Как управлять медиафайлами в папках с помощью блоков Гутенберга
Редактор Гутенберга — одна из лучших функций, добавленных WordPress, поскольку он действительно упрощает создание и дизайн записей/страниц, но может быть очень сложно управлять изображениями и использовать их, поскольку все не организовано в вашей медиатеке, но не волнуйтесь, так как WP Media Folder поможет вам в этом.
WP Media Folder позволяет создавать папки непосредственно в вашей медиатеке, чтобы упростить процесс управления мультимедиа. Этот плагин также дает нам множество опций, таких как создание галерей на основе этих папок.
Мы можем использовать эти папки для управления нашими файлами непосредственно в редакторе Гутенберга, в этом уроке мы покажем вам, как это сделать.
Содержание
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
Использование папок мультимедиа WordPress в Гутенберге
В этом руководстве мы собираемся показать вам все блоки, в которых мы можем использовать WP Media Folders в Gutenberg, и как использовать эти папки.
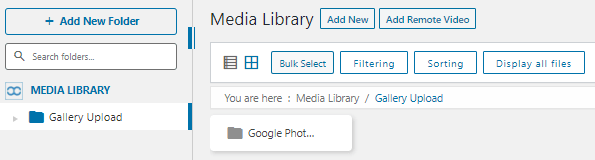
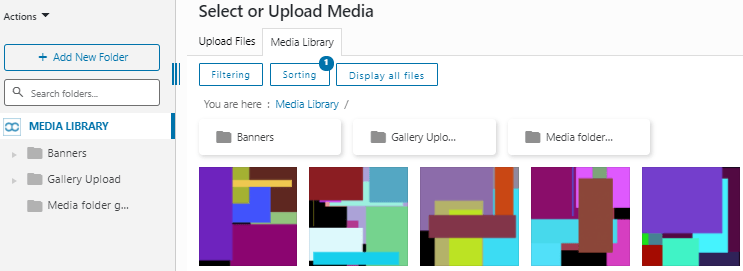
После установки WP Media Folderмы увидим возможность создания папок в медиа-библиотеке, поэтому здесь вы можете увидеть, как будет выглядеть медиа-библиотека после этого.

Теперь у нас есть много возможностей для управления нашими файлами в медиатеке, и это значительно упростит процесс создания контента.
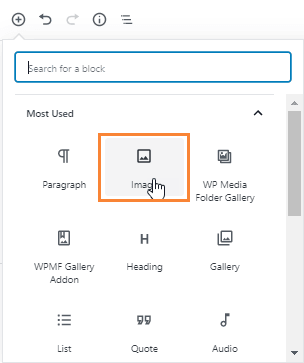
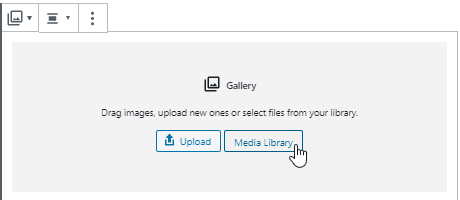
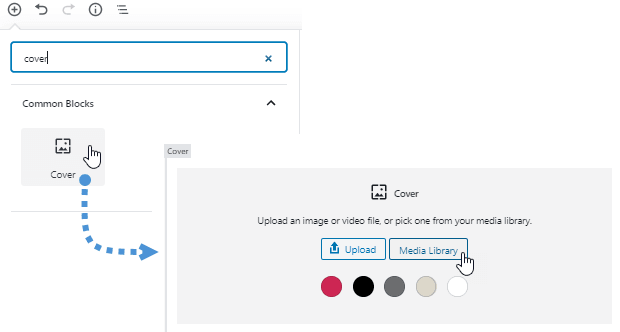
Теперь давайте зайдем в редактор Гутенберга, чтобы проверить все блоки, где доступны эти папки. Первый блок, который мы собираемся попробовать, — это Блок изображений .

Когда вы выбираете эту опцию, в редакторе должен появиться блок, который позволит вам выбрать изображение, которое вы хотите добавить в эту часть публикации / страницы.
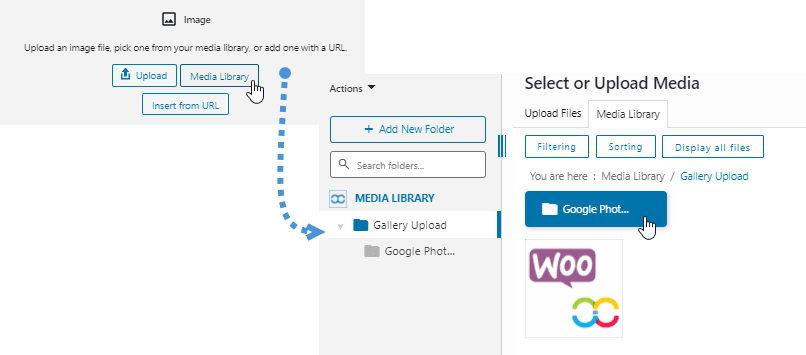
Нам просто нужно нажать на опцию «медиа-библиотека», и появится медиа-библиотека с папками, которые мы создали ранее для организации медиа.

У вас также есть возможность загружать новые медиафайлы и организовывать их, так как вы можете создавать папки / подпапки и сортировать все медиафайлы внутри, поэтому все варианты без необходимости переходить в медиатеку, и это действительно здорово :)
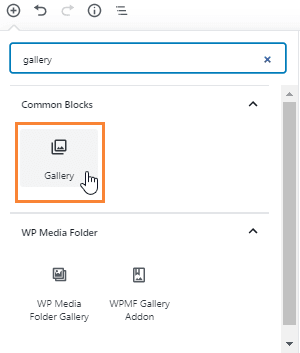
Чтобы и дальше использовать блоки, в которых мы можем управлять медиа, давайте покажем блок галереи, да! Мы собираемся использовать папки и упорядочить медиа, чтобы выбрать медиа, которые мы собираемся использовать в галерее.

Здесь мы можем использовать медиа внутри наших папок, просто нажмите на опцию медиа библиотеки.

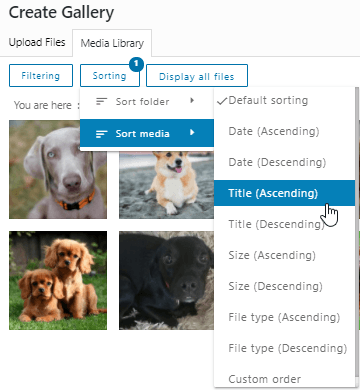
Теперь, когда мы находимся в папках, у нас есть возможность отфильтровать медиа, чтобы увидеть, какие изображения мы собираемся использовать для галереи.

Существует множество фильтров, которые мы можем использовать, например, если мы хотим создавать галереи на основе первой буквы названия изображения, мы можем выбрать опцию «Заголовок» и начать выбирать изображения.
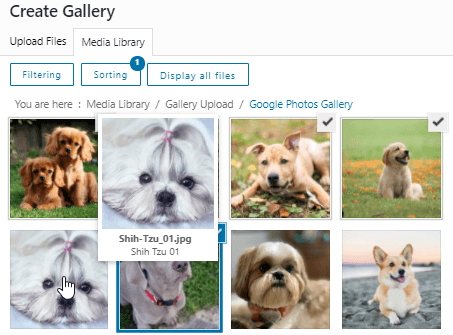
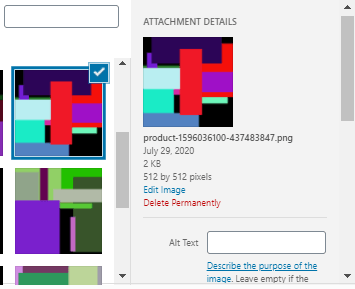
У нас есть еще один отличный вариант для создания галереи: наведите указатель мыши на изображение, чтобы увидеть более подробную информацию, вы сможете быть более точными в процессе создания галереи.

Это здорово, правда? У нас есть много вариантов для фильтрации и выбора изображений, которые мы хотим использовать в нашем сообщении / странице, и если мы хотим загрузить мультимедиа при создании галереи, у нас тоже есть такая возможность!
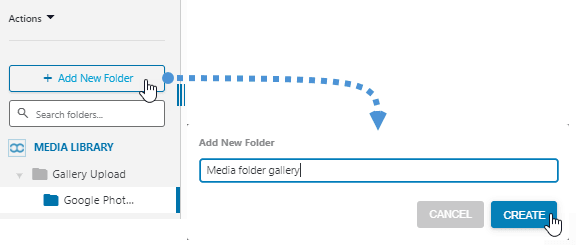
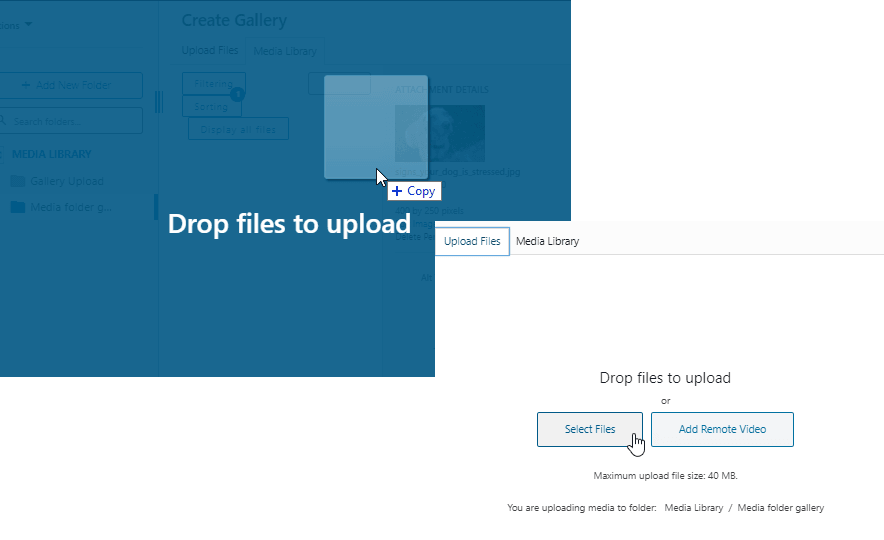
Мы можем создать галерею под названием, например, «Галерея папок мультимедиа» и добавить папку с этим именем, чтобы все было организовано.
Все, что нам нужно сделать, это выбрать «+ Добавить новую папку», ввести имя и начать процесс загрузки.

У нас есть два варианта загрузки файлов: мы можем просто перетащить изображения, которые мы хотим использовать, внутри папки или выбрать их при загрузке, чтобы искать изображения в ваших документах.

Теперь мы сможем упорядочить все наши медиафайлы по папкам, и если мы захотим снова использовать эти медиафайлы в будущем, мы сможем найти их очень быстро! Больше никаких кошмаров с поиском старых носителей на нашем сайте :)
Организуйте свои медиафайлы в редакторе Gutenberg для разных типов сообщений
Допустим, у нас есть много сообщений с несколькими типами сообщений, например, видеоигры и собаки, два действительно разных типа блогов, и, очевидно, мы не собираемся использовать один и тот же заголовок обложки для этих типов сообщений.
Было бы очень сложно найти эти заголовки, если бы наши медиа не были организованы, поэтому много времени могло бы быть посвящено задаче, которая должна быть действительно быстрой и простой для выполнения.
А что произойдет, если мы создадим папку под названием «баннер» и внутри этой папки создадим подпапки, например, «собаки» и другие, называемые «видеоигры», все будет совсем по-другому.
Хорошие новости! Мы можем сделать это с помощью WP Media Folder, а также можем сделать это непосредственно в редакторе Gutenberg, поскольку WP Media Folder позволяет нам управлять медиафайлами и папками повсюду.

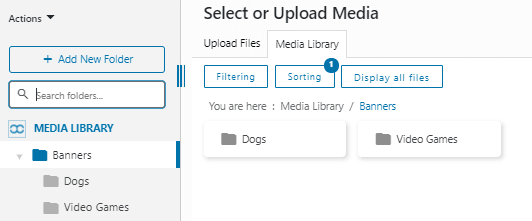
Мы добавим новую папку под названием «Баннеры», внутри этой папки мы создадим подпапку «Собаки» и еще одну подпапку «Видеоигры». Вы увидите, как легко находить изображения, используя папки и подпапки.
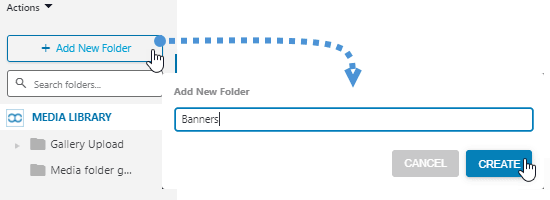
Это действительно легко сделать, просто нажмите + Добавить новую папку и введите имя папки, затем внутри этой папки снова нажмите кнопку + Добавить новую папку , PW Media Folder автоматически обнаружит, что мы хотим создать новую подпапку внутри эту папку.

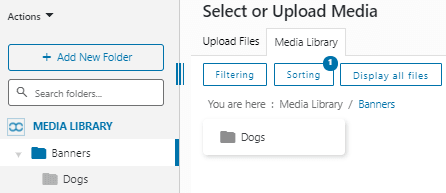
Баннерная папка создана! Теперь нам нужно щелкнуть по ней, чтобы поместить ее в папку «Баннер», затем еще раз нажать «+Добавить новую папку» и ввести имя подпапки, мы наберем «Собаки».
Если мы выполним эти шаги без проблем, подпапка должна быть создана, и мы сможем увидеть эту подпапку в разделе папок слева, а также внутри папки в правом разделе.

Чтобы создать еще одну подпапку, нам просто нужно еще раз нажать + Добавить новую папку и ввести имя подпапки.

Теперь, когда мы создали папку «Баннер», мы можем найти еще один случай: что произойдет, если у меня будет много папок, это может усложнить процесс повторного поиска нужной папки, не волнуйтесь! Существует строка поиска, где вы можете ввести имя папки, которую хотите найти.
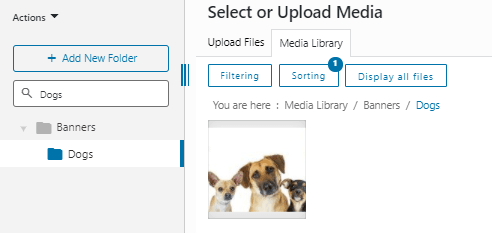
Например, давайте найдем подпапку «Собаки», просто введите «Собаки» в поле поиска под кнопкой «Добавить новую папку», она покажет вам родительскую папку и только имя подпапки, в данном случае «Собаки».

Теперь просто выберите изображение, создайте баннер и наслаждайтесь самым простым способом поиска изображений ;)
Как создать раздел для организации загружаемых файлов
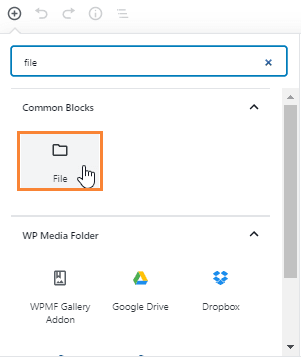
Последний блок, который мы собираемся протестировать, - это блок File, который позволяет нам добавить ссылку на загружаемый файл.
Хорошая идея найти такой файл самым простым способом — создать папку под названием «загружаемые файлы», чтобы мы не путались между обычными медиа/файлами, которые мы используем в наших сообщениях, и теми, которые мы хотим сделать загружаемыми.

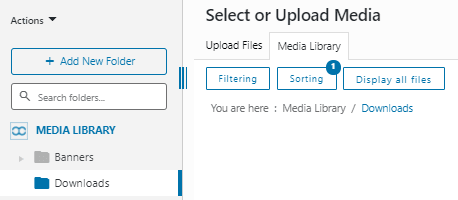
Теперь, когда мы выбрали блок, нам просто нужно нажать «Медиатека», и мы сможем видеть и управлять нашими медиафайлами и папками.

Хорошей практикой для начала добавления файлов для загрузки является создание папки с названием «Загрузки» или с таким именем, но если в вашу медиатеку уже добавлено много загружаемых файлов, не волнуйтесь! Есть несколько опций, которые вы можете использовать, чтобы найти их и добавить в папку «Загрузки».
Прежде всего, мы собираемся создать папку, нажав + Добавить новую папку , затем просто введите имя и нажмите «Создать».

Мы также можем сделать эту папку более организованной, добавив внутренние подпапки и назвав эти подпапки, возможно, по дате, когда мы добавили файлы, или мы также можем назвать ее как заголовок сообщения, в которое мы добавили их, для этого урока мы собираемся установить имя папки в качестве заголовка сообщения.
Чтобы создать подпапку, нам просто нужно поместить ее в папку и нажать + Добавить новую папку , плагин автоматически распознает, что мы хотим создать подпапку внутри этой папки.
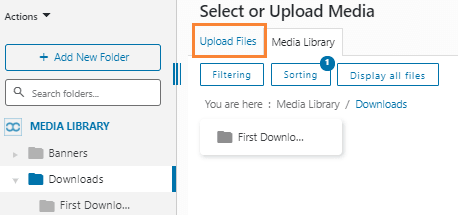
Наше сообщение будет называться «Первая публикация для загрузки», поэтому подпапка будет иметь это имя. Теперь, когда мы создали подпапку, мы можем начать добавлять файлы внутри, для этого у нас есть два варианта: загрузить новые файлы или переместить. старые файлы в эту папку, чтобы упорядочить их.
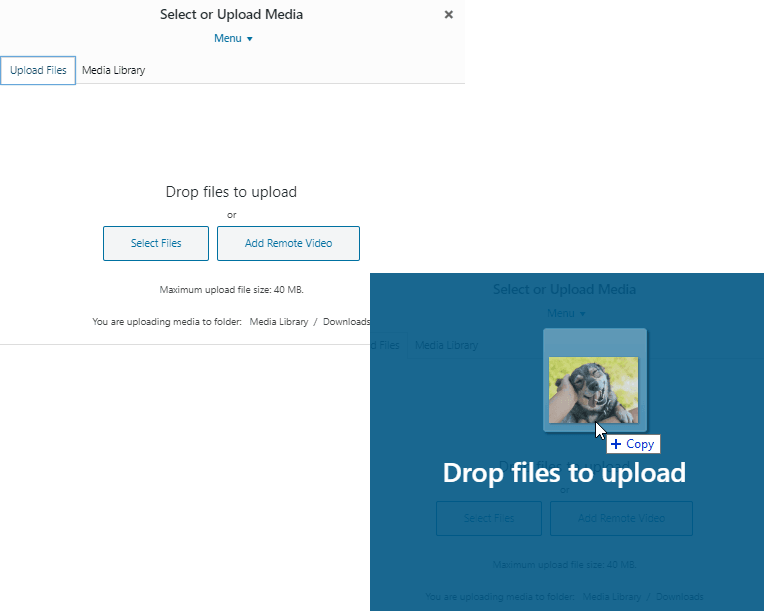
Чтобы загрузить файлы, нам просто нужно перетащить файлы в папку или перейти в раздел «Загрузить файлы» вверху, чтобы просмотреть документы на рабочем столе.

В этом разделе у нас будет возможность загрузить файлы с рабочего стола.

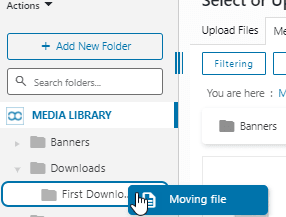
Другой вариант — переместить файлы из других папок, это очень просто, нам просто нужно переместить файл и поместить его в папку в левом разделе.

Вы можете сделать это со всеми файлами, которые хотите, чтобы упорядочить все ваши файлы, после этого процесс поиска файлов станет мечтой :)
Есть еще один случай, когда мы могли бы иметь один и тот же файл в двух сообщениях и нам хотелось бы иметь этот конкретный файл в двух папках, что тоже возможно.
Для этого вам нужно перейти к файлу, который вы хотите добавить в две папки, и щелкнуть по нему, в правом разделе появится меню с некоторыми опциями.

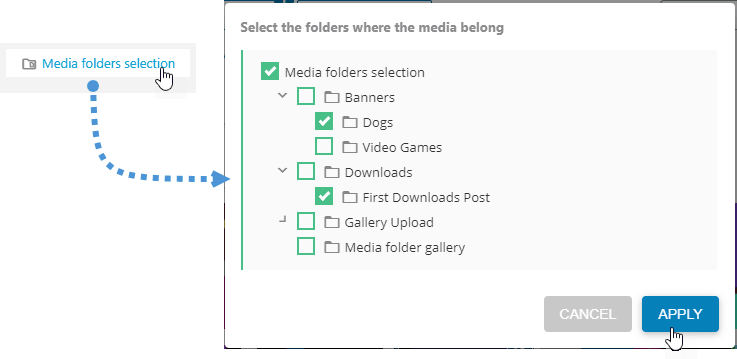
В этом меню у нас есть много опций, одна из которых - «Выбор папки мультимедиа», которая позволит нам выбрать папки, в которые мы хотим добавить наш файл, вам просто нужно щелкнуть эти папки, и ваш файл будет быть доступным во всех выбранных вами папках.

Процесс действительно прост: просто выберите папки и нажмите «Применить», и файл будет доступен во всех этих папках.
Теперь, благодаря WP Media Folder, кошмар превратился в сон, все ваши файлы организованы и их легко найти.
Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Начните управлять медиафайлами из редактора Гутенберга в WordPress
Как вы можете видеть, WP Media Folder позволяет вам управлять своими папками и медиафайлами во всех блоках, которые позволяют вам использовать медиатеку, а также дополнительный профессиональный блок для управления вашими галереями с помощью дополнения . Теперь вы можете организовывать и находить свои медиа и файлы отовсюду, процесс создания контента еще никогда не был таким простым, чего же вы ждете? Зайдите сюда , получите WP Media Folder и наслаждайтесь всеми функциями, которые предлагает этот замечательный плагин.
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.



Комментарии