Как установить изображение по умолчанию для публикаций WordPress
WP Media Folder включает в себя действительно новую интересную функцию, которая позволяет настроить изображение по умолчанию для наших сообщений WordPress! У вас больше не будет этого кошмара с публикациями без избранных изображений: от выбора статического изображения до случайного выбора изображений из папки, чтобы не выглядело так, будто мы забыли его добавить или не добавляли вообще ( +Не подключаемые методы).
Установка избранного изображения по умолчанию в сообщениях WordPress может быть важным параметром, который следует учитывать при создании сообщений для вашего сайта. Одной из причин не устанавливать избранное изображение может быть то, что у нас может быть команда дизайнеров, ответственная за создание избранных изображений, которые на разработку изображений может уйти больше времени, или мы можем забыть добавить избранное изображение.
В этом посте мы увидим, насколько легко настроить изображение по умолчанию с помощью WP Media Folder , а также рассмотрим другие методы.
Содержание
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
Изображение по умолчанию без плагина WordPress
Важно сказать, что эта часть руководства требует некоторых знаний в области кодирования, поскольку нам нужно будет отредактировать определенные файлы темы, чтобы она заработала, а неправильные действия могут вызвать серьезные проблемы.
Как говорится, начнем!
В этой части урока мы попробуем 2 метода: один для установки статического изображения, а другой для использования первого изображения, доступного в публикации.
Способ 1. Установите статическое изображение в качестве избранного изображения по умолчанию.
В этом методе мы будем использовать фрагмент для установки статического изображения и добавления его в определенное место нашей записи/страницы.
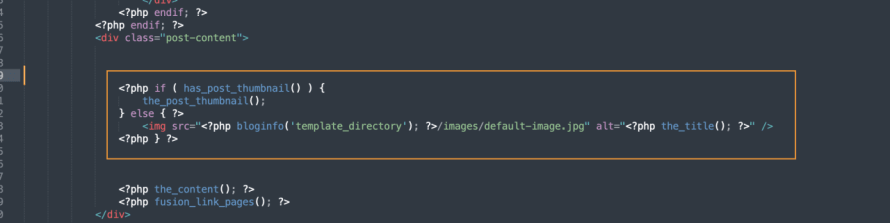
Для этого нам нужно перейти к файлам нашей темы и отредактировать файл, в котором мы хотим, чтобы отображалось избранное изображение. Его можно добавить в любой файл, который вы хотите, но в этом случае мы будем использовать файл Single.php , который является файл, обрабатывающий наши сообщения.
Код следующий:
the_post_thumbnail();
} еще { ?>
Это должно выглядеть так:
Место добавления кода зависит от вашей темы и того, где именно вы хотите разместить изображение, также /images/default-image.jpg следует заменить на путь к изображению, которое мы будем использовать, это же изображение должно быть внутри папки темы.
Мы также можем заменить < ?php bloginfo('template_directory'); ?>/images/default-image.jpg с прямым URL-адресом изображения, и это также будет работать.
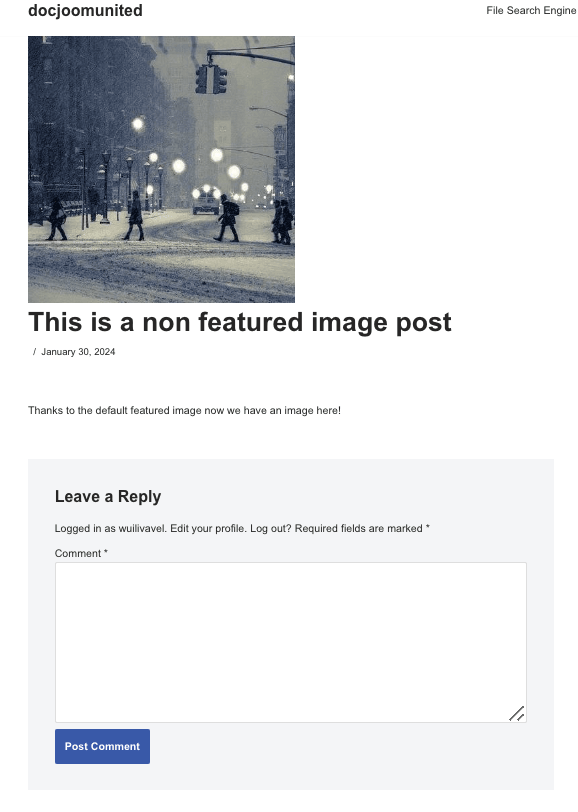
Теперь мы сможем создать изображение без избранного изображения, и волшебство готово!
Важно отметить, что этот код не будет устанавливать избранное изображение по умолчанию, поэтому нам нужно будет добавить его везде, где мы хотим, чтобы оно отображалось, например, на странице блога, где отображаются сообщения, а также там, где мы вызываем посты.
Способ 2. Используйте первое изображение в публикации в качестве избранного изображения.
Этот метод потребует от нас выполнения двух шагов для определения изображения и еще одного шага для вызова изображения.
Этот метод похож на первый, но нам не нужно будет добавлять изображение в код, вместо этого он получит первое изображение в сообщении и добавит его туда, где вы разместите второй код.
Первый шаг — добавьте следующий код в файл function.php вашей темы.
function main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($files):
$keys = array_reverse(array_keys($files));
$дж=0;
$num = $keys[$j];
$image=wp_get_attachment_image($num, 'large', true);
$imagepieces = взрыв('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "<img src ='$main' alt='$the_title' class='frame' />";
endif;
}
Второй шаг. Теперь, когда наш код добавлен в файл function.php, мы можем приступить к добавлению следующего кода туда, где мы хотим, чтобы изображение отображалось (так же, как мы это делали для первого метода).
echo get_the_post_thumbnail($post->ID);
} Еще {
echo main_image();
} ?>
И готово! сообщения теперь будут показывать первое изображение, доступное в их контенте.
Важно отметить, что, как и в первом методе, нам придется добавить этот последний код во все места, где мы хотим, чтобы изображение появлялось, например, на странице блога, в самой статье и в любом другом месте, где посты отображаются.
Легко установить избранное изображение по умолчанию с помощью плагина WordPress.
Теперь, когда мы увидели, как установить избранное изображение по умолчанию с помощью фрагментов кода, давайте посмотрим, как установить его с помощью плагина и как WP Media Folder упрощает этот процесс в публикациях WordPress.
WP Media Folder только что появилась возможность установить избранное изображение по умолчанию, что полезно, учитывая все функции, которые предлагает этот плагин.
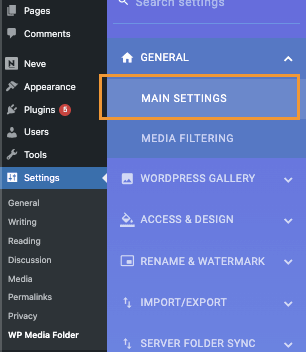
Чтобы включить эту функцию, перейдите в «Настройки» > WP Media Folder >Основные настройки .
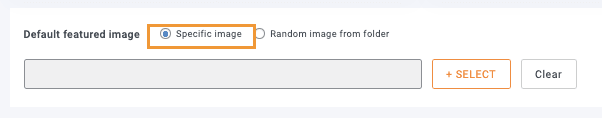
В этом разделе внизу мы увидим «Избранное изображение по умолчанию» с двумя основными опциями:
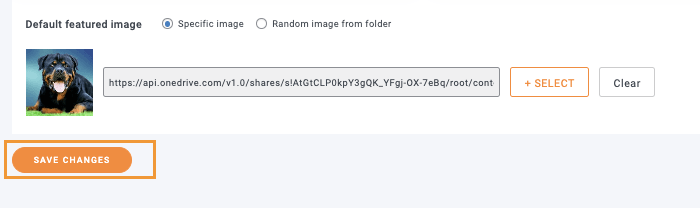
1-й вариант — конкретное изображение, которое позволяет нам выбрать статическое изображение, которое будет использоваться во всех сообщениях, если избранное изображение не выбрано. Чтобы использовать этот параметр, просто установите флажок и затем нажмите
ВЫБРАТЬ .
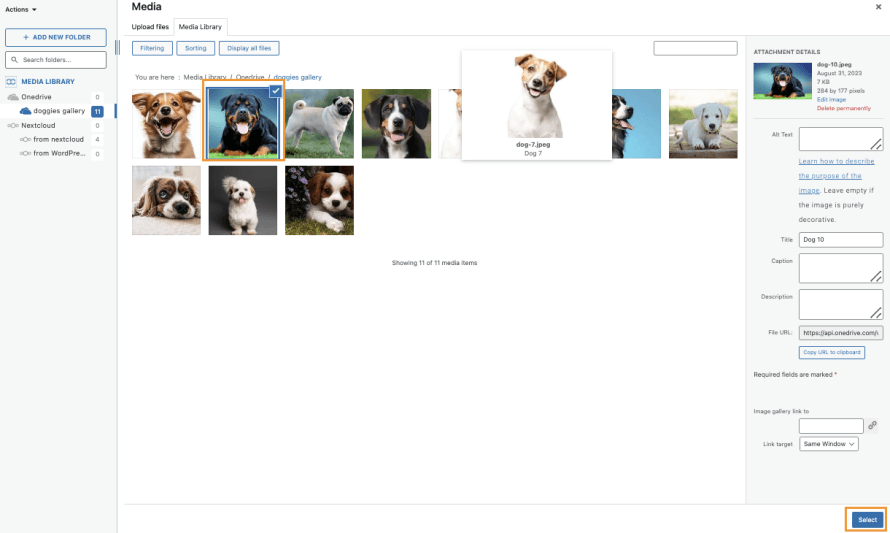
После нажатия кнопки «ВЫБРАТЬ» наша медиа-галерея будет запущена со всеми доступными медиа-папками, чтобы упростить процесс поиска изображения, которое будет использоваться. Все, что нам нужно сделать, это щелкнуть изображение, а затем « Выбрать» .
Наконец нажмите «Сохранить изменения» , и волшебство готово!
2-й вариант. Что произойдет, если мы не хотим использовать только определенное изображение, а вместо этого будем использовать набор изображений, которые будут использоваться случайным образом?
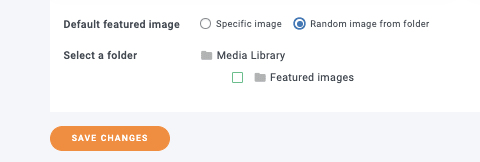
Легкий! С помощью WP Media Folder можно щелкнуть «Случайное изображение из папки» , что, используя возможности включенных медиа-папок, позволит нам выбрать медиа-папку, которую мы создали ранее в нашей медиа-библиотеке, и она будет получать изображения оттуда случайным образом. будет установлено в качестве избранного изображения по умолчанию.
После выбора этой опции мы сможем увидеть доступные папки, которые можно установить.
В данном случае мы создали папку под названием «Избранные изображения» , поэтому все, что нам нужно сделать, это щелкнуть по ней и сохранить изменения.
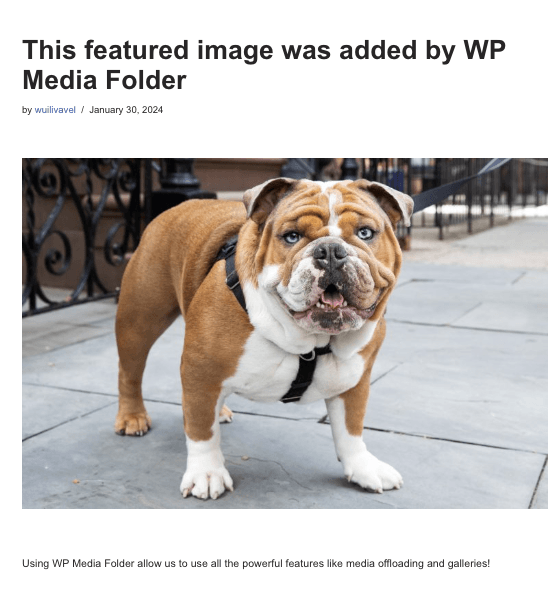
Волшебство свершится, и теперь нам больше не придется беспокоиться о публикациях без избранных изображений, потрясающе! Не так ли? :)
Как видите, код нам вообще не понадобился, и было установлено изображение по умолчанию.
Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Больше никаких публикаций WordPress без избранного изображения
Теперь мы смогли увидеть, насколько легко установить избранное изображение по умолчанию с помощью плагина WP Media Folder для всех наших сообщений WordPress, всего за 2 клика и без необходимости размещать код во всех файлах с риском поломки.
Самое приятное в WP Media Folder то, что это не единственная функция, которую он предлагает, поскольку у нас есть много других возможностей, таких как выгрузка медиафайлов в AWS , использование Google Диска в качестве источника изображений или создание потрясающих галерей !
И так, чего же ты ждешь? Перейдите сюда и получите WP Media Folder прямо сейчас
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.











Комментарии