Как создать сайт фотографии с помощью WordPress и WP Media Folder
WP Media Folder — лучший плагин для организации медиатеки и создания галерей, но раньше в нём отсутствовали такие важные функции, как обмен файлами с клиентами, защита и возможность скачивания. Теперь это не проблема! В этой статье мы представим новый плагин для работы с фотографиями .
Защитите свои изображения и галереи, быстро создавайте галереи, делитесь ими со своими клиентами, создавайте список пожеланий, а также разрешайте своим клиентам загружать — это лишь некоторые из функций, которые WP Media Folder предлагает фотографам, и мы увидим, как это использовать. новый замечательный аддон.
Раньше создавать галереи и управлять ими было не так просто, но давайте начнем с поста, чтобы увидеть, насколько легко им пользоваться!
Содержание
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
Создайте галерею фотографий WordPress
Первым шагом будет создание галереи фотографий под нашим менеджером галереи, для этого сначала нам нужно включить ее в настройках WP Media Folder .
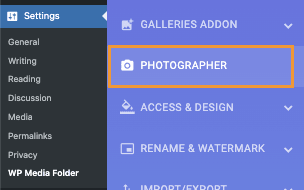
Перейдите в раздел «Общие настройки» > WP Media Folder > «Фотограф» .
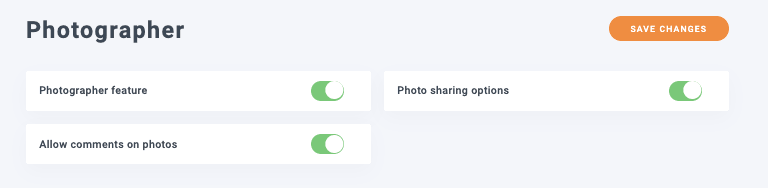
На этой странице мы можем включить функции фотографа, а также добавить ограничения размера для параметров загрузки.
Функции, которые можно включить:
Функция фотографа : это позволит нам создавать отдельные частные галереи, которыми мы будем делиться с нашими клиентами.
Параметры обмена фотографиями : чтобы включить возможность делиться нашими защищенными галереями с клиентами.
Разрешить комментарии к фотографиям : эта функция добавит нашим клиентам возможность добавлять комментарии к нашим фотографиям в интерфейсе.
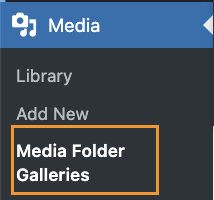
Когда это включено и наши ограничения на загрузку установлены, мы можем продолжить сохранение изменений и создать нашу галерею, поэтому давайте нажмем « Сохранить изменения» , а затем перейдем к «Медиа»> «Галерея папок мультимедиа ».
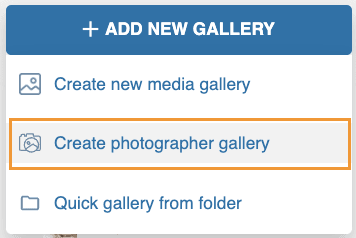
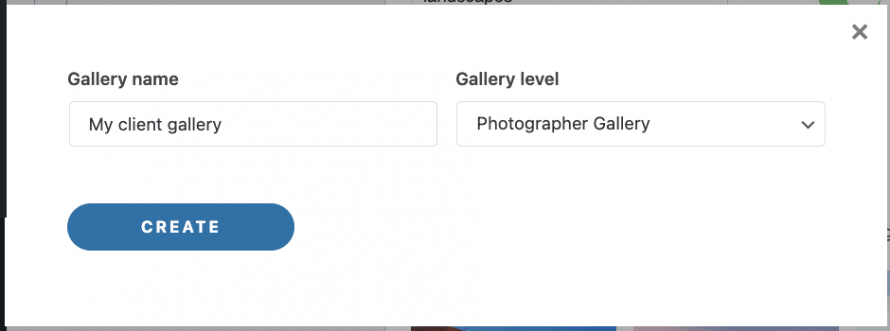
На этой странице мы можем нажать «+Добавить галерею» > «Создать галерею фотографа» .
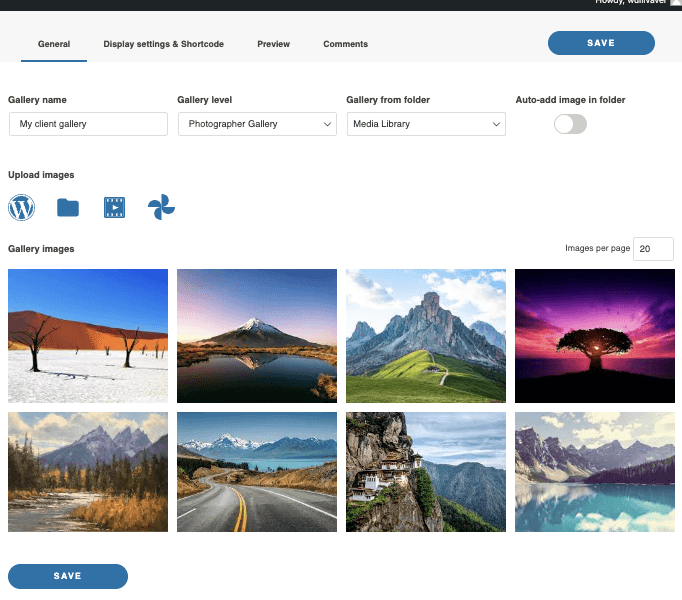
Мы сможем определить заголовок галереи, а также указать, хотим ли мы, чтобы она была подгалереей во всплывающем окне.
И наша фотогалерея будет создана!
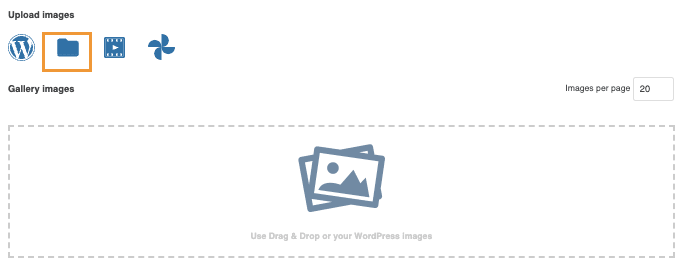
Теперь мы можем приступить к добавлению изображений в наши фотогалереи, для этого у нас есть 4 варианта:
Загрузить : чтобы загрузить наши изображения с нашего ПК, мы также можем перетащить наши изображения
Из нашей медиатеки эта опция позволит нам открыть нашу медиатеку и позволит нам перемещаться между нашими медиа-папками и выбирать папку или только определенные изображения.
Другие варианты — загрузить внешнее видео или видео в нашу медиатеку, а также импортировать наши изображения непосредственно из Google Фото .
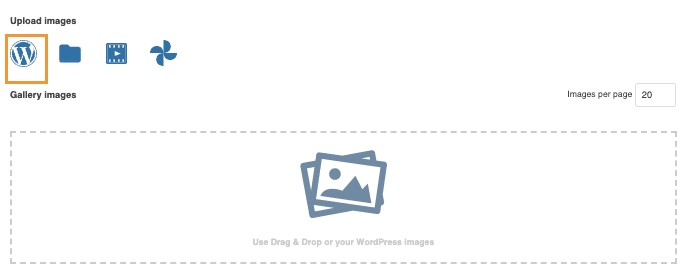
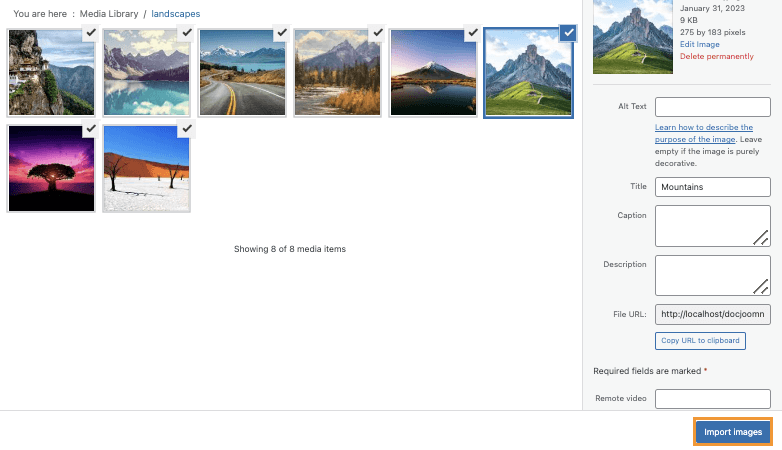
Для этого поста в нашей медиатеке уже подготовлено несколько изображений, поэтому давайте выберем значок WordPress, чтобы загрузить нашу медиатеку и выбрать наши фотографии.
Предварительный просмотр изображений будет загружен в разделе создания нашей галереи. Мы также заметим, что у нас есть возможность использовать папку мультимедиа для создания нашей галереи фотографий, а также настроить ее так, чтобы все мультимедиа, добавленные в медиатеку, добавлялись автоматически. в галерею фотографов, а также.
Теперь у нас есть другие вкладки, где мы можем дополнительно настроить нашу галерею фотографов, вот эти вкладки:
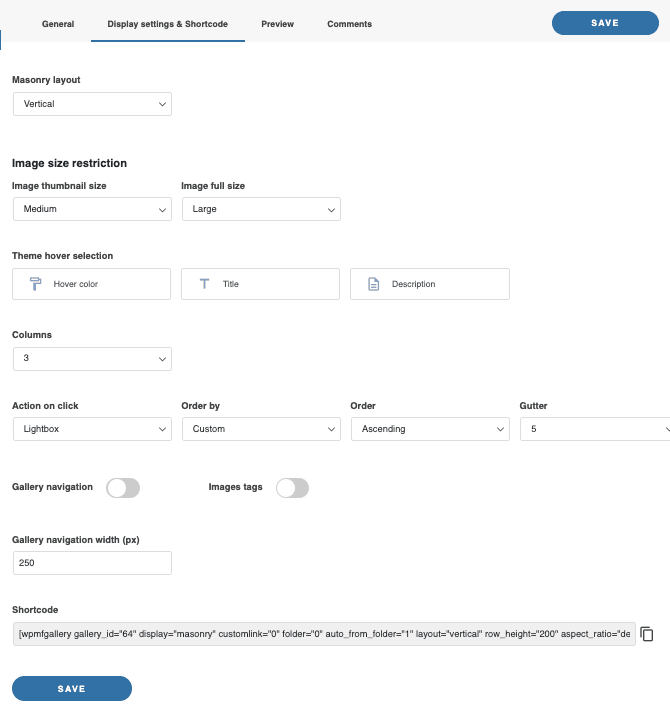
Настройки отображения и шорткод : это позволит нам дополнительно настроить нашу галерею фотографов и настроить ее отображение так, как мы хотим.
Предварительный просмотр : где мы можем увидеть, как галерея будет отображаться во внешнем интерфейсе, прежде чем добавлять ее.
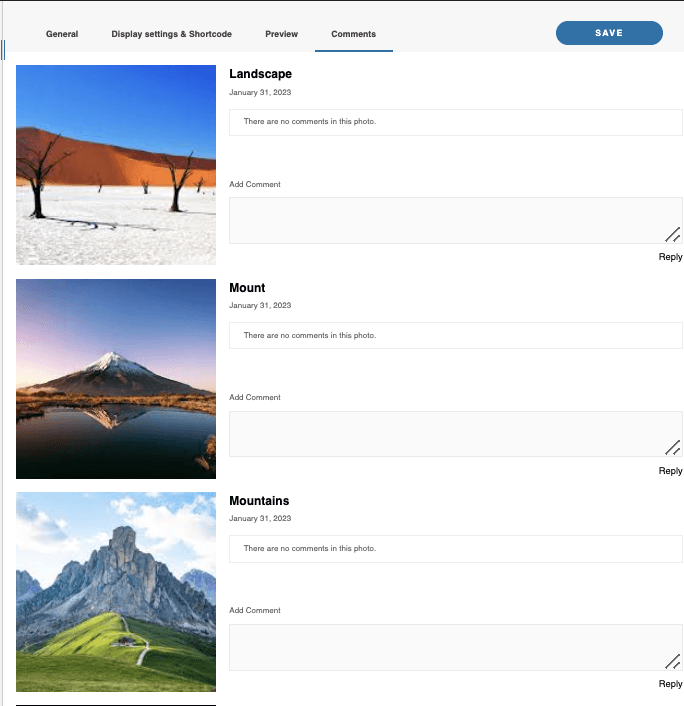
Комментарии: в этом разделе мы можем управлять комментариями к изображениям и отвечать нашим клиентам.
Так же просто, как загрузить изображения и настроить параметры, мы создадим галерею фотографов.
Совместное использование галерей фотографов WordPress с клиентами
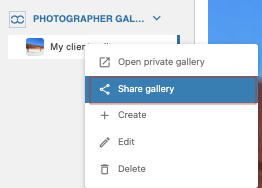
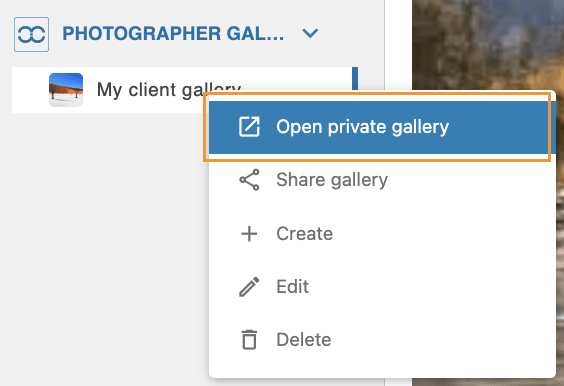
Теперь, когда мы создали нашу галерею Photographer, мы можем поделиться ею с нашими клиентами, для этого щелкните правой кнопкой мыши заголовок галереи на боковой панели менеджера галереи, а затем нажмите «Поделиться галереей » .
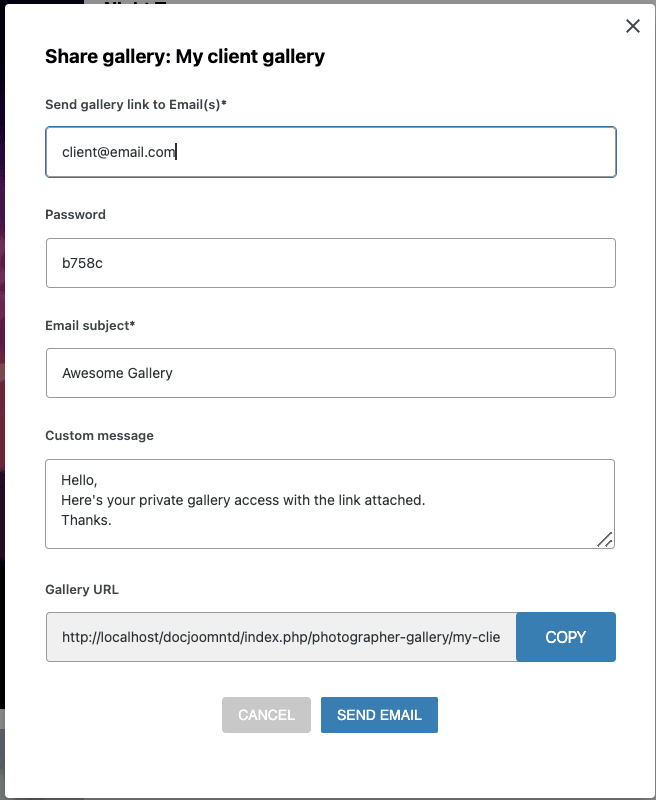
Откроется модальное окно, в котором мы можем легко добавить учетную запись электронной почты нашего клиента, пароль и содержимое электронной почты со ссылкой на нашу галерею фотографов.
Достаточно просто нажать ОТПРАВИТЬ ПОЧТУ , и наши клиенты получат доступ к галерее!
Конечно, у нас также есть возможность скопировать ссылку на галерею и отправить ее нашему клиенту.
В качестве последнего шага мы можем взаимодействовать с нашей галереей Photographer, как если бы мы были нашими клиентами, чтобы убедиться, что все выглядит и работает правильно, для этого щелкните правой кнопкой мыши имя галереи > Открыть частную галерею .
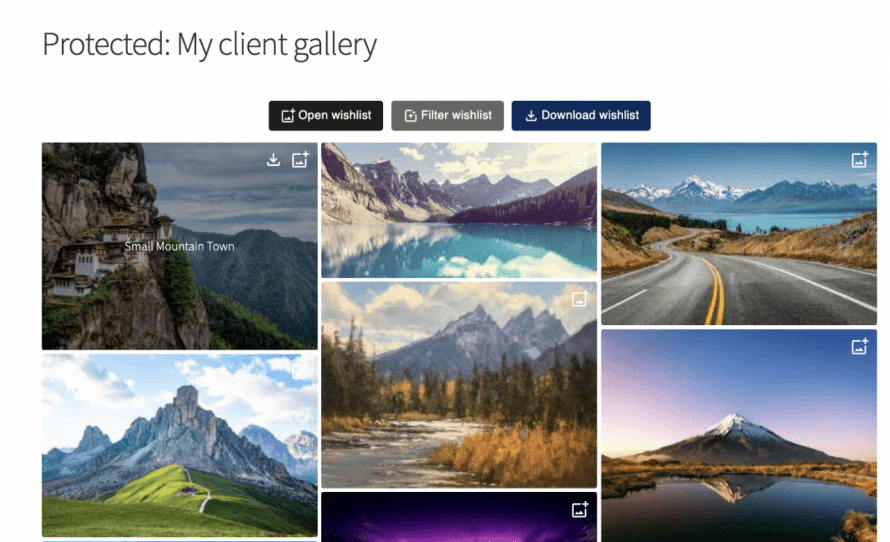
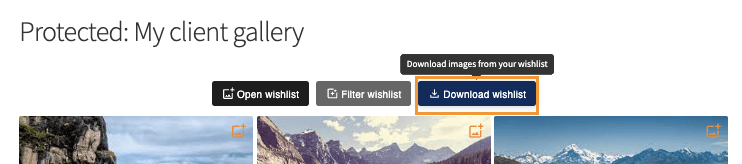
Откроется новая вкладка со всеми опциями, доступными для наших клиентов, такими как добавление фотографий в список желаний, загрузка фотографий, проверка списка желаний, а также комментарии к фотографиям.
Мы можем добавить изображения в список желаний, щелкнув опцию, которая появляется в правом верхнем углу.
другой значок позволит нам загрузить это конкретное изображение.
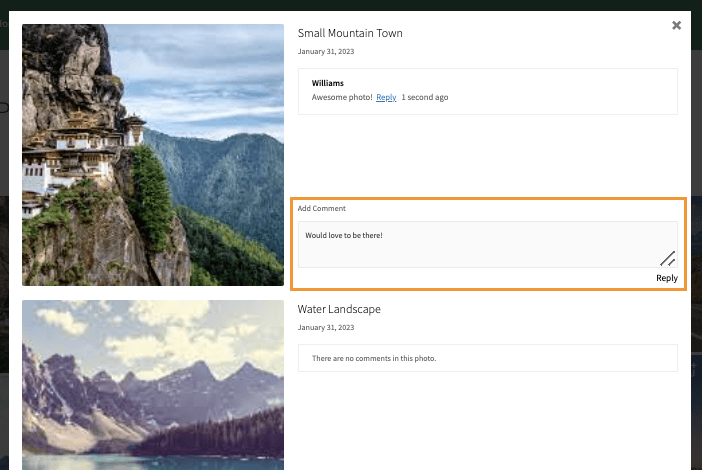
теперь в нашем списке желаний мы сможем комментировать изображения, например, чтобы оставить отзыв фотографу.
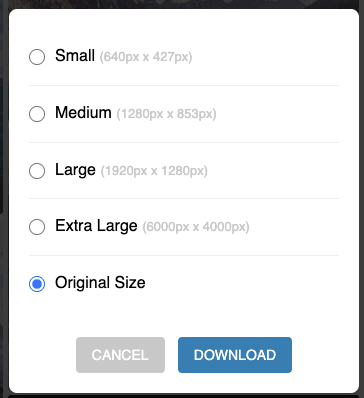
А когда клиент заканчивает список желаний, он может легко загрузить его с помощью кнопок в верхней части галереи!
Появится всплывающее окно со всеми размерами, которые мы добавили на этапе настройки, и, наконец, кнопка для их загрузки.
Как видите, это очень функциональная галерея, которой можно легко поделиться с нашими клиентами! И с потрясающими опциями комментариев, которые позволят нам общаться с ними на одной платформе, функция, которую можно описать одним словом, потрясающе!
Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Галереи фотографов WordPress и многое другое
Как мы могли видеть, это потрясающая функция, которая позволит нам создавать галереи фотографов, но это еще не все! Так как у нас также есть менеджер галереи с множеством доступных тем, а также множество других опций, таких как разгрузка наших медиафайлов, организация их в папки мультимедиа и соединение между нашей медиатекой и облачными сервисами, такими как Google Drive, OneDrive и Dropbox!
Вы также можете посмотреть это потрясающее видео, где мы объясняем детали и показываем, как это работает в режиме реального времени.
Чего же ты ждешь? Перейдите сюда и получите свою собственную WP Media Folder и надстройку Gallery!
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.






















Комментарии 2
Я бы хотел, чтобы вы сделали эти уроки и маркетинг для Joomla, и вас заметили бы и за ваши расширения Joomla.
Спасибо! Мы сделаем это, но нужно время