Как создать галерею изображений с фильтрами для фотографий
Благодаря фильтрам WP Media Folder , поиск изображений в галерее на вашем сайте больше не будет сложной задачей. Фильтры позволят добавлять в галерею столько изображений, сколько необходимо, и обеспечат пользователям быстрый поиск нужной информации.
Содержание
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
Создание галереи изображений в WordPress
Начнём с самого начала, а именно с создания галереи, используя нашу медиатеку или локальные файлы и менеджер галерей из WP Media folder.
Обратите внимание, что в этом руководстве мы будем использовать плагин WP Media folder и дополнение WP Media folder Gallery.
Для начала давайте посмотрим, как создать галерею и заполнить её изображениями. Для этого перейдите в меню «Медиа» > «Папки медиафайлов» > «Галереи».
На этом экране нажмите « +Добавить новую галерею» > «Создать новую медиагалерею» .
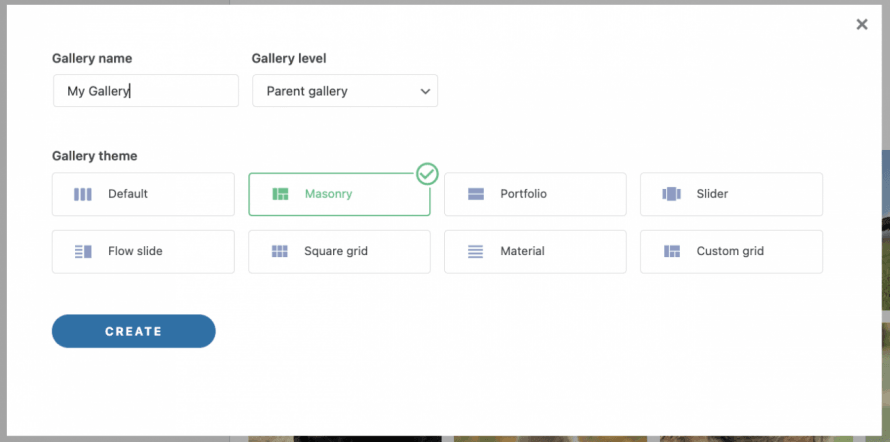
Появится всплывающее окно, в котором вы сможете ввести название галереи, а также выбрать тему оформления галереи и указать, хотите ли вы, чтобы она была родительской галереей или, возможно, дочерней галереей другой галереи.
Вы можете выбрать желаемую тему и ввести название вашей галереи изображений, затем нажать кнопку «Создать» , и всё! Наша пустая галерея создана.
Теперь давайте заполним галерею изображениями из медиатеки. Для этого нажмите на WordPress , который вы увидите на новой странице галереи.
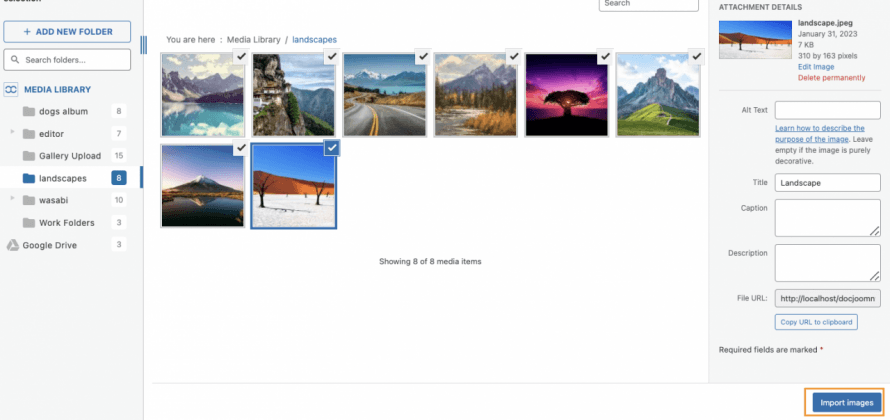
Откроется модальное окно с нашей медиатекой и папками, созданными WP Media Folder , где вы сможете легко перемещаться между всеми изображениями, выбирать нужные изображения и, наконец, нажать кнопку «Импорт изображений» .
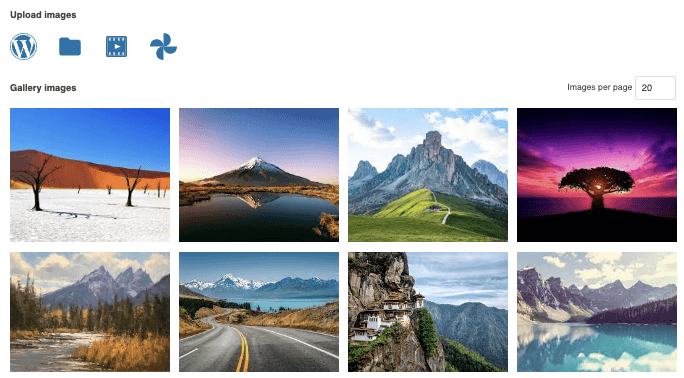
Изображения загрузятся в наш менеджер галереи, и вы сможете просмотреть все добавленные изображения.
Теперь добавим изображение из локальных папок. Для этого нажмите на значок папки.
Откроется файловый менеджер, чтобы мы могли выбрать нужные изображения и загрузить их непосредственно в галерею.
Теперь наши изображения добавлены в недавно созданную галерею, и это произошло очень быстро! Правда ведь?
Настройте фильтры для галереи WordPress
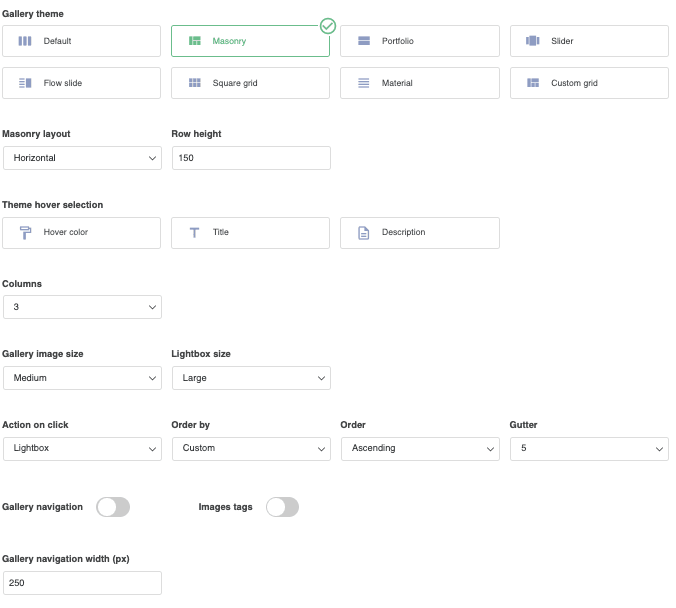
Теперь, когда наша галерея создана, мы можем приступить к ее настройке, чтобы она выглядела так, как нам нужно. Для этого у нас есть вкладка « Настройки отображения и шорткоды» .
На этом экране мы можем выбрать тему оформления галереи и внести все возможные изменения, чтобы адаптировать галерею под наш контент.
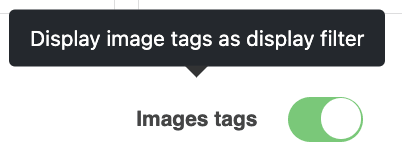
Для создания фильтров нам пока нужно сосредоточиться на одной настройке — «Теги изображений» — и включить её.
После этого мы сможем настроить галерею по своему усмотрению, а затем приступить к настройке тегов.
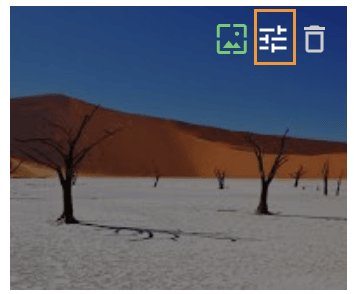
Для корректной работы фильтров необходимо добавить к изображениям теги в зависимости от того, когда мы хотим их отображать. Чтобы добавить тег, нажмите на значок настроек, который появляется при наведении курсора на изображение на «Общие» .
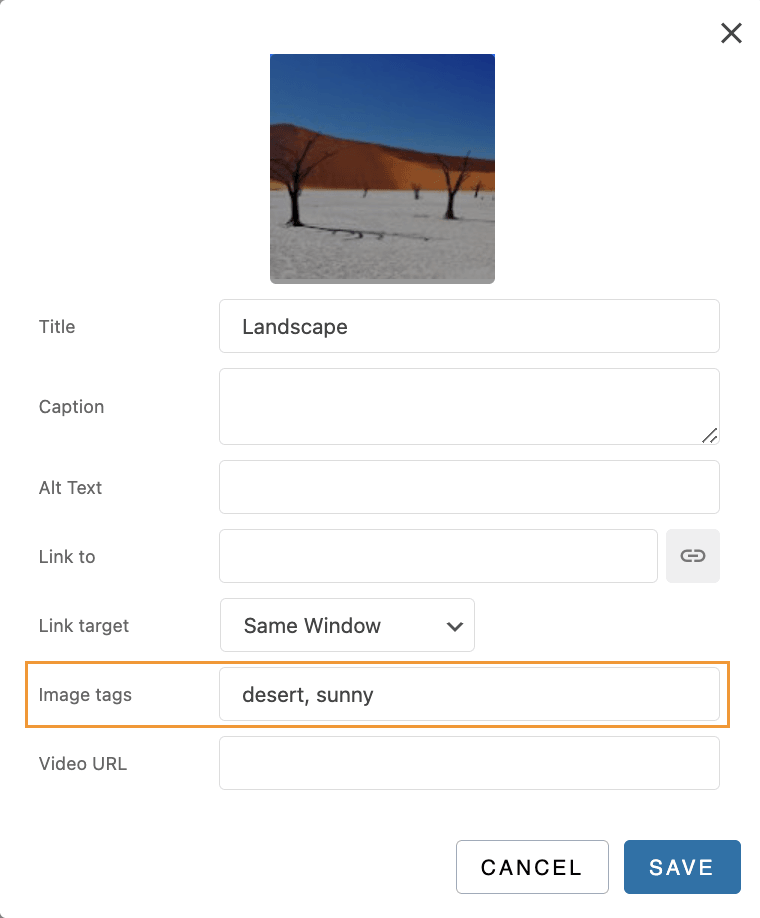
Откроется всплывающее окно, где мы увидим раздел для тегов изображений . Там мы можем добавить все теги, которые хотим использовать для фильтрации изображений, разделяя их запятой. Например, это пустынный и солнечный пейзаж, поэтому мы можем использовать эти теги в качестве тегов.
Теперь мы можем добавить к изображениям нужные теги, чтобы они отображались на странице или в публикации, куда мы хотим их отправить.
В следующей части этого урока мы увидим, как добавить галерею к нашему контенту, и сможем увидеть, как работают фильтры.
Добавьте галереи изображений на страницы и записи WordPress
Теперь, когда мы создали наши галереи, следующий шаг — перейти на наши страницы и разместить и опубликовать наши галереи с фильтрами.
Для этого перейдите к своей записи или странице, или создайте её. В данном случае мы будем использовать редактор Gutenberg, но WP Media Folder и его дополнение Gallery работают со всеми основными конструкторами страниц, а также имеют доступный шорткод, поэтому их можно использовать везде.
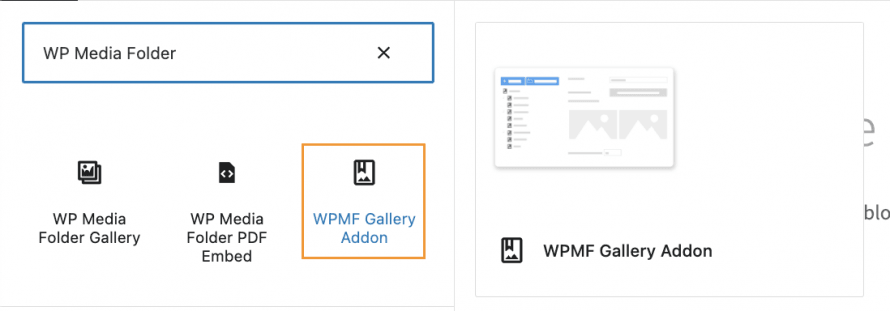
После открытия редактора страниц/записей нажмите «+» , чтобы добавить блок, и найдите папку WP Media Folder и выберите дополнения WPMF Gallery .
Загрузится блок для WP Media Folder Gallery, который откроет модальное окно с панелью управления галереей, которую мы видели ранее. Выберите галерею, которую нужно разместить, и, наконец, нажмите кнопку « Вставить» .
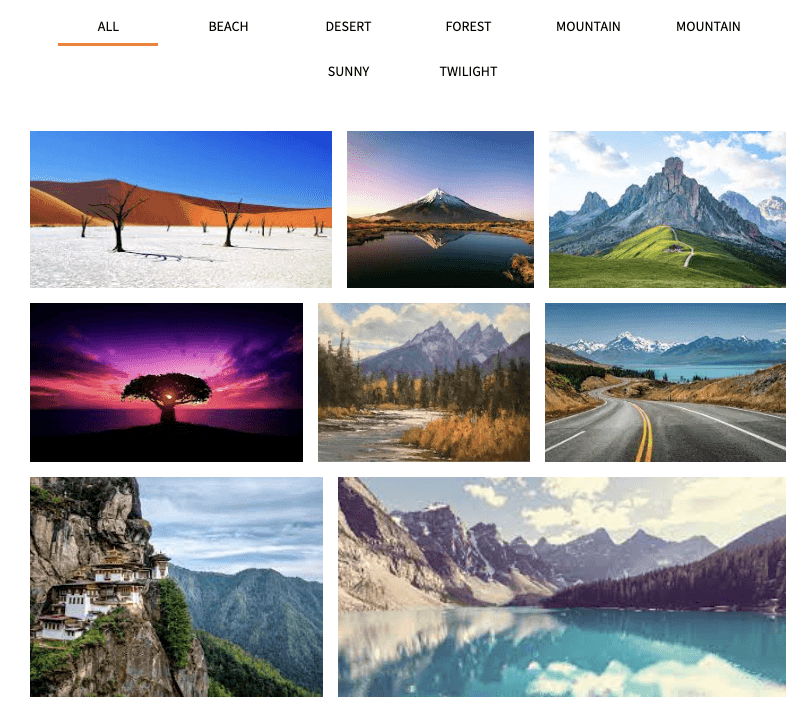
Если мы включим теги изображений, галерея должна загрузиться с медиафильтрами, которые мы создали, добавив эти теги.
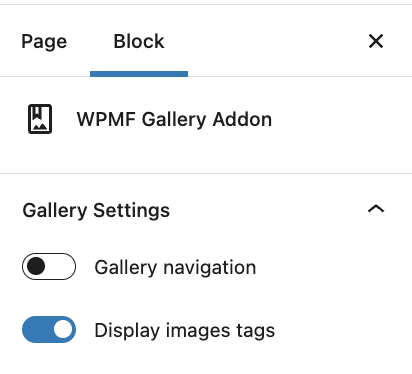
При создании блока также доступна настройка, которая позволит нам включить теги изображений на всякий случай.
Теперь в редакторе должен загрузиться предварительный просмотр галереи изображений, так что нам остается только настроить ее по своему усмотрению и, наконец, опубликовать страницу — наша галерея готова!
Всего несколько шагов, и мы создадим действительно профессиональную галерею с потрясающими фильтрами. Создание галерей уже никогда не будет прежним.
Создавайте галереи WordPress, используя медиа-папки
Если создание галерей уже само по себе замечательно, то можно сказать, что WP Media Folder это не всё, что мы можем предложить. Мы можем создавать папки в нашей медиатеке для организации медиафайлов, а также создавать галереи на основе этих папок. Давайте посмотрим, как это сделать!
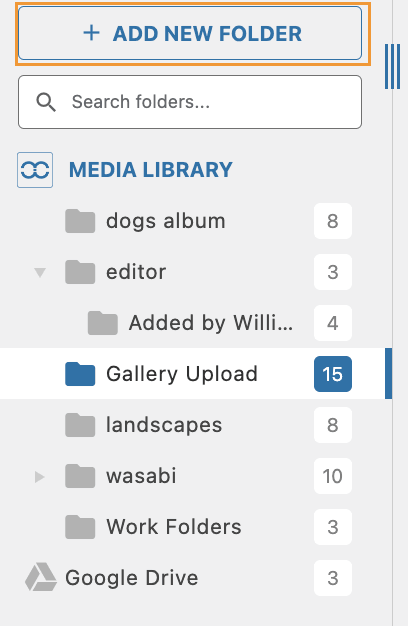
в медиатеке появится опция « ДОБАВИТЬ НОВУЮ ПАПКУ»
Теперь у нас есть возможность создавать папки и подпапки для упорядочивания медиафайлов по своему усмотрению, но как насчет не только упорядочивания, но и создания галерей на основе этих папок? И чтобы галерея обновлялась каждый раз, когда мы добавляем новое изображение в папку?
Таким образом, мы сможем просто загружать изображения в нашу медиатеку, и галерея будет обновляться автоматически. Звучит здорово, не правда ли?
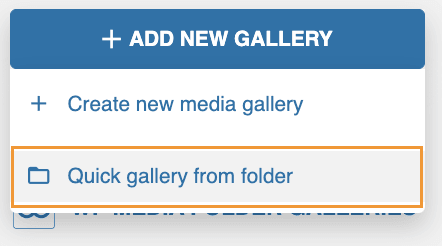
Для этого перейдите в менеджер галереи в разделе Медиа > Галерея папок с медиафайлами и нажмите +Добавить новую галерею > Быстрая галерея из папки .
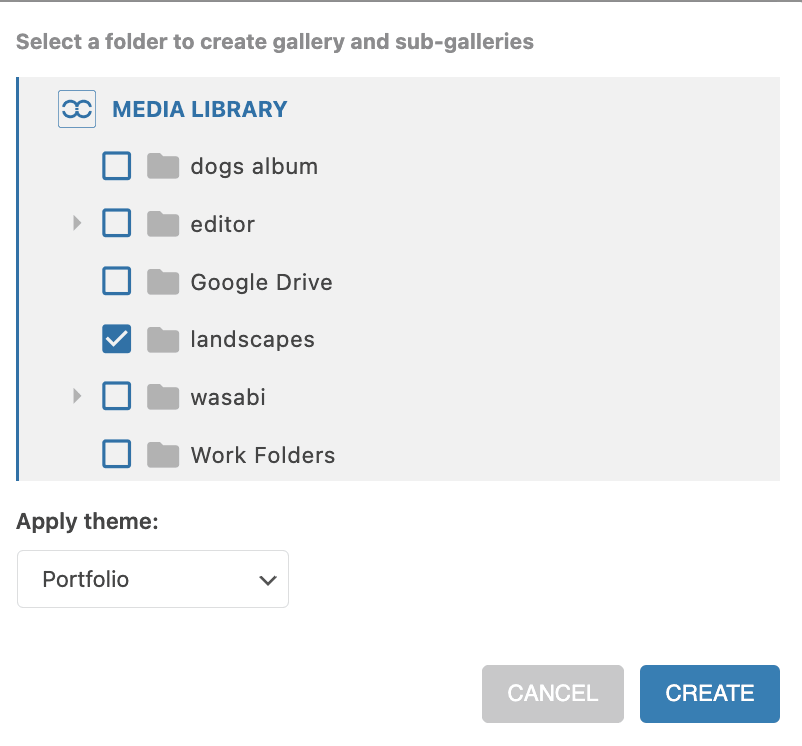
Откроется модальное окно со списком доступных папок и подпапок, где мы сможем выбрать папку, которую будем использовать, установить тему оформления и, наконец, нажать кнопку «Создать» .
Все изображения из папки автоматически появятся в нашей галерее, и мы сможем использовать все стандартные настройки, а также фильтры, которые были доступны ранее.
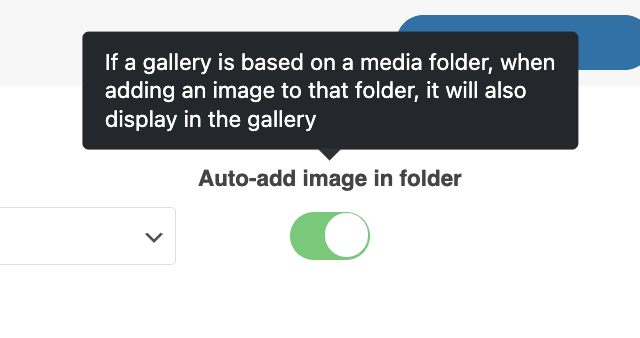
Теперь, чтобы галерею обновлялась при каждом загруженном в папку изображении, нам нужно всего лишь включить опцию
«Автоматическое добавление изображений в папку»
Вот и всё! Все изображения будут автоматически добавлены в галерею, это же волшебство, потрясающе! Правда ведь?
Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Лучшие галереи с лучшим плагином для создания папок в WordPress
Нам удалось проверить лишь одну из всех замечательных функций, которые WP Media Folder предлагает для нашего сайта WordPress, и ещё один совет! У нас также есть хорошее видео, объясняющее весь этот процесс, если вы захотите его посмотреть ;)
Теперь вам осталось только скачать свою копию здесь и ознакомиться со всеми замечательными функциями, которые WP Media Folder !
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.






















Комментарии 2
Здравствуйте, я хотел бы спросить, возможно ли, чтобы при создании галереи WP Media Folder и добавлении пользовательской ссылки она открывалась во всплывающем окне?
Цель состоит в том, чтобы сначала в галерее отображалась небольшая деталь (часть изображения), а после клика по изображению пользователь видел его целиком.
Было бы здорово найти решение этой проблемы.
Заранее спасибо, Клаус.
Здравствуйте, спасибо за ваш комментарий. Я не совсем понимаю ваш запрос.
Можете пояснить, что вы имеете в виду под "добавить пользовательскую ссылку"? Вы хотите добавить пользовательскую ссылку к изображению, чтобы открыть iframe во всплывающем окне? Или речь идёт о навигации по нескольким галереям?