Как создать блог Elementor с помощью плагина и виджета WP Latest Posts
Elementor — это конструктор страниц, который позволяет создавать и оформлять страницы с помощью простых в использовании блоков, но в сочетании с WP Last Post он позволит нам создать потрясающую страницу блога с записями нашего сайта.
WP Latest Post позволяет создавать разделы, содержащие определенное количество предварительных просмотров записей на основе фильтров и с использованием потрясающих тем оформления! Это позволяет нам создать коллекцию разделов на наших страницах всего за несколько простых шагов.
В этой статье мы рассмотрим, как создать страницу блога с помощью Elementor и WP Latest Post всего за несколько простых шагов.
Содержание
Хотите отображать динамичные и привлекательные последние сообщения на своем веб-сайте WordPress?
WP Latest Posts поможет вам. Привлекайте своих посетителей красивым и настраиваемым отображением вашего последнего контента.
Попробуй это сейчас!
Создайте блок записей WordPress
Прежде всего, нам нужно создать блок для записей, чтобы определить, какие записи мы будем добавлять в наш контент, хотим ли мы отображать все записи или только определенные.
Для начала перейдем в раздел WP Latest Post > All New Blocks в левом меню, и увидим +New Block , нажмем на нее.
Для начала мы можем задать заголовок, а затем приступить к созданию блока.
Создание этого блока будет разделено на 3 этапа, первый из которых — это выбор источника .
В исходном коде мы можем определить, что именно будем использовать в нашем блоке, например, страницы, записи, категории или пользовательские типы записей.
Поскольку мы будем создавать блог, для этого урока мы выберем опцию «Записи».
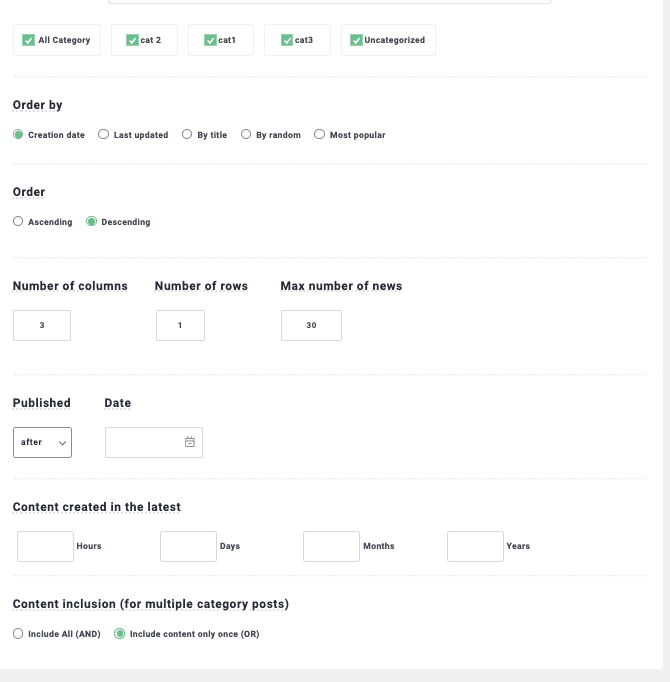
Теперь, когда мы выбрали основной источник для нашего блока, мы можем перейти к дальнейшей фильтрации и настройке этого источника. Для этого мы можем определить следующее:
Категории: если мы хотим отобразить только определенные категории.
Сортировка по/Order: определяет порядок отображения наших постов в зависимости от даты создания, а также от того, является ли он восходящим или нисходящим.
Количество строк/столбцов и элементов : в этом разделе мы можем выбрать количество строк, которые хотим отобразить, количество столбцов и максимальное количество элементов, которые будут отображаться в нашем блоке.
Дата публикации: позволяет определить, хотим ли мы отображать только публикации, опубликованные после или до определенной даты.
Контент, созданный за последнее время: это позволит нам определить более конкретный набор публикаций за последние часы/дни/месяцы/годы.
Включение контента :
позволяет определить, хотим ли мы отображать категорию один раз или несколько раз.
После того, как мы выберем способ поиска нашей записи в блоке, мы сможем подтвердить количество записей, которые будут добавлены, непосредственно под заголовком, который мы указали для блока записей.
На этом завершится настройка источника, и мы сможем перейти ко второй части настройки блока — отображения и темы , где мы сможем выбрать тему из 8 доступных для WP Latest Post ( +Addon ).
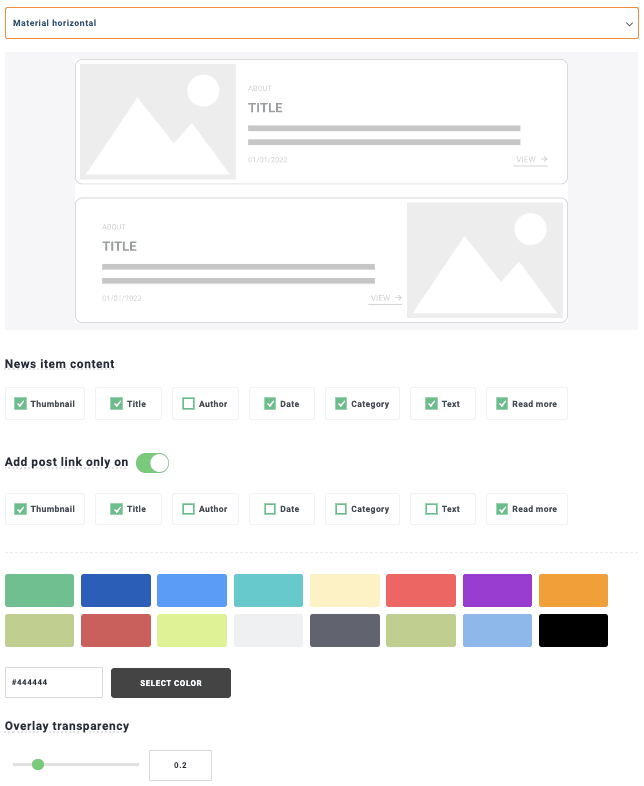
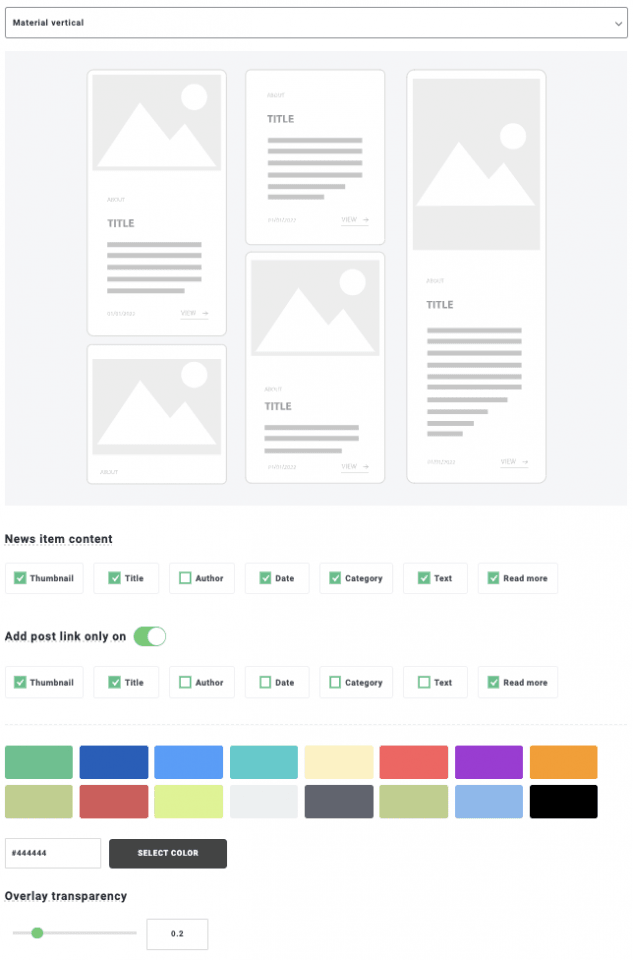
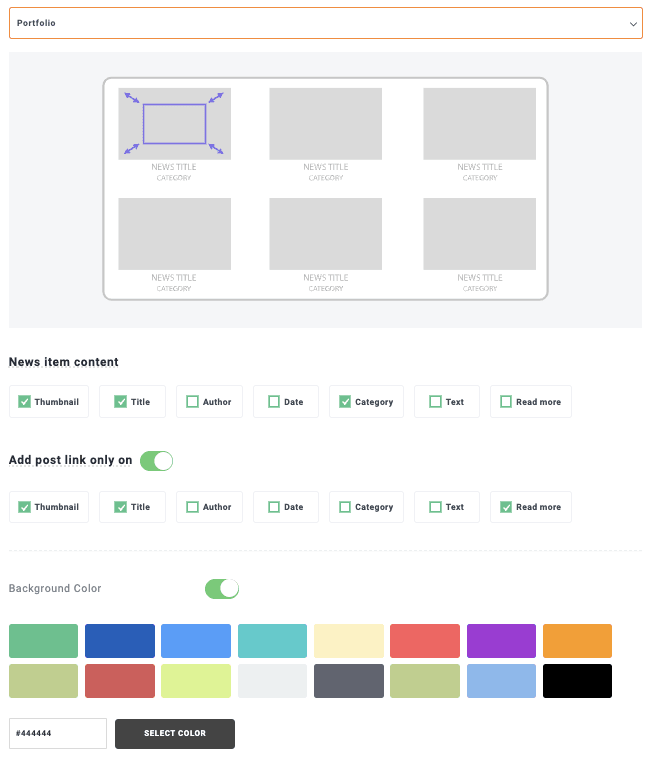
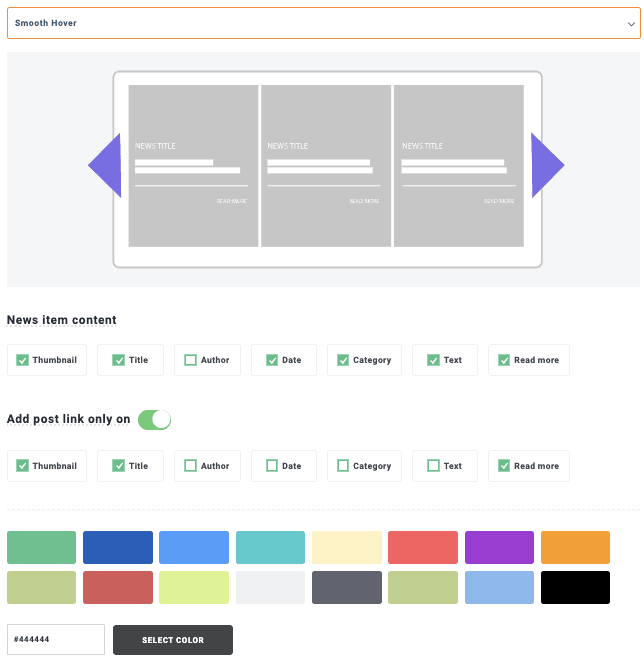
Первым пунктом, который мы увидим, будет темы оформления , где можно настроить параметры в зависимости от выбранной темы, а также посмотреть предварительный просмотр. Давайте проверим доступные темы!
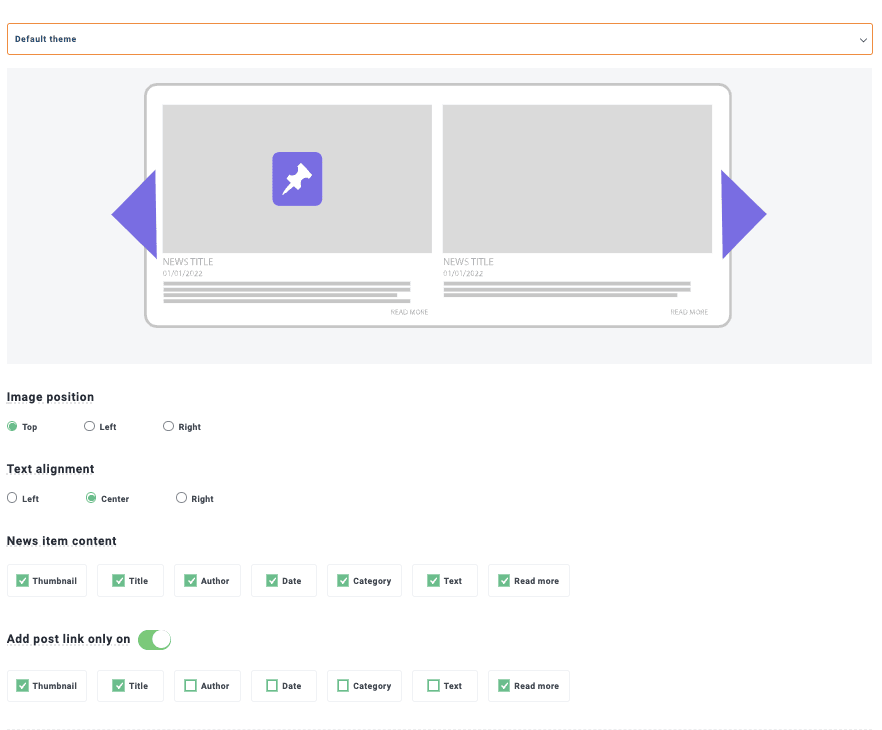
Стандартная тема.
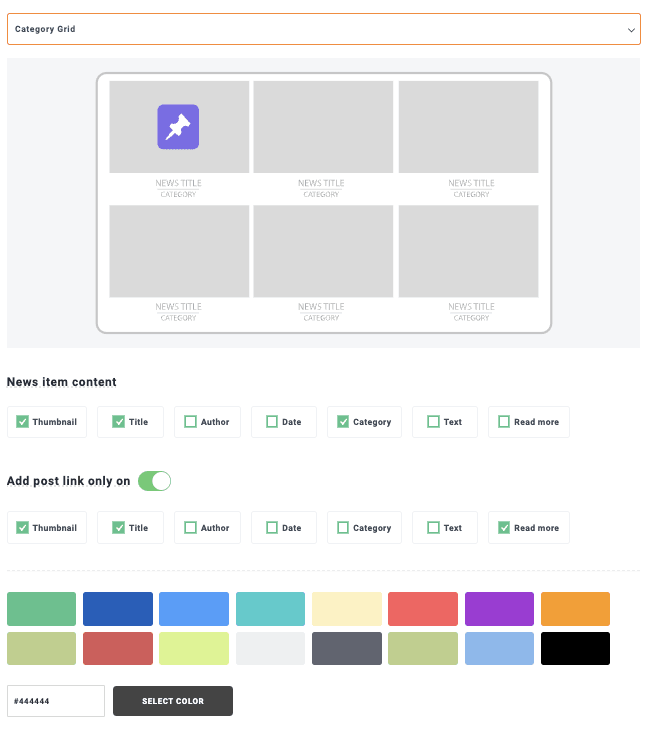
Сетка категорий
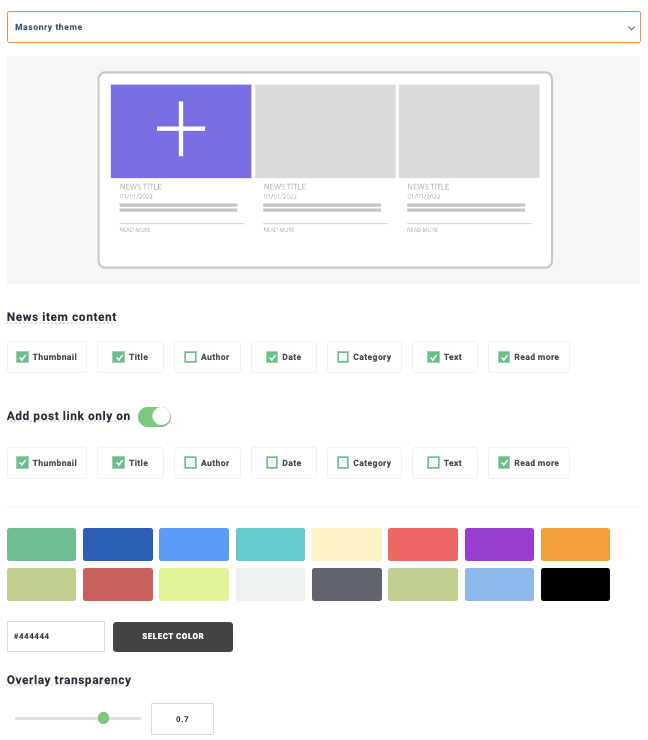
Тематика Masonry
Материальная горизонтальная тема
Тема оформления Material Design Vertical
Тема оформления портфолио
Тема оформления Smooth Hover
Тема оформления временной шкалы
Мы видим, что существует множество вариантов, которые идеально подойдут к стилю и содержимому нашей страницы! В данном случае для урока мы будем использовать тему Masonry , поэтому давайте выберем её!
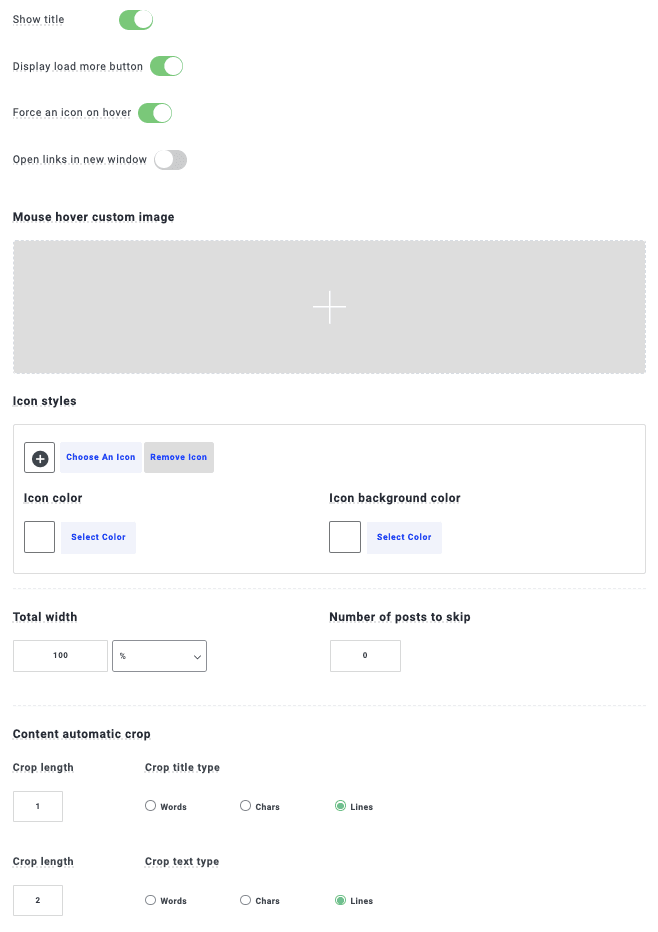
Теперь, когда мы показали тему, перейдем к следующему шагу, который завершает настройку темы. Для этого перейдите на следующую вкладку « Настройка темы», где представлены параметры, которые будут различаться в зависимости от выбранной темы.
В этом случае у нас есть возможность отобразить заголовок, кнопку «Загрузить ещё» и принудительно включить иконку при наведении курсора.
Мы можем настраивать иконку при наведении курсора по своему усмотрению, а также использовать одну из стандартных иконок, предлагаемых WP Latest Post, или загрузить свою собственную.
Последний вариант в этом разделе — « Анимация », который подходит для тем, содержащих анимацию, например, для Smooth hover , которая работает как слайдер. В этом уроке мы выбрали тему Masonry , в которой нет анимации, поэтому нам не нужно ничего здесь редактировать.
И наконец, последний шаг — выбор источника изображения . На этой вкладке мы можем определить изображение по умолчанию на случай, если для данной публикации нет подходящего изображения, а также выбрать, хотим ли мы использовать главное изображение публикации или первое изображение, которое будет в ней найдено.
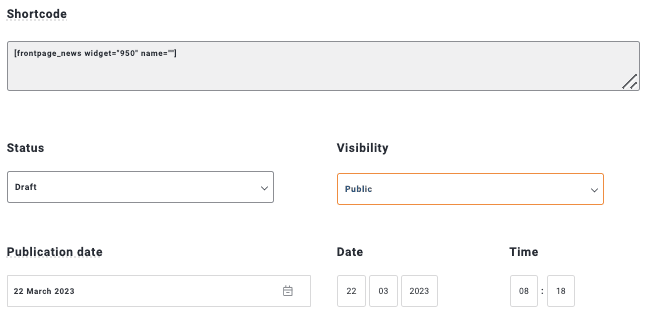
На этом настройка блока завершается, так что теперь мы готовы к публикации! В данном случае у нас есть множество опций, например, шорткод на шорткодов , который позволит нам указать, будет ли блок приватным или публичным, а также задать время публикации блока.
Создайте блог, используя виджет Elementor
Теперь, когда мы знаем, как создать блок записей с помощью WP Last Posts, перейдем к следующему шагу — добавлению нашего блока записей с помощью виджета Elementor.
Для этого можно перейти на страницу блога или создать новый, перейдя в раздел «Страницы» > «Добавить новый» и нажав «Редактировать с помощью Elementor» .
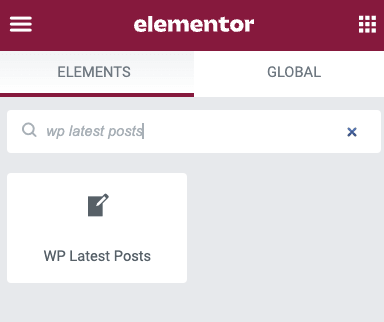
В конструкторе Elementor автоматически загрузится меню выбора виджетов в боковой панели. В строке поиска введите WP Latest Post , это отобразит виджет для нашего блока записей, и вы сможете перетащить его в содержимое страницы.
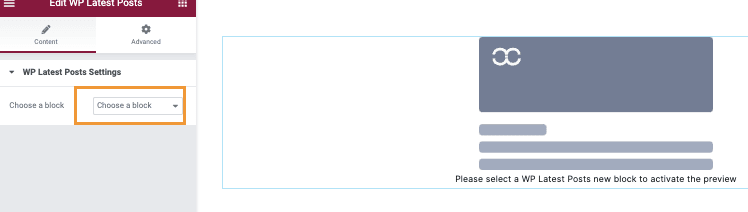
Теперь, когда мы загрузили виджет, мы можем перейти к выбору блока записей в параметрах виджета, которые появляются на левой боковой панели.
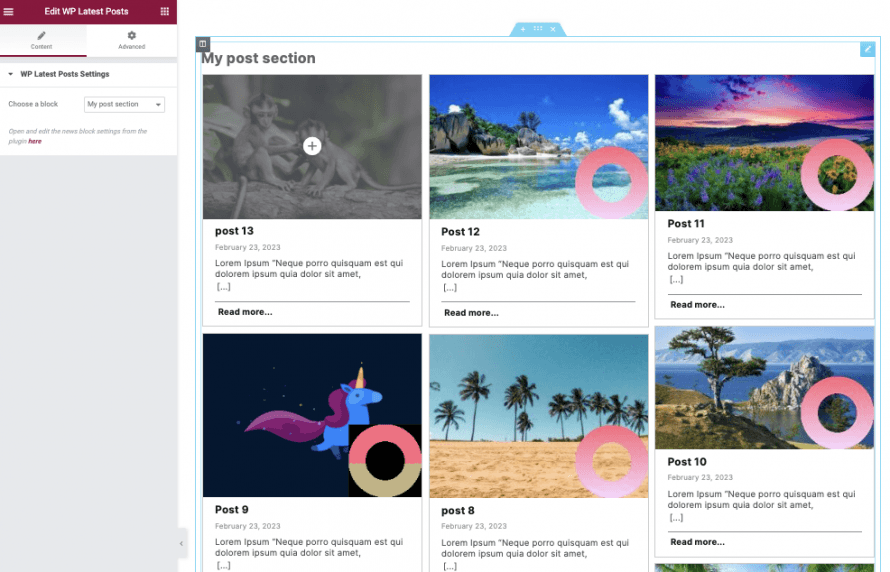
Появится предварительный просмотр раздела с блоками записей, где мы увидим заголовок блока, а также выбранные нами записи. Всего два клика — и готово! Мы создали персонализированную страницу блога и можем настроить её по своему усмотрению, используя замечательные инструменты, которые предлагает Elementor.
Теперь нам осталось только опубликовать страницу нашего блога, и всё, блог готов!
Главное преимущество этого плагина в том, что он позволяет добавлять блоки с постами в любое место нашего контента, а также предлагает интеграцию с WooCommerce, которая, в частности, позволяет создавать блоки с товарами в любом месте. И это лишь одна из его функций, просто потрясающе! Правда ведь?
Вниманию владельцев сайтов на WordPress!
Держите своих посетителей в курсе и вовлекайте их с помощью WP Latest Posts . Легко продемонстрируйте свои последние статьи, новости или обновления в потрясающем и удобном для пользователя формате.
Начните сегодня!
Создавайте лучшие новостные разделы WordPress с легкостью
Поскольку виджет Elementor — лишь одна из функций, предлагаемых WP Latest Post, мы можем быть уверены, что содержащиеся в нем темы и инструменты позволят нам создавать разделы новостей с лучшим дизайном и самым простым способом.
Этот плагин предоставляет множество возможностей, таких как использование пользовательских типов записей, категорий или даже товаров WooCommerce в качестве источника для блоков, что делает создание и добавление блоков практически безграничным. Так чего же вы ждете? Перейдите сюда и получите WP Latest Post для своего сайта прямо сейчас!
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.





















Комментарии