Как подключить медиатеку WordPress к Linode
Подключение медиа-библиотеки WordPress к Linode никогда не было таким простым, как теперь с WP Media Folder !
Linode — это популярный хостинг-сервис, который предлагает виртуальные машины, используемые крупными компаниями по всему миру, и теперь мы можем использовать его и на нашем сайте с помощью этого простого инструмента интеграции, который предлагает WP Media Folder .
В этом посте мы увидим, как легко хранить наши изображения в Linode и размещать их на нашем сайте!
Содержание
Изображения Linode в вашей медиатеке WordPress
Прежде всего, нам нужно убедиться, что мы установили последнюю версию WP Media Folder и надстройку WP Media Folder (а также учетную запись Linode с планом).
Теперь, когда у нас есть все необходимое, перейдите на свой сайт wp-admin > Настройки > WP Media Folder > Выгрузить медиа , на этой странице вы сможете увидеть поля для ввода информации о соединении с Linode.
Нам нужно будет выбрать Linode, для этого нажмите на значок карандаша после заголовка Select Cloud Provider .
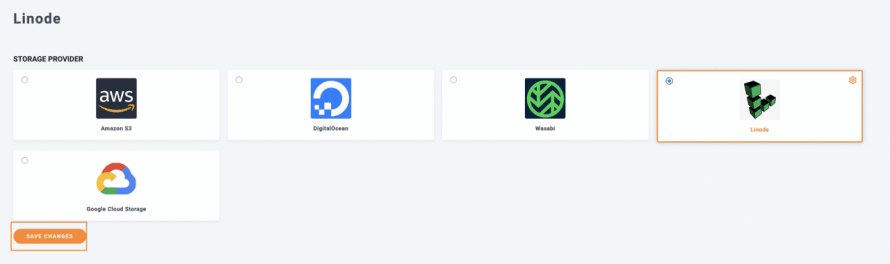
У нас будут все параметры облачных провайдеров, нажмите Linode , а затем сохраните настройки.
Теперь, когда мы выбрали Cloud Provider как Linode , перейдите в панель управления Linode и на левой панели выберите Object Cache .
Теперь, когда мы здесь, перейдите в «Ключ доступа и нажмите «Создать ключ доступа .
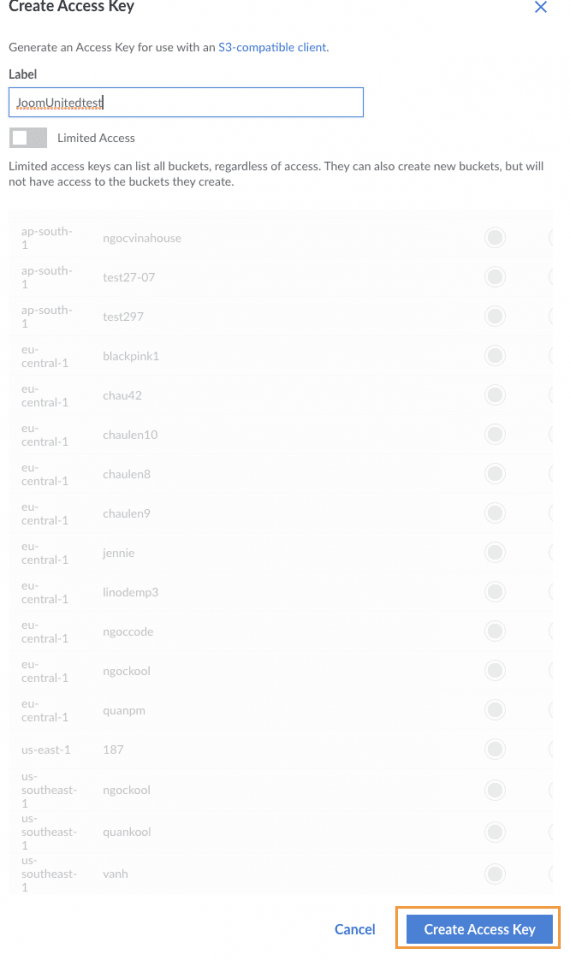
это откроет правую панель, где мы можем добавить метку и ограничить доступ, если это необходимо, установить свою метку, разрешение и, наконец, нажать « Создать ключ доступа .
Это покажет вам ключ доступа и секретный ключ , скопируйте и вставьте их в поля, которые мы видели ранее, в разделе wp-admin > Settings > WP Media Folder > Offload Media .
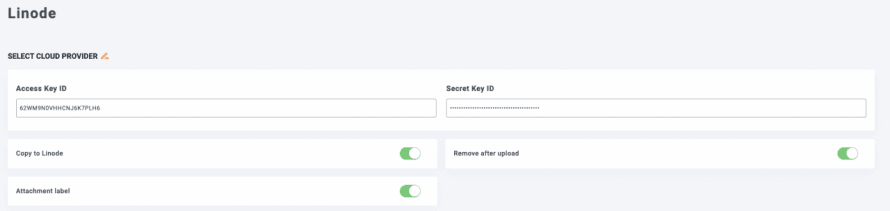
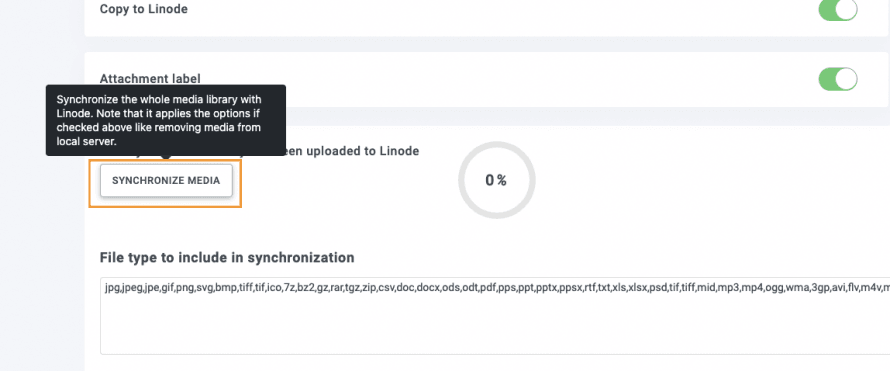
Мы можем ввести только что созданные ключи и, наконец, установить все параметры, которые мы хотим применить, в этом случае мы собираемся выбрать:
Копировать в Linode : копия изображения, загруженного непосредственно в Linode, будет отправлена.
Удалить после загрузки : этот параметр удалит изображение с текущего сервера (чтобы полностью разгрузить изображение).
Ярлык вложения : это добавит небольшую метку к вашим изображениям, чтобы вы могли определить, что они размещены на Linode.
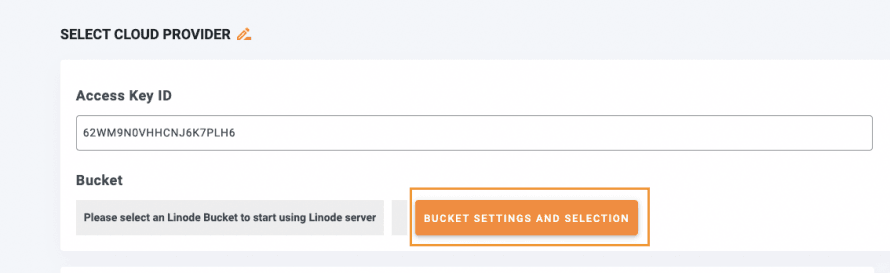
Наконец, выберите корзину, в которую будут загружаться изображения, нажав « Настройки корзины и выбор .
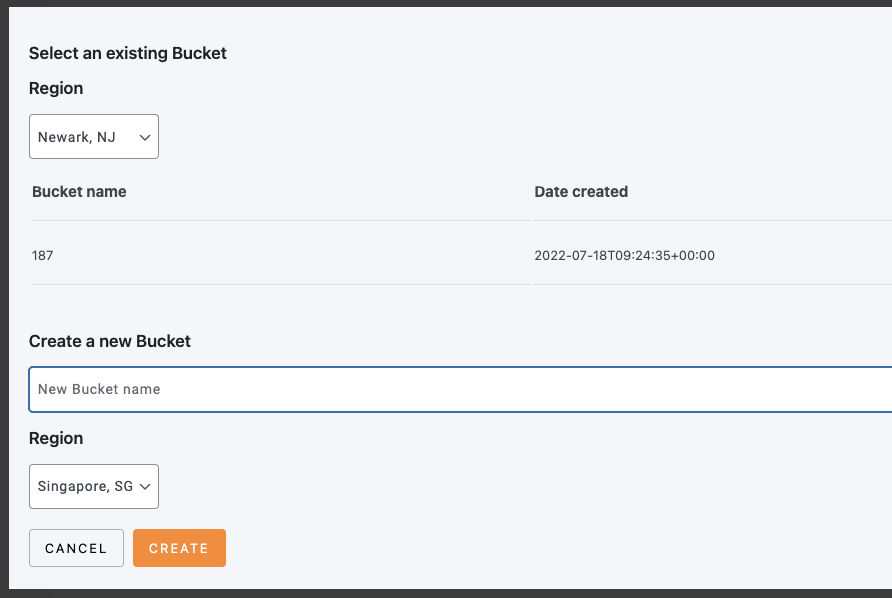
Появится всплывающее окно с вариантами создания, а также выбрать уже созданное ведро.
Имя корзины будет показано в сером поле, чтобы вы знали, что она полностью подключена.
И теперь Linode полностью установлен на нашем сайте WordPress! Так же просто, как скопировать и вставить, как видите ;)
Синхронизируйте и используйте изображения Linode на своем сайте WordPress.
Теперь, когда мы включили и подключили Linode к нашей медиатеке WordPress, мы можем начать разгрузку наших изображений, для этого перейдите в « Настройки»> WP Media Folder »> «Облако»> «Выгрузить медиа » и нажмите Синхронизировать медиа », все ваши существующие медиафайлы будут загрузил на линод .
Панель начнет загружаться, так что вы сможете следить за процессом выгрузки изображения, ничего больше не делая!
В зависимости от количества изображений это может занять некоторое время, но когда это будет полностью сделано, в зависимости от параметров, выбранных вами в настройках Linode, все изображения будут только на Linode!
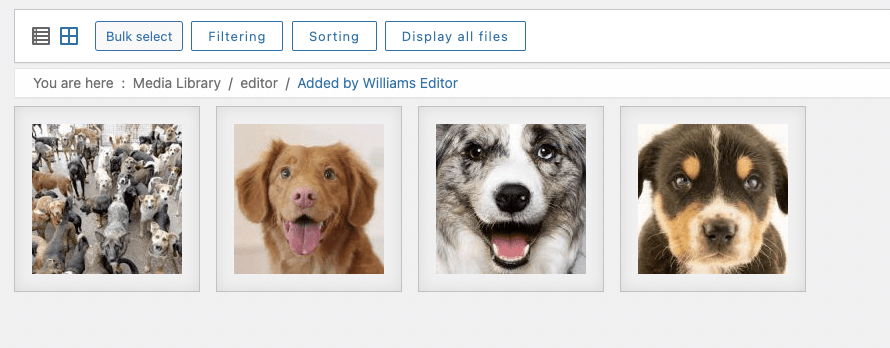
И вы сможете увидеть изменения от этого:
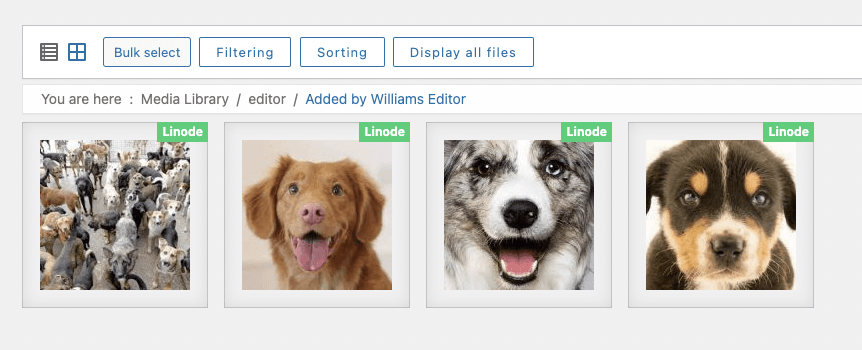
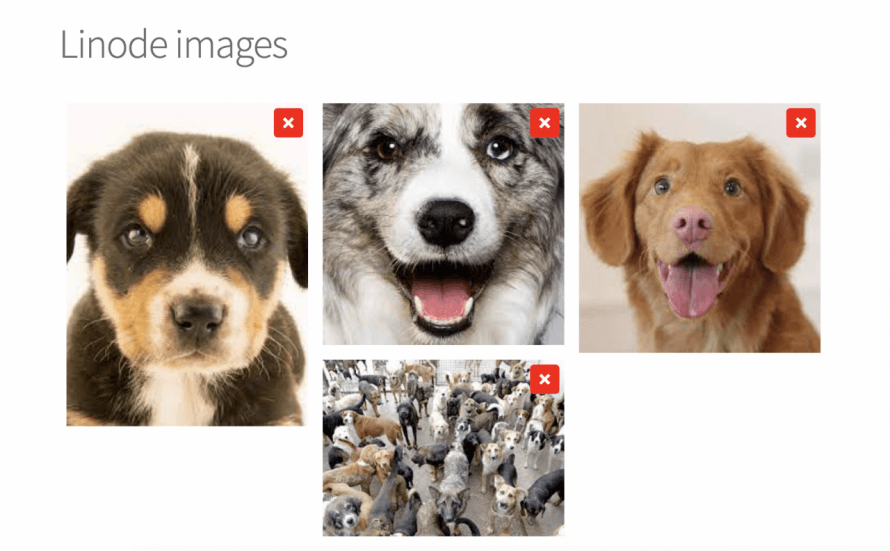
К этому:
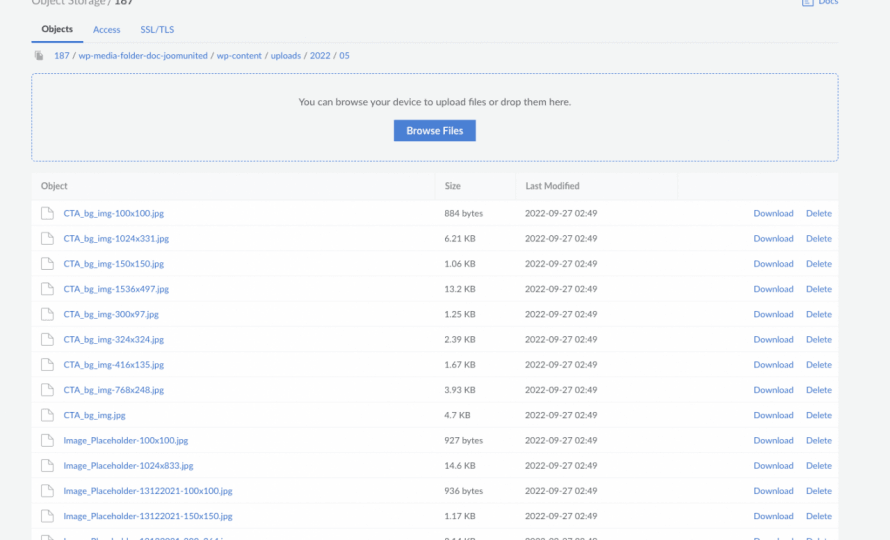
Все загруженные изображения будут отображаться с этой маленькой меткой (если вы выберете ее в настройках плагина), сообщая вам, что они уже загружены в вашу корзину Linode, вы сможете увидеть их на Linode, если пойдете и поищите их вручную. .
Как видите, изображения размещены на внешнем хостинге, и все, что мы сделали, это нажали «Синхронизировать», лучшая часть этого? Все будущие изображения будут автоматически выгружаться без необходимости нажимать что-либо еще благодаря опции « Копировать в Linode », которую мы выбрали ранее.
Но теперь, когда мы загрузили все наши изображения, можем ли мы их использовать? Конечно можем! Вы можете перейти на любую страницу или запись, и изображения останутся там, или также добавить новые вложения прямо из Linode!
Как вы можете видеть в этом примере из редактора Гутенберга:
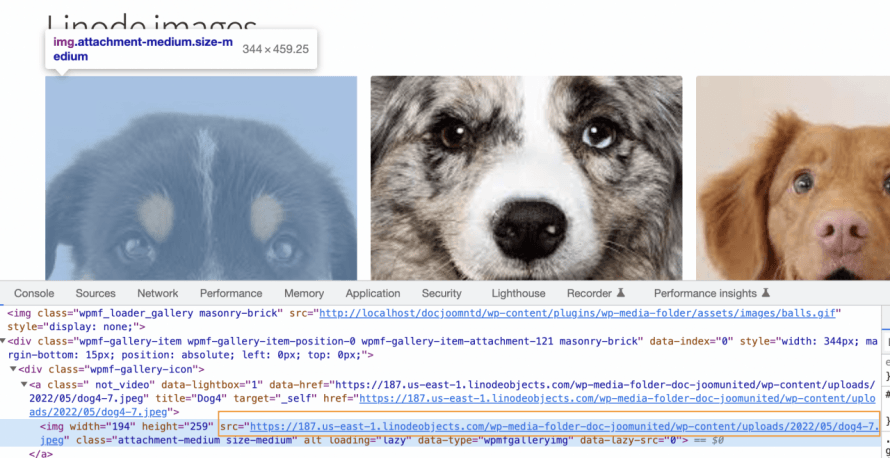
Мы добавили галерею с изображениями, показанными до и после публикации, если мы попытаемся проверить URL-адрес изображения, мы сможем увидеть ведро Linode!
Теперь у нас есть изображения на Linode, и мы без проблем публикуем их на нашем сайте! Они будут выглядеть и работать точно так же, круто! Не так ли?
Начните разгружать свою медиатеку с помощью этого замечательного плагина
Это лишь одна из замечательных функций, которые WP Media Folder : мы можем не только выгружать медиафайлы с помощью Linode, но и других облачных сервисов, таких как Digital Ocean, AWS , Google Drive , OneDrive и Dropbox! А также создавайте потрясающие галереи и управляйте ими, а также создавайте их прямо из Google Фото!
Чего ты ждешь? Перейдите сюда и получите свою собственную копию, чтобы начать разгрузку ваших медиафайлов!
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.


















Комментарии