Как создать слайдер с использованием галереи изображений в WordPress
Галереи являются неотъемлемой частью нашего сайта, поскольку они позволяют нам наилучшим образом демонстрировать важные изображения, которые могут содержать ценную информацию для нашего сайта. Одним из самых популярных типов галерей является слайдер, поскольку он подходит практически для любого веб-сайта и может быть отображен где угодно, позволяя нам увидеть каждое изображение и детализировать его. В этом уроке мы рассмотрим, как создать слайдер с помощью галереи в WordPress.
В этом уроке мы увидим, как легко создать галерею слайдеров с помощью WP Media Folder и дополнения Gallery, лучшего плагина для создания лучшей галереи;)
Содержание
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
Покажите свои изображения с помощью менеджера галереи WP Media Folder .
Используя WP Media Folder , мы можем создавать галереи из многих мест, таких как Медиатека, собственный менеджер галерей, публикации и страницы, используя классический редактор или популярный конструктор страниц, такой как Elementor, с использованием блока, что позволяет нам легко создавать галереи в самый быстрый способ!
Создадим галерею с помощью Менеджера галерей, для этого заходим в Медиатека > Медиа папка Галереи .
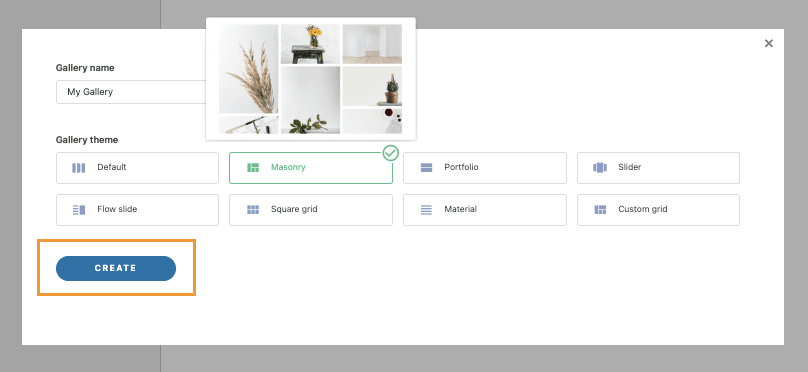
На этой странице нажмите +Добавить новую галерею » и введите название галереи в появившемся всплывающем окне, там будет много вариантов, таких как прямая установка темы галереи.
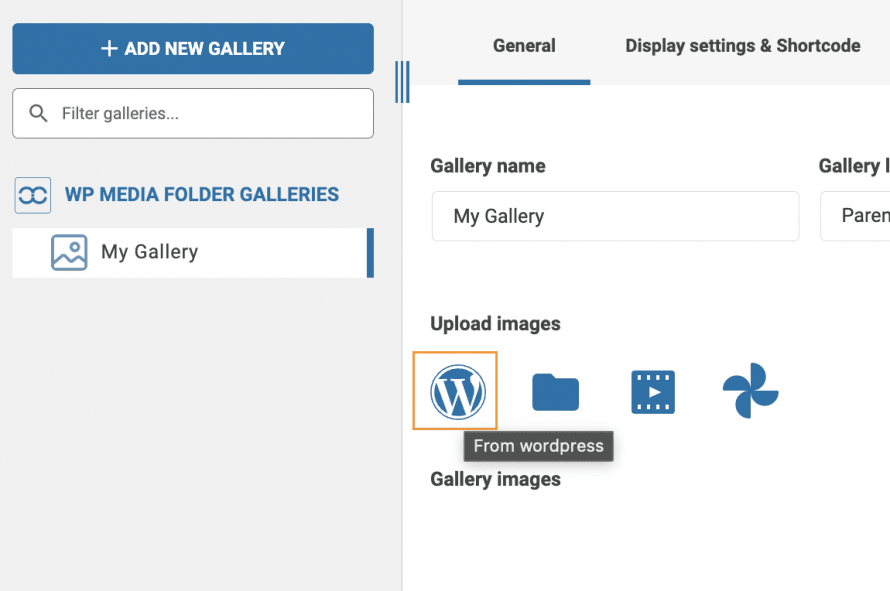
Теперь мы находимся в панели инструментов галереи, мы можем начать загрузку изображений с помощью системы перетаскивания или файловой системы вашего ПК, мы также можем выбрать те, которые уже загружены на наш сайт.
Давайте сначала посмотрим, как использовать изображения, которые уже есть в медиатеке, для этого нажмите на иконку WordPress .
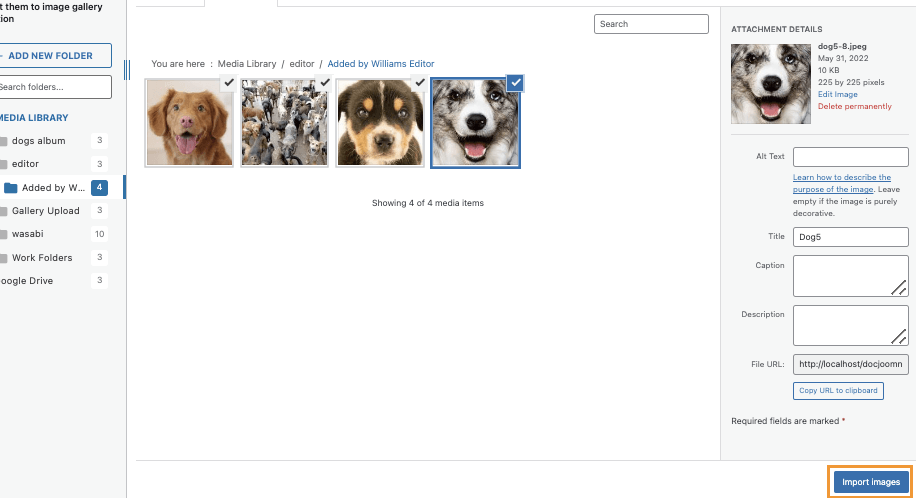
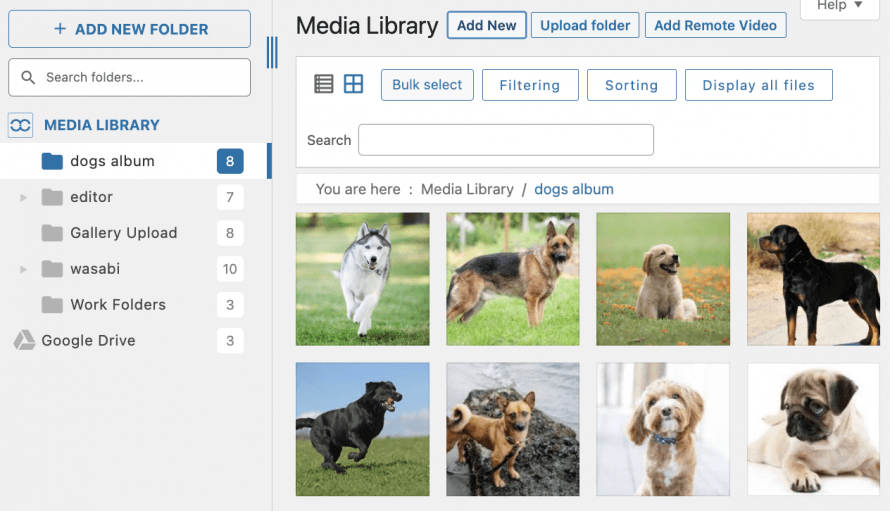
Эта опция откроет нашу медиатеку в модальном окне, где мы сможем увидеть все папки мультимедиа, созданные с помощью плагина и мультимедиа внутри, поэтому мы можем начать выбирать все изображения, которые нам нужны, и, наконец, нажать « Импорт изображений .
Изображения будут добавлены на панель управления галереей.
Теперь давайте посмотрим, как загрузить изображения прямо с нашего ПК в менеджер галереи, для этого нажмите на значок папки.
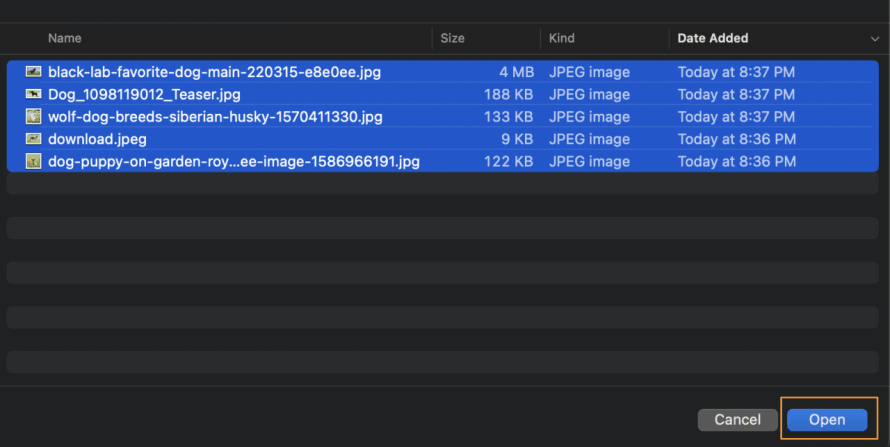
Эта опция откроет проводник файлов на ПК, и мы сможем перемещаться между всеми папками на нашем ПК, выбирать нужные изображения и загружать их напрямую.
Изображения появятся на панели управления галереей, что позволит нам изменить их порядок и удалить при необходимости.
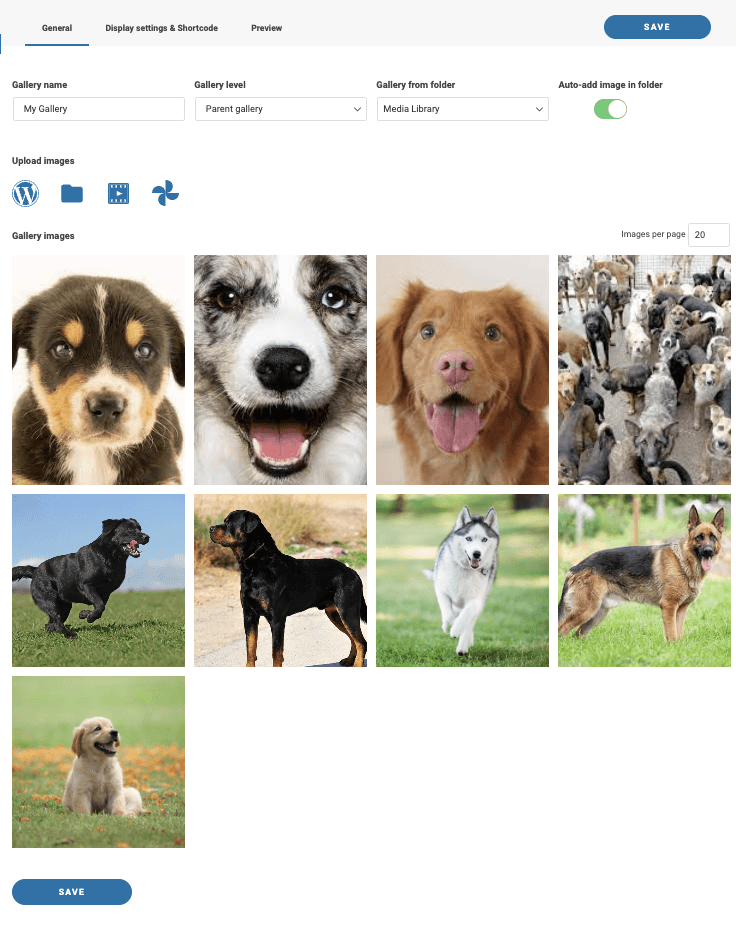
У нас будет 3 варианта на панели инструментов галереи: « Общие », «Настройки дисплея и шорткод » и Предварительный просмотр .
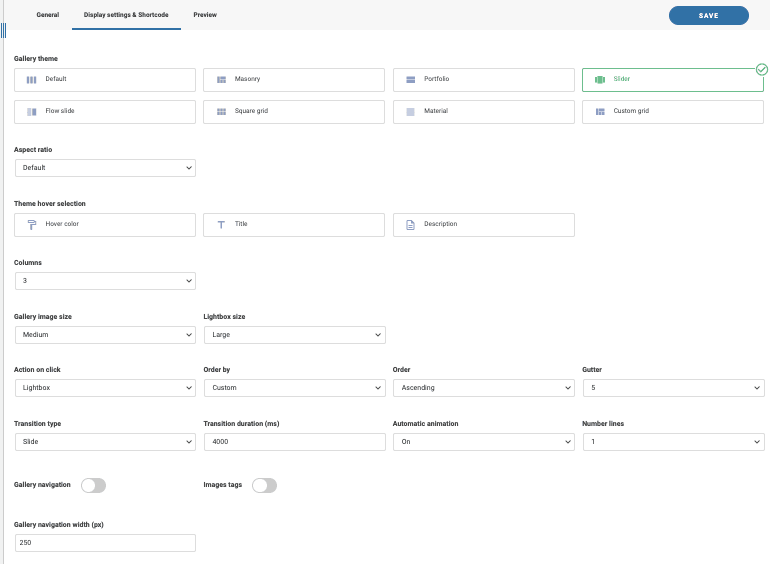
в настройках дисплея и шорткоде мы сможем выбрать тему и настроить ее так, чтобы она соответствовала нашему сайту и тому, что мы хотим показать в галерее.
На предварительном просмотре мы сможем увидеть, как выглядит галерея перед публикацией.
У нас есть две галереи слайдеров, Slider и Flow Slide , давайте посмотрим как темы, так и опции, доступные для каждой темы.
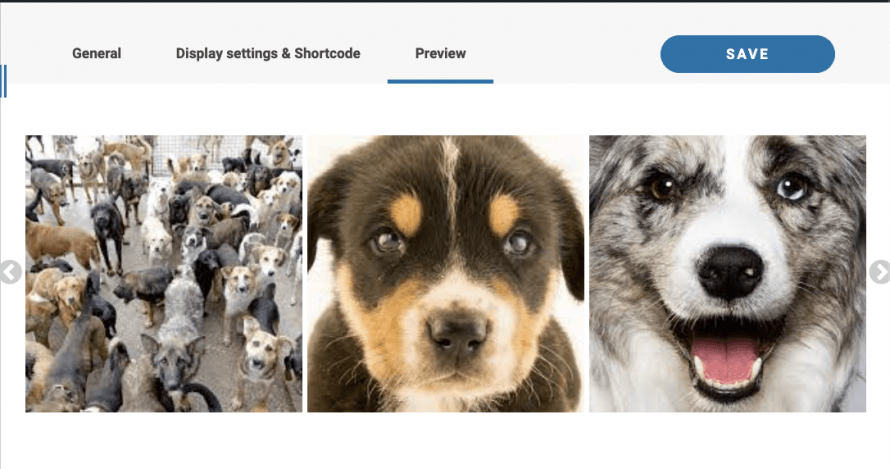
Slider — это хорошая тема галереи, когда у нас много изображений. Это классическая тема слайдера, которую мы можем использовать для отображения более одного изображения на каждом слайде (с возможностью добавления 1 изображения).
В параметрах мы можем выбрать, насколько большим мы хотим показывать изображение, количество изображений на слайде, продолжительность перехода между каждым слайдом, если мы хотим, чтобы слайды запускались автоматически, а также основные конфигурации из галереи, такие как порядок и цвет при наведении, заголовок и описание.
Мы можем установить галерею, а затем проверить вкладку предварительного просмотра, чтобы быстро просмотреть галерею.
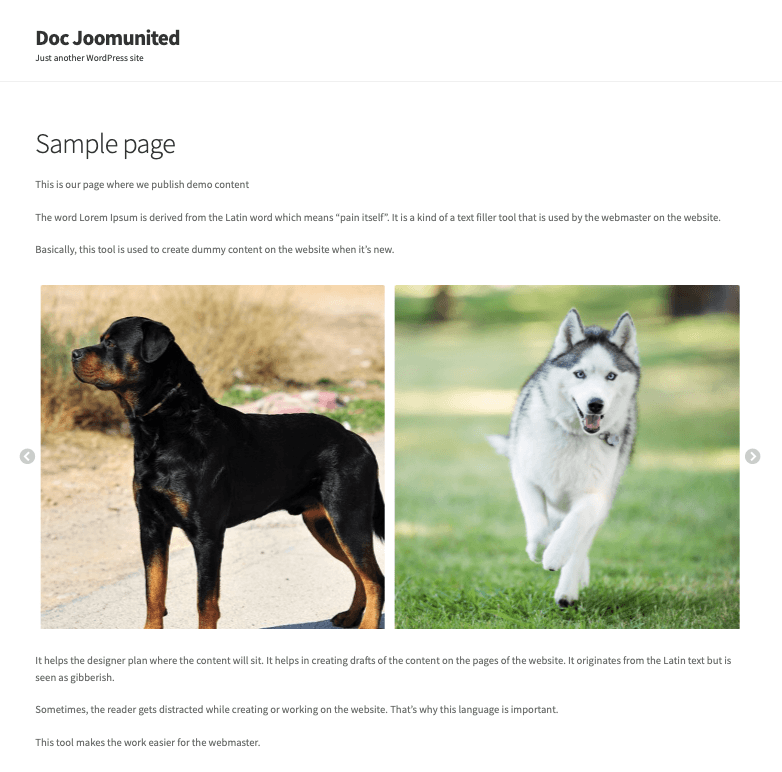
Теперь у нас есть тема Flow Slide , хорошая галерея слайдеров, чтобы сосредоточиться на изображении с хорошей 3D-анимацией (вы можете проверить это вживую на видео в конце поста).
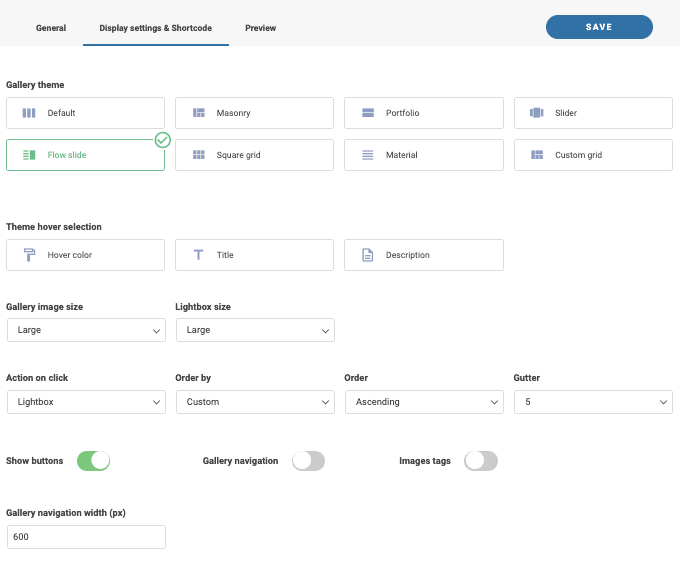
В настройках мы можем выбрать, насколько большим мы хотим, чтобы изображение отображалось, а также основные настройки, такие как размер, действие при нажатии и цвет заголовка, наведения и описания.
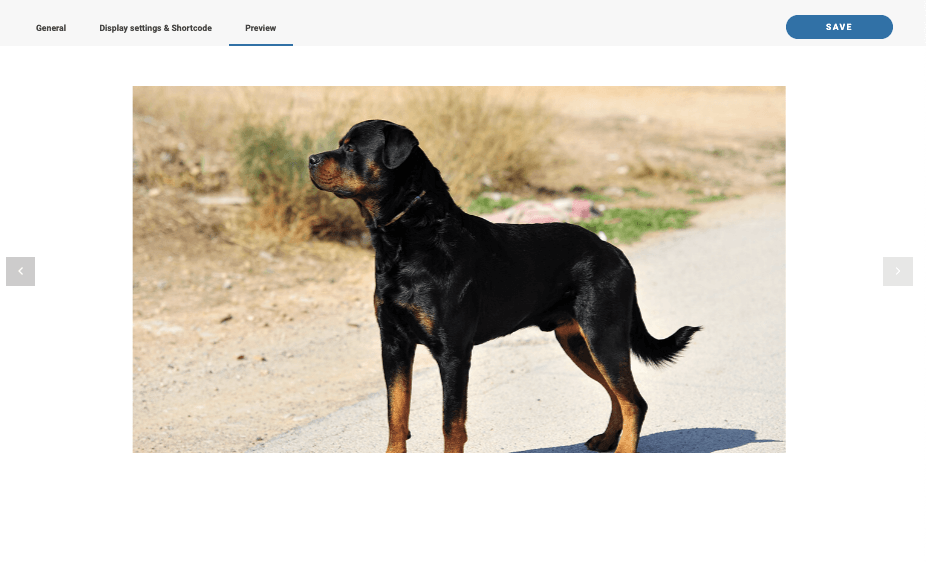
Давайте проверим предварительный просмотр .
Лучше всего то, что мы можем проверить это из поста или страницы, где мы хотим добавить галерею напрямую, и все настройки будут нам доступны, давайте посмотрим, как это сделать!
Вставка галереи слайдеров прямо из наших сообщений и страниц
Теперь, когда мы узнали, как создать галерею непосредственно из менеджера галерей, давайте проверим, как вставить ее и настроить галереи непосредственно из нашего поста или страницы (или там, где мы хотим ее опубликовать).
Для этого давайте перейдем к странице/сообщению, куда мы хотим его вставить. Хорошо отметить, что мы можем использовать популярные конструкторы страниц, но в этом уроке мы будем использовать редактор Gutenberg по умолчанию из WordPress.
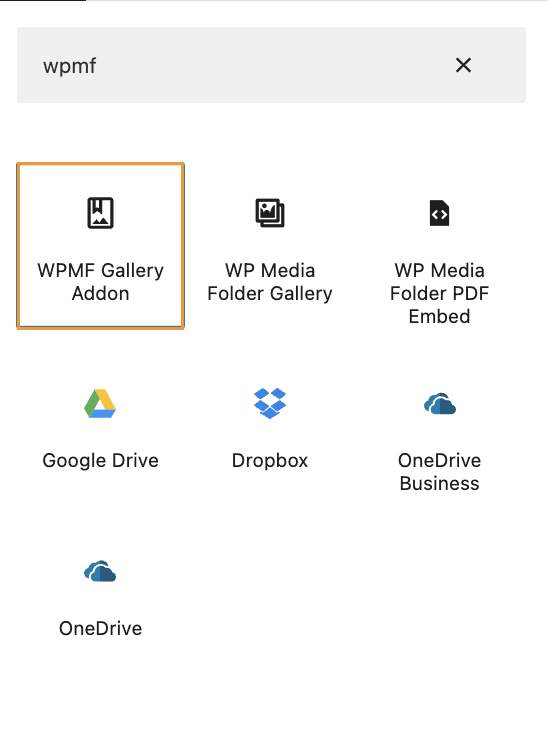
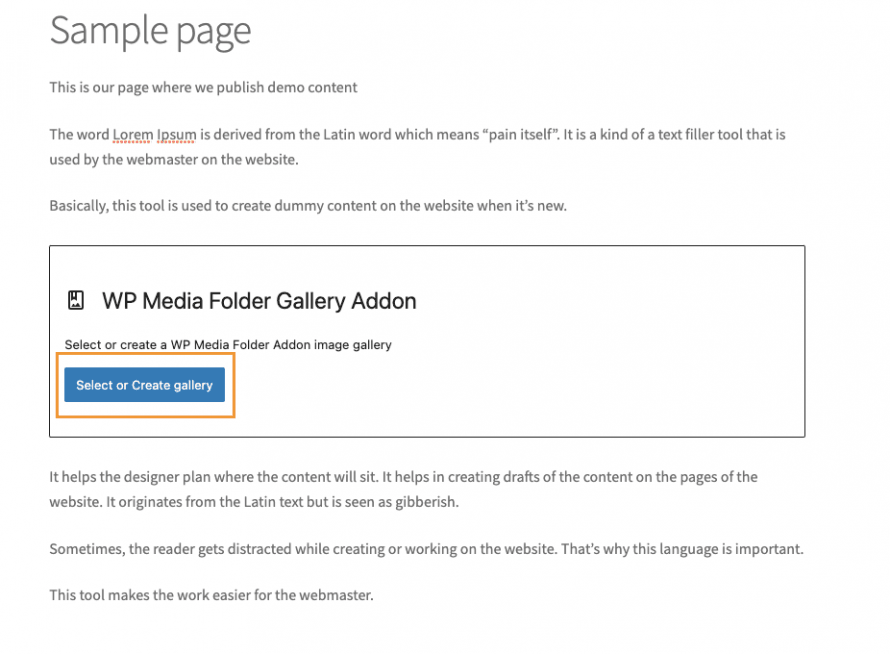
Найдите в блоках блок надстройки галереи WPMF и вставьте его на страницу.
Это добавит раздел в наш редактор страниц, где мы можем выбрать галерею, которую мы создали ранее, давайте выберем ее!
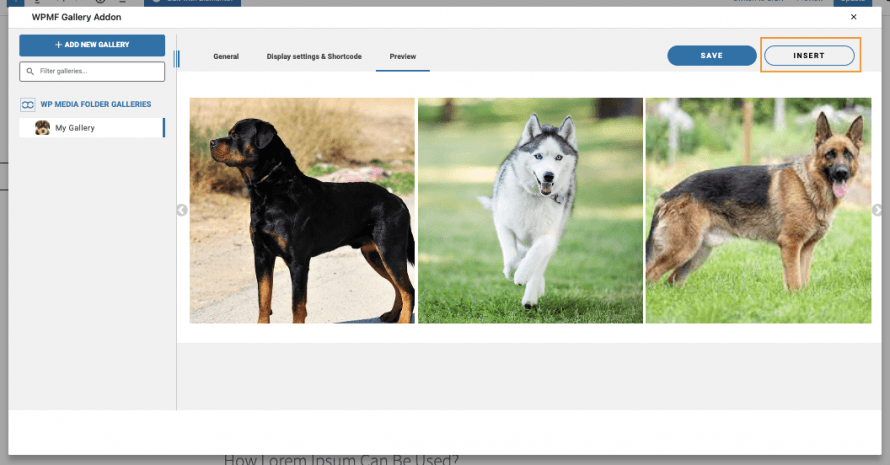
Эта опция загрузит всплывающее окно с менеджером галереи внутри, чтобы мы могли создавать галереи или настраивать нашу галерею прямо оттуда, а пока давайте нажмем « ВСТАВИТЬ , чтобы вставить эту галерею в контент.
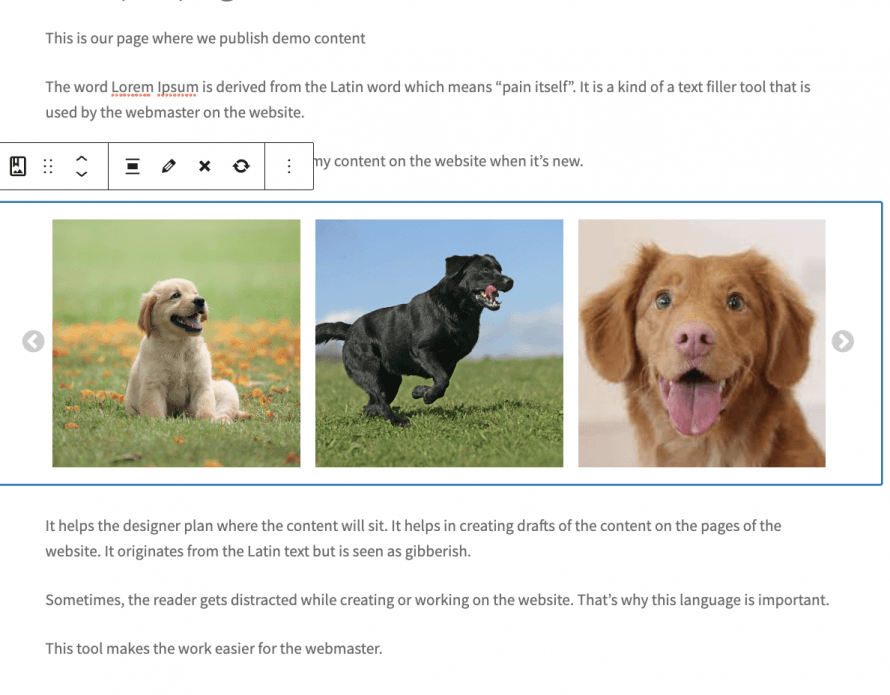
Предварительный просмотр будет загружен непосредственно в контенте.
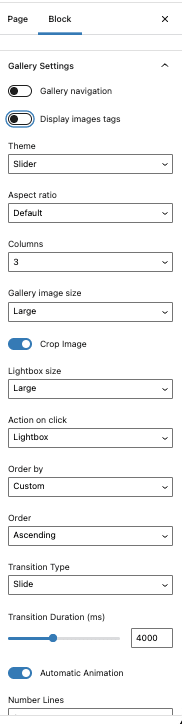
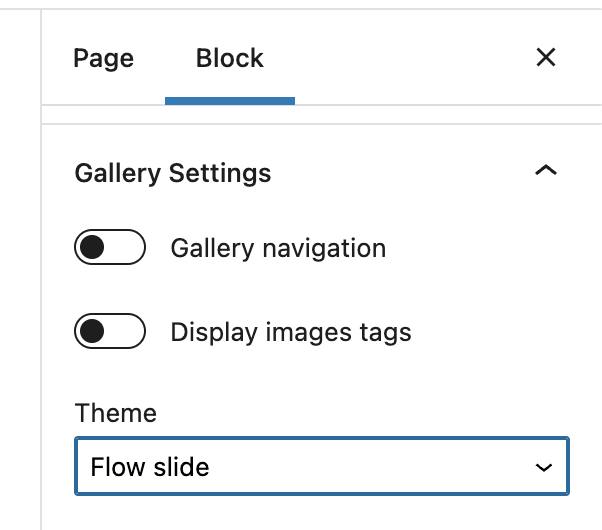
На правой вкладке появятся все параметры, такие как выбор другой темы и настройка самой темы, чтобы мы могли редактировать ее в режиме реального времени и видеть, как она выглядит непосредственно в нашем контенте.
Это позволит нам настроить нашу галерею, не возвращаясь к менеджеру галереи, чтобы сделать это, чтобы мы могли настроить галерею и сделать так, чтобы она правильно соответствовала нашему контенту, наконец, перейдите и просмотрите тему в режиме реального времени, мы посмотрите, как круто выглядит наша галерея с нашим постом!
Теперь, как мы, возможно, знаем как контент-менеджер WordPress, полезно время от времени менять внешний вид вещей, и как это лучше всего сделать?
Ответ заключается в использовании другой темы, но может быть утомительно идти к менеджеру галереи, а затем возвращаться к сообщению, чтобы проверить, как она выглядит, ну, на самом деле, не беспокойтесь об этом! Как мы уже показывали ранее, настройки есть прямо в редакторе страниц.
Эти настройки включают в себя, конечно же, смену темы, офигенно! Не так ли?
Мы сможем переключать тему и настраивать ее, когда захотим быстро настроить и обновить вещи.
Лучшие галереи с лучшим плагином!
Создание галерей из медиа-папок
В качестве бонуса мы увидим, как создавать галереи на основе папок, созданных с помощью плагина, с возможностью автоматического добавления изображений в галерею, когда они добавляются в папку мультимедиа за несколько быстрых шагов!
Если вы перейдете в медиатеку после установки WP Media Folder , вы увидите, что теперь есть новые параметры, такие как создание медиапапок, это очень полезно, когда мы хотим организовать нашу медиатеку, есть несколько фильтров и опций, которые сделают нашу медиатека, идеальный медиа-менеджер.
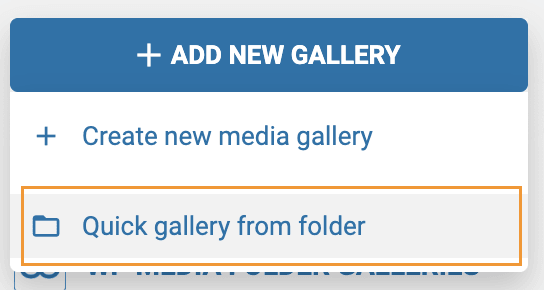
Чтобы создать галерею из этих медиа-папок, перейдите в Медиа-библиотека» > «Галереи медиа-папок », здесь наведите указатель мыши на « +Добавить новую галерею » и, наконец, нажмите Быстрая галерея из папки» .
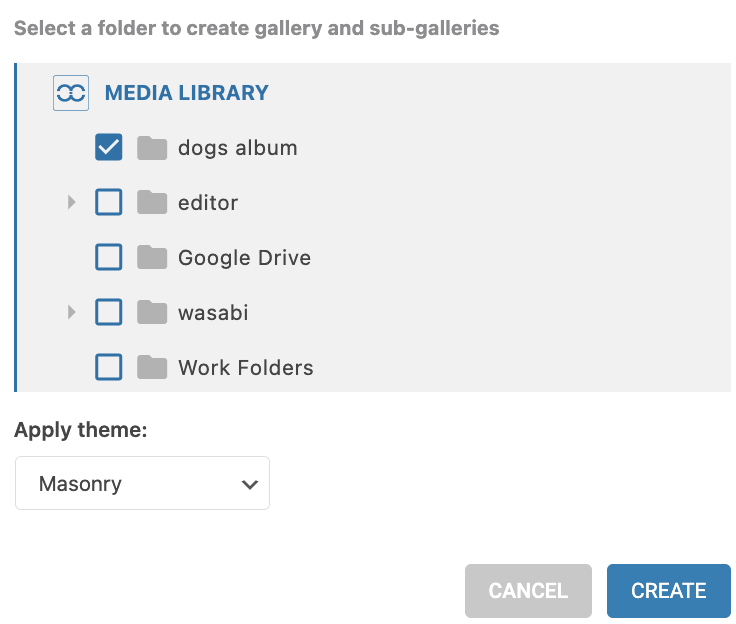
Откроется всплывающее окно, мы сможем выбрать папку мультимедиа, которую мы хотим использовать для создания галереи.
Выберите папку и нажмите « Создать .
Галерея появится на левой вкладке с папкой, которую мы выбрали, преобразованной в галерею, так что все готово! У нас есть галерея менее чем за 10 секунд.
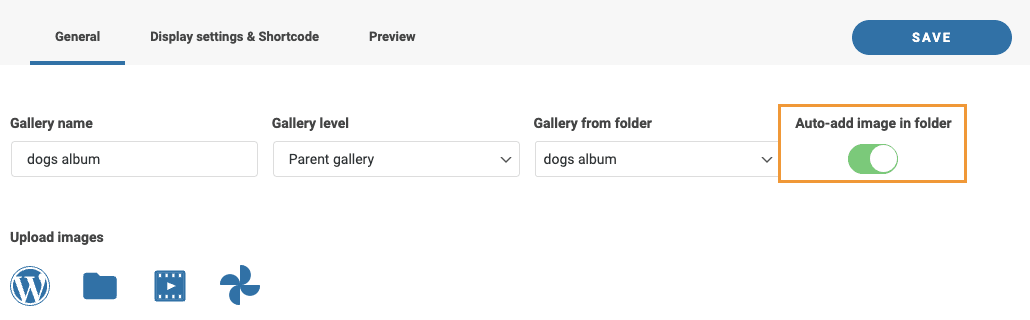
Теперь, чтобы автоматически добавлять изображения в галерею, когда они добавляются в папку, все, что нам нужно сделать, это щелкнуть параметр « Автоматически добавлять изображение в папку » в правом верхнем углу общих настроек галереи.
Это сделает все за нас, утомительная работа по добавлению изображений, сделанная автоматически, действительно потрясающе! не так ли?
Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Начните создавать лучшие галереи самым быстрым способом
Давайте закончим этот пост как можно лучше, показав пошаговое видео:
Как вы можете видеть, это один из лучших инструментов при создании галерей, но это не единственное, что мы можем делать: мы можем упорядочивать изображения, выгружать их , подключать нашу медиатеку к облачным сервисам, таким как Google Drive , OneDrive и Dropbox, так чего же вы ждете? Иди сюда и узнай больше.
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.

























Комментарии