Как отобразить HTML-таблицу WordPress из записей Gravity Forms
WP Table Manager имеет великолепную интеграцию с Gravity Forms , что позволяет нам создавать HTML-таблицы на основе записей, что позволяет нам фильтровать, оформлять и отображать записи с мгновенной синхронизацией наилучшим возможным способом.
Содержание
Отображение записей формы — важный аспект, который нам нужен на каждом сайте, поскольку это лучший способ воспользоваться тем, что собирает наша форма, а таблицы лучше всего подходят для этого. Это не только помогает во внутренних процессах, но и очень помогает, когда мы хотим показывать эти материалы на наших страницах или в сообщениях, если, например, у нас есть форма контактов, которая собирает данные от поставщиков и показывает эту информацию нашим клиентам.
В этом уроке мы увидим, как добавлять записи нашей формы Gravity Form непосредственно в таблицу HTML с возможностью добавления их на страницу или публикацию.
Ищете надежное решение для управления таблицами для клиентских веб-сайтов?
От таблиц с ценами до сравнения продуктов, этот плагин предлагает мощные функции для представления данных в понятной и удобной для пользователя форме.
Получите конкурентное преимущество прямо сейчас!
Создавайте и настраивайте HTML-таблицы WordPress с помощью записей форм.
Важно отметить, что для работы с этим руководством нам нужны Gravity Forms и WP Table Manager .
Начнем с создания таблицы: у нас уже есть несколько созданных гравитационных форм с некоторыми записями для этого урока.
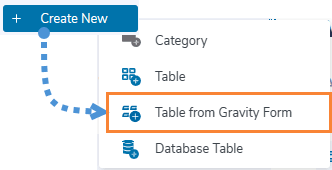
Теперь, когда наши формы готовы, нам нужно перейти в WP Table Manager > Все таблицы и нажать + Create . Если у нас установлены Gravity Forms, отобразится таблица из Gravity Form , нажмите на нее.
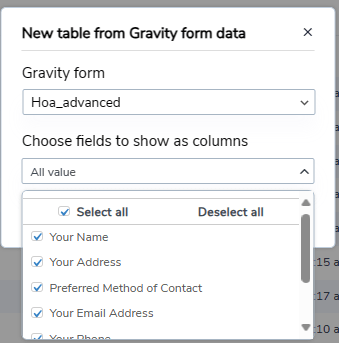
Это покажет все активные формы, нам просто нужно выбрать форму, которая будет использоваться, а затем выбрать поля, которые мы хотим отобразить, или просто отобразить все поля и нажать « Готово» .
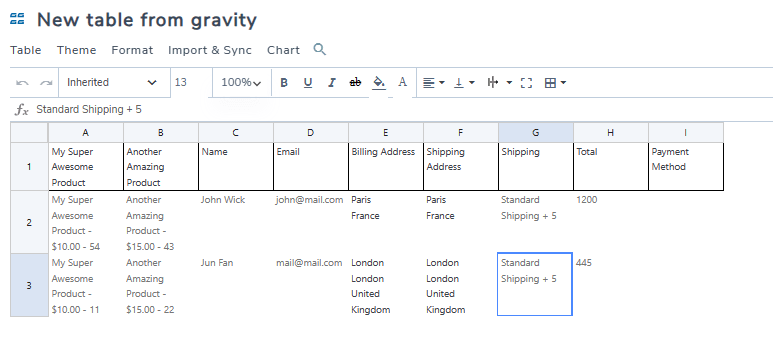
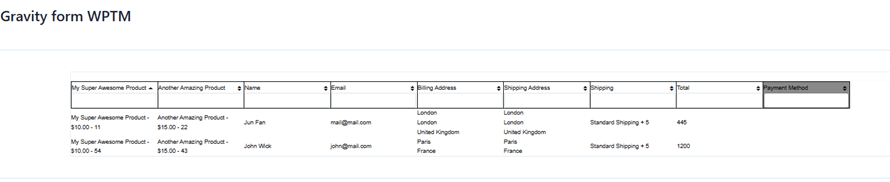
Наша таблица автоматически загрузится записями из формы, границы будут добавлены только к заголовку, чтобы мы могли легко их идентифицировать.
Теперь первое, что мы видим, это то, что у нас есть все параметры настройки из WP Table Manager , поэтому давайте начнем с создания фильтра, это полезно, когда у нас много записей в форме.
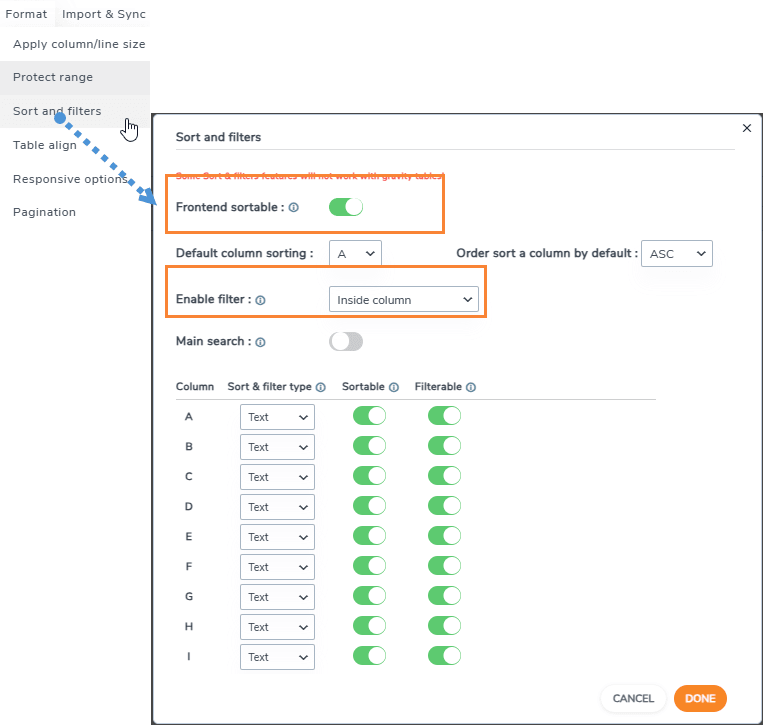
Чтобы создать фильтр, нажмите «Формат» > «Сортировка и фильтры» , появится всплывающее окно, в котором мы можем выбрать, что фильтровать, и если нам также нужна опция сортировки, вот как это будет выглядеть после установки параметра « Включить фильтр» на «Нет» Внутри столбца и включение сортировки .
Сортировка и фильтры будут отображаться только в передней части нашего сайта, поэтому нам нужно добавить таблицу на нашу страницу/публикацию, чтобы увидеть ее. Добавить нашу таблицу так же просто, как найти блок таблицы WP Table Manager Table и добавить ее в нашу публикацию/ страница.
Потрясающие фильтры с опцией сортировки, но мы все равно можем стилизовать нашу таблицу. Для этого мы можем использовать все параметры редактора таблиц в WP Table Manager, от выравнивания до границ и сильных шрифтов. У нас есть все следующие доступные параметры.
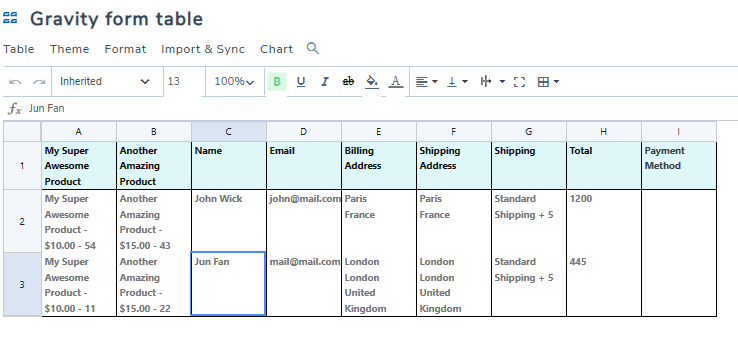
В этом уроке я настрою все шрифты на сильный и буду использовать «Тема» > «Альтернативные цвета» , что ускорит дальнейшее создание таблицы.
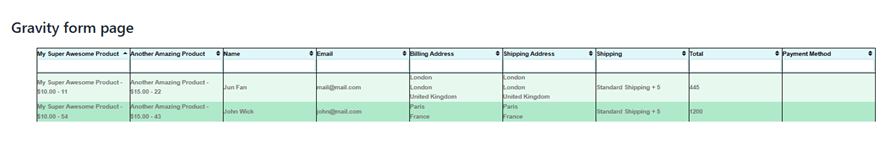
Самое приятное то, что наша таблица будет продолжать обновлять ячейку всеми отправленными записями. Давайте посмотрим нашу форму на странице, где мы публиковали ее ранее.
И готово! Наши записи будут отображаться, а возможности настройки таблицы позволят нам подогнать ее под любую тему!
От записей Gravity Form к диаграммам
Мы могли бы подумать, что WP Table Manager позволит нам создавать таблицы только из записей, и ответ — нет! Мы также можем создавать диаграммы на основе информации, и это так же просто, как нажать «Диаграмма» > «Создать диаграмму на основе данных» .
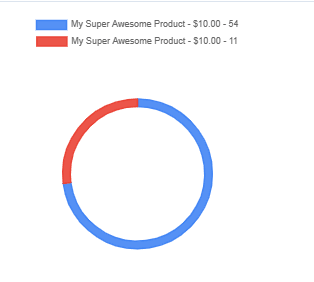
И волшебство свершилось! данные наших таблиц теперь отображаются на диаграмме, и у нас есть боковая панель со множеством инструментов настройки, таких как применение другой темы или выбор того, какие данные следует использовать для диаграммы. Теперь мы можем, например, создать диаграмму на основе количества товары, приобретенные с помощью наших форм!
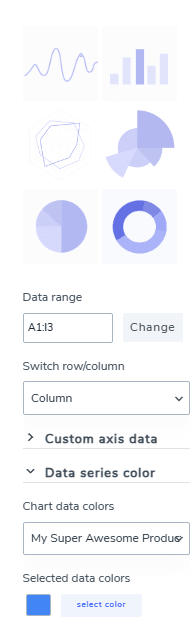
В первом разделе боковой панели мы можем выбрать тему, а также данные и цвета, которые будут использоваться.
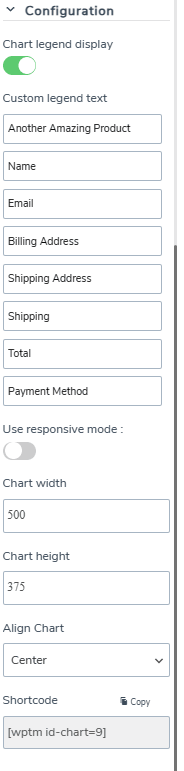
А второй раздел « Конфигурация» позволит нам дополнительно настроить нашу диаграмму и редактировать метки, используемые для определения каждой части диаграммы. Он также содержит короткий код, который мы можем использовать для отображения нашей диаграммы в любом месте.
В данном случае мы сравниваем два продукта, поэтому в итоге мы использовали круговую диаграмму двух разных цветов, которая позволит нам легко увидеть разницу в количестве продаж.
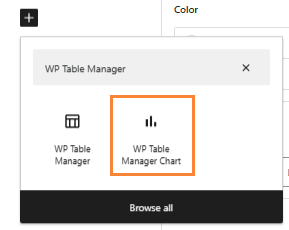
Процесс публикации будет аналогичен обычному отображению таблицы, мы можем использовать любой конструктор страниц с блоком диаграммы WP Table Manager (который доступен во всех основных конструкторах страниц).
Откроется окно, в котором мы сможем выбрать диаграмму, которую хотим отобразить, нам нужно ее выбрать и готово! График опубликован.
Теперь у нас есть таблица с нашими записями и замечательная диаграмма, которая также помогает нам понять таблицу. Мы можем сказать, что эта интеграция — совершенно полноценный инструмент! Не так ли?
Обращение ко всем веб-мастерам!
Расширьте возможности своих клиентских веб-сайтов с помощью WP Table Manager . Легко управляйте таблицами, диаграммами и электронными таблицами и настраивайте их, предоставляя клиентам динамичную и привлекательную визуализацию данных.
Обновите свои услуги веб-дизайна сегодня!
Начните использовать Gravity Forms и WP Table Manager
Как вы можете видеть, WP Table Manager + Gravity Forms — это просто идеальная комбинация для поддержания всех наших записей и данных в порядке. У нас есть много способов их отображения, а интеграция так же проста, как нажатие кнопки, потрясающе! Не так ли? Чего же ты ждешь? Перейдите сюда и получите WP Table Manager прямо сейчас.
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.

















Комментарии