Как подключиться и искать с Joomla и OpenStreetMap
Когда мы предлагаем услугу через наш веб-сайт или когда у нас есть физические офисы, очень важно, чтобы клиенты знали точное местоположение, поскольку это обеспечивает большую безопасность при выборе нас в качестве их наилучшего варианта, и лучший способ сообщить им точное местоположение с помощью карты.
Joomla предлагает множество вариантов встраивания карт, и одним из лучших вариантов является My Maps Location , который позволяет вам подключить ваш сайт к таким поставщикам карт, как Google Maps, Bing и OpenStreetMap.
OpenStreetMap — действительно популярный поставщик карт с множеством возможностей для подключения его к вашему сайту, но для этого вам может понадобиться помощь разработчика, так что больше не беспокойтесь, My Maps Location s предлагает вам возможность сделать это самостоятельно очень простым способом. На следующих шагах мы увидим, насколько легко подключить OpenStreetMap к Joomla.
Содержание
Настройка этого расширения OpenStreetMap Joomla
Чтобы начать использовать расширение OpenStreetMap Joomla, мы собираемся использовать локально размещенную Joomla.
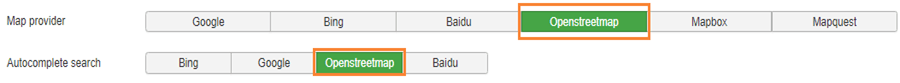
Чтобы подключить ваш сайт Joomla к OpenStreetMap, вам просто нужно перейти в «Компоненты» > My Maps Location > «Конфигурация» > «Общая конфигурация» и установить OpenStreetMap в качестве поставщика карт, а также в качестве поиска с автозаполнением, это делается просто щелчком по ним.

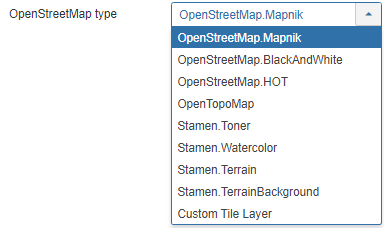
Теперь все должно быть установлено, у вас есть возможность изменить тип OpenStreetMap на вкладке «Поставщики карт».

Мы собираемся использовать OpenStreetMap.Mapnik.
Когда вы все закончите, просто нажмите «Сохранить» , и все будет готово.
Давайте отображать местоположения на этом расширении Joomla Maps
Теперь, когда мы установили OpenStreetMaps в качестве поставщика карт, мы начнем добавлять местоположения и категории, чтобы отображать их во внешнем интерфейсе. Прежде всего, мы собираемся создать категорию, чтобы добавить местоположение внутри.
Категория — это то, как классифицируются местоположения. Категории отображаются в интерфейсе в виде фильтров или используются в качестве предопределенного параметра в пункте меню для загрузки некоторых категоризированных местоположений.
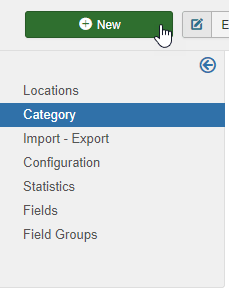
Рекомендуется использовать эти категории, когда у вас много локаций, есть возможность создавать категории и подкатегории. Чтобы создать новую категорию, перейдите в «Компоненты» > My Maps Location > «Категория» и нажмите «Создать».

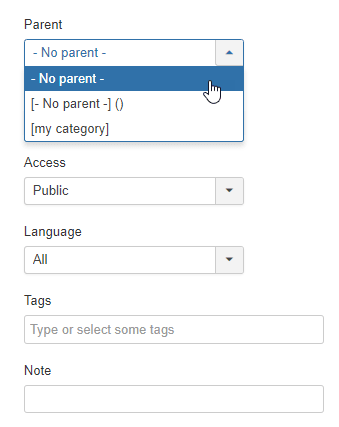
Теперь вам нужно заполнить заголовок, и, если вы хотите установить эту категорию в качестве подкатегории, вам нужно будет выбрать родительскую папку в правом разделе.

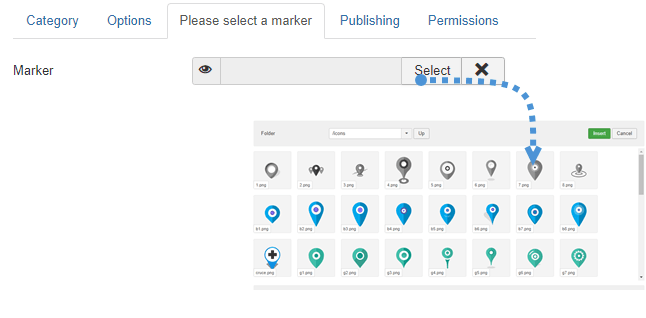
Имейте в виду, что в этом разделе вы можете установить эту категорию как опубликованную/неопубликованную и добавить другие параметры, такие как конфиденциальность, язык, теги и примечания. Вы также можете определить маркер по умолчанию для местоположения в категории на вкладке «Выберите маркер», перейдите на эту вкладку и нажмите « ВЫБРАТЬ », наконец выберите маркер, который вы хотите использовать, и нажмите «Вставить».

Теперь, когда маркер определен и категория завершена, просто нажмите «Сохранить» , и все для этой категории будет завершено. Следующим шагом будет создание новой локации, чтобы отобразить ее во внешнем интерфейсе.
Чтобы создать местоположение, выберите «Компоненты» > My Maps Location > «Местоположения» > «Создать» .
Необходимо заполнить 3 поля:
- Название локации.
- Категория локации.
- Подробности о местоположении (адрес).
Есть 3 варианта добавления адреса:
- Используйте поле поиска.
- Перейдите на карту и используйте курсор, чтобы указать местоположение.
- Заполните адрес.
Есть и другие поля, которые вы можете заполнить, но это то, которое является обязательным. В этом примере мы собираемся заполнить эти 3 поля.
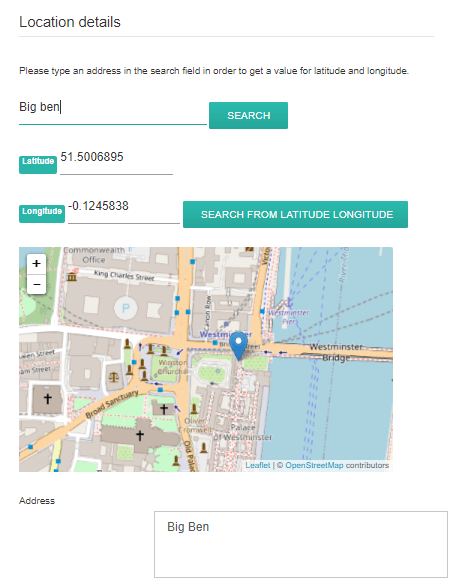
В этом примере мы собираемся использовать Биг-Бен в качестве локации.

Это так же просто, как написать «Биг Бен» в строке поиска и нажать «ПОИСК». Вы также можете перемещаться по карте и напрямую ставить маркер, результат будет тот же, и вы получите автоматически заполненные значения широты и долготы. Вся остальная информация о локации (описание, часы работы и т. д.) отображается в подробном представлении локации. Ссылка на контакт в версии сведений о местоположении — это возможность добавить ссылку на контакт, адрес электронной почты или URL-адрес для каждого местоположения. На веб-интерфейсе это будет кнопка контакта, которая откроет URL-адрес или выполнит действие mailto. Наконец, нажмите «Сохранить» , местоположение будет создано.

Последний шаг — окончательно отобразить местоположение. В этом примере мы добавим местоположение с помощью модуля. My Maps Location включает в себя 2 модуля для собственных местоположений + другой для сторонней интеграции (например, модуль для отображения элемента K2). локации).
Модуль , что и меню, но в позиции модуля вы можете отображать местоположение в виде карты или списка, а также у вас есть возможность выбрать некоторые местоположения или категорию местоположения.
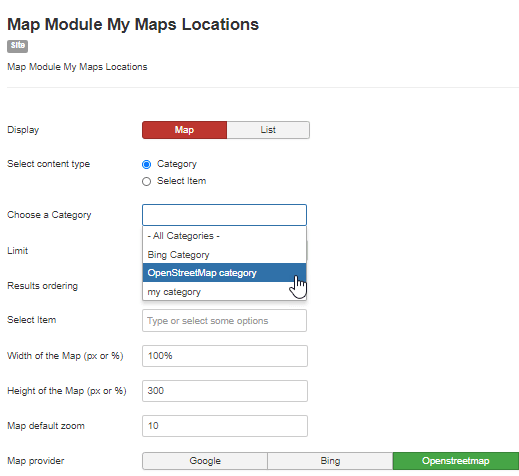
Просто перейдите в «Расширения» > «Модули » и нажмите «Создать» , затем выберите «Модуль карты» My Maps Location .
![]()
В этом разделе вы сможете настроить все для модуля, не забудьте установить OpenStreetMap в качестве поставщика карт.

Мы назвали категорию OpenStreetMap категорией карты, которую мы создали ранее.
Наконец, просто нажмите « Сохранить» , и модуль карты будет завершен.

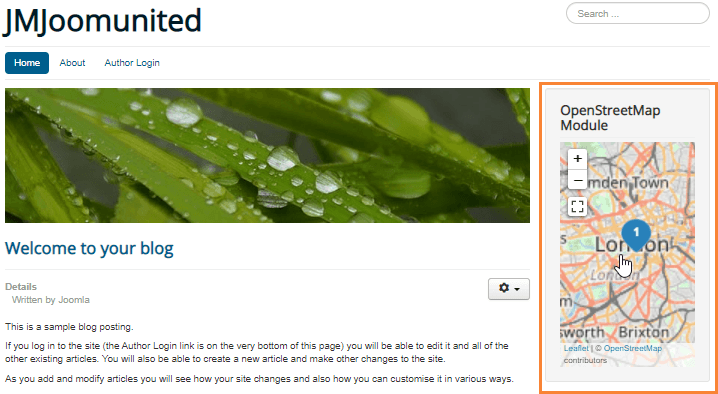
Мы добавили его в нужный раздел, и он выглядит довольно хорошо.
Как вы можете видеть, настроить его было очень легко: просто щелкните несколько элементов, чтобы завершить настройку.
Начните использовать My Maps Location и создайте лучший веб-сайт на Joomla
В этом посте мы показали лишь некоторые функции этого замечательного расширения. Все функции, такие как интеграция с Hikashop, действительно просты в использовании и сделают ваш сайт действительно профессиональным, поэтому теперь возникает вопрос… Чего вы ждете? Зайдите сюда и получите членство прямо сейчас!
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.


Комментарии