Применение водяных знаков к изображениям в WordPress
В наше время защита творческой собственности на WordPress — задача не из легких. Если вы фотограф или художник, то, делясь своим творчеством, вы можете чувствовать, что теряете над ним контроль. А если у вас есть магазин на WooCommerce, вы, вероятно, хотите избежать появления подделок ваших товаров где-либо еще. Однако скрывать свои творения или не делиться ими — не решение: решение — их защита. С помощью WP Media Folder вы можете делиться своими творениями на WordPress и одновременно защищать их. Как? Водяные знаки.
Водяные знаки WP Media Folderгарантируют, что даже если кто-то возьмет ваши изображения из вашего блога WordPress и использует их где-либо еще, ваш знак останется неизменным. Более того, если у вас уже загружено много медиафайлов в WordPress, вы будете рады узнать, что WP Media Folder также может накладывать водяные знаки на уже существующие изображения.
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
Активация и применение водяных знаков к изображениям в WordPress
В функции добавления водяных знаков в WP Media Folderесть два компонента: медиафайлы, которые вы хотите пометить водяным знаком, и сам водяной знак. Однако, прежде чем всё это заработает, вам нужно будет активировать водяные знаки для контента WordPress.
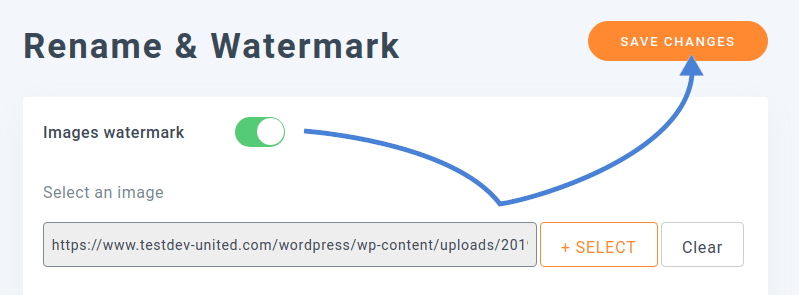
Чтобы включить водяные знаки, перейдите в WP Media Folder в панели управления WordPress. В «Переименовать и добавить водяной знак» вы найдете «Водяные знаки» . Эта вкладка содержит все настройки, связанные с водяными знаками. Чтобы включить водяные знаки для ваших медиафайлов WordPress, переключите водяных знаков для изображений в верхней части страницы и сохраните изменения.

После активации водяных знаков вам потребуется выбрать изображение, которое будет использоваться в качестве водяного знака. Это изображение будет накладываться на ваши медиафайлы WordPress. Чтобы выбрать изображение для водяного знака, используйте средство выбора файлов под переключателем. В качестве водяного знака можно выбрать любой файл изображения, загруженный в вашу медиатеку WordPress.
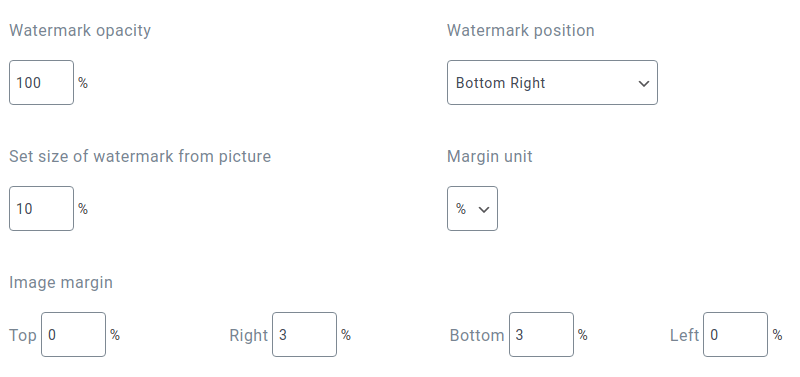
Остальные параметры позволяют указать, как и где должен отображаться водяной знак на изображениях. Вы можете сделать водяной знак менее заметным, используя регулировку прозрачности, или уменьшить его размер, чтобы он не был слишком навязчивым. Вы также можете разместить водяной знак в центре изображения или по углам. В любом случае, вы можете добавить отступ вокруг него. Все это важные моменты, которые зависят от типа загружаемых изображений. Убедитесь, что вы разместили водяной знак в правильном месте, чтобы он не загораживал ваши медиафайлы.

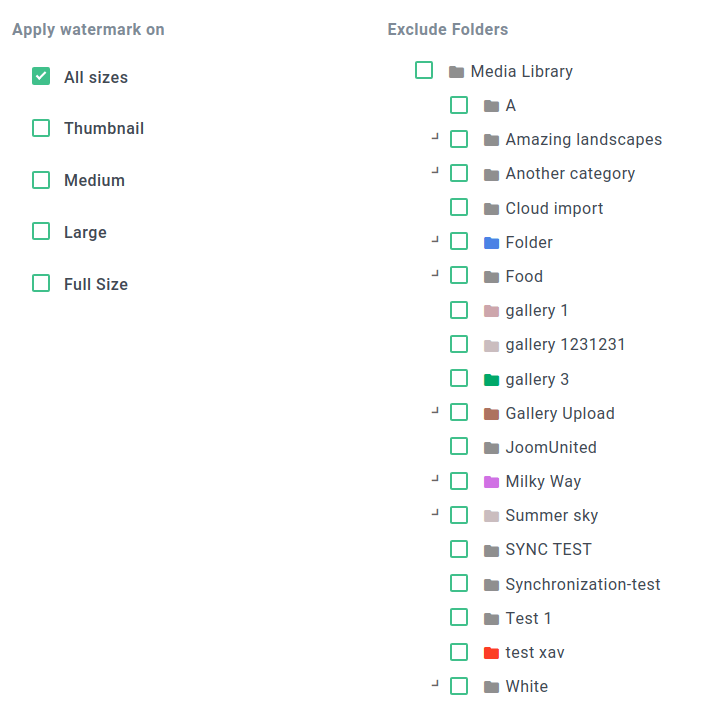
Самое важное — вы можете сами решить, когда водяной знак должен применяться к изображениям WordPress. Возможно, водяной знак будет слишком большим на миниатюрах или изображениях среднего размера. Поэтому WP Media Folder позволяет применять водяные знаки только к изображениям WordPress большего размера.
Возможно, даже нецелесообразно наносить водяной знак на каждое изображение. Если вы используете общедоступные изображения, которые вам не принадлежат, то, вероятно, вам вообще не следует наносить на них водяные знаки. С другой стороны, вы можете захотеть защитить фотографии, которые вы сделали и загрузили в WordPress самостоятельно.

В последнем разделе настроек вы можете указать папки WordPress, изображения в которых не должны получать водяные знаки. Вы можете использовать дерево файлов справа, чтобы выбрать, в каких папках должны быть водяные знаки. После завершения сохраните изменения. WP Media Folder автоматически будет добавлять водяные знаки к новым изображениям при их загрузке, если вы не загрузите их в папку, которая не подлежит удалению.
Применение водяных знаков к существующим изображениям WordPress
Если вы сохраните файлы и перейдете в медиатеку WordPress, вас может ждать сюрприз: все ваши изображения на месте, но водяных знаков нет. Если вы загрузите новое изображение в папку с поддержкой водяных знаков, WP Media Folder добавит к нему водяной знак. Однако, скорее всего, вы захотите добавить водяной знак и к другим изображениям, которые вы ранее загрузили в WordPress. Это тоже возможно с помощью WP Media Folder.

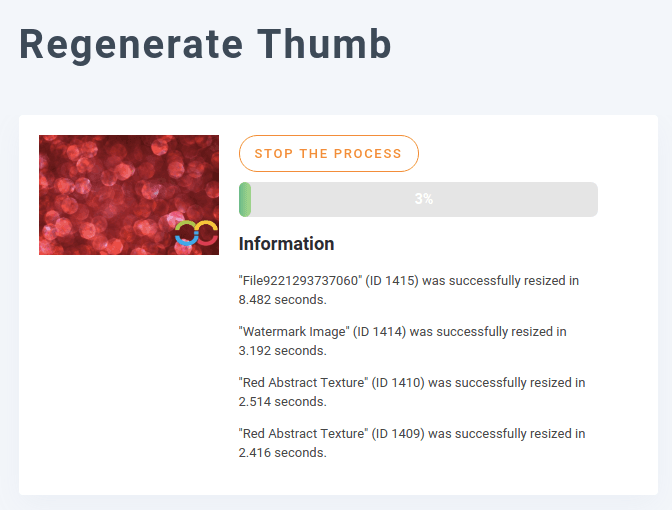
Чтобы добавить или обновить водяные знаки на существующих изображениях WordPress, вам не нужно загружать их по одному. Все, что вам нужно сделать, это вернуться на водяных знаков и прокрутить вниз, где вы найдете обновления миниатюр . Нажмите на нее и дождитесь завершения процесса. В качестве альтернативы вы можете выполнить ту же операцию из обновления миниатюр в WP Media Folder .

Процесс перегенерации миниатюр мгновенно и в режиме реального времени накладывает водяные знаки на все существующие изображения WordPress, соответствующие указанным выше критериям. Это означает, что даже если изображение уже имеет водяной знак, WP Media Folder повторно наложит его с текущими настройками позиционирования, полей и размера.
Применение водяных знаков к товарам WooCommerce
А что, если вы не художник и не фотограф, но у вас есть интернет-магазин? Водяной знак WP Media Folderтакже может защитить ваши товары, какими бы они ни были. В этом примере мы рассмотрим, как можно применить водяной знак к вашему магазину WooCommerce на WordPress.

Чтобы добавить водяной знак к изображениям товаров WooCommerce, сначала загрузите их в медиатеку WordPress. Если изображение достаточно большое для добавления водяного знака и не находится в исключенной папке, WP Media Folder автоматически добавит водяной знак. Убедитесь, что WP Media Folder настроен на добавление водяного знака ко всем размерам изображений, включая миниатюры, средние, большие и полноразмерные изображения, чтобы водяной знак всегда отображался.
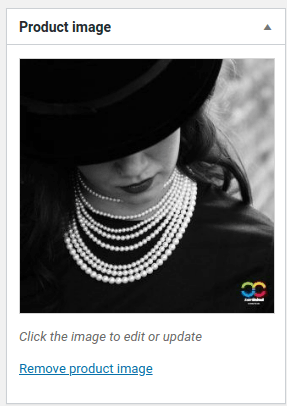
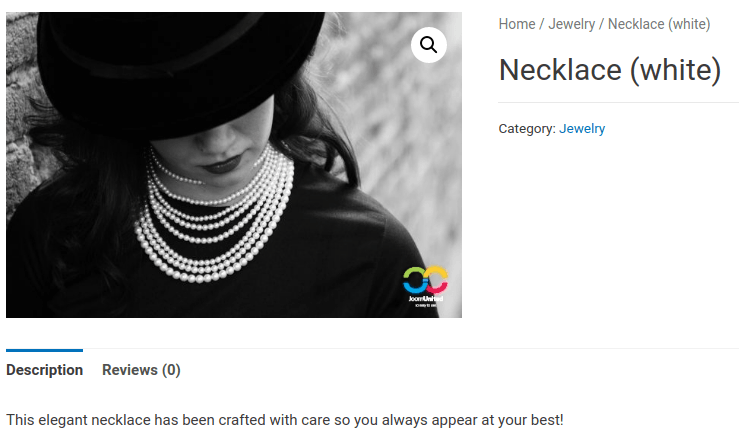
Вы можете создать товар в WooCommerce обычным способом и добавить к нему изображение с водяным знаком, либо в качестве изображения товара, либо в галерею товаров. При отображении товара в вашем магазине WooCommerce изображение будет отображаться с водяным знаком.

Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Защита ваших творений — неудобная, но необходимая задача. Независимо от того, являетесь ли вы художником, фотографом или продавцом WooCommerce на WordPress, это также важно отметить, поскольку WP Media Folder позволяет создавать галереи товаров . С WP Media Folder оставить свой след на ваших творениях проще, чем когда-либо. Просто активируйте водяные знаки для изображений, выберите водяной знак, и WP Media Folder сделает все остальное за вас.
Скачать WP Media Folder здесь: https://www.joomunited.com/wordpress-products/wp-media-folder
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.


Комментарии