Как создать галереи WordPress, используя медиафайлы из Google Drive
Мы рассмотрим удобный способ создания галерей WordPress с использованием Google Drive, который вполне возможен с помощью WP Media Folder , позволяющего получать доступ к медиафайлам непосредственно из Google Drive, не занимая место на сервере.
Содержание
Попрощайтесь с захламленной медиатекой.
WP Media Folder позволяет сортировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения без нарушения работы ссылок.
Оптимизируйте свой рабочий процесс с медиафайлами уже сегодня!
Подключение Google Drive к вашему веб-сайту
Первый шаг в этом руководстве — подключение Google Drive к вашему сайту, и вы увидите, как это просто. Прежде всего, вам понадобится дополнение Cloud Addon от WP Media Folder , которое позволит вам подключить ваш сайт к Google Drive.
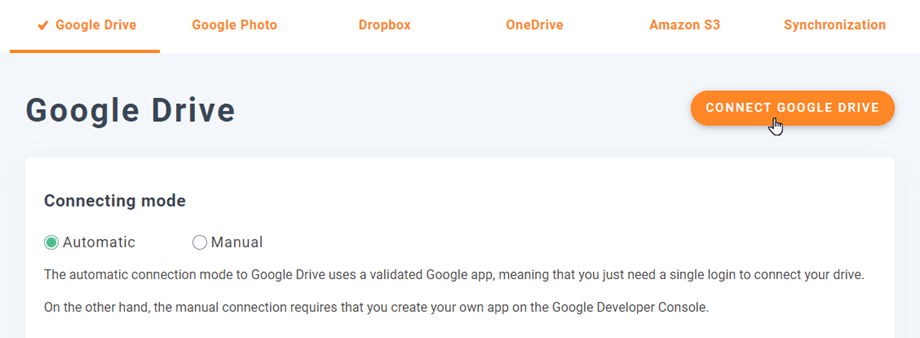
Теперь, когда мы установили WP Media Folder и дополнение Cloud Addon , мы можем приступить к настройке. Для этого есть два варианта: ручной и автоматический , давайте их рассмотрим.
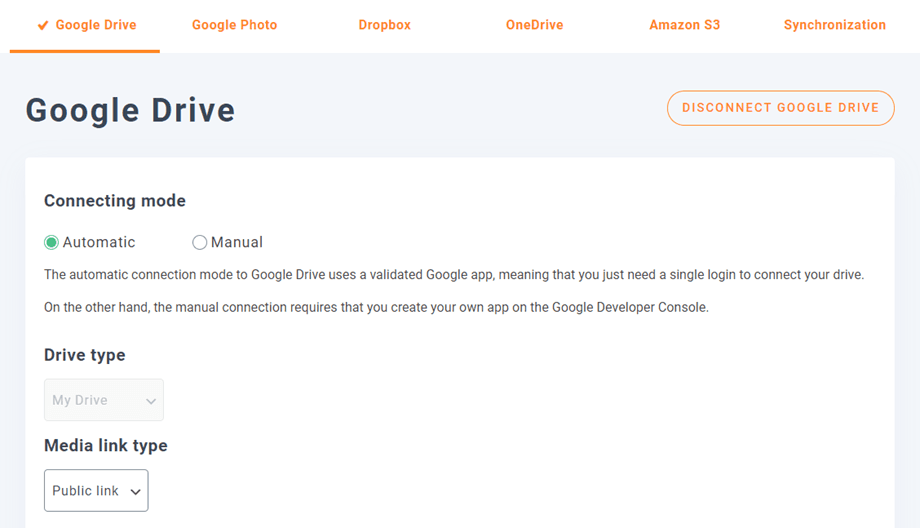
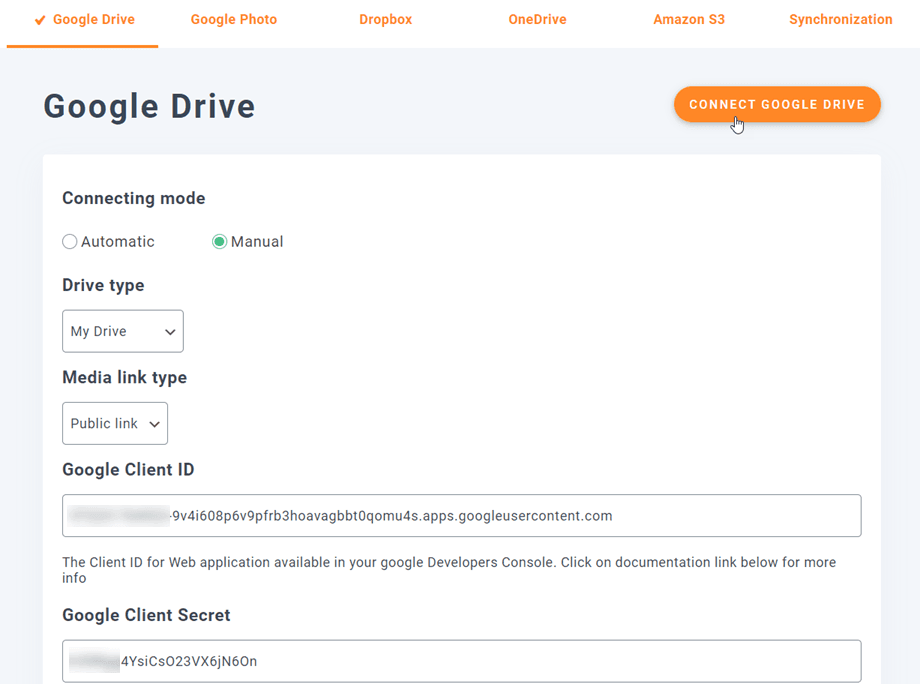
Для начала настройки перейдите в Настройки > WP Media Folder > Облако > Google Drive . Здесь вы сможете выбрать тип диска :
- Personal Drive : ваш личный аккаунт.
- Общий диск : ваша учетная запись Gsuite.
Затем выберите тип ссылки для ваших изображений:
- Публичная ссылка : создайте общедоступную ссылку для ваших файлов и настройте соответствующие права доступа к файлам в облаке (общая ссылка). Например: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Приватная ссылка : AJAX-ссылка, скройте ссылку на облако, чтобы сохранить исходные права доступа к вашему файлу (пользователям требуется авторизация для просмотра изображений). Например: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
А затем приступайте к подключению:
Во-первых, чтобы использовать эту функцию, вам необходимо связать свою учетную запись Joomunited в меню «Настройки» > «Общие» . Если вы еще не связали свою учетную запись, пожалуйста, перейдите по ссылке «Настройки WordPress».
После этого вернитесь в Настройки > WP Media Folder > Облако > Google Drive , выберите Автоматический режим , а затем нажмите Подключить Google Drive .
Следуйте инструкциям, чтобы подключить свой аккаунт Google, и всё, ваш сайт подключен :)
Очень просто и быстро, не правда ли?
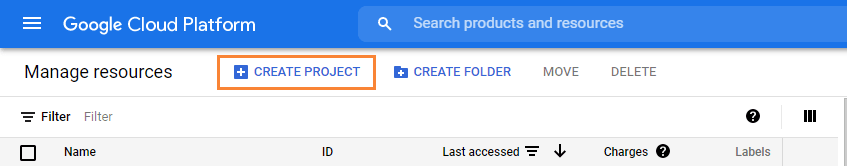
Ручной режим : прежде всего, вам нужно создать приложение Google Dev APP, чтобы связать его с вашим сайтом. Для этого перейдите сюда и создайте проект .
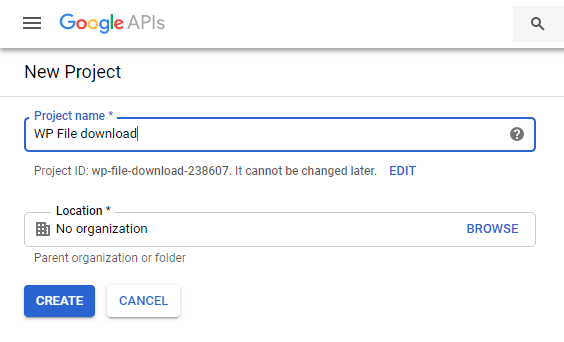
Затем выберите название проекта и его местоположение.
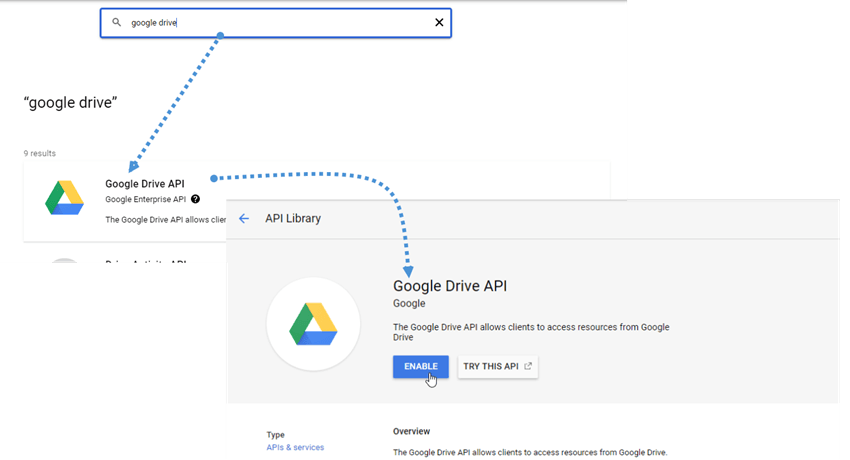
Если вы впервые используете API Google Drive , перейдите в раздел «API и сервисы» > «Библиотека» , найдите API Google Drive и нажмите «Включить» .
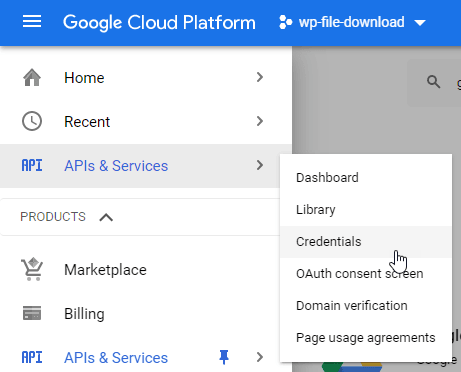
Теперь, когда вы его включили, давайте создадим ключи для подключения вашего сайта WordPress. Снова перейдите в левое меню и нажмите «API и сервисы» > «Учетные данные» .
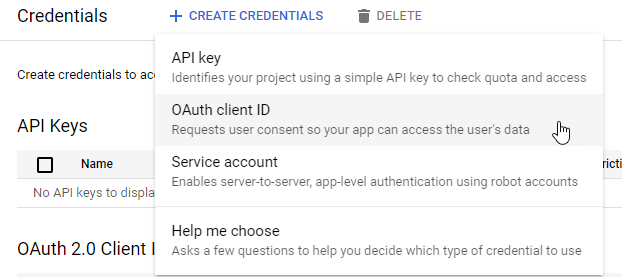
Нажмите « + Создать учетные данные» > «Идентификатор клиента OAuth» . Если система запросит его, добавьте имя на экран согласия OAuth.
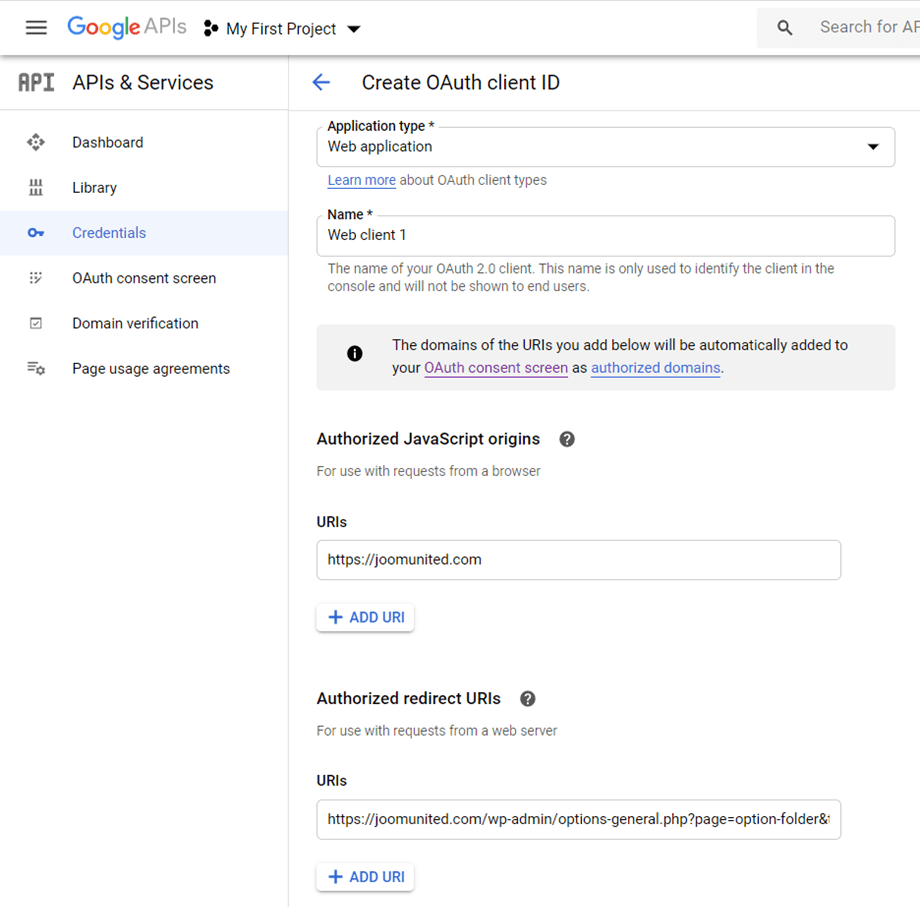
В разделе «Приложение» выберите «Веб-приложение» и укажите желаемое имя; для остальных параметров используйте следующие значения:
- Авторизованный источник JavaScript : https://your-domain.com (замените на имя вашего домена без косой черты в конце)
- Авторизованные URI перенаправления : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(замените на имя вашего домена)
Обратите внимание, что если появляется следующее предупреждение: «Для создания идентификатора клиента OAuth необходимо сначала указать название продукта на экране согласия», вам следует нажать кнопку «Настроить экран согласия» или перейти в раздел «API и сервисы» >> «Экран согласия OAuth», а затем добавить имя своего домена в раздел «Авторизованные домены».
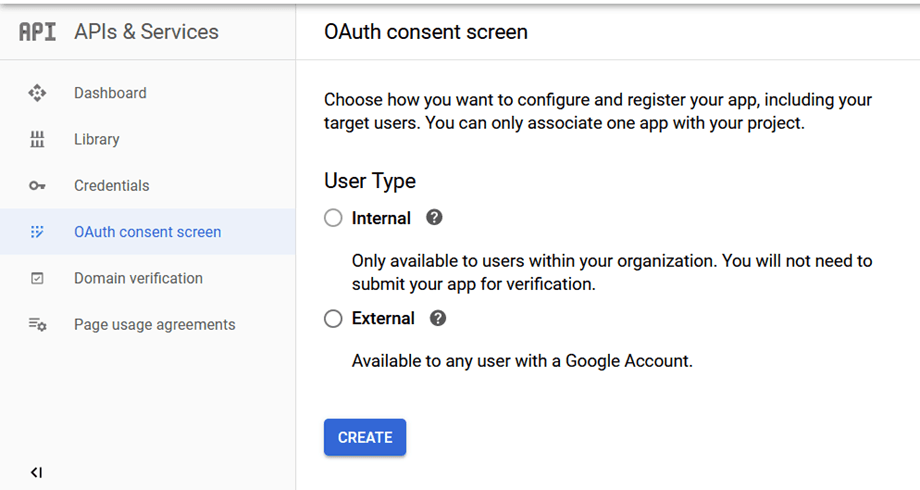
Сначала вам нужно выбрать тип пользователя .
Вы можете выбрать один из следующих вариантов:
- Внутреннее использование : ваше приложение доступно только пользователям G Suite внутри вашей организации.
- Внешняя ссылка : ваше приложение будет доступно любому пользователю с учетной записью Google.
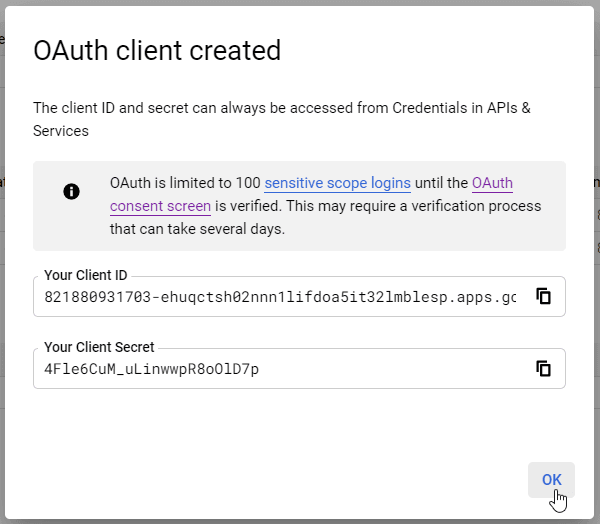
В качестве последнего шага перейдите в Настройки > WP Media Folder > Облако > Google Диск и выберите ручной режим. На этом экране вы увидите возможность добавить секретный ключ клиента и идентификатор клиента, поэтому просто вставьте их туда и нажмите « Подключить Google Диск» .
Разрешите WP Media Folder доступ к приложению, и всё! Ваша учетная запись Google будет подключена!
Давайте создадим облачные галереи WordPress
Теперь, когда мы подключили Google Drive к нашей медиатеке, подключение будет работать очень просто: в вашей учетной записи Google Drive будет создана корневая папка, и все медиафайлы/папки, добавленные туда, будут отображаться в вашей медиатеке в папках Google Drive, а все медиафайлы/папки, добавленные в вашу медиатеку и находящиеся в папках Google Drive, будут отображаться в вашей учетной записи Google Drive.
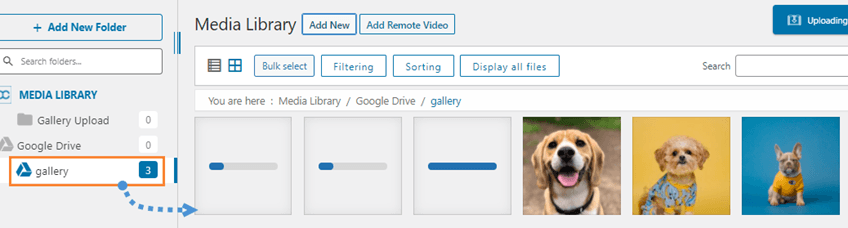
Итак, начнём с создания галереи. Для этого перейдите в свою медиатеку > Google Диск , и вы сможете добавить новую папку для организации файлов. Например, в этом уроке
«Галерея»
Загрузите изображения туда, и вы увидите их на Google Диске.
А теперь перейдём к самой забавной части — созданию галерей! Для этого перейдите в раздел «Запись/Страница» > «Добавить новую » (или отредактируйте уже созданную).
В данном случае мы будем использовать редактор Gutenberg, но вы можете использовать любой другой конструктор страниц, поскольку все они совместимы с WP Media Folder ;)
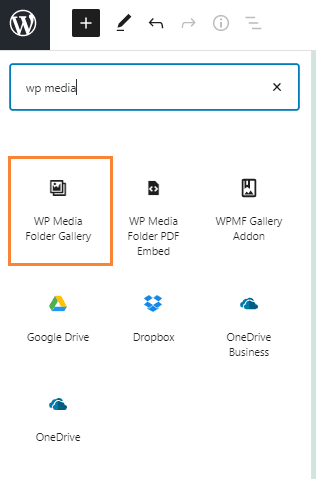
Теперь, когда мы здесь, нажмите + > WP Media Folder Gallery .
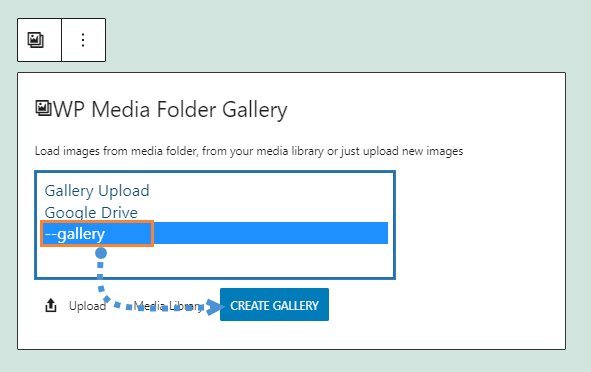
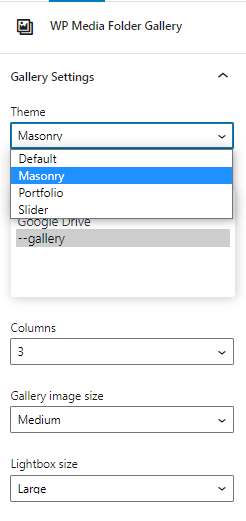
Здесь отобразятся все доступные папки, включая папки из Google Drive. Мы выберем созданную нами папку под названием «Галерея» , а затем нажмем «Создать галерею» .
Вы увидите предварительный просмотр темы, изменить её можно на правой панели.
Предварительный просмотр тем:
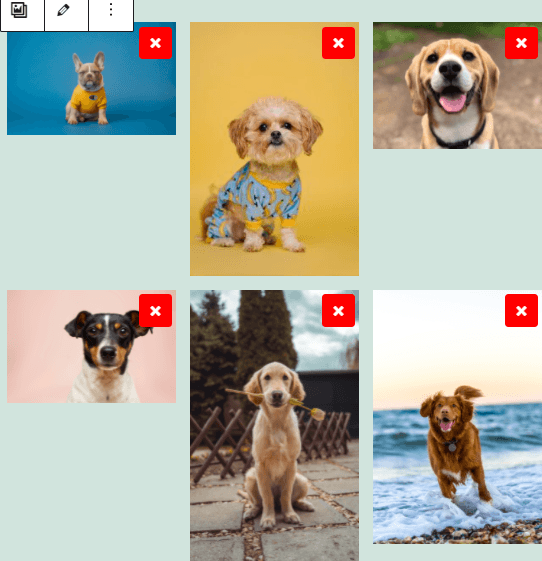
По умолчанию
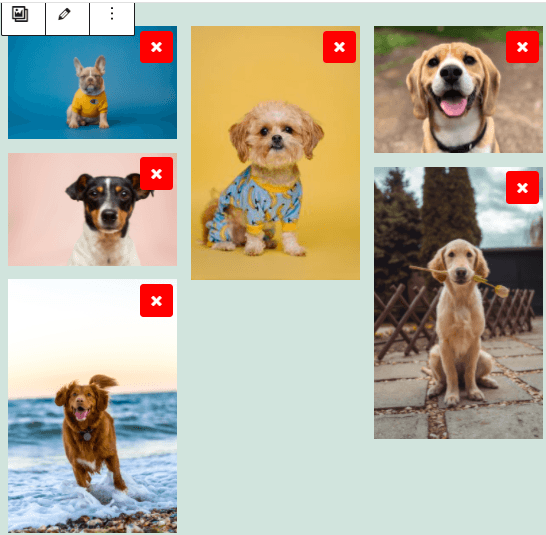
Masonry
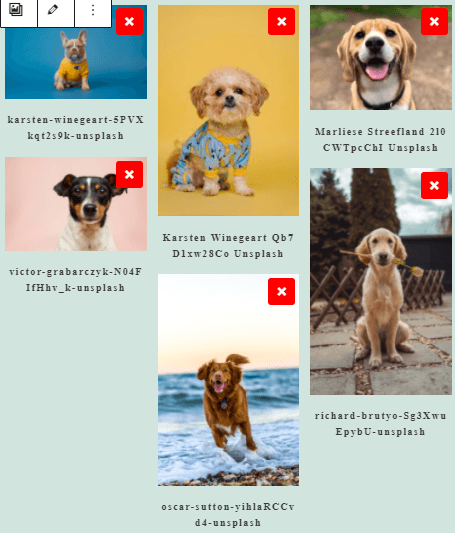
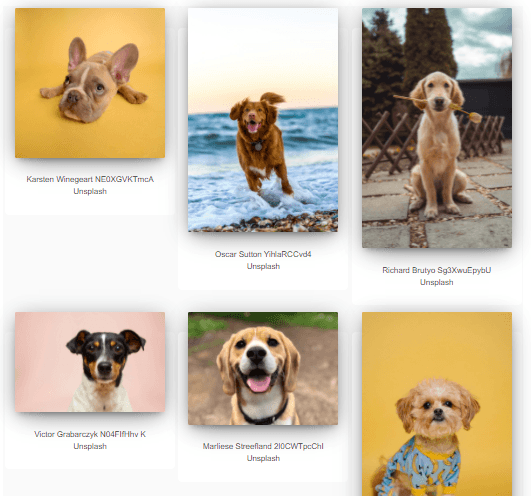
Портфолио
Слайдер
Как видите, это очень просто: выберите изображения, тему и опубликуйте. Есть и другие параметры, позволяющие настроить галереи по своему усмотрению, например, порядок отображения, действие при клике и размер лайтбокса.
Вы можете убедиться на своем сервере, что изображения не будут существовать, поскольку они размещены только на Google Drive ;)
Использование дополнения «Галерея» для создания профессиональных галерей
Другой вариант для создания галерей — использование дополнения Gallery Addon . Это замечательное дополнение предлагает больше тем оформления и возможностей для редактирования галерей, а также интерфейс для их настройки перед публикацией.
Найти его можно, перейдя в меню «Медиа» > «Галереи папок с медиафайлами» . На этом экране нажмите «+Добавить новую галерею» и настройте параметры галереи: выберите название для галереи, а также выберите тему оформления.
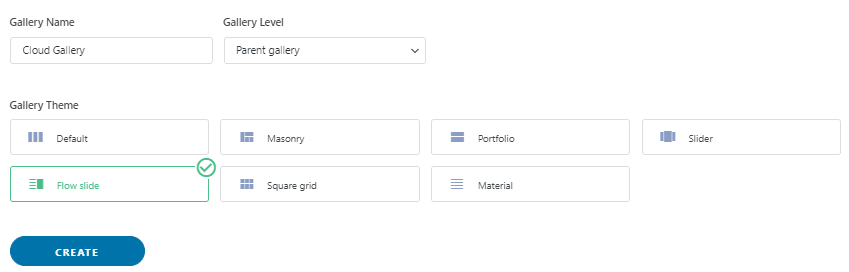
Выберите название, уровень галереи и тему галереи, а затем нажмите «Создать» .
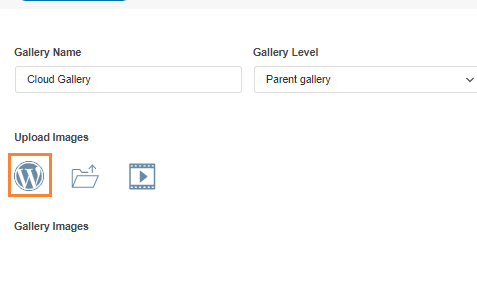
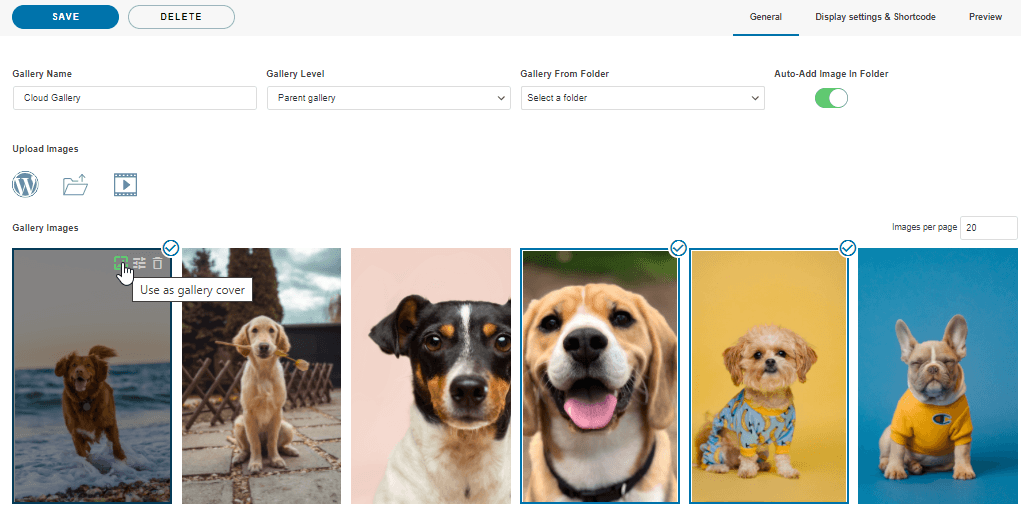
Теперь здесь вы можете увидеть все доступные варианты добавления изображений. В данном случае, когда мы будем использовать дополнение Google Drive, выберите значок WordPress.
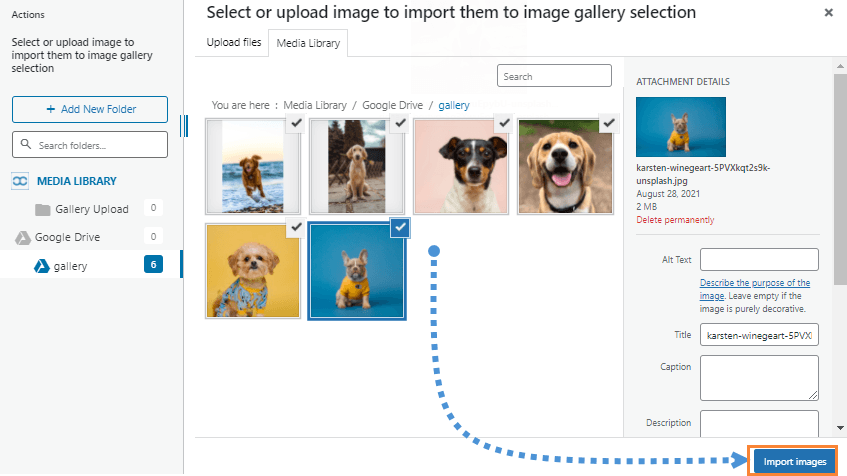
Откроется медиатека . Мы выберем созданную ранее папку Google Drive, в данном случае, под названием «Галерея» , и выберем все изображения, которые хотим добавить в галерею. Наконец, нажмем «Импорт» .
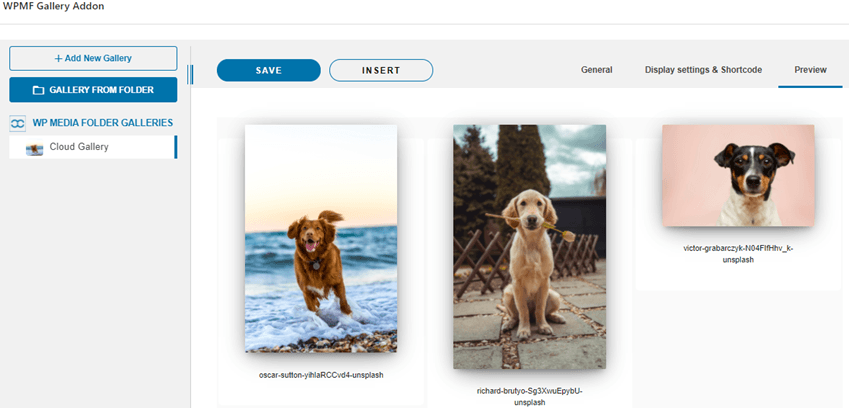
На этом экране вы увидите изображения, чтобы изменить их порядок, установить изображение в качестве обложки или изменить настройки конкретного изображения, такие как альтернативное имя и заголовок :)
Теперь нам осталось только выбрать галерею, настроить её под ваш контент, подтвердить выбор галереи с помощью предварительного просмотра и сохранить!
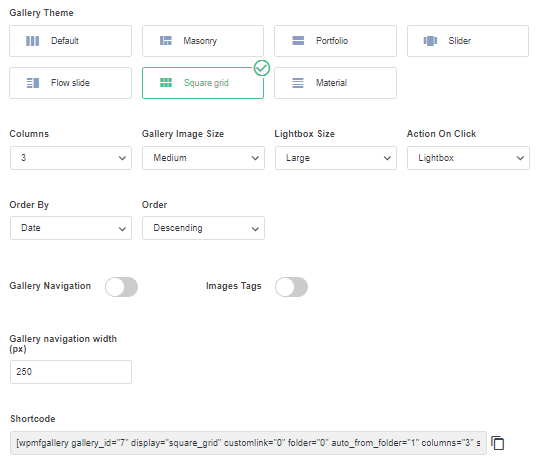
В разделе «Настройки отображения и шорткод» можно установить:
- Тема
- Размер изображения в галерее
- Размер лайтбокса
- Действие по клику (открытие новой страницы или всплывающего окна)
- Колонки
- Заказ
- Настройки навигации (например, размер кнопки и кнопок)
Вы также можете скопировать шорткод с этого экрана, если хотите использовать его вместо предопределенного блока для каждого конструктора страниц.
Теперь последний шаг — предварительный просмотр галереи, чтобы убедиться, что все в порядке. Это можно сделать на третьей вкладке под названием «Предварительный просмотр» .
В дополнение доступны следующие дополнительные темы оформления:
Поток Слайд
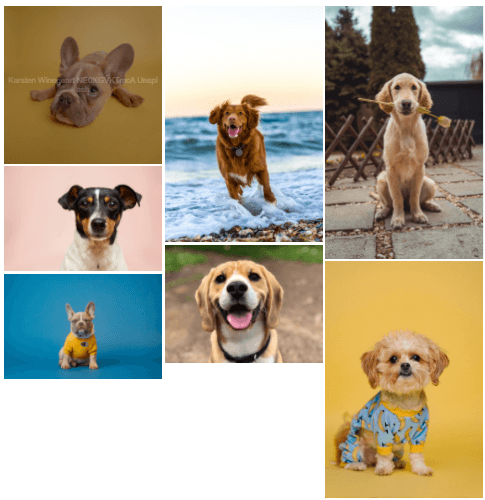
Квадратная сетка
Материал
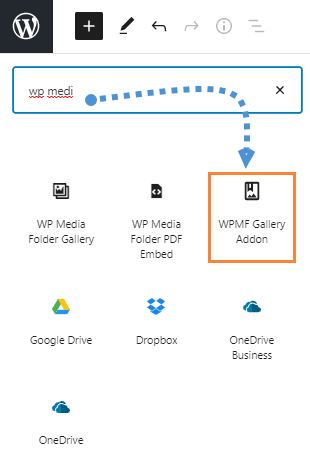
Теперь, когда вы выбрали тему и завершили настройку, вы можете приступить к публикации галереи. Для этого перейдите к своей записи/странице и отредактируйте ее в редакторе Gutenberg, затем нажмите + > WPMF Gallery Addon.
Нажмите «Выбрать или создать галерею» , это загрузит панель управления дополнением «Галерея», где вы сможете выбрать галерею или создать новую прямо оттуда, просмотреть предварительный просмотр, а затем нажать « Вставить» .
Итак, теперь добавьте свою галерею и, наконец, опубликуйте её! Как видите, дополнение «Галерея» предлагает вам больше возможностей, чем обычные галереи, это как выйти на новый уровень :)
Внимание всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . Легко организуйте медиафайлы клиентов, создавайте пользовательские галереи и обеспечивайте удобный интерфейс.
Улучшите свои веб-проекты прямо сейчас!
Создайте свою первую галерею Google Диска в WordPress
Использование Google Drive для галерей WordPress позволяет экономить место на сервере и создавать более эффективный и организованный рабочий процесс с медиафайлами. WP Media Folder предлагает простой и гибкий способ создания галерей, напрямую связанных с Google Drive, с привлекательными темами и элементами управления отображением, а также такими функциями, как добавление удаленных видео из потоковых сервисов !
Итак, готовы вывести свой сайт на новый уровень? Создайте свою первую галерею в WordPress с помощью Google Drive уже сегодня и наслаждайтесь более простым и профессиональным управлением медиаконтентом!
Подписавшись на блог, вы будете получать уведомления по электронной почте о новых обновлениях на сайте, чтобы ничего не пропустить.

































Комментарии