Как создать блог DIVI с помощью плагина и виджета WP Latest Posts
С помощью конструктора DIVI мы можем создавать превосходные веб-сайты, и это действительно простой в использовании конструктор страниц, в котором есть функции практически для всего! Но иногда нам нужна помощь дополнительных компонентов, например, для создания отличной страницы блога, и WP Latest Post с DIVI позволит нам это сделать.
WP Latest Post — это плагин, который позволяет создавать страницы с последними записями, используя фильтры и инструменты дизайна, что делает работу в рекордно короткие сроки и идеально вписывается в дизайн нашего сайта.
В этой статье мы рассмотрим, как использовать DIVI и WP Latest Post, чтобы извлечь максимальную выгоду из обоих инструментов.
Содержание
Хотите отображать динамичные и привлекательные последние сообщения на своем веб-сайте WordPress?
WP Latest Posts поможет вам. Привлекайте своих посетителей красивым и настраиваемым отображением вашего последнего контента.
Попробуй это сейчас!
Создайте блок с нашими последними записями WordPress
Для начала нам нужно создать блок «Последние записи» в плагине WP Latest Post, чтобы встроить его в DIVI.
Для этого перейдите в раздел WP Latest Post > All New Blocks в левом меню, вы увидите +New Block , нажмите на нее.
Мы сможем задать заголовок, а затем приступить к созданию блока.
Процесс создания блока разделен на 3 раздела, в каждом из которых мы сможем определить его часть, начиная с первого — Источника .
Как следует из названия, мы сможем определить, что будет использоваться для включения записей в блок: это могут быть страницы, записи, категории или пользовательские типы записей.
В этом уроке мы выберем опцию «Записи», поскольку создаём страницу блога.
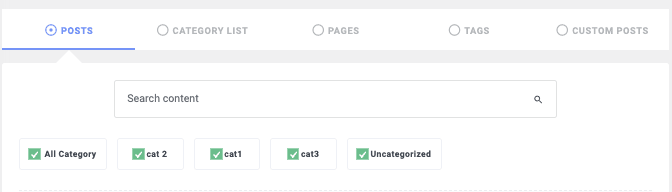
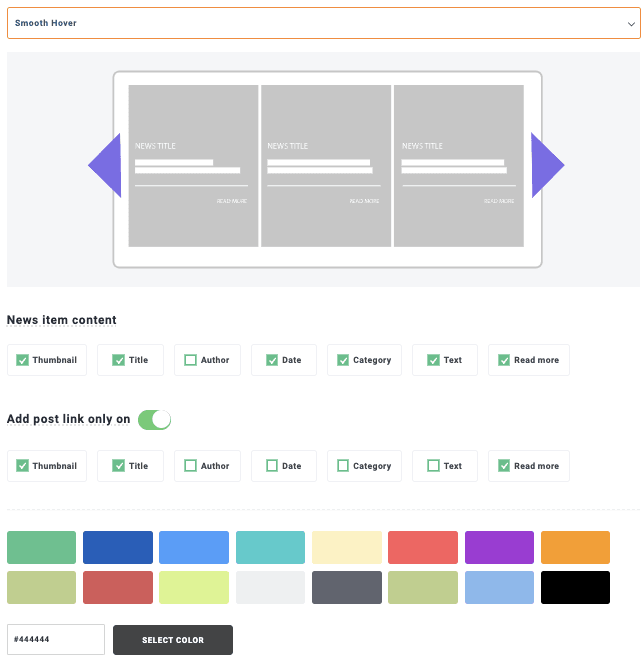
После выбора источника мы можем определить, как фильтровать контент, а также настроить его отображение, задав следующие параметры:
Категории : фильтрация контента по категориям.
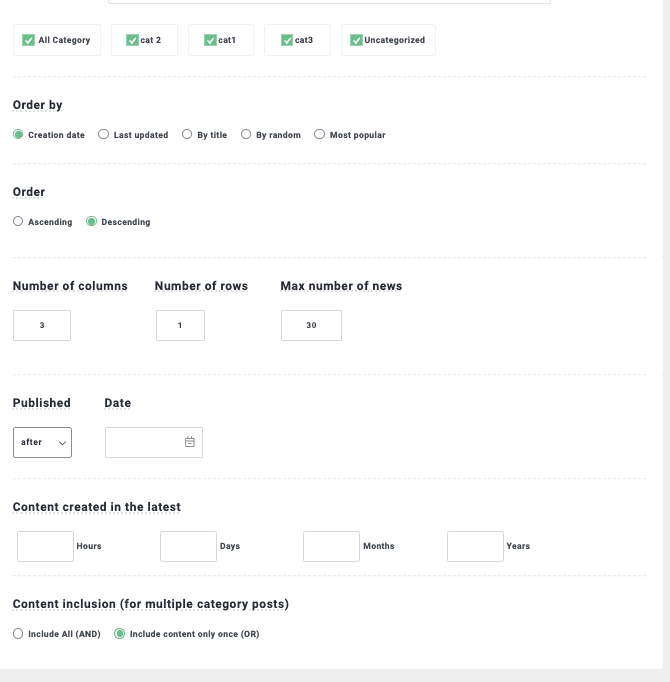
Сортировка : определение порядка отображения записей, по дате создания, по возрастанию или убыванию.
Количество строк/столбцов и элементов : выбор количества строк, количества столбцов и максимального количества отображаемых элементов.
Дата публикации даты публикации (после/до определенной даты).
Контент, созданный за последнее время : указание более точного набора записей за последние часы/дни/месяцы/годы.
Включение контента : указание количества повторов отображения категории (один или несколько раз).
Мы также можем подтвердить количество сообщений, которые будут отображаться с нашим текущим контентом и подборками под заголовком блока.
Теперь мы можем перейти к следующей части, которая будет посвящена отображению и теме оформления , где мы сможем выбрать одну из 8 доступных тем для WP Latest Post ( +Addon ).
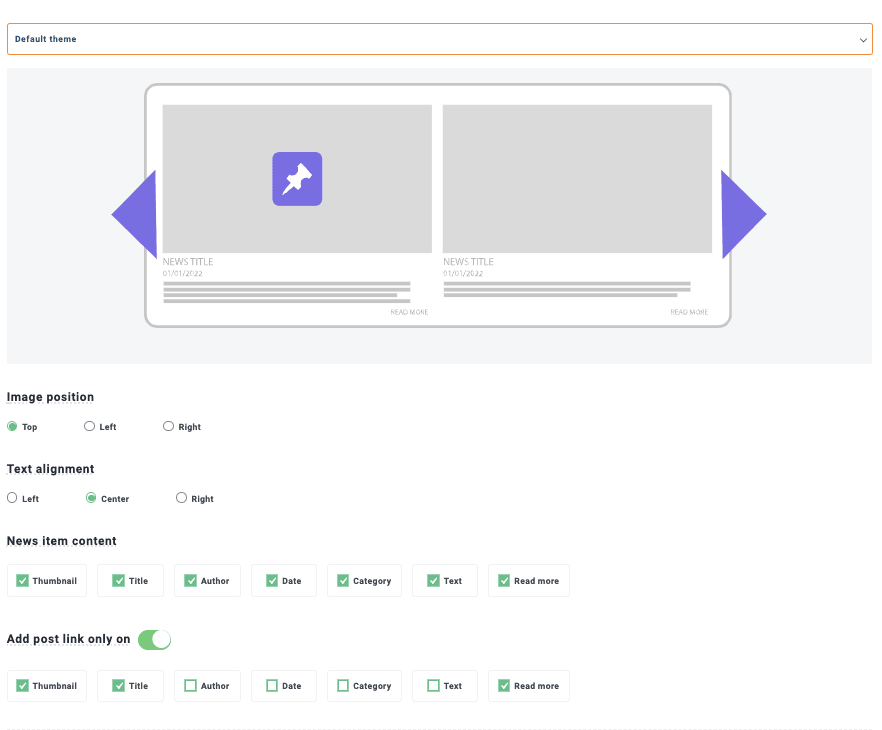
Прежде всего, в этом разделе мы увидим выбор темы оформления , а также параметры для её настройки; эти параметры будут меняться в зависимости от выбранной темы.
Тема по умолчанию
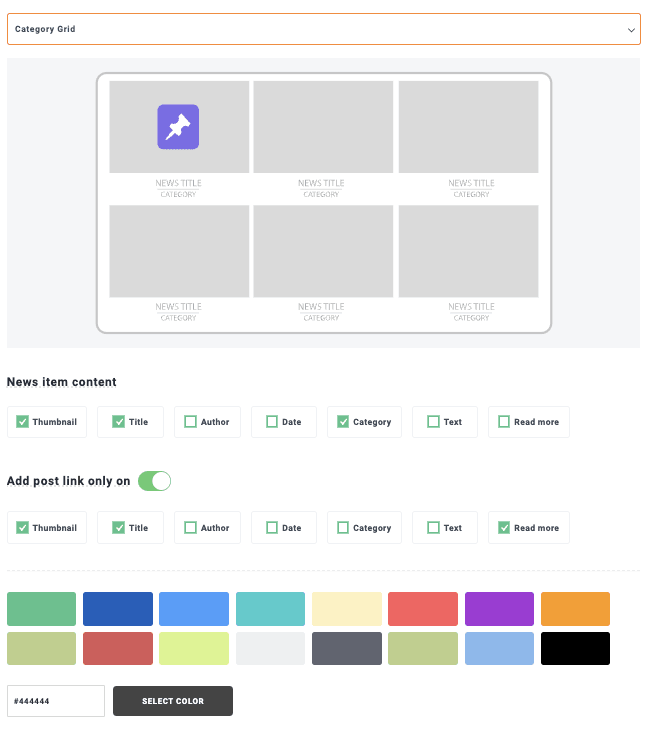
Сетка категорий
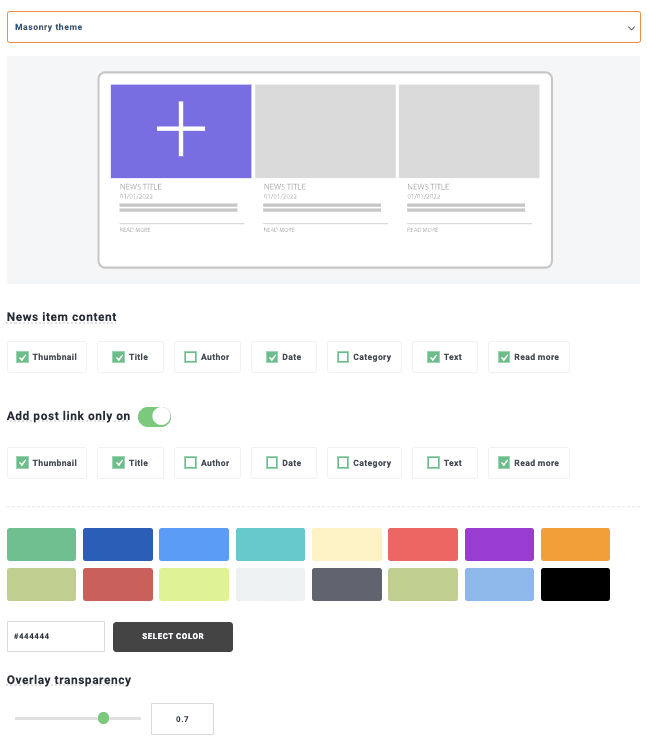
Тематика Masonry
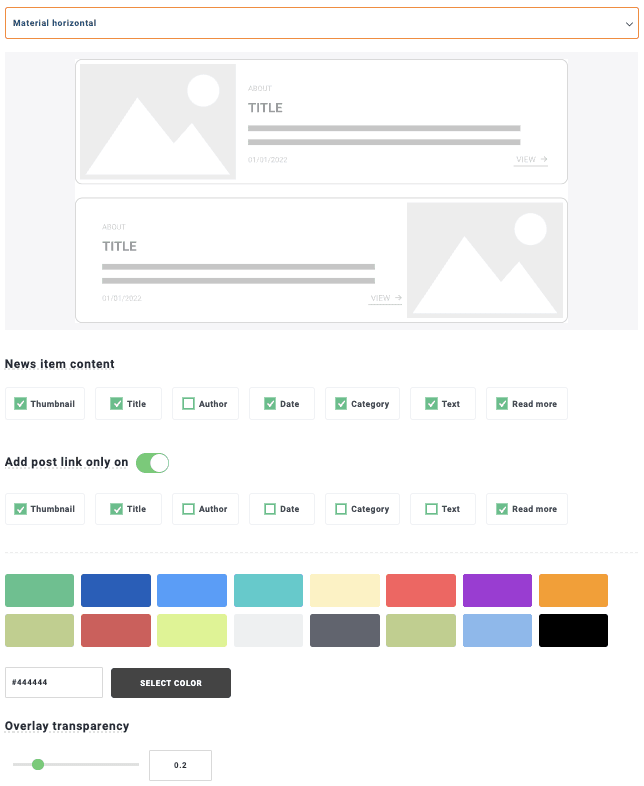
Материальная горизонтальная тема
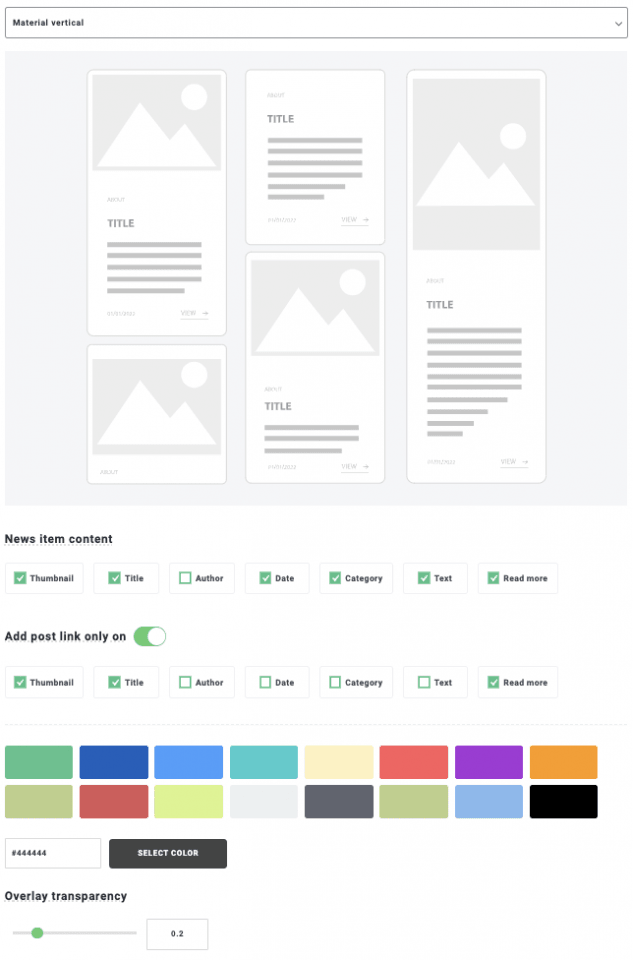
Тема оформления Material Design Vertical
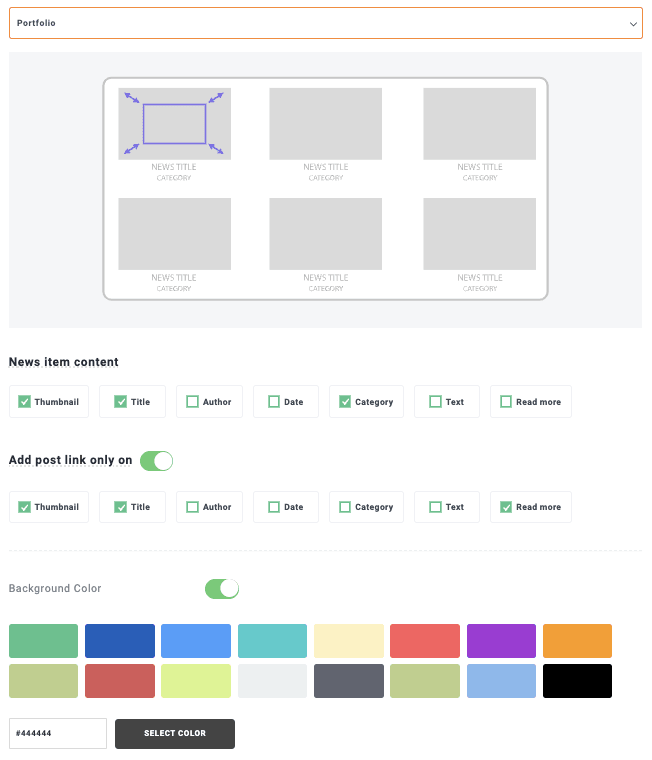
Тема оформления портфолио
Тема оформления Smooth Hover
Тема оформления временной шкалы
Для каждой темы предусмотрено множество опций, поэтому мы можем выбрать ту, которая нам больше нравится, и идеально подогнать её под нашу страницу всего несколькими кликами.
Для этой публикации мы воспользуемся темой Masonry , чтобы продолжить.
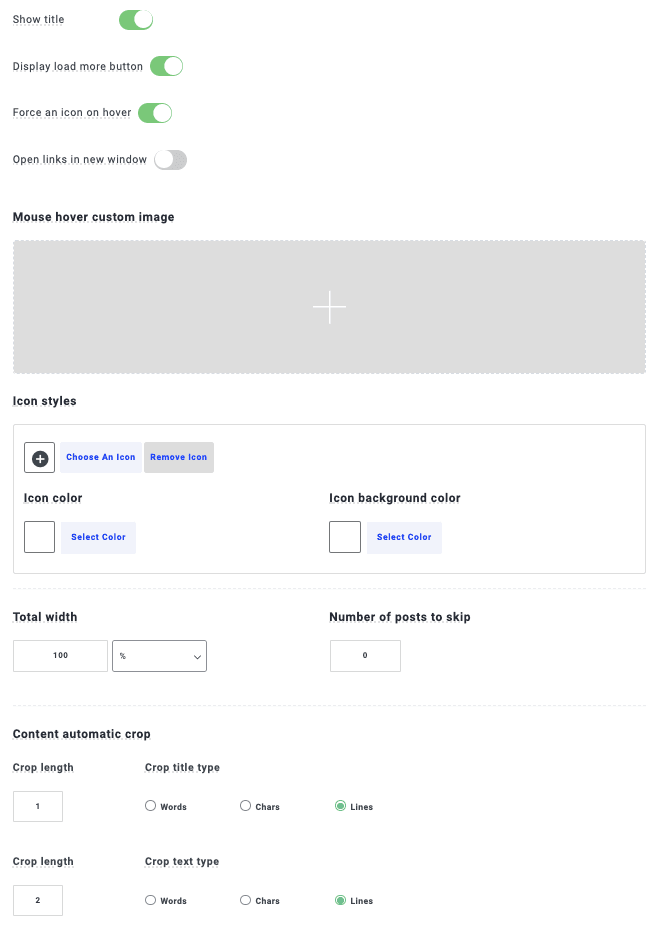
Теперь перейдем к следующей вкладке в этом разделе — « Настройки темы». Настройки могут отличаться в зависимости от выбранной темы. Для выбранной нами темы есть возможность отображать заголовок, кнопку «Загрузить еще» и принудительно отображать иконку при наведении курсора.
Во-первых, мы можем настроить значок, который будет отображаться при наведении курсора, а также заменить его любым из значков, предлагаемых WP Latest Post, или загрузить свой собственный.
Мы увидим еще одну вкладку — « Анимация» . Эта опция предназначена для управления темами, содержащими анимацию, например, Smooth Hover , которая представляет собой слайдер. В теме Masonry анимация отсутствует, поэтому мы ее пропустим.
Теперь перейдем к последней части, разделу «Источник изображения» , где мы можем определить изображение, которое будет использоваться в нашем блоке для записей, у которых вообще нет изображения, а также использовать первое доступное изображение в записи или изображение из раздела «Избранное».
На этом мы завершаем настройку блока публикации, и теперь готовы его опубликовать.
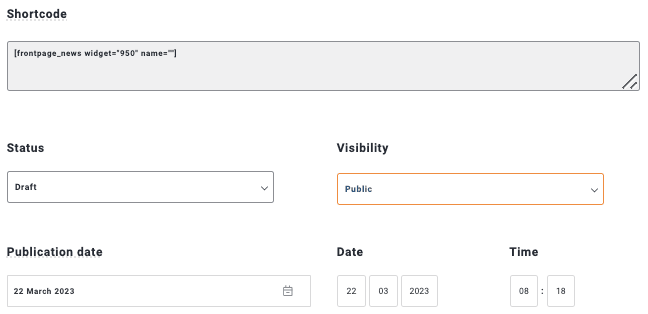
Мы увидим дополнительную вкладку, где сможем найти шорткод блока, а также указать, является ли он приватным или мы хотим опубликовать блок через определенное время.
Множество замечательных инструментов для полезной функции в конструкторе страниц DIVI! Теперь давайте добавим её на страницу с помощью DIVI.
Использование DIVI и WP Latest Post для создания страницы блога
Теперь, когда мы увидели, как легко создать блок «Пост», давайте добавим его на нашу страницу DIVI.
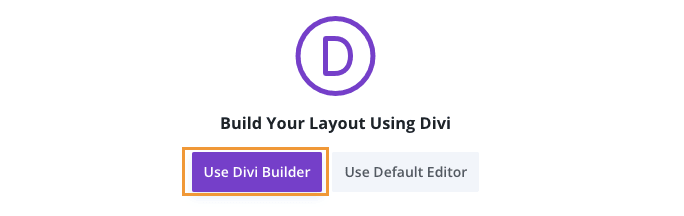
Для начала перейдите на свою страницу / запись , отредактируйте её или создайте новую и нажмите « Использовать конструктор Divi» .
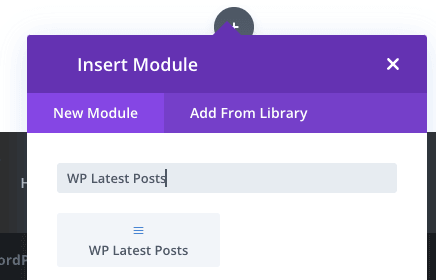
Теперь мы можем начать вставлять наш модуль, а затем выполнить поиск WP Latest Posts , появится блок плагина, нажмите на него.
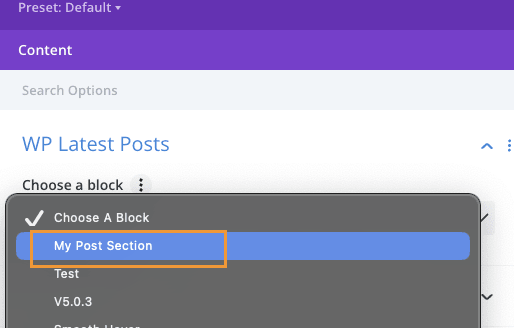
Первым доступным вариантом станет выбор блока. Нажмите « Выбрать блок» , а затем выберите «Запись в блоке», в данном случае мы ввели «Мой раздел записей» .
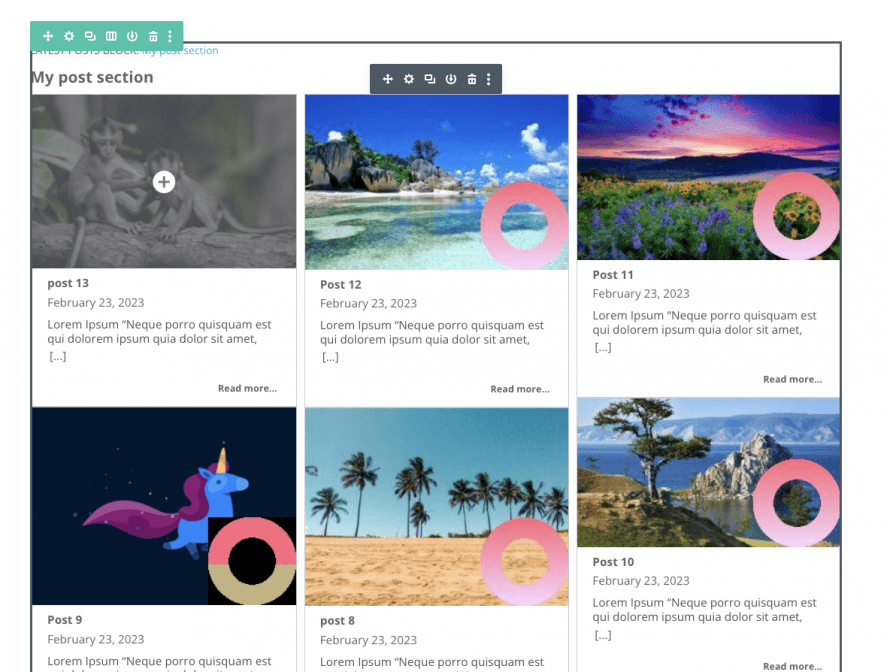
Предварительный просмотр нашего блока загрузится мгновенно в фоновом режиме.
Вот и всё! Замечательная страница блога, созданная всего за несколько кликов.
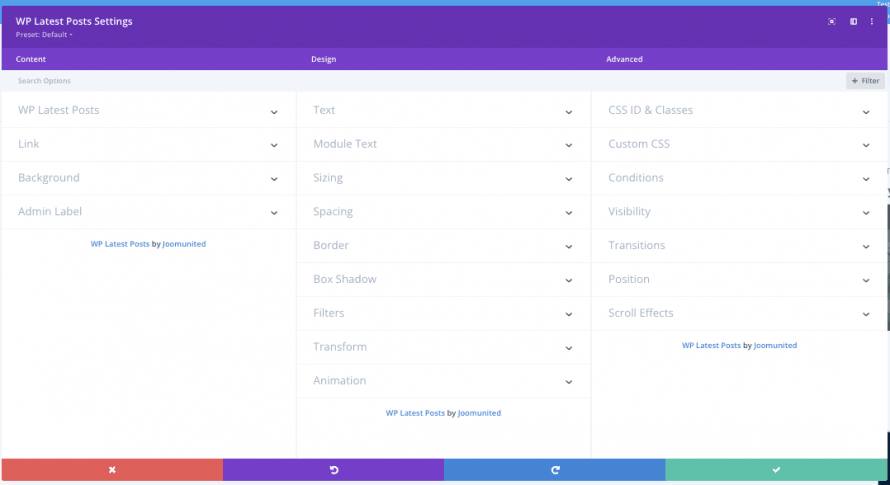
Ещё один важный момент: у нас будет возможность настраивать блок «Последние публикации» в режиме реального времени, используя параметры Divi, где мы сможем устанавливать такие параметры, как фон, пробелы, фильтры, а также множество других настроек.
Теперь нам осталось только завершить редактирование, если это необходимо, и опубликовать! Наша новая страница блога готова, и мы можем начинать!
Всего несколько кликов — и вы создадите лучшую страницу блога, которую мы когда-либо видели, и она всегда будет идеально подходить для нашего контента благодаря множеству вариантов оформления, просто потрясающе! Правда ведь?
Вниманию владельцев сайтов на WordPress!
Держите своих посетителей в курсе и вовлекайте их с помощью WP Latest Posts . Легко продемонстрируйте свои последние статьи, новости или обновления в потрясающем и удобном для пользователя формате.
Начните сегодня!
Откройте для себя новый уровень создания новостных разделов в WordPress
Как видите, WP Latest Post — это отличное дополнение к нашему сайту на WordPress, позволяющее создавать не только страницы блога, но и любые разделы новостей! Например, фильтровать новости по категориям и отображать разные разделы новостей для каждой категории или создать раздел новостей для наших товаров WooCommerce.
Возможности безграничны, и он также работает со всеми основными конструкторами страниц WordPress, так чего же вы ждете? Перейдите сюда и начните творить!
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.






















Комментарии