Как загрузить изображение WordPress из внешнего интерфейса с помощью плагина
Загрузка изображений — одна из самых важных вещей, когда речь идет о веб-сайте, так как изображения, в основном, придают стиль сайту. Без изображений сайт может выглядеть слишком старым или не может получить желаемое количество клиентов/пользователей. получить.
Кроме того, предоставление вашим пользователям возможности загружать изображения во внешнем интерфейсе может дать вам много преимуществ, таких как возможность загружать документы или любое изображение, которое они хотели бы использовать, например, для профиля.
В этом посте мы собираемся оценить несколько плагинов, которые позволяют нам достичь того, чего мы хотим.
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
Содержание
Как загрузить изображение WordPress из внешнего интерфейса с помощью плагина
Здесь мы обсудим несколько способов загрузки изображений WordPress с помощью нескольких типов плагинов.
Загружайте файлы во внешний интерфейс с помощью плагина формы
Одним из быстрых и наиболее доступных способов является использование плагина формы, это полезно, когда нам нужно создать, например, контактную форму, в которую нам нужно, чтобы пользователь загружал документ или любую полезную информацию с помощью изображения.
Существует множество плагинов, которые позволяют создавать формы с полем для загрузки файлов, одним из них является Contact Form 7, который позволяет бесплатно загружать файлы на ваш сайт во внешнем интерфейсе.
Таким образом, чтобы использовать формы, позволяющие вашим пользователям загружать файлы во внешнем интерфейсе, нам нужно сначала создать форму, поэтому после установки плагина перейдите в « Контакты»> «Добавить новый» .
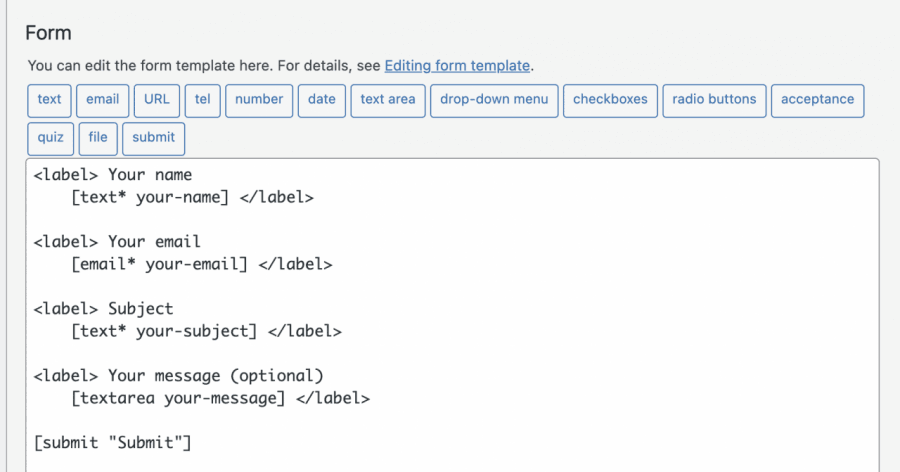
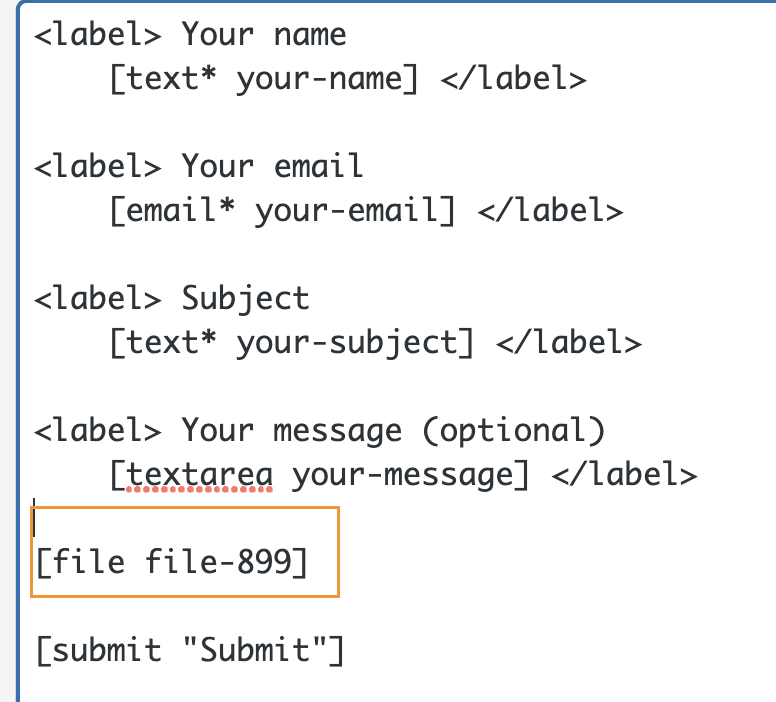
На этом экране у вас будет несколько тегов HTML с коротким кодом для каждого поля внутри, по умолчанию создается форма с основными полями.
Поскольку мы хотим добавить поле загрузки файла, щелкните место, где вы хотите добавить поле, а затем щелкните файл в доступных кнопках/параметрах.
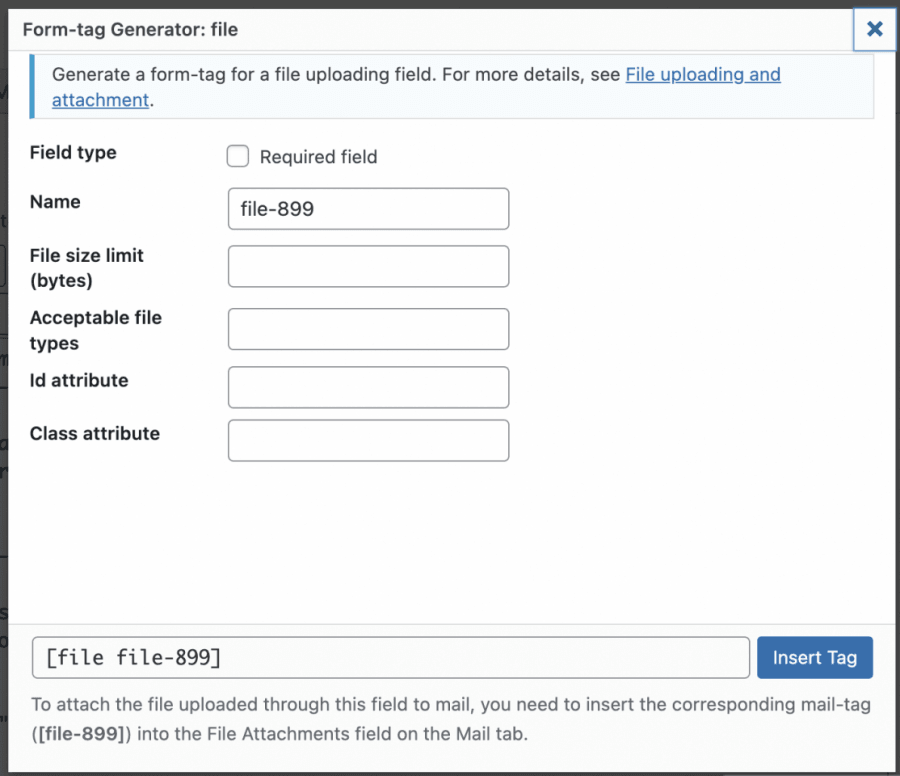
Откроется всплывающее окно, в котором вы можете установить ограничения на загрузку файла, добавить все ограничения, которые вы хотите, и, наконец, нажать « Вставить тег .
Это добавит шорткод для поля в содержимое формы.
Теперь вы можете настроить форму так, как хотите, добавить другие поля или добавить HTML, а также CSS, если хотите, поскольку форма допускает все виды настроек.
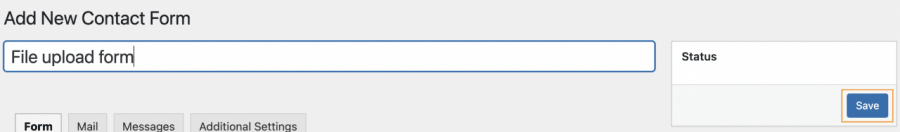
Когда все будет готово, вы можете добавить заголовок и нажать « Сохранить .
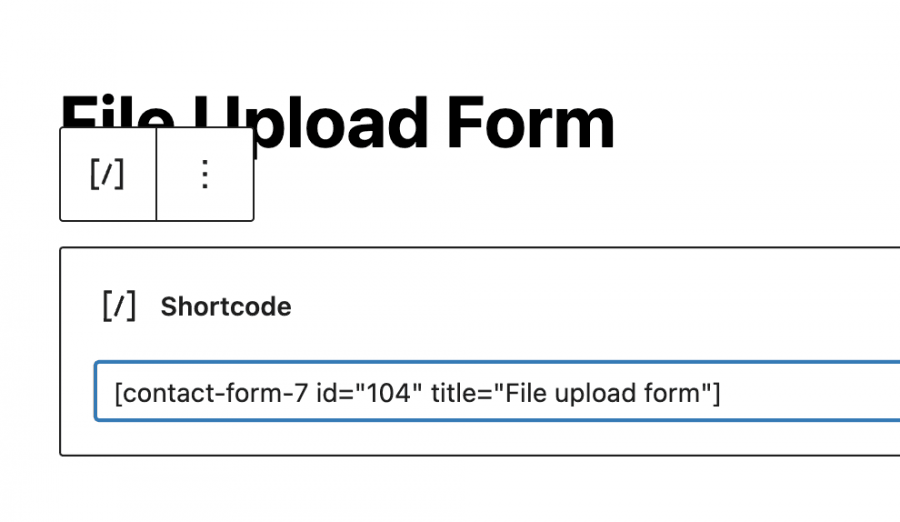
Это сгенерирует шорткод, который вы можете использовать для встраивания формы в свой пост или страницу, скопируйте, а затем используйте блок, доступный в редакторе вашей страницы, для добавления шорткода, в этом случае мы увидим, как добавить его с помощью Гутенберга. Редактор.
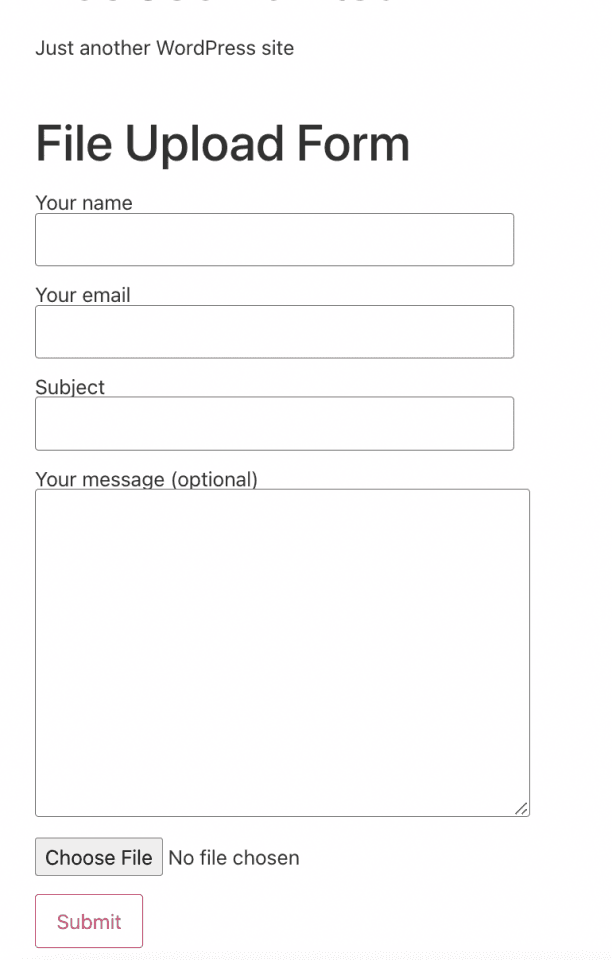
Теперь вам нужно опубликовать его, и вы сможете увидеть форму с добавленными полями и кнопкой загрузки файла.
Все, что вам нужно сделать, это нажать «Выбрать файл» и выбрать файл, в данном случае ваше изображение, из ваших папок на вашем ПК.
После нажатия на кнопку «Отправить» это должно быть сделано, и теперь изображение должно быть на вашем сайте.
Таким образом, ваши пользователи смогут загружать изображения на ваш сайт вместе с некоторой другой информацией, которая может нам понадобиться, например, именем или адресом электронной почты человека, который загрузил изображение с помощью формы, очень простой и функциональной.
Использование плагина загрузки файлов WordPress
Теперь, когда мы увидели обычный «старый» способ, давайте посмотрим, как загрузить изображение, но с помощью этого плагина, который позволит нам встроить опцию загрузки файла в любой пост или страницу без необходимости заполнять другую информацию или вообще создавать форму. .
Прежде всего, нам нужно установить плагин «WordPress File Upload», так как это даст нам все параметры, необходимые для создания опции загрузки файла.
После того, как этот плагин активен на нашем сайте, мы должны увидеть пункт меню, доступный для проверки всех файлов, которые мы загружаем с его помощью.
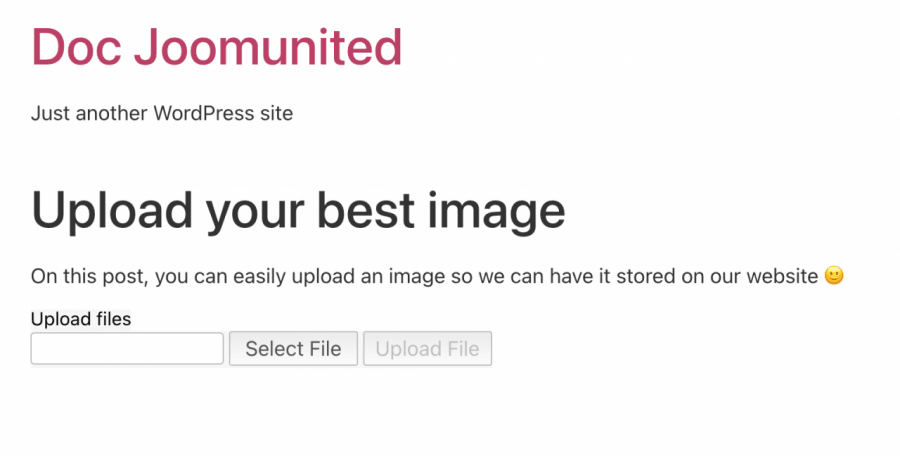
Чтобы использовать его, все, что нам нужно сделать, это добавить шорткод [wordpress_file_upload] там, где мы хотим его отобразить, в этом случае у нас есть сообщение с некоторой подготовленной информацией, где мы добавили шорткод, чтобы вы могли проверить, как он будет выглядеть. как в редакторе Гутенберга и интерфейсе.
Редактор Gutenberg
Внешний интерфейс
Теперь, когда наша форма загрузки добавлена, все, что вам нужно сделать, это нажать «Выбрать файл», чтобы изучить файлы вашего ПК, и, наконец, нажать «Загрузить файл».
Нажатие на эту кнопку позволит вашему пользователю загрузить изображение или файл на ваш сайт, и лучшая часть этого заключается в том, что мы можем выбрать, где на сервере мы хотим загрузить изображение непосредственно в настройках плагина, а также как оно выглядит. лайк и многие другие настройки формы.
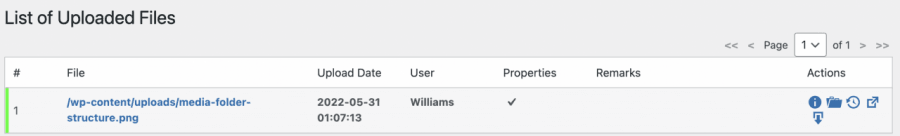
Основное место, где мы можем проверить загрузки, будет в опции «Загрузить файлы» в левом меню панели администратора, это главная страница плагина, где отображаются все загруженные файлы.
Как вы можете видеть, это простой и функциональный плагин, который позволит нам получать изображения от наших пользователей без особых неудобств, кроме вставки шорткода в бэкэнд и ожидания загрузки файла пользователями.
Управление мультимедиа для каждой роли пользователя с помощью WP Media Folder
Как мы видим, существует множество способов разрешить нашим пользователям загружать изображения и файлы во внешнем интерфейсе, но дело в том, что в этих случаях изображения могут загружаться «случайно», и мы не можем точно контролировать, куда они загружаются, вообще не беспокойтесь! WP Media Folder на помощь.
WP Media Folder есть специальный инструмент, предназначенный для управления доступом к вашей медиатеке. Это может быть очень полезно, если вы хотите контролировать, кто и куда загружает изображения, а также если вы хотите разрешить своим пользователям управлять своими медиафайлами непосредственно в папке WP Media. медиа-библиотека без возможности видеть медиа-файлы других ролей/пользователей.
Прежде всего, нам нужно установить WP Media Folder, это плагин, который позволит нам использовать все доступные функции для выполнения этой работы.
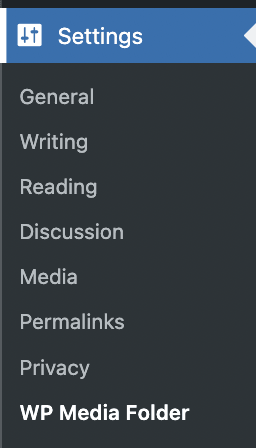
Теперь, когда мы его установили, нам нужно включить опцию ограничения доступа, для этого перейдите в « Настройки»> WP Media Folder », и мы сможем увидеть главную страницу конфигурации WP Media Folder
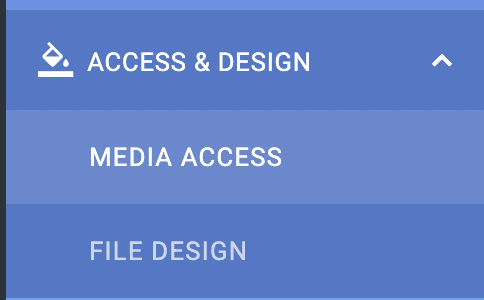
В этом разделе перейдите в « Доступ и дизайн» > «Доступ к мультимедиа» .
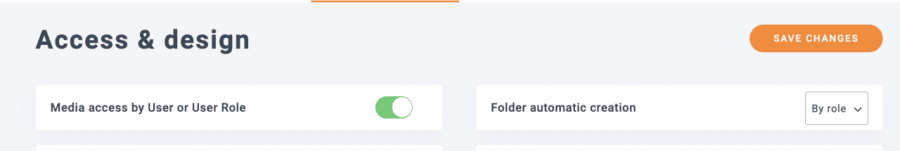
В этом разделе, чтобы ограничить медиа для каждой роли пользователя и автоматически создать папку, предназначенную для каждой роли пользователя, мы выберем доступ к медиа для пользователя или роль и роли пользователя .
У нас также есть дополнительные параметры, такие как выбор папки пути или разрешение роли/пользователю видеть все другие пользователи/ролевые носители.
Теперь, когда мы включили опцию, позволяющую только роли пользователя редактировать свои собственные медиа, допустим, у нас есть роль редактора, и мы хотим, чтобы все пользователи с этой ролью могли видеть и управлять своими медиа для постов и страниц.
С выбранными нами параметрами все это должно быть возможно, поэтому давайте посмотрим, для этого все, что нам нужно сделать, это войти в систему как редактор и загрузить медиафайл, как обычно.
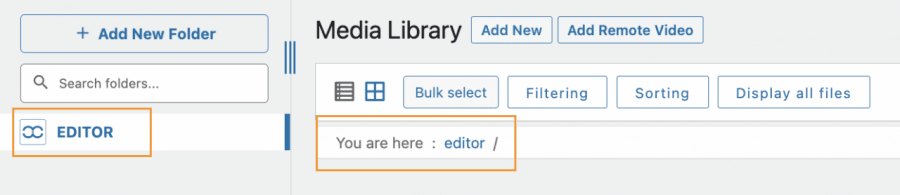
Когда вы войдете в систему как редактор, вы сможете увидеть медиатеку следующим образом.
Как вы можете видеть, есть два раздела, в которых библиотека мультимедиа сообщает вам, что мы находимся в папке с именем «редактор», поэтому давайте загрузим некоторые медиафайлы, чтобы проверить, как они будут работать.
Процесс загрузки будет точно таким же, как вы обычно делаете, это может быть использование инструмента загрузки внешнего интерфейса или просто использование вашей медиатеки, все, что загружает эта роль пользователя, будет автоматически ограничено для роли пользователя.
Одним из преимуществ использования WP Media Folder является то, что эта роль (и все остальные с доступом к wp-admin) смогут создавать папки с помощью кнопки
+Добавить новую папку
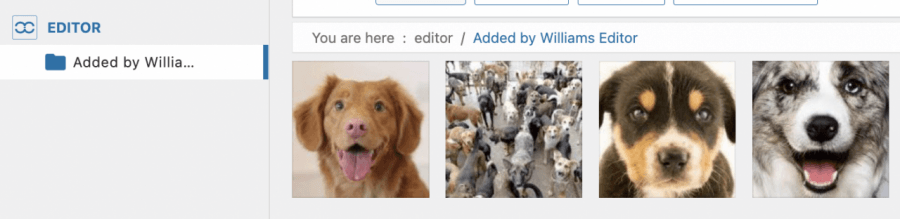
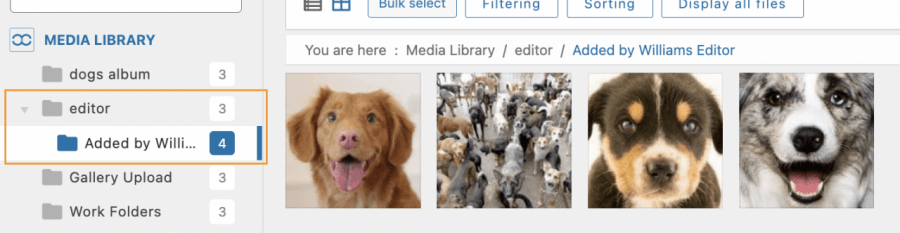
Мы можем подтвердить, что в медиатеке Editor , а внутри находится папка, которую мы создали с помощью роли Editor, и это было так же просто, как нажать кнопку!
Теперь, когда мы включили доступа к мультимедиа , для каждой роли будет создана папка, которая обращается к вашей медиатеке и загружает изображение, и сможет делиться или нет мультимедиа с другими пользователями под той же ролью в зависимости от настроек. по вашему выбору, вы также можете лучше контролировать свои медиафайлы с помощью фильтров .
Какая замечательная функция и очень проста в использовании! Не так ли?
Позвольте вашим пользователям загружать файлы самым профессиональным способом
В этом посте мы смогли увидеть, как позволить нашим пользователям загружать свои изображения самым профессиональным способом и адаптировать наш сайт к каждому случаю, например, просто отправив форму или разрешив нашим редакторам создавать общую папку, доступную только им. сможете посмотреть в Медиатеке, и это еще не все! С WP Media Folder вы сможете делать больше других вещей, например подключать вашу медиатеку к облачному сервису . Отлично! Не так ли?
Узнайте больше о WP Media Folder и ограничении доступа здесь !
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.
























Комментарии