, и вы сможете увидеть видео в описании на веб-интерфейсе.

Теперь вы можете добавлять видео к своим товарам самым простым и профессиональным способом.
Еще один способ увидеть папки изображений WooCommerce.
Здесь мы увидим идею того, как использовать папки изображений WooCommerce для демонстрации ваших продуктов, создавая галереи, это будет выглядеть действительно здорово, и вы будете использовать WP Media Folder по максимуму.
Клиенты всегда ищут самый профессиональный и простой способ увидеть продукт, который они хотят приобрести, и что может быть более профессиональным, чем демонстрация ваших продуктов в потрясающем и отзывчивом виде с помощью галерей? WP Media Folder может упростить эту работу, потому что вы сможете создавать потрясающие и разные галереи, просто щелкая и выбирая.
В этом примере мы собираемся создать галерею для раздела мужской одежды. Сначала перейдите в медиа-библиотеку, нажмите на одно из изображений, которые вы собираетесь использовать для галереи, и найдите ссылку «Галерея изображений для »В правой части лайтбокса, который будет показан, и щелкните значок скрепки.
Вы сможете увидеть все страницы и продукты, доступные на вашем wp-сайте, выбрать продукт, который соответствует этому изображению, вы можете использовать текстовое поле поиска, чтобы найти нужный продукт, и нажать «открыть ссылку в новой вкладке», если вы Если вы хотите, чтобы он отображался в новой вкладке, наконец, нажмите «Добавить ссылку».
Повторите этот процесс со всеми изображениями, которые вы собираетесь использовать для галереи, после этого перейдите в « Добавить новую публикацию/страницу» и выберите блок « Wp media folder » в WP Media Folder .
Теперь щелкните Медиа-библиотеку.
Выберите магов, которых вы хотите использовать для галереи (тех, на которых вы выбрали ссылку), и нажмите « Создать новую галерею».
Теперь определите порядок, перетащив изображения, удалите изображения из галереи, если хотите, и нажмите « Вставить галерею».
Вы сможете увидеть меню в правой части блока, выбрать тему, которую хотите использовать для своей галереи.
Наконец, найдите раскрывающийся список «Действие при нажатии» и выберите пункт «Страница вложений» в правом меню.
Наконец, нажмите «Опубликовать» и все, у вас будет отличный магазин с галереей.
Просто нажмите на нее, и пусть волшебство сработает, вы сможете увидеть все продукты, которые вы установили.
Как мы видим здесь, мы создали удивительную галерею, которая, помимо того, что выглядит профессионально, может вписаться в любую часть вашего сайта и предоставит клиентам легкий доступ к вашим продуктам, так как им нужно будет только скользить и нажимать на продукт, который они хотят увидеть или купить.
Вы также можете импортировать файлы и структуру папок с вашего сервера.
Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Покупатели всегда ищут в Интернете магазины, на которые приятно смотреть и которые легко обращаться, а также они достаточно оригинальны и имеют большой каталог, отображаемый наиболее профессиональным способом, как было отмечено ранее, комбинация этих плагинов позволяет сделать несколько из них очень быстро и просто, чего вы ждете?
Зайдите и получите WP Media Folder прямо сейчас: https://www.joomunited.com/wordpress-products/wp-media-folder
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.















Комментарии